Exploring the Power of CSS Nesting: Simplifying Styling and Enhancing Readability
Imagine you’re making a navigation menu – a panel with some boxes. Some of the styling goes in the panel (the parent), while some goes in the menu item (the child.) As easy as it is to describe this parent-child relationship verbally, it’s surprisingly difficult to describe it in CSS code.
Well, not any more! With CSS Nesting, nested styling is now powerful, easy, and native. Let’s take a look at this new capability and how you can use it in the latest version of WebStorm.
Background
You might be wondering why CSS Nesting sounds familiar to you, and why you feel like you’ve used it before.
Indeed, popular CSS-preprocessor tools like SCSS and LESS have supported this feature for quite some time. Now, CSS Nesting is not only supported by separate tools, it is even an officially recognized feature in the CSS Specification. The specification was not only motivated by the popularity of this feature in tools like SCSS and LESS, but also because it vastly reduces duplication and heavily improves the readability and maintainability of CSS code.
CSS Nesting support landed in Chrome Stable in March 2023, and WebStorm introduced support for it with its next major version, 2023.2. Since this feature is relatively new, we want to discuss the capabilities of CSS Nesting and what it lets you do as a developer.
What is CSS Nesting?
As the name suggests, this feature lets you nest CSS selectors and, therefore, group related styling. Let’s assume we want to style a button and we also want to style the hover effect of that button.
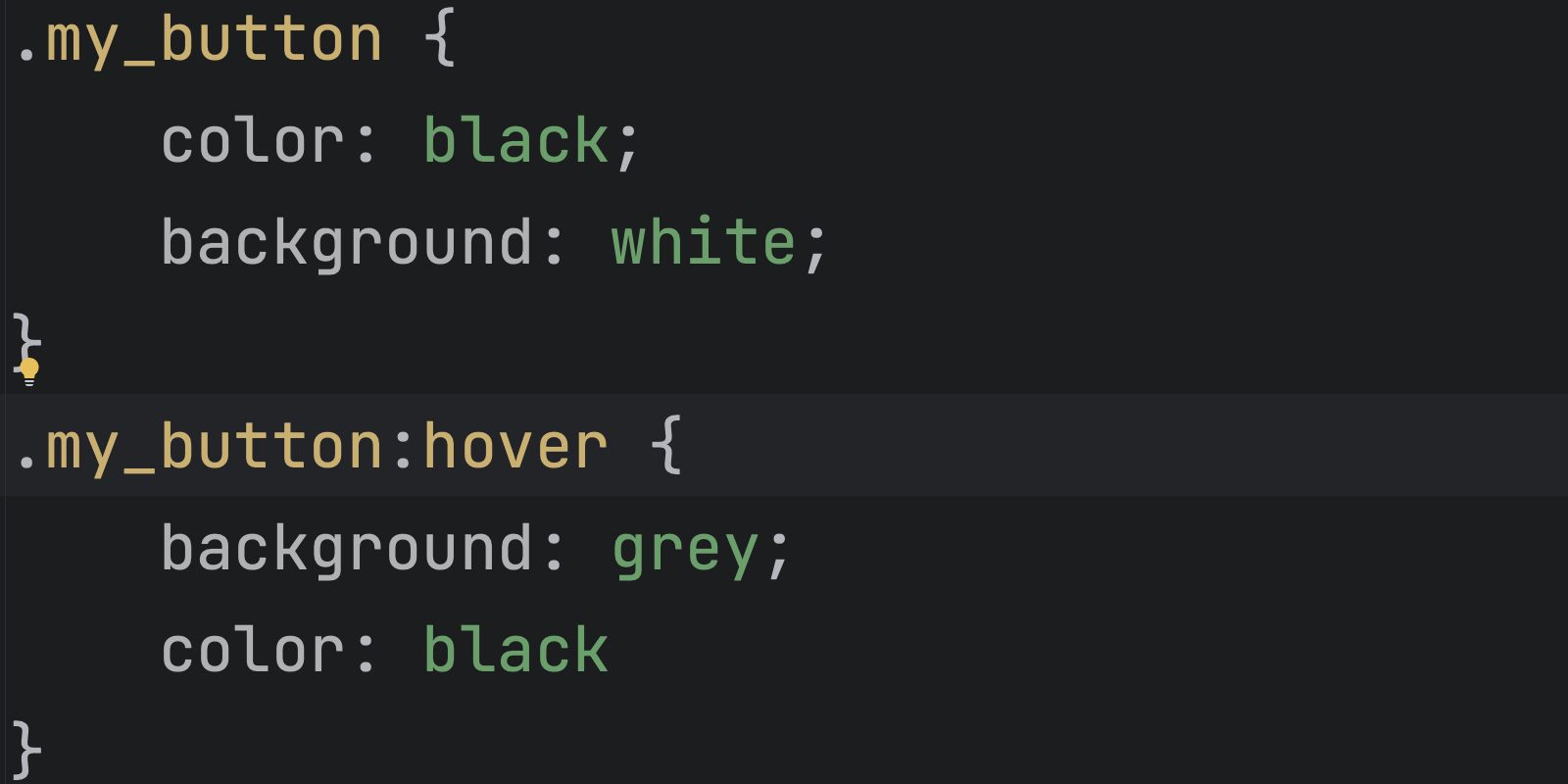
Usually, you would write CSS rules as separate scoped definitions, based on a given selector. Adding a hover effect to the already-styled element requires you to reselect that given element and add the pseudo-class:

