WebStorm 2023.2 EAP #6: AI Assistant, CSS Nesting Support, Improved Type Error Formatting, and More
The sixth EAP build for WebStorm 2023.2 is now available, and it’s a big one!
It’s the first build to include features leveraging the enormous potential of generative AI and large language models (LLMs). This build also comes with support for CSS nesting and improved TypeScript type error formatting. To catch up on all of the new features in WebStorm 2023.2, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Below are the most interesting improvements available in WebStorm 2023.2 EAP #6. Please try them out and share your feedback in the comments below or via our issue tracker.
AI Assistant
WebStorm 2023.2 EAP #6 includes preview access to our new JetBrains AI service. Please note that for now, the service will be available for only a limited number of users. Once the maximum capacity is reached, the remaining users will be added to a waiting list.
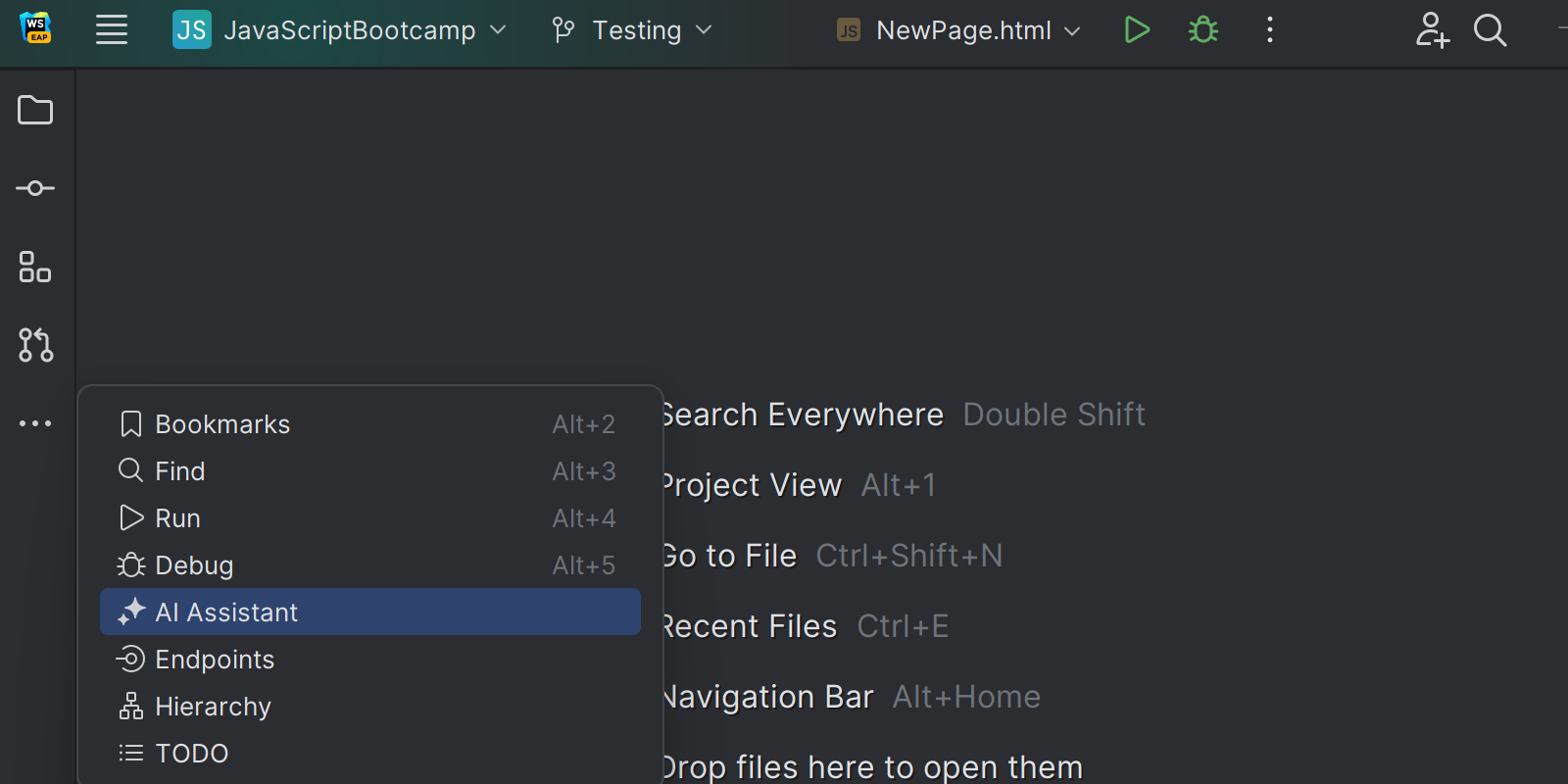
To access the AI features, you must be logged in to the JetBrains AI service with your JetBrains Account. The simplest way to do this is to go to the More tool windows icon on the toolbar, select AI Assistant from there, and follow the prompts.

The service supports OpenAI and also hosts several smaller models created by JetBrains. We plan to extend this to more providers in the future, giving you access to the best options and models available.
This EAP is just an early implementation, with a sample of features indicating the direction we’re moving in. At this stage, it’s extremely important for us to hear your feedback, including situations where the AI didn’t do what you expected and suggestions of other scenarios where the AI could assist you.
