JetBrains AI
Supercharge your tools with AI-powered features inside many JetBrains products
Boosting Your Coding Projects With JetBrains AI Assistant: My Journey to Build a Flask Web App
TL;DR:
In this post, I walk through the process of enhancing a chatbot project from Hyperskill by adding a web interface with Flask, JavaScript, and HTML. I tried out JetBrains AI Assistant and documented how it helped me with common coding tasks like installing frameworks, debugging, and generating code snippets, streamlining my development workflow.
From CLI to web UI: Exploring generative AI with Hyperskill
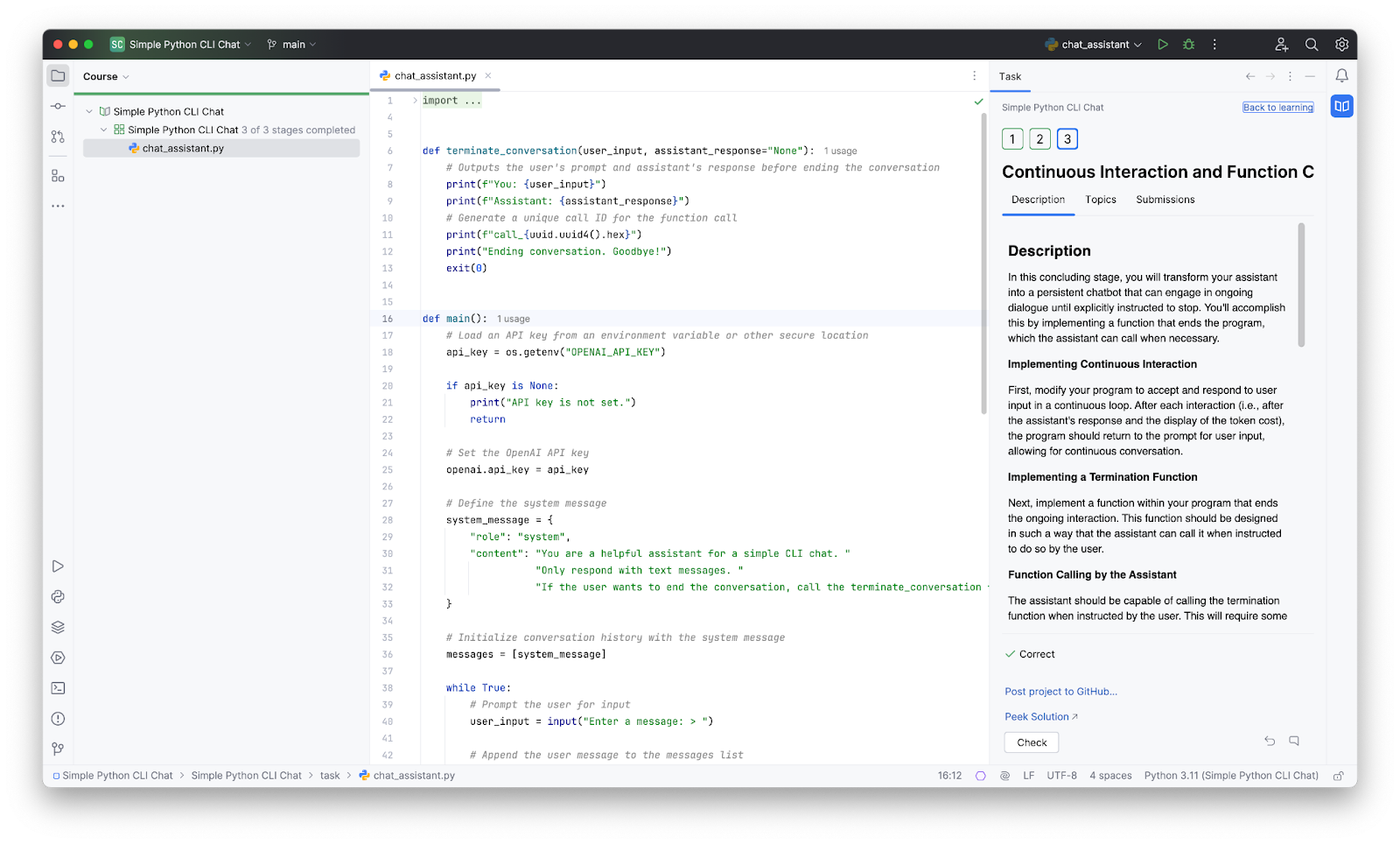
While searching for new generative AI coding challenges, I came across the Simple Python CLI Chat project on Hyperskill, which teaches the basics of working with a generative AI API through the process of creating a basic chat assistant. The project was engaging, but I wanted to add an extra challenge by building a web interface to interact with the chat assistant in a more user-friendly way. After a bit of research, I decided to go with a setup that used Flask, JavaScript, and HTML. I already had experience with Flask from Hyperskill’s Python Backend Developer track, but my JavaScript knowledge from university was a bit rusty – that motivated me to look for tools that could help fill in the gaps.

