10 WebStorm-Tastenkürzel, die Sie kennen sollten
Mit WebStorm können Sie eine Menge Zeit beim Ausführen von Routineaktionen sparen. Für fast jede Aktion stehen Tastenkürzel bereit. Alle auswendig zu lernen ist praktisch unmöglich – aber das ist gar nicht nötig! Sie können einfach mit den folgenden wichtigen Tastenkombinationen beginnen, um sofort eine Steigerung Ihrer Produktivität zu erzielen.
Alle hier angegebenen Tastenkombinationen sind in den Standard-Tastenzuordnungen für macOS und Windows/Linux enthalten. Sie haben auch die Möglichkeit, Ihre Tastaturkonfiguration unter Preferences / Settings | Keymap anzupassen.
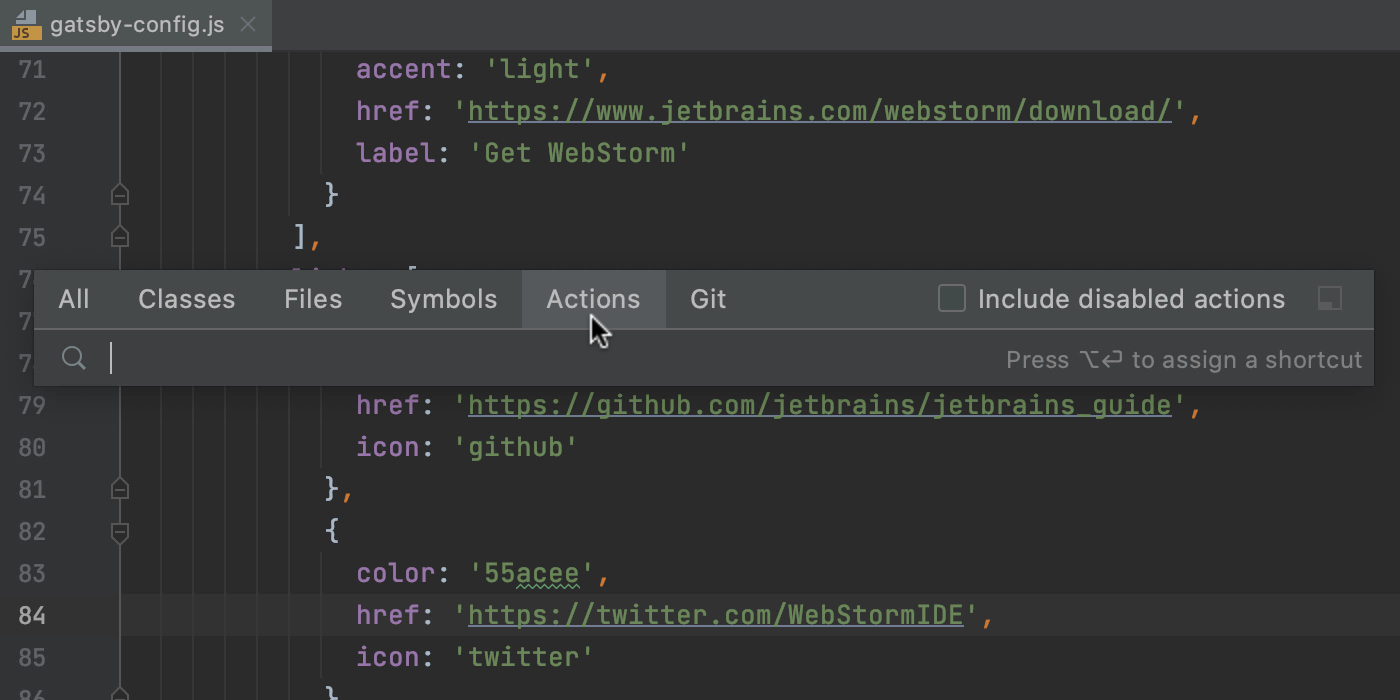
Search Everywhere: ⇧⇧ / Umschalt+Umschalt
Wenn Sie sich aus diesem Blogbeitrag nur eine einzige Tastenkombination merken sollten, dann am besten diese: Search Everywhere (Überall suchen). Wie der Name schon sagt, können Sie mit dieser Aktion überall in Ihrem Projekt nach Dateien, Aktionen, Klassen oder Symbolen suchen und alle Treffer an einem Ort anzeigen.

Klicken Sie auf den gewünschten Tab oder drücken Sie ⇥ / Tab, um die Suche einzugrenzen. Wie im GIF gezeigt können Sie einige Aktionen auch direkt im Popup aktivieren oder deaktivieren.

