WebStorm 2024.3: Built-In Database Tools and SQL Support, Better AI-driven Code Completion, and More
Our third major release of 2024 is here! In this version, you’ll find built-in database tools and SQL support, various quality enhancements, better code completion with AI Assistant, and a whole lot more.
If you only have a few minutes to explore the highlights of WebStorm 2024.3, check out our quick review video above for the top highlights. If you want to dive deeper into what you can expect in the release, just carry on reading!
The new features and improvements in v2024.3 include:
- Key Highlights: Improved framework component navigation and renaming, built-in support for database tools and SQL, better code completion with AI Assistant.
- Frameworks and Technologies: Color preview for Tailwind CSS classes, improvements for Angular, and more.
- User Experience: Optimized placement for the Rename action, cleaner search results for directories, highlighting for occurrences of selected text, and more.
- Integrated Developer Tools: Option to disable background pre-commit checks, new Docker Compose build attributes, and more.
Key Highlights
Improved framework component navigation and renaming
WebStorm 2024.3 now supports the Show component usages action for Vue, Svelte, and Astro and detects component usages both in imports and templates. You can also use this functionality by invoking the Find Usages action on the component file in the Project view:

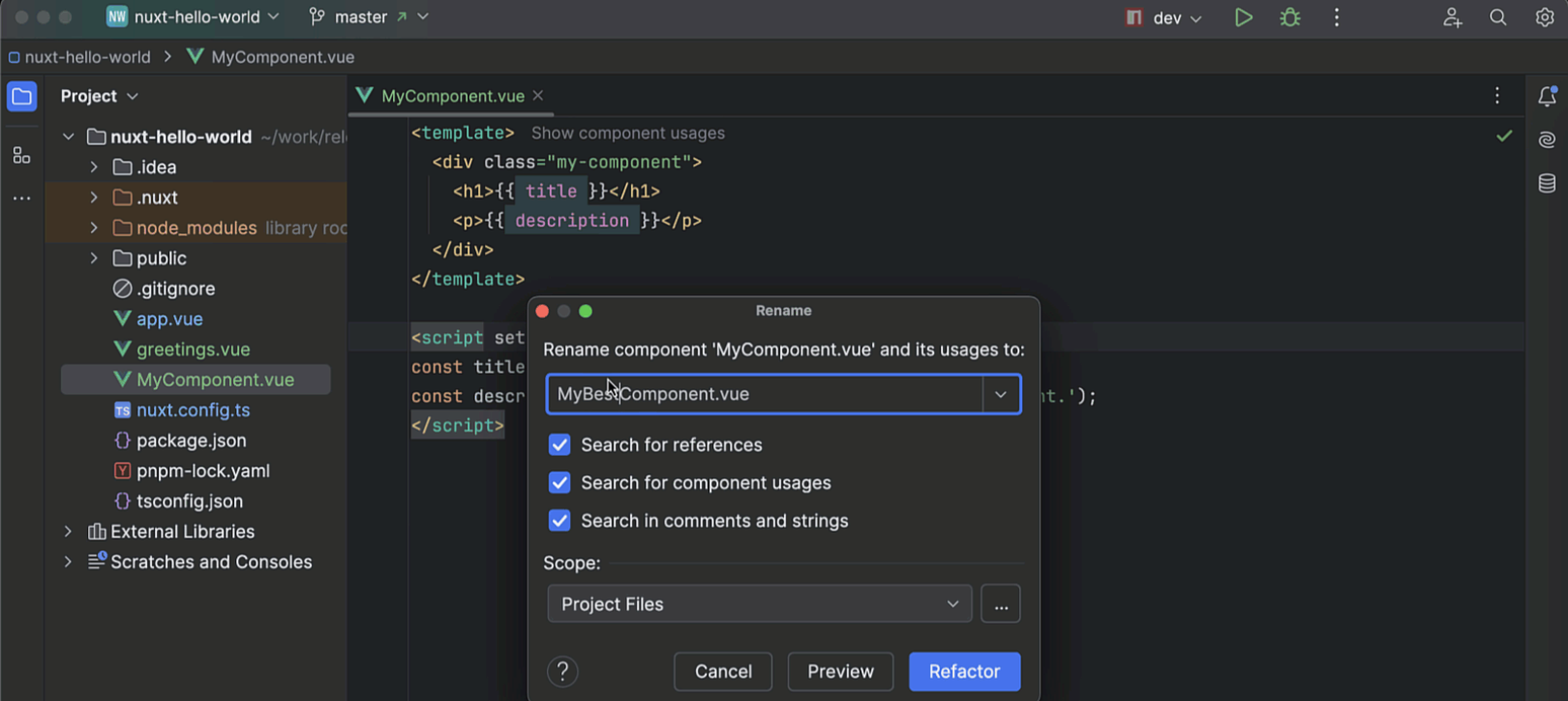
The Rename refactoring has also been enhanced to include component usages renaming. When renaming a component file or explicitly defined name, the associated usages in templates will also be updated! This behavior can be disabled by toggling the Search for component usages option during the renaming process and in the Find dialog.