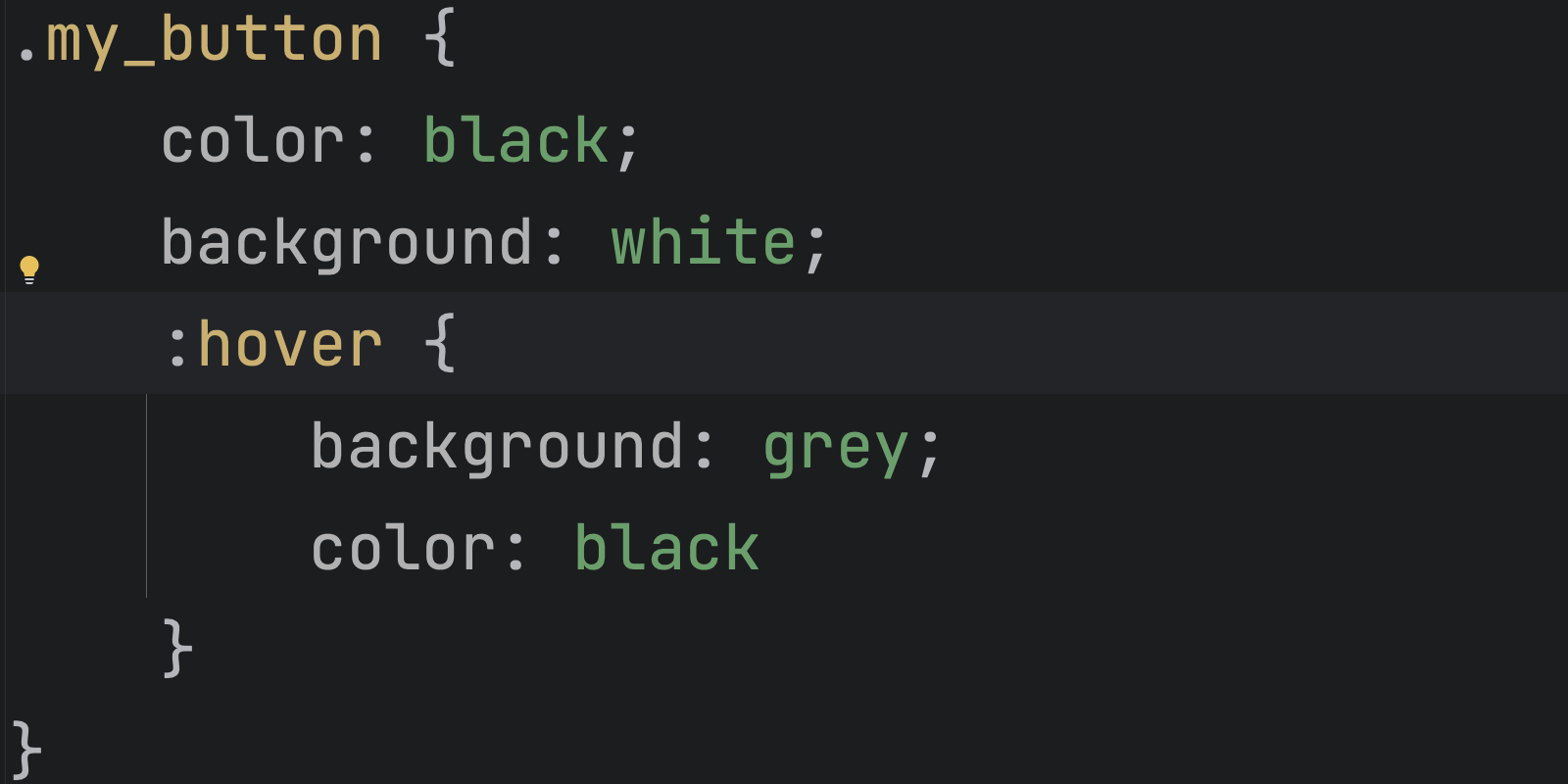
But CSS Nesting lets you repurpose the element selector and nest the hover selector. This enables you to write your code more like this:

No more redundantly specifying the parent selector! Using CSS Nesting lets us group the styling and, therefore, implicitly refer to the parent selector.
Want to go further? You can also nest your CSS code deeper, allowing more style specificity. Obviously, with great power comes great responsibility, so don’t overdo it. By default, the SASS Linting rule suggests keeping the maximum depth of nesting to 2, which is a good practice to follow.
In some cases, nesting might also give a big reduction in code size. Instead of specifying the parent element over and over, nesting lets you remove that part from your code. Looking at example 1 and example 2 we can see that nesting lets us write more concise CSS code.
Limitations
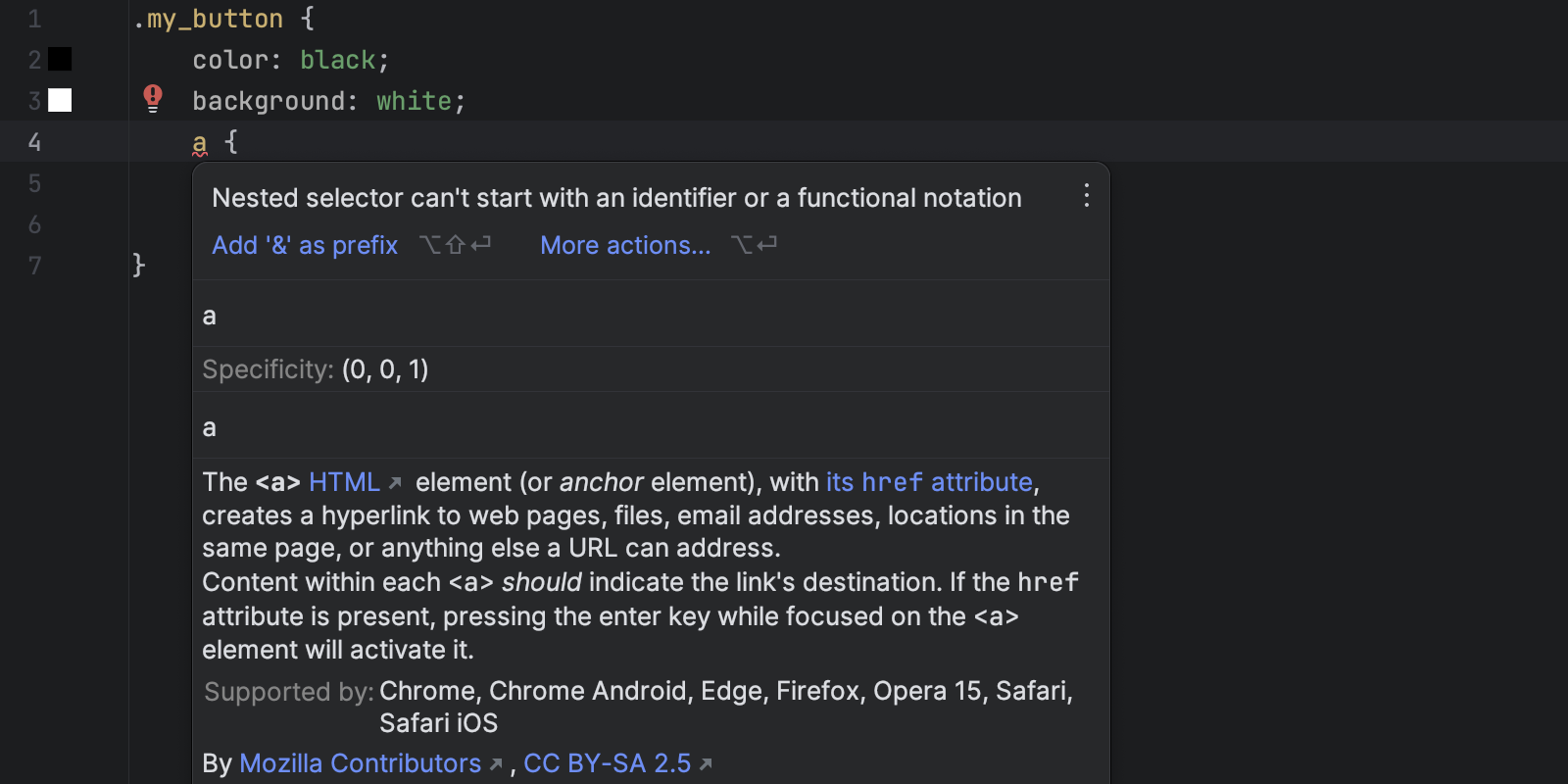
As of version 1 of the spec, you cannot have an element selector directly nested inside another selector:

For this particular use case, the CSS Nesting Specification introduced the & selector. The following characters indicate a nested selector to the CSS parser.
& @ : . > ~ + # [ *
This is why you don’t need a special character when you nest classes, for instance, yet you do need one for HTML elements. But don’t worry: If you forget, WebStorm and other JetBrains products have you covered. If you happen to run into this particular scenario, your IDE will suggest applying the `&` prefix, as you can see in the screenshot above. Note that at the time of writing this blog post, there is an open bug that requires the & selector when using the universal selector *.
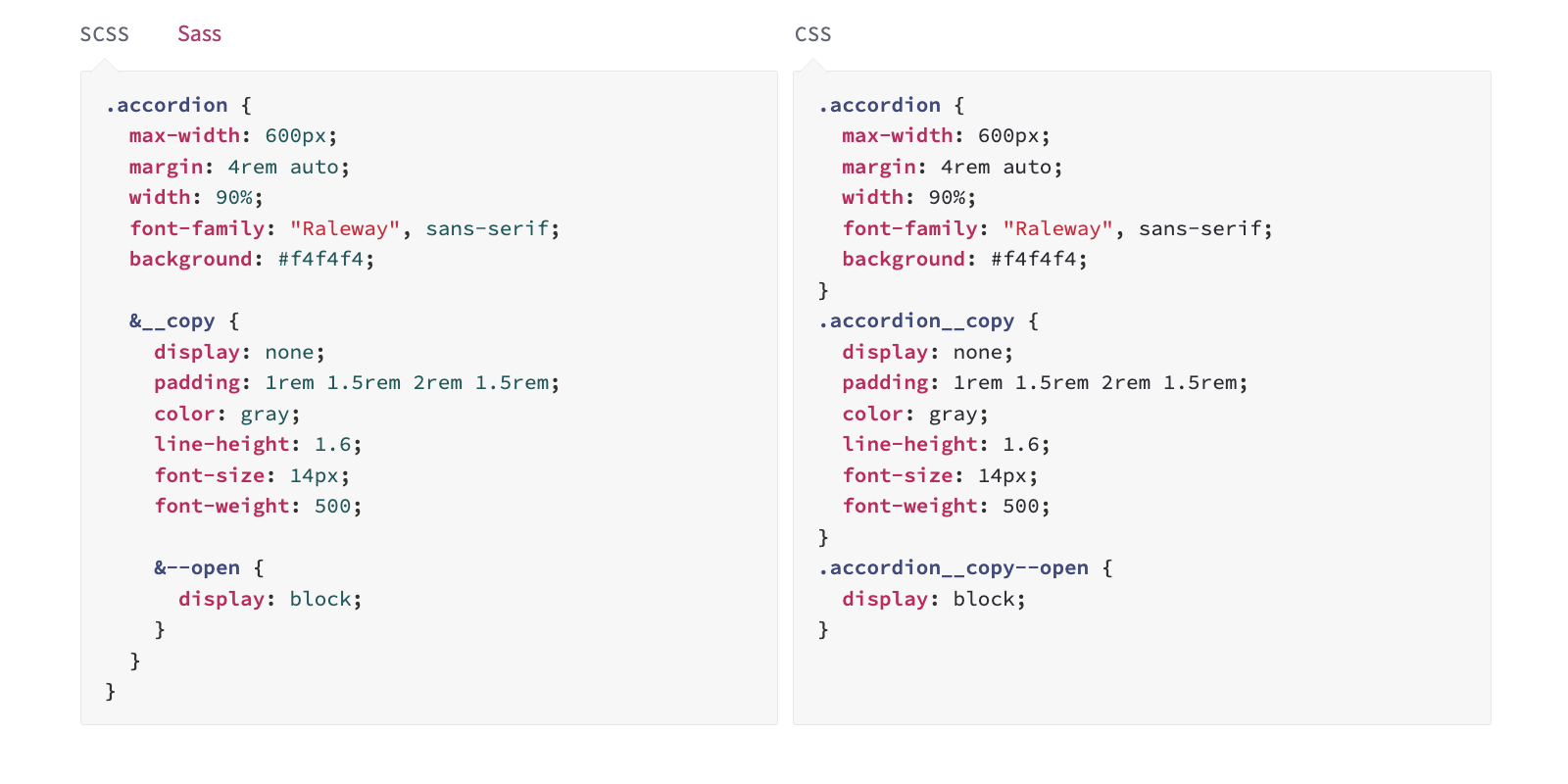
There is one more limitation, though. With CSS preprocessors, you can use nesting to concatenate selectors with the & selector:

Image Taken from Sass Documentation.
This feature is extremely useful when using methodologies like Block Element Modifier (BEM), for instance. On the other hand, it’s very ambiguous. It would be difficult for a parser to differentiate between a concatenated selector or a nested element selector, which could in theory also reference a custom element. Ensuring compatibility with existing web standards prevented this feature from landing in the specification.
Version 2 of the specification is already being discussed, and this future update could further enhance the developer experience.
