Découvrez le plugin d’apprentissage pour WebStorm
Nous recevons régulièrement des commentaires demandant des ressources d’apprentissage exhaustives et à jour pour WebStorm. Les nouveaux utilisateurs cherchent à se familiariser plus rapidement avec WebStorm. Pour les utilisateurs actuels, il s’agit d’avoir la possibilité de se perfectionner.
Peu importe le groupe auquel vous appartenez, nous avons de bonnes nouvelles pour vous : nous allons publier de nouveaux supports éducatifs tout au long de l’année.
La première de ces ressources est le plugin d’apprentissage pour WebStorm. Voyons maintenant ce que ce plugin apporte et comment en tirer le meilleur parti.
Tout d’abord : pour qui est ce plugin ?
Le plugin d’apprentissage permet d’apprendre à exécuter certaines tâches courantes, telles que la refactorisation du code, la navigation dans les projets, l’exécution de tests unitaires, de manière interactive. Il propose un programme de formation court, divisé en plusieurs modules comportant chacun plusieurs leçons qui vous apprennent à effectuer une tâche spécifique. Ainsi, vous n’avez pas à consulter toutes les leçons mais pouvez choisir celles qui vous semblent les plus pertinentes.
Ce plugin est particulièrement adapté aux personnes qui découvrent WebStorm. Toutefois, les utilisateurs expérimentés de WebStorm peuvent aussi l’essayer pour vérifier leur niveau de connaissances, pour les raccourcis de base par exemple.
Installation du plugin et démarrage de l’apprentissage
Pour installer le plugin, allez à Preferences/Settings | Plugins et recherchez IDE Features Trainer.
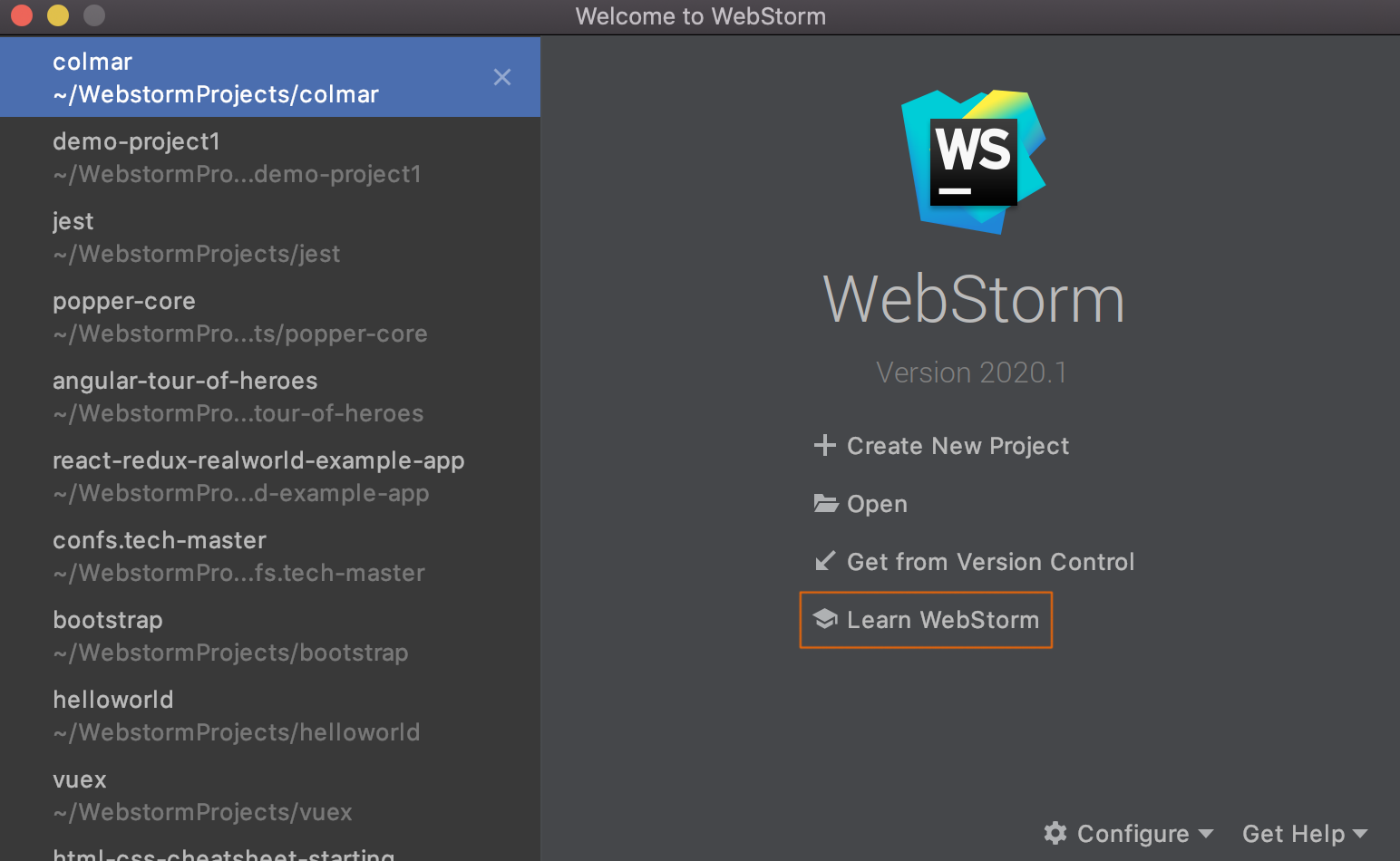
Une fois le plugin installé, redémarrez l’EDI et vous verrez la nouvelle option Learn WebStorm sur l’écran d’accueil. Pour démarrer, cliquez dessus.

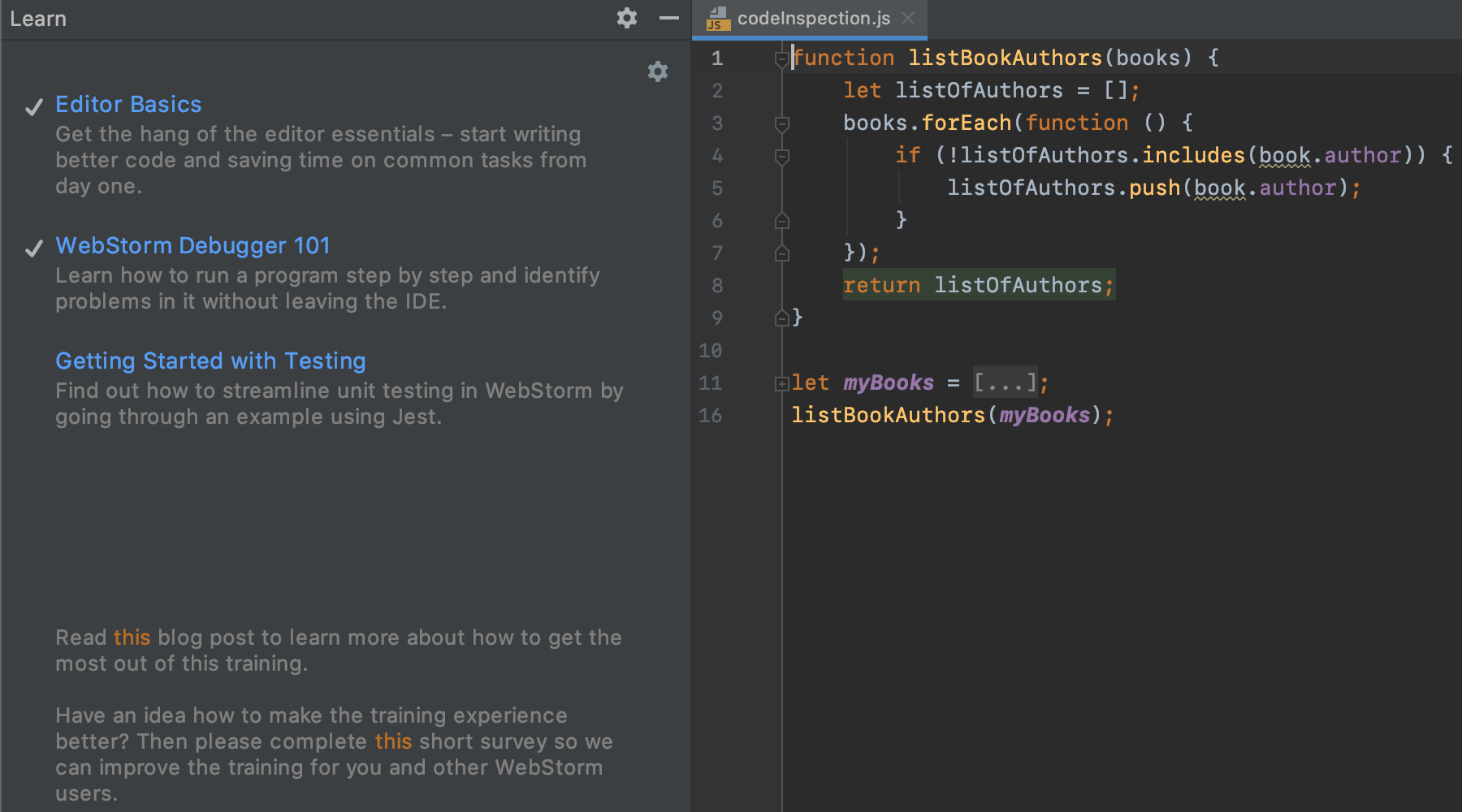
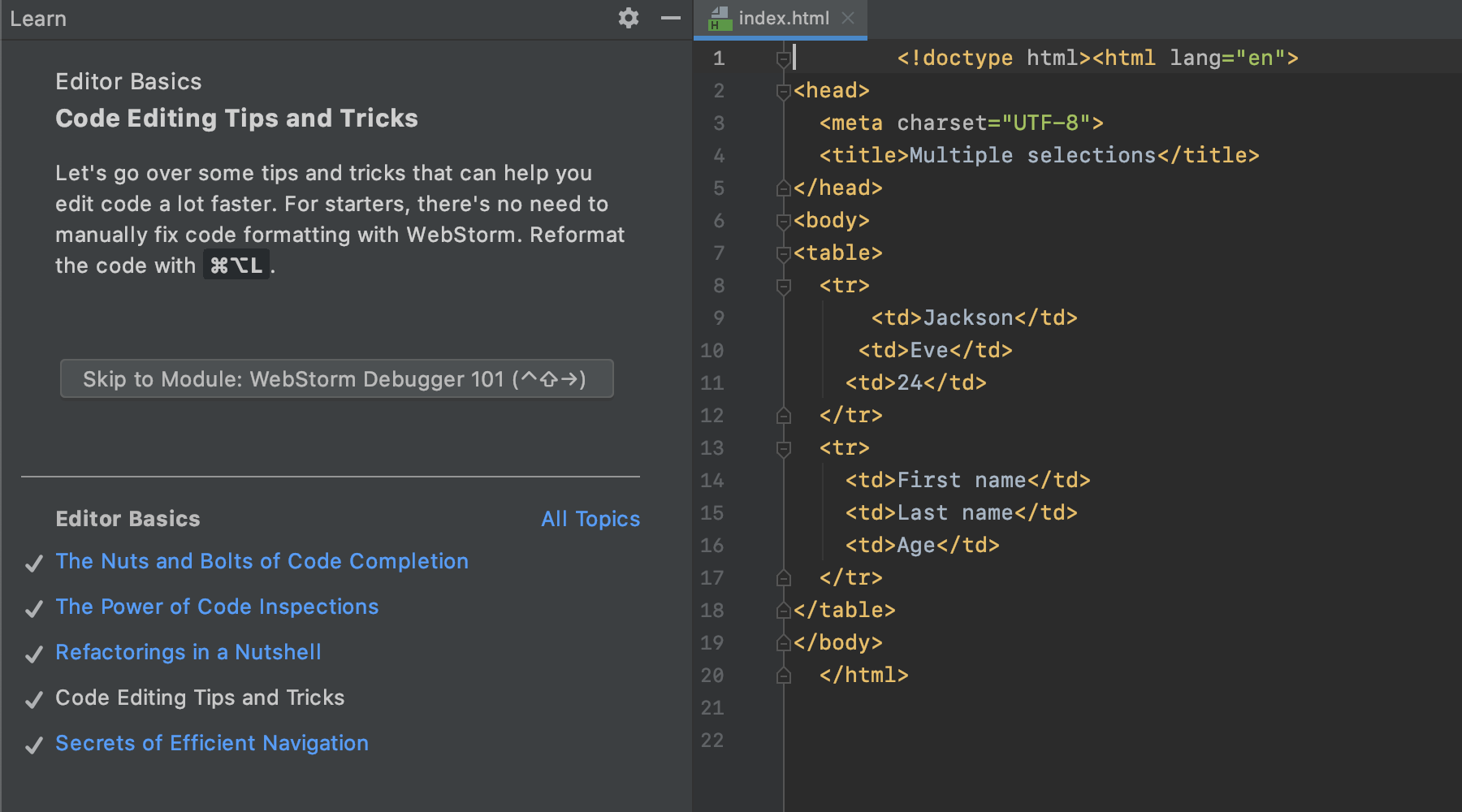
Vous verrez ensuite la fenêtre d’outils Learn, qui comprend tous les modules disponibles et un lien vers le questionnaire permettant de partager vos commentaires.