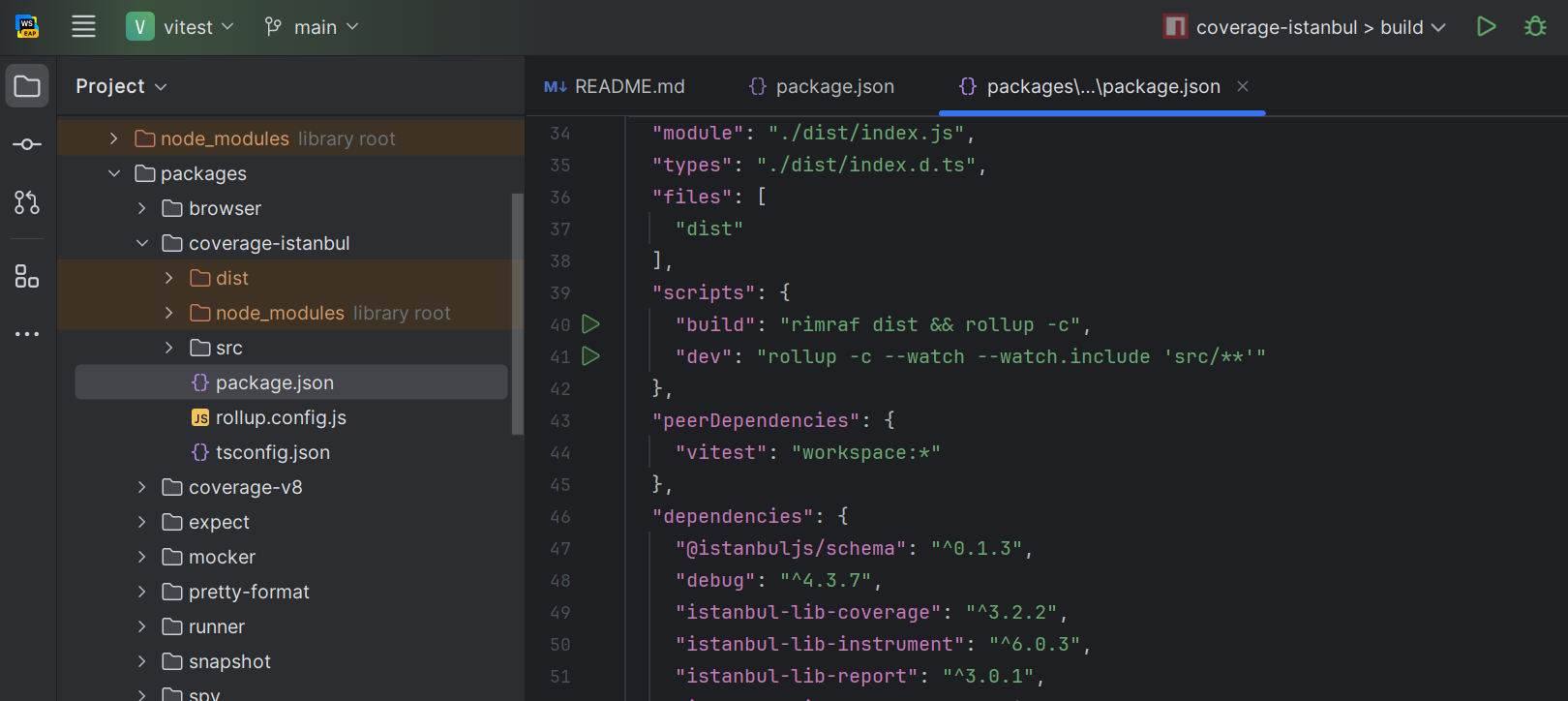
Built-in support for database tools and SQL
The Database Tools and SQL plugin, which was previously only available via a separate paid subscription, is now bundled with WebStorm at no extra cost. You can query, create, and manage databases directly in the IDE. This extends WebStorm’s capabilities for backend and full-stack development. It also makes switching between JetBrains IDEs easier, as most of them include this functionality.

Better code completion with AI Assistant
WebStorm 2024.3 has significantly improved AI-driven code completion for JavaScript and TypeScript. The new approach combines fast, local full-line completion with powerful cloud-based suggestions powered by JetBrains’ in-house LLMs. This hybrid approach enhances speed, accuracy, and usability while reducing the frequency of lengthy and irrelevant suggestions.
Here are some of the key improvements:
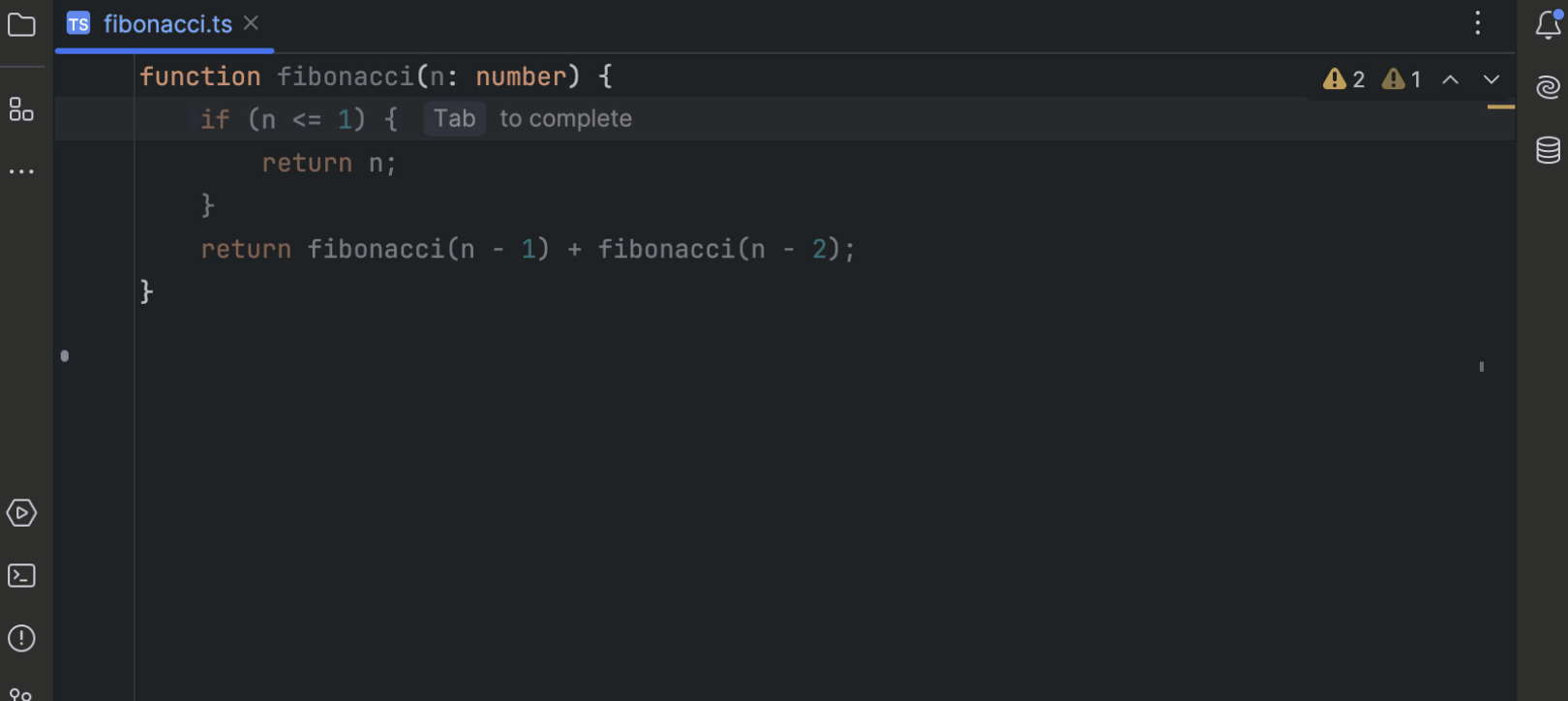
- Highlighting is now applied to the suggested code, which previously was just plain gray text.
