WebStorm
The JavaScript and TypeScript IDE
10 choses que vous ignoriez à propos de WebStorm
Cela fait déjà 11 ans que nous avons lancé WebStorm. Nous avons publié des dizaines de tutoriels et de guides d’utilisation mais n’avions jamais vraiment partagé d’informations sur les coulisses de sa conception, son histoire ou son évolution. L’équipe a donc préparé pour vous une sélection de 10 faits et anecdotes concernant WebStorm. Certaines vous feront sourire, d’autres pourraient vous rendre nostalgiques, d’autres encore pourraient vous donner envie de rejoindre notre équipe, qui sait ?
Tout a commencé avec Web IDE
Commençons par un peu d’histoire. Le tout premier IDE lancé par JetBrains est IntelliJ IDEA. Nous avons ensuite lancé RubyMine, qui, contrairement à l’IDE IntelliJ IDEA plus polyvalent, a été conçu spécifiquement pour améliorer le développement Ruby et Rails. Par la suite, nous avons constaté qu’un grand nombre de nos clients utilisaient en fait ces deux IDE pour éditer du HTML, du CSS et du JavaScript. Pour mieux répondre à leurs besoins, nous avons décidé de créer un IDE dédié au développement web.
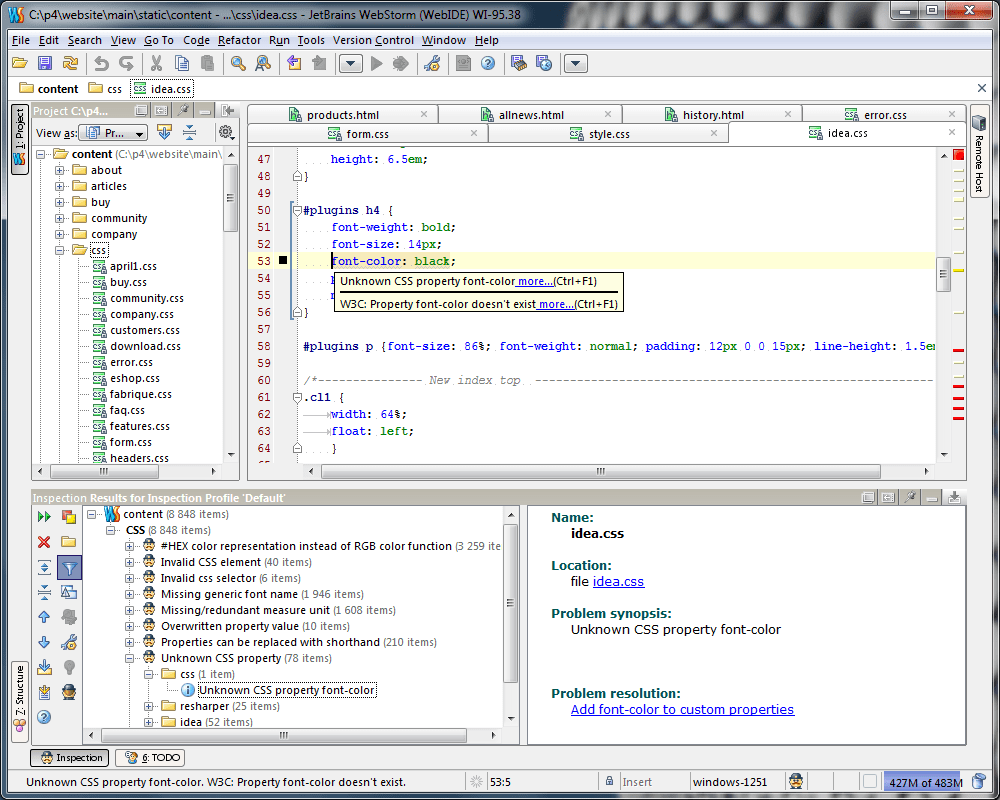
Au départ, par maque d’inspiration, nous avons appelé ce nouvel IDE « Web IDE ». Il était alors proposé en édition Standard et en édition PHP Developer. L’édition standard a ensuite évolué pour devenir WebStorm et l’édition PHP Developer est devenue PhpStorm. Et comme Internet se souvient de tout : voici à quoi ressemblaient notre site web et WebStorm à l’époque. Eh oui, les thèmes clairs étaient à la mode en 2010.