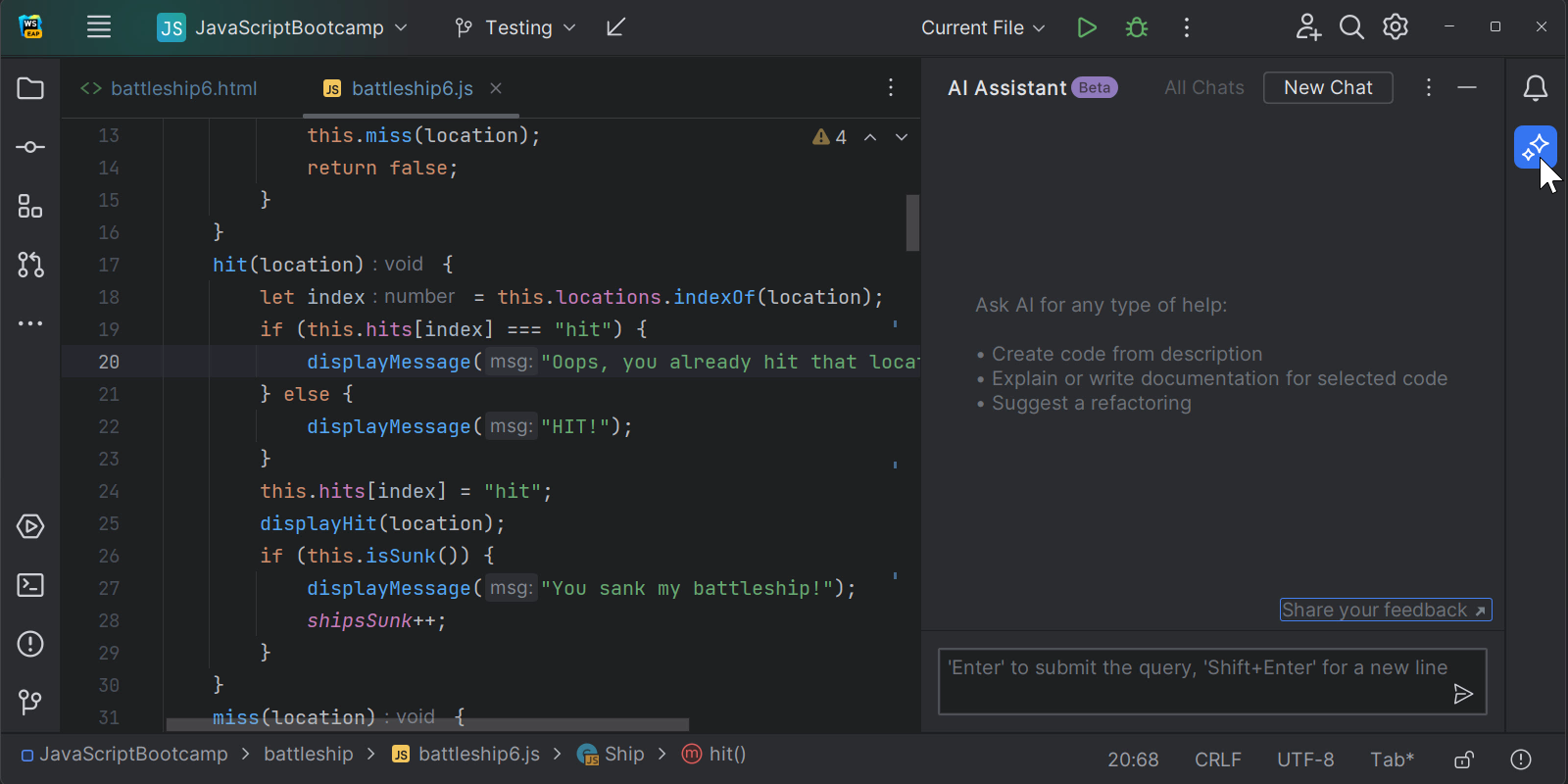
AI chat
Use the AI Assistant tool window to communicate with the LLM, ask questions, or iterate on a task. The IDE will provide project-specific context, such as the languages and technologies used in your project. Once you’re happy with the result, use the Insert Snippet at Caret function to put the AI-generated code into the editor, or just copy it over.

You can also ask AI Assistant about a specific code fragment by selecting it in the editor and invoking an action from the AI Actions menu (available in the editor context menu or by using the ⌥Enter / Alt+Enter shortcut).
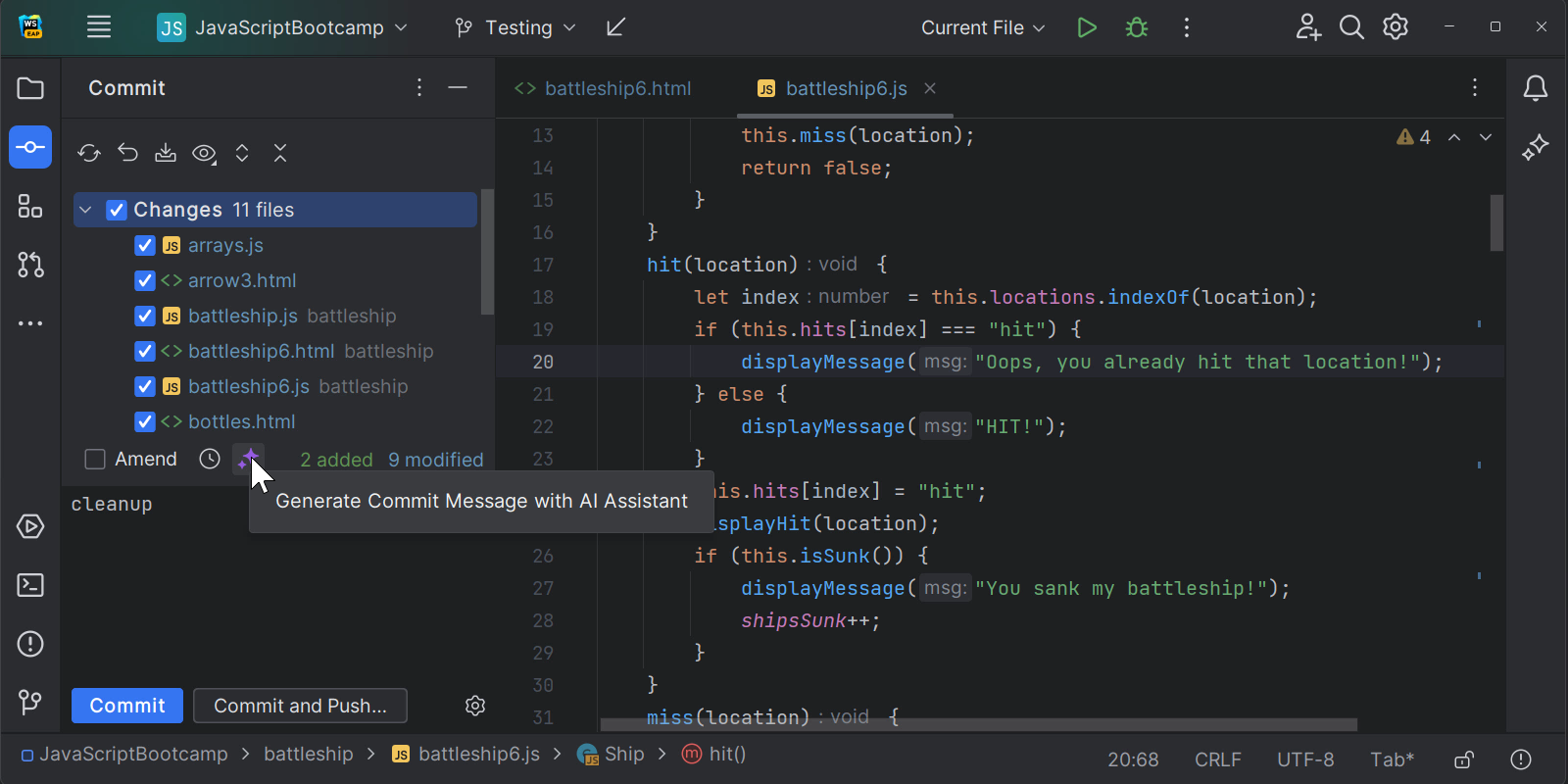
Commit message generation
The commit message dialog now has a Commit Message with AI Assistant button. Click it to send the diffs to the LLM, which will generate a commit message describing your changes.

Please send us your ideas and suggestions by clicking the Share your feedback link in the AI Assistant tool window. You’re also welcome to report AI Assistant bugs in YouTrack.
For more information about AI Assistant, how it works, and how we handle your code and data, please see this blog post.
