WebStorm 2021.3: viele JavaScript-Verbesserungen, Remote-Entwicklung und bessere HTML-Completion
WebStorm 2021.3 ist da – unser letztes großes Update in diesem Jahr! Wir haben zahlreiche lang erwartete Verbesserungen für Sie, darunter Unterstützung für Remote-Entwicklung, verbesserte HTML-Completion, eine überarbeitete Deno-Integration und mehr.

Wenn Sie nur ein paar Minuten Zeit haben, um die Neuerungen in WebStorm 2021.3 kennenzulernen, sehen Sie sich dieses Video an, in dem unser Developer Advocate Paul Everitt Ihnen die wichtigsten Änderungen vorstellt. Wenn Sie auch an den Details interessiert sind, lesen Sie einfach weiter!
Die neuen Funktionen und Verbesserungen fallen in diese Kategorien:
- JavaScript und TypeScript: Verbesserungen für die Arbeit mit Monorepos, schnellere Indizierung von JavaScript-Dateien, ein Quick-Fix zum Herunterladen von Remote-ES6-Modulen, Unterstützung für private Klassenmember nach ES2022 und mehr.
- Frameworks und Technologien: Einfachere Verwaltung von Projektabhängigkeiten, überarbeitetes Deno-Plugin, Unterstützung für Angular 13, bessere HTML-Completion und mehr.
- Remote-Entwicklung: JetBrains Gateway für die Remote-Entwicklung, Updates für Remote-Node.js-Interpreter und Proxy-Unterstützung für SSH-Verbindungen.
- Docker: Verbesserter Verbindungsprozess, neue Clean up-Aktion, Minikube-Integration, Compose-V2-Unterstützung und mehr.
- Benutzererfahrung: Teilbares Run-Toolfenster, neues Bookmarks-Toolfenster, ML-basierte Suche nach Aktionen in Search Everywhere und mehr.
- Versionsverwaltung: Neu strukturierte VCS-Einstellungen, verbesserter Workflow für das Pushen von Commits, neues Changes-Toolfenster und mehr.
JavaScript und TypeScript
Verbesserte Unterstützung für Monorepos
Wir haben eine Reihe von Verbesserungen für die Arbeit mit Monorepos eingeführt. Die wichtigste Änderung: Automatisch hinzugefügte Importe respektieren nun die Projektstruktur, indem sie jeden Ordner im Projekt mit einer package.json-Datei als separates Paket behandeln.
Schnellere Indizierung von JavaScript-Dateien
Uns ist bewusst, dass die Performance von WebStorm in einigen Situationen nicht optimal ist, und wir arbeiten kontinuierlich daran, dies zu verbessern. Leistungsbezogene Änderungen fallen ja oft kaum auf, wenn Sie nicht gerade einen Timer oder CPU-Profiler mitlaufen lassen. In dieser Version hingegen ist es uns gelungen, deutlichere Ergebnisse zu erzielen und die Indizierungszeiten von JavaScript-Dateien um 20% zu verkürzen.
Dadurch sollten Sie beim Öffnen eines neuen Projekts oder nach einem größeren Git-Update schneller mit der Arbeit beginnen können. Bitte beachten Sie, dass die Änderung weniger ins Gewicht fällt, wenn Ihr Projekt hauptsächlich aus TypeScript-Dateien oder anderen Dateitypen besteht.
URL-Unterstützung in Importanweisungen
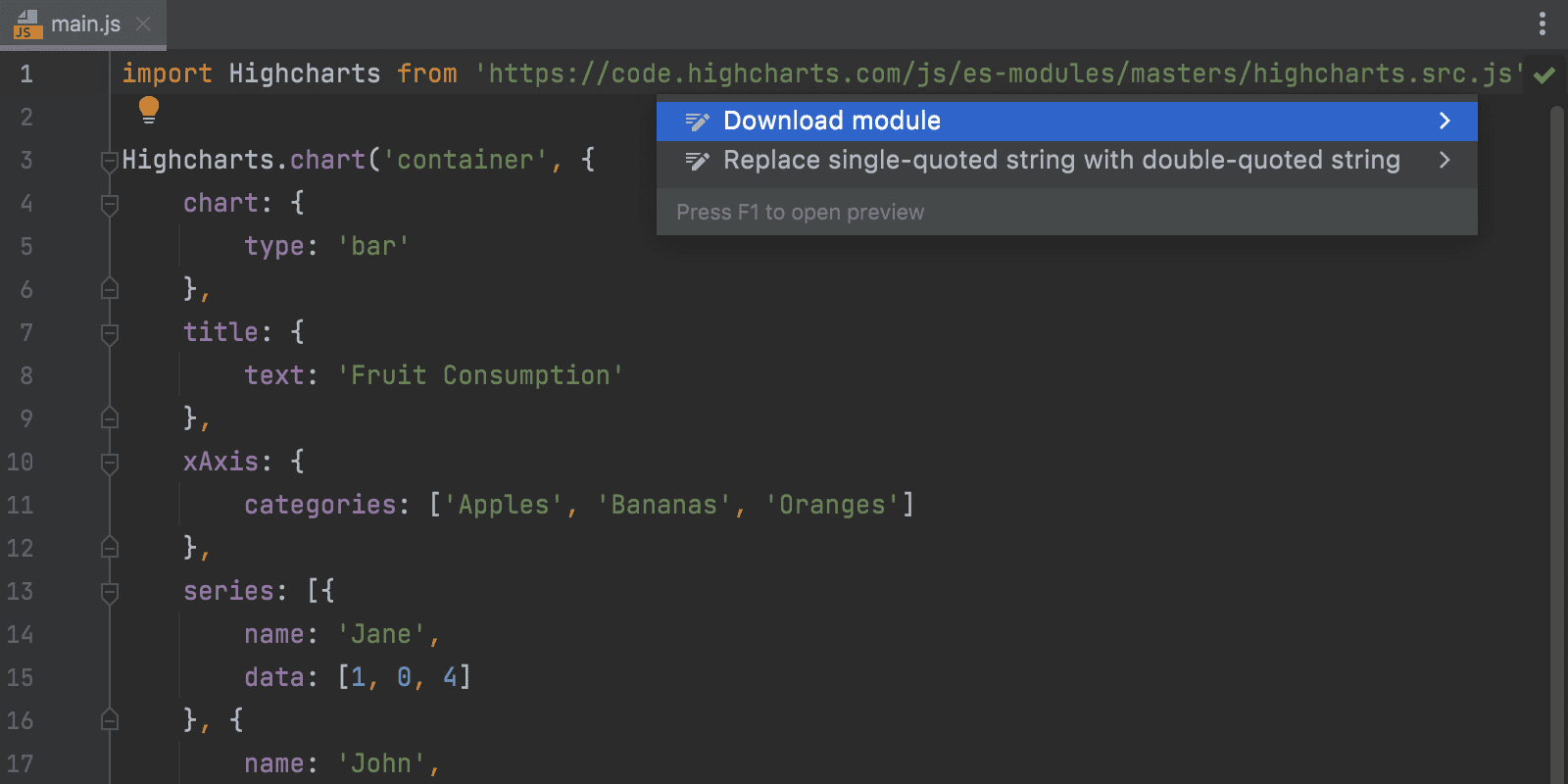
Um Remote-ES6-Module herunterzuladen, können Sie ab v2021.3 in ES6-Dateien einen Quick-Fix auf den Importpfad anwenden. Das Modul wird mit allen Abhängigkeiten heruntergeladen und als Projektbibliothek verknüpft. Dies funktioniert genauso wie im Browser. Um die Funktion auszuprobieren, legen Sie die Einfügemarke auf den Importpfad, drücken Sie ⌥⏎ / Alt+Enter und wählen Sie Download module.

Refactoring-Unterstützung für private Klassenmember nach ES2022
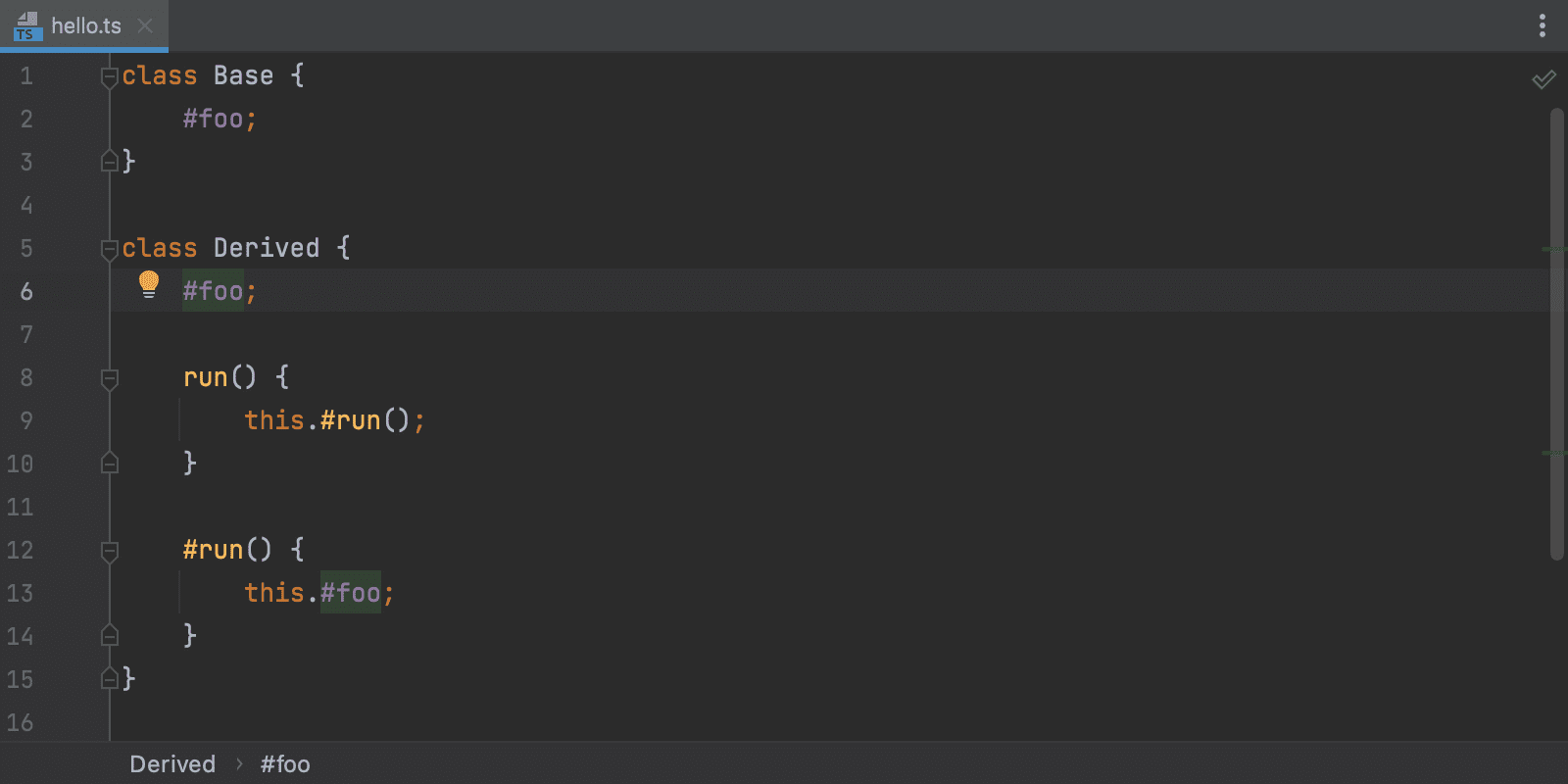
WebStorm unterstützt private Felder bereits seit 2018. Diese Unterstützung basierte jedoch auf dem alten TC39-Proposal, von dem der Standard seitdem abgewichen ist. Um dem Standard zu entsprechen, haben wir die bestehende Unterstützung von Grund auf überarbeitet, und WebStorm 2021.3 unterstützt jetzt private Klassenmember gemäß ES2022. Wenn Sie Feldern, Eigenschaftszugriffen oder Methoden private Namen geben, die mit # beginnen, sollte alles wie erwartet funktionieren. So funktioniert beispielsweise das Rename-Refactoring in v2021.3:

Neue Intentions für die Codestrukturierung
Zwei neue Intentions helfen Ihnen beim Strukturieren Ihres Codes in WebStorm 2021.3.
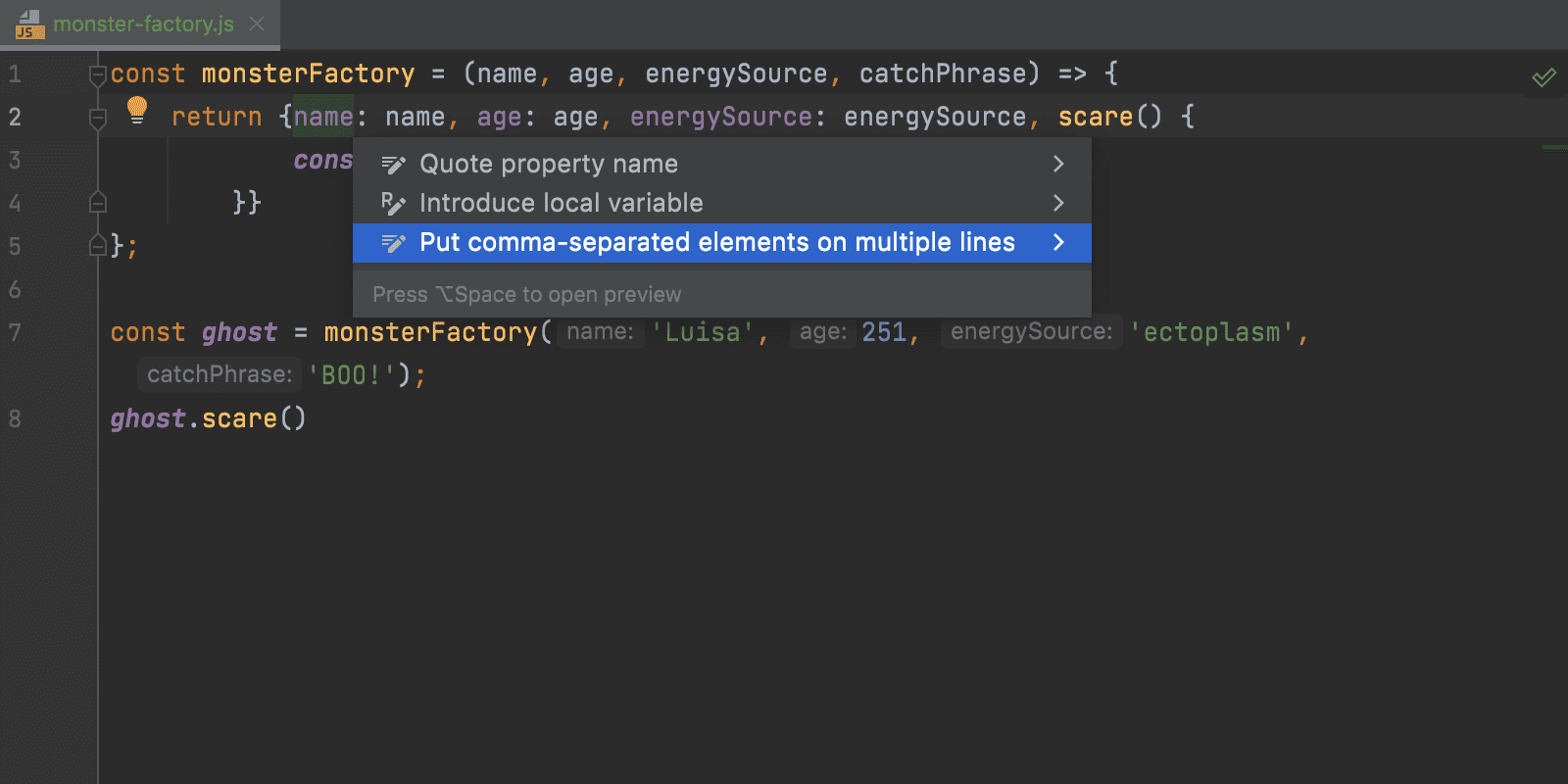
Sie können jetzt mit minimalem Aufwand eine kommagetrennte Liste von Elementen auf mehrere Zeilen aufteilen oder in eine Zeile bringen. Die neue Intention funktioniert für Array- und Objektliterale, Parameter- und Argumentlisten, XML-, HTML- und JSX-Attribute und weitere ähnliche Elemente.
Um die Intention auszuprobieren, legen Sie die Einfügemarke auf die Liste, die Sie neu strukturieren möchten und drücken Sie ⌥⏎ / Alt+Enter. Wählen Sie dann Put comma-separated elements on one line bzw. Put comma-separated elements on multiple lines aus. Bei XML, HTML und JSX sind diese Aktionen etwas anders formuliert: Put attributes on separate lines bzw. Put attributes on one line.