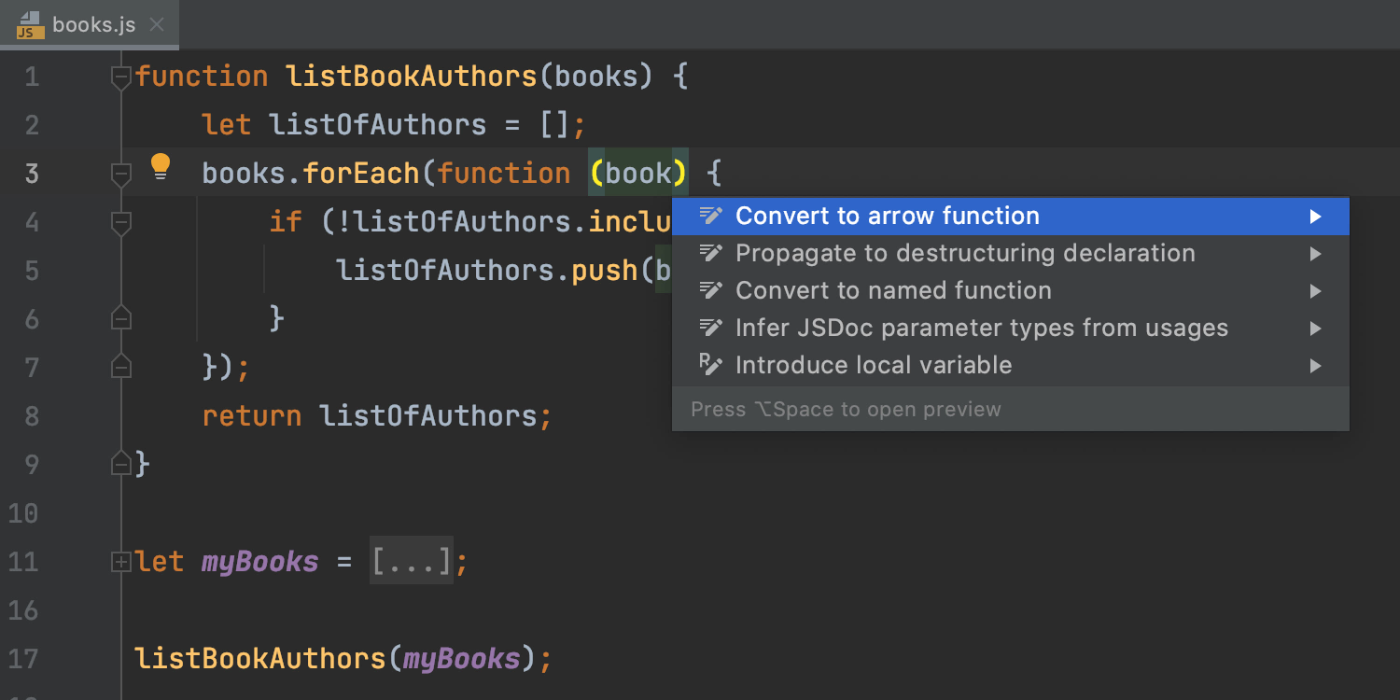
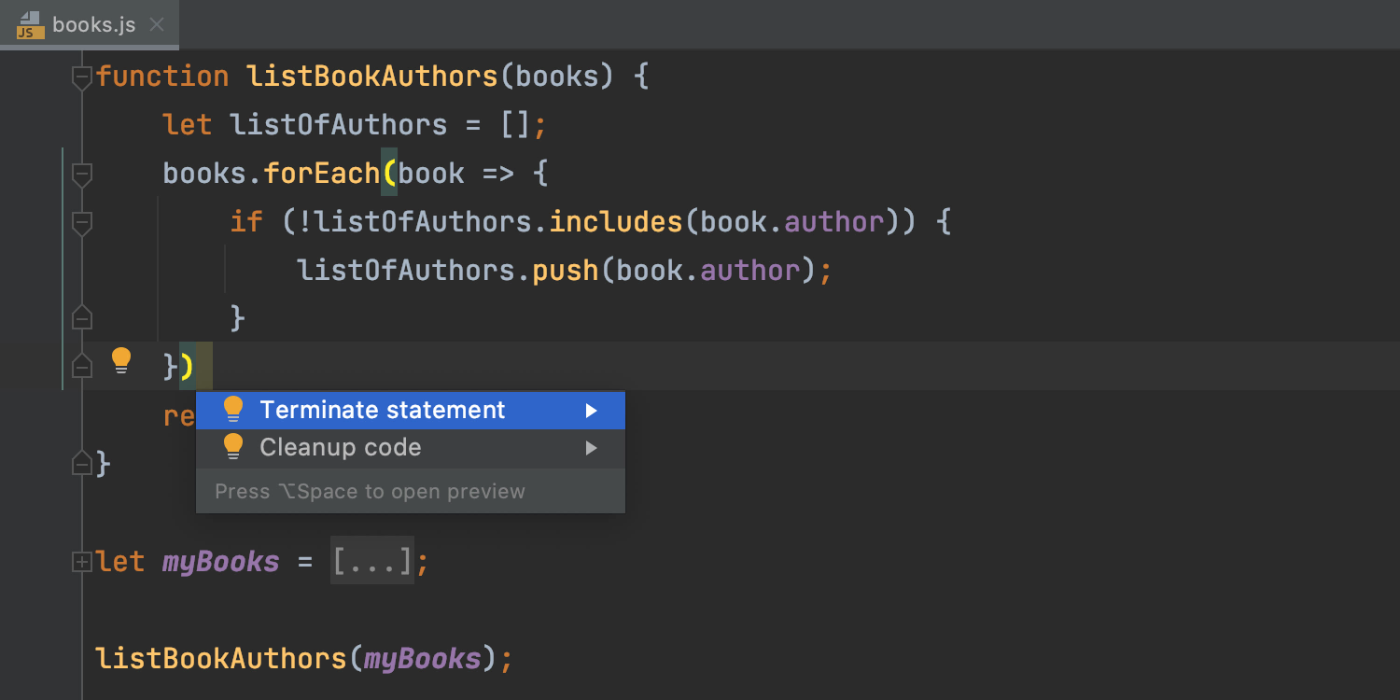
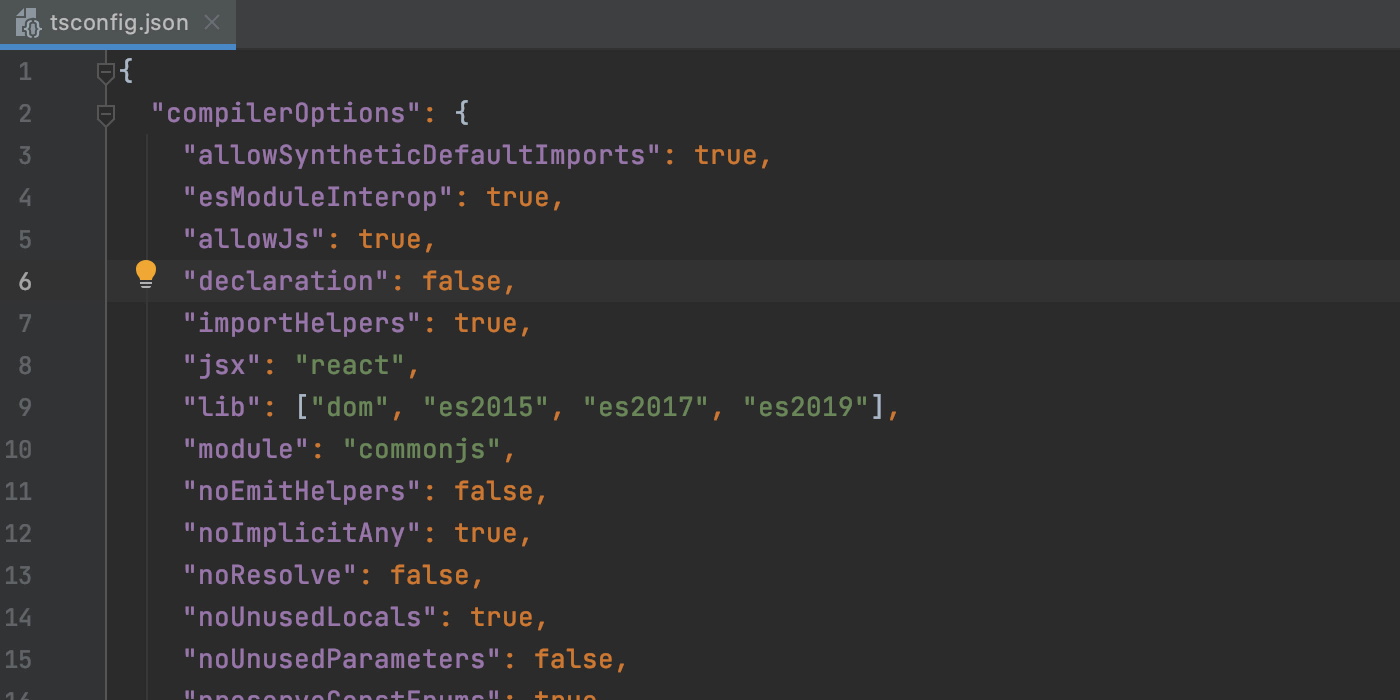
Kontextaktionen anzeigen: ⌥↵ / Alt+Enter
WebStorm verfügt über zahlreiche kontextbezogene Aktionen (sogenannte Intention-Aktionen), mit denen Sie Quick-Fixes anwenden, Code generieren oder die Projekteinstellungen ändern können. Immer wenn Sie in Ihrem Code eine Schlangenlinie sehen oder wenn WebStorm im Editor eine Glühbirne anzeigt, können Sie auf diese Glühbirne klicken oder die Einfügemarke auf Ihren Code legen und ⌥↵ / Alt+Enter drücken, um eine Liste der Aktionen aufzurufen, die im aktuellen Kontext verfügbar sind.

Wenn Sie eine bestimmte Aktion oder Warnung nicht mehr sehen möchten, gibt es auch dafür eine Lösung: Legen Sie die Einfügemarke auf den entsprechenden Code, drücken Sie ⌥↵ / Alt+Enter, klicken Sie dann auf den Pfeil neben der Inspektion, die Sie nicht mehr sehen möchten, und deaktivieren Sie sie. Dadurch wird sie für das gesamte Projekt deaktiviert.

Besuchen Sie diese Seite, um mehr über Inspektionen und die damit verbundenen Möglichkeiten zu erfahren.