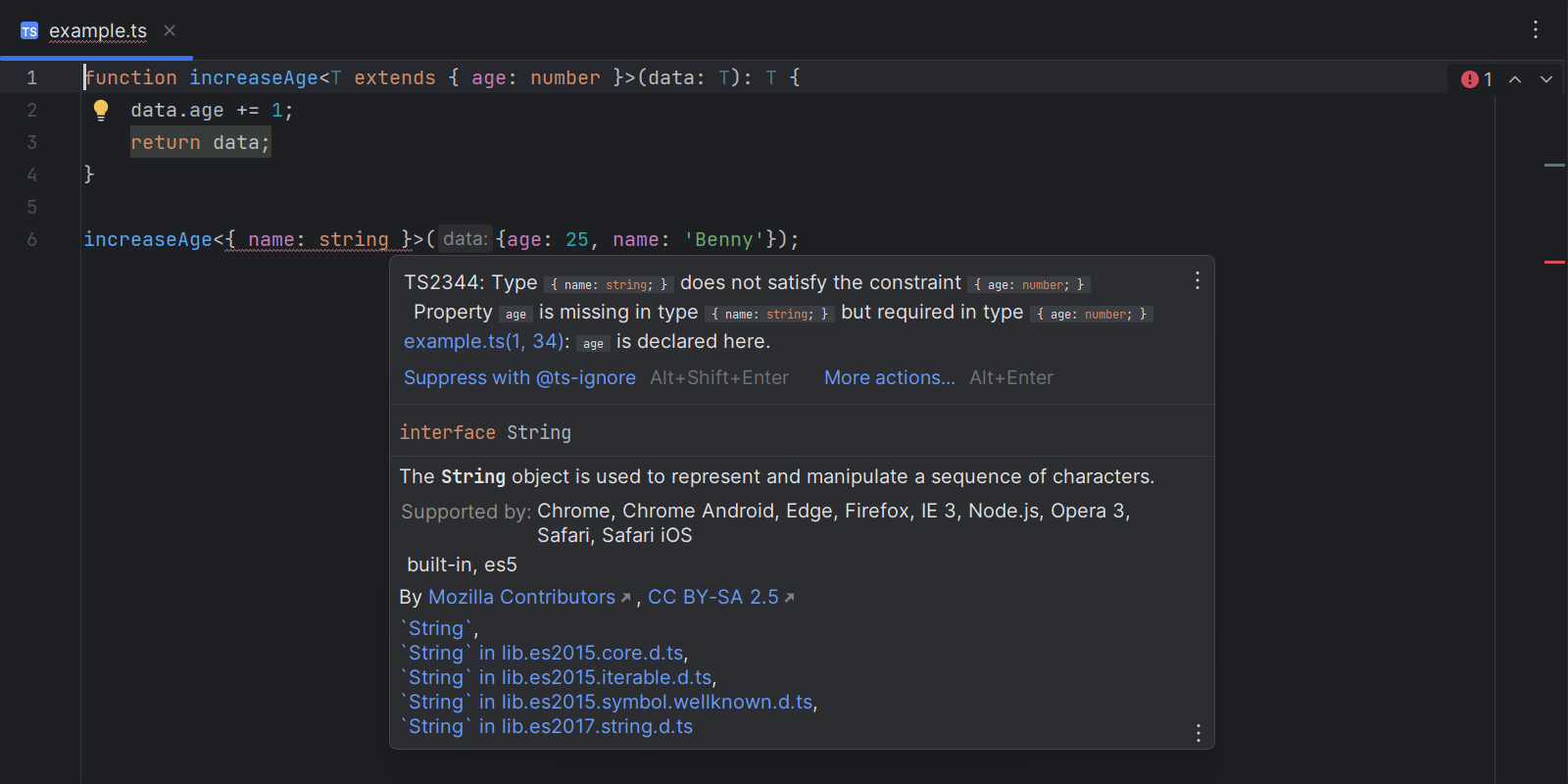
Improved TypeScript type error formatting
In WebStorm 2023.2, we have been looking at improving how we present type errors. This build includes our first implementation, which supports TypeScript, Vue, and Svelte Language Servers. Your errors and warnings will now be formatted in a way that makes them much more readable and easier for you to diagnose issues. What’s more, it also works with localized errors!
Please be aware that this is still in development, and we would really appreciate your feedback, so if you do encounter any issues, please report them to our issue tracker.

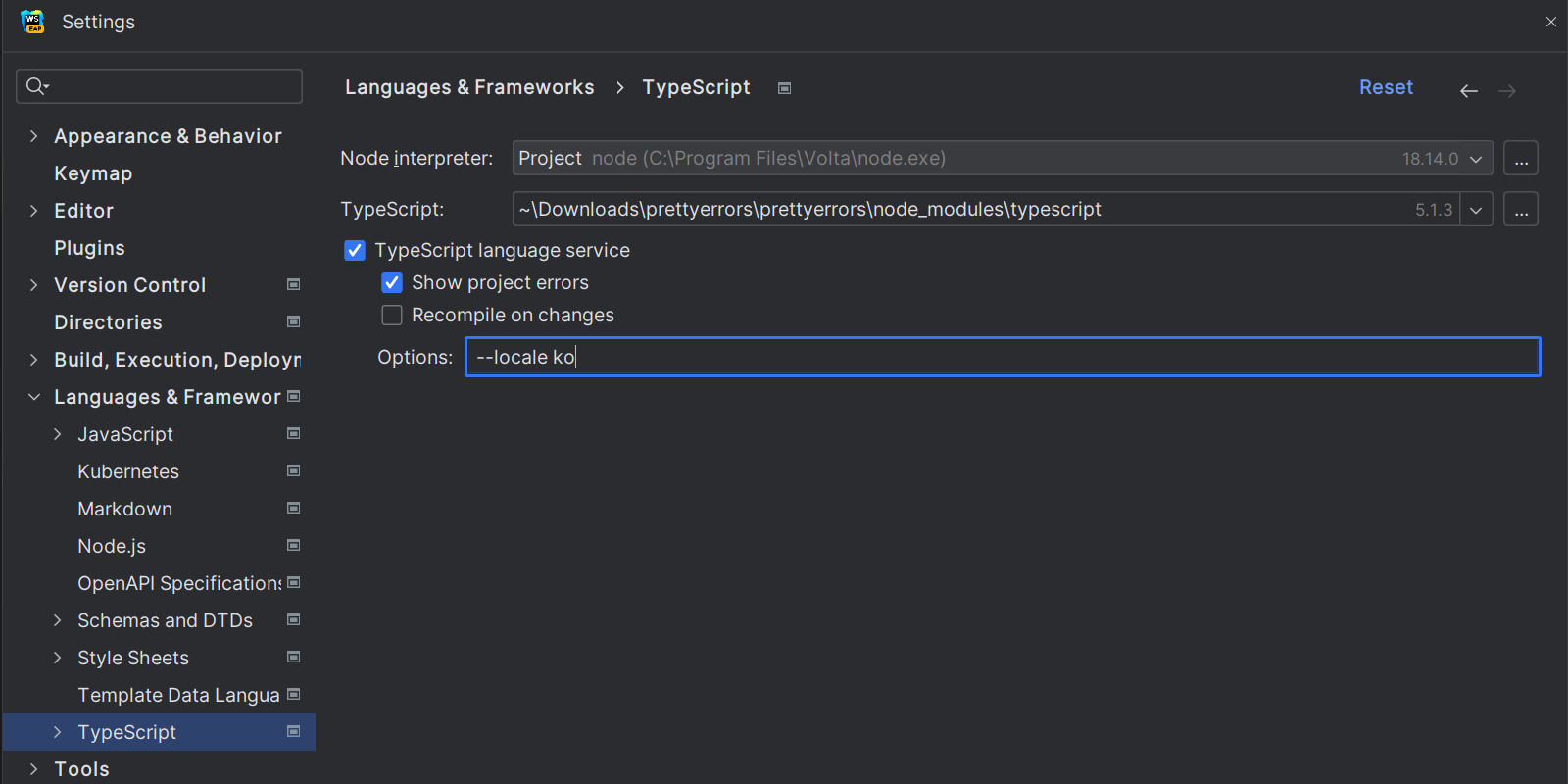
You can also enable localization by going to Settings | Languages & Frameworks | TypeScript and adding --locale and the abbreviation of the language you wish to use to the Options field.