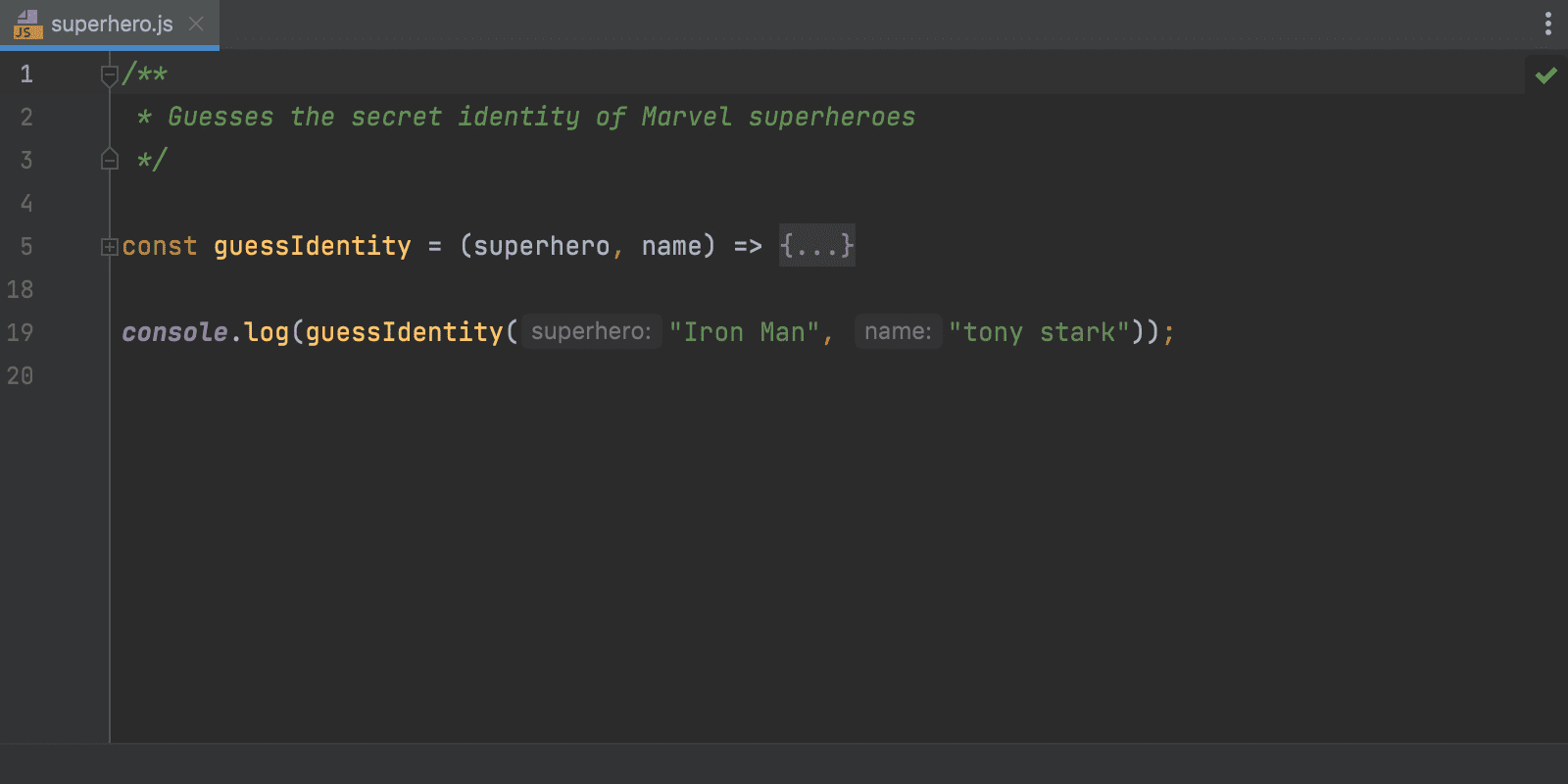
Die zweite neue Intention bezieht sich auf JSDoc-Kommentare. WebStorm hilft Ihnen jetzt, ein- oder mehrzeilige Kommentare mit einem Klick durch JSDoc-Kommentare zu ersetzen. Auf die verfügbaren Kontextaktionen können Sie wie gewohnt mit ⌥⏎ / Alt+Enter zugreifen.

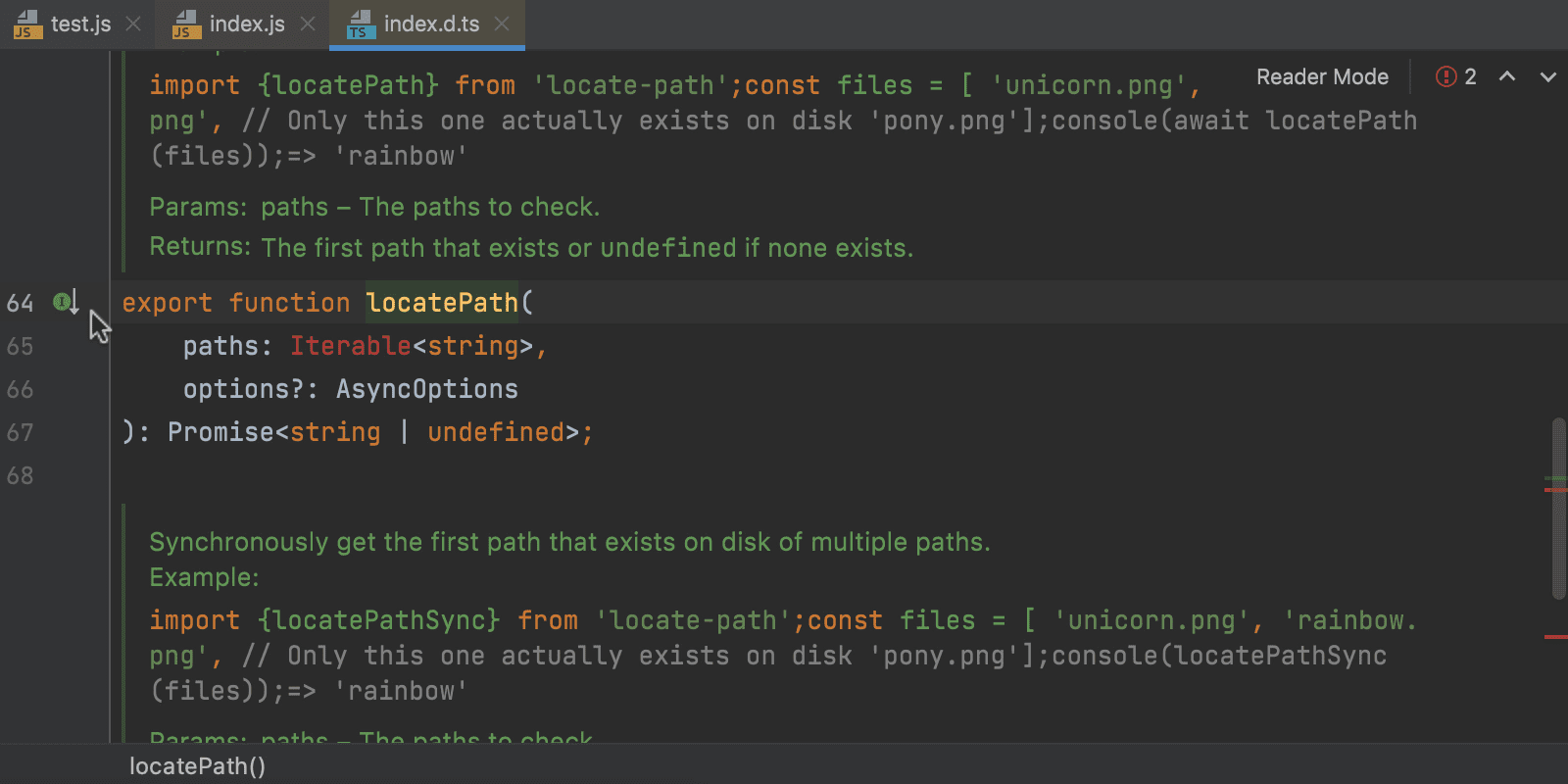
Bessere Zuordnung zwischen .js- und .d.ts-Dateien
Eine weitere Verbesserung in dieser Version betrifft .js– und .d.ts-Dateien. Wir haben die Zuordnung zwischen diesen beiden Dateitypen verbessert und durch Randleistensymbole die Navigation zwischen ihnen vereinfacht. Weitere Details zu den Änderungen finden Sie in diesem Blogbeitrag.

Frameworks und Technologien
Neue Inspektion zum Aktualisieren von Abhängigkeiten
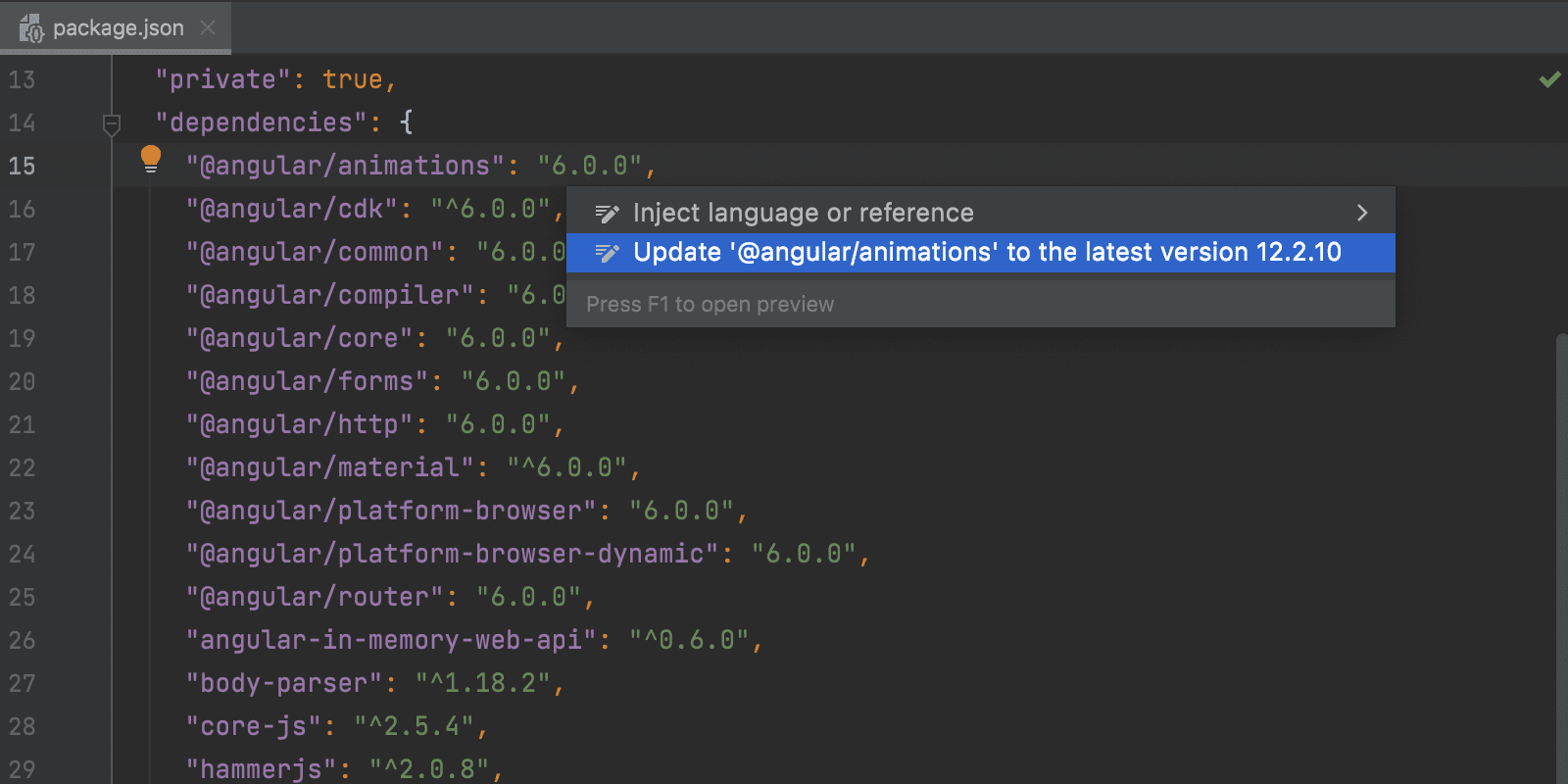
Im Lauf der Jahre haben wir verschiedene Funktionen hinzugefügt, um Ihnen zu helfen, Pakete aus der package.json-Datei hinzuzufügen und zu aktualisieren und relevante Informationen zu diesen Paketen abzurufen. In dieser Version haben wir einige Änderungen vorgenommen, die Ihnen die Verwaltung von Projektabhängigkeiten weiter erleichtern.
Sie können jetzt npm-Pakete direkt im Editor auf die neueste Version aktualisieren. Öffnen Sie die Datei package.json, legen Sie die Einfügemarke auf die Paketversion, die Sie aktualisieren möchten, drücken Sie ⌥⏎ / Alt+Enter und wählen Sie dann Update ‘Paketname’ to the latest version. Wenn Sie mit der Maus über die Paketversion fahren, wird außerdem ein Quick-Fix angezeigt.

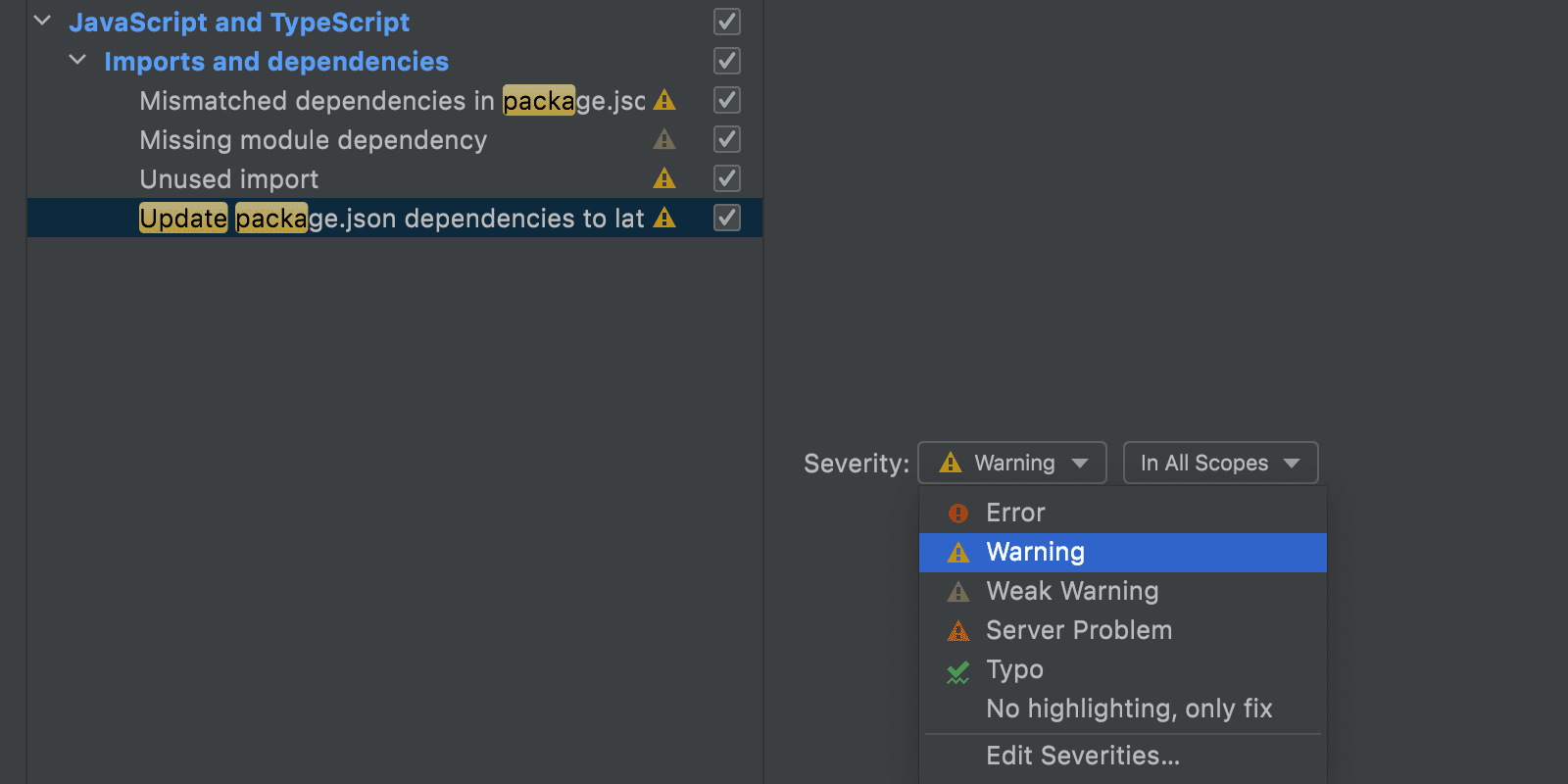
Standardmäßig bietet die neue Inspektion nur einen Quick-Fix, ohne veraltete Pakete in irgendeiner Weise hervorzuheben. Wenn Sie sich deutliche Hinweise wünschen, können Sie die Severity-Stufe der Inspektion unter Preferences / Settings | Editor | Inspections ändern – suchen Sie nach dem Eintrag Update package.json dependencies.

Bisher konnten Sie in WebStorm Ihre Pakete im entsprechenden Abschnitt unter Preferences / Settings | Languages und Frameworks | Node.js and NPM verwalten. Da diese Art der Paketverwaltung kaum genutzt wurde, haben wir uns entschieden, diesen Abschnitt zu entfernen und mit der oben beschriebenen neuen Inspektion eine einfachere Methode für diese Aufgabe einzuführen.
Zu guter Letzt haben wir unter Preferences / Settings den Abschnitt Node.js and NPM in Node.js umbenannt, um Verwirrung zu vermeiden. Wie zuvor können Sie dort einen Node-Interpreter und den Paketmanager Ihrer Wahl auswählen: npm, pnpm oder Yarn.