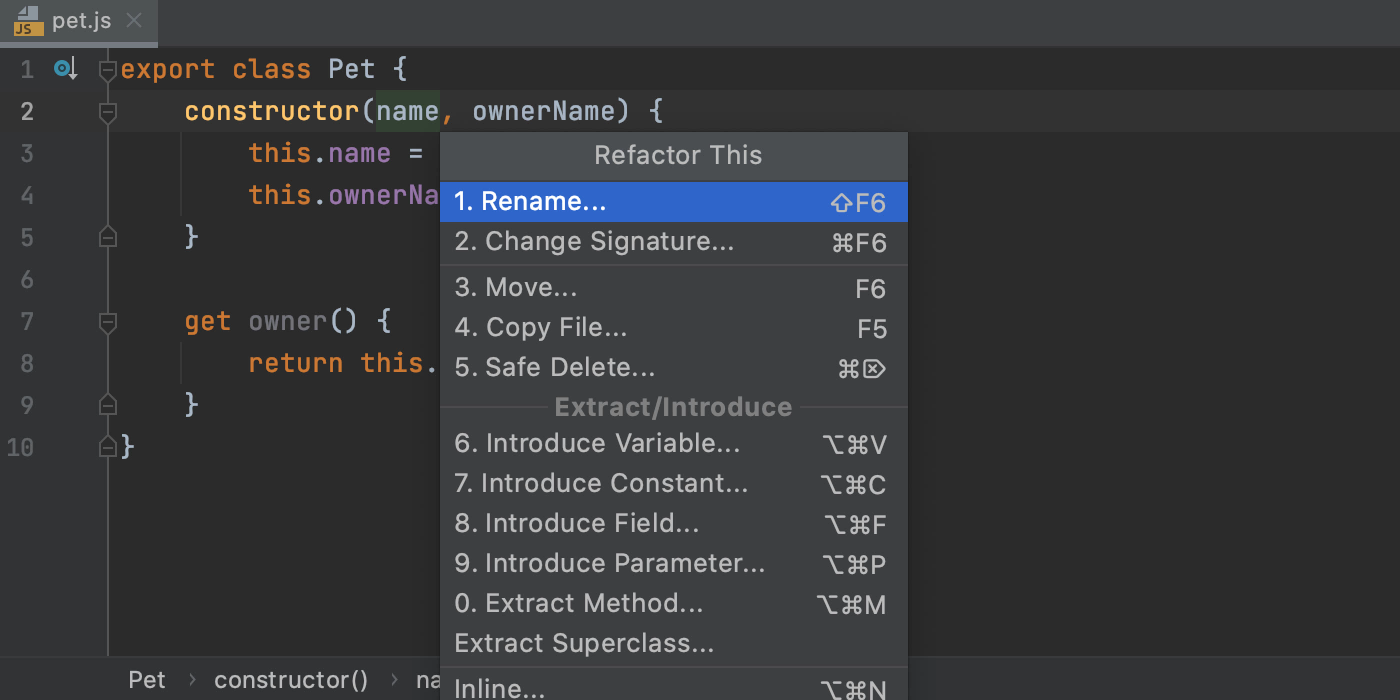
Refactor This: ⌃T / Ctrl+Alt+Umschalt+T
Wie auch andere IDEs von JetBrains ist WebStorm für seine leistungsstarken Refactoring-Funktionen bekannt. Um schnell die Liste der verfügbaren Refactorings für den ausgewählten Code zu öffnen, drücken Sie ⌃T / Strg+Alt+Umschalt+T.

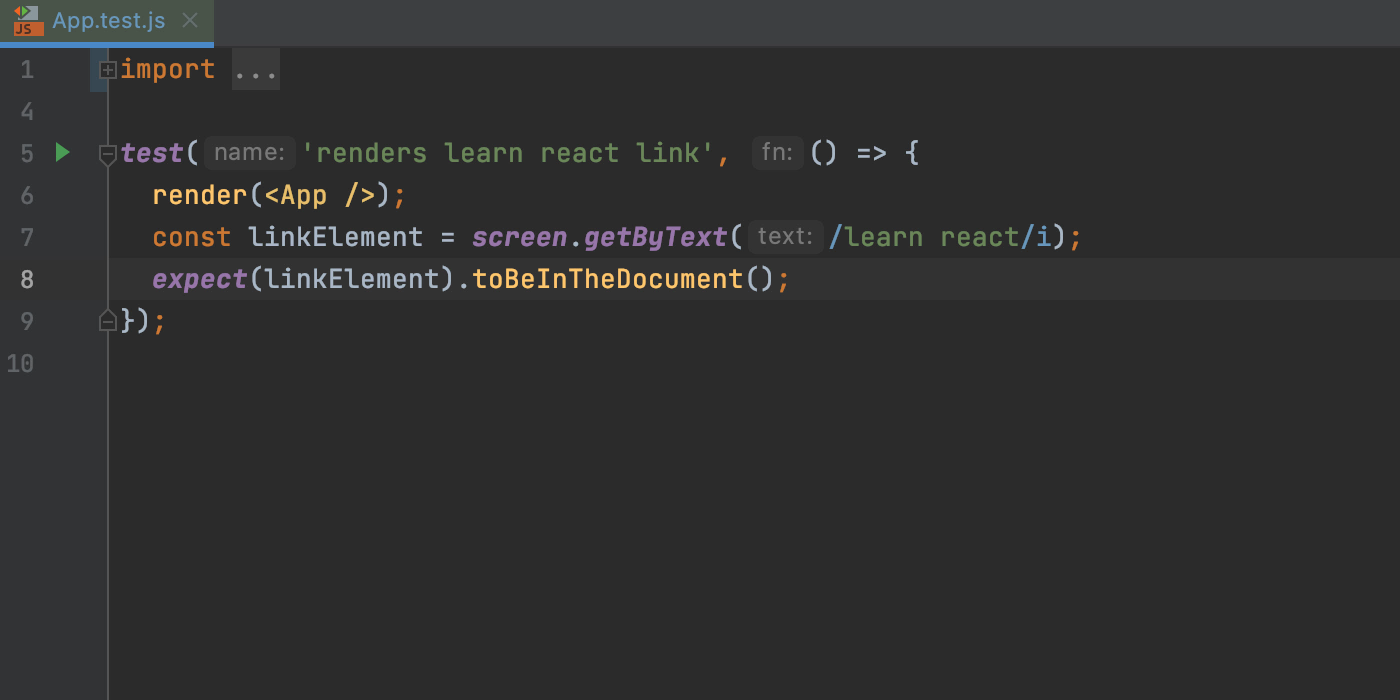
Zu Deklaration springen: ⌘B oder ⌘+Klick / Strg+B oder Strg+Klick
In WebStorm können Sie direkt zur Definition eines Symbols springen: Drücken Sie einfach ⌘ bzw. Strg und klicken Sie auf das jeweilige Symbol, oder legen Sie die Einfügemarke auf das Symbol und drücken Sie ⌘B / Strg+B. Mit dieser Tastenkombination können Sie auch zu einer referenzierten Datei oder zu einem importierten Modul springen.