CSS nesting support
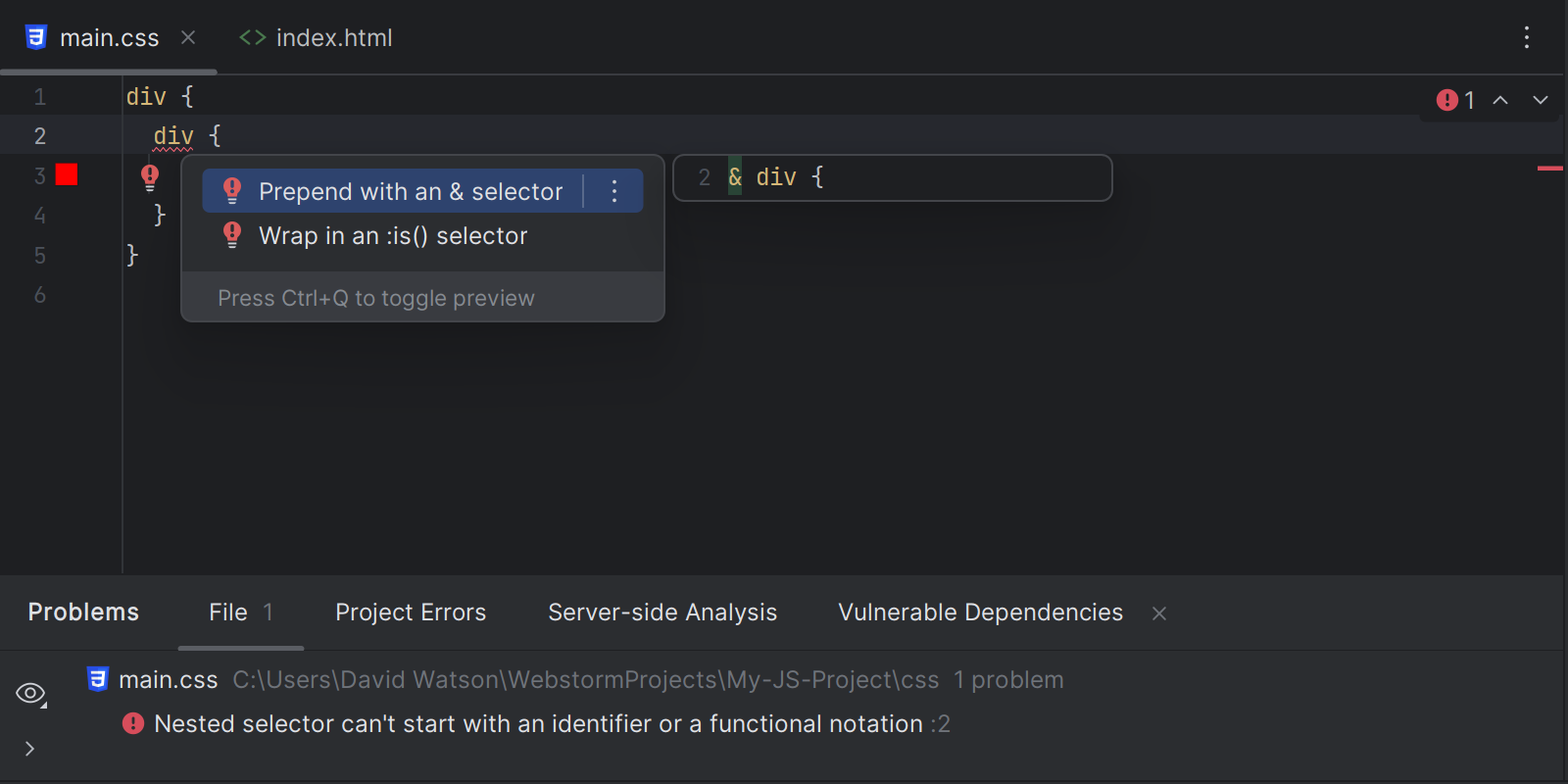
WebStorm 2023.2 includes support for the CSS nesting feature. It provides the ability to nest one style rule inside another, with the selector of the child rule relative to the selector of the parent rule. We’ve added syntax support and an inspection for checking that the nested selector cannot start with an identifier or functional notation. WebStorm suggests two quick-fixes – Prepend with an & selector and Wrap in an :is() selector.