Getting started with JetBrains AI Assistant
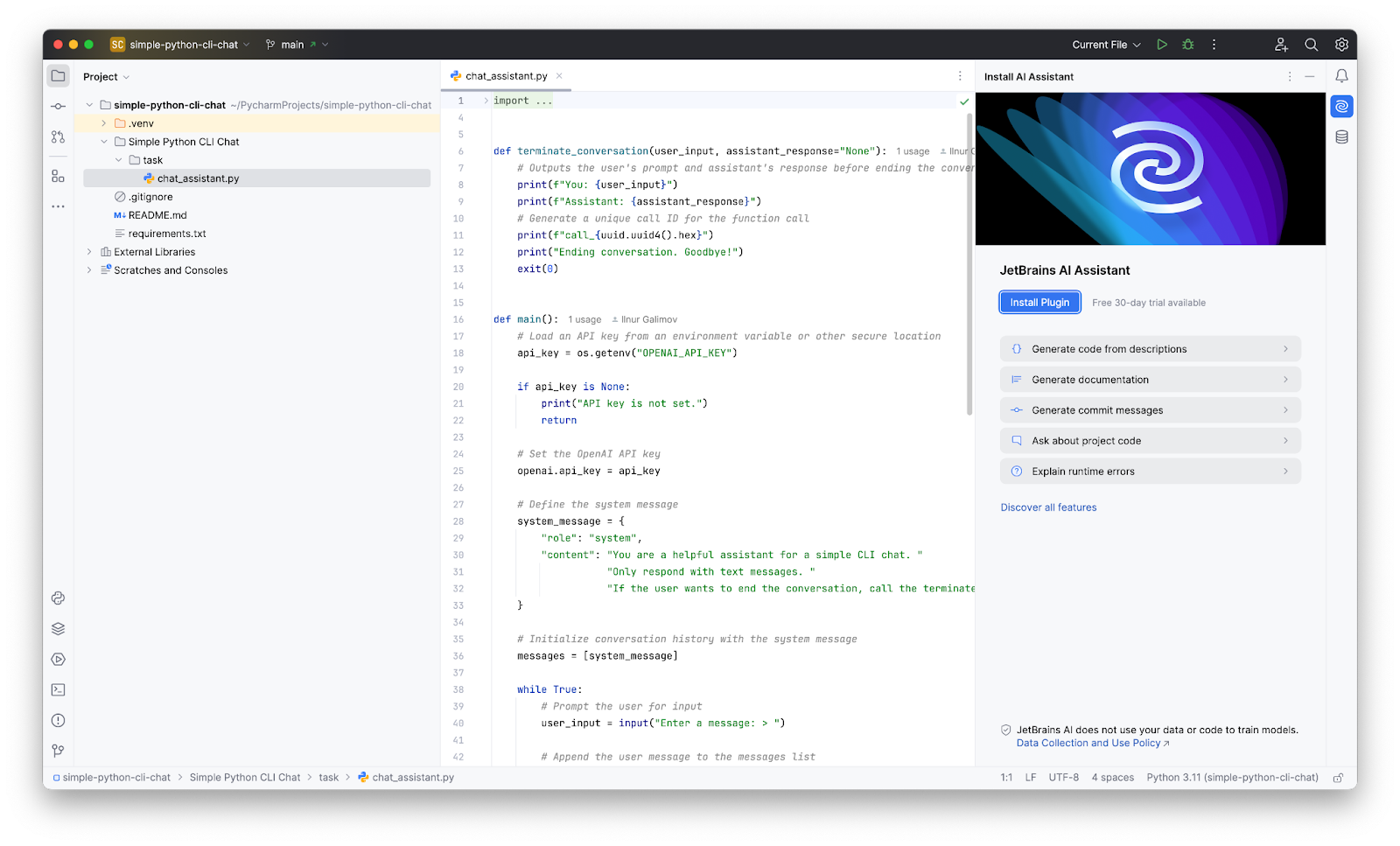
A colleague shared his experience using JetBrains AI Assistant to convert code from Kotlin to Python. Inspired, I decided to try it out myself and document my experience here. First, I cloned my Hyperskill project from GitHub and installed the JetBrains AI Assistant plugin through the AI Assistant tab. Installation went smoothly, and after restarting my IDE, I was ready to dive in.

Multilingual feature test: Trying out Dutch
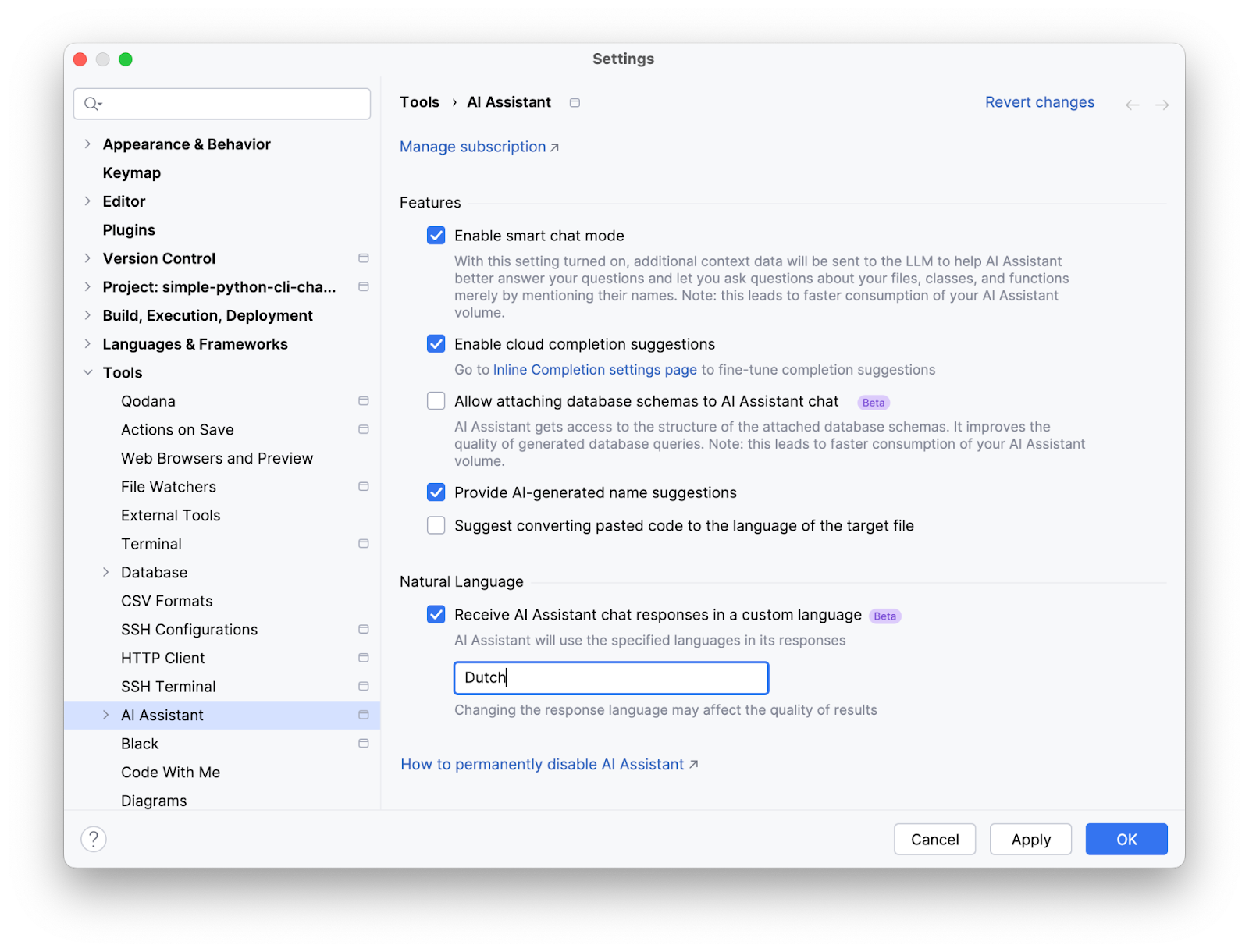
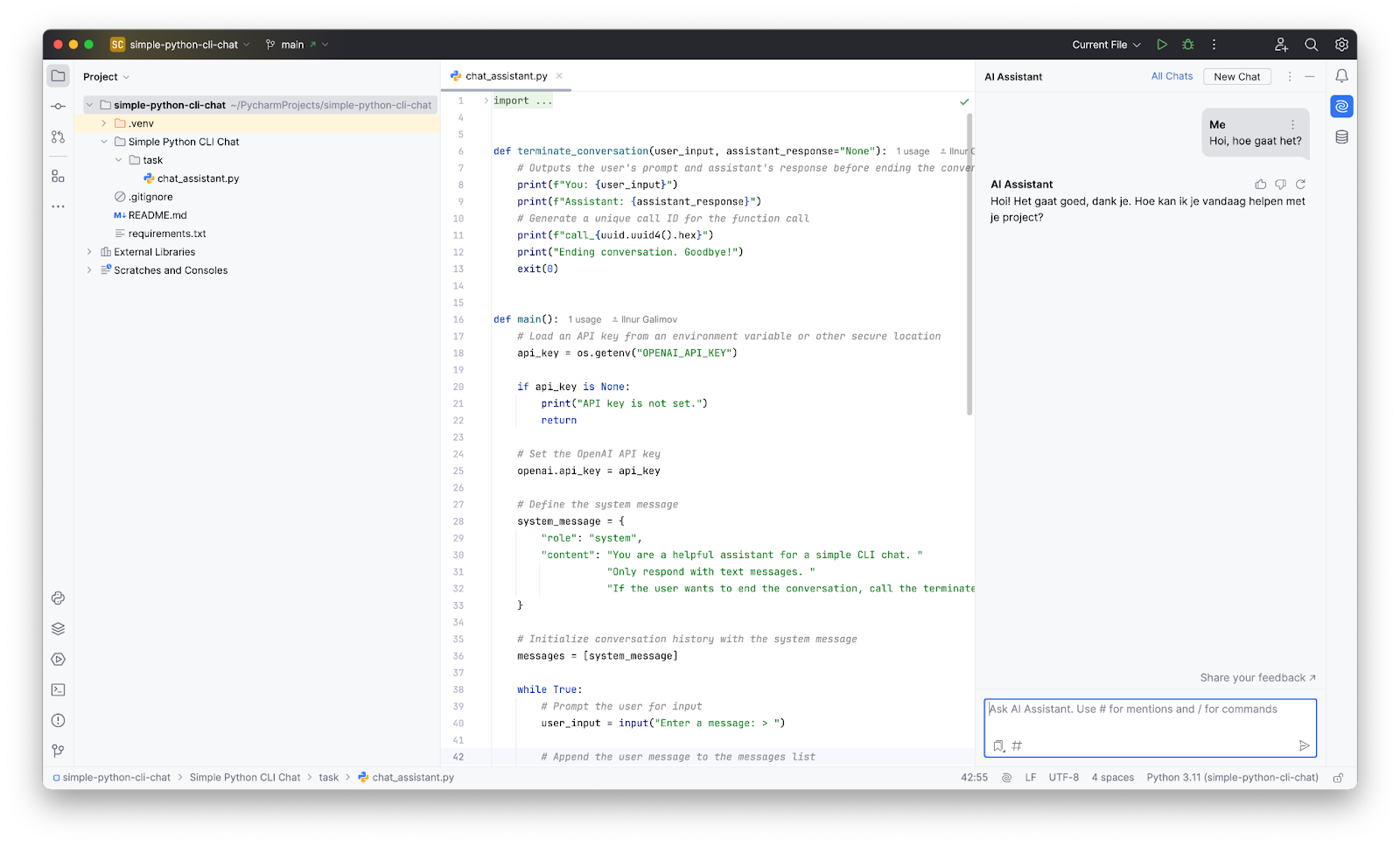
As soon as I started, AI Assistant asked if I wanted to receive responses in a custom language. Living and working in the Netherlands, I’m currently learning Dutch, so I switched the response language to Dutch to test out the multilingual capabilities.