Wenn WebStorm mehrere mögliche Deklarationen für eine Funktion findet, wird Ihnen eine Dropdown-Liste angeboten.
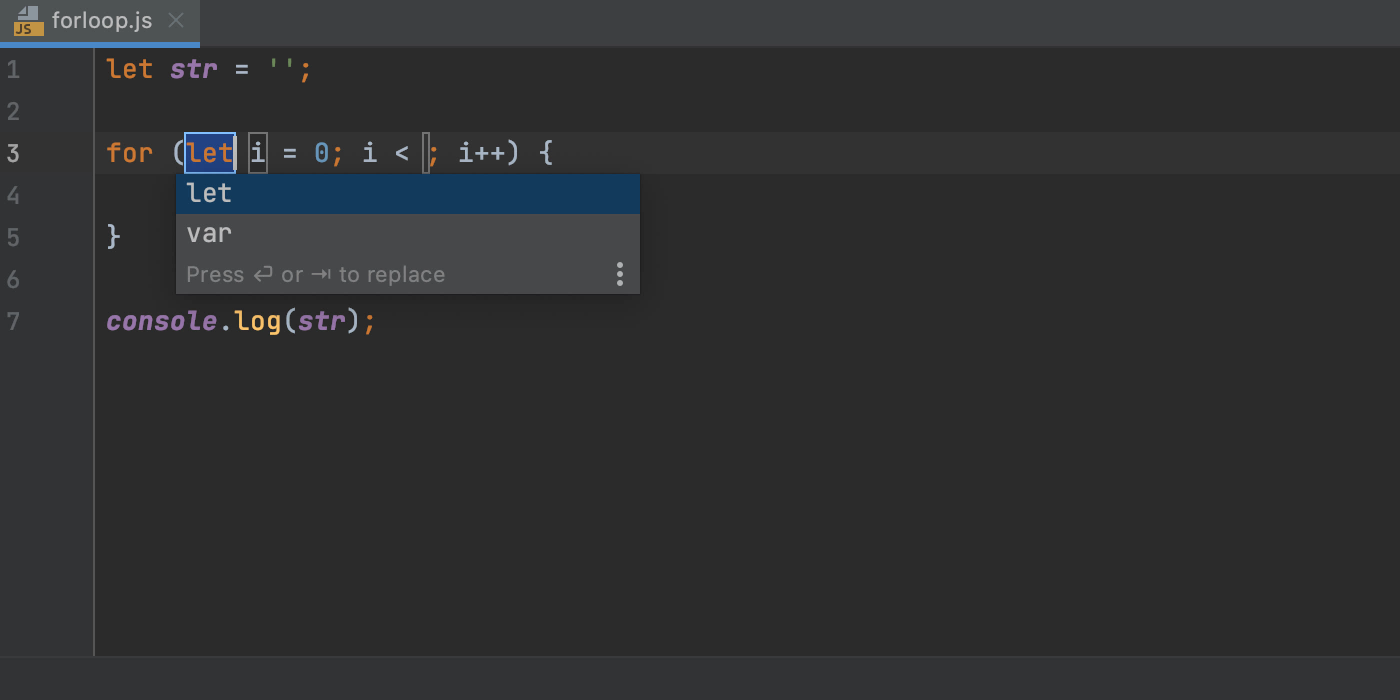
Code-Completion mit Ersetzen: ⇥ / Tab
Während der Eingabe in WebStorm wird automatisch ein Popup mit Code-Completion-Vorschlägen angezeigt. Der natürliche Impuls ist, ↵ / Enter zu drücken, um einen Vorschlag anzunehmen. Wenn Sie jedoch einen Vorschlag durch einen anderen ersetzen möchten, drücken Sie ⇥ / Tab, um das aktuelle Element durch den ausgewählten Vorschlag zu ersetzen.

