Публикации и ответы на комментарии в блогах JetBrains не выходят на русском языке с 2022 года.
Приносим извинения за неудобства.
10 вещей, которые вы не знали о WebStorm
Только представьте: мы выпустили WebStorm 11 лет назад! Не верится? Нам тоже. За это время мы сделали десятки обучающих уроков и инструкций по работе с WebStorm, но еще никогда не рассказывали о некоторых любопытных фактах. Пришло время исправить это. В этой статье — 10 фактов о WebStorm, которые выбрала наша команда. Надеемся, что некоторые из них заставят вас улыбнуться, вспомнить старые добрые времена или, быть может, захотеть присоединиться к нашей команде. Поехали!
Все началось с Web IDE
Для начала немного истории. Первой IDE JetBrains стала IntelliJ IDEA. Потом мы выпустили IDE RubyMine, которая, в отличие от более универсальной IntelliJ IDEA, была предназначена специально для разработки на Ruby и Rails. Позже мы заметили, что многие клиенты используют эти две IDE только для редактирования HTML, CSS и JavaScript. Тогда мы решили создать отдельную IDE для веб-разработки, которая лучше бы отвечала потребностям таких клиентов.
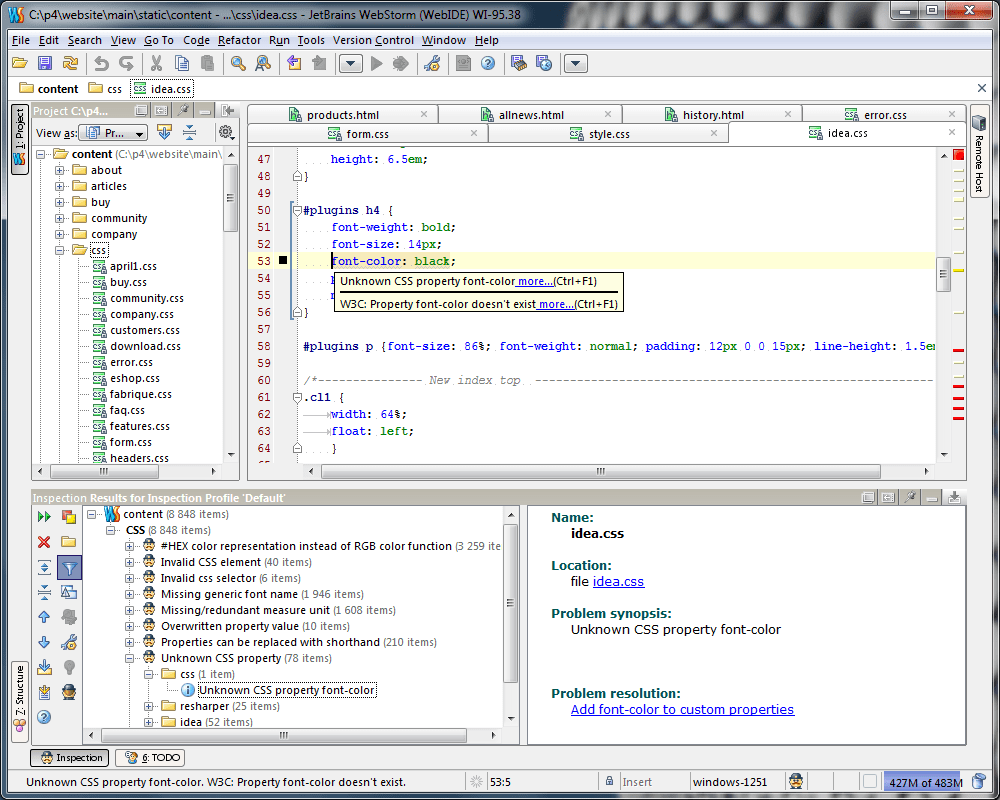
Сначала мы выбрали самое очевидное название: Web IDE. У нее было две версии: Standard и PHP Developer. Версия Standard постепенно превратилась в WebStorm, а версия PHP Developer — в PhpStorm. Интернет помнит все: вот как выглядел тогда наш веб-сайт и интерфейс WebStorm. И да, светлые темы были очень популярны в 2010 году.

У IntelliJ IDEA и WebStorm гораздо больше общего, чем можно подумать
WebStorm, PhpStorm, IntelliJ IDEA, PyCharm, Rider, AppCode, CLion, DataGrip, RubyMine, GoLand — все это IDE JetBrains. Их так много, что даже сотрудники JetBrains не всегда точно знают, чем они отличаются. Давайте попробуем наконец в них разобраться!
У всех наших IDE общее ядро под названием IntelliJ Platform. Все они построены на этой платформе и состоят из различных наборов плагинов. Например:
- WebStorm = возможности платформы + плагин для JavaScript и TypeScript + плагин для CSS + около 20 других плагинов для работы с JavaScript.
