Cherries of the AppCode by Julian Król
 This guest blog post is from Julian Król, iOS developer at Trifork.
This guest blog post is from Julian Król, iOS developer at Trifork.
He has been developing iOS apps for more than two years and continues to find it very exciting. In his free time he enjoys travelling and training martial arts. You can find him on
LinkedIn.
In this blog post I would like to mention a few features (from the very long list) that makes AppCode very valuable IDE for an iOS developer. Some of those features are in the AppCode for quite a long time but someone may missed them or be unaware of them. The functionalities I’m describing below are not the most popular and famous features of AppCode of them all but I want to highlight the things that can be unknown/forgotten and in my opinion are very valuable, making AppCode special IDE. As a word of an introduction and just mentioning for AppCode opponents, with this IDE you can create and modify xib and storyboards files! Describing features below I’m mentioning keyboard shortcuts, I’m referring to the Default AppCode key mapping (if you choose different – it’s totally fine but some features might be available through different key’s combination), keep that in mind. Examples and screenshots comes from the 3.0.3 version of the AppCode.
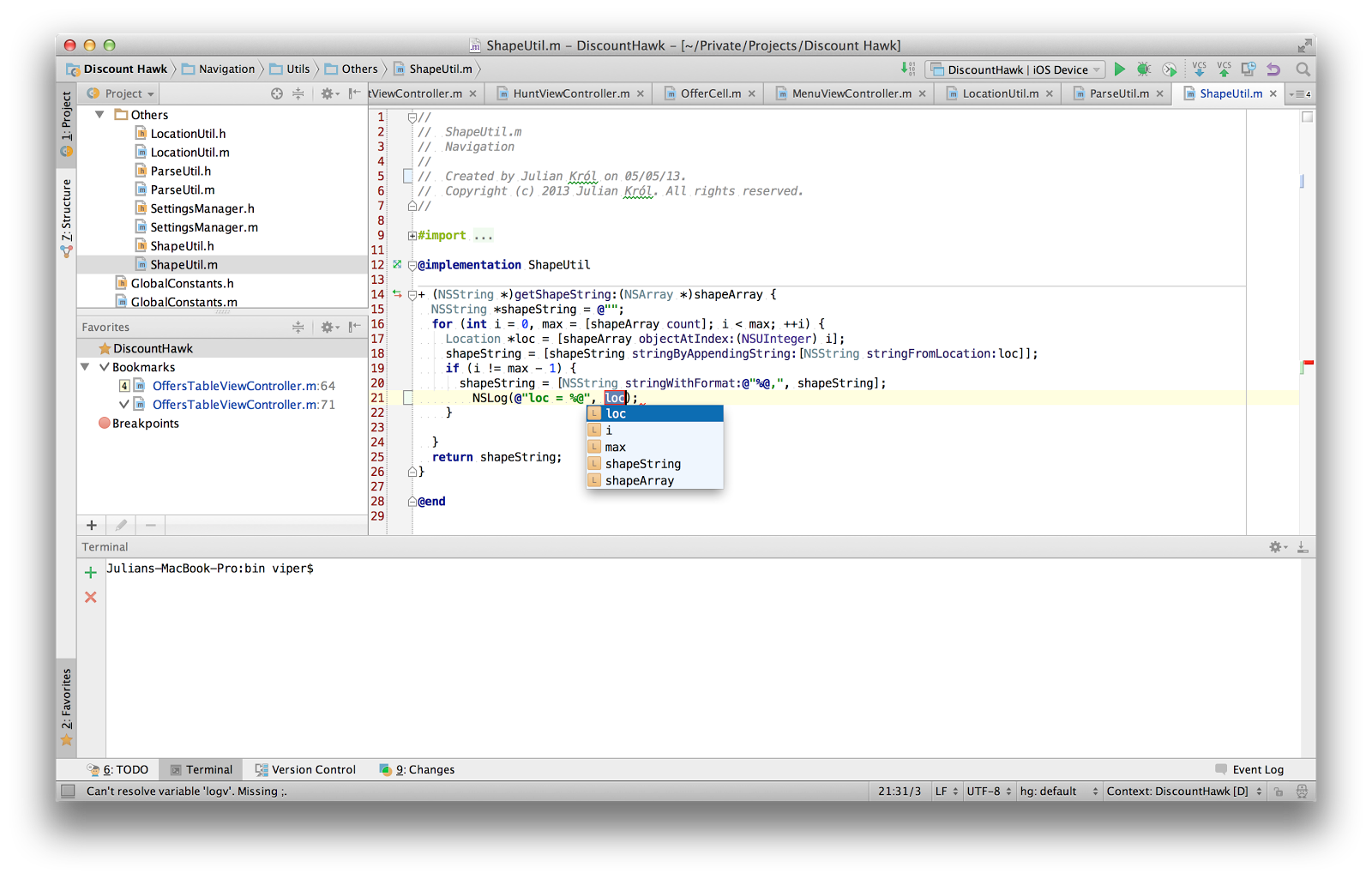
The feature I would like to start with is live templates. Here I would like to mention only three from the list (the full list of live templates can be found in the preferences, moreover you can add your own). Those three are: log, logv and logm. They makes logging very fast and easy to add. log stands for general purpose logs whereas logv is targeted for variables, logm for methods. While using logv there is very helpful context analyser which helps you log the right value with the prefix saying what exactly you are logging, awesome.

