Qodana
The code quality platform for teams
Gagnez du temps sur les révisions de code et la planification de projet avec l’analyse statique
Fatigué·e des révisions de code et des débogages interminables, vous vous demandez s’il existe des moyens d’automatiser les tâches fastidieuses sans que cela n’affecte les étapes ultérieures du développement. Dans ce cas, l’analyse statique côté serveur peut être une bonne solution pour vous. À l’ère des IDE intelligents, quels sont les avantages à ajouter une étape supplémentaire au cycle de vie d’un projet ? Quels types de tâches pouvez-vous déléguer à un outil d’analyse statique ? Lisez la suite de cet article pour trouver les réponses à ces questions et en savoir plus !

- Automatiser les révisions de code
- S’assurer de la qualité des contributions externes
- Réduire le temps consacré à la planification des projets
- L’analyse statique avec Qodana dans le cycle de vie de votre projet
Automatiser les révisions de code
Selon l’enquête d’Active State sur développeurs de 2019, 61,5 % des développeurs passent 4 heures par jour ou moins à écrire du code. Lorsqu’il ne code pas, un développeur consacre une grande partie de son temps à la révision du code. L’objectif principal du processus de révision du code est de détecter immédiatement les problèmes de qualité. Pour de nombreux projets, la notion de qualité inclut :