Option to commit specific lines of code
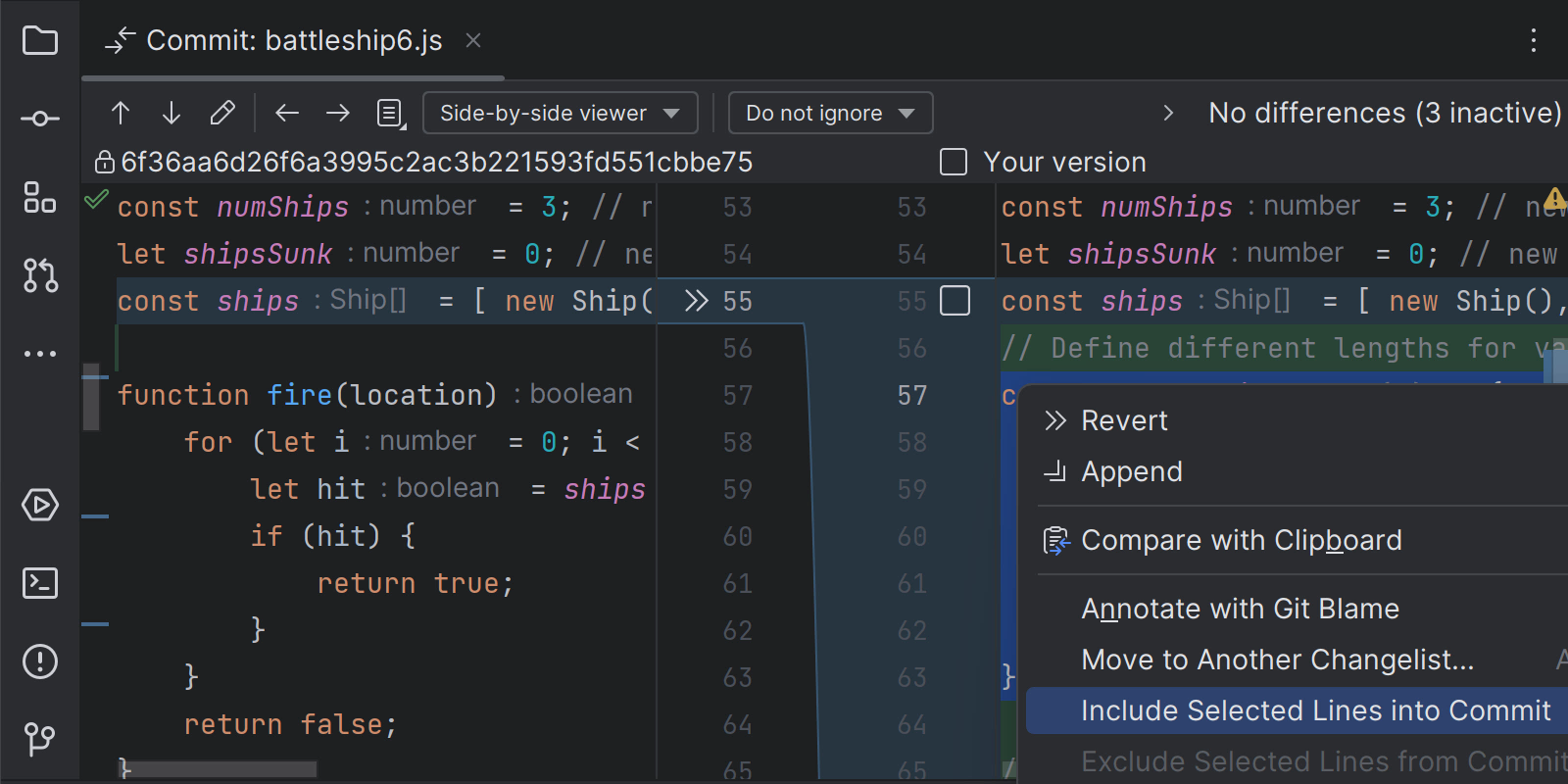
WebStorm 2023.2 EAP #6 introduces a highly anticipated feature to selectively commit specific parts of code chunks. To perform a partial commit, select the lines within a chunk and call Include Selected Lines into Commit. The chunk will be divided into individual lines with the selected ones highlighted. You can add or exclude lines from the selection using checkboxes or the context menu.

JSON body completion in JavaScript
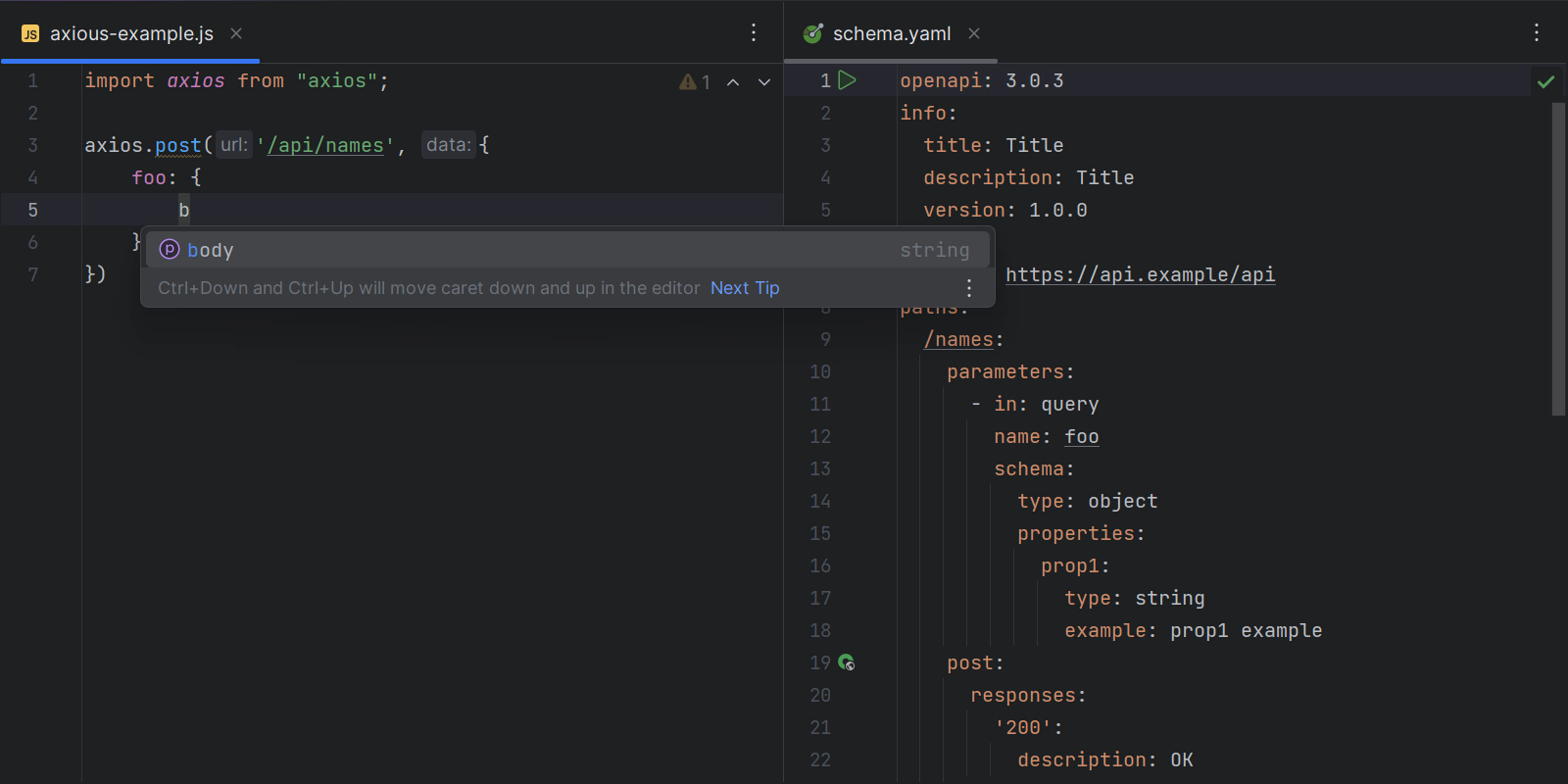
WebStorm 2023.2 provides completion for JSON object keys in JavaScript code, for instance, code with the fetch() call or the axios library.