Überarbeitete Deno-Integration
Letztes Jahr haben wir Unterstützung für Deno in WebStorm eingeführt. Diese Unterstützung basierte auf der Integration von WebStorm mit dem TypeScript-Service sowie auf dem Plugin typescript-deno. Diese Implementierung hatte mehrere Nachteile und funktionierte in letzter Zeit nicht zuverlässig. Aus diesem Grund haben wir die Unterstützung komplett überarbeitet und auf Deno LSP umgestellt. Wir haben auch eine Reihe bekannter Probleme behoben. Mehr zu den wichtigsten diesbezüglichen Änderungen erfahren Sie hier.
Weitere Informationen zum Arbeiten mit Deno finden Sie in diesem Blogbeitrag. Dieser enthält bereits Informationen zu den jüngsten Änderungen.
Unterstützung für Angular 13
Eine der dringendsten Herausforderungen, die wir in dieser Version gelöst haben, ist die Unterstützung für Angular 13. Änderungen am Angular Package Format hatten dazu geführt, dass die Unterstützung nicht funktionierte. WebStorm 2021.3 berücksichtigt diese Änderungen und unterstützt die neue Angular-Version.
Verbesserte HTML-Completion
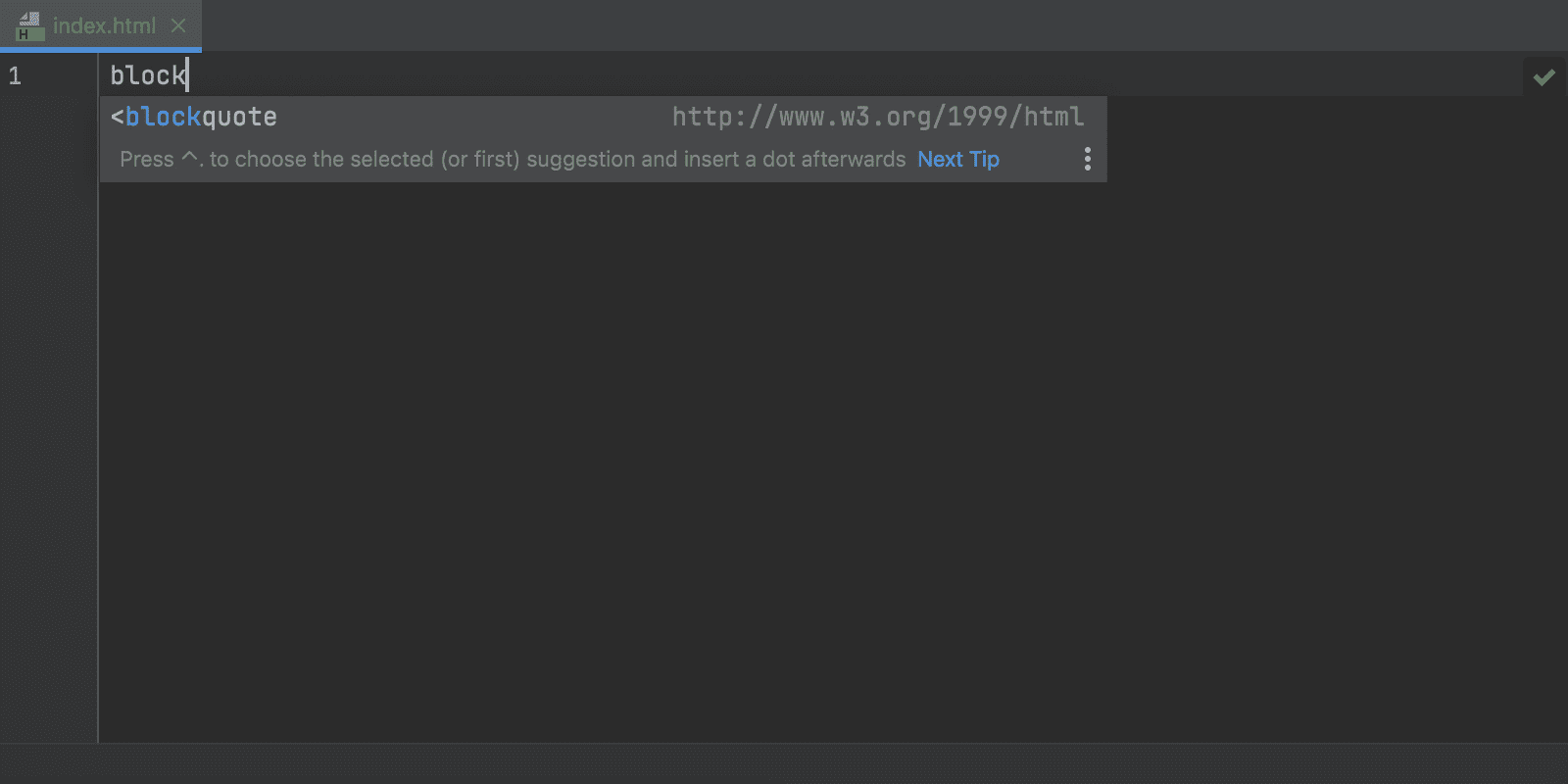
Wir haben die Funktionsweise der HTML-Completion verbessert. Wenn Sie jetzt im Editor einen Tag-Namen oder eine Abkürzung eingeben oder die Code-Completion explizit aufrufen, zeigt WebStorm sofort relevante Vorschläge an. Bisher wurden die Vorschläge nur angezeigt, nachdem Sie das <-Zeichen eingegeben haben. Wir haben erkannt, dass dies für diejenigen unter Ihnen, die nicht an die Eingabe von < und > gewöhnt sind oder Emmet nicht kennen, nicht sehr angenehm war.

Außerdem sollte die Code-Completion für Zeichenentitäten jetzt besser funktionieren.
Typprüfung für Vue- und React-Eigenschaften
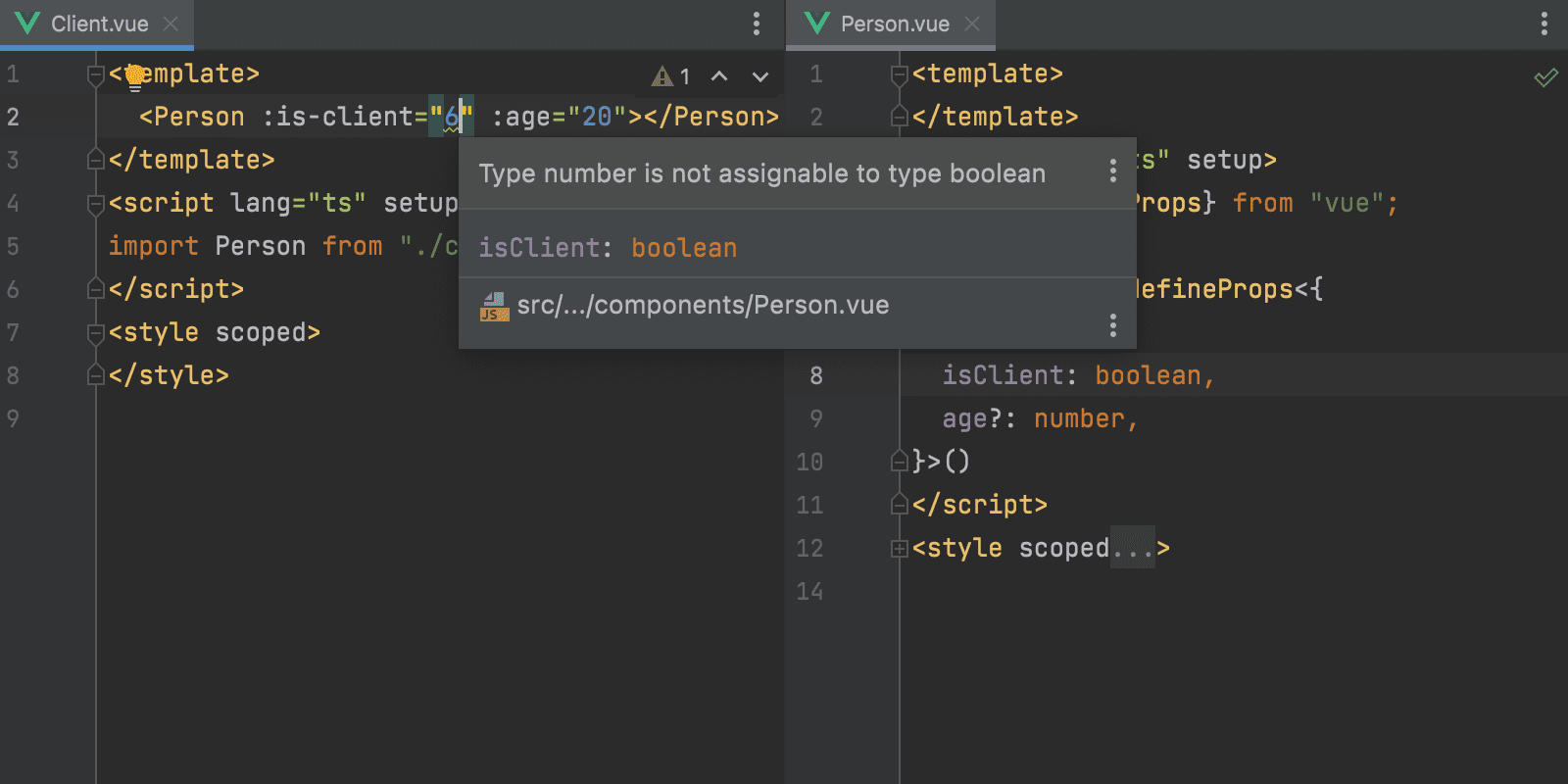
Zwischen den Releases 2021.2 und 2021.3 haben wir eine Reihe lang erwarteter Fixes für Vue umgesetzt, darunter die Unterstützung für script setup. In dieser Version haben wir eine weitere nützliche Verbesserung eingeführt: WebStorm 2021.3 unterstützt die TypeScript-Typprüfung in Vue-Vorlagen. Die IDE warnt Sie, wenn in einem Ausdruck, der an eine Eigenschaft gebunden ist, der falsche Typ verwendet wird.

Dies funktioniert auch bei React-Attributen.
Neue Funktionen im HTTP-Client
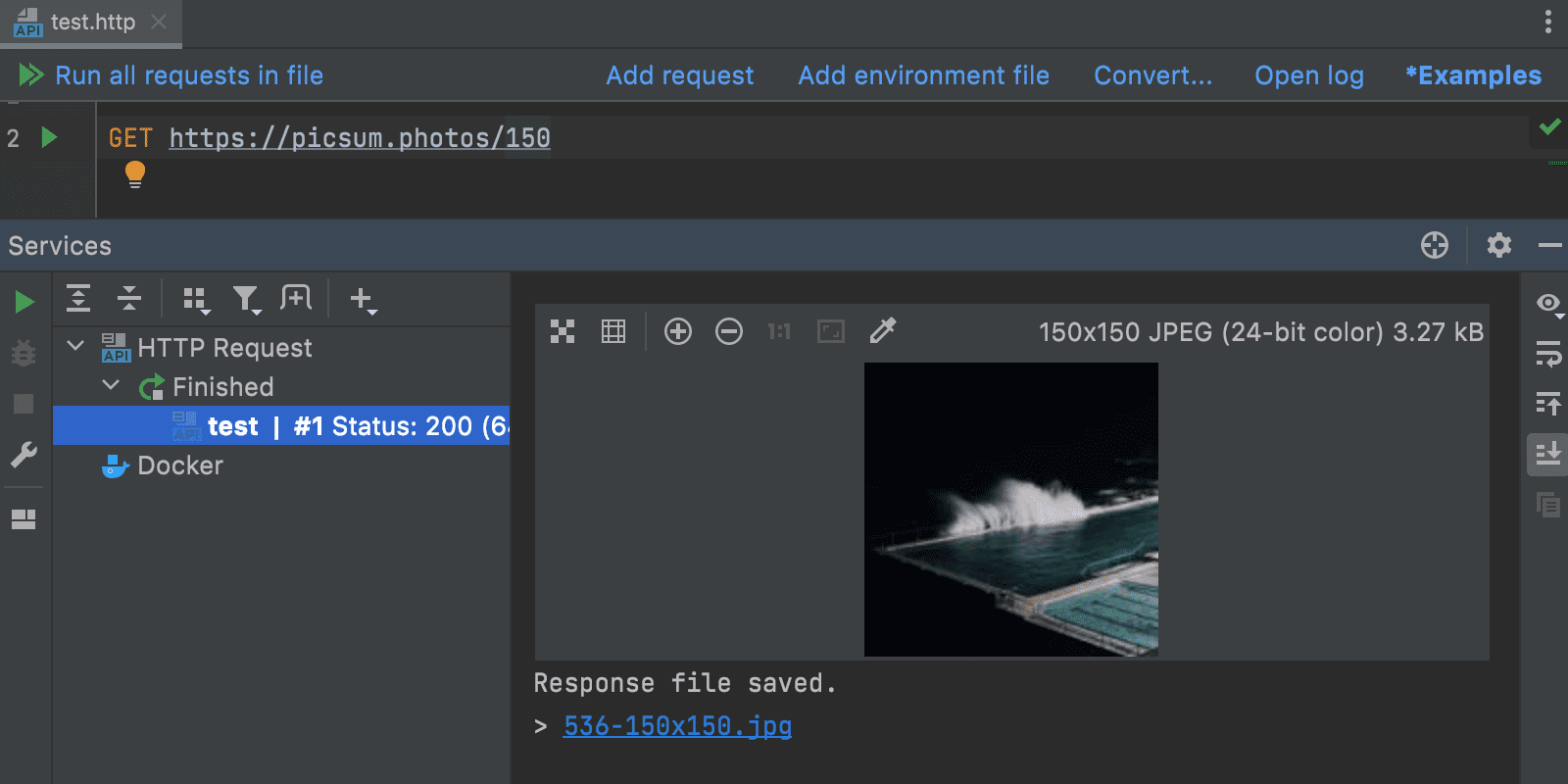
In dieser Version haben wir den integrierten HTTP-Client von WebStorm erheblich verbessert. Wir haben viele neue Funktionen hinzugefügt: Der Client unterstützt jetzt binäre Antworten, die Ausgabeumleitung in eine benutzerdefinierte Datei oder ein benutzerdefiniertes Verzeichnis, Text- und JSON-Streams sowie HTTP-Anfrage-IDs.

Lesen Sie diesen Blogbeitrag, um einen genaueren Überblick über die Neuerungen zu erhalten.
Remote-Entwicklung
Remote-Ausführung von WebStorm
Dies ist eines der größten und am sehnlichsten erwarteten Updates in dieser Version: WebStorm unterstützt jetzt Remote-Entwicklungsworkflows! Sie können eine Verbindung zu einem Remote-Rechner herstellen, auf dem ein IDE-Backend ausgeführt wird. Das Projekt auf dem Remote-System kann genauso einfach bearbeitet werden, als würde es sich auf Ihrem lokalen System befinden. Wir hoffen, Ihnen mit dieser Neuerung noch mehr Produktivität und Flexibilität zu bieten und gleichzeitig ein sicheres Arbeiten zu ermöglichen, ganz unabhängig davon, wo Sie sich gerade befinden.
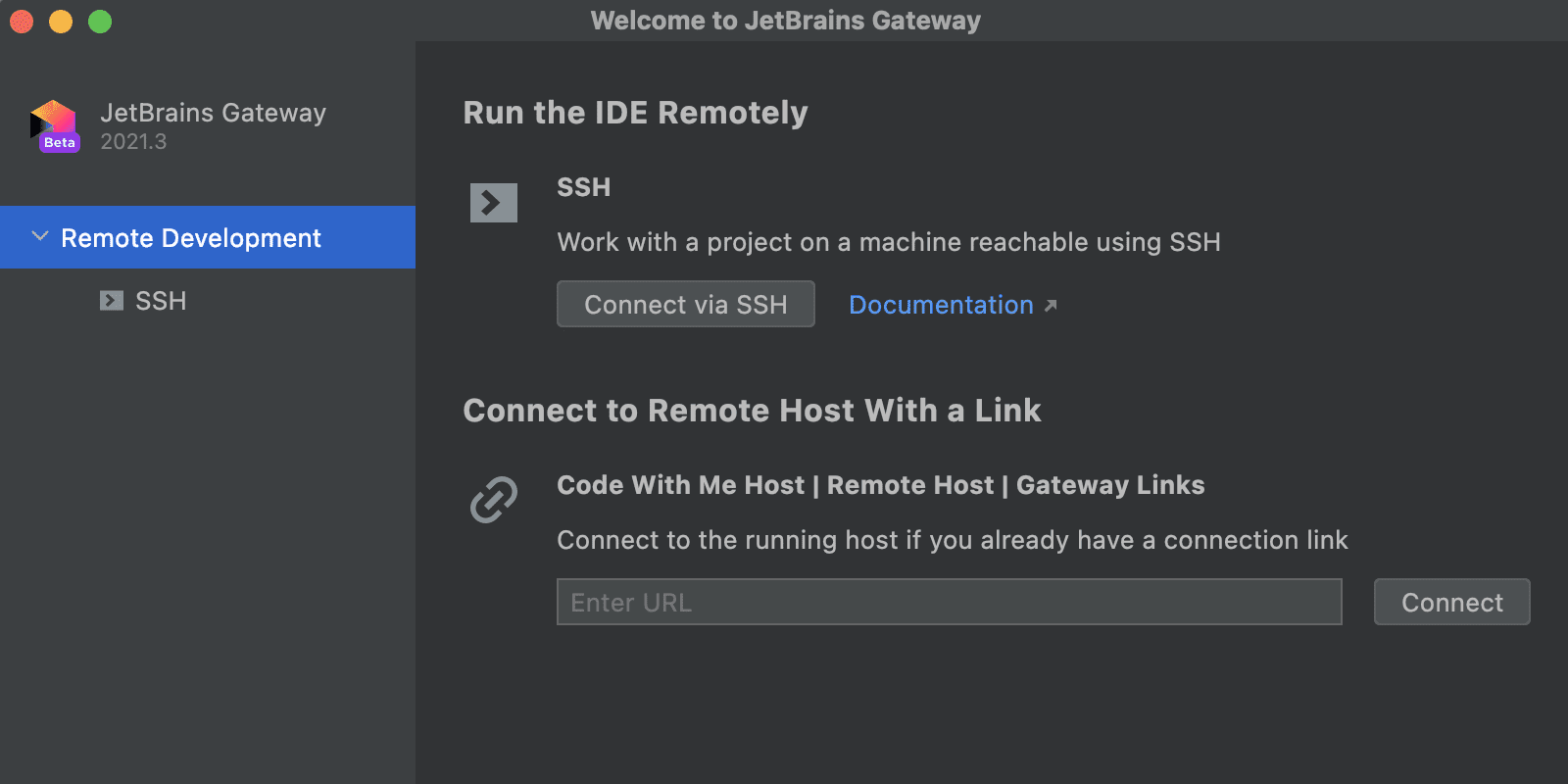
Die Unterstützung für Remote-Entwicklungsworkflows wird durch unsere neue Anwendung JetBrains Gateway bereitgestellt. Diese ermöglicht den Zugriff auf alle Ihre Remote-Backends, ohne dass Sie eine IDE auf Ihrem lokalen Computer installieren müssen. Sie können die neueste Version von JetBrains Gateway von unserer Website herunterladen. Danach werden Sie von diesem Bildschirm begrüßt:

Weitere Informationen zum Einstieg finden Sie in der Dokumentation.
Bitte beachten Sie, dass sich die Remote-Entwicklung noch in der Betaphase befindet und weiterhin aktiv verbessert wird. Bitte probieren Sie die neue Funktionalität aus und teilen Sie uns Ihre Meinung mit. Sie können uns Ihr Feedback oder Ihre Fehlermeldungen hier zukommen lassen.
Entwicklung mit einem remote installierten Node.js
In dieser Version haben wir einige wichtige Verbesserungen eingeführt, um eine Docker-Installation von Node.js zu unterstützen, die von den WebStorm-Integrationen mit JavaScript-Tools verwendet wird. Sie können jetzt Remote-Node.js-Interpreter mit ESLint, Mocha, Jest, npm, pnpm und yarn verwenden.
Die Unterstützung von Remote-Node.js-Interpretern war für ESLint bereits seit v2021.2 als experimentelle Funktion verfügbar. Ab sofort ist sie standardmäßig aktiviert.
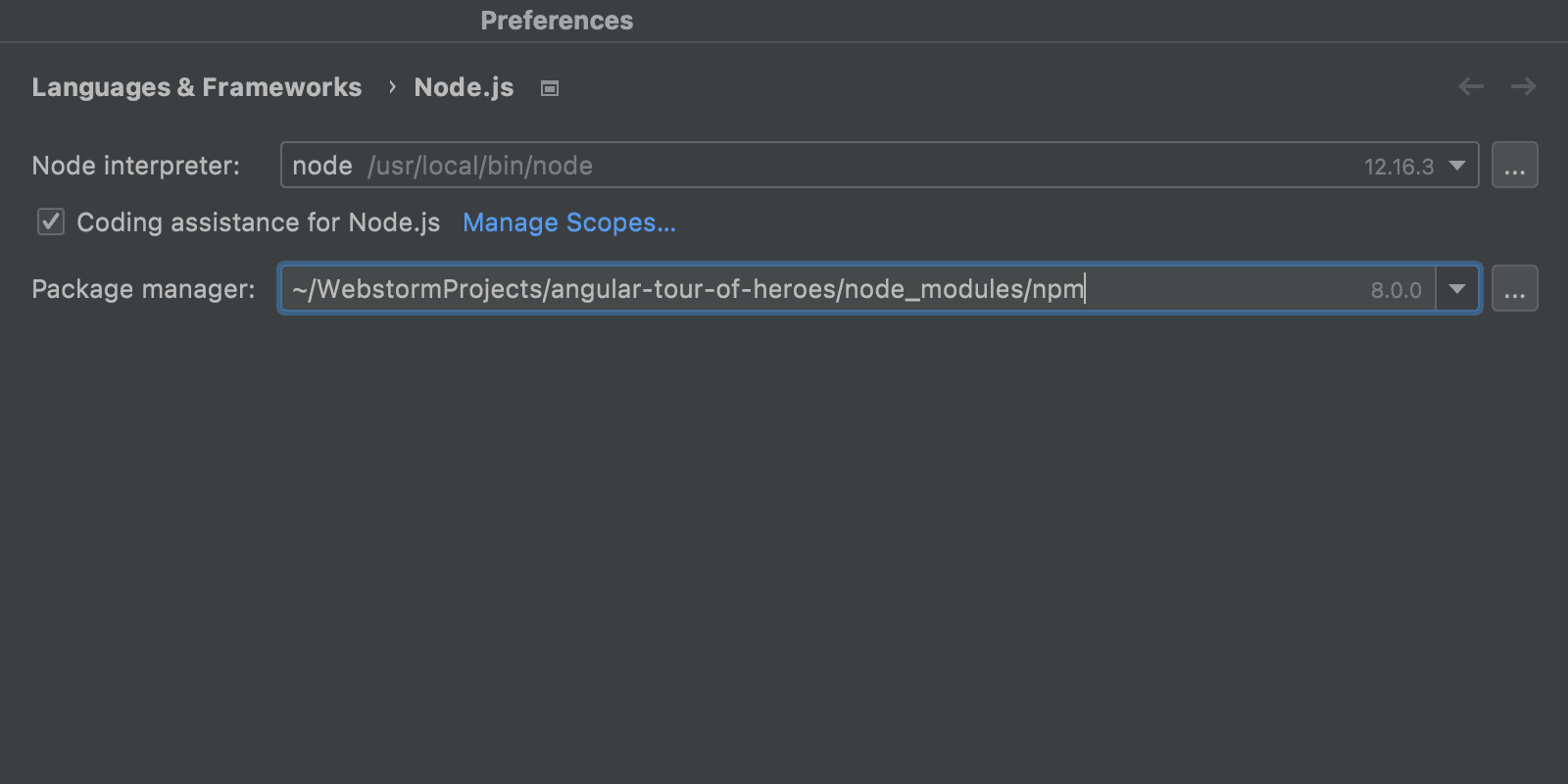
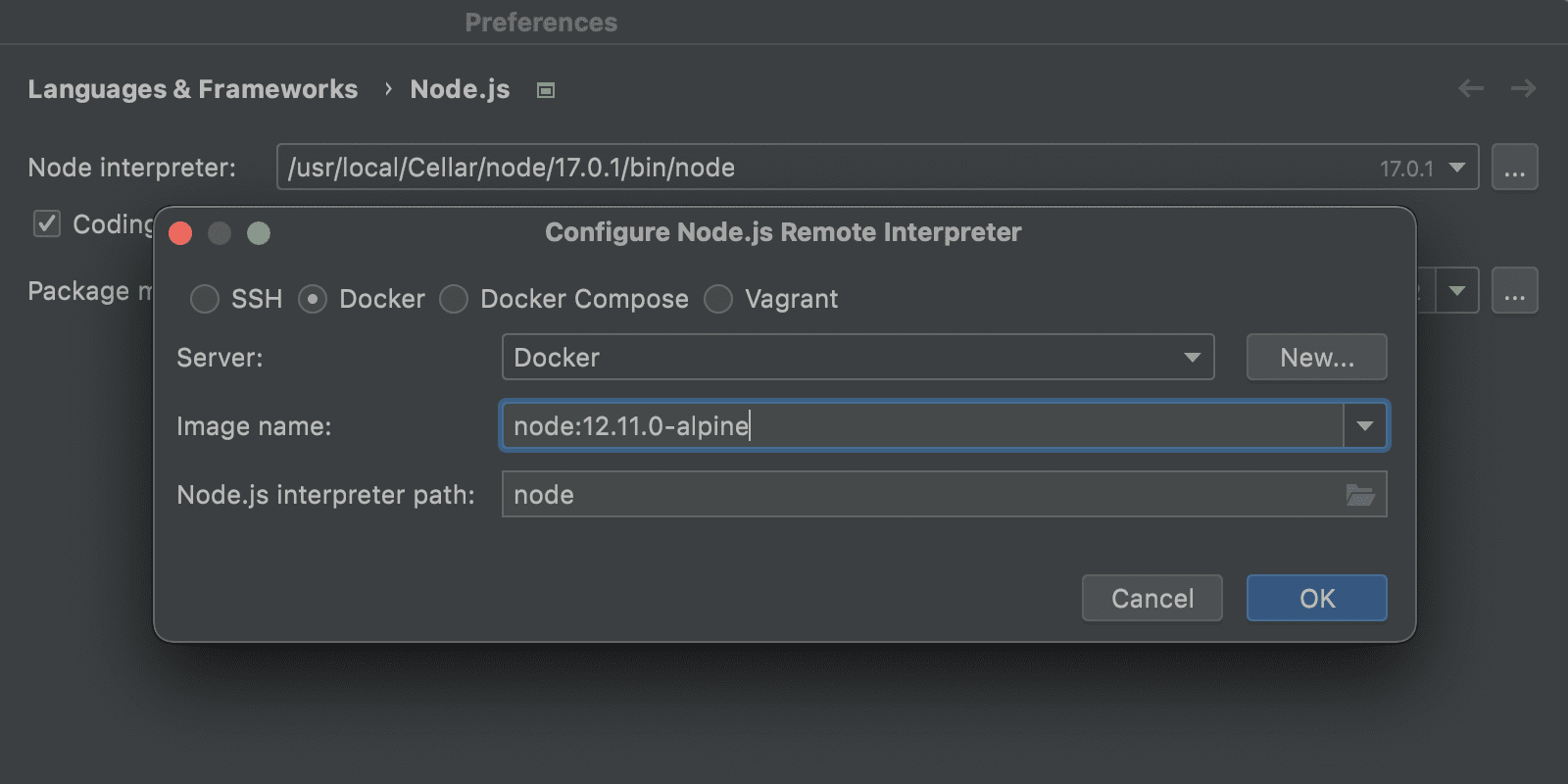
Um die neue Funktion auszuprobieren, fügen Sie zunächst einen Remote-Node.js-Interpreter hinzu: Öffnen Sie unter Preferences / Settings | Languages & Frameworks | Node.js die Dropdown-Liste des Feldes Node interpreter und klicken Sie auf Add. Wählen Sie dann Add Remote… und geben Sie im angezeigten Dialogfeld eines der vorhandenen Docker-Images an.

Gehen Sie dann zu Preferences / Settings zurück und stellen Sie sicher, dass im Feld Package manager der richtige Pfad zum Installationsordner eines Paketmanagers in Ihrem Docker-Image angegeben ist.
Anschließend können Sie zum Editor zurückkehren und mit Node.js und Ihrem Paketmanager die Projektabhängigkeiten in Docker installieren. Ab diesem Punkt sollten Sie genauso weiterarbeiten können, als ob Node.js lokal installiert wäre. Wenn Sie beispielsweise eine JavaScript-Datei mit ESLint analysieren möchten, öffnen Sie diese Datei im Editor. Die Fehler sollten automatisch hervorgehoben werden.
Wir haben außerdem die Unterstützung von Remote-Node.js-Interpretern auf Mocha-, Jest-, npm-, pnpm- und yarn-Skripte erweitert. Unter den folgenden Links finden Sie Anweisungen für jede der unterstützten Technologien:
Proxy-Unterstützung für SSH-Verbindungen
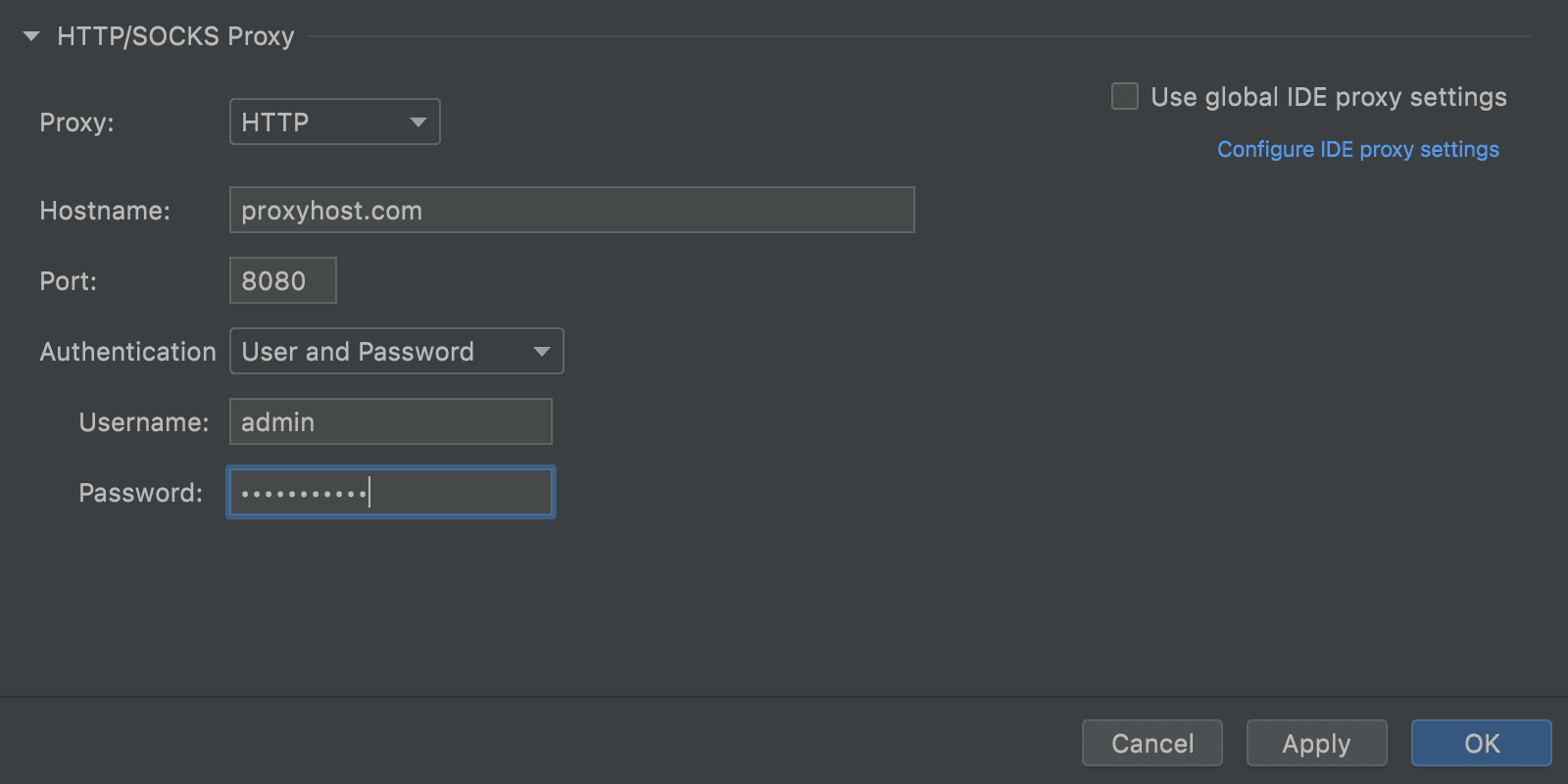
Sie können jetzt in Preferences / Settings | Tools | SSH Configurations unter SSH configuration einen HTTP- oder SOCKS-Proxyserver angeben.
Im neuen Abschnitt HTTP/SOCKS Proxy können Sie den Proxy-Typ auswählen, einen Hostnamen und einen Port festlegen und bei Bedarf Anmeldenamen und Passwort für die Authentifizierung angeben.

Sie haben auch die Möglichkeit, Ihre SSH-Proxy-Einstellungen mit den globalen IDE-Einstellungen zu synchronisieren. Aktivieren Sie dazu das Kontrollkästchen Use global IDE proxy settings.
Docker
Einfacherer Verbindungsaufbau
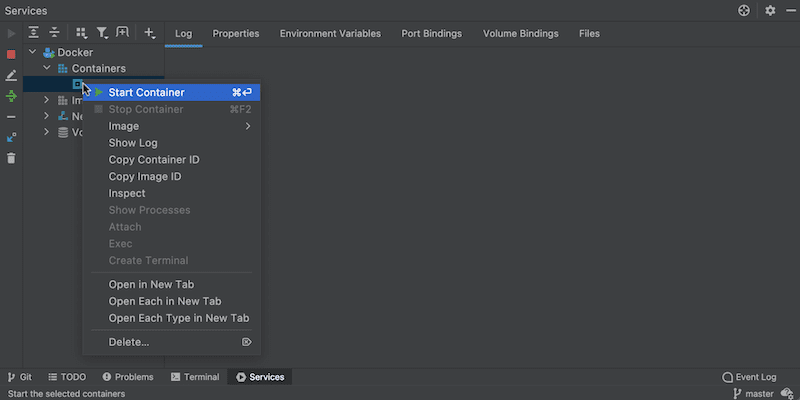
Sie können jetzt einfacher eine Verbindung zu Docker herstellen. Klicken Sie einfach auf den entsprechenden Knoten oder verwenden Sie die neue Tastenkombination ⌘⏎ auf macOS bzw. Strg+Enter auf Windows und Linux. Auch Aktion Start container ist über dieses Tastenkürzel zugänglich.