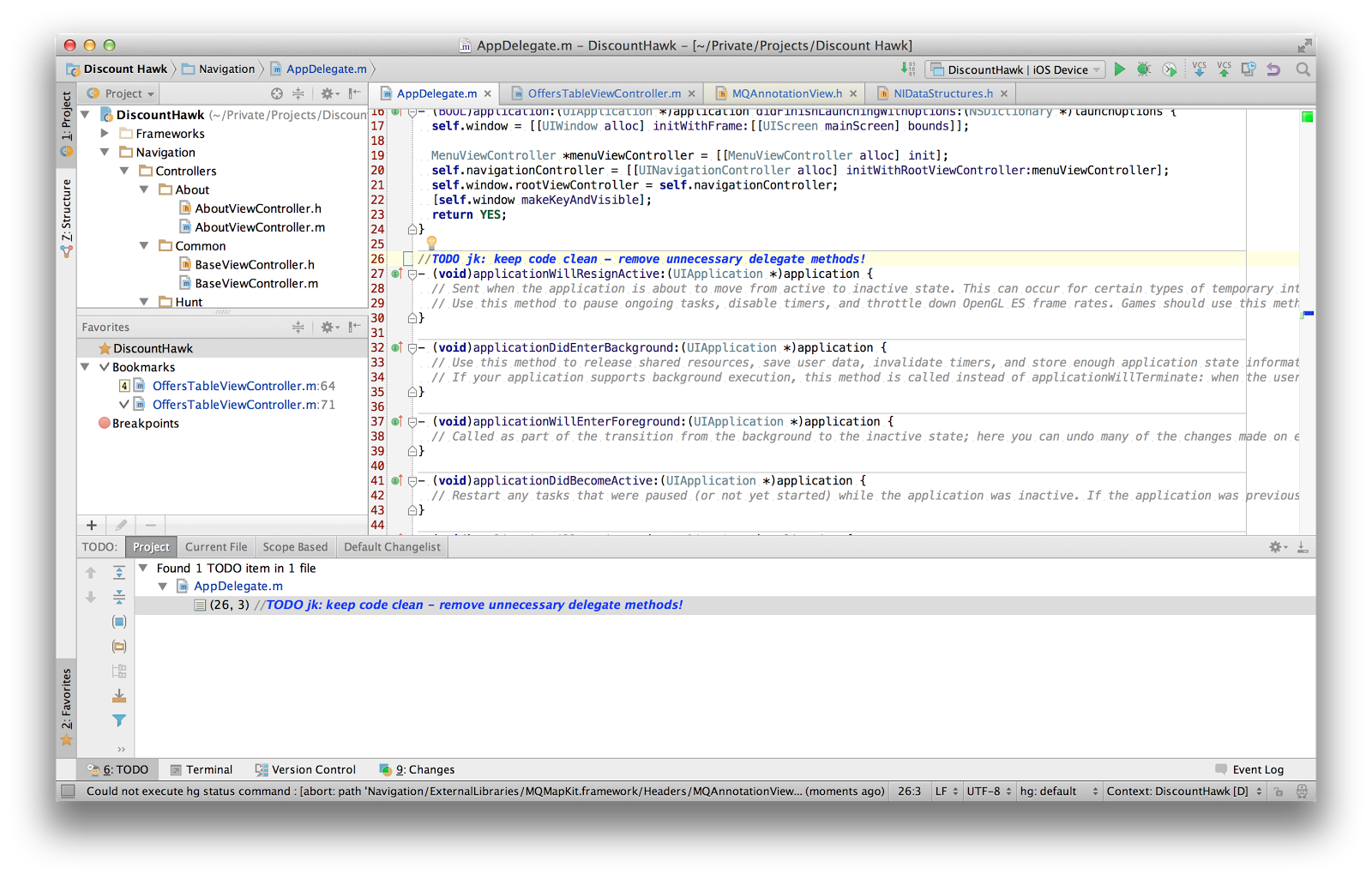
Sometimes we feel that we haven’t done smth totally right but under some circumstances (e.g time) we had to do it “for now”. After some time when the things stabilise we wish to get back to this and fix it. But wait a second, where that was? Ah we left a comment there so we can look for it. Sure, that can be a scenario but too much hassle! In Appcode you can left a TODO comment and get back to all the places where something needs special attention by pressing Cmd+6 and choose the case you are referring to. Your focus will be moved straight away to that code fragment. It couldn’t be any simpler than this.