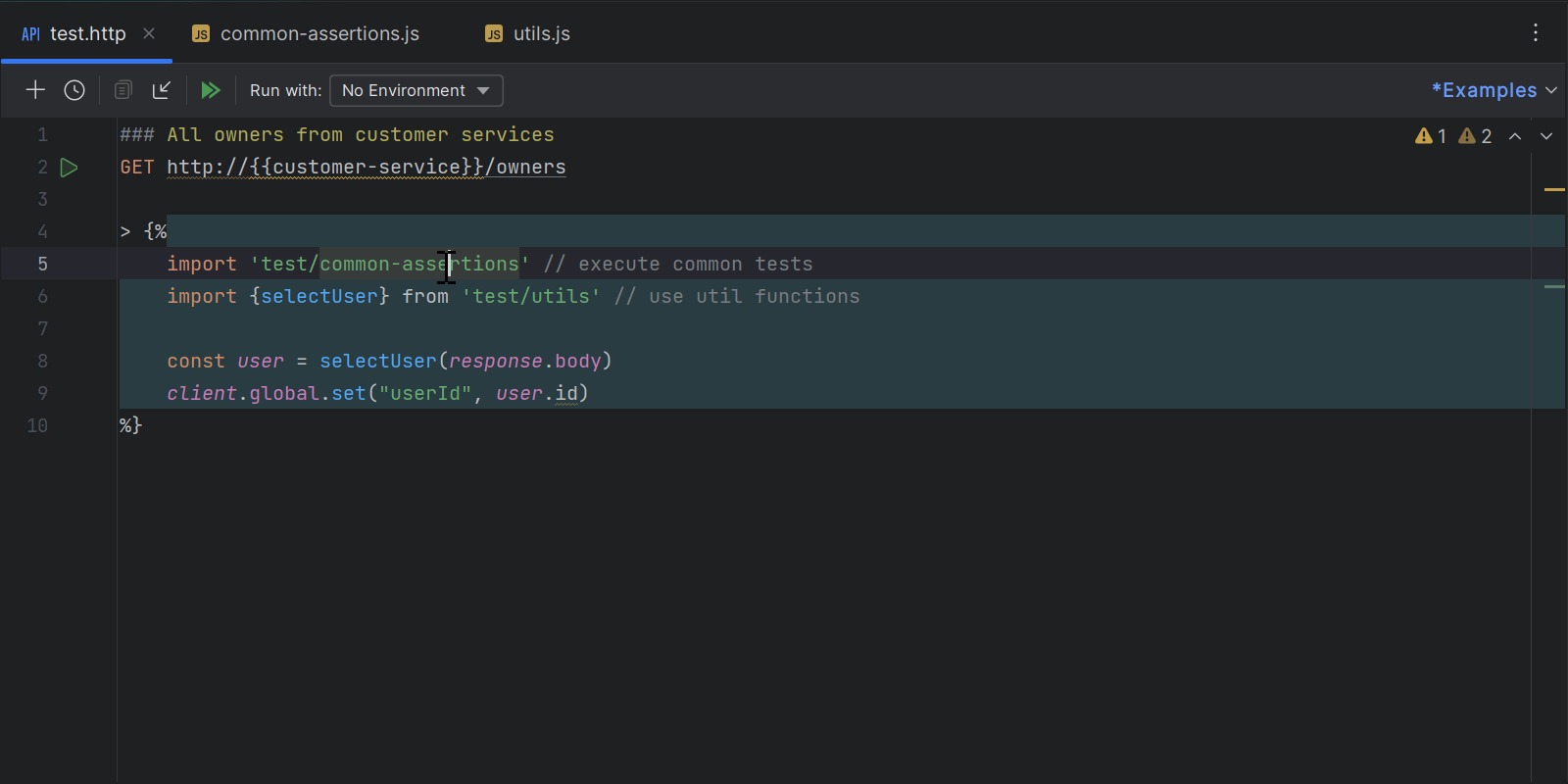
Support for JavaScript imports in the HTTP Client
It’s now possible to share common JavaScript code for HTTP Client request handlers via imported modules.

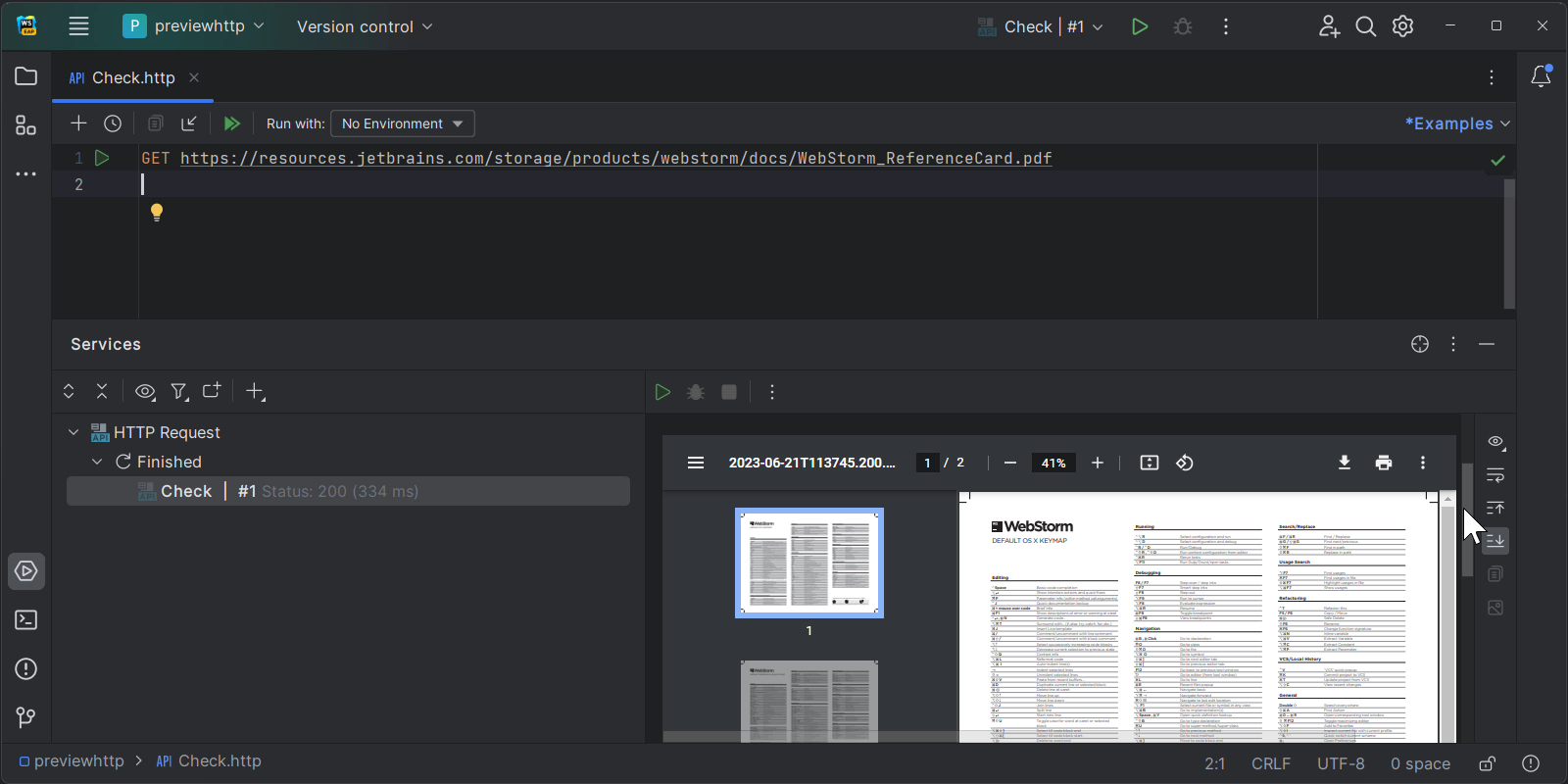
PDF and HTML previews for responses in the HTTP Client
WebStorm 2023.2 can now display previews of PDF and HTML files right in the HTTP Client’s request results.

