Deno Support in JetBrains IDEs – Things You Need to Know
Note: This post was updated in October 2021.
Ryan Dahl, the creator of Node.js, has finally introduced Deno, a new runtime for JavaScript and TypeScript. If you’re eager to give it a go, we’ve got some great news for you! Starting with v2020.1, you can get support for Deno in WebStorm and other JetBrains IDEs, including PhpStorm, IntelliJ IDEA Ultimate, and PyCharm Professional. Let’s see what’s included in this support.
Configuring Deno support
At the moment, Deno support is provided through the corresponding plugin which is not bundled with WebStorm and other JetBrains IDEs. This may change later depending on the popularity of Deno and the feedback we’ll get from you.
To install the Deno plugin, go to Preferences / Settings | Plugins and search for Deno under the Marketplace tab. Once you install it, you can turn Deno support on right from the editor – simply click Yes when you see the Enable Deno support for this project? warning on top of a file. Alternatively, open Preferences / Settings | Languages and Frameworks | Deno and tick the corresponding checkbox.

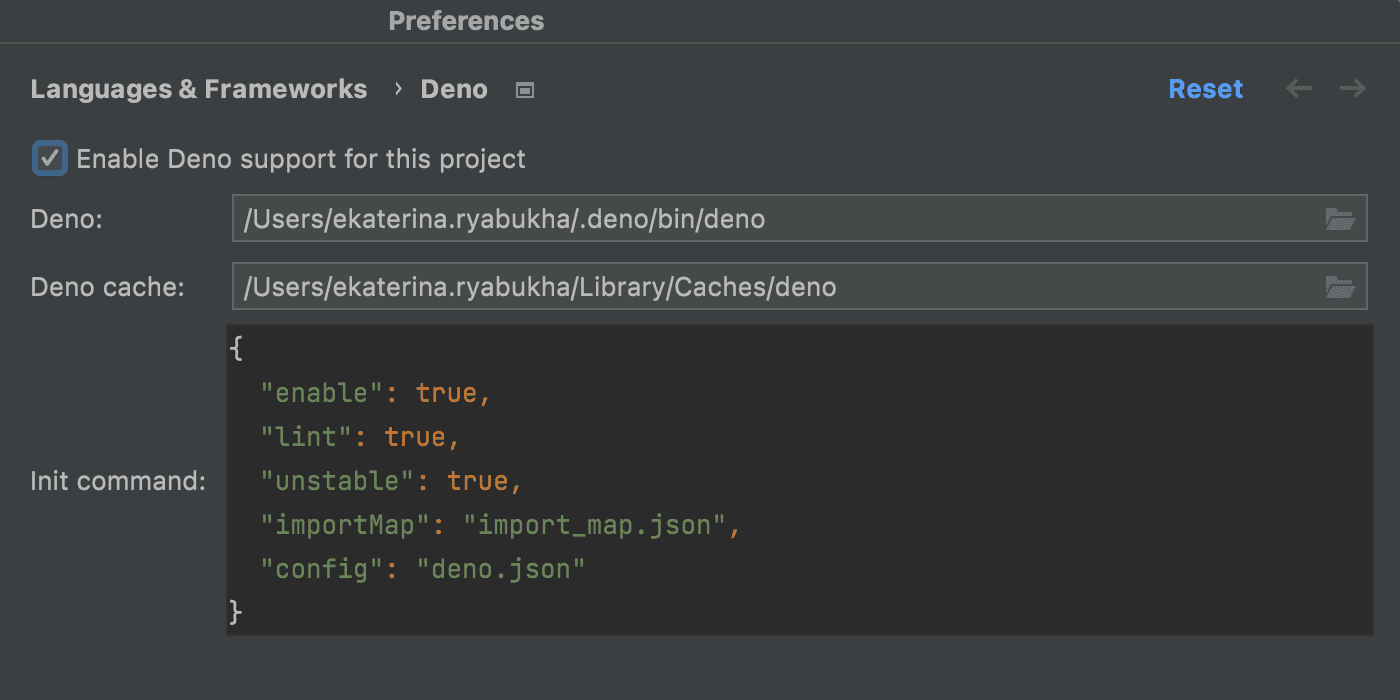
There are a few more things you can tweak there:
- Deno – here you can specify the path to a Deno executable.
- Deno cache – this is where all the cached files from Deno will be stored.
- Init command – these are the settings WebStorm will use to set up the Deno LSP service.
All these fields are filled out automatically, but you can update them manually if needed.
Working with code
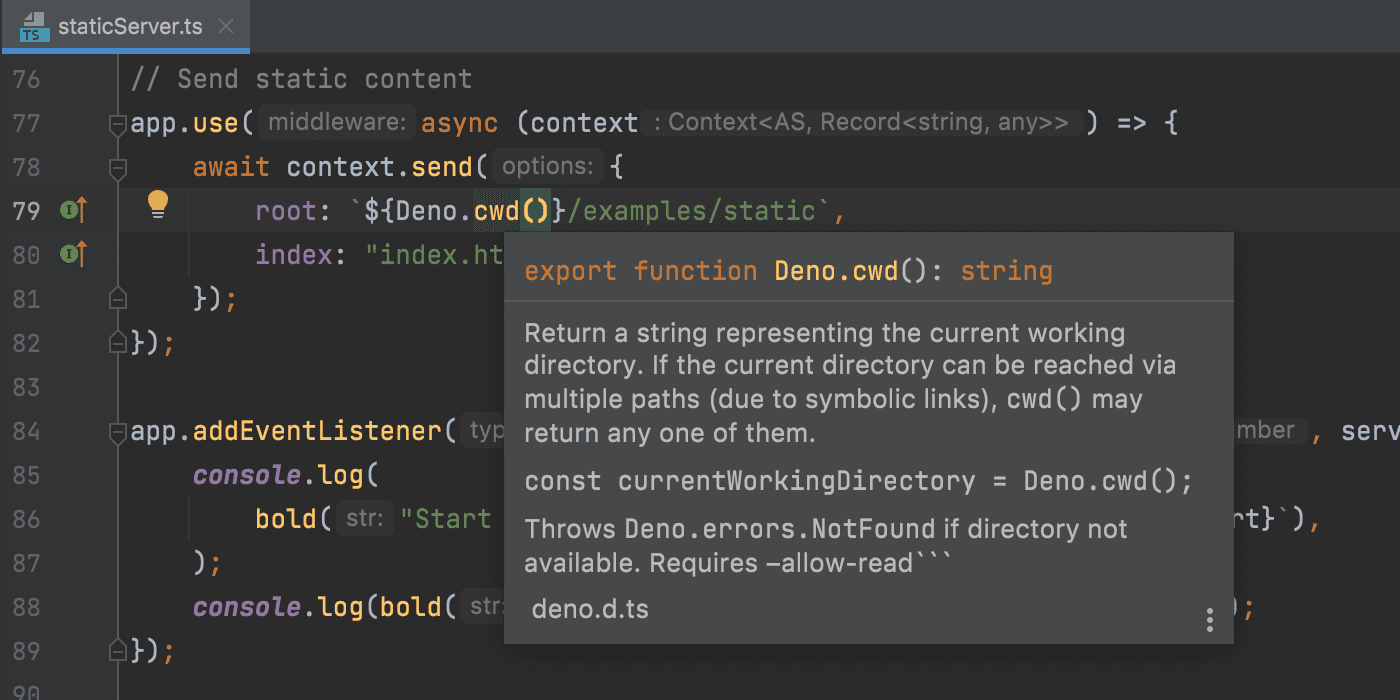
Now you can start working with code – all coding assistance features will work as expected. You should see completion suggestions, and you should also be able to navigate across your codebase and rename symbols. If you hover over a symbol, the IDE will show you the relevant documentation about that symbol.