- Partial acceptance allows you to apply suggestions granularly, giving you more control over changes to your code:
- Accept suggestions word by word – ⌥ → / Alt+Right.
- Accept suggestions line by line – ⌘ → / Ctrl+Right.
- As before, you can explicitly call completion with ⇧ ⌥ / / Shift+Alt.
- Context collection has been enhanced using RAG strategies.
Completion suggestions are now provided in more locations, and are now triggered during typing, not only on Enter keystrokes. Support for AI-based code completion has also been extended to HTML and CSS (including .css, .less, .scss, .sass, .pcss). Please refer to this blog post for more insights.

Frameworks and Technologies
Color preview for Tailwind CSS classes
In WebStorm 2024.3, color previews for Tailwind CSS classes are now shown inline in the editor. We’ve added support for the textDocument/documentColor method of the Language Server Protocol (LSP), so all LSP-based plugins now support this functionality out of the box.

Improvements for Angular
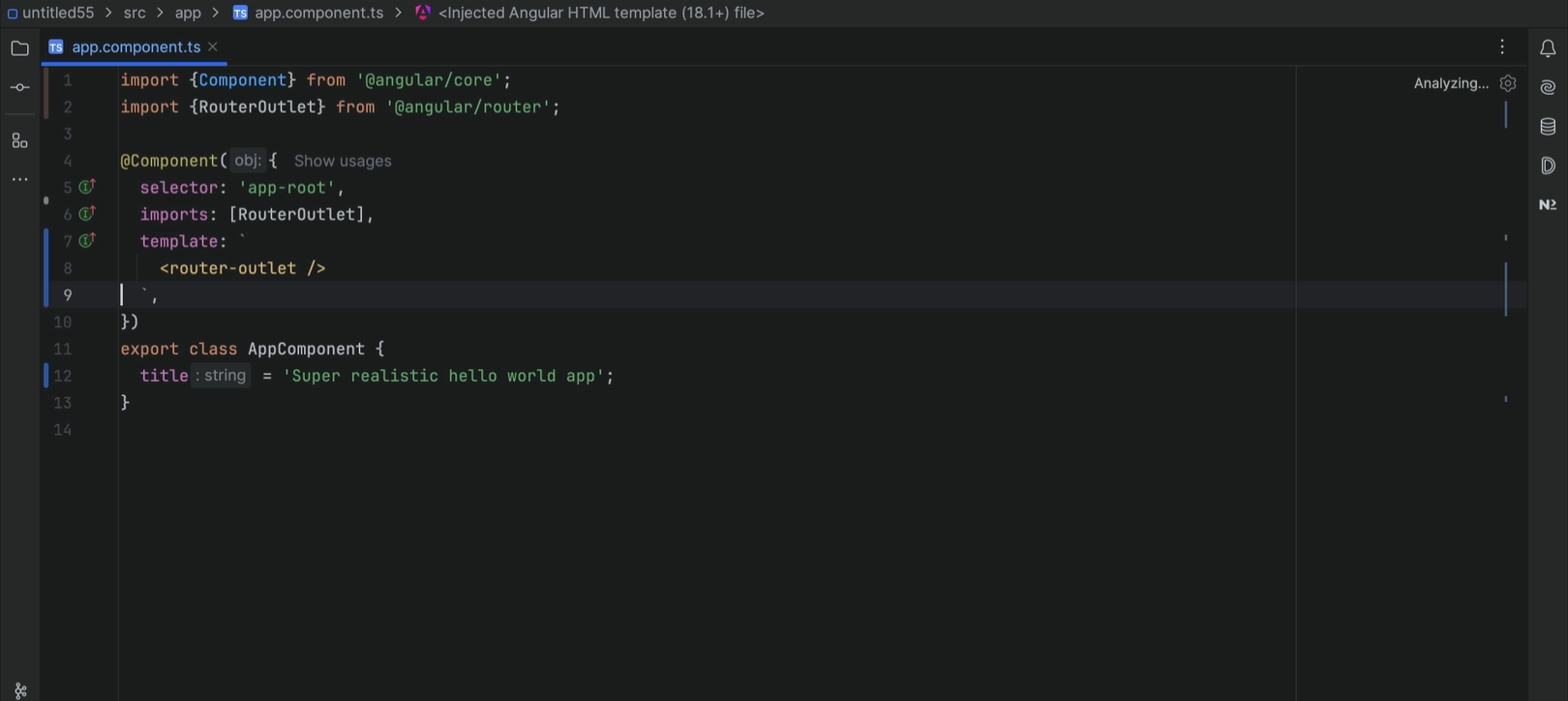
For projects with Angular 19, WebStorm now defaults to standalone mode for components, directives, and pipes. Quick-fixes have been added to help convert between standalone and non-standalone components. Unused standalone imports can be automatically removed during code reformatting or via a new inspection. Support for the @let syntax has also been improved.