Pour démarrer l’apprentissage, cliquez sur le module de votre choix. Vous serez automatiquement redirigé vers la tâche de la première leçon ou, si vous reprenez l’apprentissage, vers la tâche où vous vous êtes arrêté.

Tirer le meilleur parti du plugin
Examinons rapidement la structure du programme de formation. Il comprend trois modules :
- Editor Basics. Les cinq leçons de ce module vous apprendront comment gagner du temps dans l’exécution des tâches courantes. Vous découvrirez notamment comment utiliser la saisie automatique du code et les refactorisations, modifier le code avec plusieurs carets et naviguer rapidement dans les projets. Si vous n’avez le temps de compléter qu’un seul des trois modules, nous vous recommandons de choisir celui-ci.
- WebStorm Debugger 101. Ce module permet d’apprendre comment exécuter et déboguer des programmes avec Node.js dans WebStorm. Il est surtout utile pour ceux qui ont déjà testé les capacités de débogage d’autres EDI et veulent savoir en quoi le débogueur de WebStorm est différent.
- Getting Started with Testing. C’est le module le plus court, composé d’une seule leçon. Il explique les principes fondamentaux des tests unitaires dans WebStorm en utilisant le framework populaire Jest comme exemple. Vous trouverez ce module intéressant si vous prévoyez de réaliser des tests unitaires dans WebStorm.
La structure de formation que nous avons choisi peut demander un peu d’adaptation et il y a certaines limites techniques que nous prévoyons d’éliminer. Pour une meilleure expérience d’apprentissage, nous vous recommandons de suivre les conseils suivants :
- Au cours de certaines leçons, vous trouverez des informations sur le fonctionnement d’une fonctionnalité spécifique liée au sujet principal de la leçon, sans qu’il vous soit demandé de l’essayer (par exemple, différentes façons de parcourir le code lorsqu’il est question du débogueur). Si vous le souhaitez, vous pouvez tester le fonctionnement des fonctionnalités décrites, puis annuler votre dernière action en utilisant le raccourci par défaut du système d’exploitation (Cmd+Z/Ctrl+Z) pour poursuivre la leçon.
- Si vous souhaitez recommencer une leçon à zéro, cliquez sur son nom en dessous des instructions de formation. Cela vous permettra de réinitialiser votre progression actuelle.
- Dans certaines leçons, vous devrez travailler avec des boîtes de dialogue qui peuvent vous empêcher de regarder les instructions de formation, surtout si vous suivez la formation sur un appareil avec un petit écran (13 pouces ou moins). N’hésitez pas à ajuster la taille de ces boîtes de dialogue ou à les déplacer.
Nous vous invitons à nous faire part de vos retours ! Pour ce faire, laissez-nous simplement un commentaire ci-dessous ou répondez à ce questionnaire. D’autres ressources d’apprentissage seront bientôt disponibles, alors restez à l’écoute !
L’Équipe WebStorm
Auteur de l’article original en anglais :
Subscribe to JetBrains Blog updates