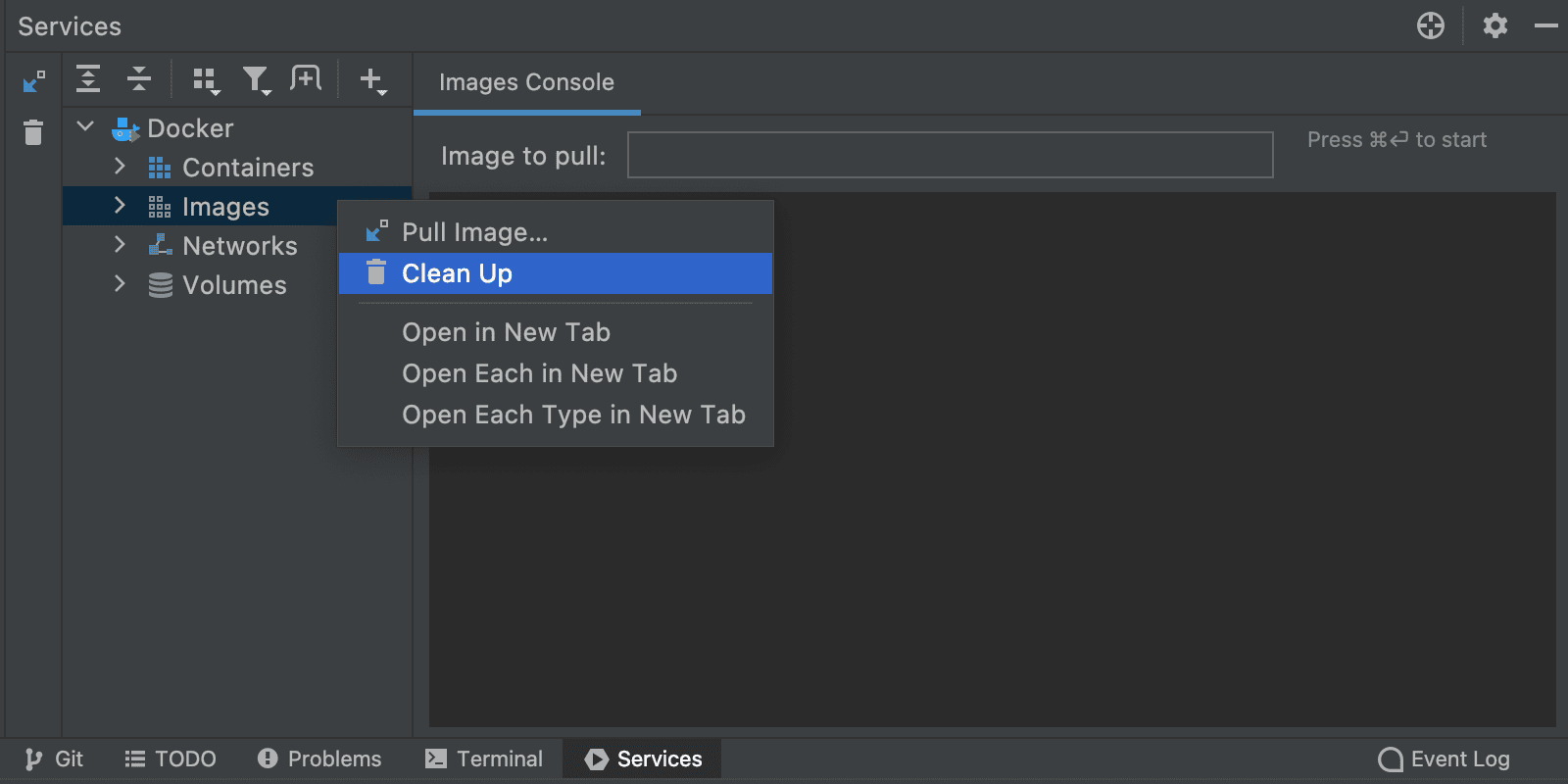
Neue Aktion Clean up
Die neue Aktion Clean up hat die gleiche Wirkung wie der Terminalbefehl prune. Wenn Sie auf die Knoten Networks, Volumes, Containers oder Images rechtsklicken und Clean up auswählen, löscht die IDE nicht verwendete Objekte. Sie können diese Aktion auch auf den Docker-Stammknoten anwenden, um alle nicht benötigten Objekte mit einem Klick zu entfernen.

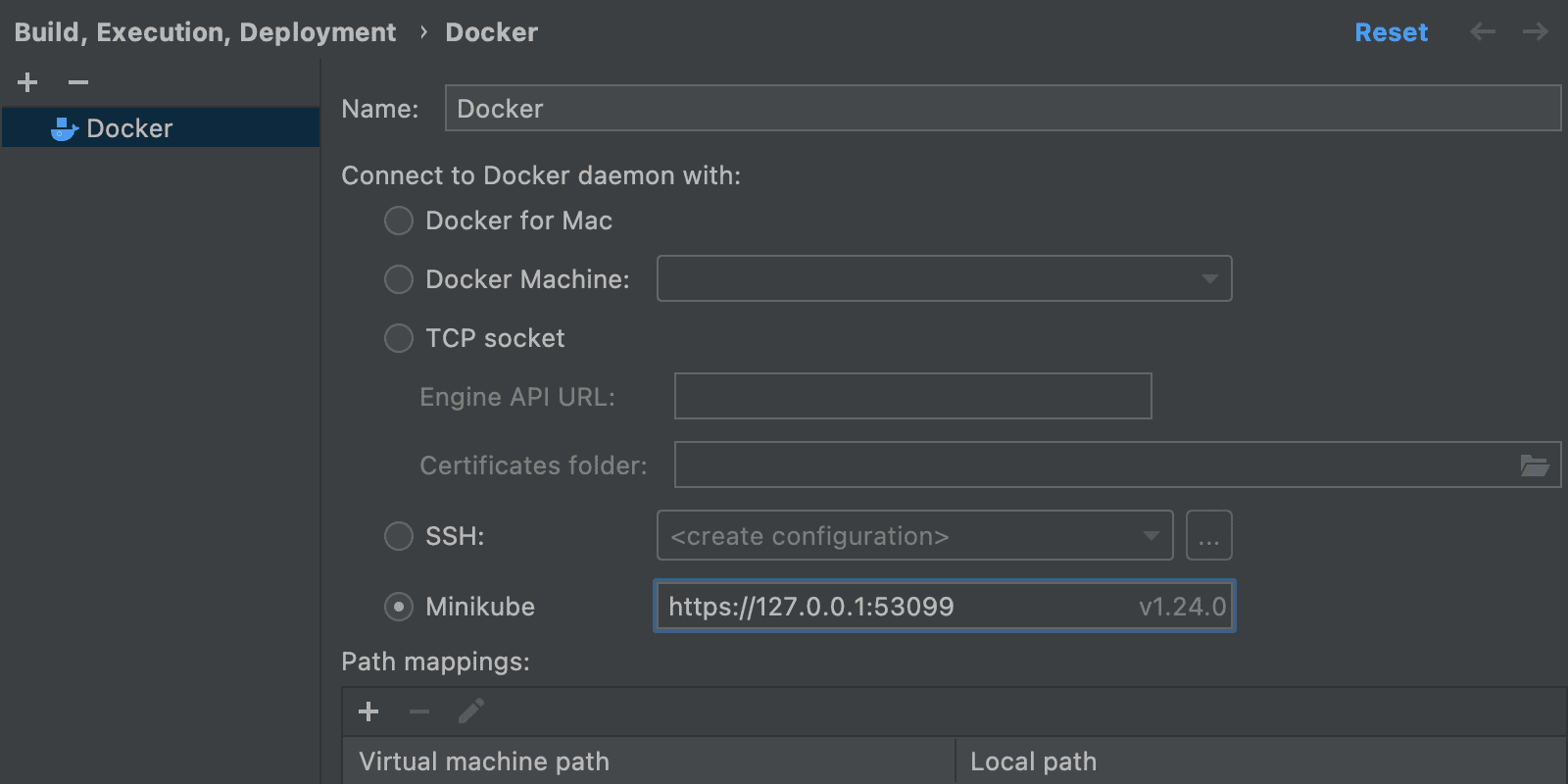
Docker-Verbindung aus Minikube
Sie können jetzt ganz einfach aus Minikube eine Verbindung zu einem Docker-Daemon herstellen. Aktivieren Sie dazu unter Preferences / Settings | Build, Execution, Deployment die Optionsschaltfläche Minikube. Im Feld daneben zeigt die IDE automatisch die docker-daemon-Umgebungen des erkannten Minikube an, zu denen Sie eine Verbindung herstellen können.

Unterstützung für Compose V2
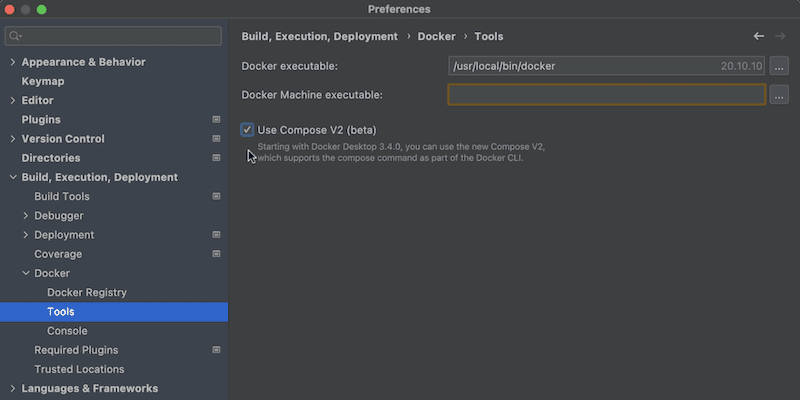
WebStorm unterstützt Compose V2. Dadurch können Sie Docker-Compose-Befehle als docker compose statt docker-compose (mit Bindestrich) ausführen.
Um diese Option einzuschalten, aktivieren Sie unter Preferences / Settings | Build, Execution, Deployment | Docker | Tools das Kontrollkästchen Use Compose V2.

Image-Ebenen
Image-Ebenen ermöglichen die Nachverfolgung aller Befehle, die auf Images angewendet werden. Um auf sie zuzugreifen, wählen Sie ein Image aus und gehen Sie zum Tab Layers. Wenn Sie dort einen Befehl auswählen, können Sie rechts auf den Link Analyze image for more information klicken, um detaillierte Informationen zu den Änderungen zu erhalten, die auf die einzelnen Ebenen angewendet wurden.

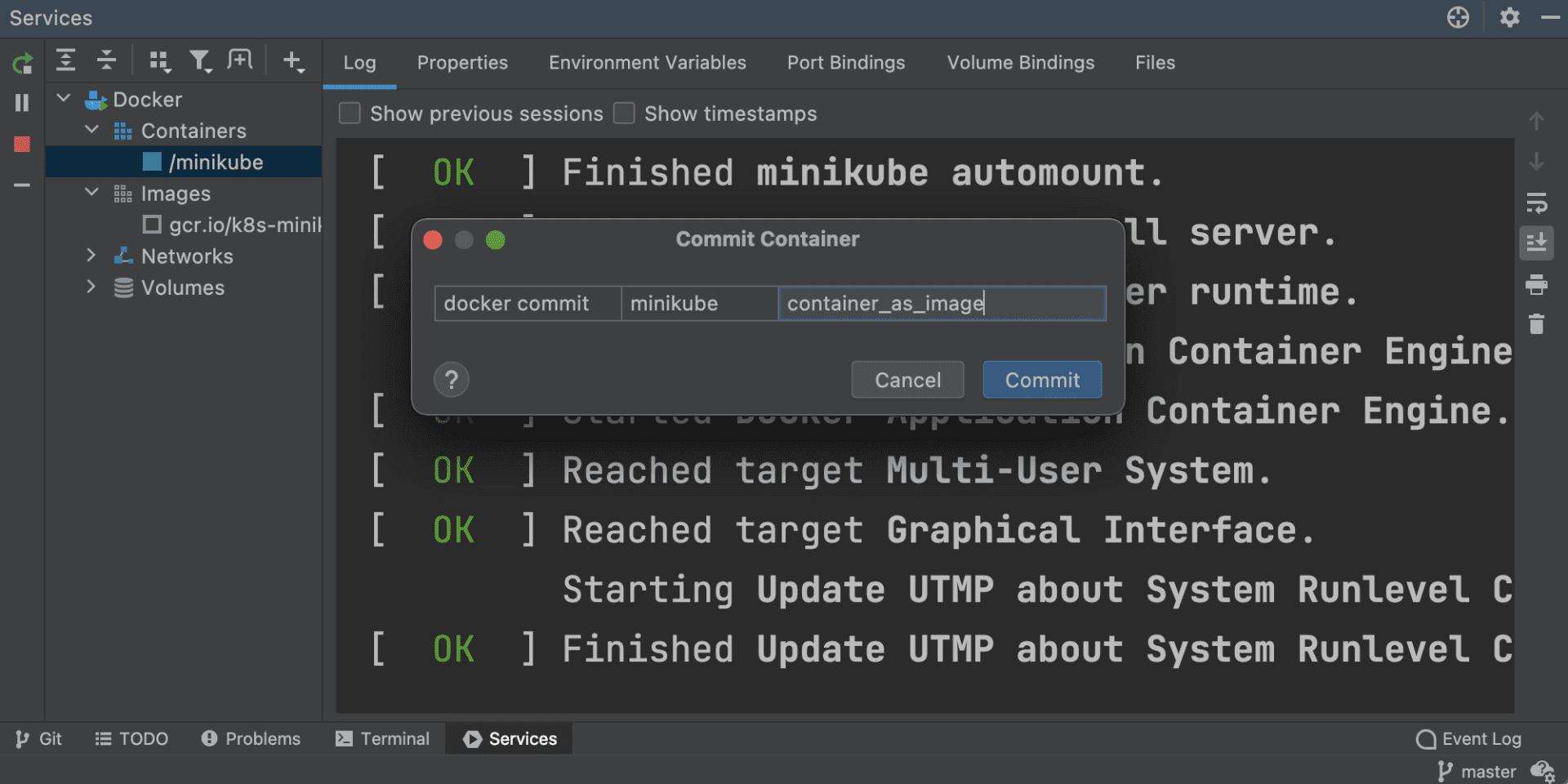
Container als Image speichern
Wenn Sie einen vorkonfigurierten Container später verwenden möchten, können Sie ihn als Image speichern. Klicken Sie dazu im Services-Toolfenster mit der rechten Maustaste auf den Container und wählen Sie Image | Save as a new Image.

Podman-Unterstützung
WebStorm unterstützt jetzt Podman als alternative Verwaltungsmethode für Pods, Container und Images. Bevor Sie Podman in der IDE verwenden, sollten Sie eine Verbindung konfigurieren.
Sobald Podman in Ihrem Betriebssystem installiert und konfiguriert wurde, können Sie über Preferences / Settings | Build, Execution, Deployment | Docker eine Verbindung herstellen, indem Sie die Optionsschaltfläche TCP socket auswählen und die erforderlichen Felder ausfüllen.
Benutzererfahrung
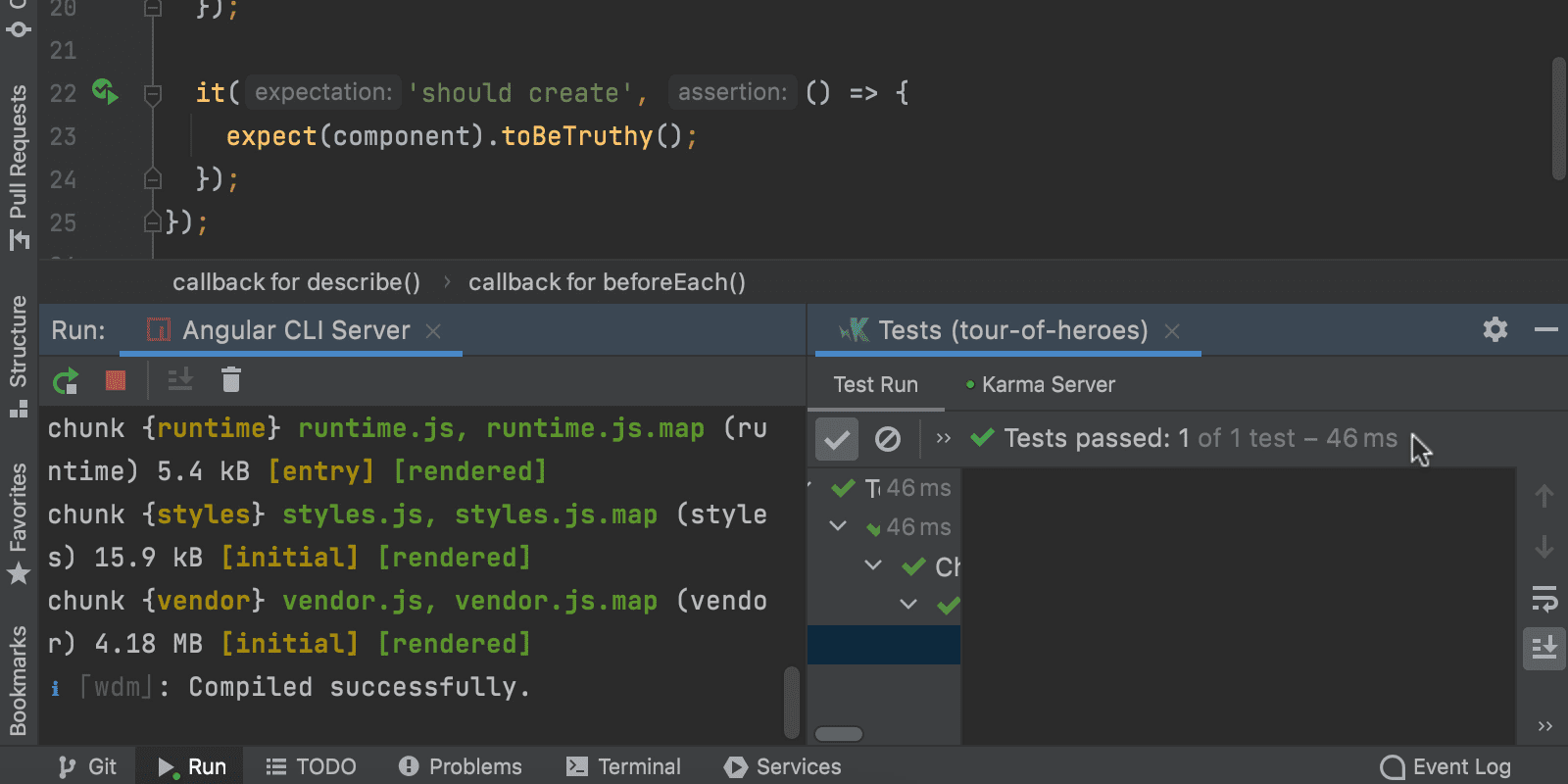
Teilbares Run-Toolfenster
Sie führen mehrere Konfigurationen parallel aus und möchten die Ergebnisse gleichzeitig sehen? Teilen Sie das Run-Toolfenster horizontal oder vertikal! Ziehen Sie dazu den gewünschten Tab in den markierten Bereich und legen Sie ihn dort ab. Um die Teilung aufzuheben, ziehen Sie den Tab auf die Tableiste zurück oder klicken mit der rechten Maustaste auf den oberen Fensterbereich und wählen im Kontextmenü den Eintrag Unsplit aus.

