Kotlin
A concise multiplatform language developed by JetBrains
Compose Multiplatform for iOS im Alpha-Stadium
Compose Multiplatform, das deklarative Framework von JetBrains zur Erstellung plattformunabhängiger Bedienoberflächen mit Kotlin, steht jetzt auch für iOS bereit! Dies bedeutet, dass Sie mit Compose Multiplatform Ihre Bedienoberflächen einmalig zu 100% in Kotlin erstellen und dann für Android, iOS und weitere Plattformen verwenden können.
Hier ist ein kurzer Überblick über die wichtigsten Informationen zu diesem Release:
- JetBrains hat Compose Multiplatform for iOS als Alpha veröffentlicht – dies bedeutet, dass das Release für Experimente und Testprojekte verwendet werden kann. Probieren Sie es aus und nehmen Sie Einfluss auf die Zukunft von gemeinsamen, in Kotlin entwickelten Bedienoberflächen für Mobilgeräte!
- Compose Multiplatform verwendet APIs, die bereits für die UI-Entwicklung unter Android genutzt werden. Dadurch können Entwickler*innen, die etwas Erfahrung in der modernen Android-Entwicklung mitbringen, sehr einfach mit Compose Multiplatform for iOS loslegen. Neueinsteiger*innen wiederum haben den Vorteil, ihren Lernprozess auf etablierten Konzepten und Best Practices aufbauen zu können.
- Aufgrund des Alpha-Stadiums befinden sich viele Bereiche von Compose Multiplatform for iOS noch in der Entwicklung. Wir sind zuversichtlich, dass uns die Community dabei helfen wird, die Zukunft von gemeinsamen Kotlin-Bedienoberflächen zu gestalten. Testen Sie also diese neue Technologie und geben Sie uns Feedback!
Erste Schritte mit Compose for iOS
JetBrains hat Compose Multiplatform for iOS auf der KotlinConf 2023 angekündigt. Für detaillierte Einblicke in die praktische Verwendung von Compose Multiplatform for iOS sehen Sie sich die Aufzeichnung des Vortrags „Compose Multiplatform on iOS“ von Sebastian Aigner und Nikita Lipsky an:
Kotlin Multiplatform geht jetzt über die Anwendungslogik hinaus
Mit Kotlin Multiplatform steht Kotlin-Entwickler*innen bereits ein bewährter Ansatz für die gemeinsame Codeverwendung zur Verfügung. Damit kann die Anwendungslogik auf unterschiedlichen Plattformen wiederverwendet werden, ohne auf plattformspezifische APIs und Funktionen zu verzichten – ein Ansatz, der sich bereits bei vielen Produktionsanwendungen bewährt hat und den immer mehr Unternehmen nutzen, um ein unnötiges Duplizieren von Geschäftslogik in ihren Anwendungen zu vermeiden.
Aber die Kotlin-Multiplatform-Story wies bisher noch eine Lücke auf: Es fehlte eine Lösung für Fälle, in denen man nicht für jede Plattform eine separate Benutzeroberfläche entwickeln und pflegen wollte. Es gibt eine Vielzahl von Gründen für dieses Szenario: Möglicherweise fehlen Ihnen die Ressourcen oder die Fachkräfte, um für jede Zielplattform eine maßgeschneiderte Implementierung bereitzustellen. Oder vielleicht möchten Sie Ihre Anwendung so schnell wie möglich und mit kurzen Iterationszyklen Ihren Benutzer*innen bereitstellen, sodass Sie keine Zeit dafür haben, zwei oder mehr UI-Implementierungen manuell synchron zu halten.