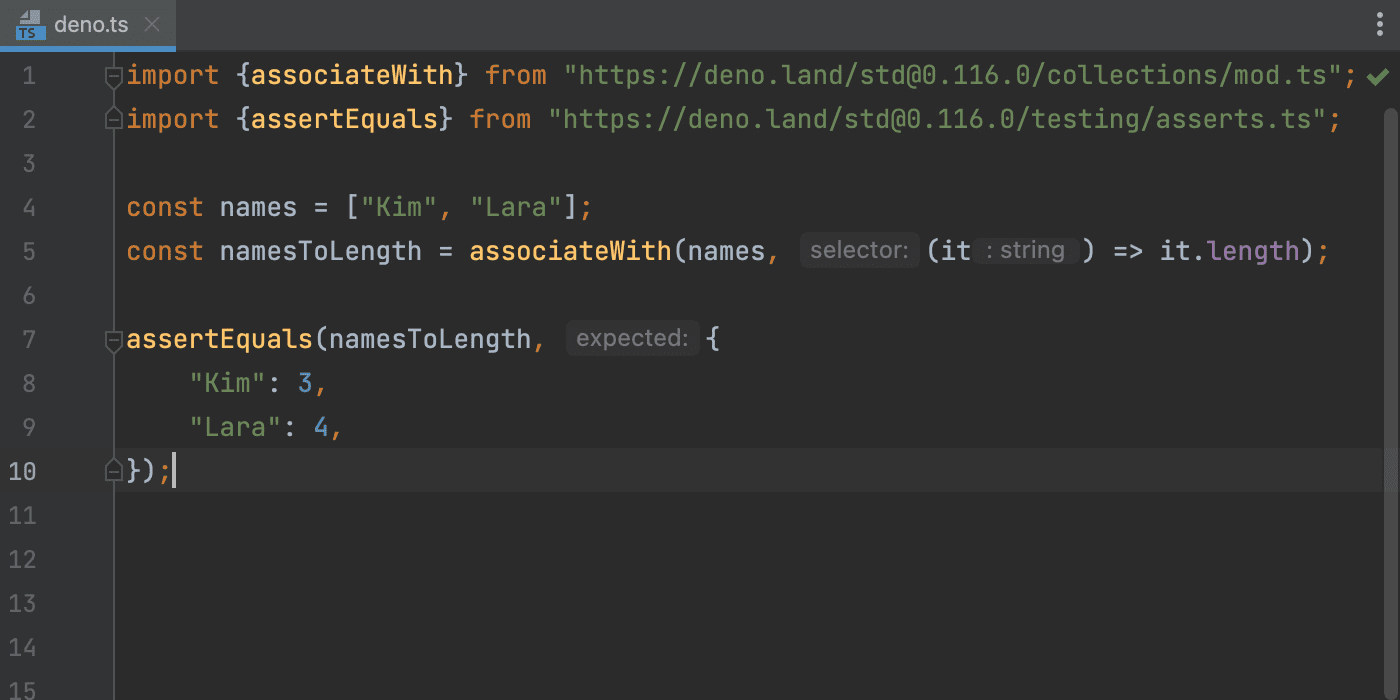
Another essential feature, auto import, will also work in your Deno projects. By default, automatically added imports will have the .ts file extension. Also, WebStorm will suggest imports from remote packages if those packages were cached by Deno.

For code formatting, the IDE will rely on the built-in formatter, which can be invoked with ⌥⌘L / Alt+Ctrl+L. If you want to replace it with another tool like deno fmt, you can configure that tool either as a file watcher or as an external tool. For file watchers, there’s a good Deno-specific how-to guide available here.
Finally, WebStorm supports import_map.json. This support is implemented over the Deno LSP. By default, the IDE uses the import_map.json file from the project root. If you want to specify another file, you can do so in Preferences / Settings | Languages & Frameworks | Deno. Please note that changes in import_map currently require you to restart the Deno LSP service.
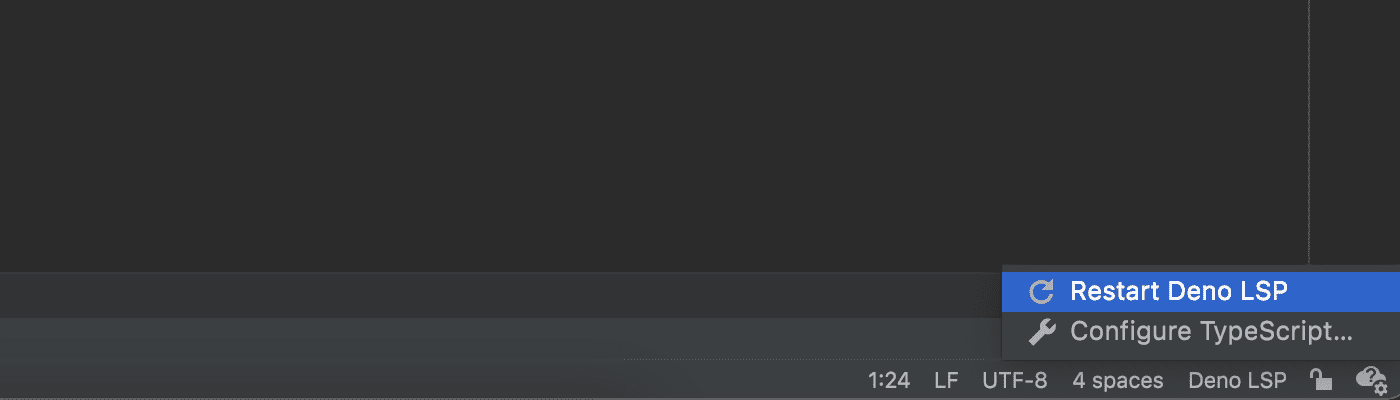
Restarting Deno LSP
To restart the Deno LSP service, use the button under Deno LSP at the bottom right corner of the IDE.

Running and debugging code
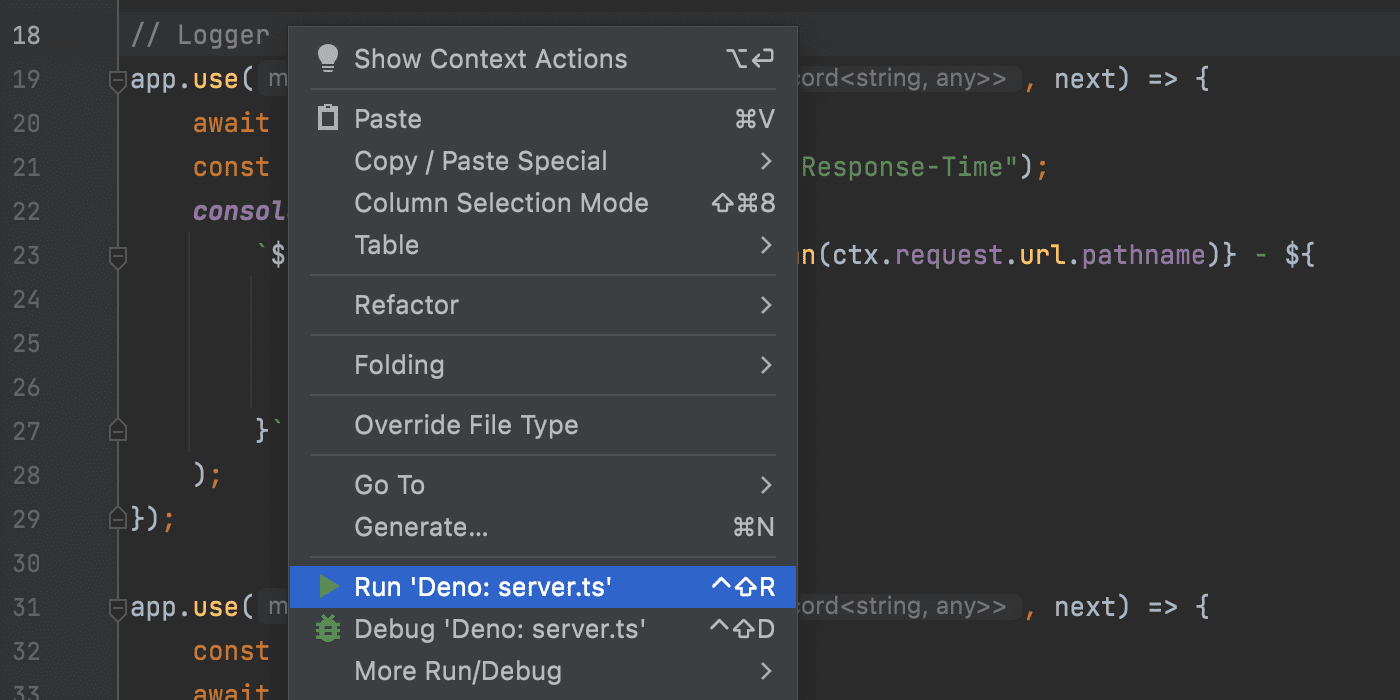
Apart from coding assistance features, the plugin adds a new type of configuration for running and debugging TypeScript files with Deno. To make use of it, right-click a TypeScript file and select Run ‘Deno: file name’ or Debug ‘Deno: file name’. Alternatively, you can run a file with ⌃⇧R on macOS or Ctrl+Shift+F10 on Windows / Linux.

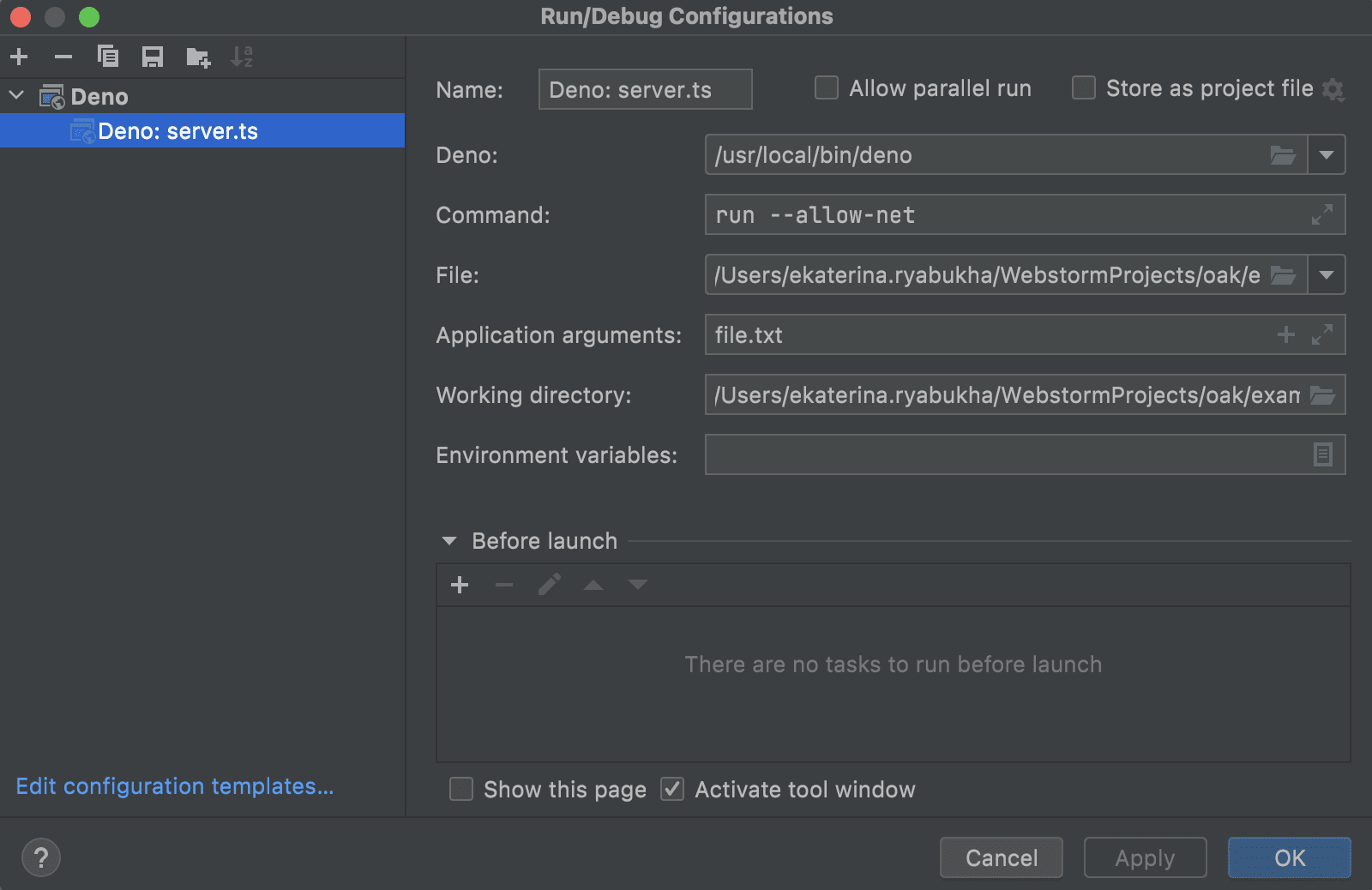
To adjust the settings for the newly created run configuration or add a new one, go to Run | Edit Configurations, located in the main menu. In the dialog that opens, click the + icon and select Deno from the list if you want to create a new run configuration. To update an existing one, simply click it and make the necessary changes.

By default, the IDE doesn’t add permission flags like –allow-net. If you want to change this behavior, you can customize the default template for Deno projects located under Edit configuration templates… in the same Run/Debug Configurations dialog. If the path to Deno wasn’t set correctly in the automatically created configuration, you can fix it in the default template too.
The same run configuration can be used for running and debugging the code – the debug flag will be added automatically when you click the Debug icon.
That’s about it. We hope Deno support will be useful for you in WebStorm and other JetBrains IDEs.
The WebStorm team
Subscribe to WebStorm Blog updates