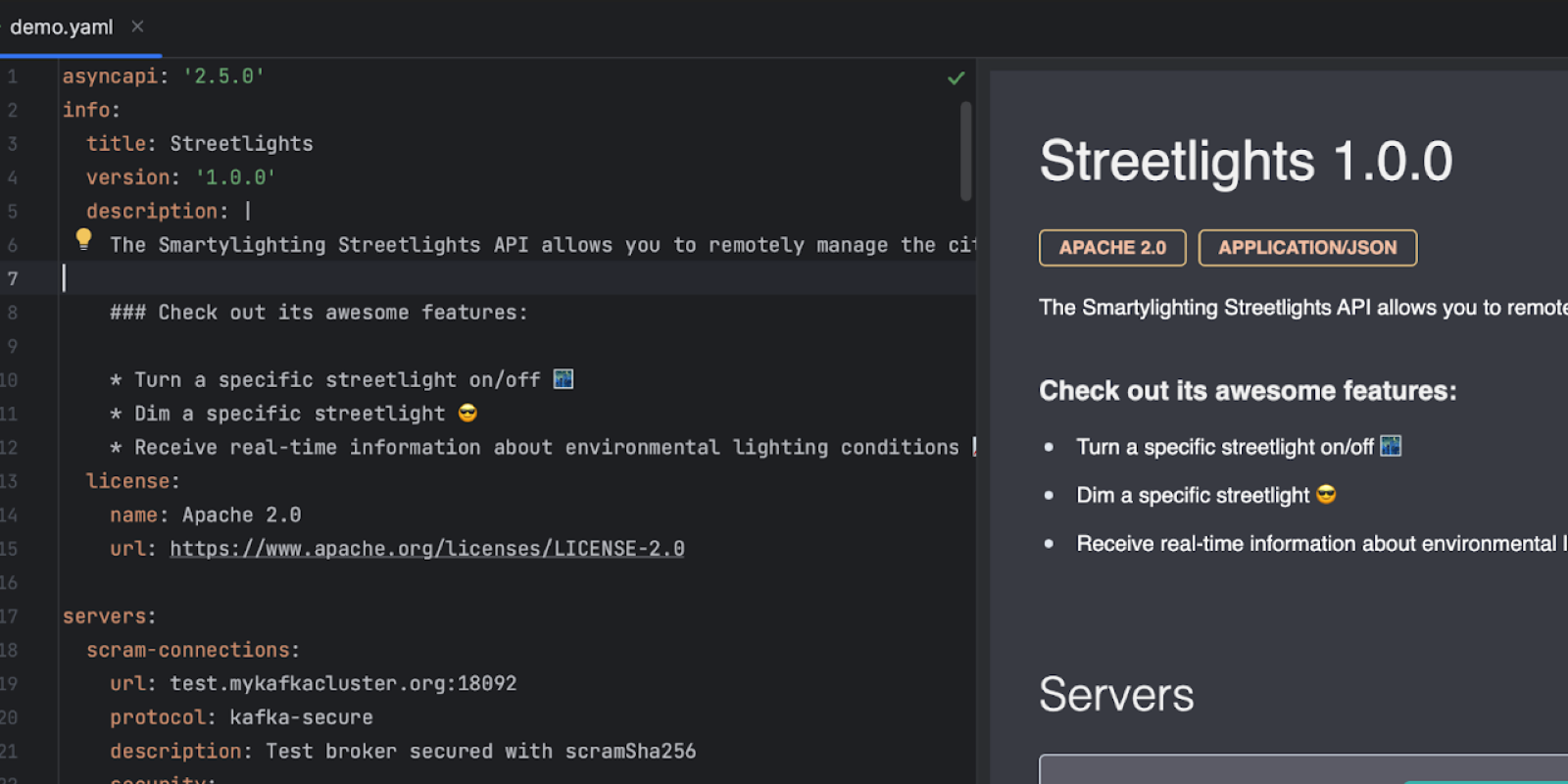
Support for editing AsyncAPI files
It’s now possible to conveniently work with the AsyncAPI specification format in WebStorm. The IDE supports schema validation functionality and provides code completion for references, the Endpoints view, and the Editor Preview pane.

New Docker features
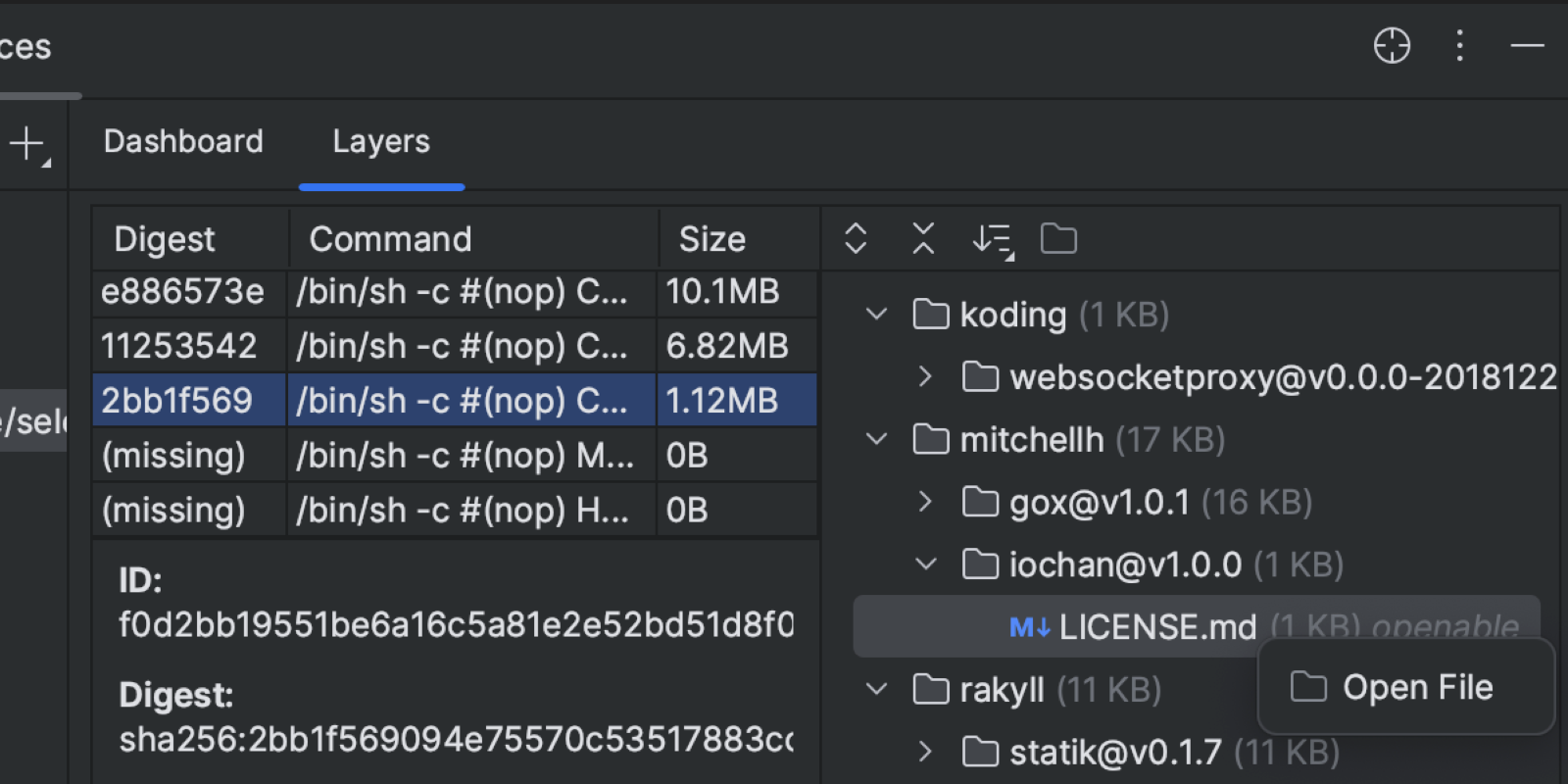
Preview of files inside Docker image layers
It’s now easy to access and preview the contents of a Docker image layer in the Services view. Select the image from the list, select Show layers, and click Analyze image for more information. You can then view a list of the files stored in the layer and easily open a selected file in the editor by right-clicking on the file and calling the Open File (or Download File for binaries) option.