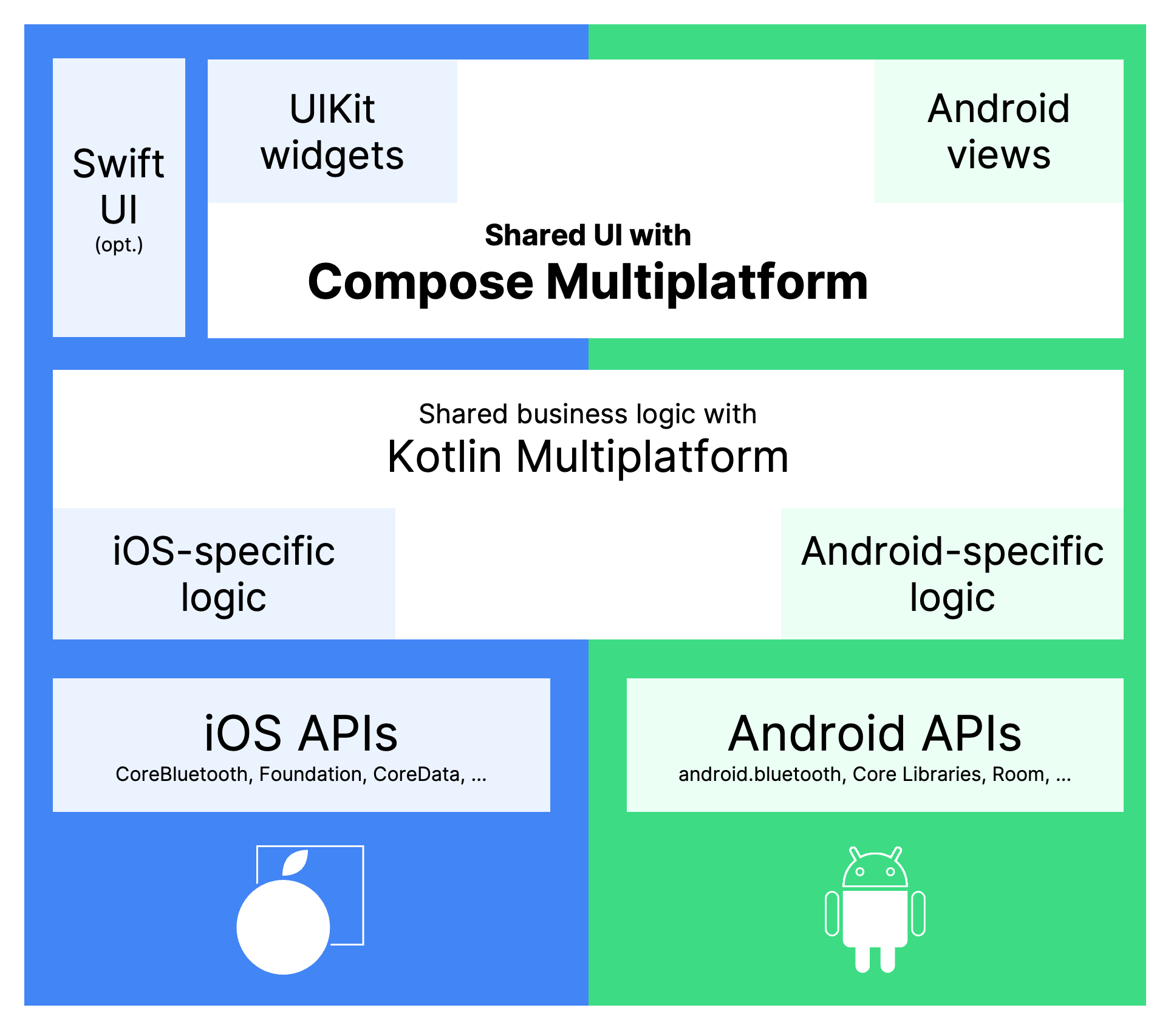
Compose Multiplatform nimmt dieses Problem in Angriff. Sie haben nun die Möglichkeit, Ihre Bedienoberfläche nur einmal zu implementieren und dann auf allen Zielplattformen zu nutzen. Dies kann der typische Fall einer Mobilentwicklung für Android und iOS sein oder auch weitere Plattformen wie Desktop oder Web einschließen.

Jetpack Compose als Unterbau
Compose Multiplatform baut auf Jetpack Compose von Google auf, dem empfohlenen UI-Framework für moderne Android-Entwicklung, das zu 100% aus Kotlin besteht. Das JetBrains-Team, das Compose Multiplatform entwickelt, arbeitet mit Google zusammen und trägt regelmäßig Änderungen zu den Upstream-Repositories von Jetpack Compose bei.
Compose Multiplatform verwendet APIs, die sich bereits bei Jetpack Compose bewährt haben. Dies bedeutet, dass Entwickler*innen, die bereits Erfahrung mit modernen, auf Jetpack Compose basierenden Android-Oberflächen haben, diese Fähigkeiten direkt auf die Gestaltung einer gemeinsamen UI mit Compose Multiplatform übertragen und so für iOS und weitere Plattformen entwickeln können.