1) une implémentation sans faille de la logique métier ;
2) des éléments liés à la maintenabilité du code : modèle de conception, stratégies de nommage, style de code, etc.
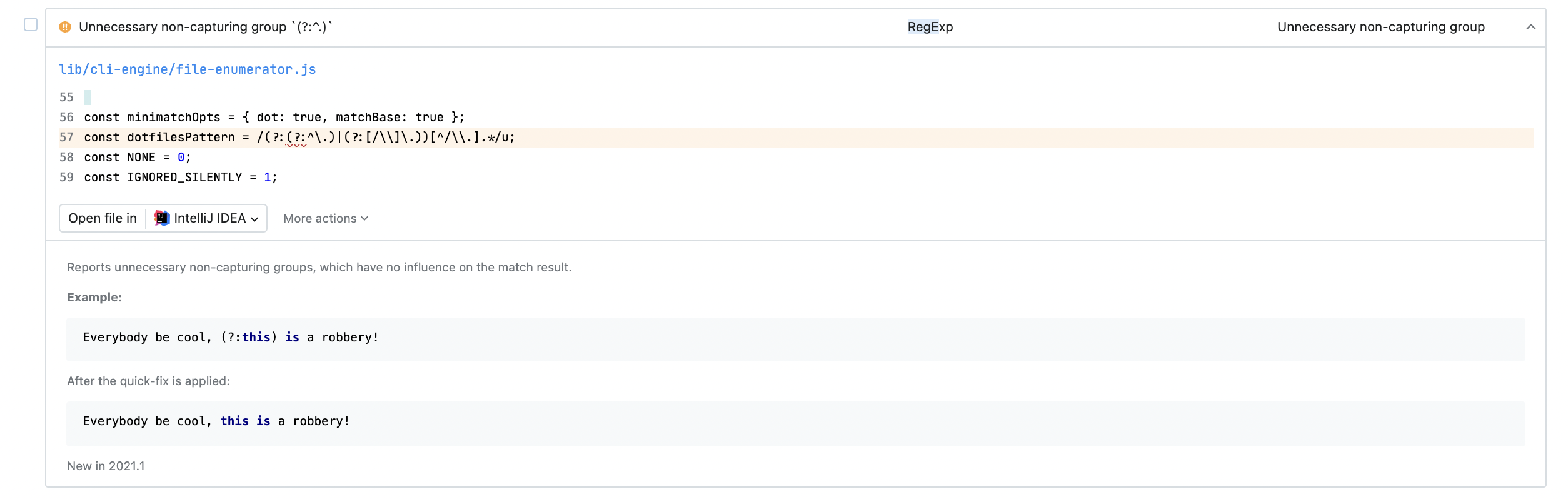
Si le processus est purement manuel, le réviseur doit se préoccuper de ces deux aspects. Cette façon de procéder prend beaucoup de temps et peut être source d’erreurs. Par exemple, essayez de repérer une déficience dans le code lié à l’expression régulière dans l’exemple ci-dessous :

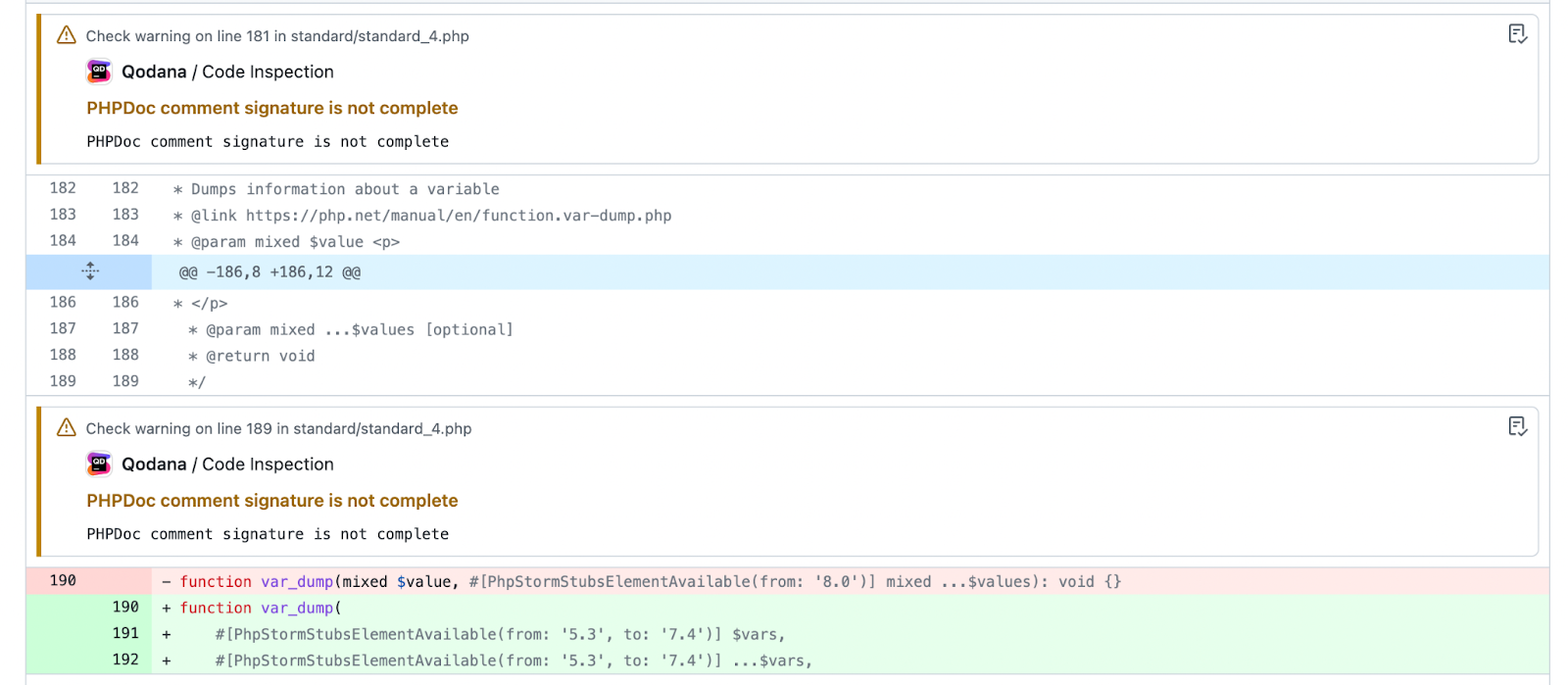
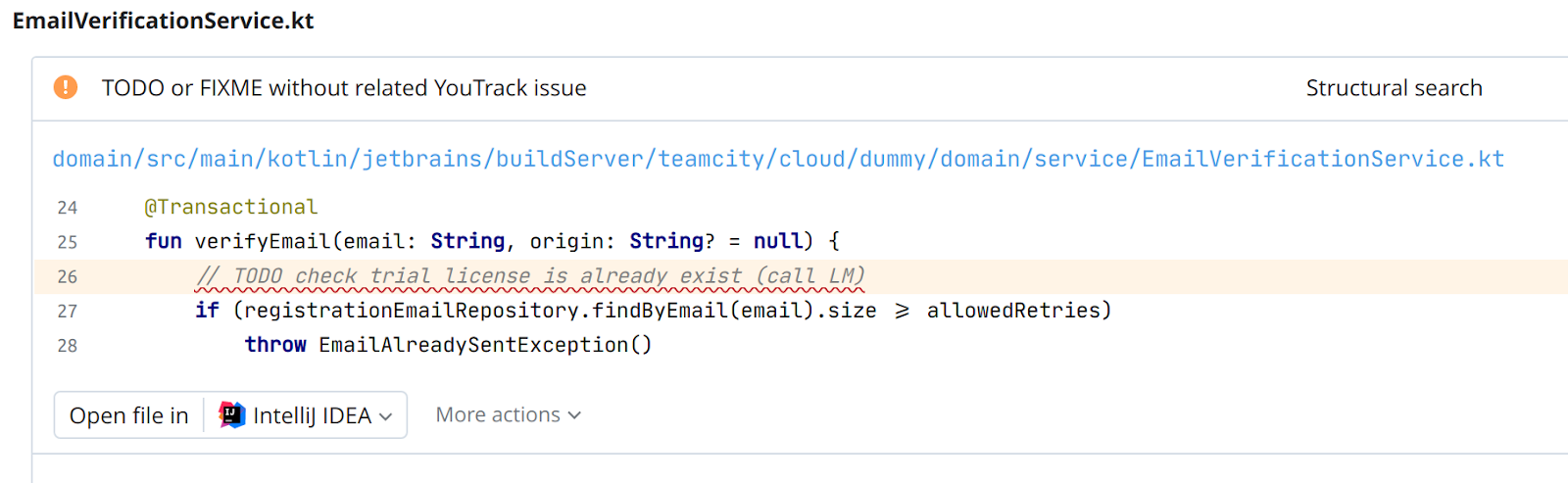
Cela peut sembler difficile, mais il s’agit d’une tâche ordinaire pour un outil d’analyse statique. Il est possible d’automatiser de nombreuses vérifications afin de détecter, entre autres, les importations inutilisées, le code mort, les doublons, les problèmes d’orthographe, les problèmes de formatage. À vous de choisir. Par exemple, si vous utilisez des TODO dans un commentaire, vous pouvez vérifier automatiquement que chacun d’entre eux contient une référence au suivi d’incidents, comme le font certaines équipes de JetBrains.

Ces vérifications configurées dans l’éditeur servent à guider les développeurs. Avec l’analyse statique côté serveur, elles deviennent des règles obligatoires (quality gates). Le contrôle de la qualité côté serveur garantit que le code répond à des normes spécifiques avant de passer à la phase suivante, comme la révision manuelle du code ou le déploiement en production. L’auteur et le réviseur consacreront ainsi moins de temps à la boucle de rétroaction. En outre, vous disposerez d’un historique pour les preuves et les analyses ultérieures.
S’assurer de la qualité des contributions externes
La révision du code fait partie des bonnes pratiques, y compris lorsque tous les membres d’une équipe sont aussi compétents et précis les uns que les autres et ont une compréhension commune de ce que signifie la qualité du code. Même les experts en escalade prennent des précautions pour assurer leur sécurité, n’est-ce pas ? Cet assurage devient vital si vous ne connaissez pas le niveau de compétence réel du contributeur. Si vous acceptez une contribution externe à votre projet, vous devez alors vous assurer que le contributeur respecte vos directives. Il peut s’agir d’une requête pull vers le projet open source ou de tâches que vous déléguez à un sous-traitant. La révision automatique du code effectuera les contrôles de routine afin de vous permettre de vous concentrer sur la création de valeur.
Réduire le temps consacré à la planification des projets
Grâce à l’analyse statique côté serveur, vous pouvez examiner le code créé et planifier les étapes de l’évolution du code. Imaginez que vous souhaitiez passer à une version plus récente du langage ou du framework. Si vous avez de la chance, il vous suffit de mettre à jour vos dépendances, et votre projet est opérationnel. Dans un scénario moins favorable, lorsque vous mettez à jour votre dépendance, l’IDE vous indique une multitude d’emplacements à mettre à jour.
Pour les projets de grande ampleur, la quantité de modifications est parfois si importante que cela peut mobiliser plusieurs personnes. Dans un tel cas, comment répartir le travail entre elles ? Les plateformes d’analyse statique peuvent établir un rapport afin de répartir le travail entre plusieurs personnes et d’en évaluer les résultats. Cela vaut pour toute refactorisation requise pour votre code. Par exemple, avec les vérifications basées sur les recherches structurelles, vous pouvez déterminer tous les emplacements qui nécessitent votre attention. Techniquement, cette analyse peut être effectuée sur la machine du développeur, mais il n’y aura pas d’option pour partager la liste des problèmes et suivre la progression avec d’autres personnes.
L’analyse statique avec Qodana dans le cycle de vie de votre projet
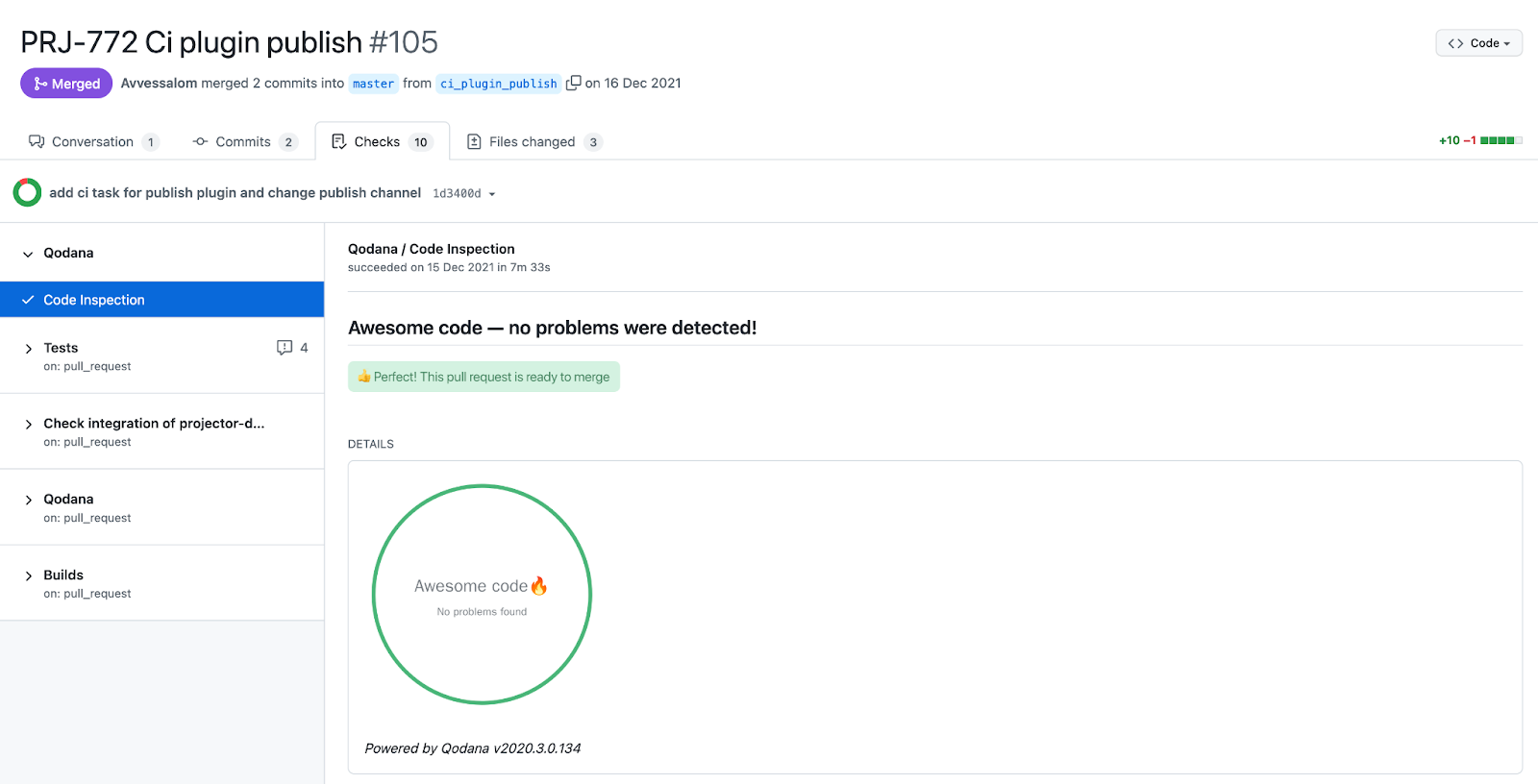
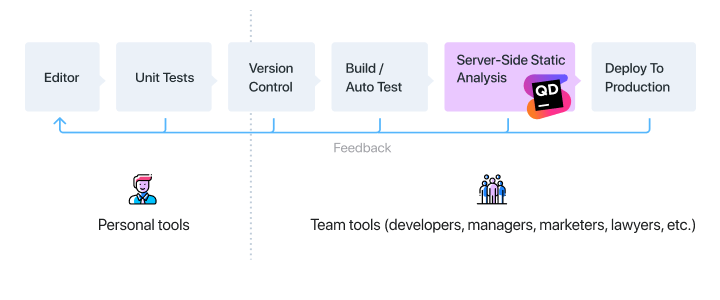
Qodana, la plateforme de contrôle de la qualité du code de JetBrains, vous permet d’exploiter pleinement tous les avantages d’un outil d’analyse statique tout en s’intégrant à vos pipelines de CI/CD préférés, tels que TeamCity, GitLab, GitHub et autres. Le schéma ci-dessous illustre un processus standard de création de logiciel utilisé pendant le cycle de vie du développement logiciel et montre comment Qodana s’intègre à ce processus.

Pour commencer avec Qodana, consultez les instructions détaillées dans notre précédent article ou téléchargez la version des composants adaptée à votre pile technologique :
- Qodana pour la JVM
- Qodana pour JS (EAP)
- Qodana pour PHP (EAP)
- Qodana pour Python (EAP)
Consultez jetbrains.com/fr-fr/qodana pour plus d’informations. N’hésitez pas à nous faire part de vos commentaires, tous les retours sont bienvenus ! Contactez-nous à qodana-support@jetbrains.com ou via notre outil de suivi des tickets.
L’Équipe Qodana
Auteur de l’article original en anglais :
Subscribe to Qodana Blog updates