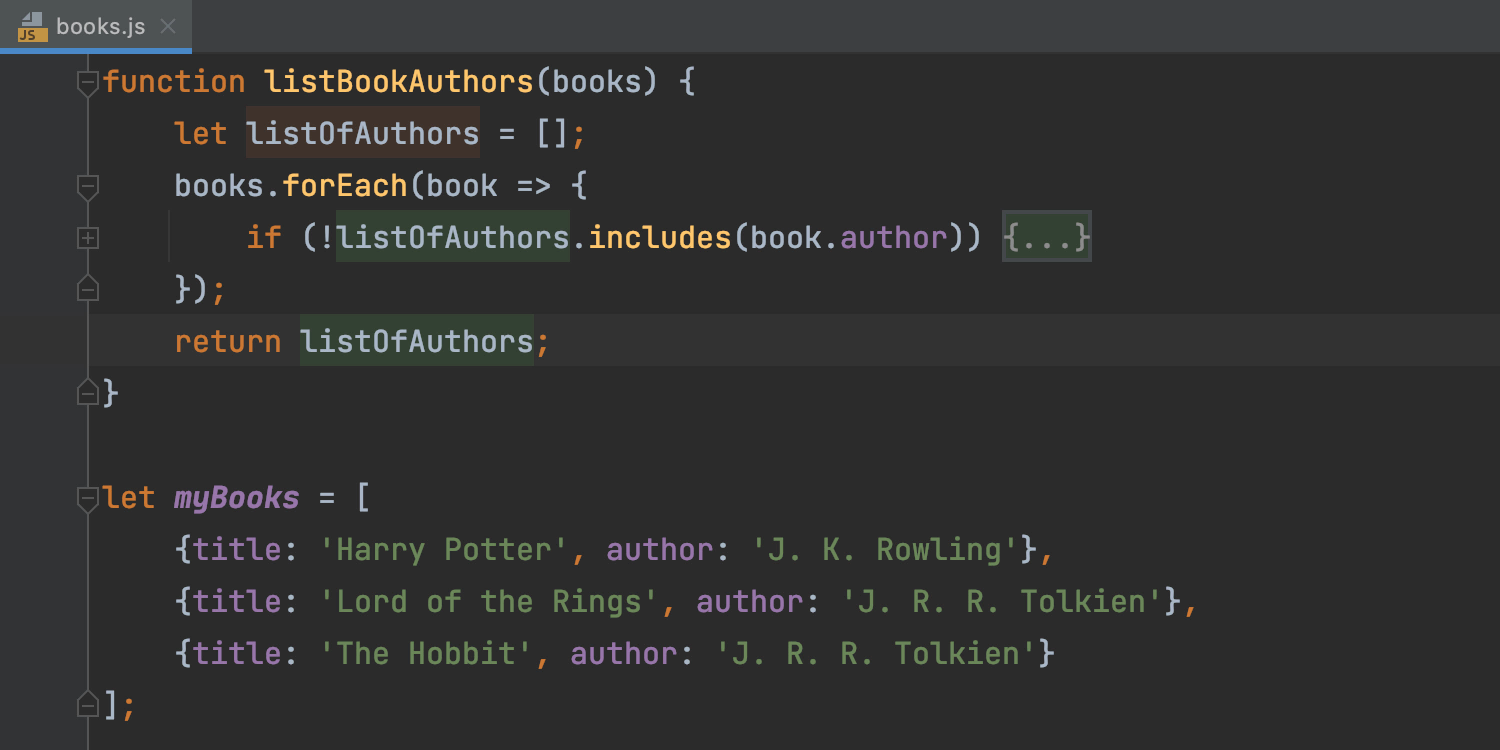
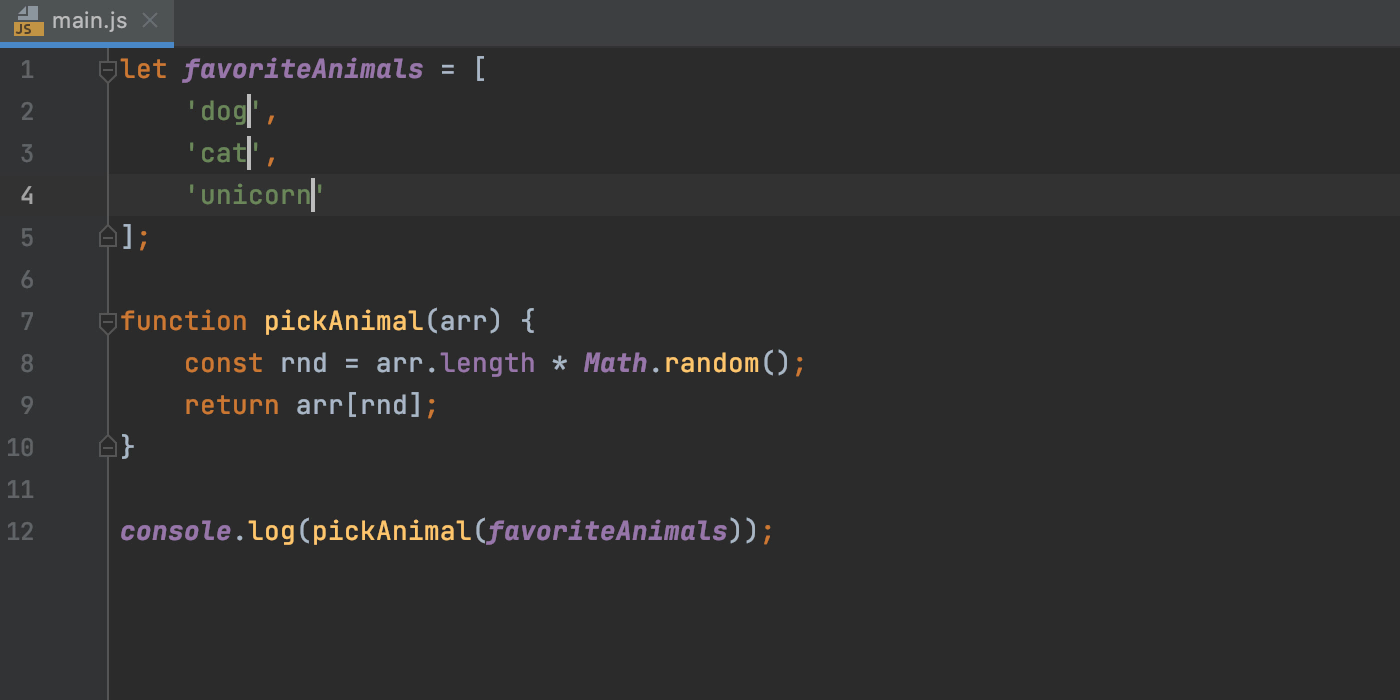
Auswahl erweitern: ⌥↑ / Strg+W
Mit der Aktion Auswahl erweitern können Sie den ausgewählten Bereich schnell erweitern, ohne die Maus zu benutzen. Mit ⌥↓ / Umschalt+Strg+W lässt sich die Auswahl wieder verkleinern.

