WebStorm 2023.1: Improved New UI, TypeScript Support in Vue Templates, Astro Support, and More
Our first major release of 2023 is here! This version includes lots of new features and improvements to the IDE. You’ll find support for Astro, Tailwind CSS configuration, TypeScript support for Vue template expressions, refinements to the new UI, and much more.

If you only have a few minutes to explore what’s new in WebStorm 2023.1, check out this video in which our Developer Advocate, Paul Everitt, reviews the most notable changes. If you want to dive deeper, please keep reading!
The key new features and improvements in v2023.1 include:
- Frameworks and Technologies: Astro support, Vue improvements, component imports added on copy-paste, parameter info for React props, auto-import of global and exported symbols into Angular templates, Svelte bug fixes, and more.
- JavaScript and TypeScript: automatic conversion of strings to template literals, better prioritization of imported libraries for auto-import, aligned import behavior between TypeScript and JavaScript, and more.
- Markup Languages and CSS: Tailwind CSS configuration, an option to configure HTML code completion, the ability to reformat tables in Markdown files, and more.
- New UI: vertical split for tool windows, Compact Mode, project tabs on macOS, redesigned Run widget, and more.
- User Experience: full IDE zoom, a new Remember size for each tool window setting, a setting to configure Actions on Save for new projects, scanning files to index in smart mode, and more.
- Version Control: improved code review workflow for GitHub, VCS status color hints in the Structure tool window, improved Branches popup, and more.
Frameworks and Technologies
Astro support
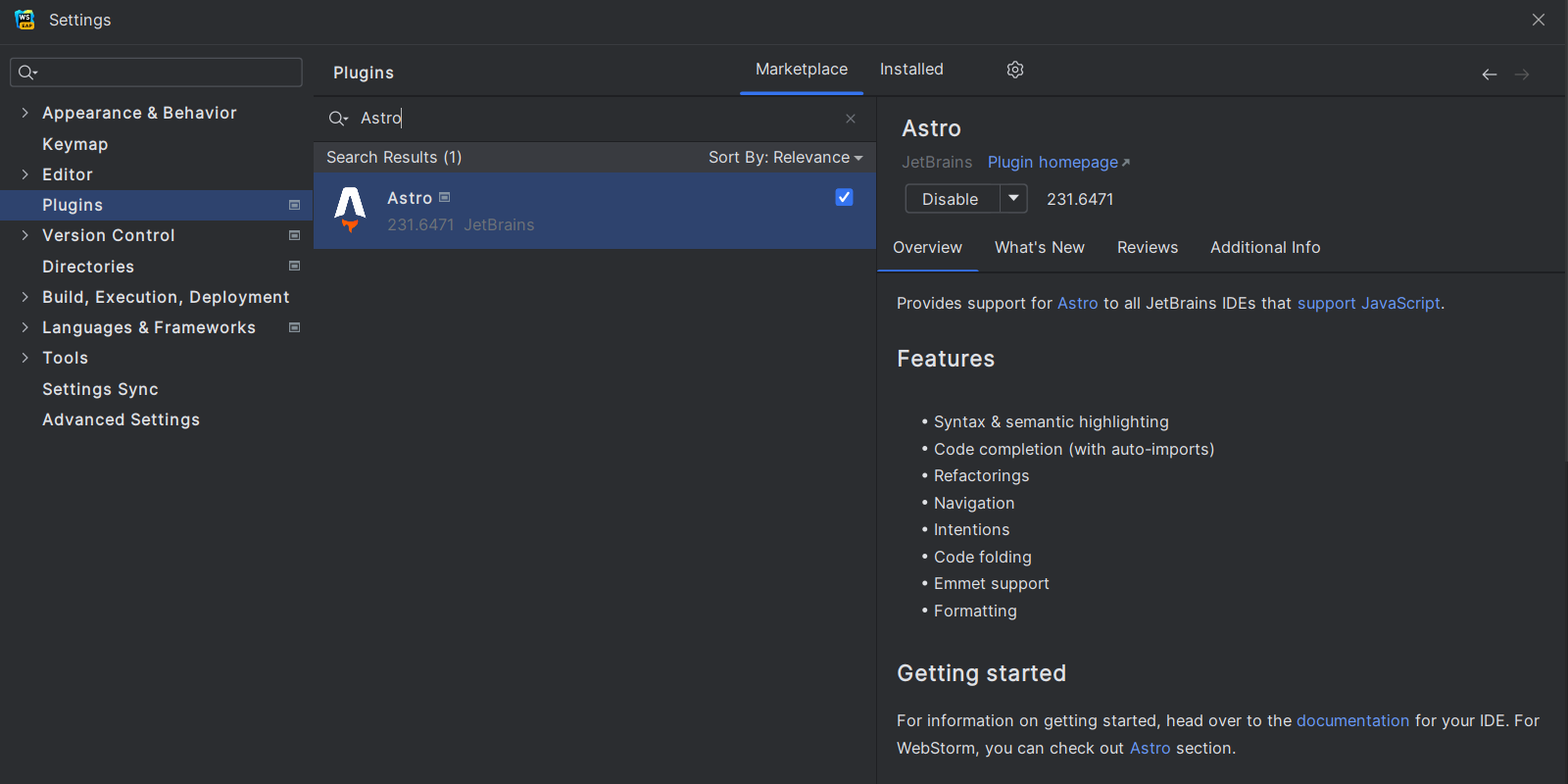
Astro support has landed, with a new plugin available in WebStorm 2023.1! You can download the Astro plugin from JetBrains Marketplace, or you can install it directly from the IDE by going to Preferences / Settings | Plugins and searching for “Astro”.

The plugin provides functionality such as syntax highlighting, code completion with automatic imports, refactorings, navigation, intentions, code folding, Emmet support, and correct formatting.

Vue improvements
We’ve added TypeScript support in Vue templates when you set the lang attribute in a script tag to ts. Previously, JavaScript was used regardless of the lang attribute in the script tag. WebStorm will now provide support for inline casting, improved type narrowing, and correct information about inferred types in quick documentation in templates of Vue Single-File Components.

You can also benefit from code completion of your custom component events in a Vue template. This completion is available as you type and works identically in both JavaScript and TypeScript.

Component imports added on copy-paste
When you copy and paste code from one file to another, WebStorm would add all the required imports for plain JavaScript, TypeScript languages, and React templates. In WebStorm 2023.1, all the required imports will now be automatically added for Vue, Svelte, Astro, and Angular templates, too.

Parameter info for React props
WebStorm 2023.1 includes a new way to show the expected type for a component prop. Now when you press ⌘P / Ctrl+P when passing the props to a component, you’ll get an info popup with type information. This information was only available before via hover, so this will improve the developer experience for keyboard-centric users.

Auto-import of global and exported symbols into Angular templates
We’ve added a new feature for Angular in WebStorm 2023.1. Now, when working with global and exported symbols in the Angular template, WebStorm will automatically add an import for them into your component on code completion or when you use a quick fix.

Support for the Angular `NgOptimizedImage` directive
The IDE also supports the Angular 15 NgoptimizedImage directive by providing an inspection that suggests using ngSrc instead of src for img.

Ability to run Jest tests in folders
In WebStorm 2023.1, you can run all the tests in a specific folder through the right-click context menu. This feature worked for Vitest, and now we’ve also implemented it for Jest.

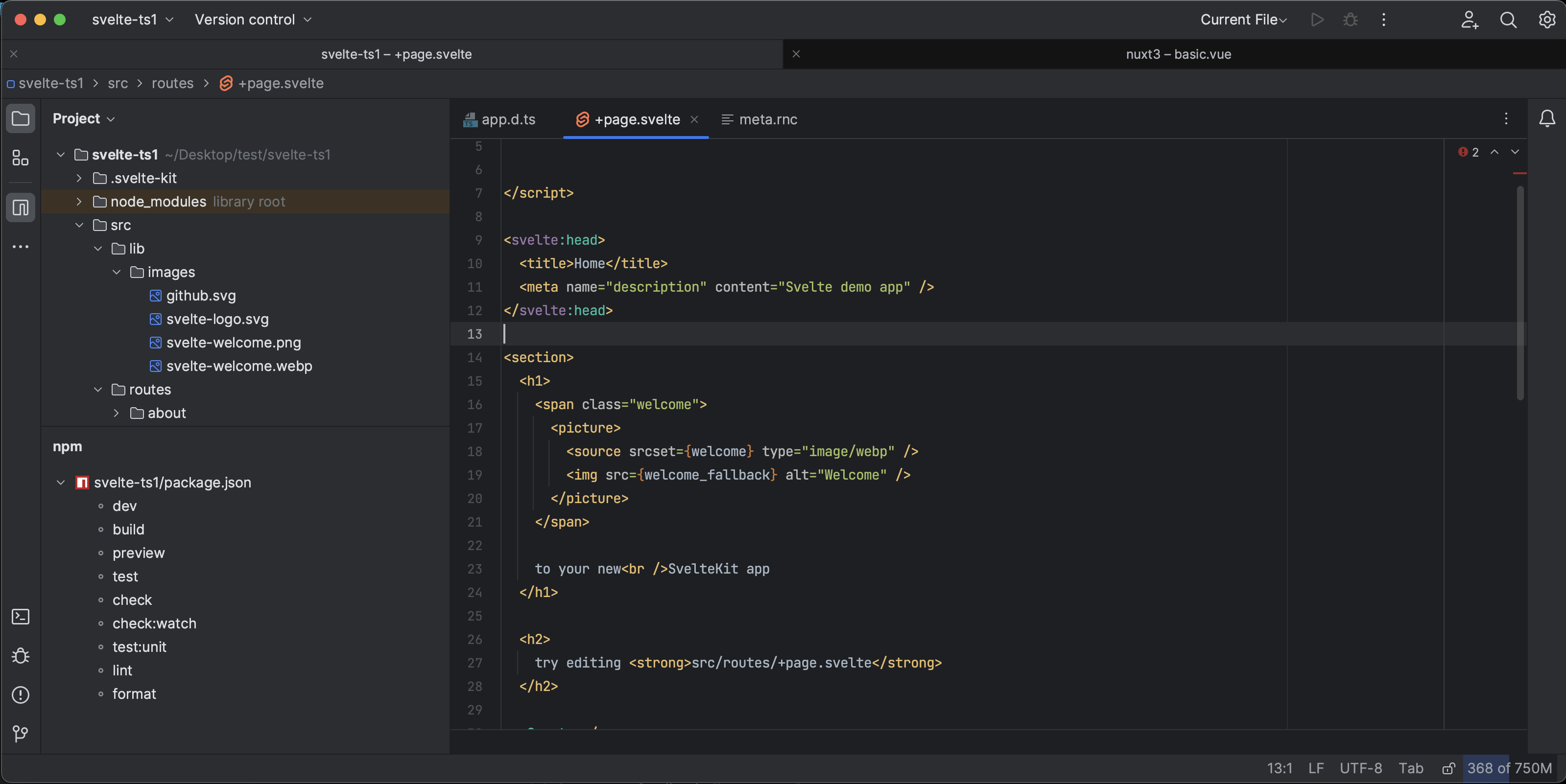
Svelte bug fixes
We’ve been improving the Svelte support available through the dedicated plugin. We’ve reworked the way WebStorm evaluates $types in SvelteKit apps and fixed the issue with TypeScript-specific keywords in svelte files.