Um zu verdeutlichen, dass die APIs wirklich identisch sind, sehen Sie sich diesen beispielhaften Compose-Multiplatform-Codeabschnitt an, der beim Drücken einer Schaltfläche die Sichtbarkeit eines Bildes ändert:
Wenn Sie bereits mit Jetpack Compose gearbeitet haben, sollte Ihnen der Großteil dieses Codes vertraut sein: Mit Compose Multiplatform können Sie die gleichen APIs verwenden, die Sie auch für die moderne Android-Entwicklung nutzen würden, einschließlich State-Management, Layout und sogar Animationen. Für Aufgaben, die in Jetpack Compose systemspezifisch sind, z. B. das Laden von Ressourcen, stellt Compose Multiplatform unkomplizierte Alternativen bereit, die auf allen Plattformen funktionieren – wie die Funktion painterResource im obigen Codebeispiel.
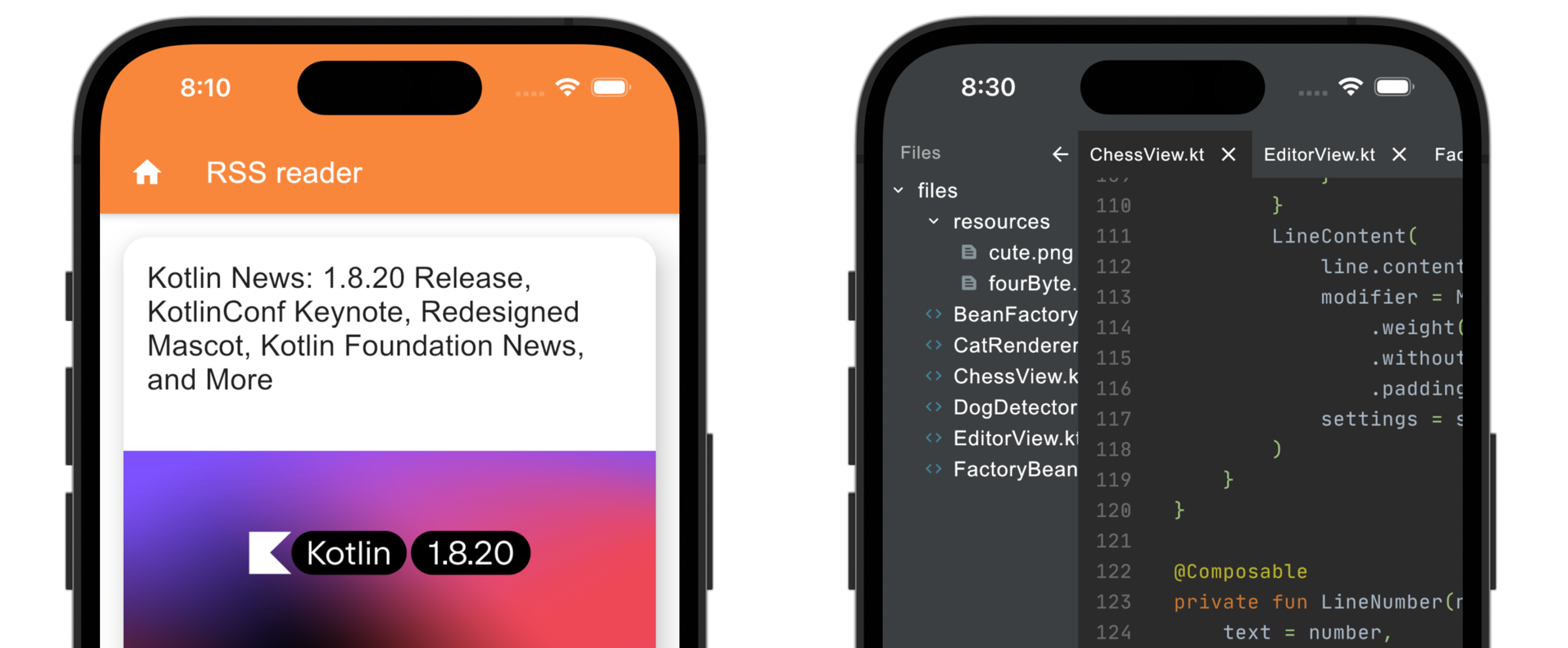
Wie Sie sehen können, führt dieser Code sowohl auf Android als auch auf iOS zu einem identischen Ergebnis:
Unter iOS werden Compose-Multiplatform-UIs über eine Canvas-Implementierung gerendert, die auf der Grafikbibliothek Skiko basiert. Unter Android ist Compose Multiplatform mit Jetpack Compose identisch. Sollten Sie sich also jemals dazu entschließen, Ihre Anwendung auf plattformspezifische Bedienoberflächen umzustellen, können Sie Ihre Compose-Multiplatform-Anwendung unter Android problemlos weiterverwenden, ohne den bereits geschriebenen Code wegwerfen zu müssen.