Correct handling of .prettierignore in subfolders
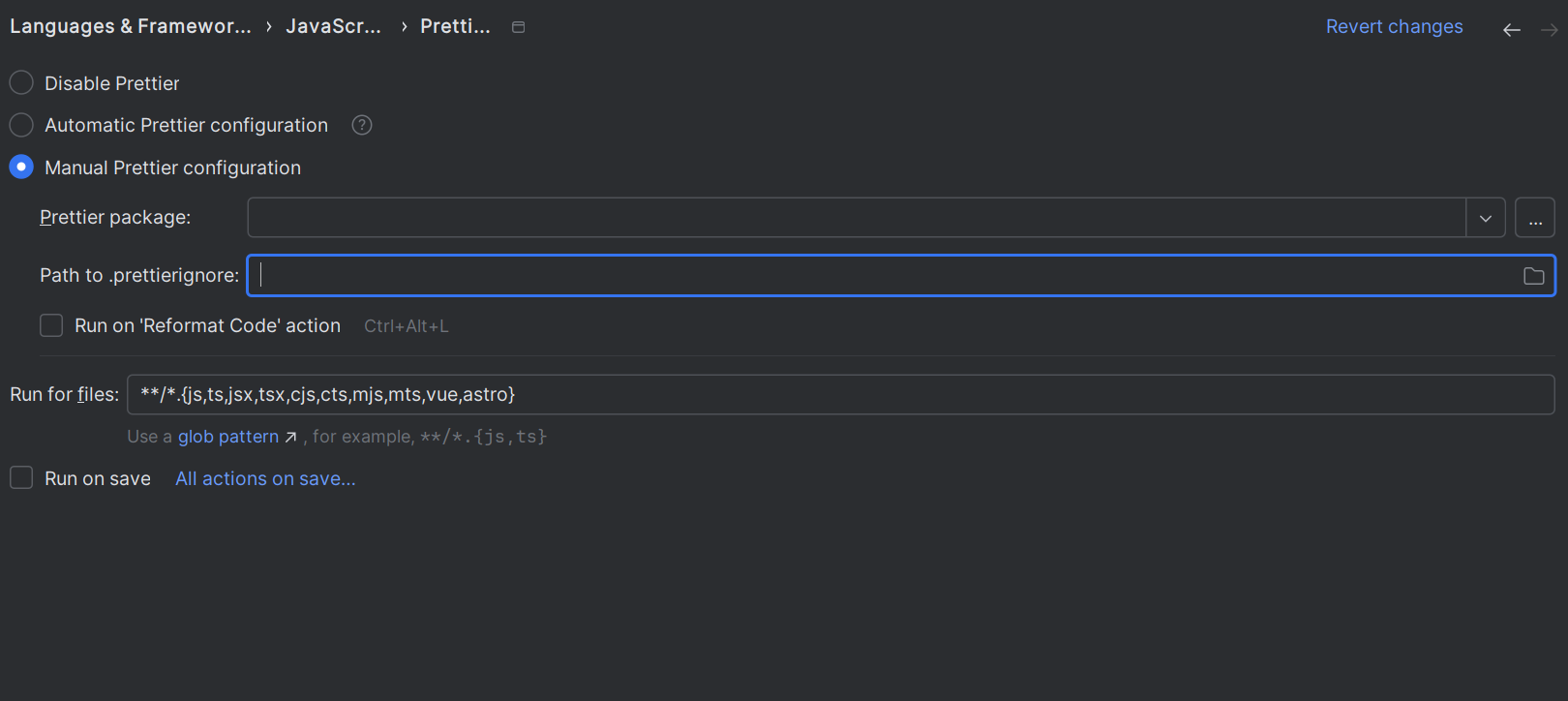
WebStorm 2024.3 now properly handles .prettierignore files in subfolders with a package.json, ensuring ignored files aren’t formatted. A new option also lets you specify custom ignore files in Settings | Languages & Frameworks | JavaScript | Prettier.

Bundled Vue Language Server
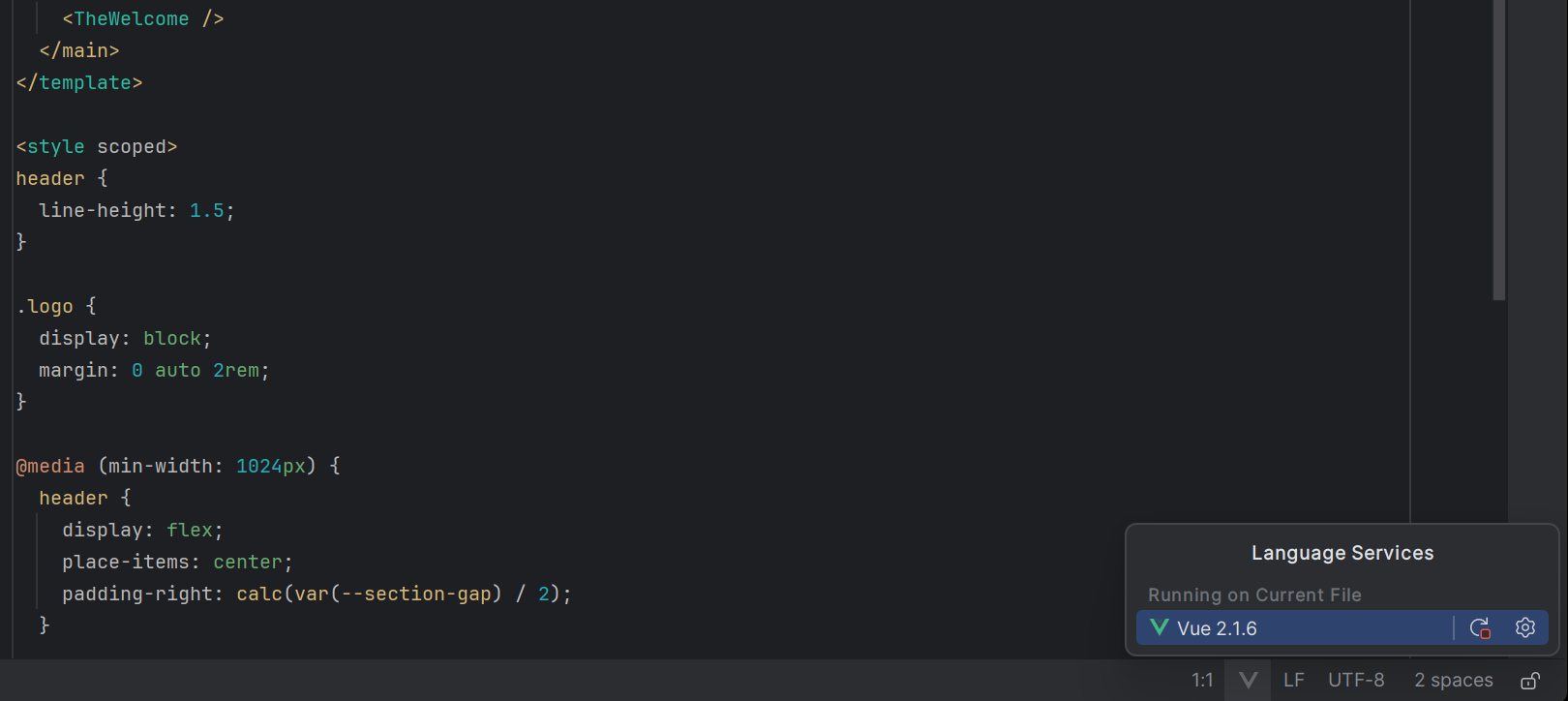
The Vue Language Server is now bundled with WebStorm to enhance reliability and prevent issues with loading on WSL. We may do the same for Svelte, Astro, and other technologies in the future.