Long story short: it worked flawlessly! I later switched back to English, as my Dutch still has some room for improvement, but the feature left an impression. It made me think how useful it could be in multilingual work environments, especially here in Amsterdam, where developers often juggle multiple languages. With setup complete, I was ready to dive into my project.


Easy Flask installation with JetBrains AI
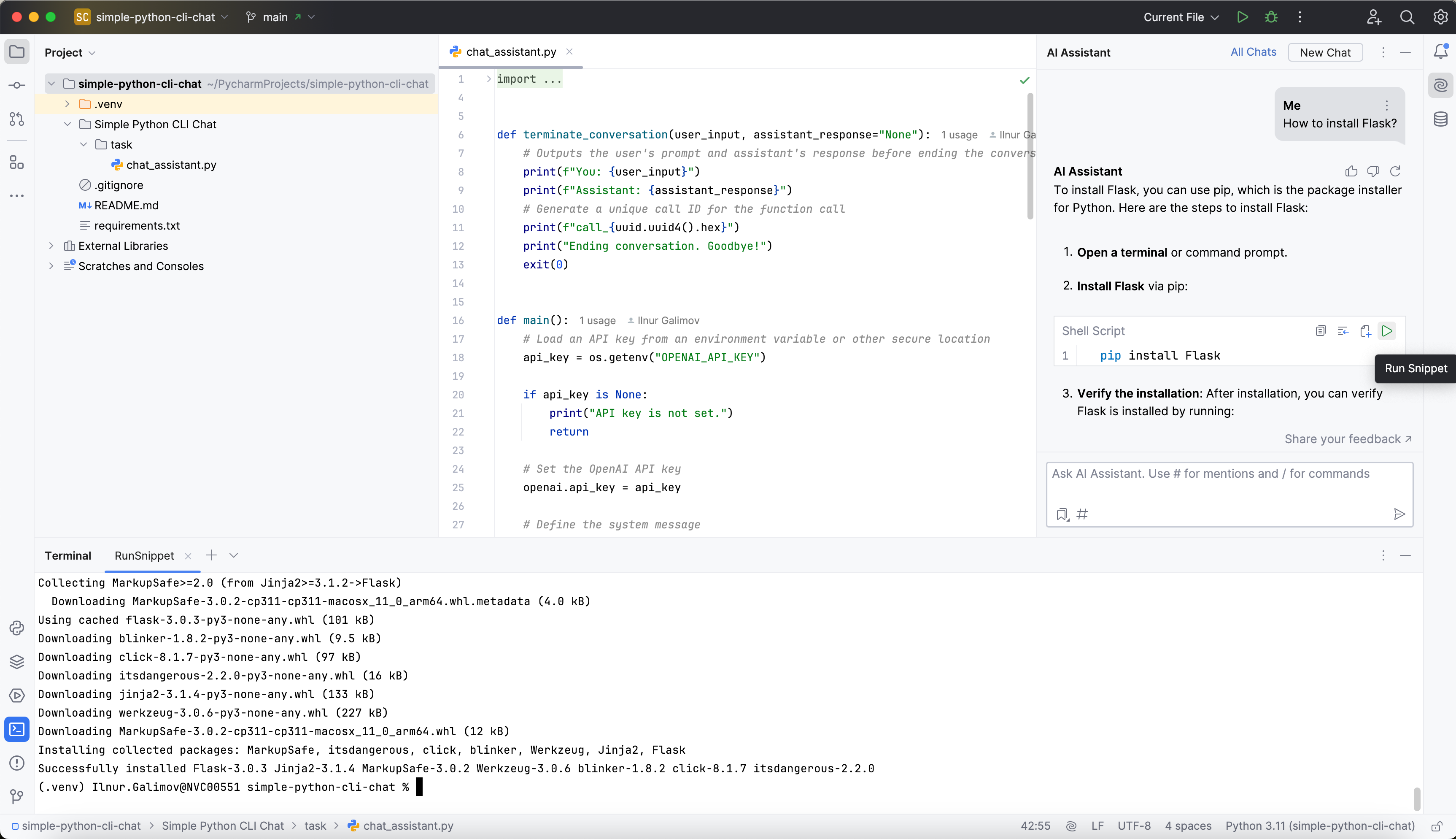
To test out AI Assistant, I asked it how to install Flask. It recommended running the pip install Flask command, which I could execute directly in the terminal with a single click on Run Snippet. This quick execution feature saved time and was super convenient.