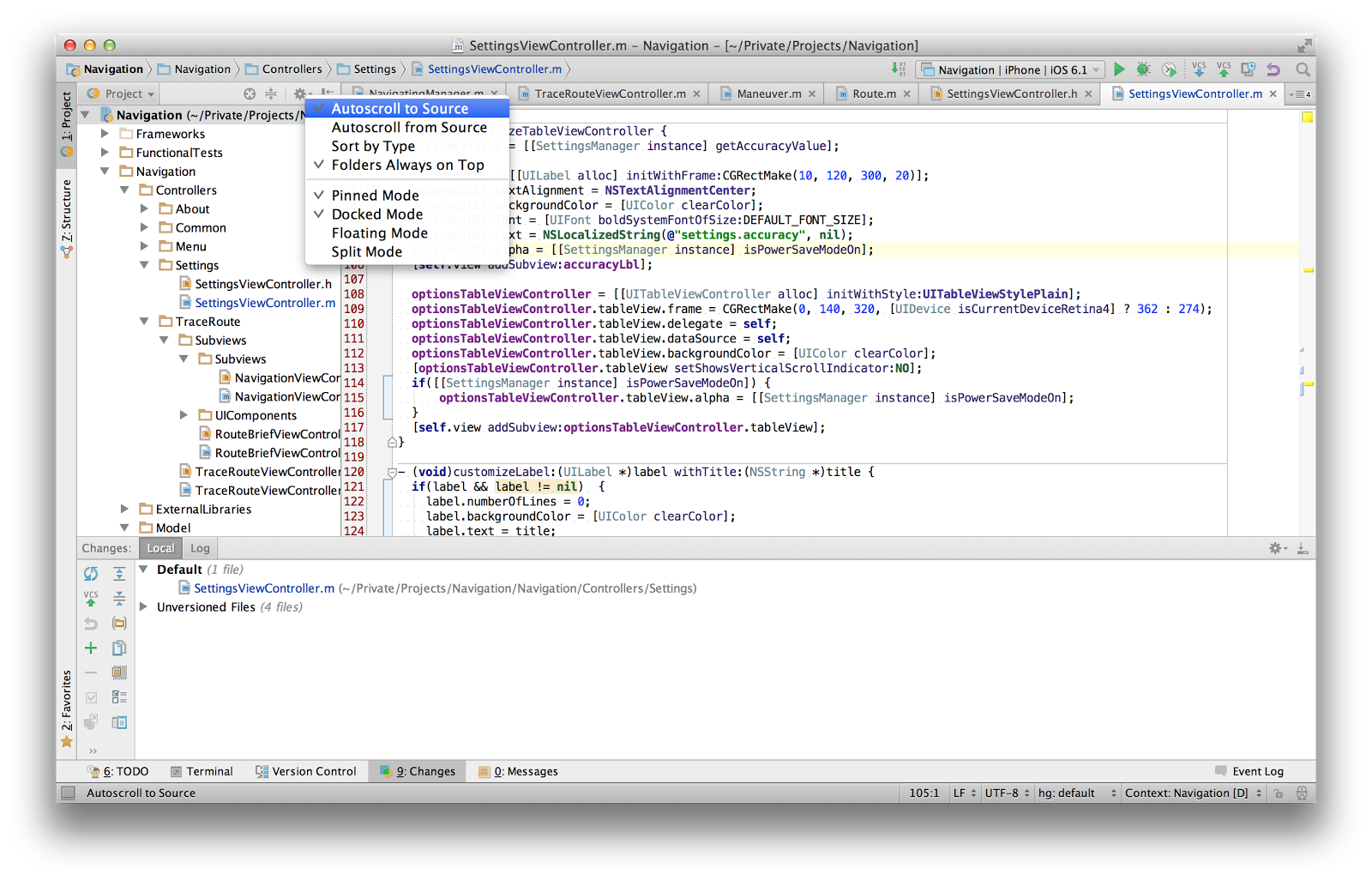
Worth mentioning is a possibility to auto scroll to the file within the project navigator. You jump to some class/file and project navigator shows you where it is in the project hierarchy. To set that possibility click the cog on the left project window.

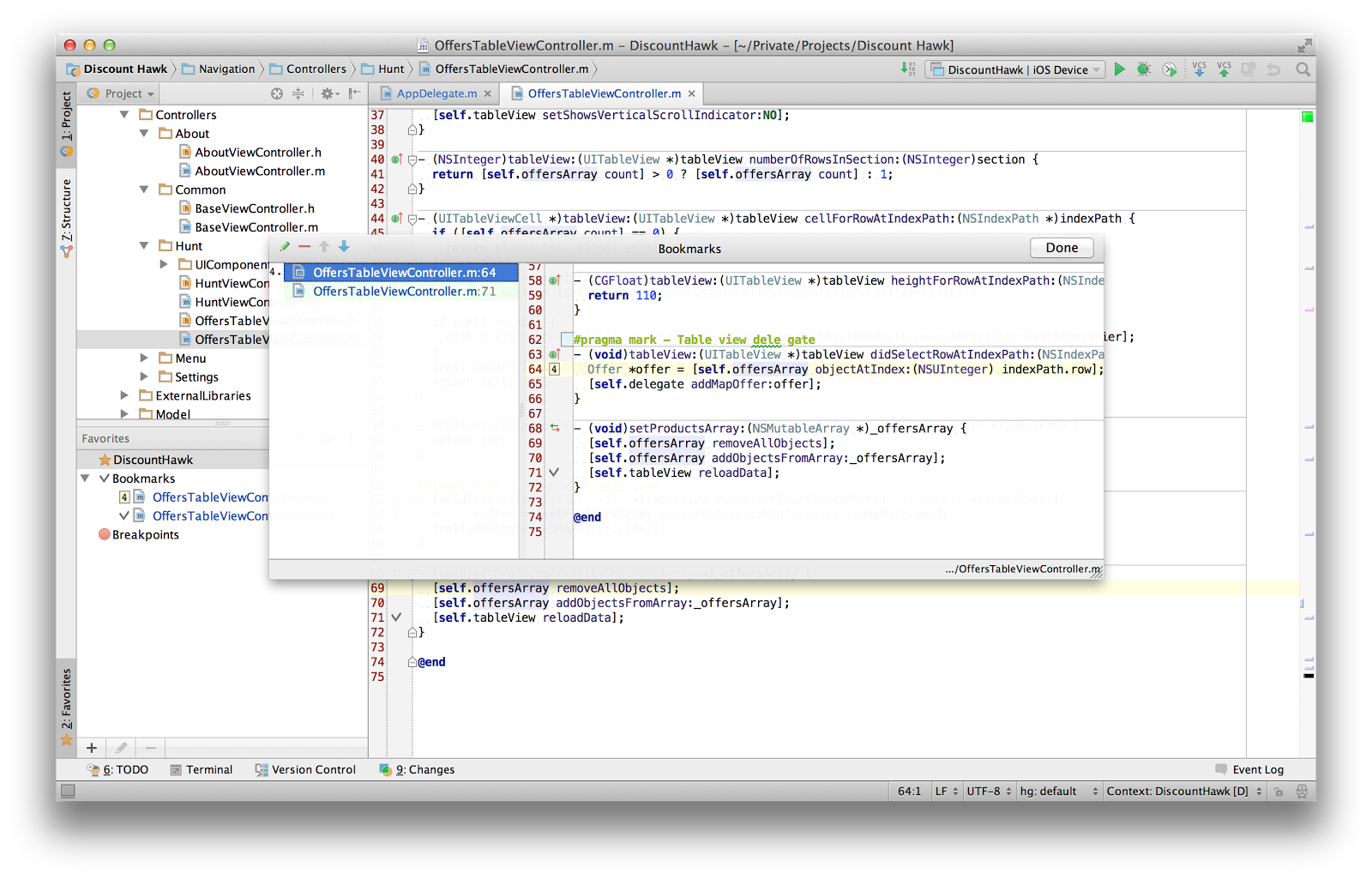
The feature I like to use from time to time, especially while looking for a well hidden bug, are bookmarks. Imagine the situation, you were unlucky and you have to fix a bug that is hidden somewhere in a class implementation file which is extremely big. I think everyone experienced that pain. So the bookmarks are something that might help you to mark places in code you want to highlight, you expect there will be something to do or you think this is vital for you and you want to have a quick way to get back exactly to that place. Just press Alt+F3 to add one (you can optionally set a mnemonic for this). The place with the bookmark will be marked on the scroll on the right with the black rectangle, you can also find it in the favourite tool window (Cmd+2 to hide/open) or by Cmd+F3 to see the context window on top with the list of bookmarks. Nice way to mark important parts of code and get back to them after lunch. AppCode makes it very convenient to navigate within bookmarks.

Lately the AppCode team added a next nice feature boosting development. Right now if you have to do something in the terminal you do not have to jump out from the AppCode press Alt+F12 and here you go. Dealing with cocoa pods, for example, was never faster than now.

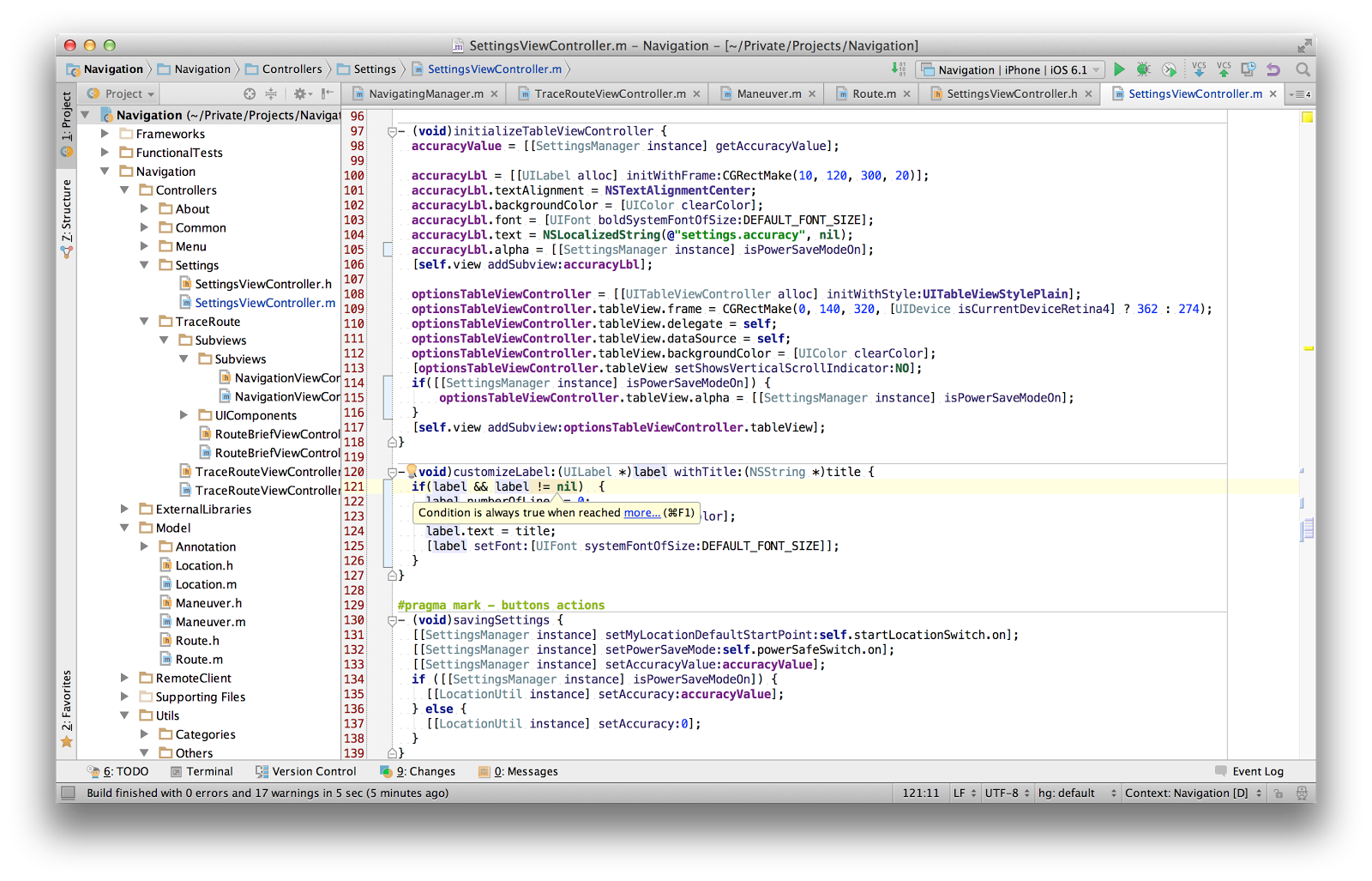
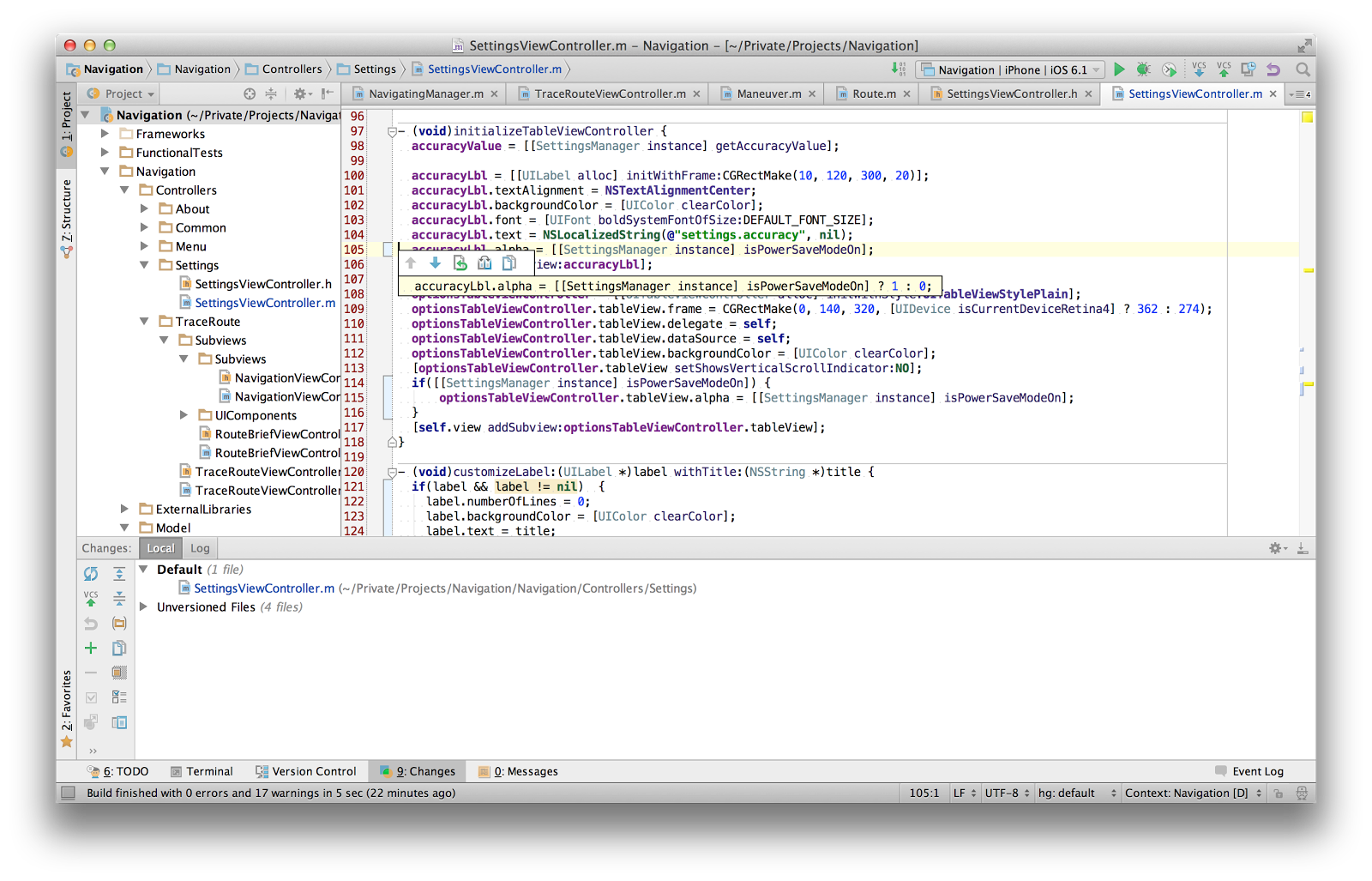
AppCode has got a great feature which is able to analyze code context looking for anything that can be done better and/or simpler. For example AppCode can find unreachable code fragments (greying out the code which can not be reached). The thing I like the most is possibility to propose by AppCode simplification of the conditions. It not only say that the condition can be simplified but also propose the simpler version. It is great because sometimes during debugging and covering all the cases a developer can fall into a pitfall of too complex condition which can be easily simplified if only considering from the wider perspective. I find that feature also very helpful while refactoring. Moving pieces of code up and down can easily provide fragments of code that could be further simplified. If AppCode finds something it highlight in yellow that fragment of code. Quite obvious example of that on the screenshot below:

You will start appreciate it very soon you start using AppCode.
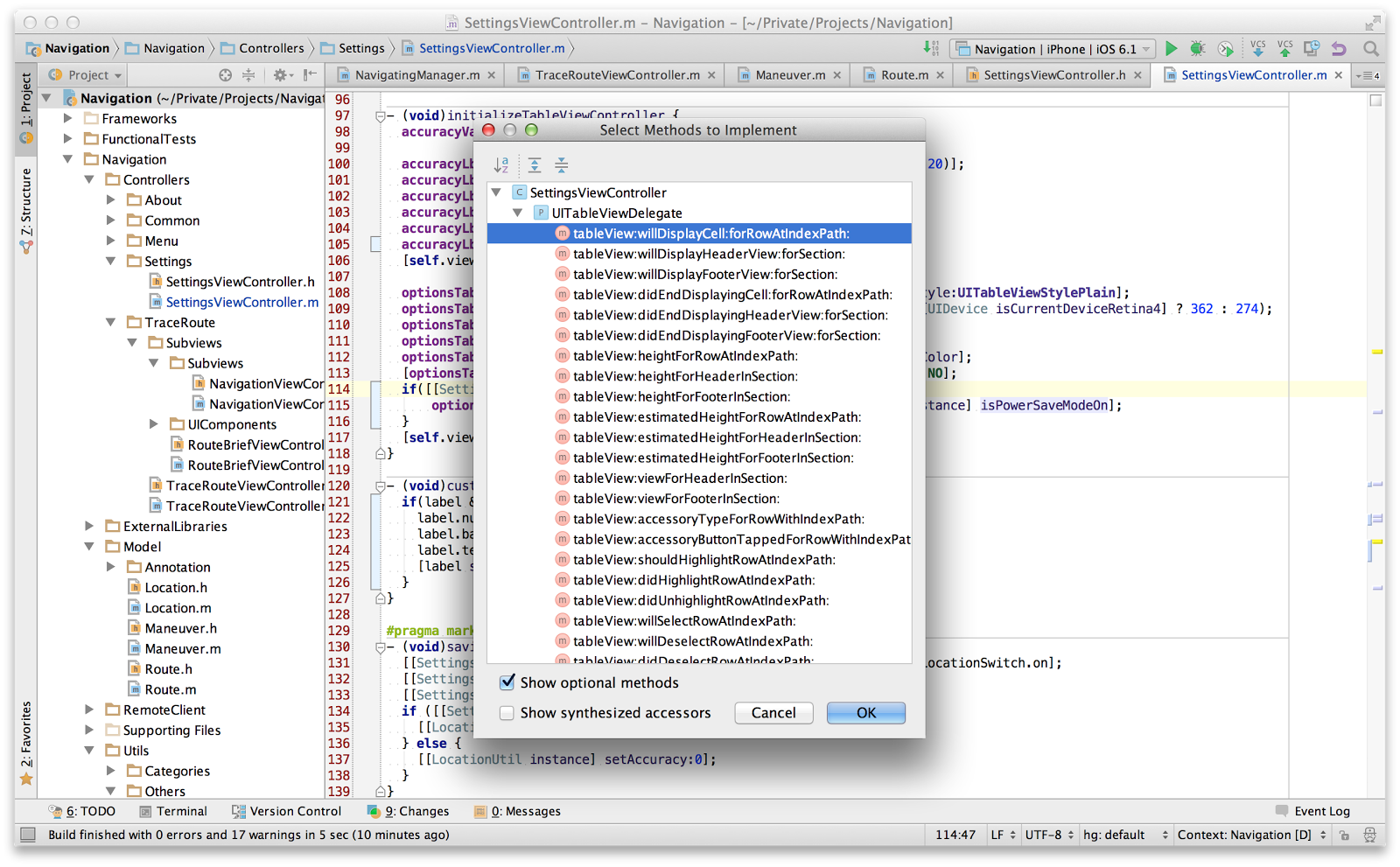
Press Ctrl+I or Ctrl+O to see the list of methods to implement or to implement and override, that is yet another thing that is boosting development with AppCode. As a word of explanation: those methods cames from the protocols that class claims to conform and/or from the classes it inherits from. With one click we get the method we wanted to start implementing or overriding. Sometimes we do not remember exactly the method’s definition that the protocol consists of but seeing them we know what we were looking for. No need for jumping into the documentation to find it, get the quick overview and focus on what really matters!

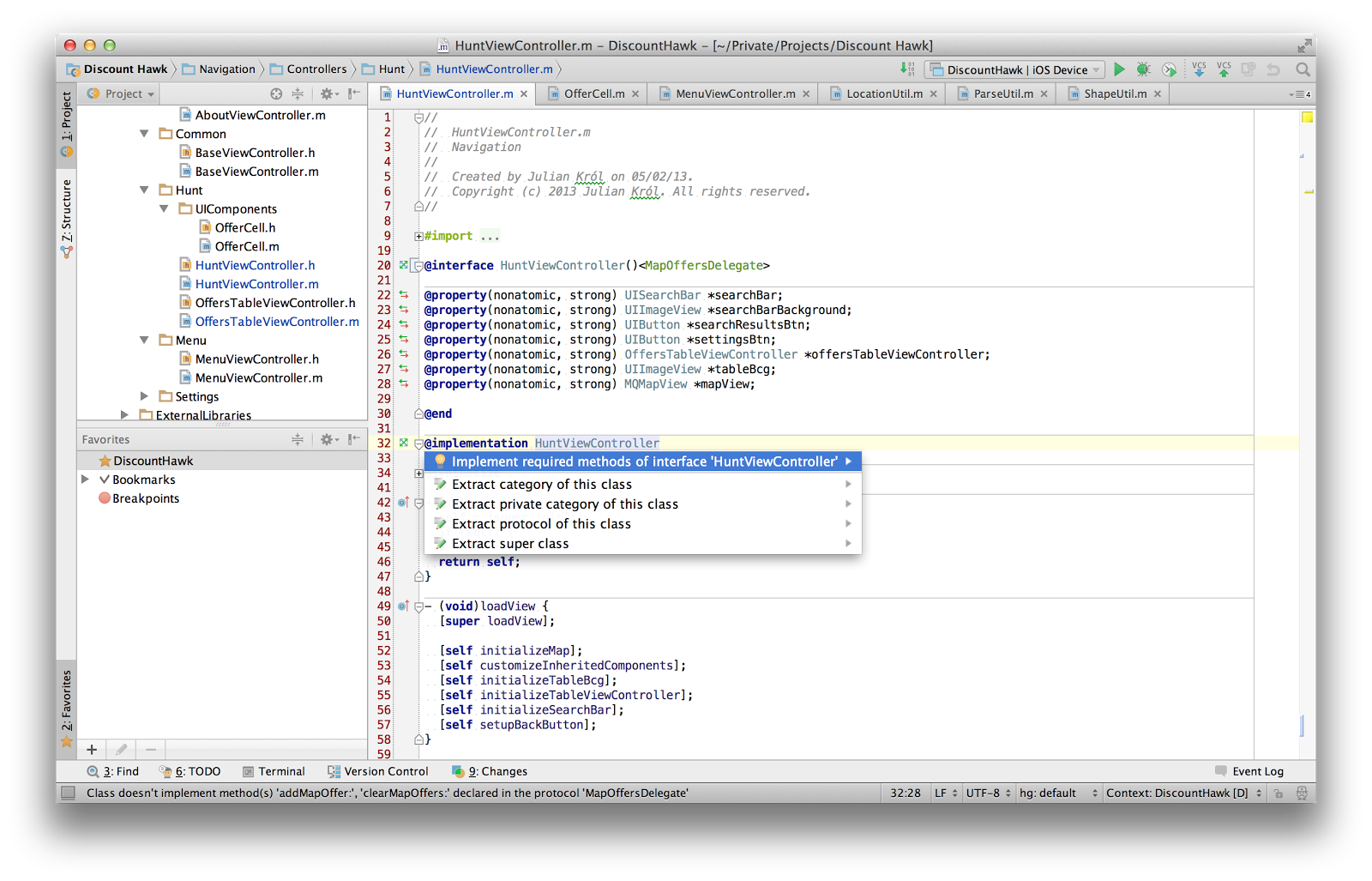
The next thing which I personally really enjoy is AppCode’s ability to adopt class to the given protocol:

I have typed that HuntViewController implements MapOffersDelegate but I haven’t implemented required protocol’s methods. AppCode will highlight class name with yellow colour. With the combination of Alt+Enter I can open a context menu (while have a focus on the class name) and choose “Implement required methods of interface ‘HuntViewController’” and IDE will generate for me all the required protocol’s methods leaving for developer all the implementation details. That is a kind of cherry I really enjoy.