Kotlin Multiplatform als Grundlage
Mit Compose Multiplatform erstellte Apps sind Kotlin-Multiplatform-Anwendungen, sodass sie dieselben etablierten Mechanismen für den Zugriff auf Plattform-APIs wie Sensoren, Einstellungen, Datenspeicherung, Kryptographie usw. nutzen können. Ebenso können Sie das ständig wachsende Ökosystem der Kotlin-Multiplatform-Bibliotheken nutzen, die von Datenbank-Wrappern bis hin zu plattformunabhängigen SDK-Wrappern eine enorme Bandbreite abdecken. Selbstverständlich können Sie Kotlin Multiplatform weiterhin auch ohne Compose Multiplatform verwenden, um Anwendungslogik, Netzwerkverbindungen und andere Abstraktionen in einer gemeinsamen Codeschicht zu implementieren.
Interoperabilität mit SwiftUI- und UIKit-Views
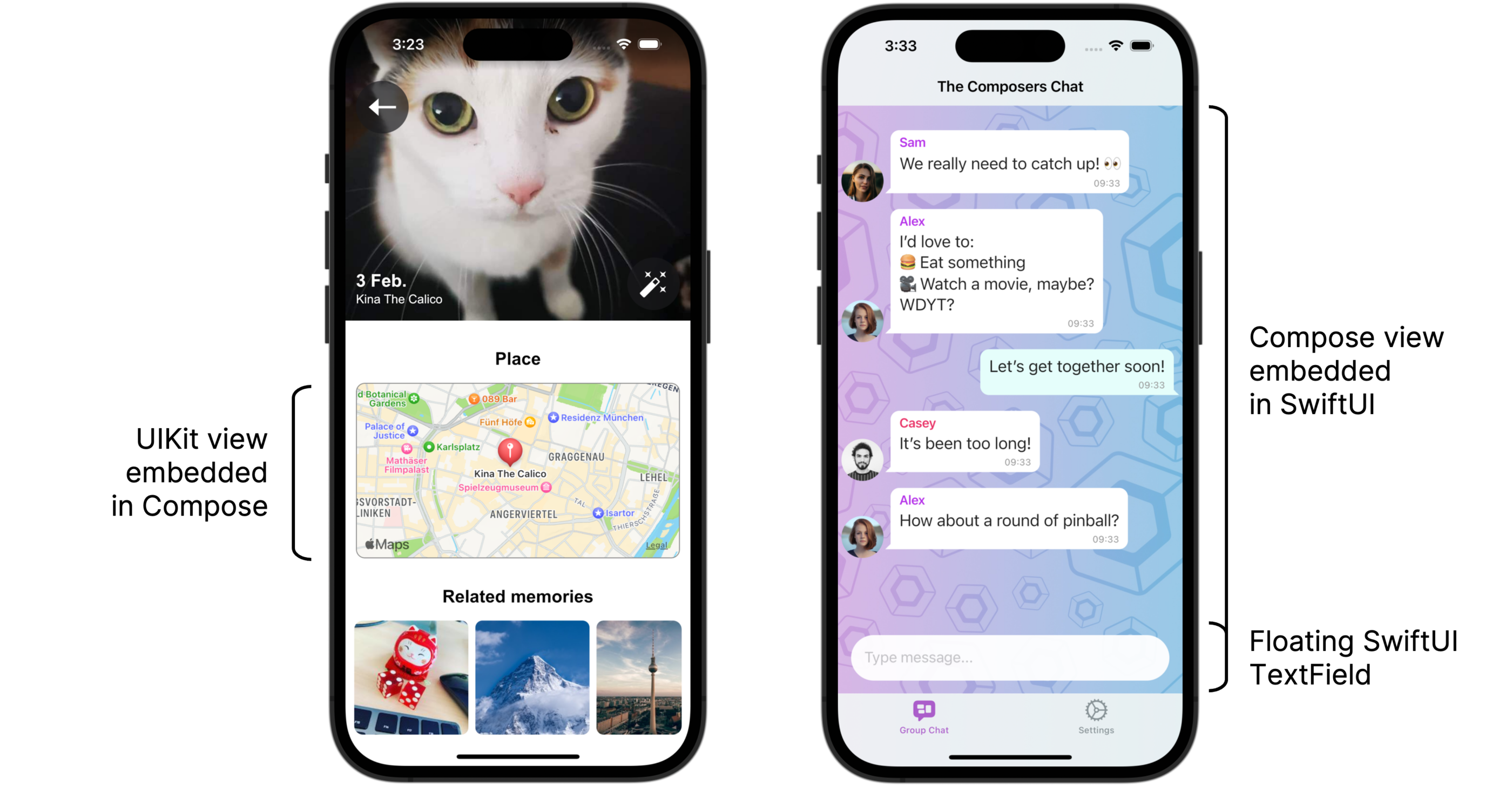
In der realen Welt benötigen Anwendungen Zugang zu gerätespezifischen Funktionen, und dies gilt in vielen Fällen auch für Bedienoberflächen: Wenn Sie zum Beispiel einen Browser einbetten oder ein Video abspielen, kann es sinnvoll sein, die von iOS bereitgestellten integrierten Funktionen zu verwenden, um Ihren Benutzer*innen eine angenehmere Erfahrung zu bieten.
Für diese Situationen enthält die Alpha-Version von Compose Multiplatform einen Prototyp für eine wechselseitige Interoperabilität auf der UI-Ebene. Mit UIKitView können Sie komplexe plattformspezifische Widgets wie Karten, Webansichten, Medienplayer und Kamerafeeds in Ihre gemeinsame UI einbetten. In der anderen Richtung bietet ComposeUIViewController die Möglichkeit, Compose-Multiplatform-Bildschirme in SwiftUI-Anwendungen einzubetten, sodass Sie Compose Multiplatform schrittweise in Ihre iOS-Anwendungen übernehmen können.

Das Ziel: eine hervorragende Nutzungserfahrung
Compose Multiplatform for iOS befindet sich derzeit in der Alpha-Phase – dies bedeutet auch, dass viele Bereiche noch in Entwicklung sind. Es erfordert größte Sorgfalt, über mehrere Plattformen hinweg eine hervorragende Nutzungserfahrung zu bieten, und das gesamte Team möchte sicherstellen, dass alle erforderlichen Aspekte berücksichtigt werden, damit sich Compose-Multiplatform-Anwendungen angenehm und natürlich anfühlen, egal auf welcher Plattform sie genutzt werden. Dies beginnt bei den einfachsten Interaktionen wie Gesten und Scroll-Physik, die das grundlegende Verhalten einer Anwendung bestimmen. Weiter geht es mit Navigationsprinzipien und Übergängen sowie komplexeren Interaktionen wie Textauswahl, Eingabemanagement, Kontextmenüs usw.
Wir wissen auch, wie wichtig es ist, dass Compose-Multiplatform-Anwendungen eine solide Integration für Bedienungshilfen bieten und die Präferenzen der Benutzer*innen berücksichtigen. Daher wollen wir robuste Integrationen mit den zugrundeliegenden iOS-Mechanismen bereitstellen – von der systemeigenen Vorlesefunktionalität bis hin zu den geräteweiten Zoom- und Kontrasteinstellungen.
Natürlich handelt es sich hierbei um einen vielfältigen und breit gefächerten Themenbereich. Wir möchten allen Aspekten die nötige Sorgfalt zukommen lassen, um sicherzustellen, dass Compose Multiplatform auch unter iOS eine optimale Benutzererfahrung bietet. Dabei wollen wir Ihre Bedürfnisse in den Mittelpunkt stellen, und deshalb freuen wir uns auf Ihr Feedback!
Uns ist auch bewusst, dass eine absolut flüssige Performance – selbst auf Bildschirmen mit hoher Bildwiederholfrequenz – ein wichtiger Faktor für eine überragende Nutzungserfahrung ist. Daher arbeiten die Teams von Compose Multiplatform und Kotlin/Native eng zusammen, um die Performance von gemeinsamen UIs unter iOS zu optimieren.
Themes für Compose Multiplatform for iOS
Da Compose Multiplatform auf iOS ein Canvas-basiertes Rendering verwendet, sehen iOS- und Android-Anwendungen standardmäßig gleich aus. Derzeit stellt Compose Multiplatform standardmäßig Material- und Material-3-Widgets für alle Plattformen bereit. Dies sind die gleichen Widgets, die Sie vielleicht schon von Android-Apps kennen. Mithilfe der integrierten Theme-Funktionalität können Sie das Design dieser Widgets an Ihr Branding anpassen – entweder einheitlich über alle Plattformen hinweg oder mit plattformspezifischen Designs.

Bei einem plattformunabhängigen UI-Framework ist es natürlich eine grundlegende Frage, inwieweit die Bedienelemente das Erscheinungsbild der Zielplattformen nachbilden sollten. Zum jetzigen Zeitpunkt hat das Team von JetBrains noch keine Festlegung darüber getroffen, ob native oder einheitlich aussehende UI-Elemente bereitgestellt werden sollen. Da dies ein wichtiger Aspekt der Compose-Multiplatform-Nutzungserfahrung ist, möchten wir keine Entscheidung treffen, ohne vorher das Feedback der Entwicklungscommunity einzuholen. Wir freuen uns auf Ihre Gedanken und Meinungen zu diesem Thema.
Testen Sie Compose Multiplatform for iOS selbst!
Wir hoffen, Ihr Interesse soweit geweckt zu haben, dass Sie Compose Multiplatform for iOS eigenhändig ausprobieren möchten! Wie bereits erwähnt befinden sich viele Aspekte noch in der Entwicklung, aber es gibt auch viele Dinge, die bereits gut funktionieren und mit denen Sie experimentieren können!
Wir bieten Ihnen unterschiedliche Möglichkeiten, das Alpha-Release von Compose Multiplatform for iOS kennenzulernen, darunter Beispielanwendungen und Projektvorlagen.
Einfacher Einstieg mit der Vorlage
Der einfachste Weg, mit Compose Multiplatform eigene Anwendungen für Android und iOS zu erstellen, ist die Verwendung der offiziellen GitHub-Vorlage, die Ihnen mit einem eigenen Tutorial dabei hilft, Ihre erste Compose-Multiplatform-Anwendung zum Laufen zu bringen.
Erste Schritte mit Compose for iOS
Entdecken Sie Compose for iOS mit Demo-Anwendungen
Codebeispiele bieten eine gute Möglichkeit, die Anwendungsbereiche neuer Technologien zu erkunden. Wir haben eine Reihe von Beispielprojekten für Sie vorbereitet, um den Einsatz von Compose Multiplatform auf iOS und anderen Zielplattformen zu demonstrieren. Sie finden sie im Compose Multiplatform Repository.

Andere Beispielprojekte wie das Kotlin Multiplatform Mobile Production Sample enthalten jetzt einen Branch mit einer auf Compose Multiplatform basierenden UI-Implementierung. So können Sie die Unterschiede und Gemeinsamkeiten zwischen zwei Ansätzen vergleichen: In einem Fall wird nur die Anwendungslogik geteilt, und im anderen Fall besteht auch die Bedienoberfläche aus gemeinsam genutztem Code.
Geben Sie uns Feedback!
Compose Multiplatform for iOS befindet sich im Alpha-Status, und wir möchten die Technologie auf der Grundlage Ihrer Bedürfnisse weiterentwickeln.
Helfen Sie uns, Ihnen zu helfen, indem Sie uns Probleme melden, uns auf fehlende APIs hinweisen und uns Funktionswünsche senden, über deren Umsetzung Sie sich freuen würden. Für all dies steht Ihnen der Issue-Tracker des Projekts zur Verfügung.
Wenn Sie sich mit Mitgliedern des Compose-Multiplatform-Teams oder mit anderen Entwickler*innen austauschen möchten, laden wir Sie herzlich ein, sich an der Diskussion im Kotlin-Slack zu beteiligen. Im Channel #compose-ios finden Sie Diskussionen über Compose Multiplatform for iOS. In #compose geht es um allgemeine Themen im Zusammenhang mit Compose Multiplatform und Jetpack Compose.
Wir freuen uns schon darauf, zu sehen, was Sie als Nächstes mit Compose Multiplatform entwickeln werden!
Siehe auch
Autor des Original-Blogposts:
Subscribe to Kotlin Blog updates