Building the frontend: JavaScript and HTML
With Flask installed, I moved on to creating the frontend. I started with a JavaScript file for handling user inputs, server interactions, and keeping the UI updated, and an HTML file for structuring a simple chat interface. But before diving into these details, I had to transform my Hyperskill project into a working Flask app to act as a basic web server.
Setting up the Flask server for AI communication
To start, I initialized a basic Flask app and created a route to handle POST requests from the chat interface. This route captured the user’s message, processed it, and returned a JSON response containing the AI’s reply. I also added error handling to ensure the server could respond with clear error messages.
Debugging and fixing errors with AI Assistant
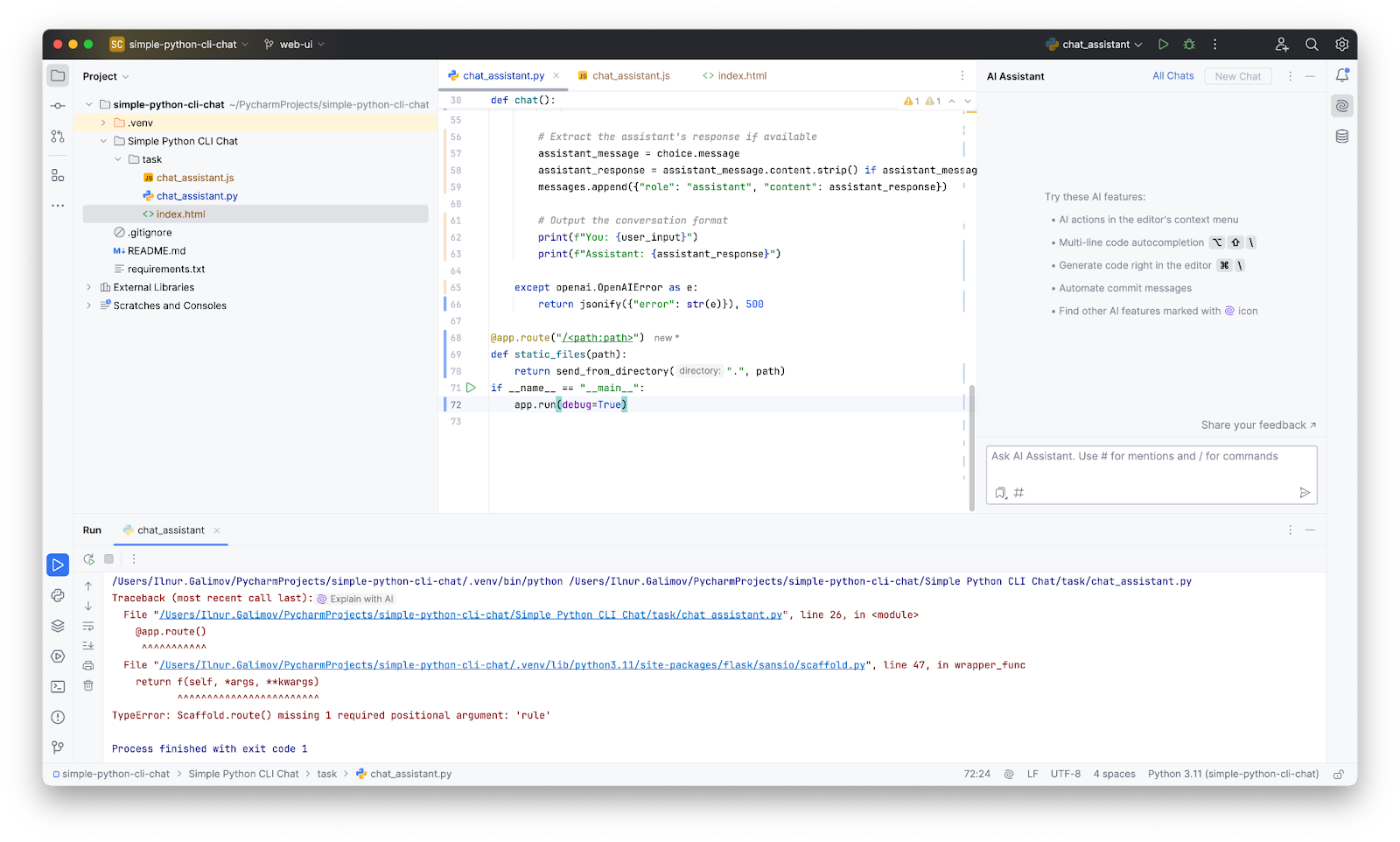
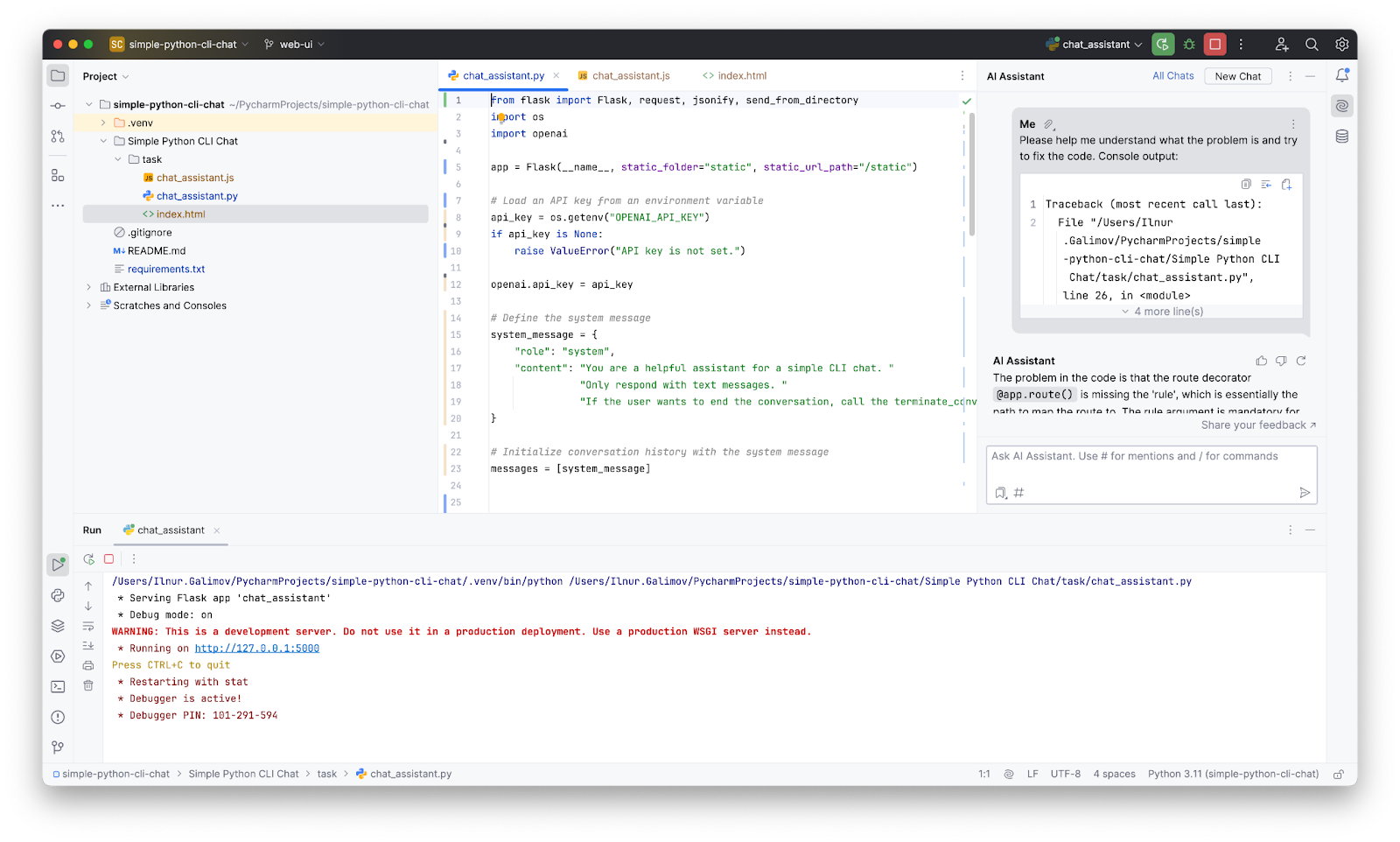
After setting up the basic server, I ran it locally to make sure everything worked as expected. I encountered an error, so I used AI Assistant’s Explain with AI option, and within seconds, it suggested a solution, including a code snippet. By clicking Insert Snippet at Caret, I applied the fix, and my server finally started up! With this first hurdle cleared, I was able to move on to refining the JavaScript and HTML files.



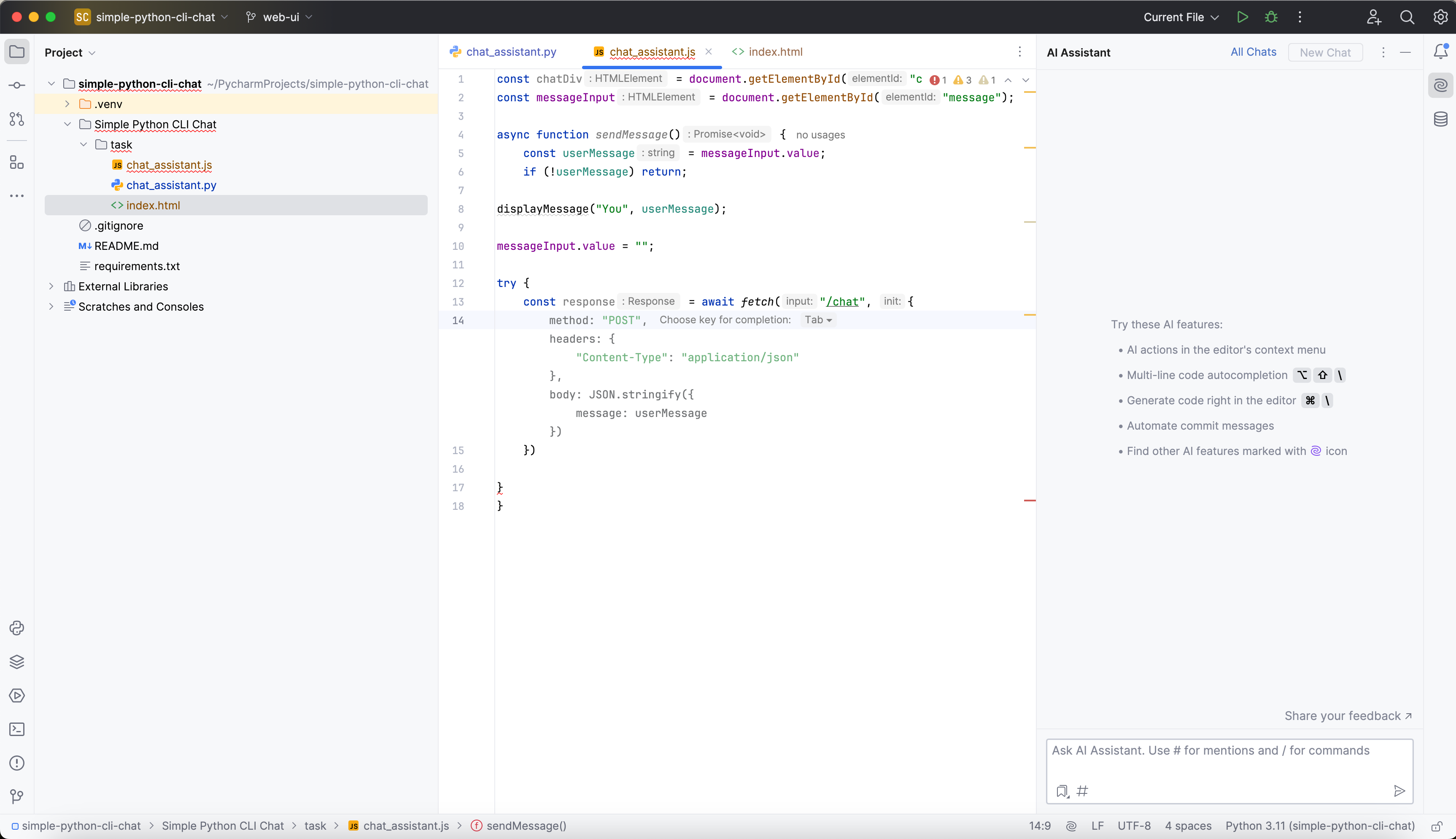
Creating a dynamic chat with the real-time Fetch API
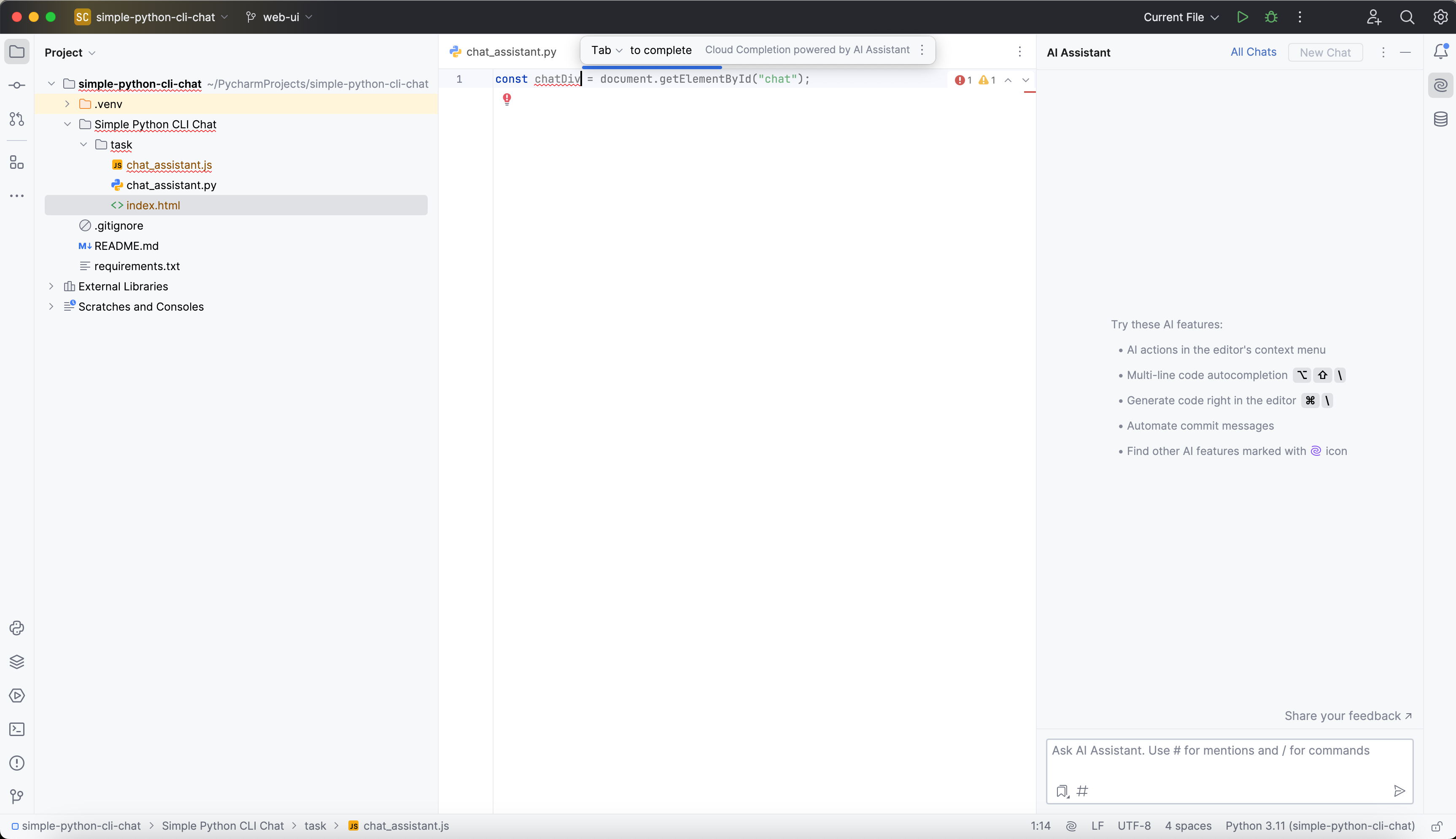