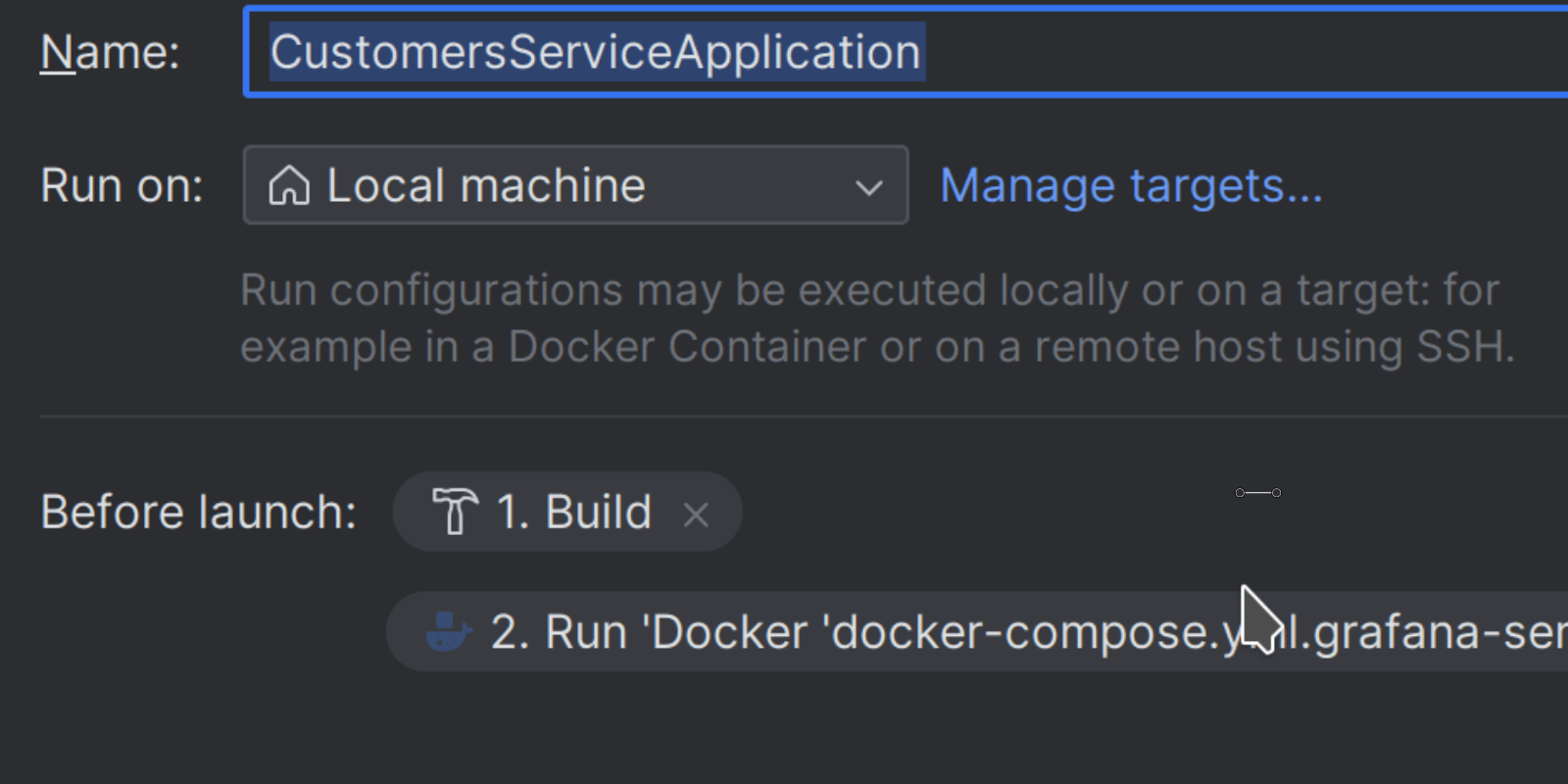
Set Docker containers to run as a Before Launch task for run configurations
You can now set a Docker run configuration to run before another configuration by designating it as a Before Launch task. The IDE will wait for the container that is currently running to be healthy, and then it will launch the next run configuration. To set up a queue, first, create the required Docker run configuration and then add it to the container via Modify options | Add before launch task | Run configuration.

Emmet support for Preact and SolidJS
In this release, you’ll also find better support for Emmet when working with Preact and SolidJS. WebStorm now better understands Preact, SolidJS, and other JSX-based frameworks, where a class attribute is defined in the corresponding d.ts file. Instead of detecting a particular framework, WebStorm now uses typings and configuration information from JSX.IntrinsicElements to provide proper unfolding of Emmet.
Other notable changes
- We’ve fixed the issue causing mismatched property for
autovalues for CSS property quotes to be marked as a failure (WEB-61311). - We’ve fixed the issue causing the macro to not expand when defining it in the npm run configuration (WEB-61468).
- We’ve fixed the issue causing the Deno debugger not to start (WEB-59601).
- We’ve fixed the issue causing the types of refs in templates to be unknown when using the unplugin-auto-import plugin (WEB-56524).
- We’ve fixed the issue in Next.js causing the false “unused export” warnings for App Router (WEB-58649).
- We’ve fixed the regression in the debugger that caused it to ignore breakpoints when debugging npm scripts written in TypeScript (WEB-61440).
That’s all for today!
For a full list of the latest enhancements available in WebStorm 2023.2 EAP #6, check out the release notes.
Your feedback about the new features is very important to us, so please try them out and let us know what you think in the comments section below or on Twitter. If you encounter a bug, please submit a report in our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates