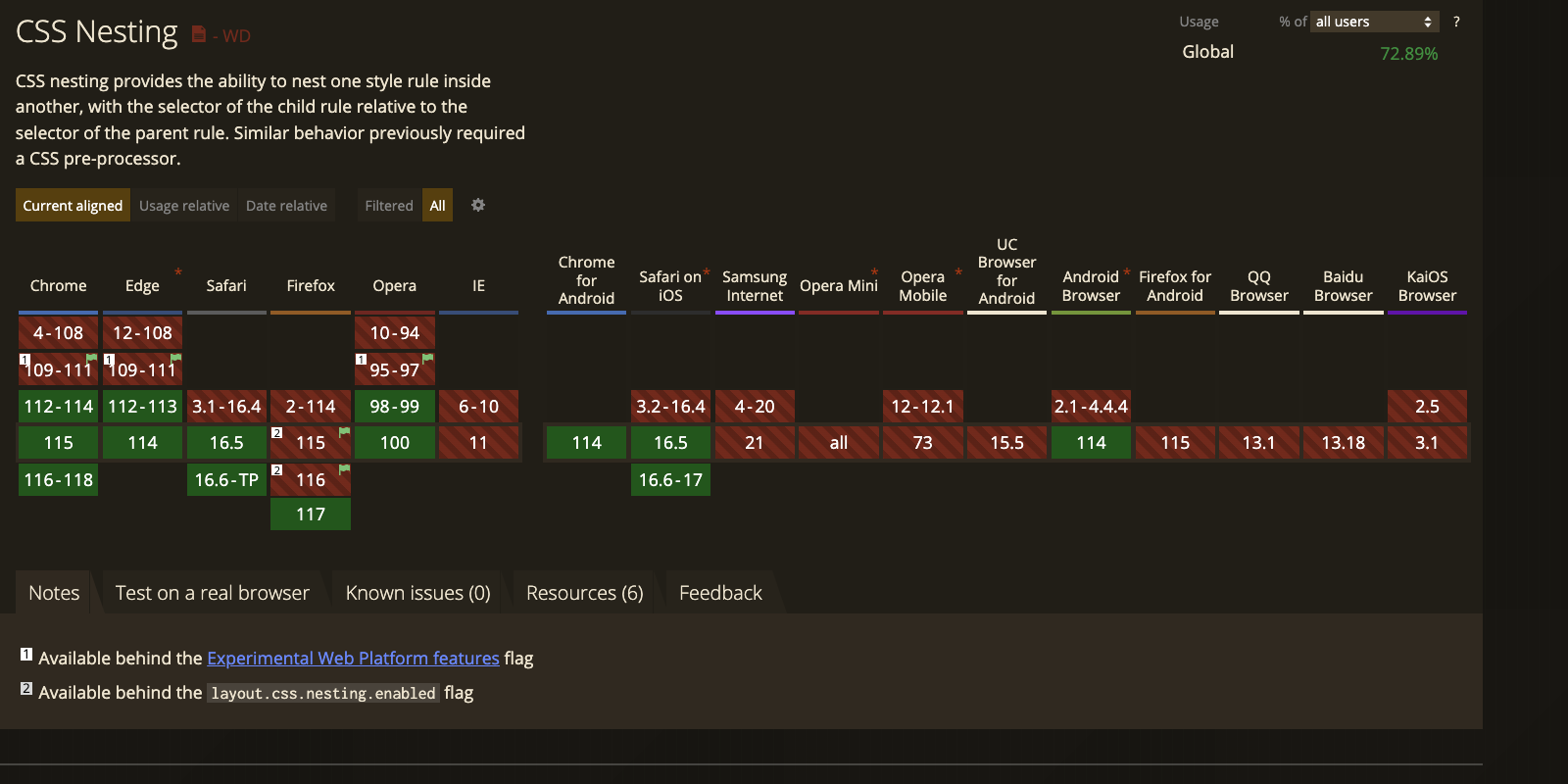
Browser Support
For a feature whose official specification was released only 6 months ago, we already have decent browser support for CSS Nesting, particularly if you are targeting modern browsers. As of now, some mobile browsers still lack support, but always make sure to consult canIuse for the latest in supported browser information.

Summary
CSS Nesting is a great way to get more expressive in the way you write and structure your CSS code. Given its already decent browser support, I highly recommend you give it a try. WebStorm 2023.2 can support you as necessary. And don’t forget the corner cases, where you’ll have to use the & selector when nesting element selectors.
Happy Coding!
The WebStorm Team
Subscribe to WebStorm Blog updates