Docker improvements
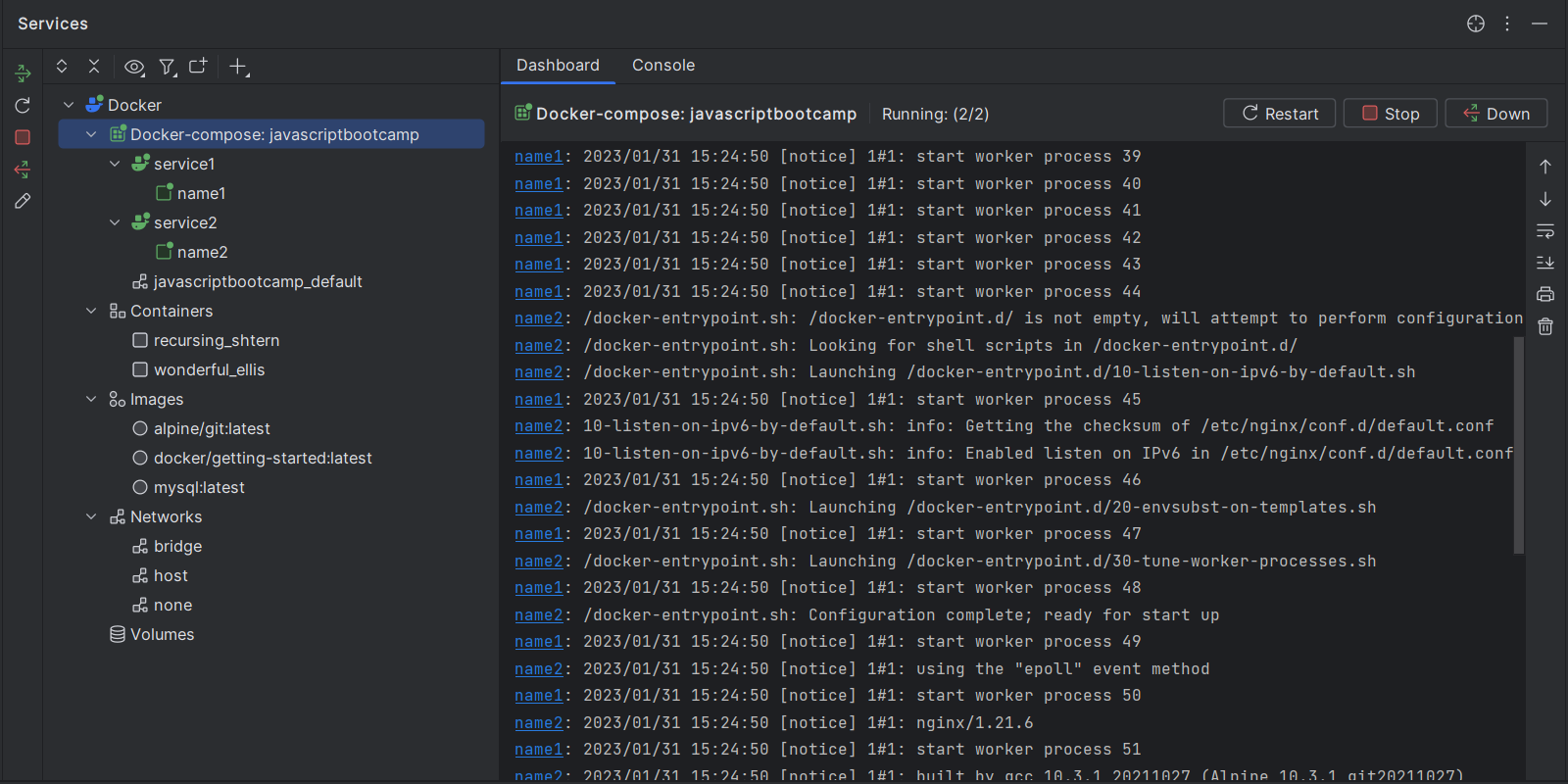
The Dashboard tab of the Docker-compose node now pulls the container logs together and displays them all in one place. Additionally, you can now connect to the Azure Container Registry. See this blog post for more information.

JavaScript and TypeScript
Automatic conversion of strings to template literals
In WebStorm 2023.1, your single- or double-quoted strings will be automatically transformed into template literals whenever you type ${. This works for raw strings as well as for JSX properties.

Better prioritization of imported libraries for auto-import
We’ve improved the IDE’s behavior when adding auto-imports from different libraries with the same exported element name.
A popup with import options is no longer shown if the project already has an import for an element. Auto-imports are now added based on the existing import in the project.
If you need to add an import for an element from another library, the import statement must be added manually. The IDE will then provide a popup with options to make it work as it did in previous versions.

Aligned import behavior between TypeScript and JavaScript
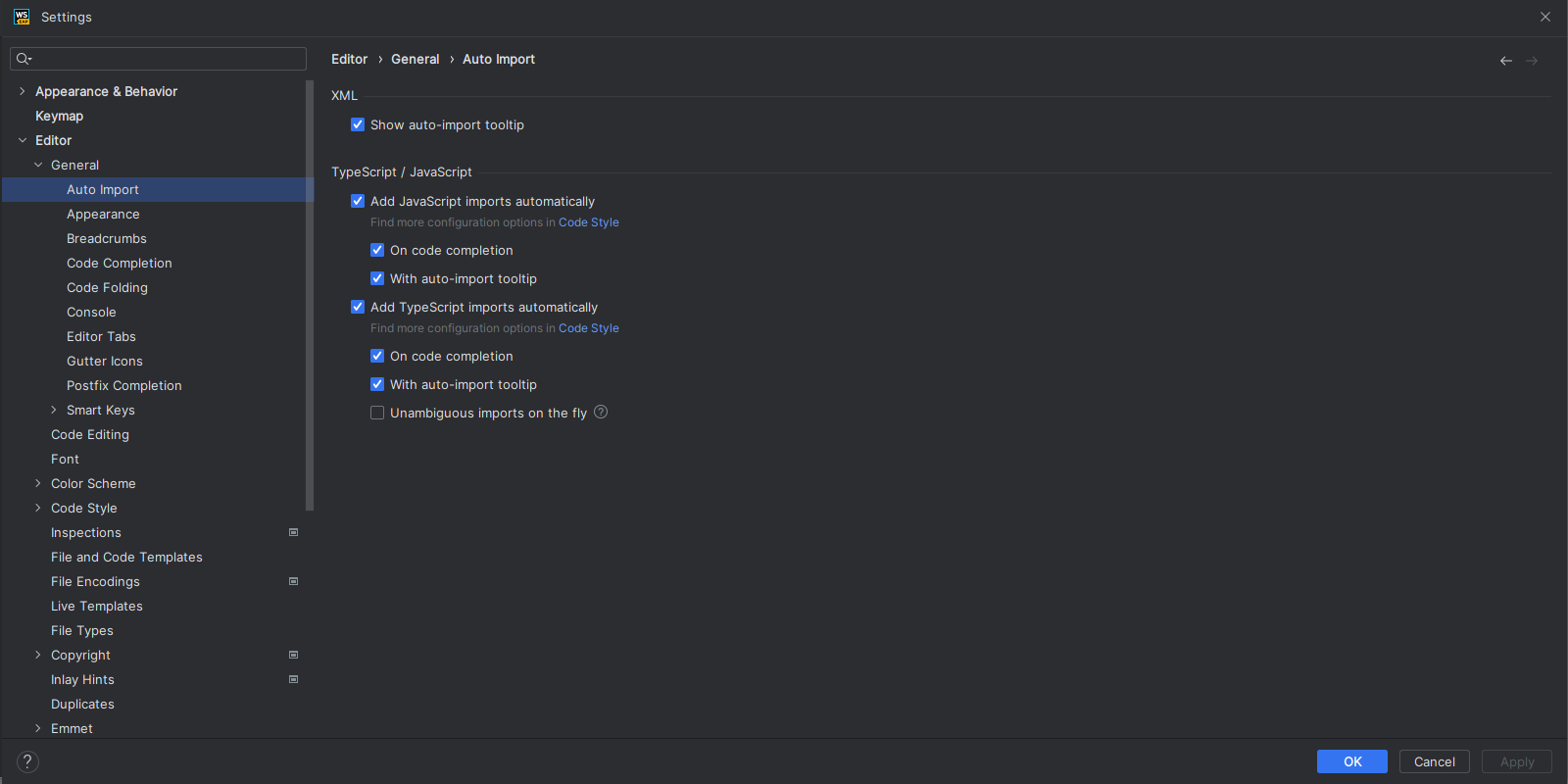
We’ve made small improvements to align the behavior for imports in TypeScript and JavaScript. Now in TypeScript, you’ll be shown the import options in the context actions as you would in JavaScript. You can open the context actions by right-clicking and selecting Show Context Actions or using the shortcut ⌥ ⏎ / Alt+Enter. The unified settings can be found under Preferences / Settings | Editor | General | Auto Import, where you’ll find all the import options.