In the JavaScript file, I wanted to ensure that messages could be fetched and displayed in real time, without the need for page reloads. Back in university, I would have achieved this with AJAX. But since that was nearly a decade ago, this time I opted for the more modern Fetch API. As I typed, AI Assistant offered code completion suggestions, which were especially useful for building a new file from scratch.


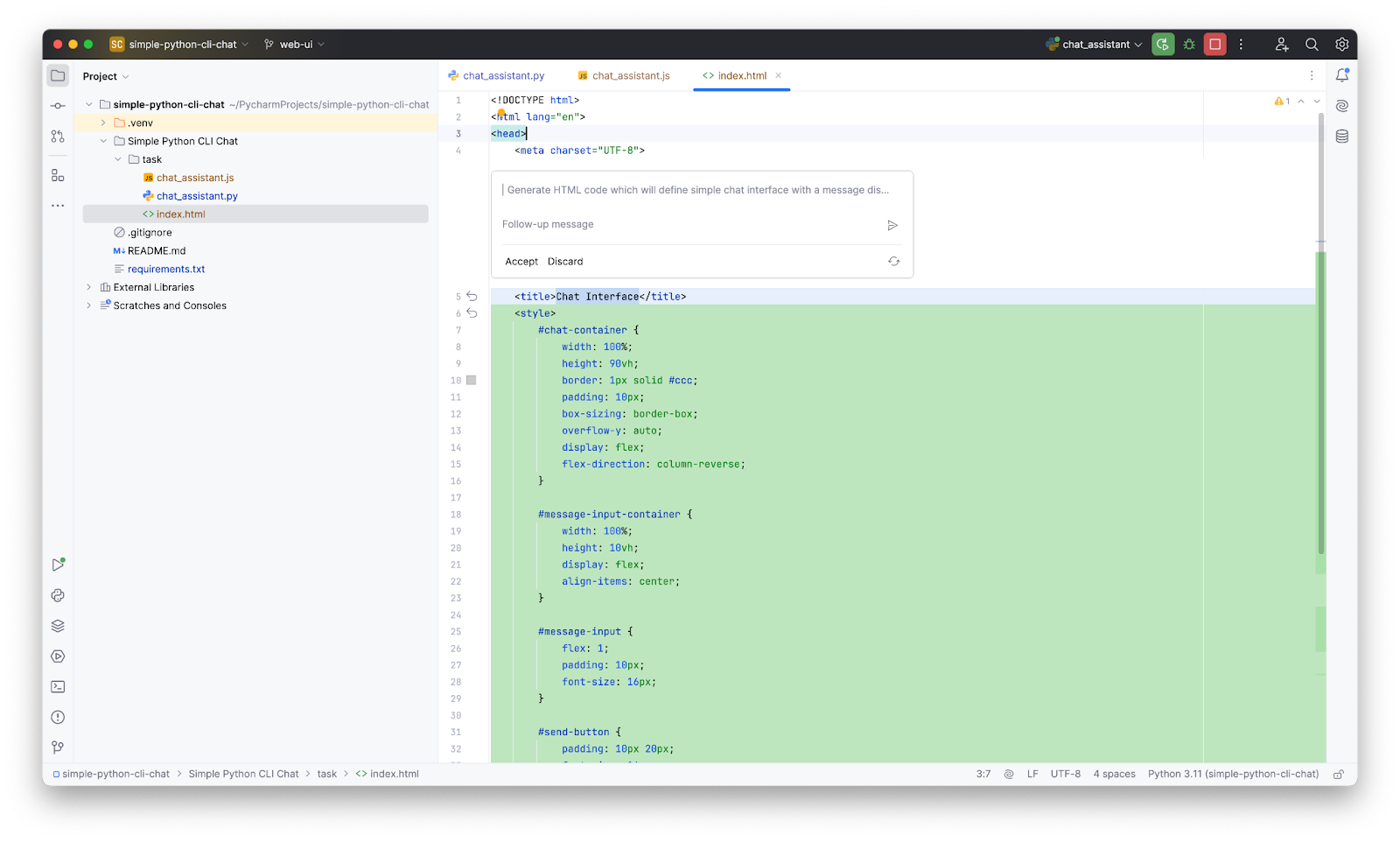
Letting AI generate HTML: A little experiment
When it came time to set up the HTML layout, I decided to let AI Assistant generate the initial structure for me. The result needed tweaking (for example, the Send button wasn’t functional and the layout wasn’t ideal), but it saved me a lot of time. While AI is great for generating code, it’s important to have enough knowledge to adjust and refine the output.


