Live templates: make it snappy!
Take any project, any code, and surely you’ll find a lot of pattern structures like conditionals (if, else), iterations (for), etc. Given the frequency of these structures appearance, typing them mechanically seems to be a huge waste of time that could be used for more creative tasks. Obviously the key factor in making your coding faster and more enjoyable is to spend as little time on routine as possible.
Live templates in AppCode are similar to code snippets in Xcode – they help you to type less and be more productive easily creating and using pattern structures in your code. Live templates contain predefined code fragments so that you can use them to insert frequently-used or custom code constructs into source code quickly, efficiently, and accurately. There are numerous pre-defined templates for Objective-C, JavaScript, CSS, HTML, XSL and some others, however, sometimes it’s not enough. Today we are going to learn how to create custom live templates in order to type less.
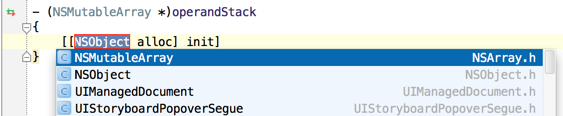
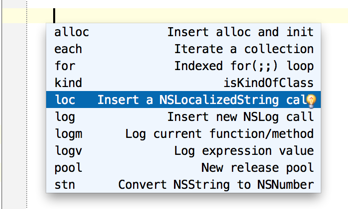
Each live template is identified by a template abbreviation. For instance, let’s take a predefined template “Insert alloc and init”. Simply type alloc abbreviation and press Tab. We’ve got complete and valid piece of Objective-C code and the only thing you need to do is to tell what object you are allocating – and we’ve got code completion here.

There are a few types of live templates:
- Simple template (some fixed code that expands into plain text) Cmd+J
- Parameterized template (contains plain text and variables that enable user input) Cmd+J
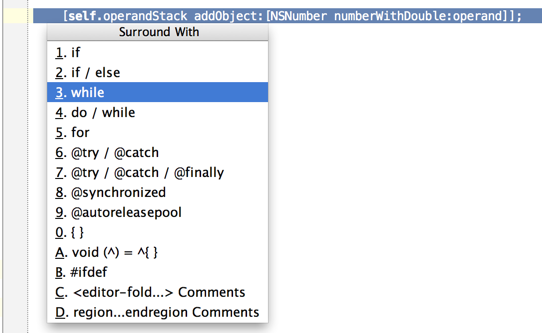
- Surround templates (for blocks of selected text) Alt+Cmd+T


You can also type template abbreviation and use Tab to make it do coding for you.
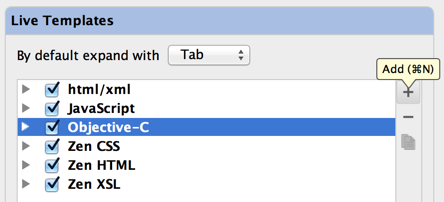
Let’s check how can we create a custom template. Just go to Preferences | IDE Settings | Live Templates. You’ll find there a list of predefined Live Templates by groups.
To create your own custom live template, click on add (+) button, or hit Cmd+N:

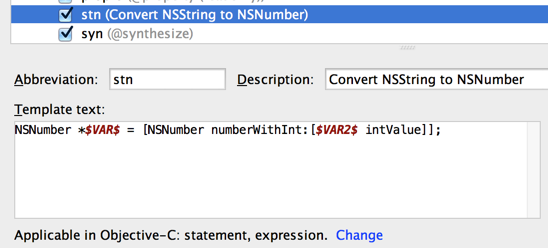
Enter abbreviation (name by which we are going to invoke this template) and description. After that you need to add Template text (you can also have Template text set for you in case you select a block of text and invoke menu Tools | Save as Live Template). If we are writing Simple Template then just enter text here. For parameterized and surround templates things are a little bit more complicated so we are going to create parameterized template below.
Say, we want to have at hand a pattern for code for converting NSString to NSNumber.

Template variables in live templates enable user input. After a template is expanded, variables appear in the editor as input fields. Variables are declared as $VARIABLE$. They are defined by expressions, and can accept some default values.
Two predefined live template variables are supported: $END$ (position of the cursor after template is expanded) and $SELECTION$ (for surround templates – the code fragment to be wrapped).
To set default values of the variables and set expressions, click Edit variables button.
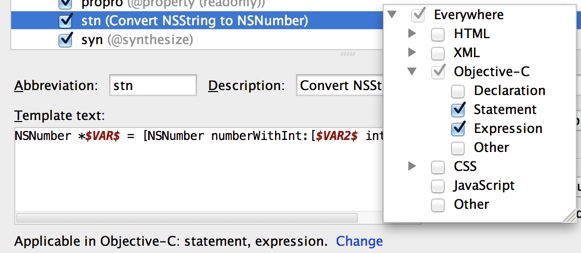
Don’t forget to define contexts we are going to employ our template.

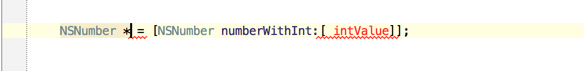
Now save the template and go to the editor. Enter our custom live template abbreviation stn and press Tab.

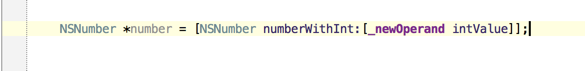
Just use code completion to fill in the gaps:

Note that you can jump between the gaps with Tab/Shift+Tab.
You can define as many custom live templates as you need in order to minimize routine coding.
Enjoy!