Support for TypeScript features
WebStorm includes support for major features from the upcoming TypeScript 5.0. It also now provides full support for multiple config inheritance, the const modifier for type parameters, and the allowImportingTsExtensions flag. We’ve also added support for instantiation expressions and unlisted property narrowing with the in operator.

Universal approach to handling file references
We’ve improved the way WebStorm handles references in JavaScript, TypeScript, HTML, CSS, and various frameworks in v2023.1. References are now handled in a more generic way across your projects. For instance, resolving images, CSS, or HTML files now works with path aliases.

Markup Languages and CSS
Tailwind CSS configuration
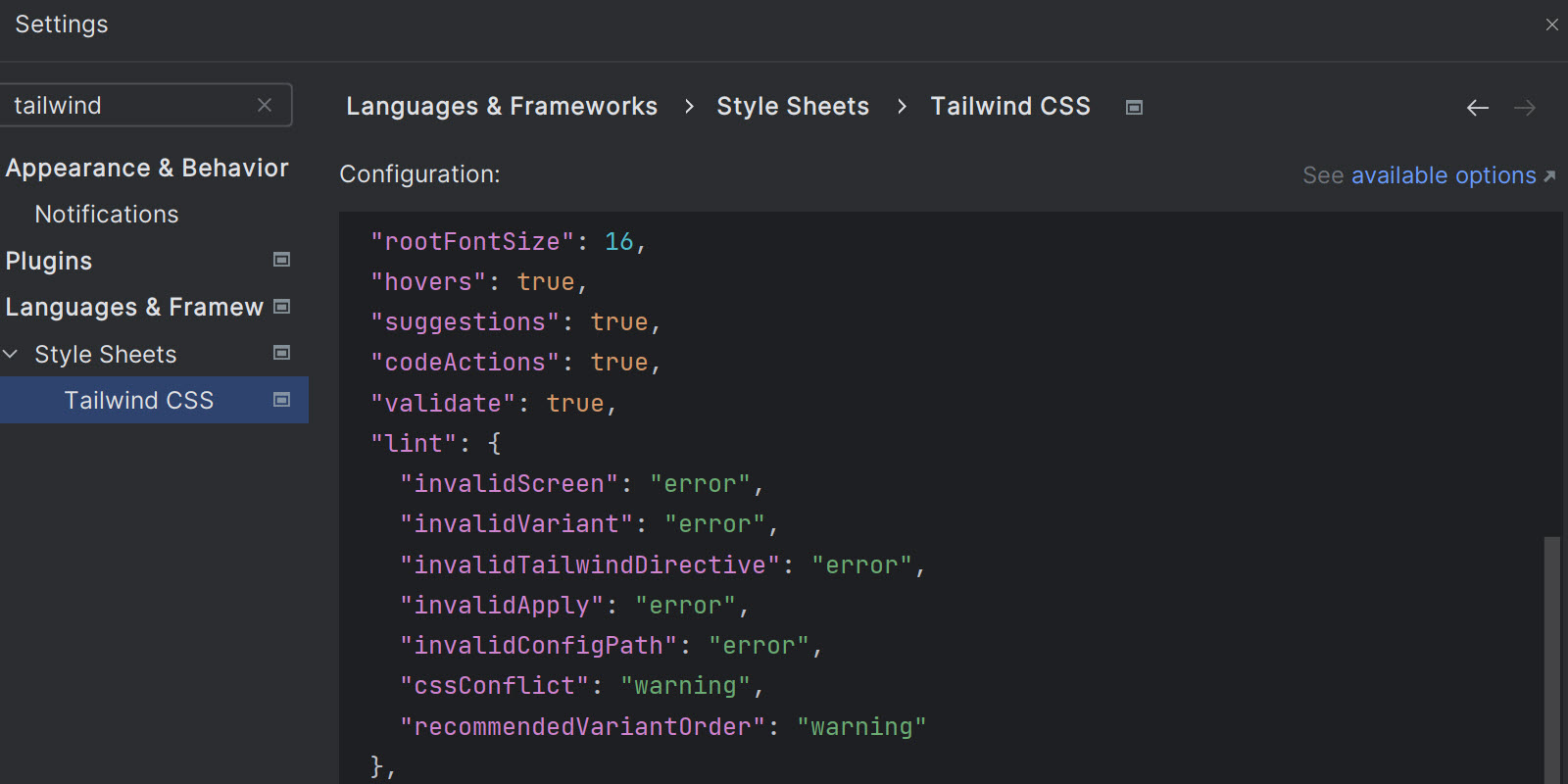
WebStorm 2023.1 includes highly anticipated support for Tailwind CSS. We’ve added support for all configuration options, such as configuring custom class name completions under the classAttributes option, or even an experimental one like tailwindCSS.experimental.configFile.
You can find and set up these configuration options under Preferences / Settings | Languages & Frameworks | Style Sheets | Tailwind CSS.

Option to configure HTML code completion
WebStorm 2021.3 introduced completion for HTML that would show you tag names or abbreviations as you typed. This behavior can be distracting when entering plain text in HTML, so we’ve added an option to disable it. You can find the new option in Preferences / Settings | Editor | General | Code Completion.

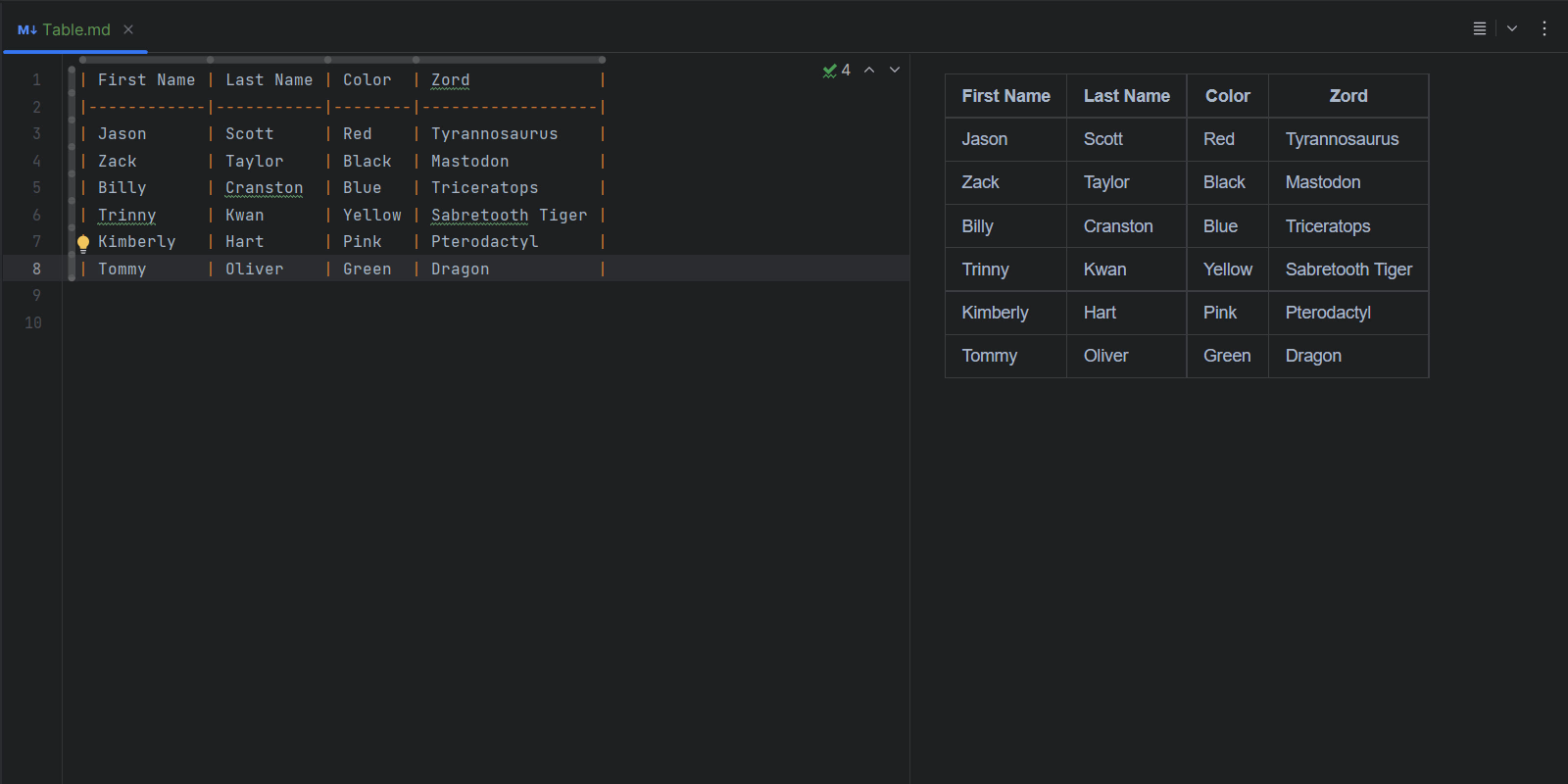
New intention action to reformat tables in Markdown files
A new intention action allows you to correct the formatting of tables in Markdown files. You can access the quick-fix via the Context actions shortcut (⌥ ⏎ / Alt+Enter) or by pressing the bulb icon and selecting Reformat table from the list.