IntelliJ IDEA et WebStorm ont beaucoup plus en commun que vous ne le pensez
WebStorm, PhpStorm, IntelliJ IDEA, PyCharm, Rider, AppCode, CLion, DataGrip, RubyMine, GoLand… Tous sont des IDE de JetBrains. Il y en a tellement que, même pour les JetBrainers, il n’est pas toujours facile de se souvenir exactement de ce tout qui les différencie. C’est l’occasion pour nous de clarifier cela !
Tous nos IDE sont construits sur une base commune : la Plateforme IntelliJ. Ils sont tous conçus à partir de cette plateforme et se composent de différents ensembles de plugins. Par exemple :
- WebStorm = les fonctionnalités de la plateforme + le plugin JavaScript et TypeScript + le plugin CSS + environ 20 autres plugins liés à JavaScript.
- PhpStorm = les fonctionnalités de la plateforme + le plugin JavaScript et TypeScript + le plugin CSS + le plugin PHP + le plugin de bases de données + environ 30 autres plugins liés à PHP et JavaScript.
PhpStorm comprend donc les mêmes fonctionnalités JavaScript et TypeScript que WebStorm car il s’appuie sur le même plugin JavaScript et TypeScript. Cela vaut pour tous nos autres IDE, y compris IntelliJ IDEA Ultimate et PyCharm Professional. Par ailleurs, nos IDE peuvent comporter quelques personnalisations supplémentaires, principalement en ce qui concerne l’interface utilisateur, spécifiques à chaque IDE et à son public cible.
Pour plus d’informations sur les différences entre nos IDE, consultez notre comparateur.
WebStorm est partiellement open source
Peu de gens le savent, mais c’est pourtant bien le cas ! La plateforme IntelliJ et de nombreux plugins sont open source. La plateforme IntelliJ est même utilisée en dehors de JetBrains ! Elle constitue notamment la base de l’environnement de développement Android Studio. En y regardant de plus près, vous remarquerez que son interface utilisateur est similaire à celle de WebStorm.

Pour en savoir plus sur les possibilités de contribuer à la plateforme IntelliJ, que ce soit en écrivant du code ou en prenant part aux activités de la communauté, cliquez ici.
Nos IDEs sont reconnus pour leur performance en matière de refactorisation pour une bonne raison
« La fiabilité et la puissance des refactorisations » figurent parmi les raisons les plus fréquemment cités par les utilisateurs de WebStorm et de nos autres IDE pour expliquer leur choix. Mais vous êtes-vous déjà demandé pourquoi nos IDE sont si performants en matière de refactorisation ? La réponse est simple : nous travaillons sur le sujet depuis 2000 et savons comment faire pour rendre nos IDE capables de vraiment comprendre votre code. Le tout premier produit de JetBrains, Renamer, était un plugin pour JBuilder qui effectuait une refactorisation Rename. Nous l’avons fait évoluer et il est devenu notre premier IDE, IntelliJ IDEA, qui a ensuite permis la création de plusieurs autres IDE, parmi lesquels WebStorm.
WebStorm est gratuit pour les étudiant·e·s
Autre information peu connue : les étudiant·e·s peuvent utiliser WebStorm gratuitement. Nous offrons également des licences gratuites ou des remises pour plusieurs autres cas d’utilisation et profils d’utilisateurs, parmi lesquels les projets OSS, les startups, les cours de formation et les groupes d’utilisateurs. Vous pouvez trouver plus d’informations sur nos offres spéciales ici.
Le prix de l’abonnement à WebStorm est le même depuis 2015
Bien que WebStorm soit un outil payant pour la plupart de nos utilisateurs, nous faisons tout pour qu’il reste aussi abordable que possible. Son prix n’a pas changé depuis 2015, année au cours de laquelle nous avons introduit notre nouveau modèle d’abonnement. Pour les utilisateurs individuels, WebStorm coûte au maximum 5,90 USD par mois, soit l’équivalent de deux cappuccinos dans de nombreux pays.
Dans le cadre d’un abonnement annuel, WebStorm est encore plus abordable, tant pour les entreprises que pour les utilisateurs individuels, et permet de bénéficier d’une remise de continuité. Pour en savoir plus, consultez cette page.
Dire que WebStorm propose des dizaines d’inspections n’est pas exagéré
Si vous avez déjà lu la phrase « WebStorm possède des dizaines d’inspections » dans nos contenus, vous avez peut-être pensé qu’il s’agissait d’un argument marketing et que nous exagérions. Cette année, nous avons fait le calcul ! En avril 2021, il existait 348 inspections et 156 intentions prêtes à l’emploi dans WebStorm. Ce calcul n’inclut pas les correctifs rapides – chaque inspection peut en comporter plusieurs.
P.S. Si vous n’êtes pas certain de bien connaître la différence entre tous ces éléments, consultez cet article de blog.
En moyenne, les membres de l’équipe WebStorm travaillent chez JetBrains depuis 5 ans
Rappelez-vous de la dernière fois que vous avez intégré une nouvelle entreprise. Vous êtes-vous déjà retrouvé·e dans la situation où vous aviez besoin d’une information importante et avez finalement découvert que la personne qui pouvait vous la donner avait quitté l’entreprise ? C’est rarement le cas chez JetBrains, que ce soit dans l’équipe WebStorm ou dans l’entreprise en général. La plupart des collaborateurs qui ont travaillé sur WebStorm y travaillent encore ou sont passés dans une autre équipe produit au sein de JetBrains.
Auctellement, l’ancienneté moyenne de chaque WebStormer est de 5 ans. Nous demandé aux collaborateurs ayant le plus d’ancienneté de nous parler de l’évolution de WebStorm depuis qu’ils ont rejoint l’équipe.
Konstantin Ulitin, Développeur logiciel WebStorm (a rejoint l’équipe en 2011)
 Aussi loin que je me souvienne, notre ambition a toujours été de faire de WebStorm l’IDE JavaScript le plus intelligent. Au début, cela impliquait que nous devions le doter d’un grand nombre de fonctionnalités intelligentes, tels que des correctifs rapides et des refactorisations. L’évolution de l’écosystème JavaScript nous a amenée à revoir cette approche. Nous continuons d’ajouter des fonctionnalités intelligentes à WebStorm, mais aujourd’hui nous nous concentrons plus sur le perfectionnement de l’intégration avec les outils existants. Des outils comme ESLint, Prettier et le TypeScript Language Server ont été conçus pour résoudre des problèmes spécifiques et remplissent parfaitement leur mission. Nous souhaitons donc en faire profiter nos utilisateurs.
Aussi loin que je me souvienne, notre ambition a toujours été de faire de WebStorm l’IDE JavaScript le plus intelligent. Au début, cela impliquait que nous devions le doter d’un grand nombre de fonctionnalités intelligentes, tels que des correctifs rapides et des refactorisations. L’évolution de l’écosystème JavaScript nous a amenée à revoir cette approche. Nous continuons d’ajouter des fonctionnalités intelligentes à WebStorm, mais aujourd’hui nous nous concentrons plus sur le perfectionnement de l’intégration avec les outils existants. Des outils comme ESLint, Prettier et le TypeScript Language Server ont été conçus pour résoudre des problèmes spécifiques et remplissent parfaitement leur mission. Nous souhaitons donc en faire profiter nos utilisateurs.
Ekaterina Prigara, Chef de produit WebStorm et IntelliJ IDEA (a rejoint l’équipe en 2013)
 WebStorm a fait du chemin depuis 2013. Je suis très fière de tout ce que nous avons pu réaliser en tant qu’équipe, qu’il s’agisse des importations automatiques en JavaScript, de l’ajout de nombreuses refactorisations et intentions, ou de l’efficacité de la prise en charge de React, Vue et Angular.
WebStorm a fait du chemin depuis 2013. Je suis très fière de tout ce que nous avons pu réaliser en tant qu’équipe, qu’il s’agisse des importations automatiques en JavaScript, de l’ajout de nombreuses refactorisations et intentions, ou de l’efficacité de la prise en charge de React, Vue et Angular.
Le passage à un nouveau processus de développement en 2016, avec 3 versions majeures par an et des builds anticipés réguliers, a été un grand défi pour nous, mais aujourd’hui cela nous permet de fournir des fonctionnalités et des correctifs plus rapidement aux utilisateurs. Ce processus nous a également permis de mieux planifier et coordonner les changements dans la plateforme IntelliJ avec les équipes travaillant sur les autres IDE et d’améliorer la qualité globale du produit.
Paul Everitt, Developer Advocate WebStorm et PyCharm (a rejoint l’équipe en 2015)
 Je rejoins Konstantin : l’intégration de WebStorm avec d’autres outils que les développeurs utilisent est une priorité pour nous actuellement. On retrouve désormais cette même approche dans les domaines de l’advocacy et de la communication. Nous sommes plus ouverts vers l’extérieur et nous suivons de très près tout ce qui se passe dans l’écosystème de JavaScript. C’est passionnant et parfois un peu effrayant, mais nous verrons encore plus cela au cours de l’année à venir.
Je rejoins Konstantin : l’intégration de WebStorm avec d’autres outils que les développeurs utilisent est une priorité pour nous actuellement. On retrouve désormais cette même approche dans les domaines de l’advocacy et de la communication. Nous sommes plus ouverts vers l’extérieur et nous suivons de très près tout ce qui se passe dans l’écosystème de JavaScript. C’est passionnant et parfois un peu effrayant, mais nous verrons encore plus cela au cours de l’année à venir.
Depuis 2010, WebStorm a eu plus de 30 écrans de démarrage différents
Cela peut sembler surprenant, mais l’un des éléments les plus attendus par les utilisateurs à chaque nouvelle version est la découverte du nouvel écran de démarrage ! Depuis la première version de WebStorm, notre équipe en charge du design en a développé plus de 30 versions différentes. L’un de nos utilisateurs en a compilé un bon nombre dans un tweet.
Nous ne développons pas WebStorm dans WebStorm
La question de l’IDE ou de l’éditeur de code que nous utilisons pour développer WebStorm nous est souvent posée. Vous pensiez peut-être que ce serait WebStorm, mais nous ne pouvons pas l’utiliser à cette fin. Nos IDE sont basés sur JVM, nous les développons donc tous dans IntelliJ IDEA, notre IDE pour la JVM.
Cela ne signifie pas pour autant que nous n’utilisons pas WebStorm nous-mêmes. Il nous sert chaque fois que nous avons besoin de travailler sur des projets parallèles uniquement en JavaScript, de tester quelque chose, d’améliorer l’interface utilisateur de WebStorm ou d’ajouter de nouvelles fonctionnalités compatibles avec le langage.
Nous récompensons les participant·e·s les plus actifs aux Programmes d’Accès Anticipé avec des licences gratuites
Avant chaque sortie d’une nouvelle version de WebStorm, nous avons toujours un Programme d’Accès Anticipé pendant lequel nous testons la nouvelle version pour essayer de détecter autant de bugs que possible, et recueillons des retours d’utilisateurs sur les nouvelles fonctionnalités.
Quel est l’intérêt pour vous ? Nous apprécions que nos utilisateurs testent les builds réalisés au cours des programmes pour nous aider à améliorer WebStorm. Si vous participez à ce type de programme et nous aidez à détecter les éventuels problèmes ou partagez activement vos retours sur une nouvelle fonctionnalité, vous pouvez recevoir une licence gratuite d’un an pour WebStorm.
Malgré la maturité de l’écosystème JavaScript, il continue d’évoluer et il n’est pas toujours facile de tout suivre
Vous rappelez-vous ce que vous avez ressenti en apprenant JavaScript il y a quelques années ? Sinon, voici un petit rappel. Il ne fait aucun doute que l’écosystème JavaScript a beaucoup changé depuis. Cette évolution a-t-elle rendu le développement de WebStorm plus simple pour nous ? Pas vraiment.
L’écosystème JavaScript continue à évoluer rapidement, avec une multitude de nouveaux outils et évolutions technologiques que nous devons prendre en compte. Prenons l’exemple de la nouvelle configuration du script Vue. L’ajout de sa prise en charge peut sembler être une tâche plutôt mineure par rapport à la prise en charge de l’ensemble du framework, n’est-ce pas ? Pourtant, cela nous demande plusieurs semaines de travail afin de nous assurer que nous avons bien pris en compte tous les cas de figure. Il ne s’agit que d’une fonctionnalité au sein d’un framework et il existe des centaines de cas similaires et de nouvelles technologies émergentes. Tailwind CSS, Deno, Svelte, quelle sera la prochaine nouveauté ? Nous ne le savons pas encore, mais une chose est sûre : impossible de s’ennuyer en travaillant sur un IDE !
Nous espérons que vous avez eu autant de plaisir à lire cet article que nous en avons eu à le rédiger ! Quel est l’élément de la liste qui vous a le plus surpris·e ? Dites-le nous dans la section commentaires ci-dessous.
L’Équipe WebStorm
Subscribe to WebStorm Blog updates