Improvements for Svelte
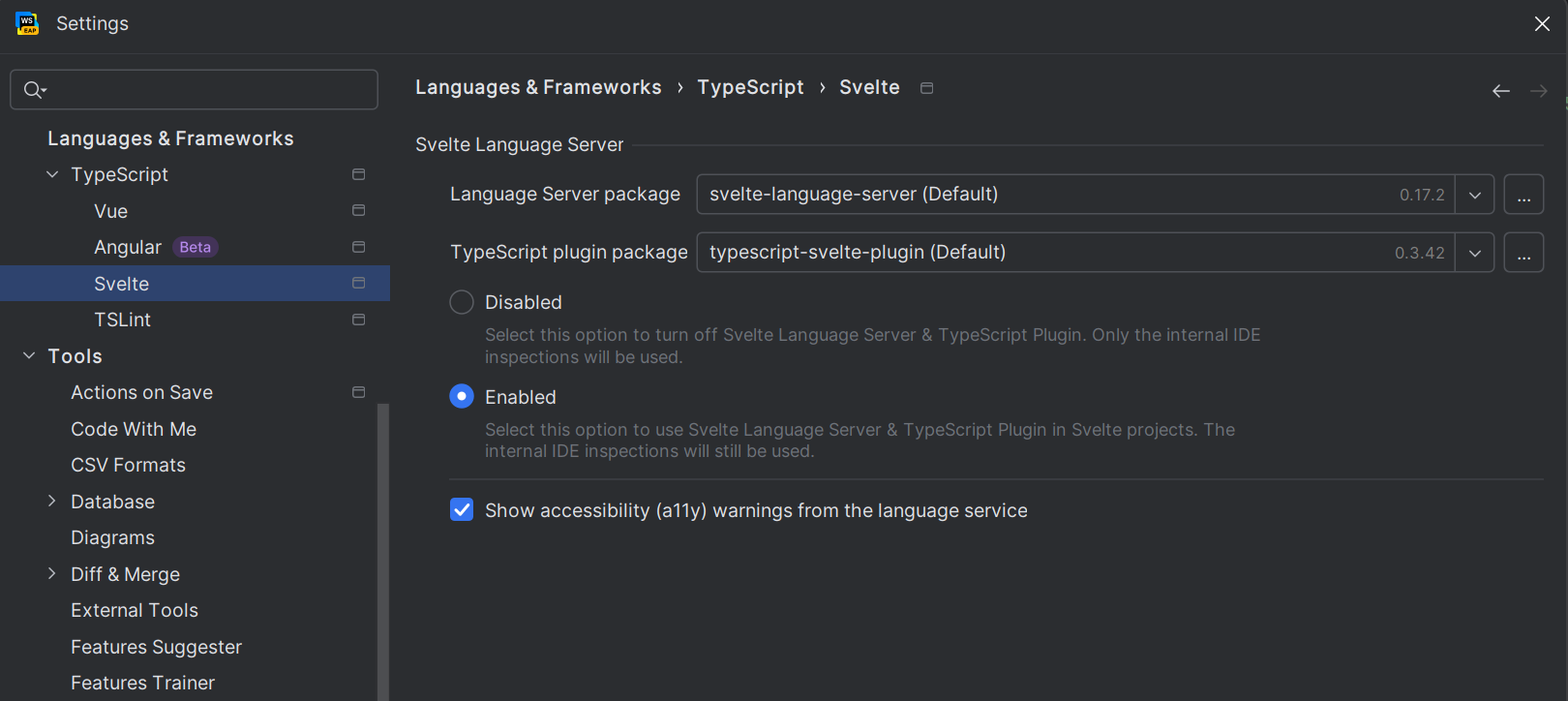
WebStorm 2024.3 provides support for the <script module> attribute, ensuring symbols from these blocks are resolved correctly. Additionally, there’s a new checkbox to disable SvelteKit a11y warnings, giving you more control over accessibility warnings.

Support for CSS exported via package.json
WebStorm 2024.3 includes support for the exports field in package.json for CSS, Sass, SCSS, and Less. If styles are exported via package.json, WebStorm will no longer show warnings about unresolved variables.
Bun debugging support for Windows
Basic Bun debugging, previously available only on macOS and Linux, is now supported on Windows. You can set breakpoints, step through code, inspect variables, and evaluate expressions within WebStorm.