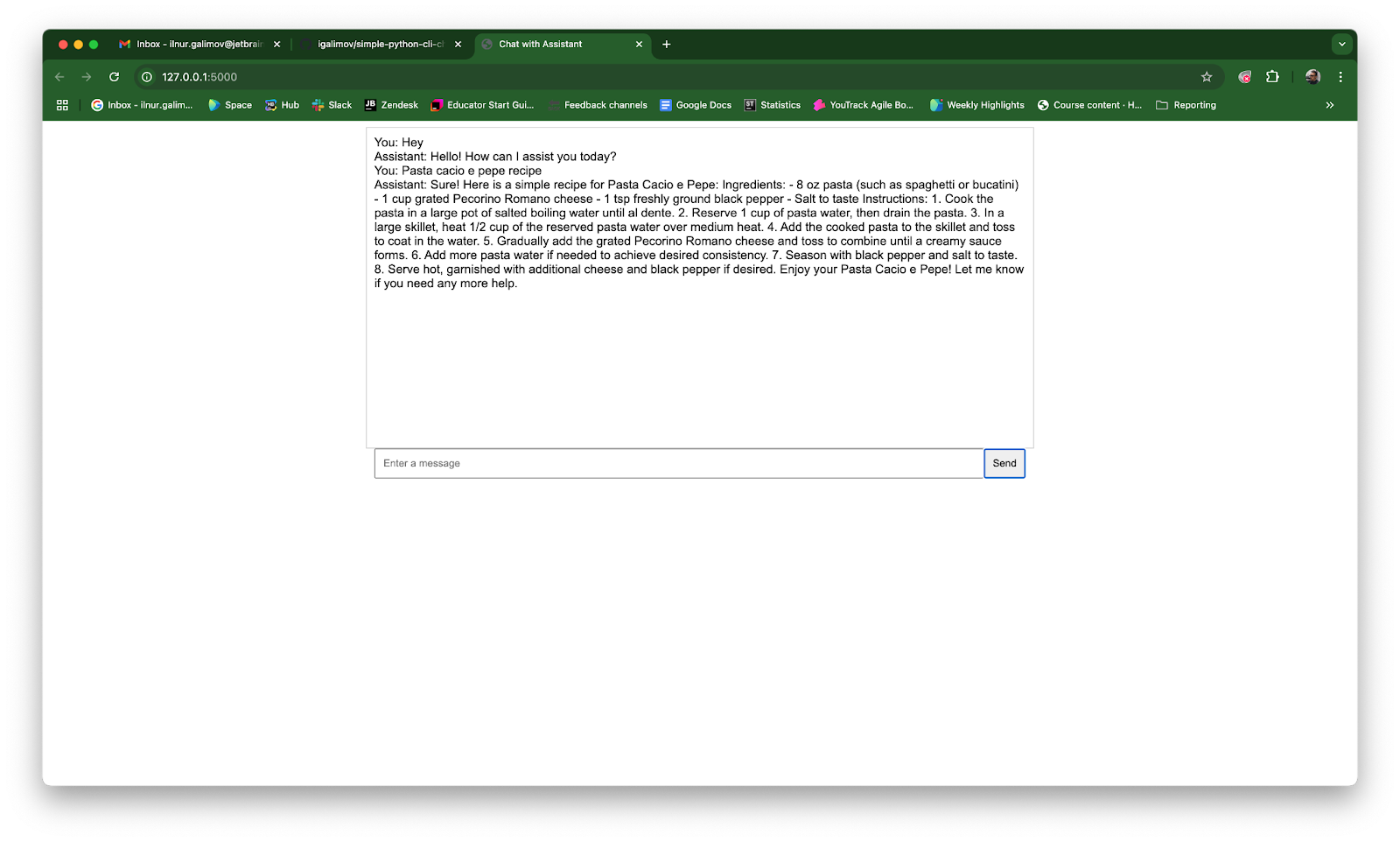
Launching the web app and… getting hungry!
After some final adjustments, my web app was ready. I launched it, and everything worked seamlessly! But by this point, I was starving. As a lighthearted test, I asked the chatbot to give me a recipe for my favorite pasta, cacio e pepe – and it delivered! Having a functional AI chatbot and a pasta recipe felt like a win-win.

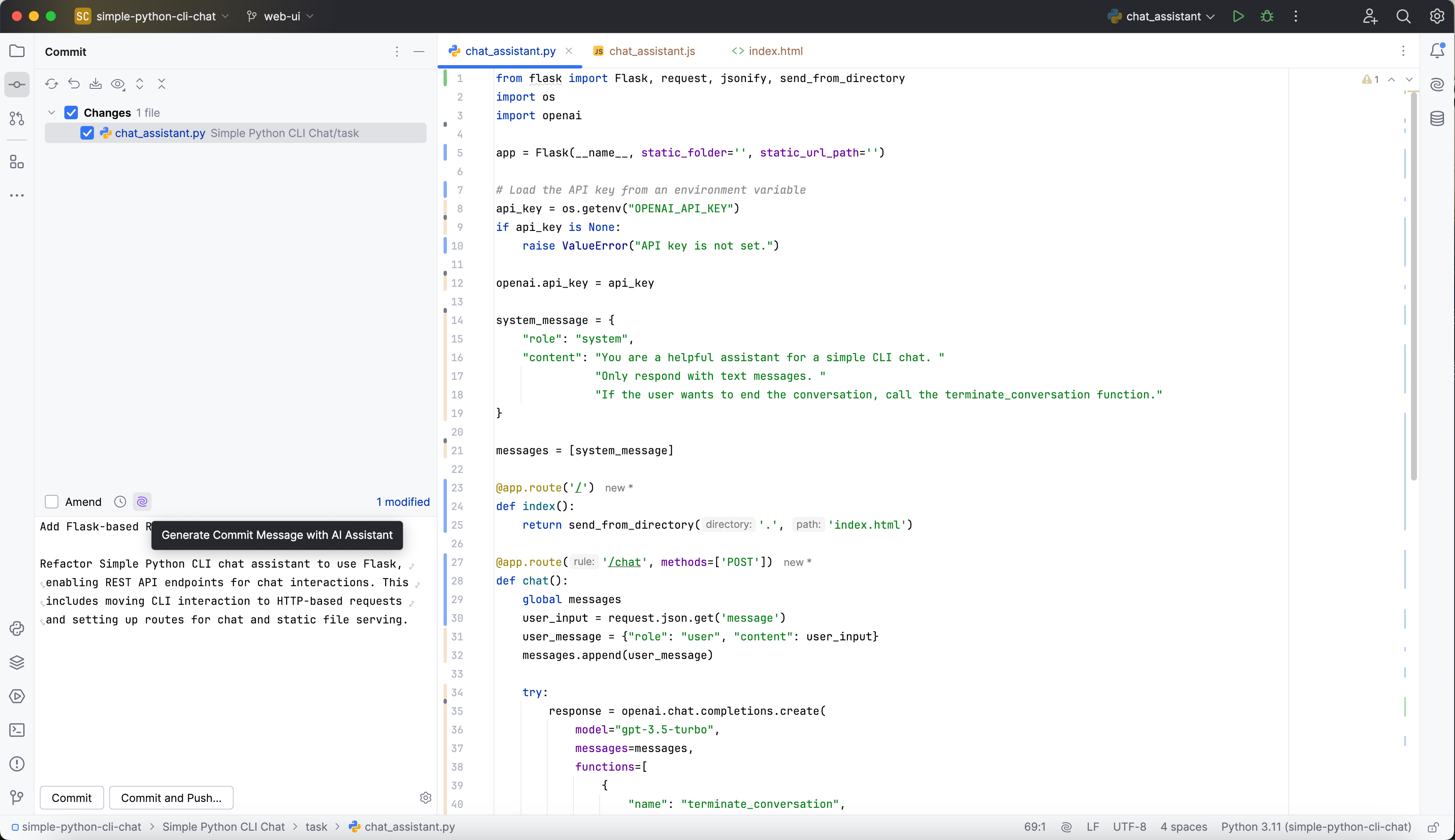
Committing code with AI’s help
With my app up and running, it was time to commit and push my changes to GitHub. AI Assistant even helped generate a commit message. While it was a bit too detailed, I kept the essential parts, which added a nice finishing touch to my coding session.

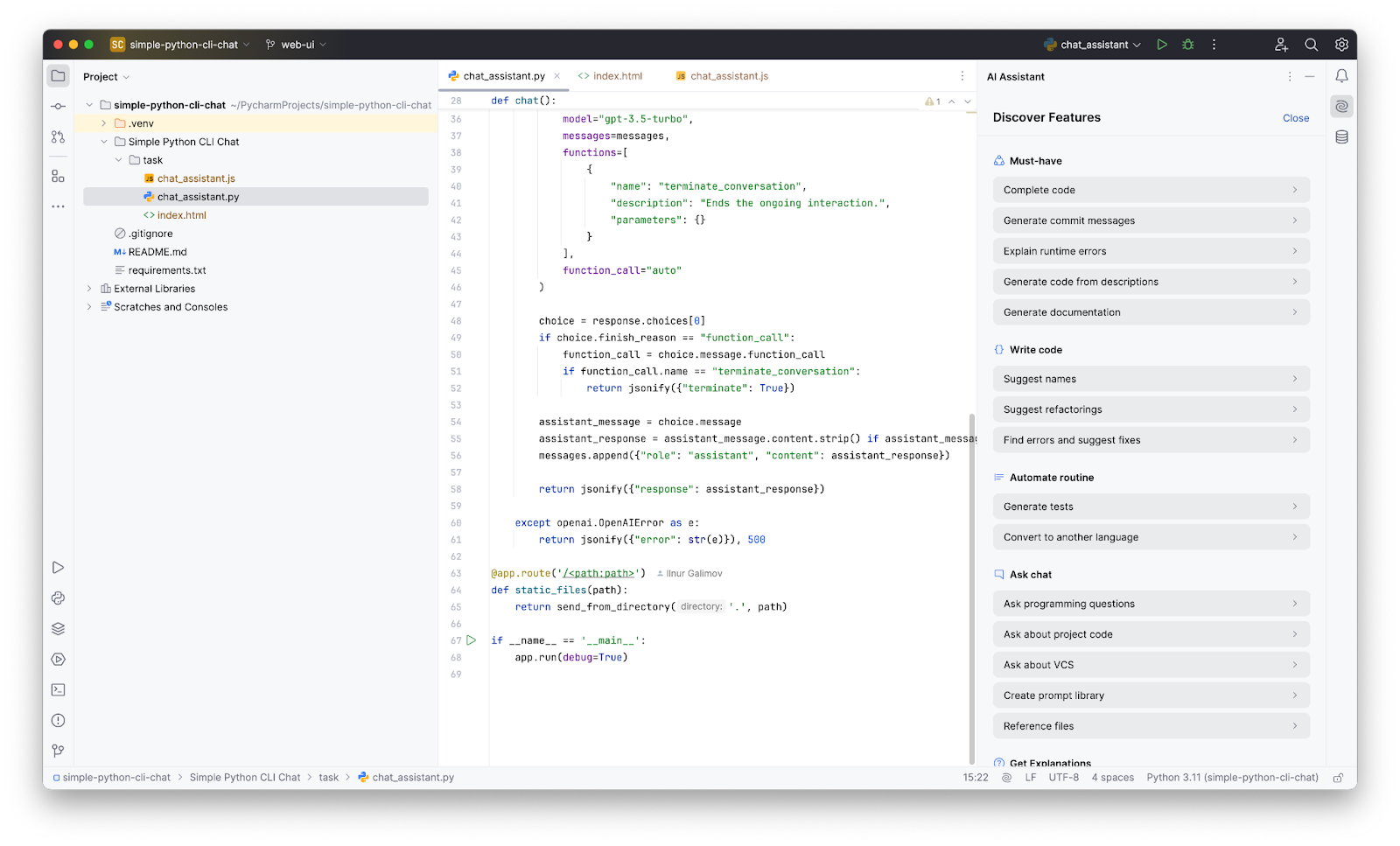
Discovering AI Assistant’s full range of features
Curious to see what else the assistant could do, I explored the Options I Discover Features section. There’s a wealth of capabilities here to streamline the coding process, from multi-language support to debugging assistance and documentation generation.

Final thoughts: AI as a coding companion
JetBrains AI Assistant proved to be a powerful tool throughout this project. It helped me accomplish key tasks like installing frameworks, troubleshooting server errors, generating code snippets, and even suggesting commit messages – all of which streamlined my workflow and saved time. Experimenting with its multilingual support also gave me insight into its flexibility for developers in diverse work environments.
For developers in multilingual or fast-paced settings, tools like AI Assistant can make a big difference. However, its effectiveness ultimately increases when paired with foundational coding knowledge. My advice to new programmers is this: try fixing errors independently before relying on AI. Doing so will sharpen your problem-solving skills and help you get the most out of AI assistance when you need it.
Thanks for joining me on this coding journey! Hopefully, this post inspires you to give JetBrains AI Assistant a try in your own projects. Explore its features, experiment, and make coding a little more fun. And don’t forget to reward yourself with some delicious pasta afterward!
Till next time!
Subscribe to JetBrains AI Blog updates