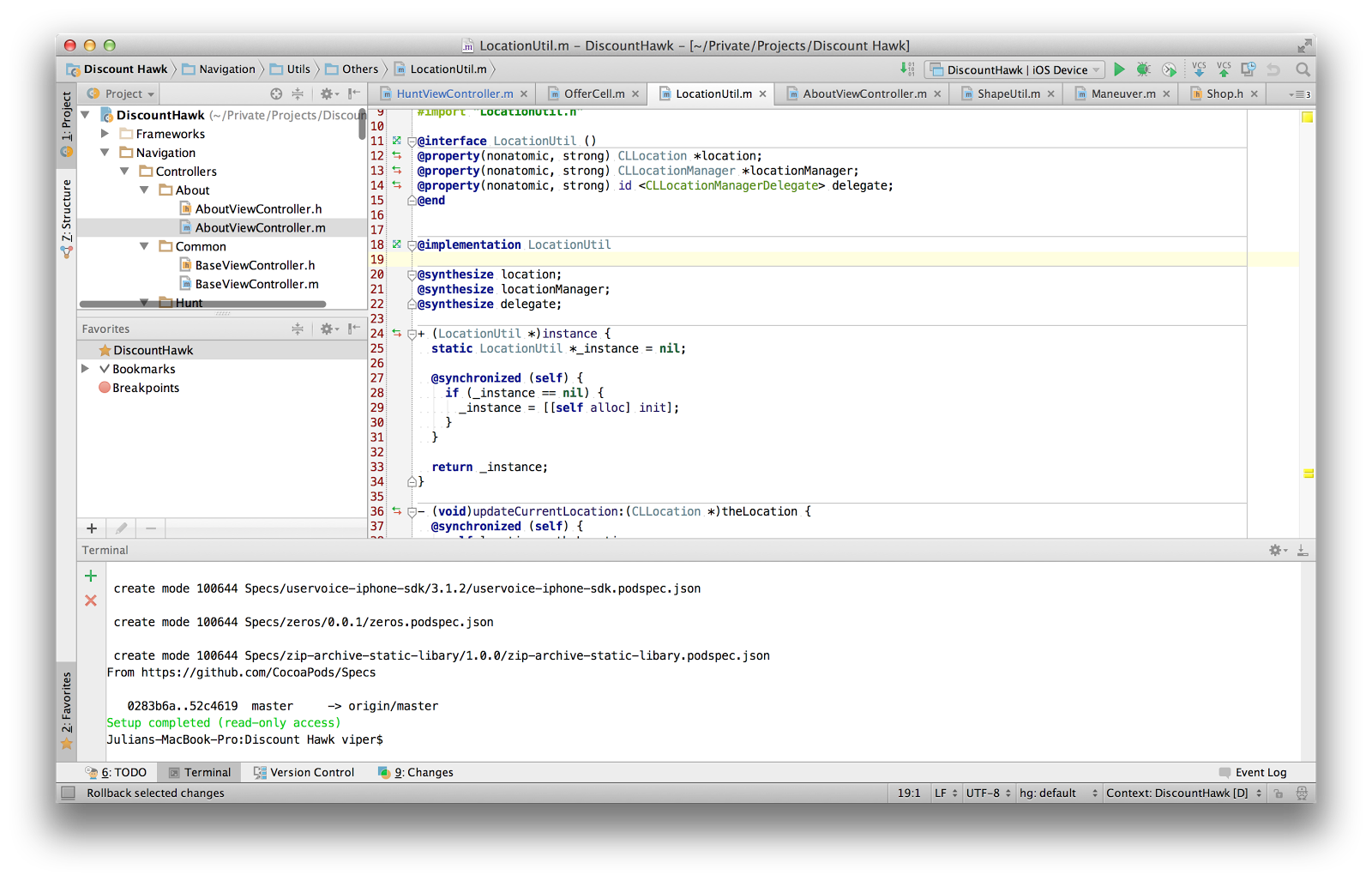
Integration with version control system is very easy, it works straight away (if not, which is unlikely, you will get a warning saying that some unregistered root was discovered, go to Preferences | Version Controls). By pressing Cmd+9 you can see a list of modified files so you can go through the changes before committing to review them once again. Very nice summarization but I find extremely helpful the other thing. When editing a file that is under any revision control system the AppCode highlights on the left gutter place and a scope of changes since the last committed version. By clicking this you can take a look what you have changed so far (you see in a pop up how that fragment looked before you started messing around). Great feature, without jumping through any other apps I can have a power of version control system within an IDE.

I could list much more cherries of the AppCode IDE but I will let you find some on your own. Give a chance AppCode and try it. Get the latest version and make your development nicer than ever before.
P.S. I’m looking forward to what the AppCode team will release with the full support of the Swift language!