User Experience
Optimized placement for the Rename action
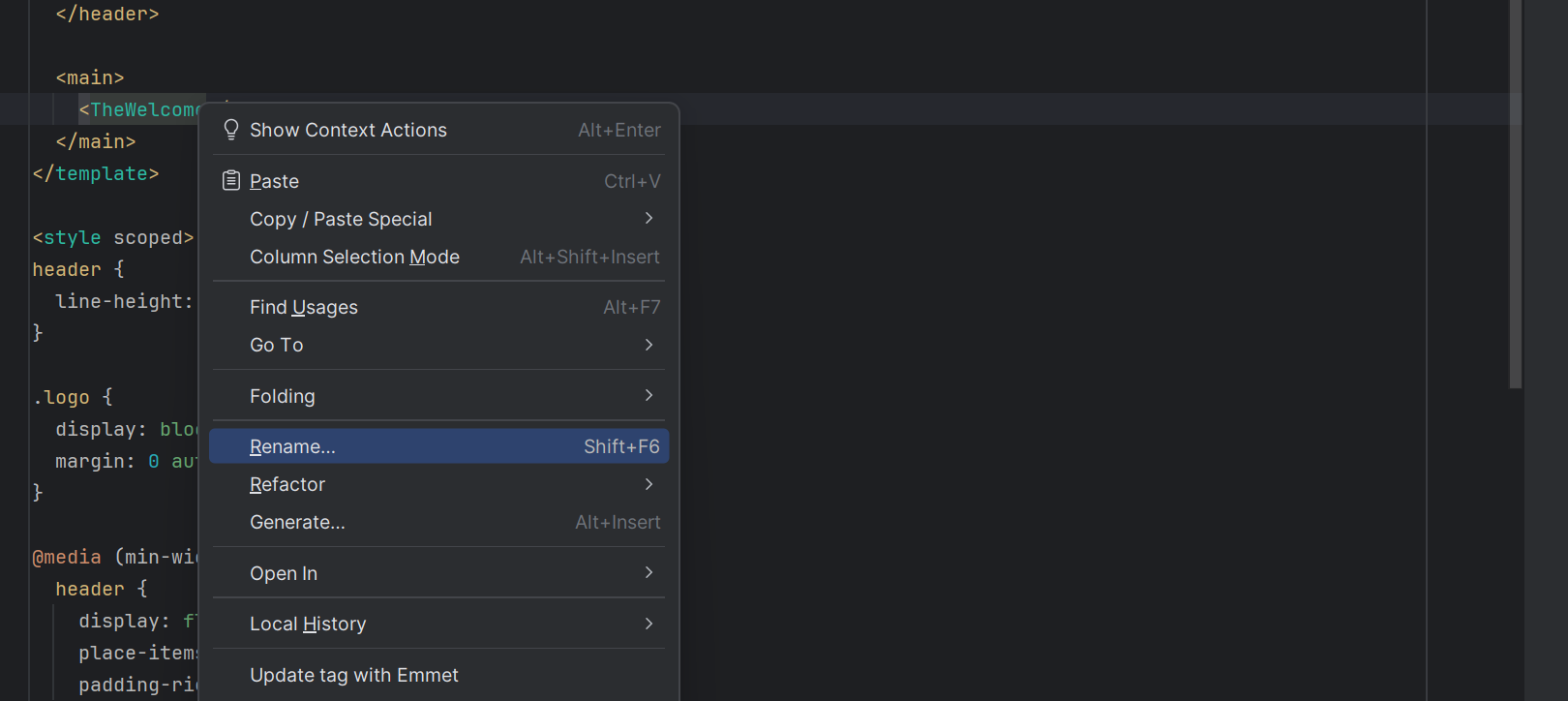
We’ve optimized the placement of the Rename action in the context menu when it’s called on elements in the editor and the Project tool window. The action is now at the top level, making it easier to quickly rename files, variables, and other elements.

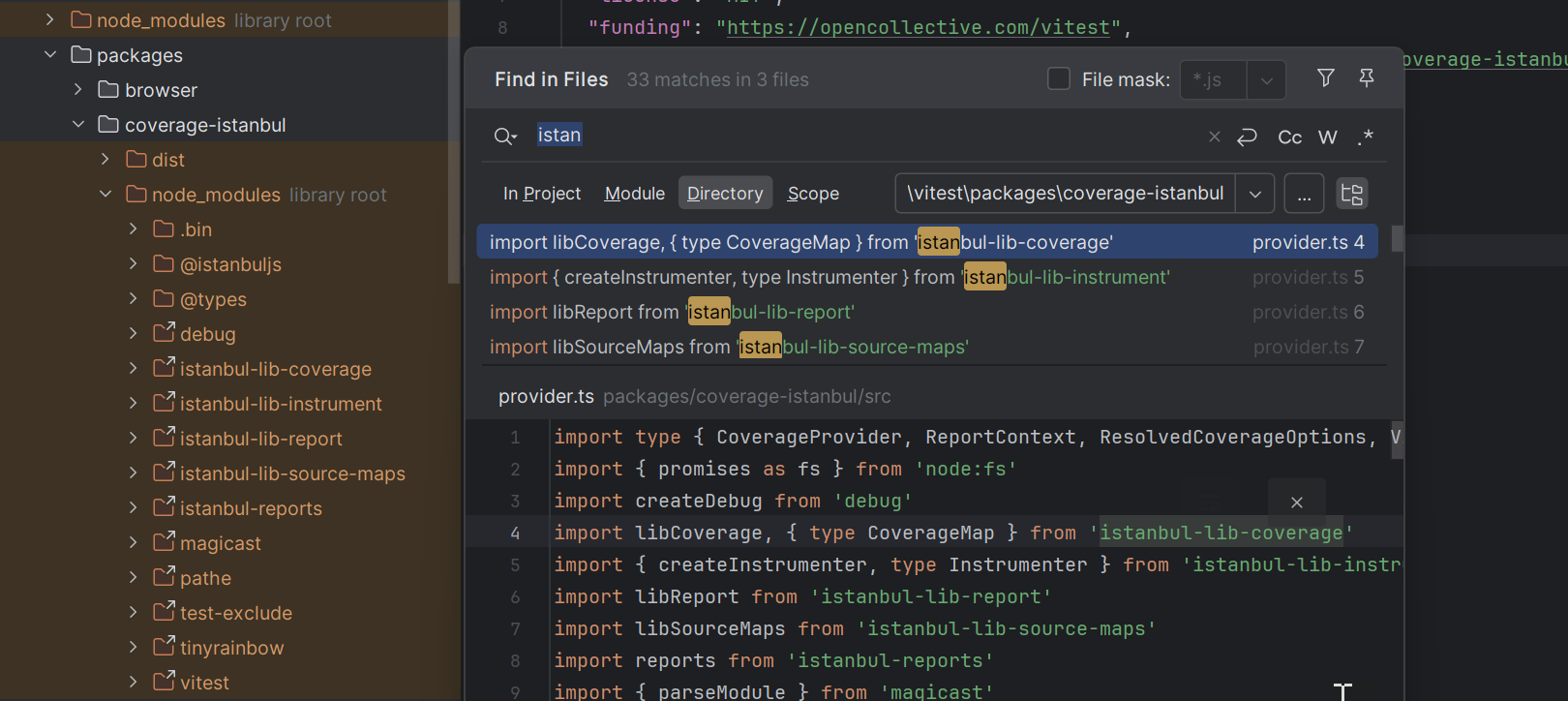
Cleaner search results for directories
WebStorm now excludes node_modules results by default when using Find in Files in project directories, reducing clutter from irrelevant files. You can restore the previous behavior by enabling the Search in library files when “Directory” is selected in Find in Files option under Settings | Advanced Settings.