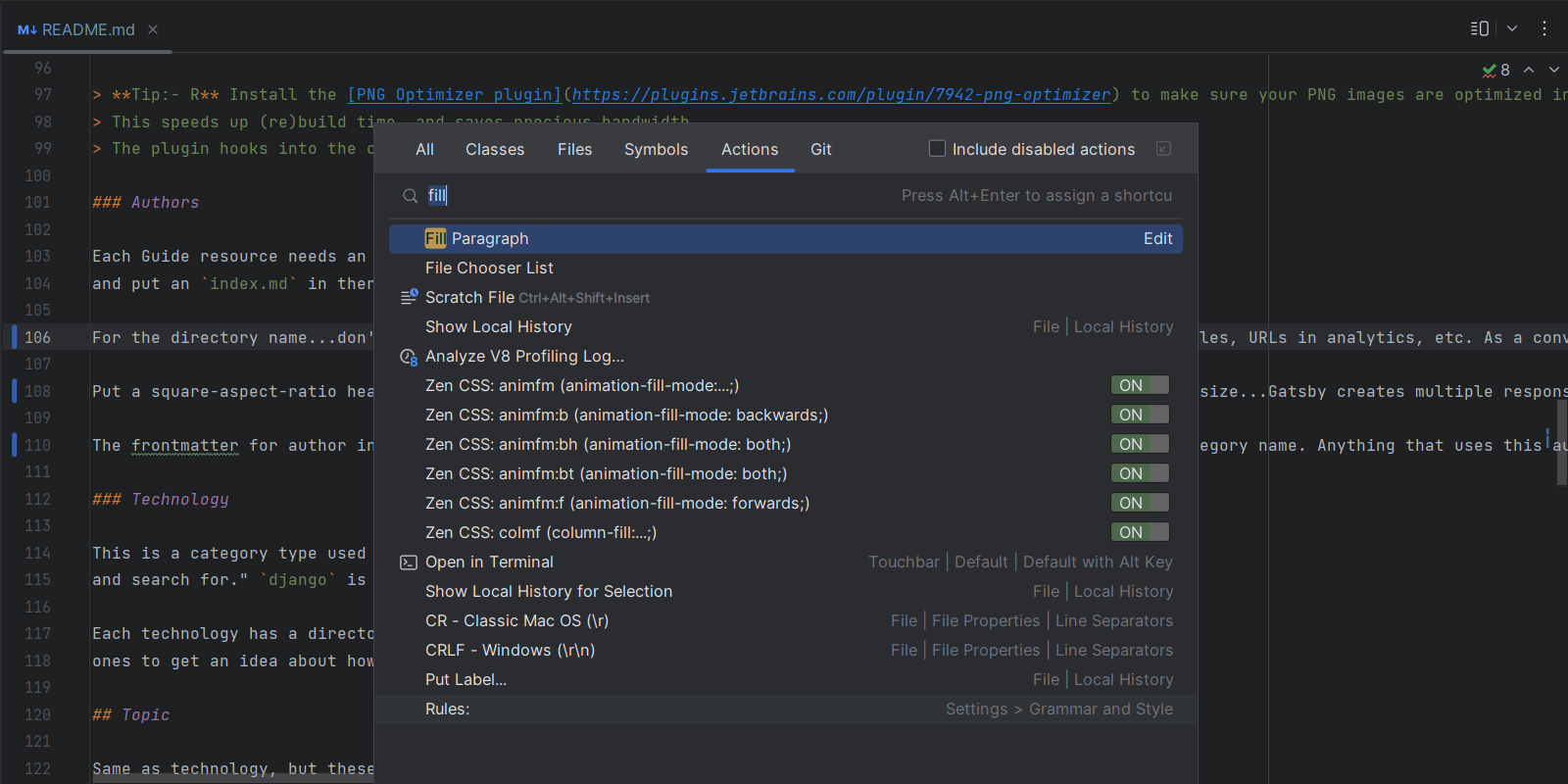
New Fill Paragraph action for Markdown files
The Fill Paragraph editor action is now supported for Markdown files, making it easy to break long texts into several lines of equal width. To do this, set the caret inside the paragraph you want to edit and call the action from the Edit menu or search for the Fill Paragraph command using Find Action (⇧⌘A / Ctrl+Shift+A) and execute it.

Option to choose line comment style in PostCSS
We’ve added an option to Preferences / Settings | Editor | Code Style | Style Sheets | CSS that allows you to define which line comment style is used in your PostCSS files. You can comment out lines using ⌘/ on macOS or Ctrl+/ on Windows and Linux, and it will be done using the line comment style you’ve chosen.

New UI
Last year we introduced a new, more minimalistic UI for WebStorm and other JetBrains IDEs. We’ve been refining the new UI further based on your feedback and invite you to give it another try. You can do so in Preferences / Settings | Appearance & Behavior | New UI. Read on to learn about the key UI changes that have landed in this release.

New UI: Vertical split for tool windows
We’ve introduced an option in the new UI that lets you split the area of the tool windows and arrange them so you can see two at once.
To add a tool window to this area and place it in the lower part, drag its icon along the sidebar and drop it under the separator. Alternatively, you can right-click on the icon and assign the new placement for the tool window using the Move to action.

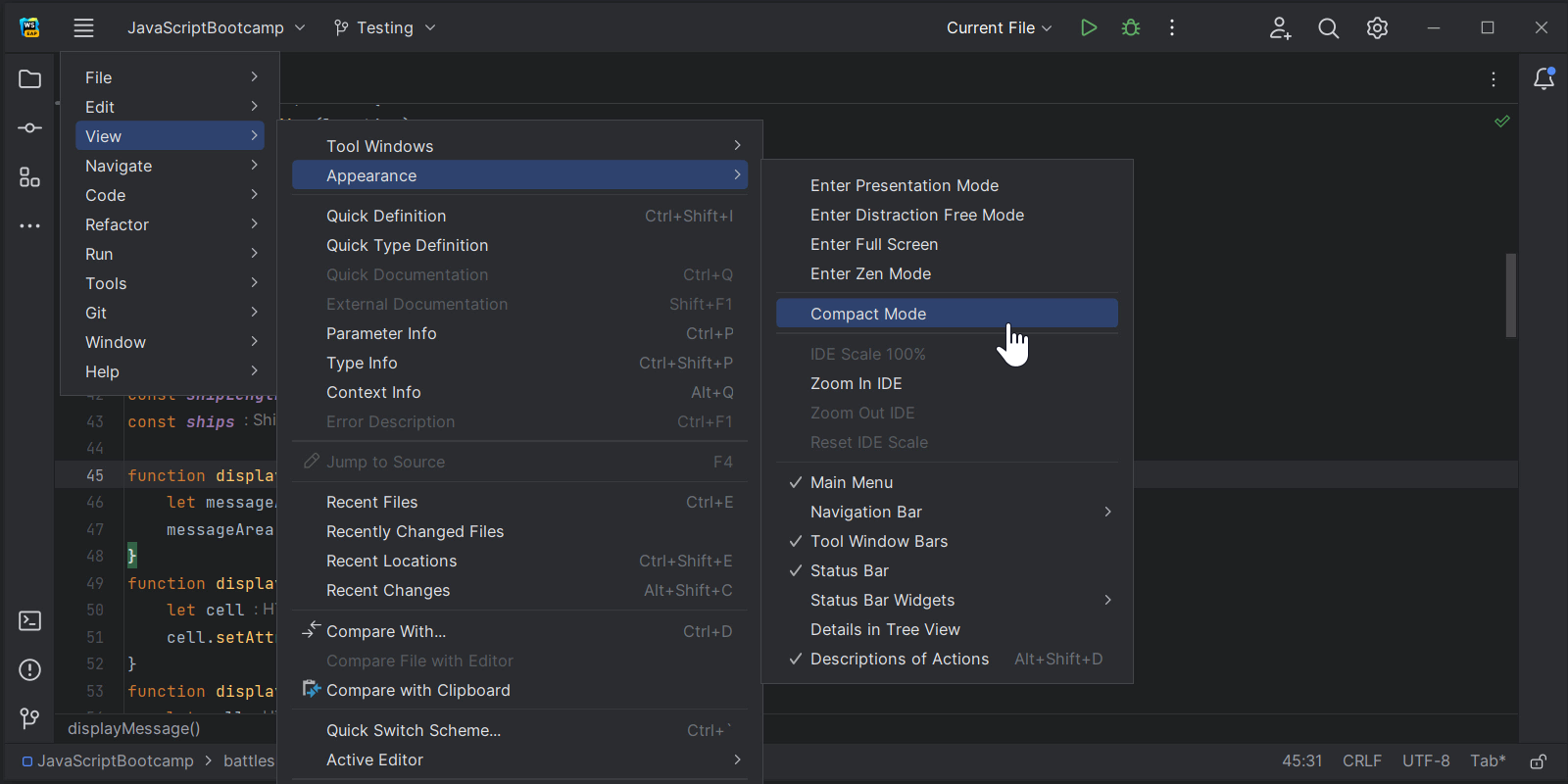
New UI: Compact Mode
To improve the user experience with the new UI on smaller screens, we’ve introduced Compact Mode. It provides a more consolidated look with a leaner toolbar and tool window header, scaled-down spacings and paddings, and smaller icons and buttons.
To turn Compact Mode on, go to the View menu and select Appearance | Compact Mode.

New UI: Project tabs on macOS
We’ve implemented one of the most popular feature requests for the new UI – project tabs for macOS users. When you have several projects open, you can now easily switch between them using the project tabs displayed under the main toolbar.

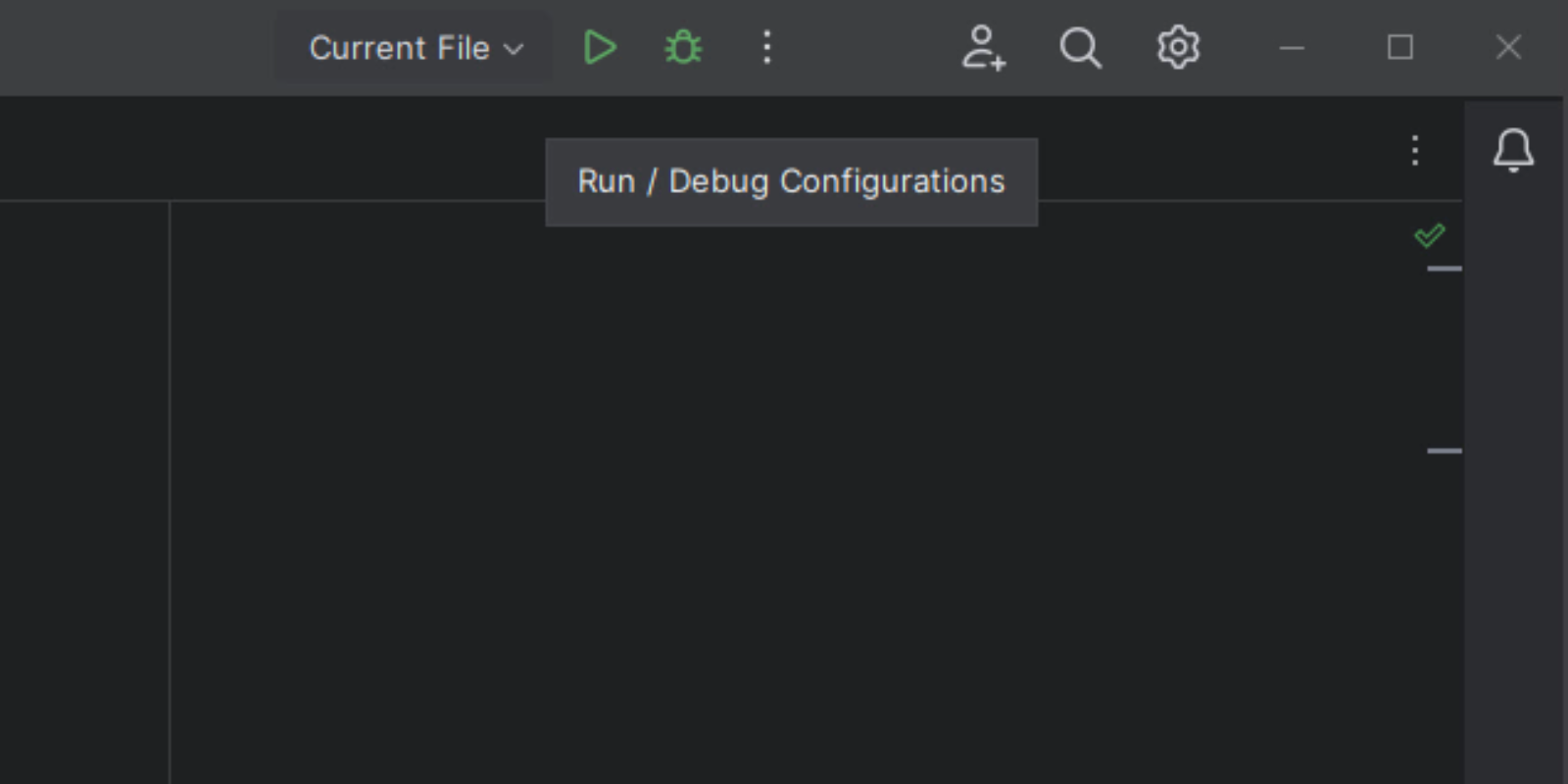
New UI: Redesigned Run widget
We’ve redesigned the Run widget that you see at the top of the IDE window. With the icons now colored green – rather than the area around them being blocked out in color – the appearance is subtler and easier on the eyes.

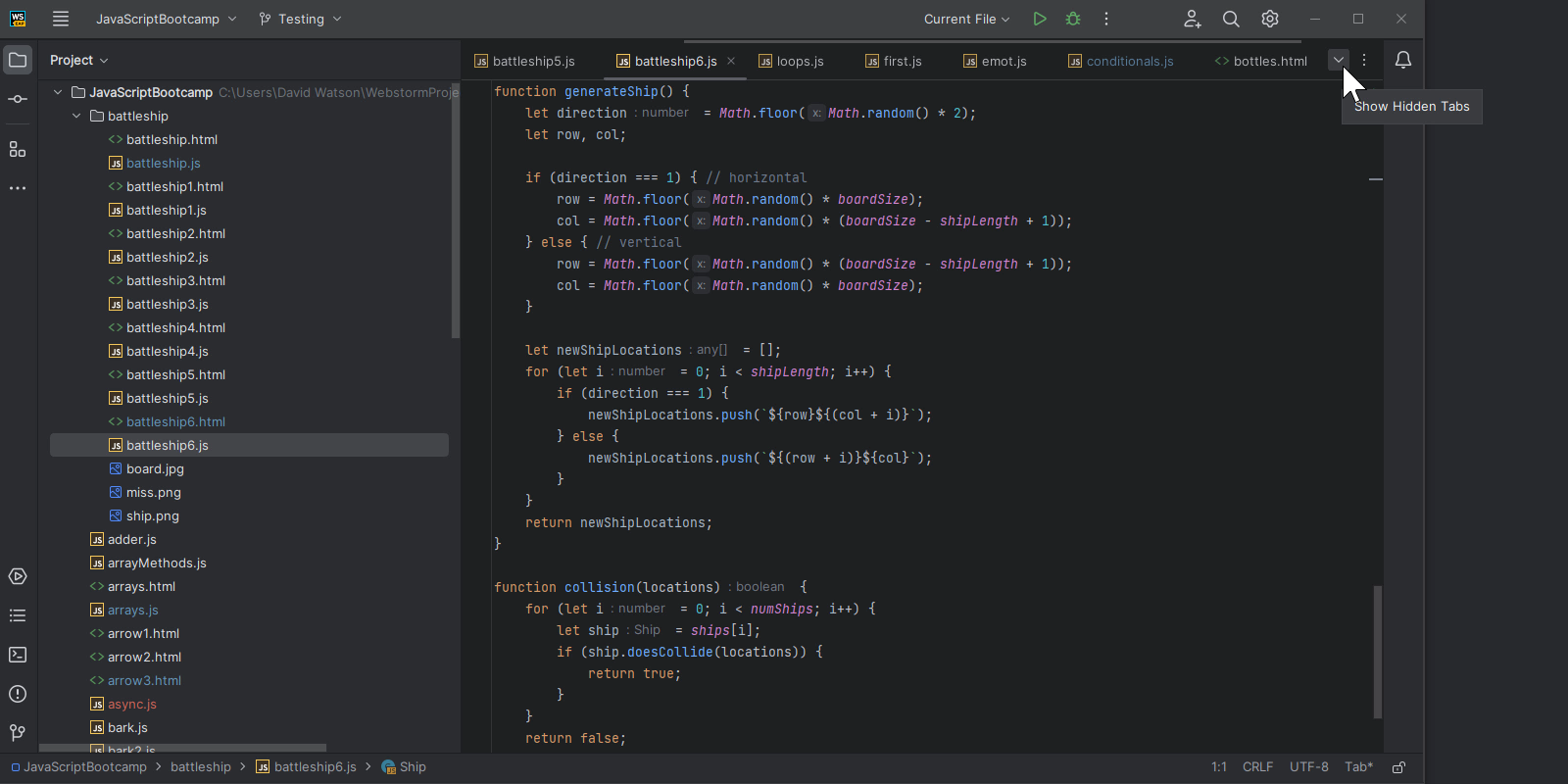
New UI: Popular features reimplemented
We’ve added some popular features people were missing in the new UI. For example, the Show Hidden Tabs selector is back along with the Fetch action in the Branches popup. Also, we’ve made improvements to Distraction Free and Zen modes by hiding the main toolbar elements and displaying the name of the file in scope.

New UI: Dark editor color scheme
We’ve reviewed the default editor color scheme and came up with the new Dark option that automatically activates when you enable the new UI. If you want to switch to the color scheme that was previously used as a default one, go to Preferences / Settings | Editor | Color Scheme and select Darcula from the list.

User Experience
Full IDE zoom
It’s now possible to zoom into and out of WebStorm, increasing or decreasing the size of all UI elements at once. From the main menu, select View | Appearance | Switch Zoom IDE. You can also press ⌃` / Ctrl+` and adjust the IDE’s scaling via Zoom.

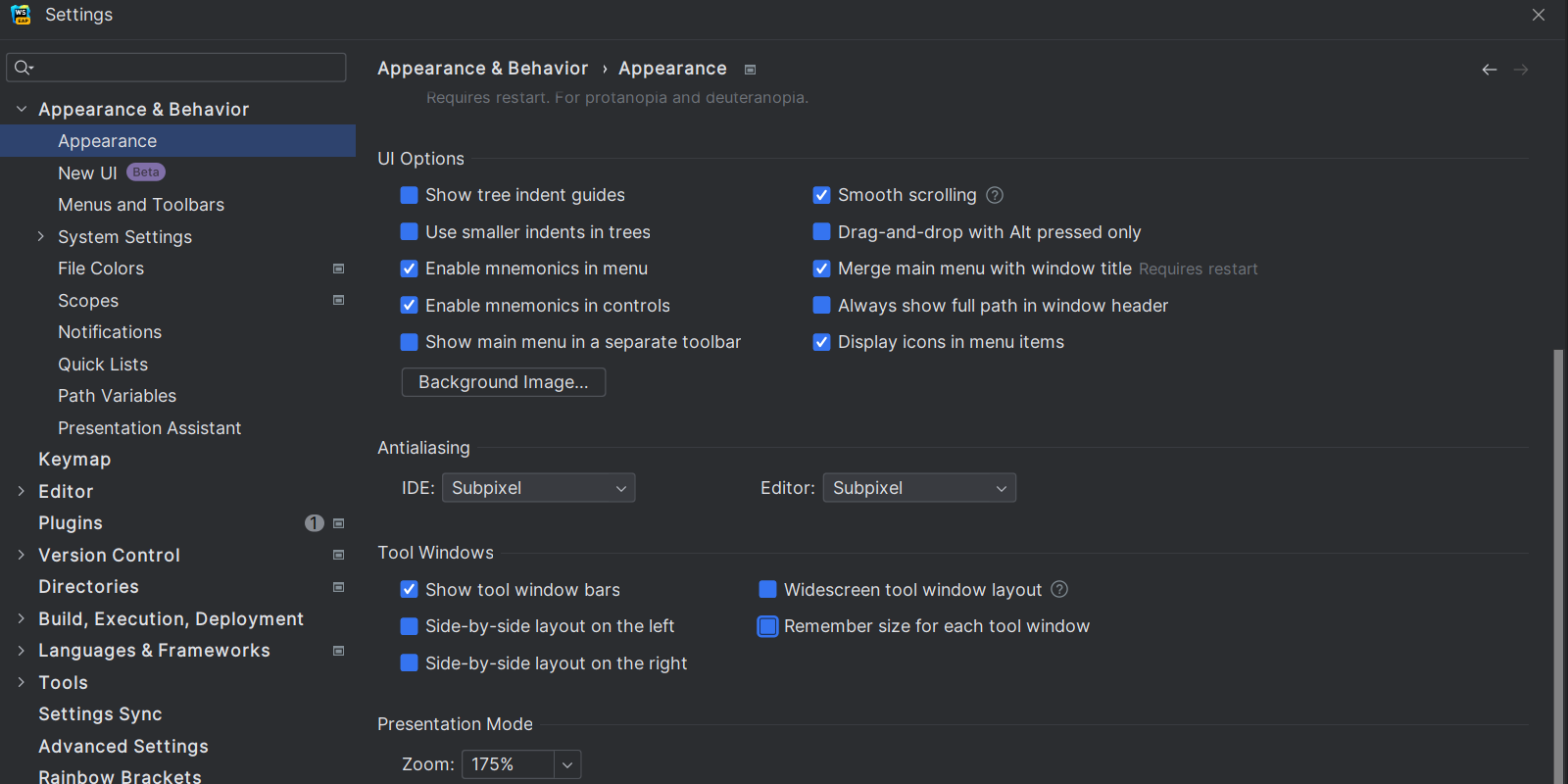
New Remember size for each tool window setting
We’ve introduced a new layout option that allows you to unify the width of the side tool windows or retain the ability to freely adjust their sizes as you customize your layout. The new Remember size for each tool window checkbox is available in Preferences / Settings | Appearance | Appearance & Behavior | Tool Windows.

Setting to configure Actions on Save for new projects
WebStorm 2023.1 adds an option to predefine the behavior of Actions on Save for new projects. For this, go to File | New Projects Setup | Preferences / Settings For New Projects | Tools | Actions on Save and select which actions you want to be triggered when saving changes in your future projects.

ML-powered search for classes in Search Everywhere
To provide you with more relevant and accurate search results, we continue our efforts to integrate machine-learning ranking into the Search Everywhere (Double ⇧ / Double Shift) functionality.
The sorting algorithm in the Classes tab is now also powered by machine learning by default, along with the results in the Actions and Files tabs.

Option to restore the old copy/cut/paste behavior
We’ve added an option to restore the copy/cut/paste behavior to how it was in earlier versions of WebStorm. This will allow you to paste clipboard contents at the caret, rather than pasting them on the preceding line. You can find the available options under the dropdown menu next to When pasting a line copied with no selection: in Preferences / Settings | Advanced Settings | Editor.

Scanning files to index in smart mode
We’ve improved the IDE startup experience by performing the Scanning files to index… process in smart mode, which makes the startup process much quicker. When opening a project, WebStorm will use the project’s existing caches from the previous session and look for any new files to index. If no changes are found after scanning, the IDE will be ready to work. This significantly reduces the delays caused by waiting for indexing on startup.

Reconfigure Microsoft Defender settings from the IDE
WebStorm 2023.1 includes a new notification that is triggered when Microsoft Defender with Real-Time Protection is running. Given that these antivirus checks can significantly decrease the IDE speed, WebStorm suggests adding certain folders to Defender’s list of exclusions. The notification provides the option to either reconfigure these settings automatically or check the Defender configuration instructions and do it manually.

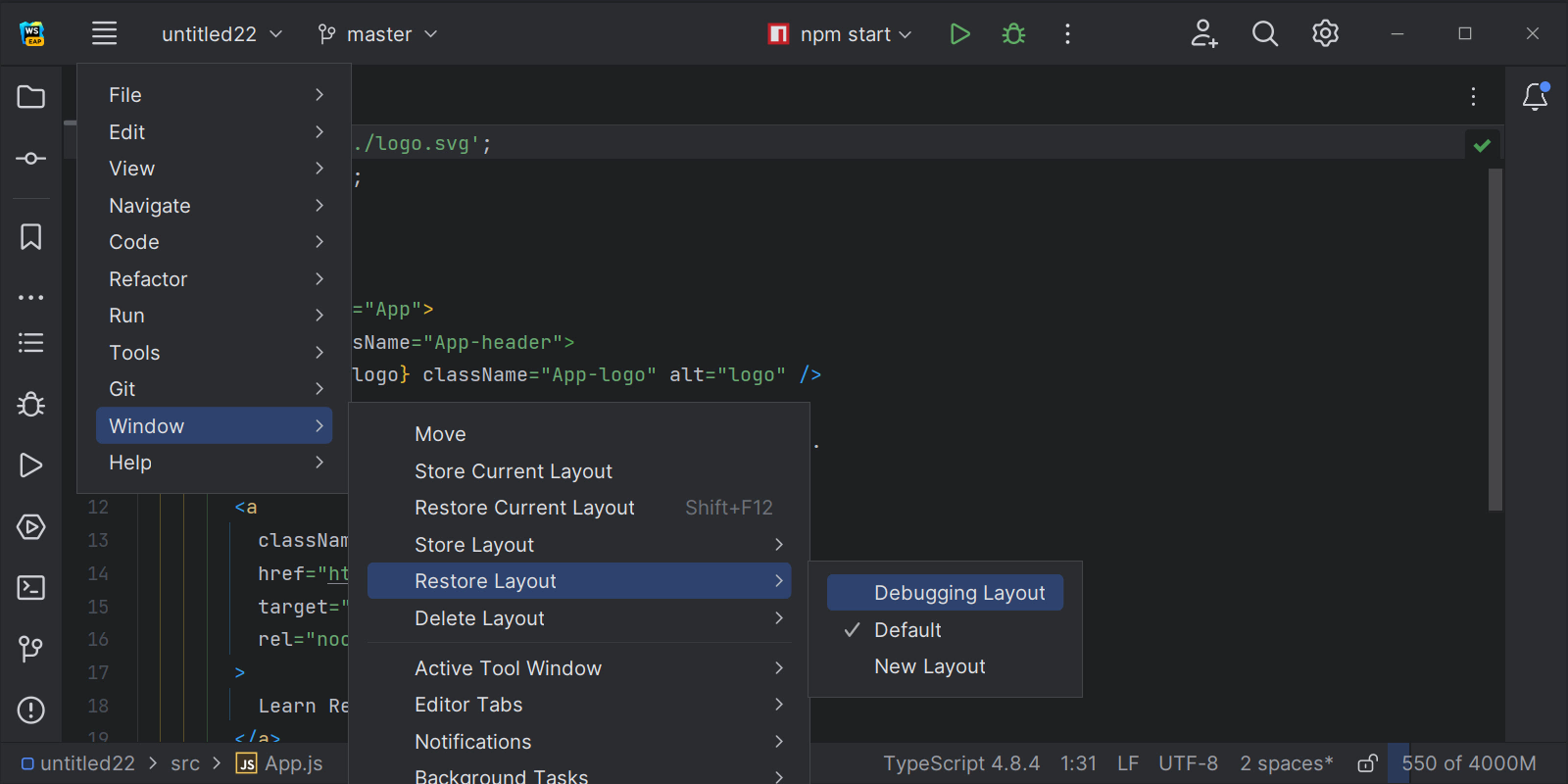
Option to save multiple tool window layouts
In WebStorm 2023.1, you can save several different tool window layouts and switch between them as needed.
To save a new layout, arrange the tool windows as desired and go to Window | Layouts | Save Current Layout as New. Once you’ve adjusted the arrangement, you can update the current setup using the Save Changes in Current Layout option or save the changes as a new custom layout. You can find the saved layouts in the list under Window | Layouts.

