Lost in sources? Code navigation to the rescue!
If you ever tried to investigate someone else’s code, you know that efficient project navigation can be crucial. It also comes in handy with your own code as your project grows. Of course, all the projects vary, and every developer has own navigation preferences and habits, so the best way to navigate through the code is a matter of taste; and AppCode gives plenty of choice here: use Go To commands, gutter navigation, special views, quick lookup or usages search. Once you try them, you’ll quickly find your way around. Not to waste your time, let’s drill into details and we’ll start with the essentials.
Go to…
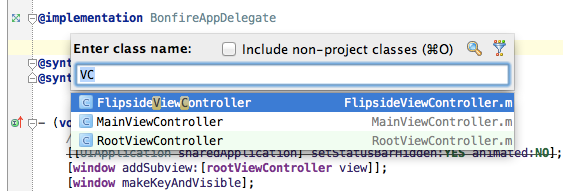
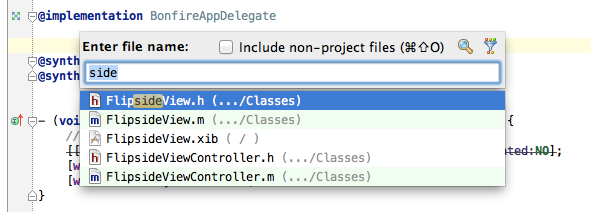
When working on your own project, you often know which file or class you want to open and edit. The fastest way to do this is to use Go to Class… (Cmd+O) or Go to File… (Cmd+Shift+O). No need to type the whole name, just use CamelHumps.

However, as it often happens, you might not remember the whole name of the class or file you’re looking for. No worries, AppCode can match a substring in the search.

If you know precisely, that you want to get to a definition of MyFavoriteVariable, use Go to Symbol (Cmd+Alt+O).
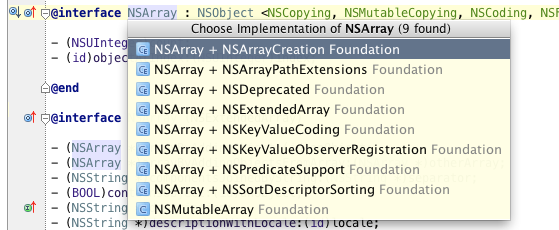
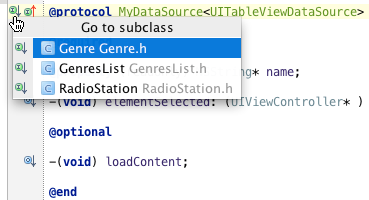
Another important action from the Go to… family is Go to definition. Just place a caret at any symbol, like variable, method, or practically anything, and hit Cmd+B to jump to that symbol’s definition. There’s a little trick here. Say, you have a method (or a class) that has several implementations. Pressing Cmd+B will get you to the first one, however there’s a way to choose a definition you want to navigate to – use Alt+Cmd+B instead.

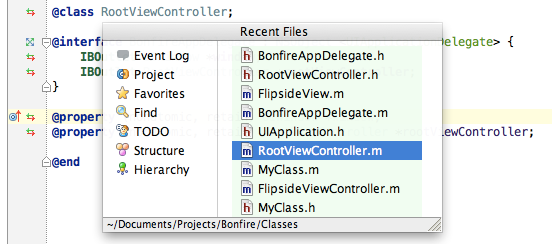
You can find more options in the Navigate menu. For example, if you have a huge file and you need to navigate to a specific line, press Cmd+L. To navigate between recent files and views use Cmd+E.

Gutter Navigation
Perhaps, you’ve already noticed small icons in the gutter area. They give you another way of navigating through your code, in particular they can be quite useful to navigate through class hierarchy.
With the help of these little icons you can in one click jump to method’s definition or declaration, super methods, overridden methods, go to implementation or super class and much more.

If gutter navigation icons and Go To options are new to you, I definitely recommend giving them a try, because these actions can save you time daily, even hourly.
Navigation Views
To give you a better picture of the structure and hierarchy of your project, AppCode has dedicated views. First of all, it’s the Project View, the main project and project files browser. Another view is called Hierarchy view that allows to see subtypes/supertypes/classes hierarchy and can be invoked from the Navigate menu.
Next one on our list is Structure View: it displays the structure of a file in the current editor tab.
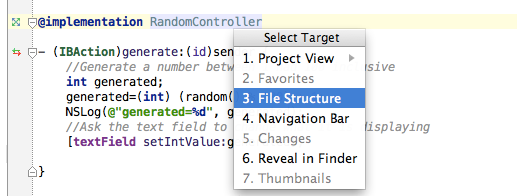
Both Project view and Structure view can also be accessed right from editor using Alt+F1 shortcut. Note, that from this popup you can also reveal current file in Finder.

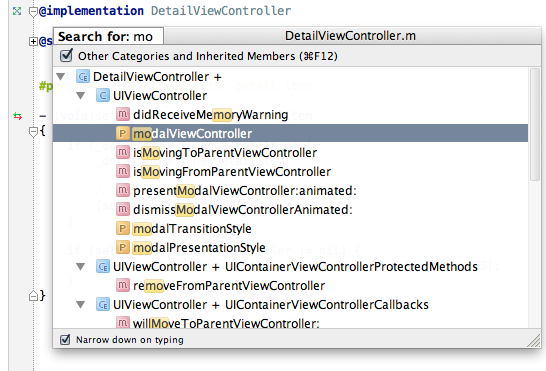
In addition to the dedicated structure view, you can invoke a lighter version of it right from the editor by pressing Cmd+F12.

Not an obvious thing, but you can filter the results shown in the popup. Just start typing what you’re looking for.
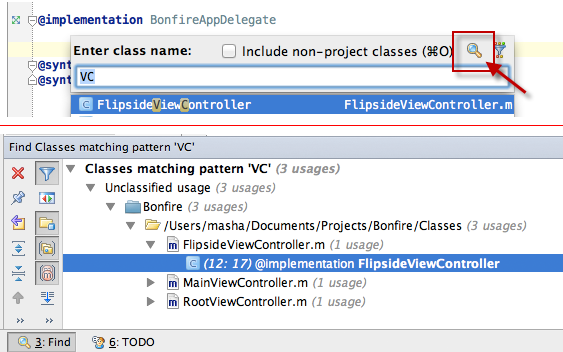
One last hint regarding Navigation views and Go To actions. Maybe you’ve noticed a small icon in the right corner of Go To popups that looks like a magnifying glass. Click it and all the listed suggestions will be opened in the Find view.

This takes us to the next topic – usages search and replacement. However, it deserves special attention and a dedicated post, so stay tuned, we’ll cover it soon!
Enjoy!