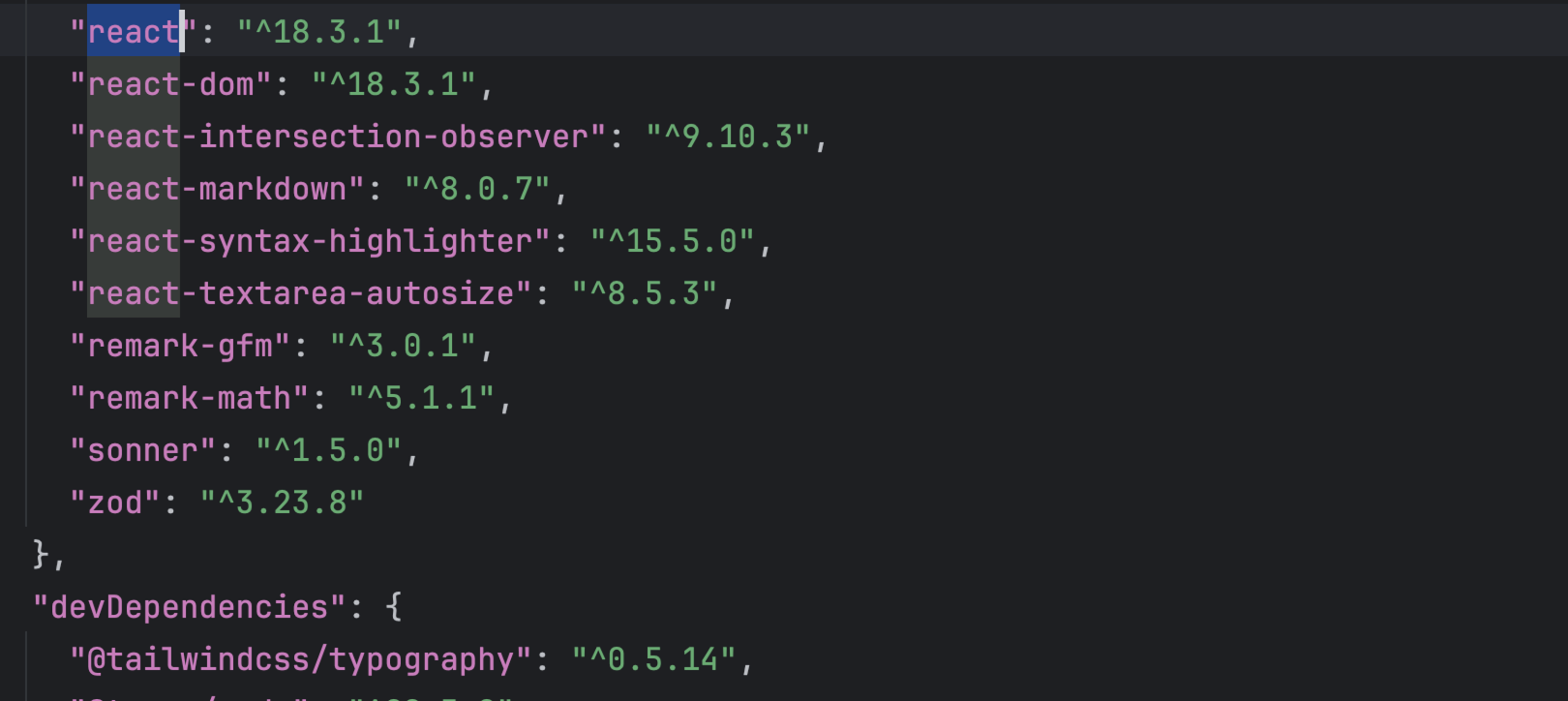
Highlight occurrences of selected text
By default, WebStorm will now automatically highlight all instances of the text you select within a file. This makes it easier to track where your selected text appears throughout your code. You can customize the feature in Settings | Editor | General | Appearance.

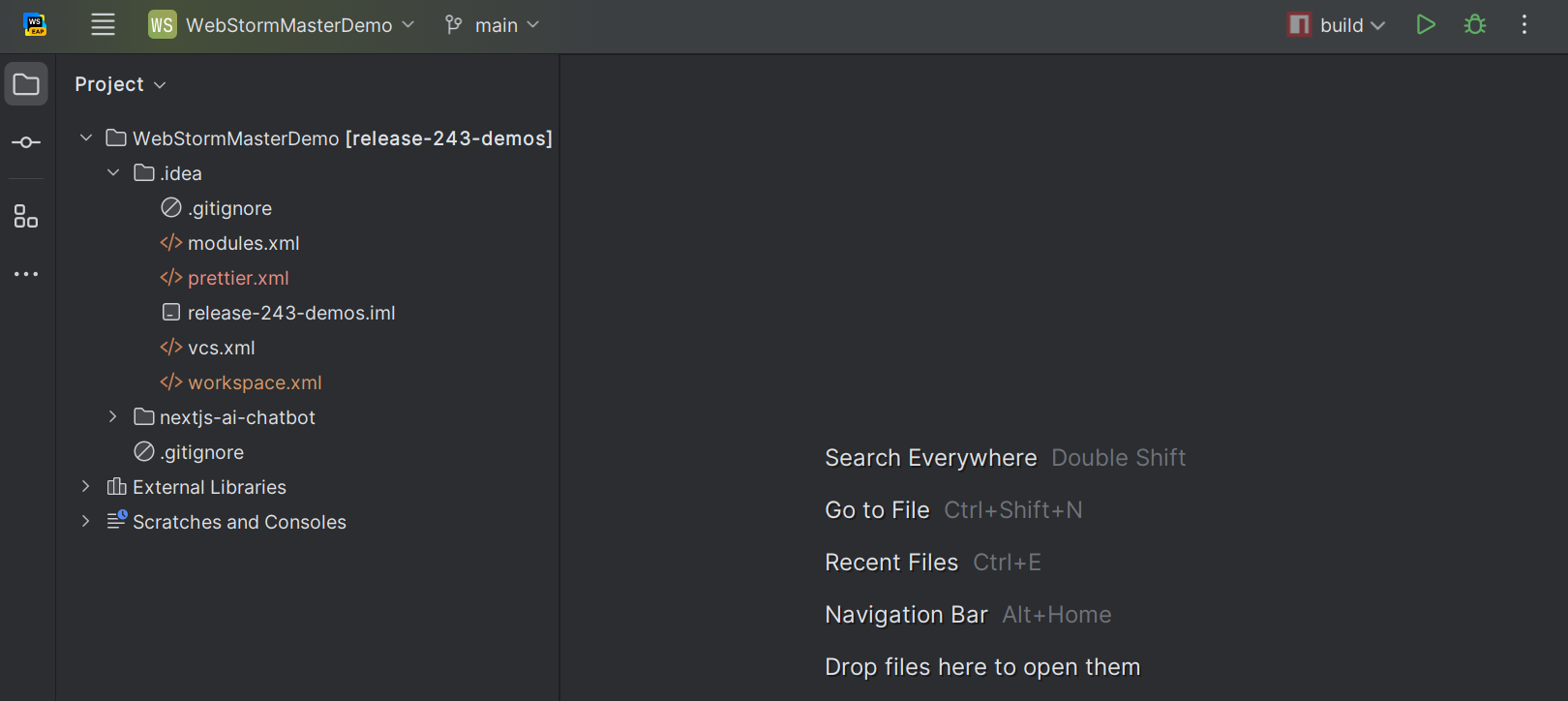
.idea directory displayed by default
Previously, the .idea folder – a place where WebStorm stores internal configuration settings – was hidden by default. This made it harder for some users to commit project-wide configurations. To address this, we’ve made it visible in the Project tool window.