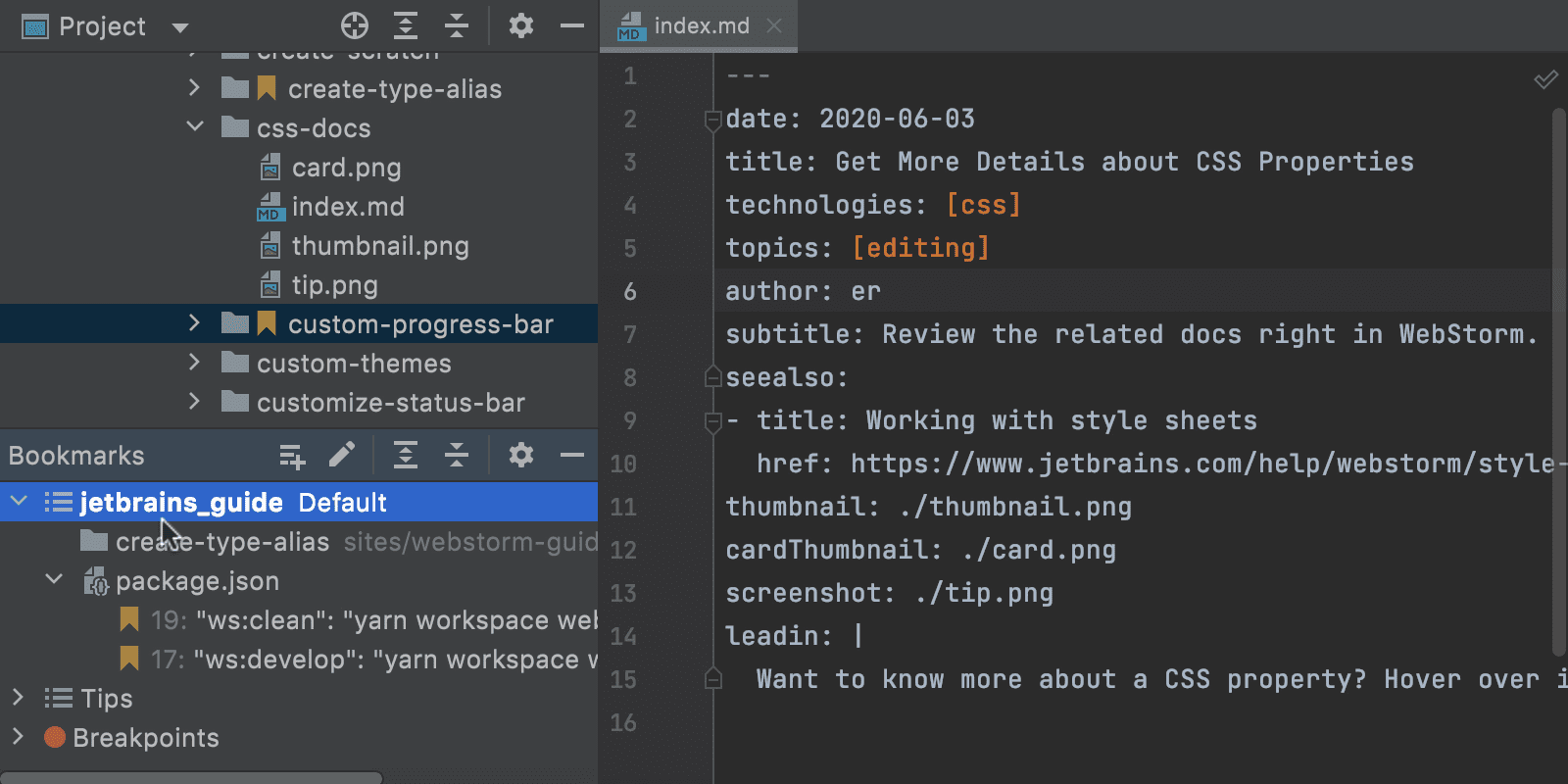
Neues Bookmarks-Toolfenster
Bisher hatten wir in WebStorm zwei sehr ähnliche Fenster – Favorites und Bookmarks. Da der Unterschied zwischen den beiden manchmal nicht ganz klar war, haben wir uns entschieden, nur eines zu behalten: Bookmarks. Wir haben den Workflow für diese Funktionalität überarbeitet und ein neues Toolfenster dafür erstellt.
Von nun an werden alle Dateien, Ordner und Klassen, die Sie mit F3 (macOS) oder F11 (Windows/Linux) als wichtig markieren, im neuen Bookmarks-Toolfenster angezeigt.
Wenn Sie ein Lesezeichen hinzufügen, sortiert WebStorm es unter dem Knoten ein, der den Namen Ihres Projekts trägt. Die IDE erstellt diesen Knoten vorher automatisch und speichert dort standardmäßig alle Ihre als wichtig markierten Elemente. Neue Lesezeichen werden am Anfang der Liste unter diesem Knoten hinzugefügt. Sie können sie jedoch manuell anordnen, indem Sie sie in neue Listen ziehen, die Sie frei benennen können.

Quellcode-Vorschau für Verwendungen
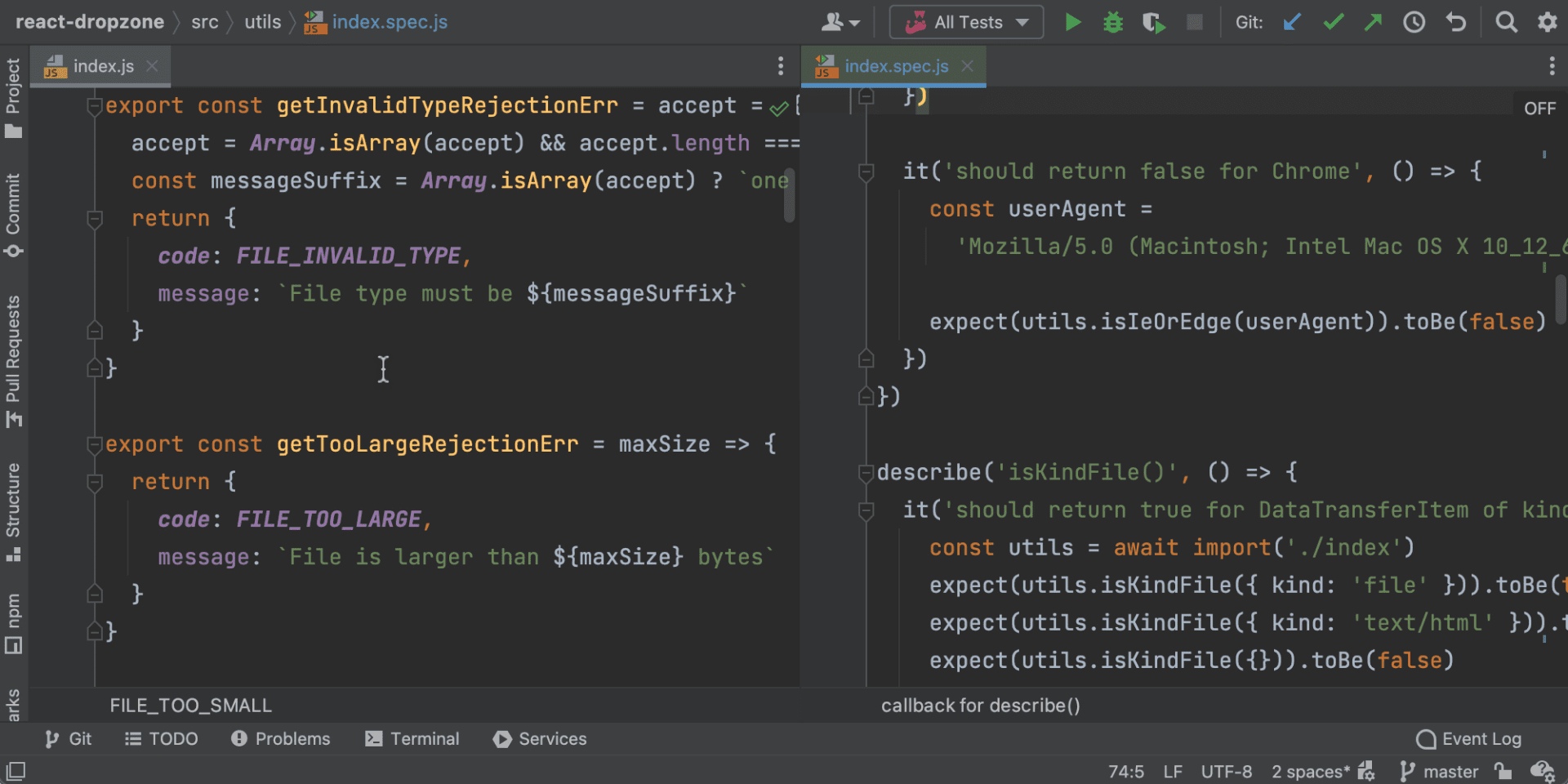
Die Funktion Show Usages hat in dieser Version eine kleine, aber praktische Verbesserung erfahren. Wenn Sie die Verwendungen eines Symbols aufgerufen haben, indem Sie ⌥⌘F7 / Strg+Alt+F7 gedrückt oder mit gedrückter ⌘/Strg-Taste auf die Definition geklickt haben, können Sie jetzt die Quellcode-Vorschau für eine Verwendung aktivieren, indem Sie auf das quadratische Symbol klicken.

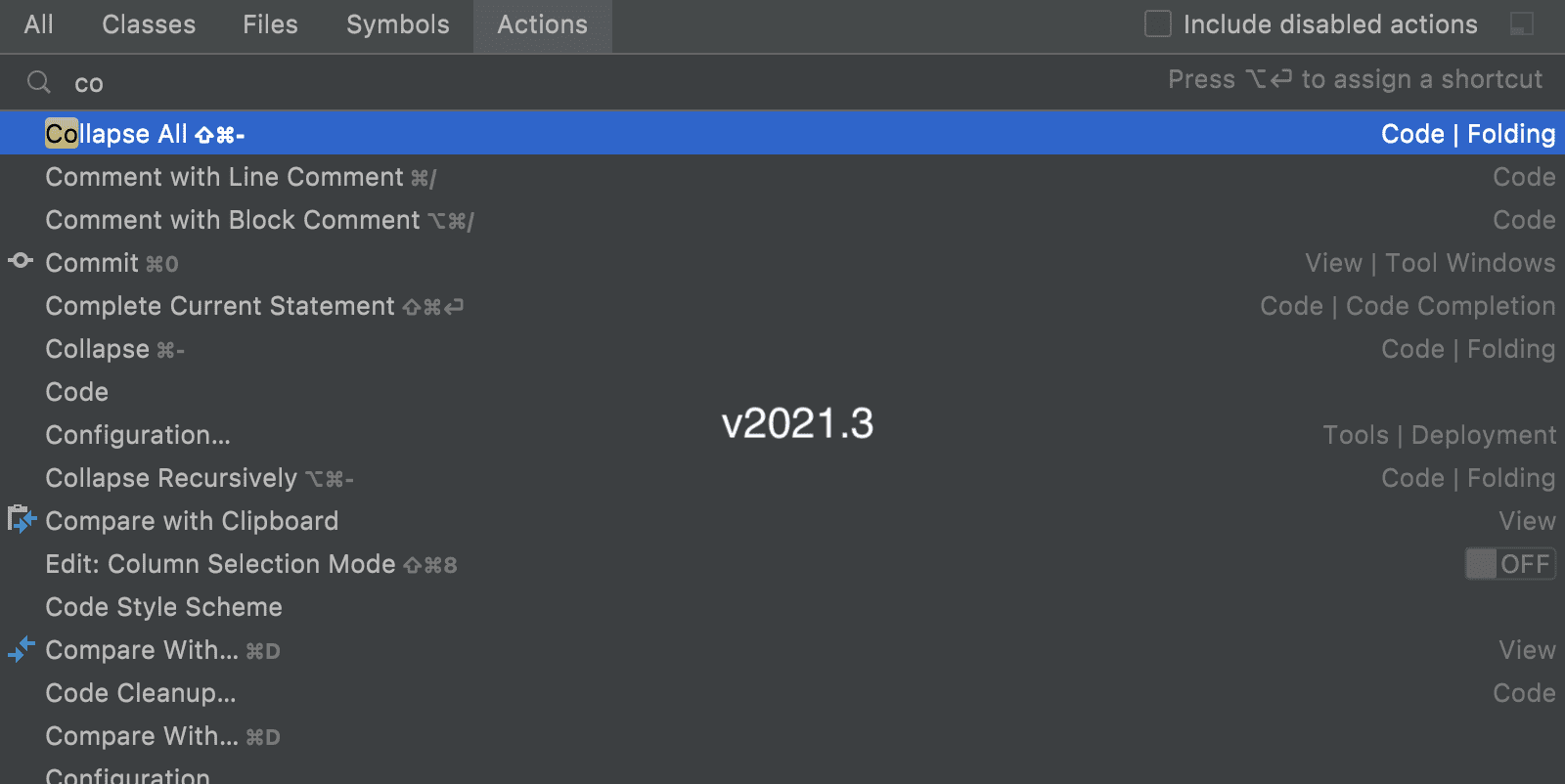
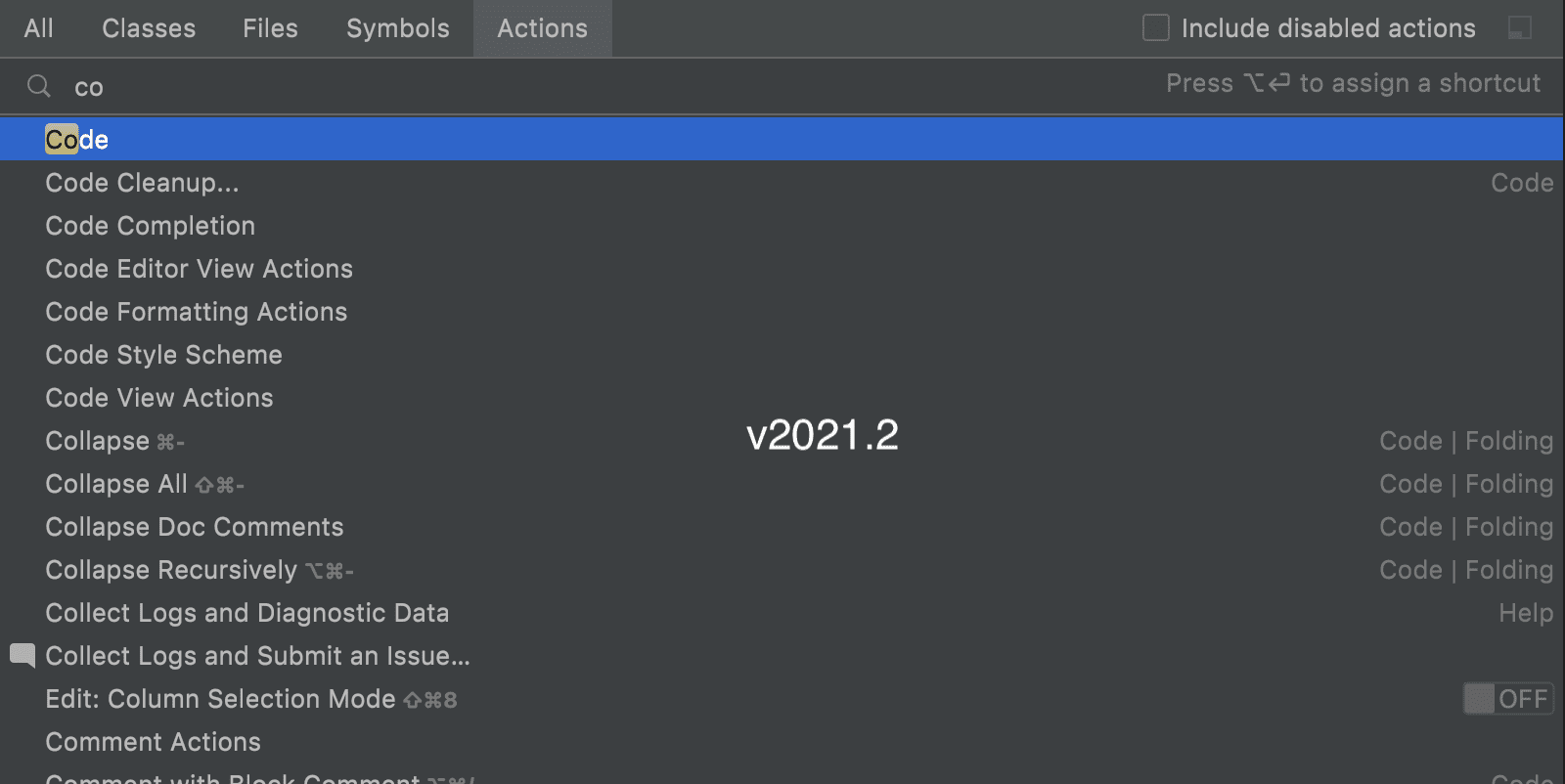
ML-basierte Suche nach Aktionen in Search Everywhere
Bei der Suche nach Aktionen in Search Everywhere wird WebStorm jetzt standardmäßig durch Machine Learning unterstützt. Wir haben eine ML-basierte Formel trainiert, die Folgendes berücksichtigt:
- Ihr persönlicher Aktionsverlauf.
- Aktionshäufigkeiten unseres gesamten Nutzerbestands.
- Länge der Suchanfrage, Name der Aktion usw.
Wir hoffen, dass Sie durch die ML-basierten Modelle bessere Suchergebnisse erhalten, die auf Ihre individuellen Bedürfnisse abgestimmt sind.


Terminal-Verbesserungen
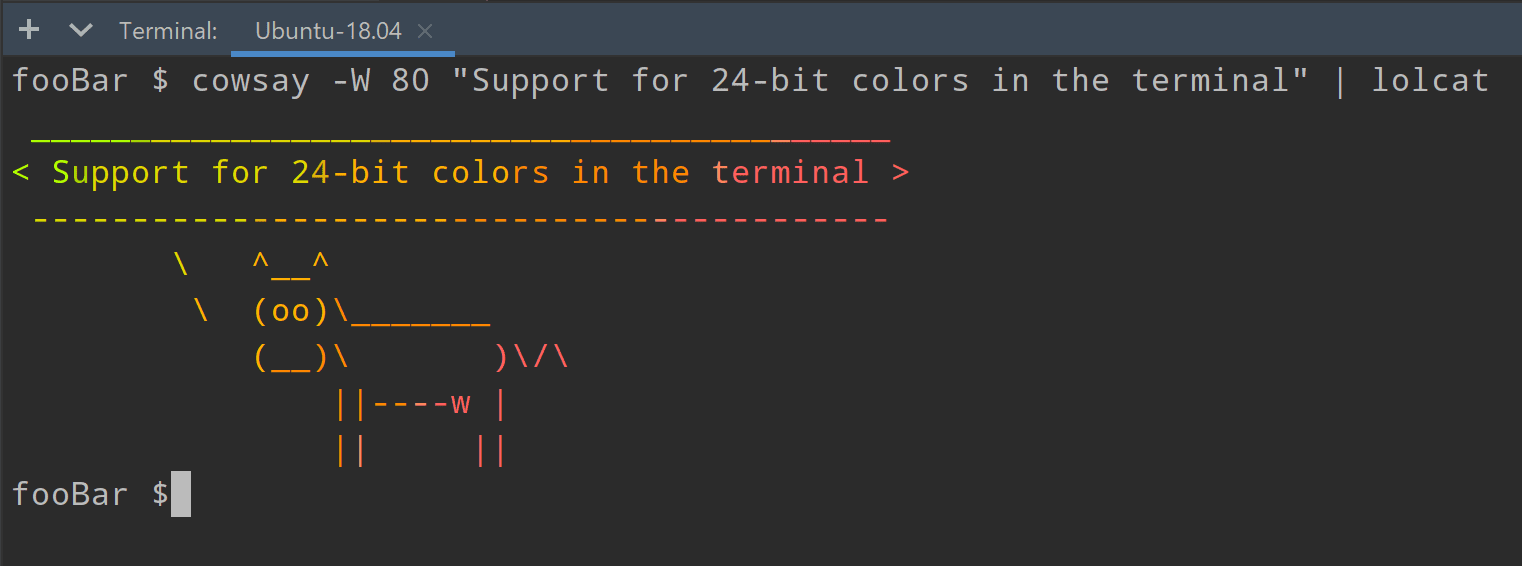
Das WebStorm-Terminal unterstützt jetzt die neue ConPTY-API unter Windows. Durch dieses neue Terminal-Backend lösen wir mehrere Probleme, die von der alten, auf winpty basierenden Implementierung verursacht wurden. Außerdem werden jetzt 24-Bit-Farben unterstützt.

Außerdem nimmt die neue Type-Ahead-Unterstützung Textänderungen vorweg und zeigt sie sofort hellgrau an. Dadurch können Sie im Terminal ohne Verzögerung tippen, egal ob es sich um ein lokales oder entferntes System handelt.
Auswertung von Ausdrücken im Debugger
In dieser Version haben wir die Auffindbarkeit der Funktion Evaluate Expression verbessert, denn früher wurden oft Überwachungen verwendet, wo es auch die einfachere Evaluate-Funktion getan hätte.
Das Evaluate-Feld ist jetzt direkt im Debug-Toolfenster zugänglich, um die praktischste Methode zum Auswerten von Ausdrücken stärker ins Blickfeld zu rücken.

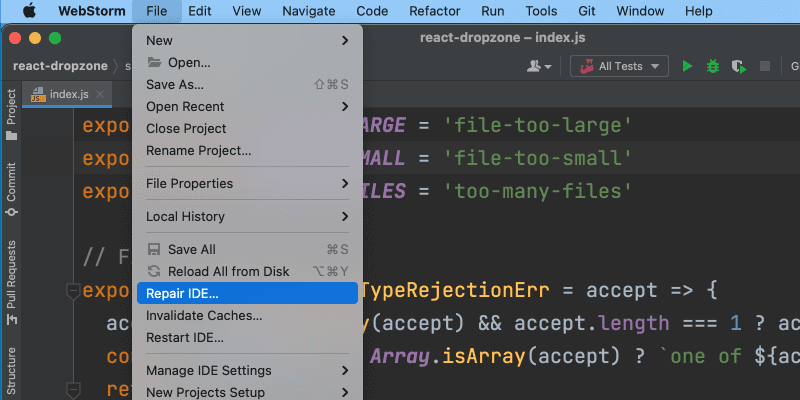
Integriertes Tool für die Fehlerbehebung
WebStorm 2021.3 bietet eine neue, schnellere Möglichkeit zur Diagnose und Behebung von Problemen, die die Funktionsfähigkeit Ihrer IDE beeinträchtigen. Wenn Sie Probleme mit WebStorm haben, rufen Sie im File-Menü die neue Aktion Repair IDE… auf. Diese führt Sie durch eine Reihe von Schritten, die verschiedene häufige Probleme beheben.

Updates für die Barrierefreiheit
Wir haben einige Probleme mit der Barrierefreiheit behoben, um die Arbeit im Bildschirmleser-Modus komfortabler zu gestalten. Das Toolfenster-Widget-Popup und das Kurzdoku-Popup, die bisher beim Überfahren mit dem Mauszeiger erschienen, wurden deaktiviert.
Wir haben auch ein Problem beim Aufrufen des Popups Go to Declaration or Usages behoben.
Auch unter macOS wurde die Barrierefreiheit verbessert. Wir haben mehrere Probleme mit dem Voiceover-Fokus gelöst, und Projekte können jetzt mithilfe eines Screenreaders erstellt werden. Um Ablenkungen beim Programmieren zu minimieren, haben wir die Anzahl der Hilfe-Tooltips verringert, auf die mit einem Ton hingewiesen wird.
Schriftgrößenanpassung für alle Tabs
Wussten Sie, dass Sie die Schriftgröße im Editor mit dem Mausrad ändern können? Bisher wirkte sich diese Funktion nur auf die aktuelle Datei aus. Jetzt können Sie die Schriftgröße für alle geöffneten Dateien ändern. Öffnen Sie Preferences / Settings | Editor | General, aktivieren Sie Change font size with Command / Ctrl + Mouse Wheel in und wählen Sie die Option All editors.

Versionsverwaltung
VCS-Einstellungen mit neuer Struktur
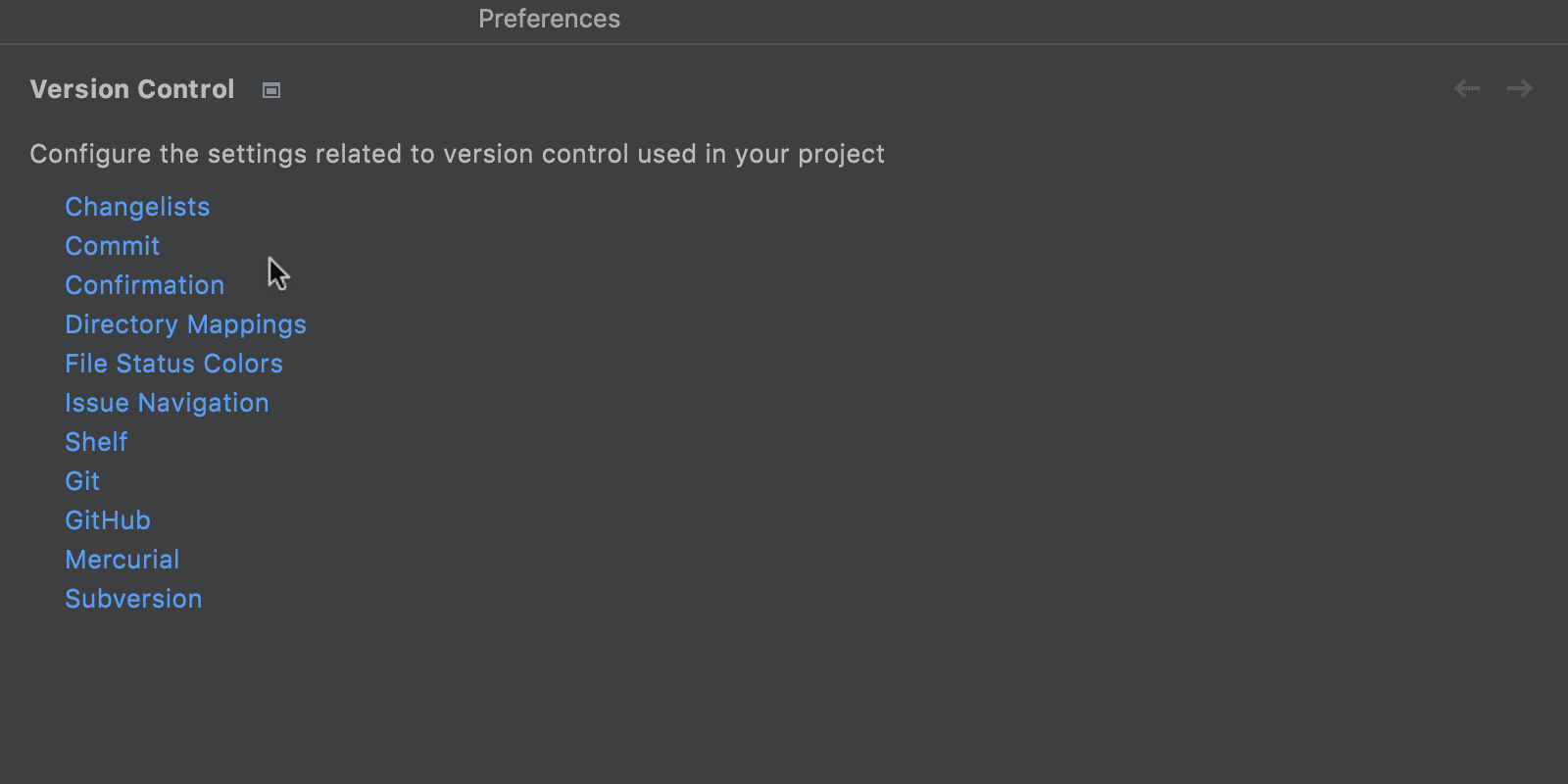
Damit Sie Ihre Versionsverwaltung schneller konfigurieren können, haben wir die VCS-Einstellungen besser auffindbar und übersichtlicher gestaltet. Hier sind einige der Änderungen, die Sie unter Preferences / Settings | Version Control finden können.
Der Knoten Version Control enthält jetzt alle verfügbaren Einstellungen. Klicken Sie auf die Einstellungen, um zu ihnen zu navigieren.

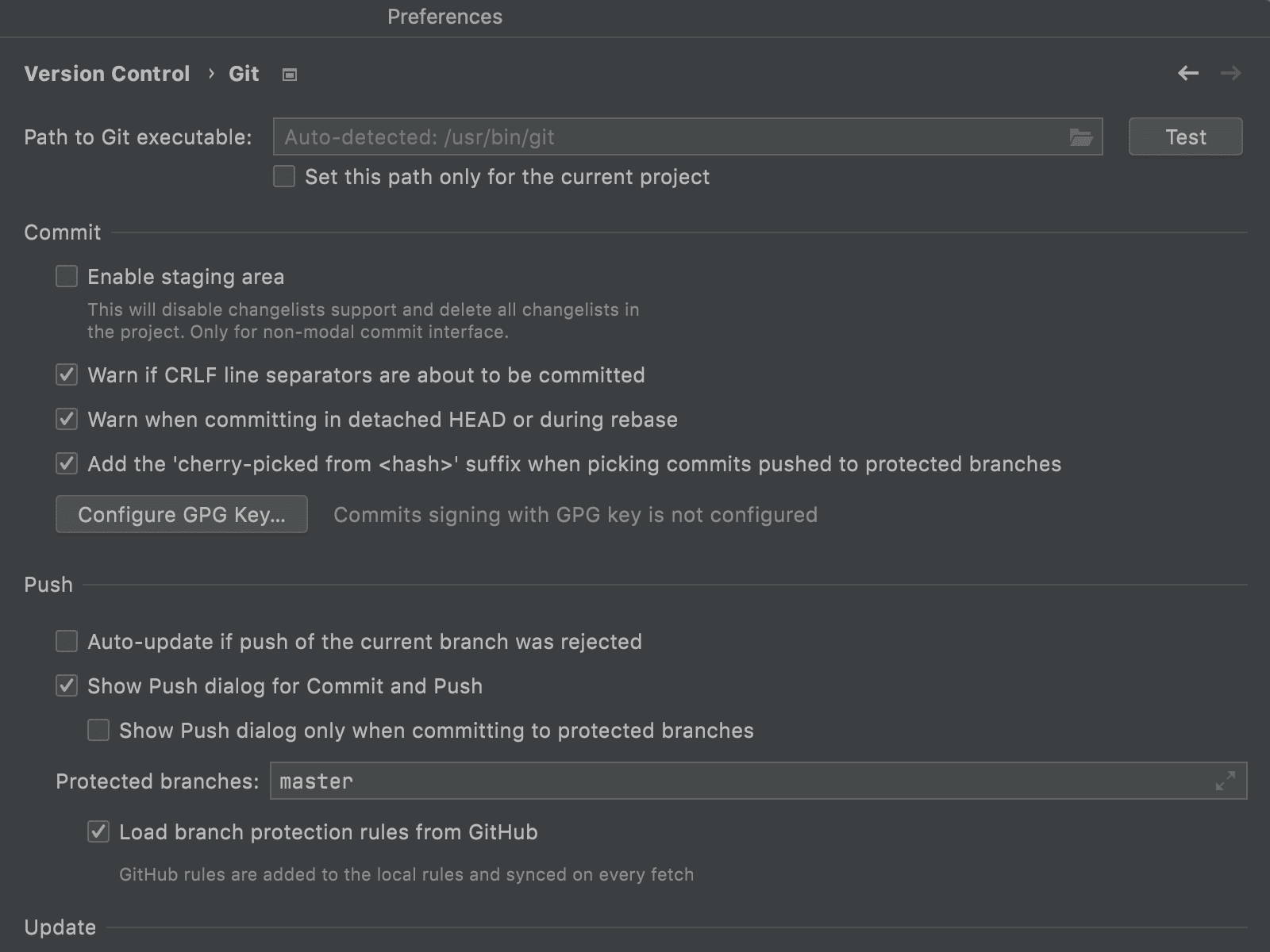
Wir haben das Layout des Git-Knotens verbessert. Die Einstellungen wurden in Abschnitte unterteilt, die den wichtigsten Abläufen entsprechen: Commit, Push und Update. Außerdem sind die Parameter in diesen Abschnitten jetzt sinnvoller strukturiert.

Wir haben außerdem mit Directory mappings einen separaten Knoten für Verzeichniszuordnungen hinzugefügt, und die Hintergrundoperationen sind jetzt standardmäßig aktiviert. Der Knoten Background ist nicht mehr vorhanden.
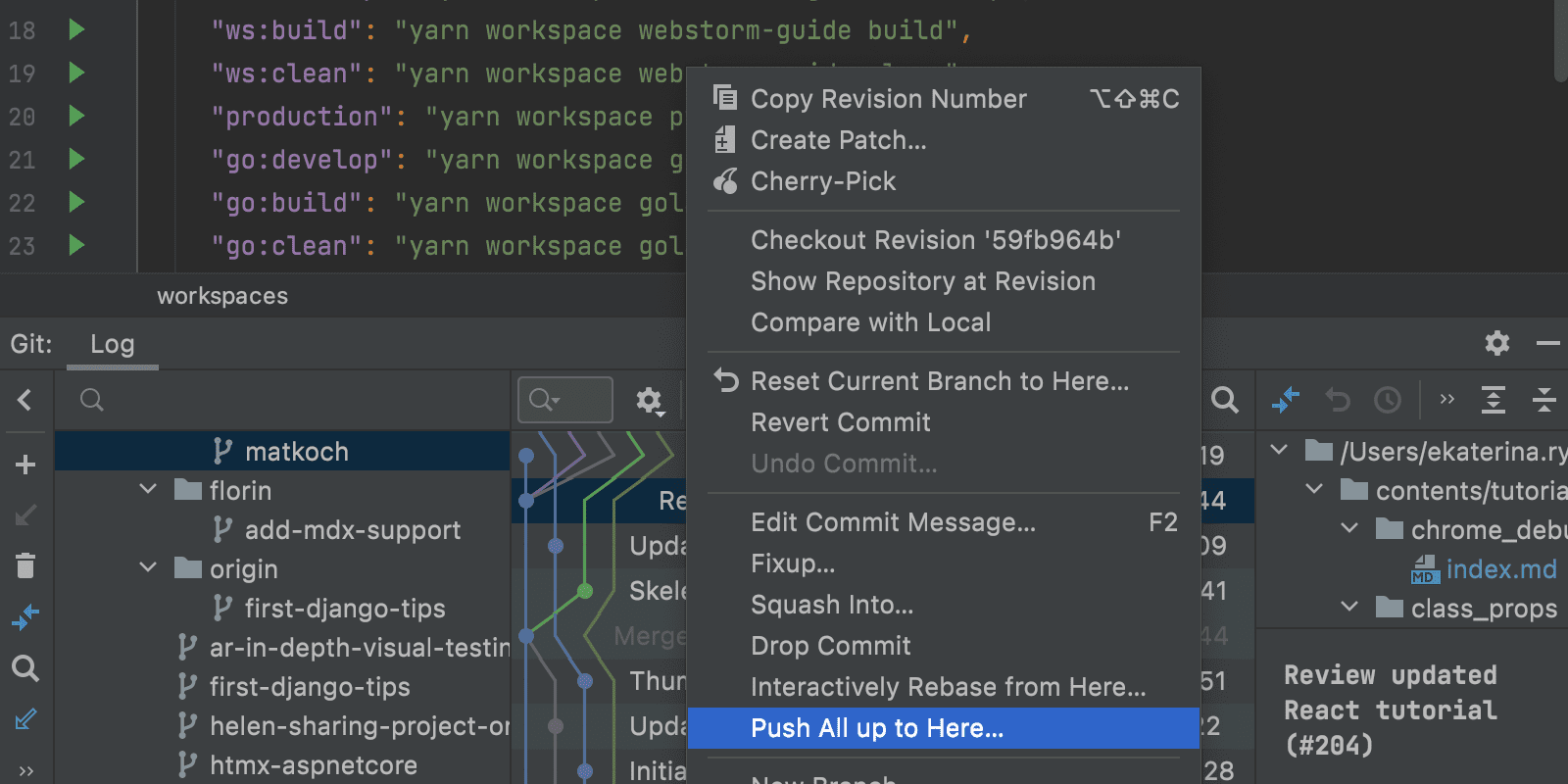
Neue Aktion Push All up to Here
Manchmal kann es passieren, dass Sie mehrere veröffentlichungsreife Commits haben, während andere noch in Bearbeitung sind. In solchen Fällen möchten Sie vielleicht nur Commits pushen, von deren Qualität Sie überzeugt sind. Ab dieser Version von WebStorm haben Sie die Möglichkeit, einen Commit im Log-Tab des Git-Toolfensters auszuwählen und nur die Commits bis zu diesem ausgewählten Commit zu pushen. Um diese Funktion zu verwenden, wählen Sie den benötigten Commit aus, öffnen Sie mit einem Rechtsklick das Kontextmenü und wählen Sie die Aktion Push All up to Here aus.

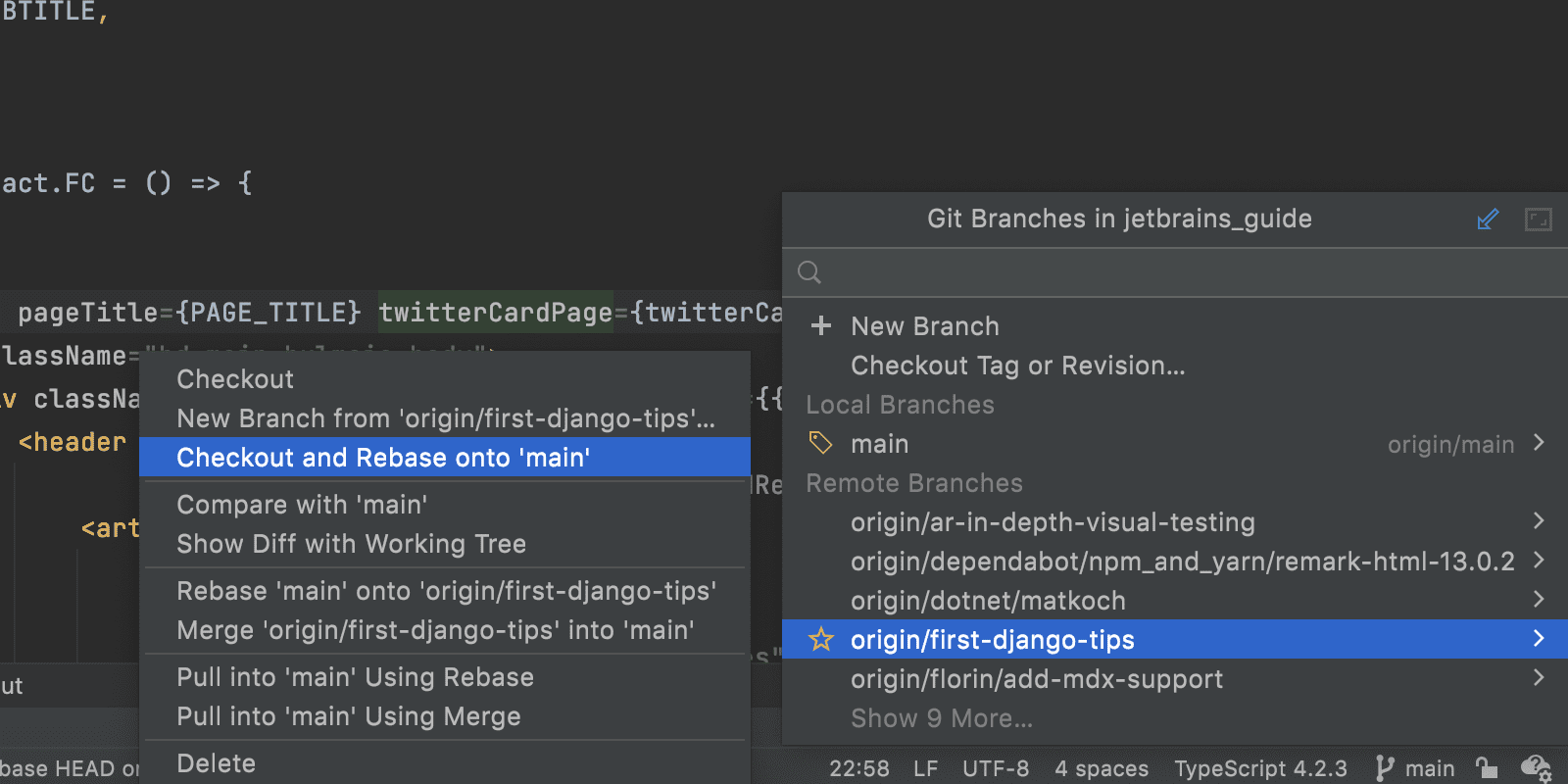
Checkout and Rebase onto Current für Remote-Branches
Mit der Aktion Checkout und Rebase onto Current können Sie den ausgewählten Branch auschecken und ein Rebasing auf dem aktuell ausgecheckten Branch durchführen. Bisher war diese Aktion nur für lokale Branches verfügbar. Ab v2021.3 können Sie diese Aktion auch auf Remote-Branches anwenden.

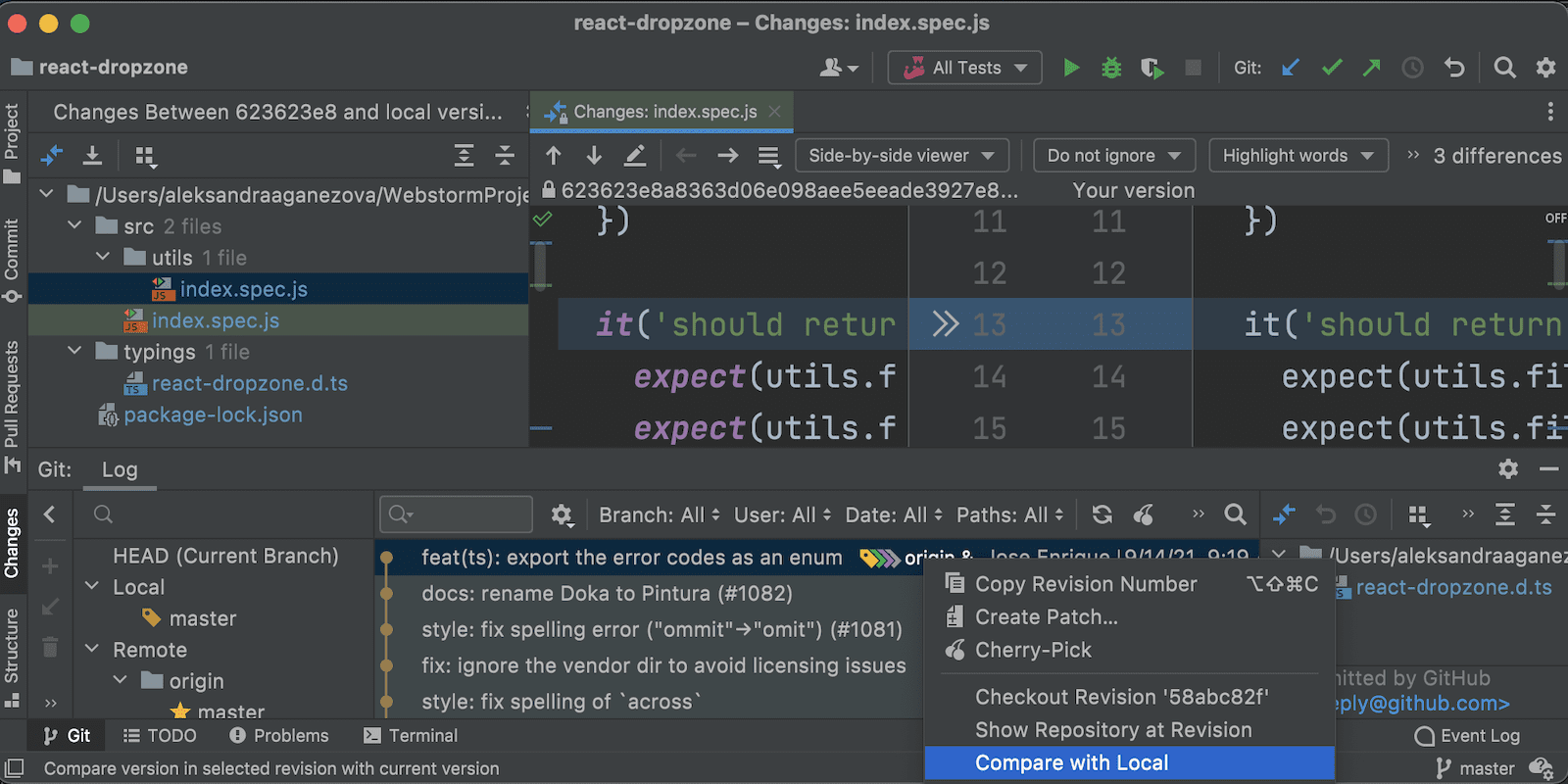
Neues Changes-Toolfenster
Bisher zeigte WebStorm den Unterschied zwischen Commits in einem separaten Dialog an. Ab dieser Version zeigt die IDE diese Informationen in einem neuen Changes-Toolfenster an. Um das neue Toolfenster zu öffnen, klicken Sie auf dem Log-Tab Ihrer Versionsverwaltung mit der rechten Maustaste auf eine Revision und wählen Sie im Kontextmenü den Eintrag Compare with Local aus.

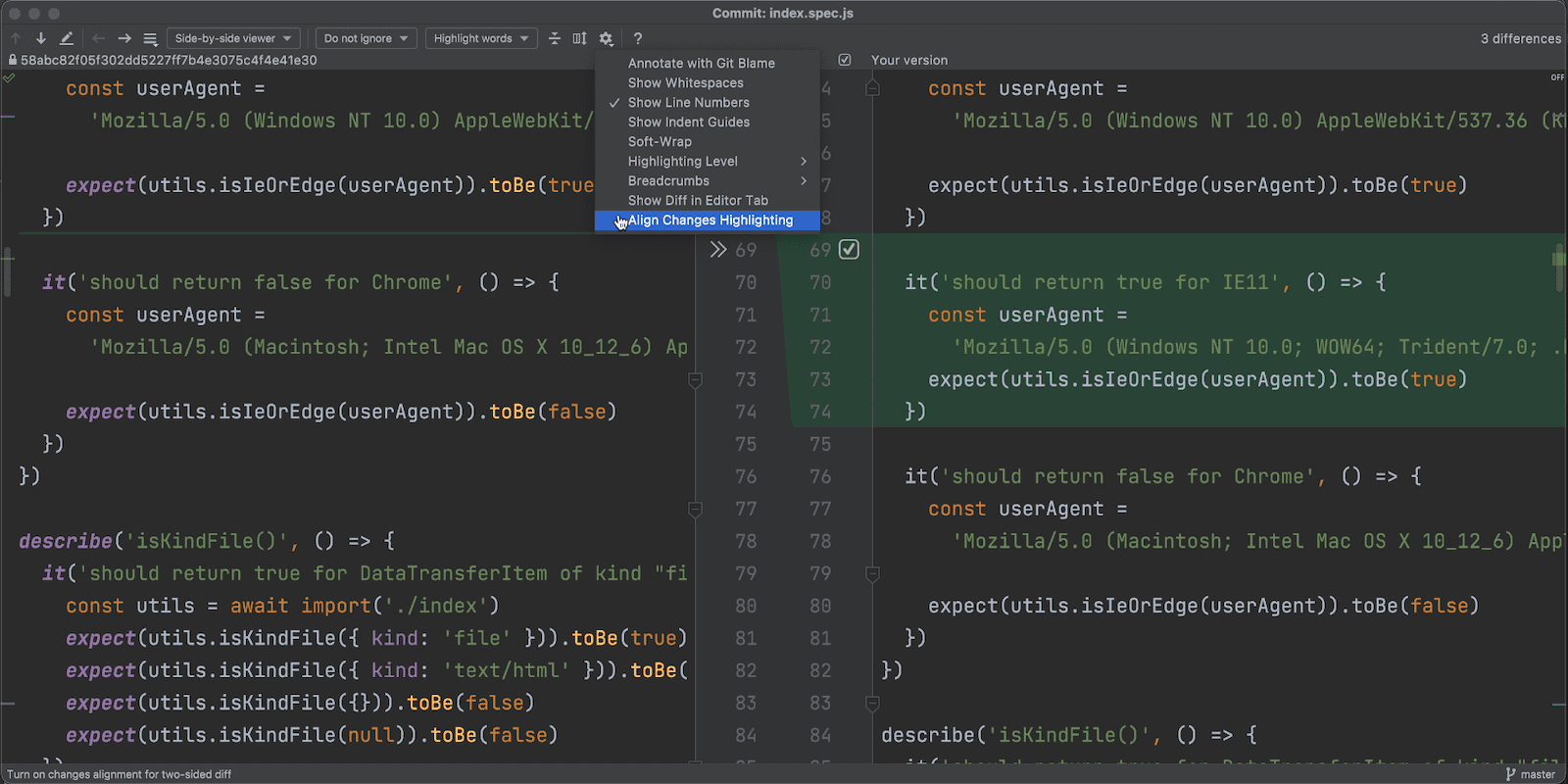
Hervorgehobene Änderungen ausrichten
In den Einstellungen der Diff-Anzeige, die über das Zahnradsymbol zugänglich sind, haben wir die neue Option Align Changes Highlighting hinzugefügt. Diese Funktion verbessert die Lesbarkeit des Diffs insbesondere bei komplexen Änderungen, da die unveränderten Zeilen so ausgerichtet werden, dass sie nebeneinander angezeigt werden. Auf diese Weise lassen sich hinzugefügte oder entfernte Codeabschnitte klarer erkennen.

Dies waren nur die wichtigsten Highlights! Die vollständige Liste der neuen Funktionen und Verbesserungen in WebStorm 2021.3 finden Sie in den Versionshinweisen. Bitte teilen Sie uns Ihr Feedback mit und melden Sie eventuelle Probleme in unserem Issue-Tracker.
Ihr WebStorm-Team
Autorin des Original-Blogposts:
Subscribe to WebStorm Blog updates