- PhpStorm = возможности платформы + плагин для JavaScript и TypeScript + плагин для CSS + плагин для PHP + плагин для баз данных + около 30 других плагинов для работы с PHP и JavaScript.
То есть в PhpStorm вы найдете те же самые возможности работы с JavaScript и TypeScript, что и в WebStorm, потому что эти среды используют один и тот же плагин для JavaScript и TypeScript. То же самое касается и всех остальных наших IDE, включая IntelliJ IDEA Ultimate и PyCharm Professional. У отдельных IDE могут быть дополнительные изменения в зависимости от целевой аудитории, но они незначительны и, как правило, затрагивают только пользовательский интерфейс.
Подробнее об отличиях наших IDE можно узнать на этой странице.
В WebStorm частично используется открытый исходный код
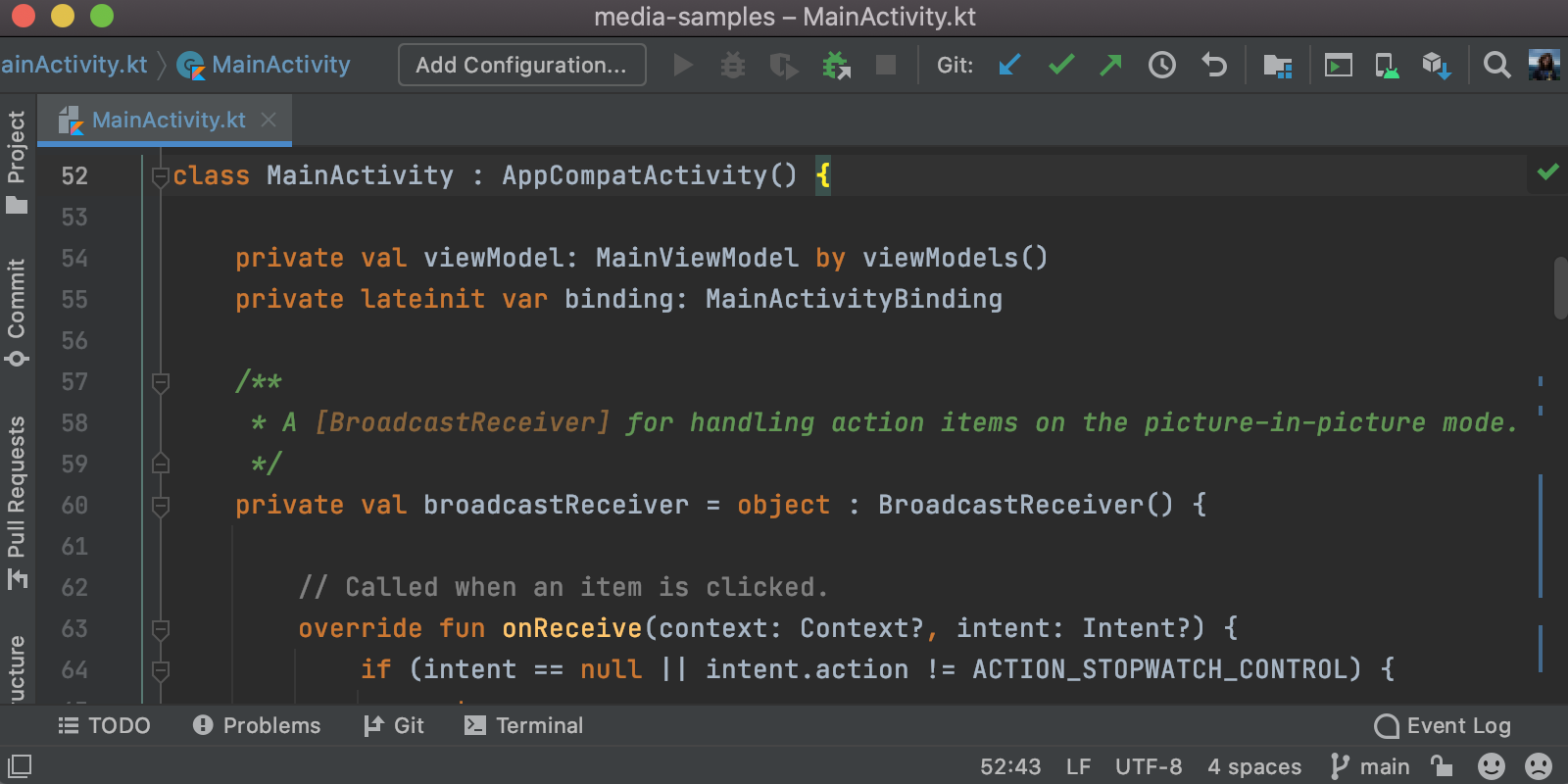
Немногие об этом знают, но это так! У IntelliJ Platform и многих плагинов действительно открытый исходный код. Более того, IntelliJ Platform используется не только в JetBrains. Например, на ней построена Android Studio — вы сами можете убедиться, насколько ее интерфейс похож на WebStorm.