Option to show whitespaces in highlighted code
There’s a new Selection checkbox in Preferences / Settings | Editor | General | Appearance | Show whitespaces that makes whitespaces show up as small dots when you select code.

Custom regexp-based search and replace inspections
You can now use regular expressions to create your own search and replace inspections. These inspections can be especially useful for highlighting style-based or formatting-based problems.
Go to Preferences / Settings | Editor | Inspections and press the + icon. Select Add RegExp Search Inspection from the list, and you’ll be directed to a dialog where you can set up your new inspection. Select the language, use hints on the left to build a regexp, and designate the required replacement for the selected pieces of code. You can also configure the way you want the IDE to highlight them in the project.

Version Control
Improved code review workflow for GitHub
To simplify the process of reviewing code inside the IDE, we’ve reworked the Pull Request tool window. It now features a dedicated tab for each pull request you open. The tab instantly displays the list of changed files, and there’s a dedicated button to execute the most relevant action according to the pull request’s current state.

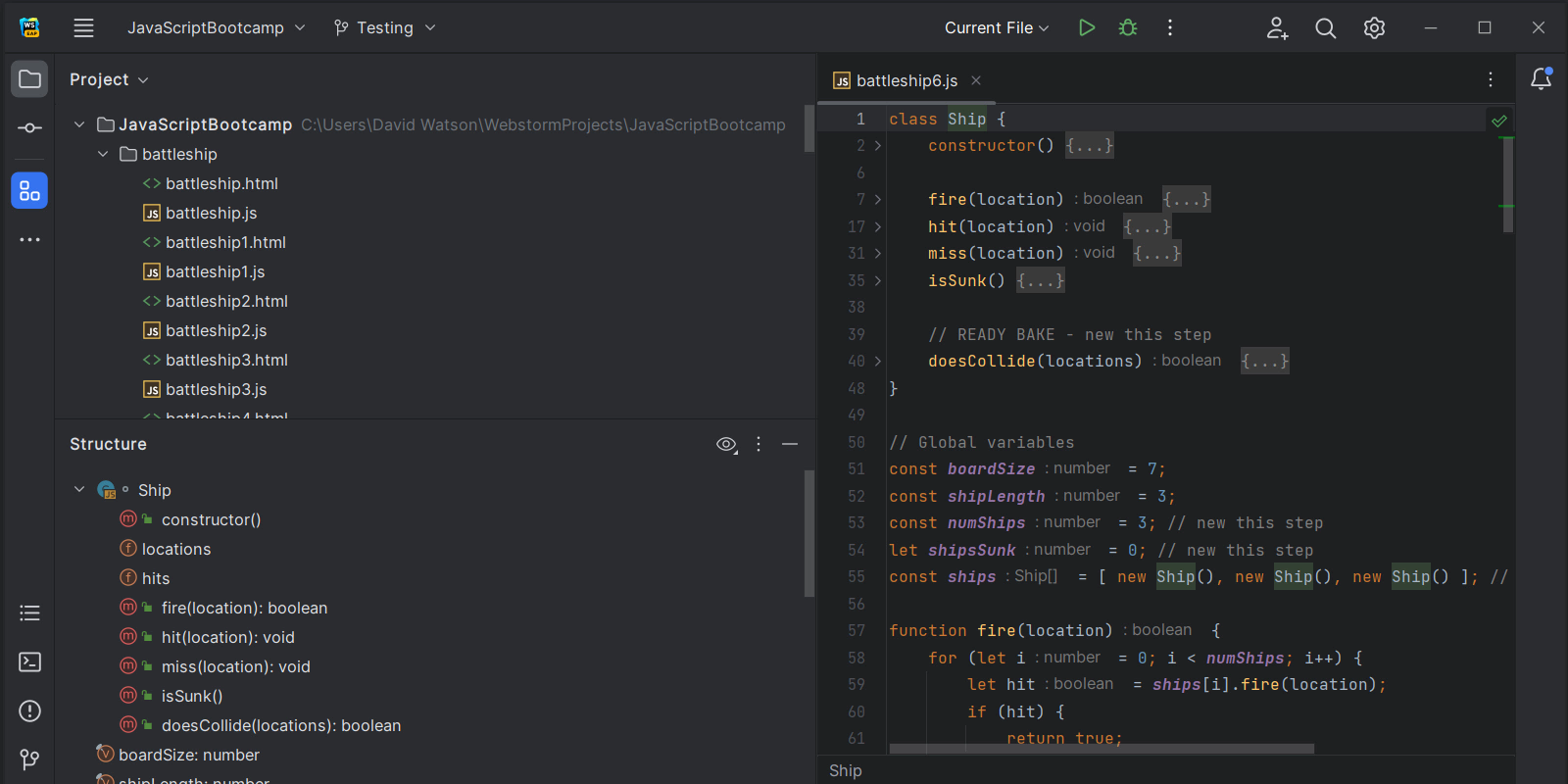
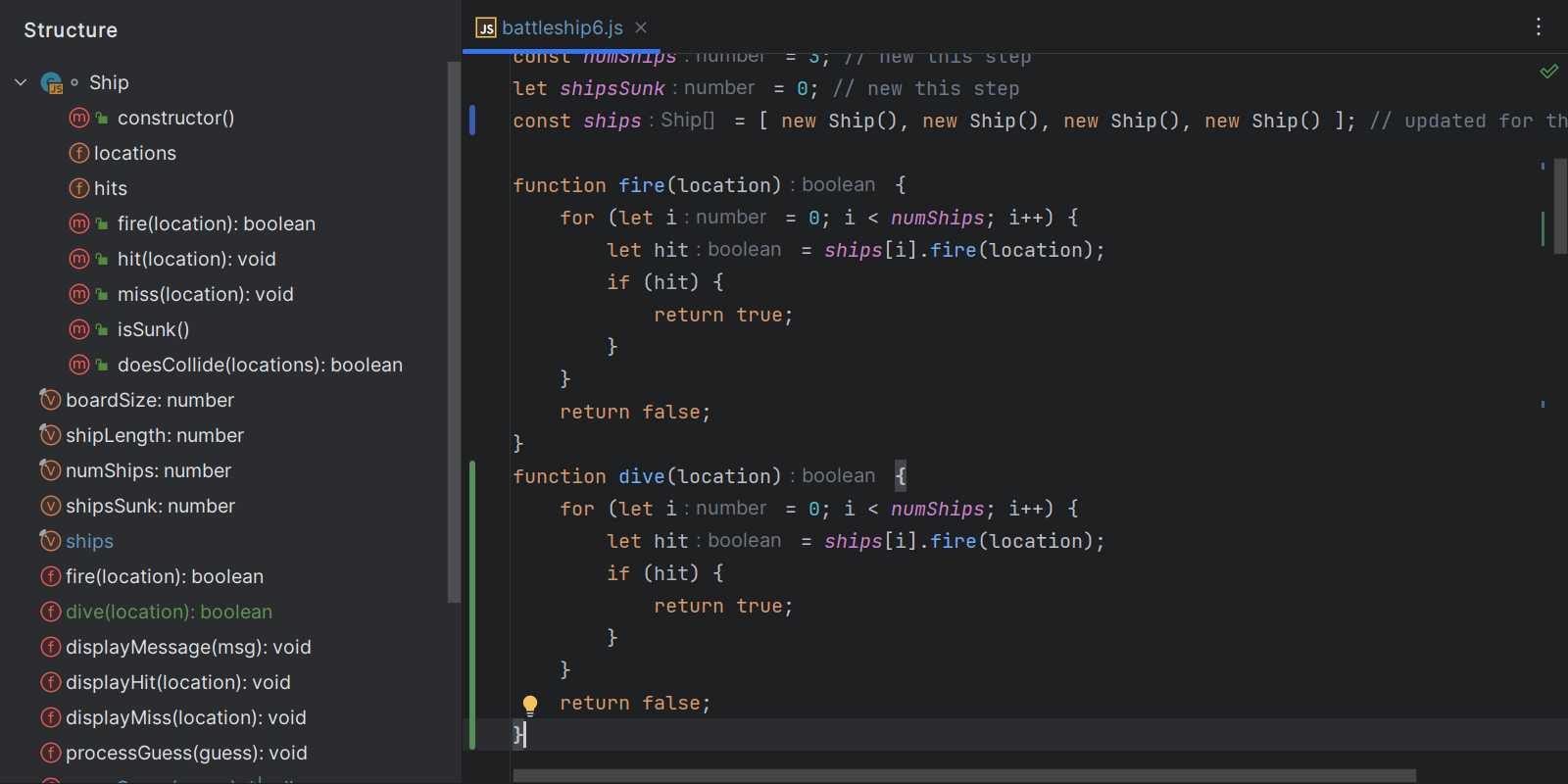
VCS status color hints in the Structure tool window
To make tracking changes to files more convenient, we’ve added color hints to the Structure tool window. The names of modified objects now turn blue, whereas the names of the newly added objects appear in the tool window in green.

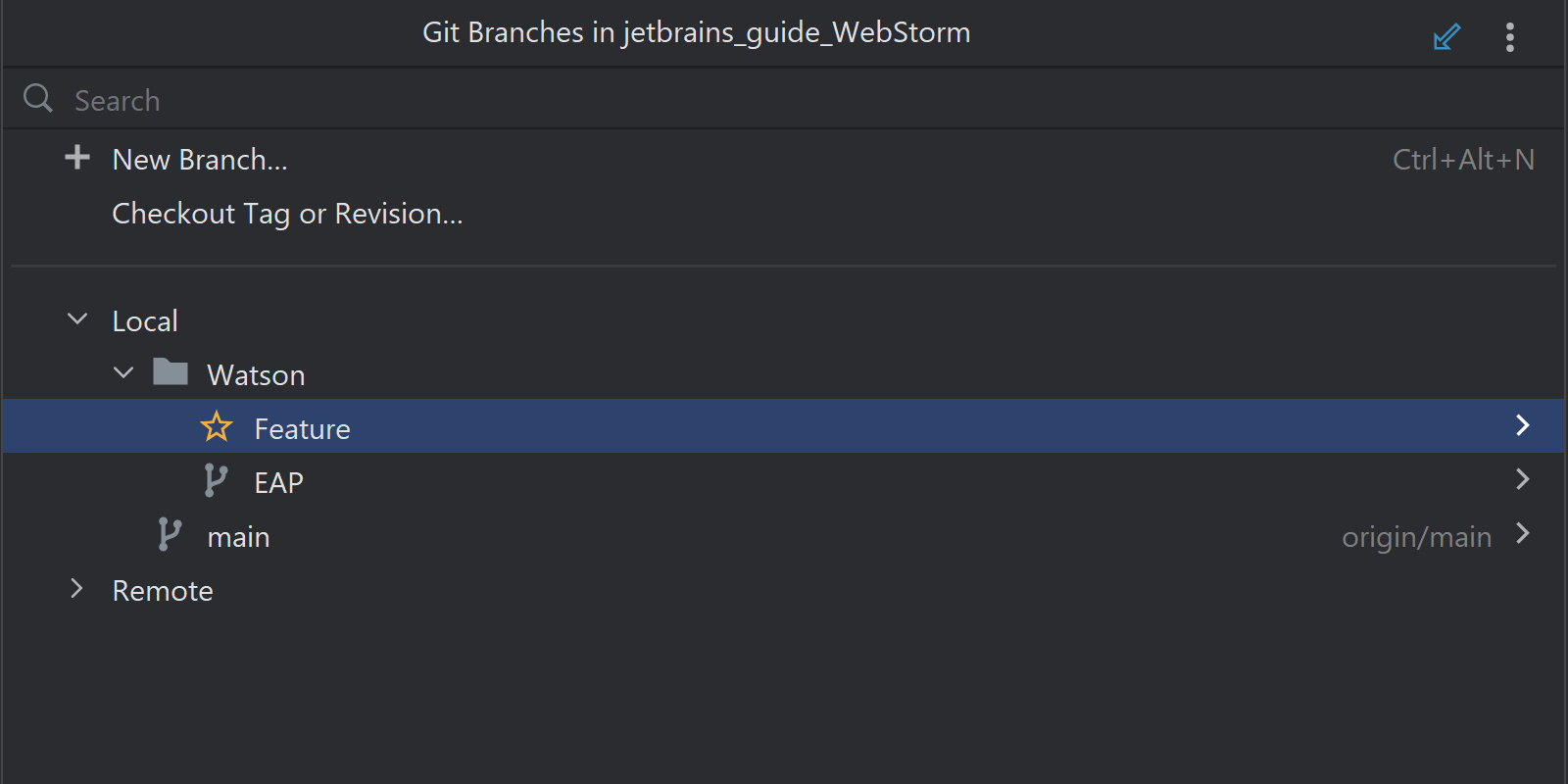
Improved Branches popup
We’ve improved the usability of the Branches popup. Navigating between branches is now easier, as they are grouped and stored in expandable lists.

Auto-completion in the Create New Branch popup
With WebStorm 2023.1, we’ve implemented auto-completion in the Create New Branch popup. Once you start typing a name for your new branch, the IDE will suggest relevant prefixes based on the names of existing local branches.

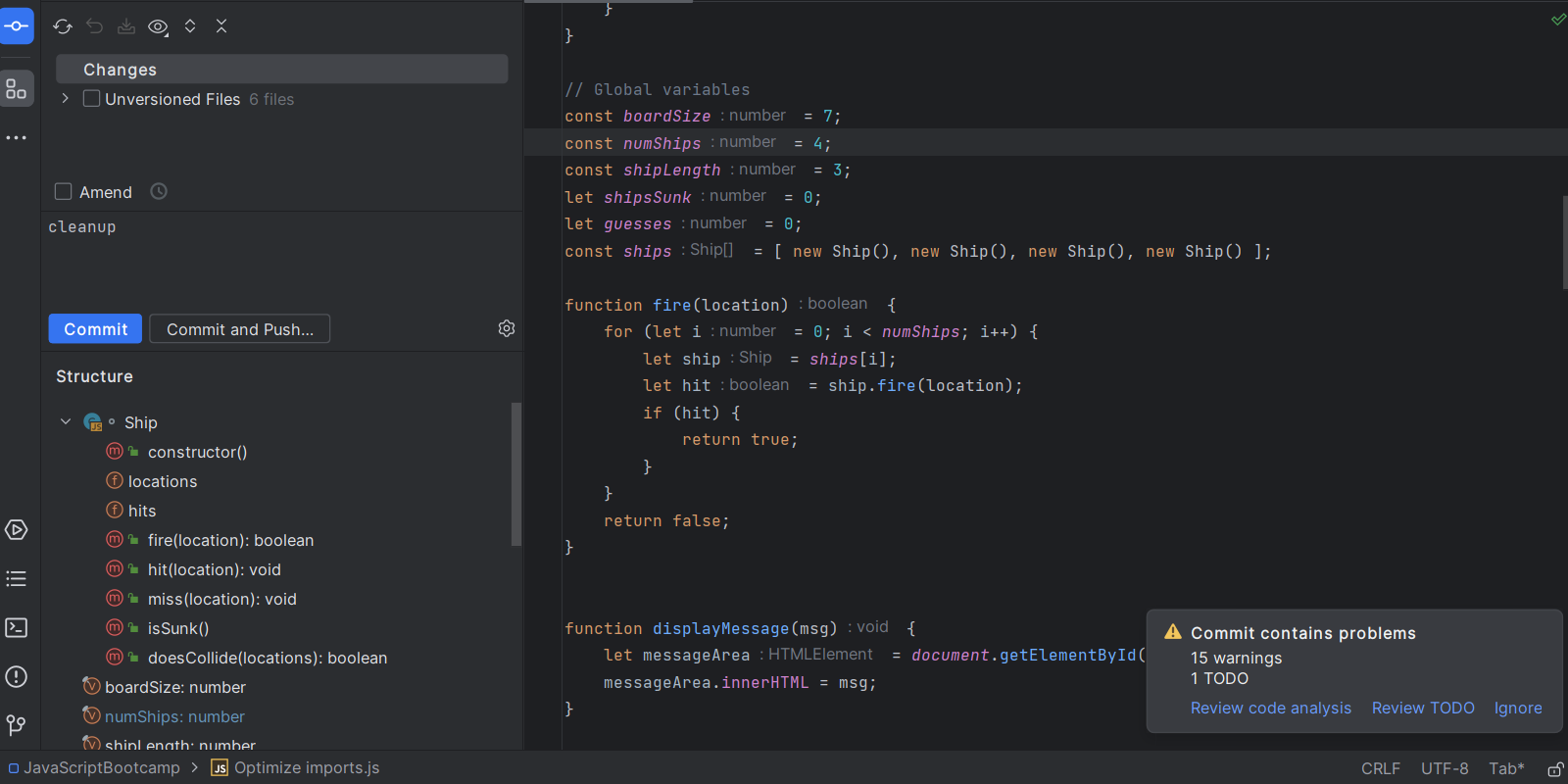
Background pre-commit checks
We’ve reworked the behavior of Git and Mercurial pre-commit checks to speed up the overall commit process. Checks are now performed in the background after you commit, but before you push.

This has been a good release to start the year on with lots of new features and enhancements to the IDE. If you’d like a list of everything included in WebStorm 2023.1, please see the release notes. We hope you enjoy this release, and as ever, please share your feedback with us and report any issues you find to our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates