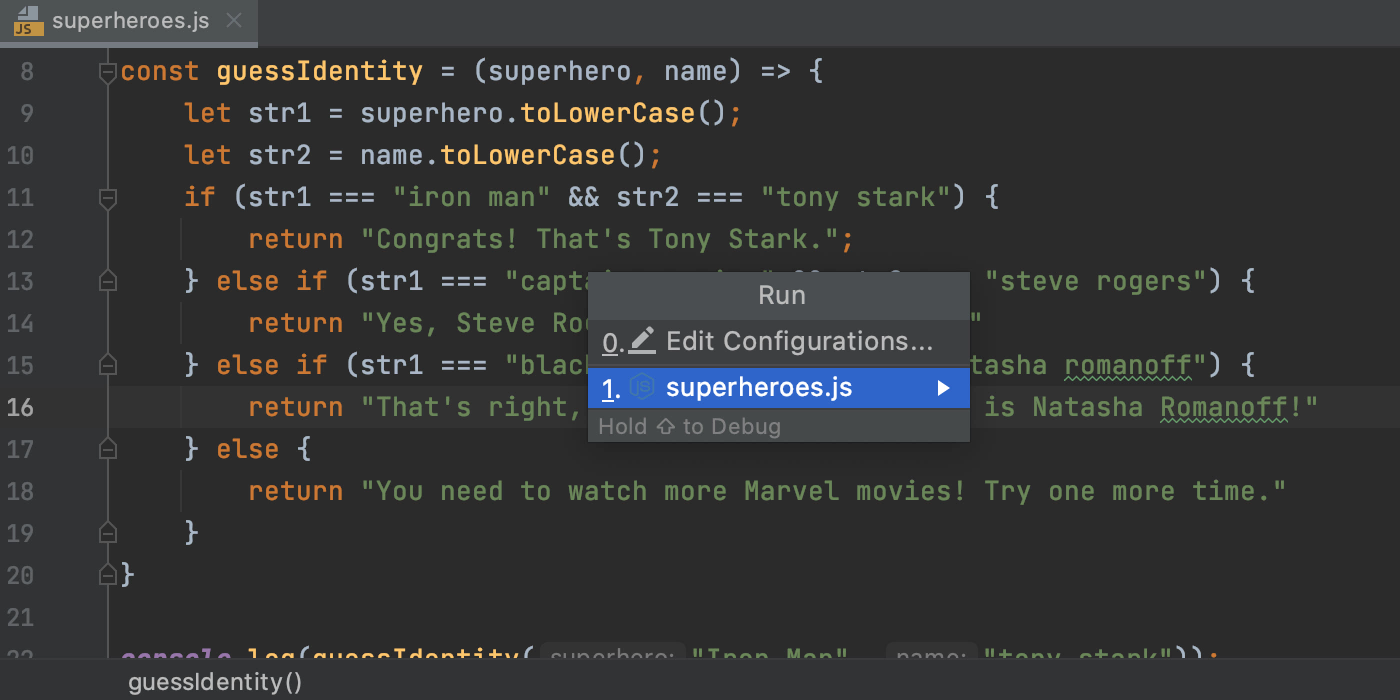
Ausführen: ⌃⌥R / Alt+Umschalt+F10
Der schnellste Weg, eine Run-Konfiguration in Ihrem Projekt auszuführen, besteht darin, ⌃⌥R (macOS) bzw. Alt+Umschalt+F10 (Windows/Linux) zu drücken und eine Konfiguration aus der Popup-Liste auszuwählen.

Tipp: Wenn Sie nach dem Auswählen der Run-Konfiguration ⇧ / Umschalt gedrückt halten, während Sie ↵ / Enter drücken, wird statt dem einfachen Ausführen eine Debugging-Sitzung gestartet.
Live-Vorlage erweitern: ⇥ / Tab
Live-Vorlagen sparen Ihnen eine Menge Zeit. Sie geben eine kurze Abkürzung ein und drücken dann ⇥ / Tab, um die Vorlage in Ihren Code einzufügen. WebStorm unterstützt auch Emmet-Kürzel für HTML und CSS, die ebenfalls mit ⇥ / Tab erweitert werden.

Durch nochmaliges Drücken von ⇥ / Tab können Sie innerhalb der Vorlage von einem Variablen-Platzhalter zum nächsten springen.

WebStorm enthält eine große Sammlung von Live-Vorlagen, darunter auch Postfix-Vorlagen. Sie haben sogar die Möglichkeit, eigene Vorlagen zu definieren. Weitere Informationen zum Arbeiten mit Live-Vorlagen finden Sie in diesem Blogbeitrag.
Mehrere Einfügemarken: ⌥+Klick / Alt+Klick
Die sehr beliebte Funktion der Mehrfacheingabe durch mehrere Einfügemarken ist auch in WebStorm verfügbar. Um Einfügemarken hinzuzufügen oder zu entfernen, halten Sie ⌥ / Alt gedrückt und klicken Sie auf die nächste Eingabestelle, um diese Stellen gleichzeitig bearbeiten zu können.

Weitere Informationen zum Arbeiten mit mehreren Einfügemarken finden Sie in unserer Dokumentation.
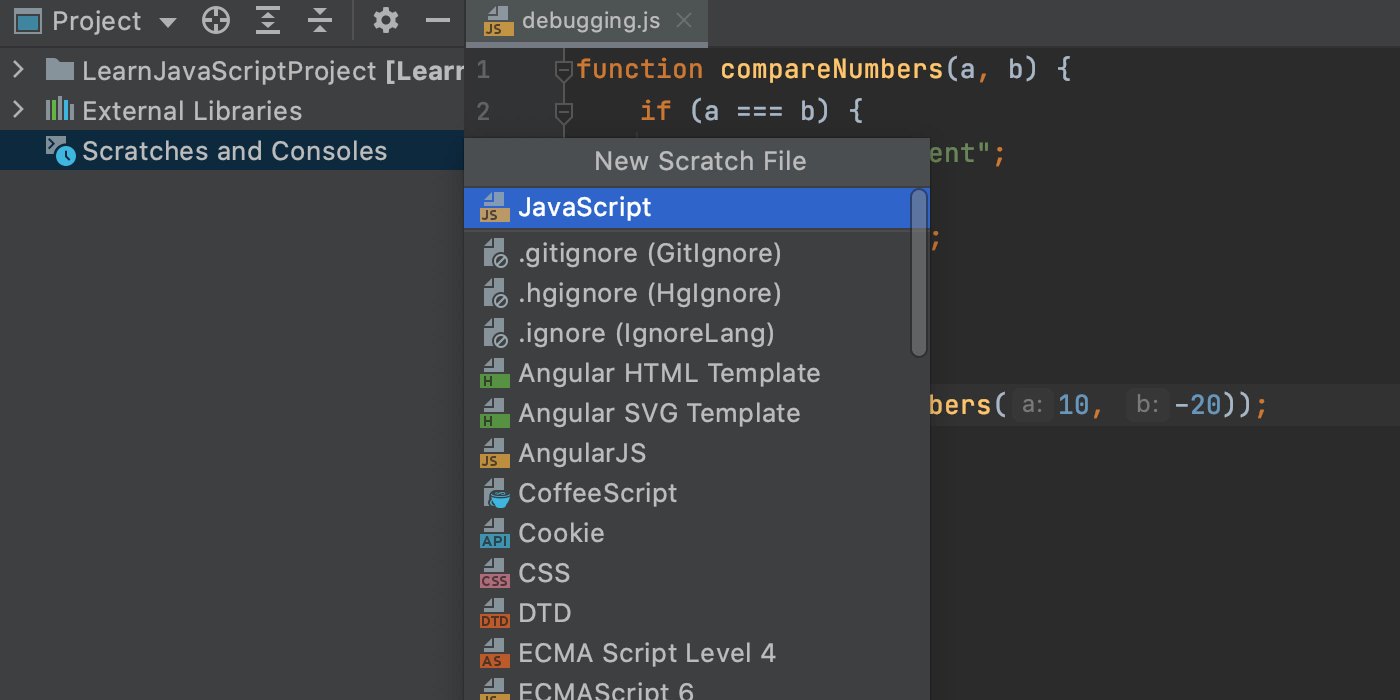
Scratch-Datei: ⇧⌘N / Strg+Alt+Umschalt+Einfg
Mit Scratch-Dateien können Sie während der Arbeit in der IDE schnell ein Codebeispiel erstellen oder sich Notizen machen – ohne Ihre Projektdateien zu verändern. Scratch-Dateien werden in der IDE gespeichert und können von jedem Projekt aus aufgerufen werden.

Weitere Tastenkürzel kennenlernen
Möchten Sie noch mehr darüber erfahren, was WebStorm zu bieten hat? Weitere Tastenkombinationen finden Sie in der Tastenkürzel-Referenz unter Help | Keymap Reference im Hauptmenü der IDE oder auf unserer Website.
Alternativ können Sie auch Preferences / Settings | Keymap aufrufen oder einfach die ersten Buchstaben eines Aktionsnamens im Search Everywhere-Feld eingeben.

Wir hoffen, dass Ihnen diese Tastenkürzel viel Zeit ersparen werden. Welches ist Ihr Lieblingskürzel? Teilen Sie es uns unten in den Kommentaren mit!
Ihr WebStorm-Team
Subscribe to WebStorm Blog updates