Здесь подробнее о том, как помочь развитию IntelliJ Platform: вы можете писать код или участвовать в деятельности сообщества.
В наших IDE неспроста такой удачный рефакторинг
Наши пользователи называют «надежный и эффективный рефакторинг» одним из главных преимуществ WebStorm и других IDE JetBrains. А вы когда-нибудь задумывались, почему в наших IDE такой хороший рефакторинг? Все просто: мы занимаемся этим с 2000 года и знаем, как научить IDE понимать ваш код. Самым первым продуктом JetBrains стал плагин Renamer для JBuilder: он выполнял рефакторинг переименования. Позже он превратился в нашу первую IDE — IntelliJ IDEA, а затем в другие, специализированные IDE, в том числе и WebStorm.
Студенты могут пользоваться WebStorm бесплатно
Еще один факт, о котором многие и не подозревают: для студентов среда WebStorm бесплатна. Кроме того, значительные скидки (вплоть до 100%) получают те, кто работает на проектах с открытым исходным кодом, в стартапах, на обучающих курсах и в пользовательских группах. Подробнее о наших специальных предложениях можно прочитать здесь.
Стоимость WebStorm не менялась с 2015 года
Хотя большинство пользователей платит за лицензию WebStorm, мы стараемся сделать ее как можно доступнее. Стоимость лицензии не менялась с 2015 года, когда мы представили модель лицензирования по подписке. Для индивидуальных пользователей лицензия WebStorm по-прежнему стоит $5,90 в месяц — во многих странах столько же стоят две чашки капучино.
С подпиской на год лицензия WebStorm становится еще доступнее как для компаний, так и для индивидуальных пользователей, а за ее продление полагается дополнительная скидка. Подробнее о ценах написано на этой странице.
Говоря, что в WebStorm десятки инспекций, мы не преувеличиваем
Вы наверняка встречали в наших маркетинговых материалах фразу «WebStorm предлагает десятки инспекций». Признайтесь, вы же думали, что это сказано для красного словца? В этом году мы их точно подсчитали! На апрель 2021 года в WebStorm было доступно из коробки 348 инспекций и 156 действий Intention. Причем быстрые исправления сюда не входят, их в одной инспекции может быть несколько.
P. S. Если вы не уверены, что понимаете разницу между ними, прочитайте этот блог-пост.
В среднем члены команды WebStorm проработали в JetBrains 5 лет
Вспомните, когда вы последний раз меняли компанию. А бывало у вас такое, что вы искали информацию и выясняли, что человек, который мог бы вас проконсультировать, уже уволился? У нас такое бывает редко — и в команде, и вообще в JetBrains. Большинство людей, когда-либо работавших над WebStorm, либо по-прежнему входят в команду, либо перешли в другую команду JetBrains.
Мы подсчитали, сколько в среднем работают в компании JetBrains сотрудники команды WebStorm — получилось 5 лет. Мы решили спросить нескольких ветеранов, как изменилась IDE с тех пор, как они пришли в команду.
Константин Улитин, разработчик WebStorm (пришел в 2011 году)
 Насколько я помню, мы всегда старались сделать WebStorm самой умной IDE для JavaScript. Сначала это означало, что нужно разработать много умных функций, вроде быстрых исправлений и рефакторингов. Но экосистема JavaScript развивалась, и нам пришлось пересмотреть свой подход. Мы по-прежнему добавляем в WebStorm новые умные функции, но сейчас главное — полностью отладить интеграцию с существующими инструментами, например ESLint, Prettier и TypeScript Language Server. Они были созданы для решения определенных задач и прекрасно с этим справляются. Почему бы этим не воспользоваться?
Насколько я помню, мы всегда старались сделать WebStorm самой умной IDE для JavaScript. Сначала это означало, что нужно разработать много умных функций, вроде быстрых исправлений и рефакторингов. Но экосистема JavaScript развивалась, и нам пришлось пересмотреть свой подход. Мы по-прежнему добавляем в WebStorm новые умные функции, но сейчас главное — полностью отладить интеграцию с существующими инструментами, например ESLint, Prettier и TypeScript Language Server. Они были созданы для решения определенных задач и прекрасно с этим справляются. Почему бы этим не воспользоваться?
Екатерина Пригара, менеджер продуктов WebStorm и IntelliJ IDEA (пришла в 2013 году)
 У WebStorm за спиной уже большой путь. Я очень горжусь тем, чего добилась наша команда: от обеспечения работы автоимпортов в JavaScript и создания множества рефакторингов и intention-действий до эффективной поддержки React, Vue и Angular.
У WebStorm за спиной уже большой путь. Я очень горжусь тем, чего добилась наша команда: от обеспечения работы автоимпортов в JavaScript и создания множества рефакторингов и intention-действий до эффективной поддержки React, Vue и Angular.
В 2016 году мы перешли на новый процесс разработки с выпуском 3 крупных обновлений в год, а также регулярных сборок в рамках программы раннего доступа. Это стало для нас непростой задачей, но сейчас мы видим, что это действительно помогло быстрее создавать новые функции для пользователей и исправлять ошибки. Кроме того, этот процесс упростил планирование и согласование изменений в IntelliJ Platform с командами, работающими над другими IDE. В результате повысилось общее качество продукта.
Пол Эверитт, девелопер-адвокат WebStorm и PyCharm (пришел в 2015 году)
 Я повторю то, о чем говорил Константин: мы начали полномасштабную интеграцию WebStorm с инструментами, которые уже широко используются. Та же идея в развернутом виде превращается в адвокатирование и коммуникацию. Мы больше открыты миру, отслеживаем, что происходит в экосистеме JavaScript, и при необходимости принципиально меняем подход к тому, что мы делаем. Это очень здорово, хоть и пугает порой, и в будущем году такого станет еще больше.
Я повторю то, о чем говорил Константин: мы начали полномасштабную интеграцию WebStorm с инструментами, которые уже широко используются. Та же идея в развернутом виде превращается в адвокатирование и коммуникацию. Мы больше открыты миру, отслеживаем, что происходит в экосистеме JavaScript, и при необходимости принципиально меняем подход к тому, что мы делаем. Это очень здорово, хоть и пугает порой, и в будущем году такого станет еще больше.
С 2010 года в WebStorm было больше 30 разных заставок
Это может показаться удивительным, но один из самых захватывающих и долгожданных моментов каждого релиза — появление новой заставки! Начиная с самой первой версии WebStorm, наши дизайнеры создали уже более 30 вариантов заставок. Один из наших пользователей собрал многие из них в своем твите.
Мы разрабатываем WebStorm не в WebStorm
Нас часто спрашивают, какую IDE или какой редактор кода мы используем для разработки WebStorm. Многие думают, что это WebStorm, но он для этой задачи не подходит. Наши IDE создаются на основе JVM, и мы разрабатываем их в IntelliJ IDEA, предназначенной для JVM-разработки.
Это не значит, что мы сами вообще не пользуемся WebStorm. Мы используем WebStorm для работы над сторонними JavaScript-проектами, когда нужно что-то протестировать, для улучшения интерфейса WebStorm и добавления новых языковых возможностей.
Самые активные участники программы раннего доступа (EAP) получают бесплатные лицензии
Перед официальным выпуском новой версии WebStorm она становится доступна в рамках программы раннего доступа. На этом этапе мы тестируем новую версию, пытаясь выловить как можно больше багов, а также собираем отзывы о новых возможностях.
Зачем это нужно? Мы всегда очень рады, когда наши пользователи пользуются EAP-сборками, помогая нам улучшить WebStorm. Если вы поможете нам вовремя обнаружить проблемы или будете активно делиться своими впечатлениями от новых функций, у вас будет шанс получить бесплатную лицензию WebStorm на один год.
Экосистема JS уже сформировалась, но по-прежнему быстро меняется
Помните, чего стоило изучить JavaScript всего несколько лет назад? Мы напомним. С тех пор экосистема JavaScript, безусловно, прошла большой путь. Но значит ли это, что разрабатывать WebStorm стало проще? Вовсе нет.
Экосистема JavaScript по-прежнему быстро развивается. Появляется множество новых инструментов и особенностей, о которых необходимо знать. Возьмем для примера новый Vue script setup. На первый взгляд, добавление его поддержки — небольшая задача по сравнению с обеспечением поддержки целого фреймворка. Тем не менее нам потребовалось несколько недель, чтобы гарантировать поддержку всех возможных ситуаций. И это лишь одна из функций одного фреймворка, а таких функций и новых технологий — сотни. Tailwind CSS, Deno, Svelte, что будет дальше? Никто не знает, зато можно точно сказать, что разработчики IDE никогда не заскучают!
На этом все на сегодня. Нам было интересно об этом писать, а вам, надеемся, было интересно читать. Поделитесь, какой из фактов удивил вас больше всего. Ждем ваших комментариев под статьей!
Ваша команда WebStorm
The Drive to Develop
Автор оригинальной статьи:
Subscribe to WebStorm Blog updates