Better recognition of generated files
WebStorm 2024.3 will automatically exclude unnecessary files in the dist folder from indexing to optimize CPU usage and decrease indexing time.

Better support for projects in WSL
We’ve improved the reliability of projects that are hosted on WSL and opened from Windows in WebStorm. In particular, support for symlinks has been added, and interaction with WSL has been switched to Hyper-V sockets, which has improved the performance of IDE interaction with WSL.
New features available during indexing
When you open or update your project, WebStorm indexes it, making some features temporarily inaccessible. We’re working to improve this by allowing more functionality during indexing. With this update, Search Everywhere (Shift+Shift) now works for already indexed parts of the project, along with spelling and grammar checks.
Integrated Developer Tools
Option to disable background pre-commit checks
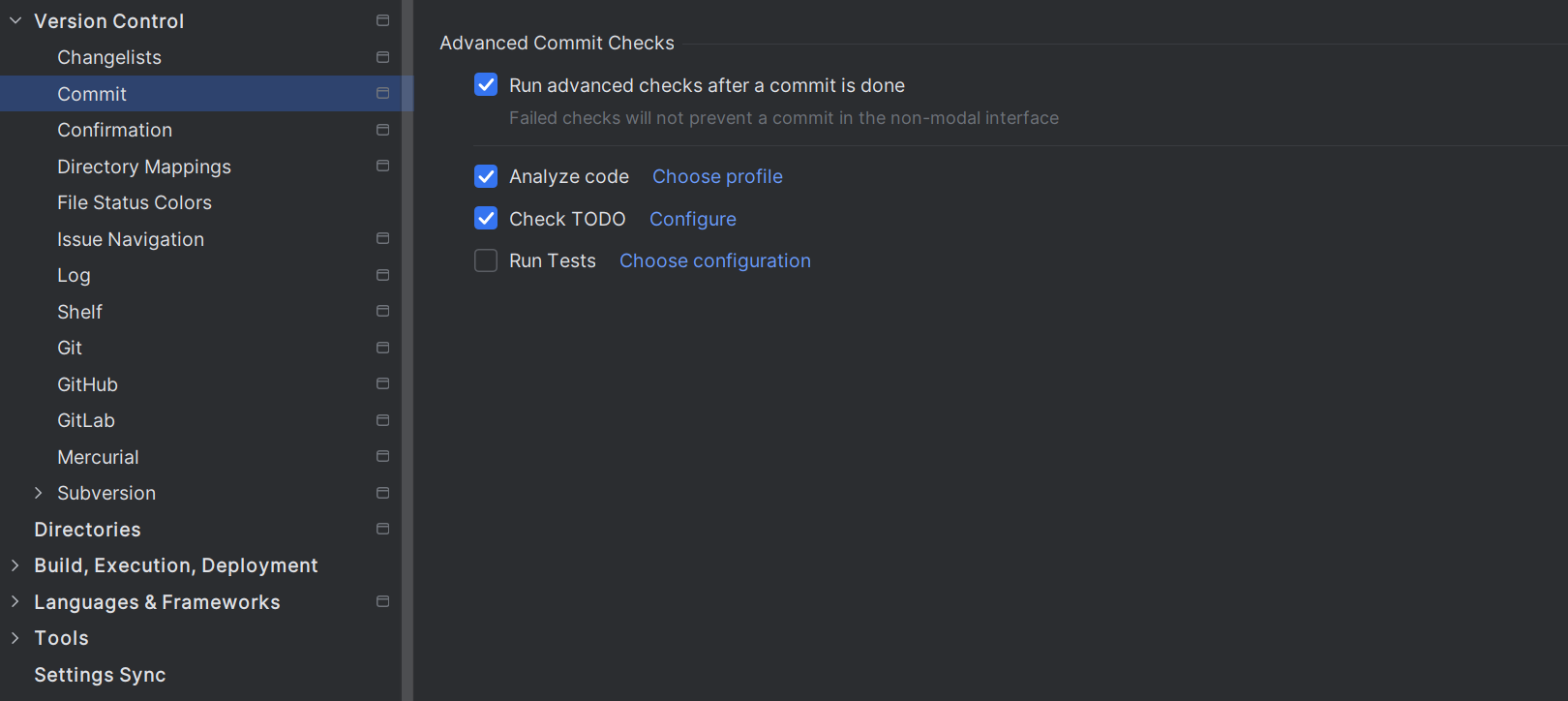
You can now manage background checks during the commit process with a new option under Settings | Version Control | Commit | Advanced Commit Checks | Run advanced checks after a commit is done. This setting lets you decide if tests and inspections should run after making a commit. If you want to wait for these checks to complete, simply disable this option.

New Docker Compose build attributes
WebStorm 2024.3 adds support for new Docker Compose attributes that give you better control over builds, resource management, service orchestration, and networking within Docker Compose, making development more efficient and flexible.
Improved compatibility for Dev Container templates
We’ve improved the compatibility of Dev Container templates, which weren’t originally designed to operate in remote environments. Previously, Dev Container templates often included configurations that assumed local execution, leading to issues when running containers on remote Docker instances. Now, WebStorm ensures that templates that are not optimized for remote use still function correctly.
There are lots of new improvements and enhancements to try out in this latest WebStorm release. If you’d like a list of everything included in WebStorm 2024.3, please check out the release notes. We hope you enjoy this release. As always, please share your feedback with us and report any issues you find to our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates