WebStorm 2021.2: 保存時にページをリロード、require() の自動インポートなど
WebStorm の今年 2 回目となるアップデート、WebStorm 2021.2 がリリースされました! このアップデートは、保存時にブラウザーのページをリロードする機能や、require() の自動インポート、React の useState フックに対応した Rename リファクタリングなど、新機能が満載です。

WebStorm 2021.2 の新機能をじっくり確認する余裕のない方は、こちらの動画をご覧ください。JetBrains のデベロッパーアドボケイトである Paul Everitt が、主な変更点を紹介しています。 詳細を確認したい方は、このまま読み進めてください。
機能と改善内容は以下のカテゴリーに分けられています。
- コード編集: 保存時にブラウザーのページをリロードする機能、保存時にアクションを実行する機能、スクラッチファイルの改善、Code With Me の同期されたコード補完。
- JavaScript と TypeScript:
require()の自動インポート、JSDoc における TypeScript 型のサポート、アロー関数の新しいライブテンプレート、デバッグ中に Preview タブを使用する機能。 - フレームワークとテクノロジー: React の改善、package.json の private npm パッケージに対応したコード補完、エンドポイント URL の補完改善、Web 型のサポートの拡張。
- バージョン管理: GPG 署名のサポート、コミット前チェックの強化など。
- ユーザービリティ: ツールウィンドウをスピーディに整理する方法、キャッシュとログの自動クリーンアップなど。
コード編集
保存時にブラウザーのページをリロード
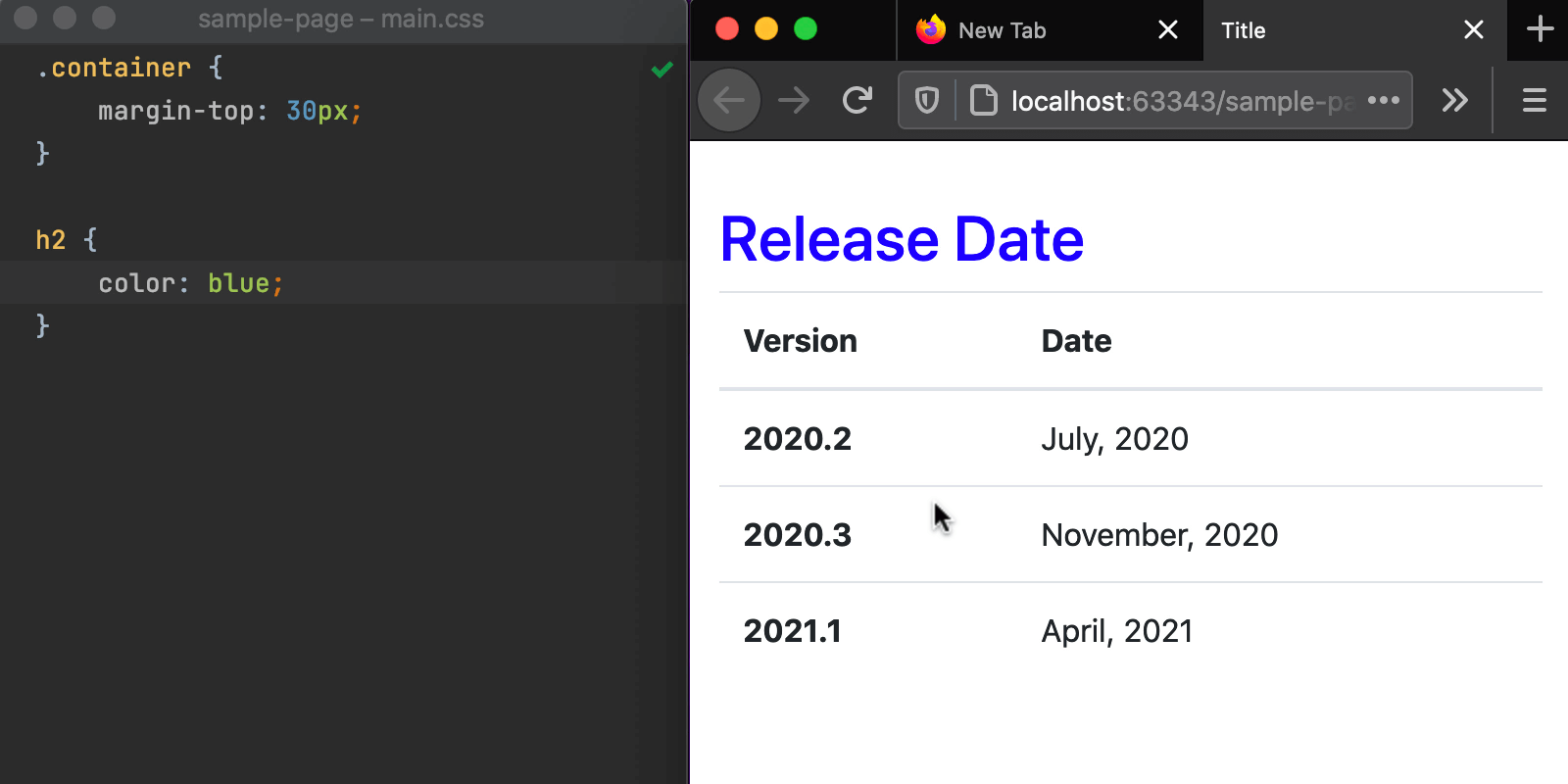
WebStorm では、ビルトイン Web サーバーを使ってブラウザー内で HTML ファイルのプレビューを表示できるほか、HTML、CSS、JavaScript のファイルを編集、保存すると同時にブラウザーのページが自動的に更新されるようになりました。
エディターで HTML ファイルを開き、そのファイルにカーソルを合わせ、使用するブラウザーのアイコンをクリックしてください。すべてのブラウザーがサポートされています。 また、メインメニューの View | Open in Browser を開けば、ブラウザーにファイルのプレビューを表示できます。

この新機能は、WebStorm ではもうお馴染みの Live Edit 機能に似ていると思われるかもしれません。 ビルトイン IDE サーバーでページを開けないときに、変更内容を確認したい場合は、Live Edit を使用できますし、またそれが必要になるかもしれません。 この新機能の導入に伴い、よりシンプルなエクスペリエンスを提供し、リロードのプロセスを予測可能なもので、かつすべてのブラウザーで使用できるものにしたいと考えました。
組み込み HTML プレビューの更新
バージョン 2021.1 で導入されたビルトイン HTML プレビューのワークフローが新しくなりました。 入力時に自動的にファイルを保存してページをリロードする代わりに、今回のリリースからは、ブラウザーでのプレビューと同様に、保存時にページの更新だけが行われるようになりました。 次回のリリースサイクルでは、この動作のいずれかを選択できるオプションを追加する予定です。
保存時のアクション実行
明示的な保存アクションの実行時に特定の操作を行えたらいいと思いませんか? 今後、WebStorm ではこのワークフローが適切にサポートされるようになります。 これまでも、ファイルの保存時に実行する操作としてセットアップできる機能はたくさんありました。 たとえば、WebStorm では保存時に Prettier を実行できます。 このリリースでは、既存のすべての機能を改良し、1 か所に集め、保存時にコードを再フォーマットする機能とインポートを最適化する機能を搭載しました。
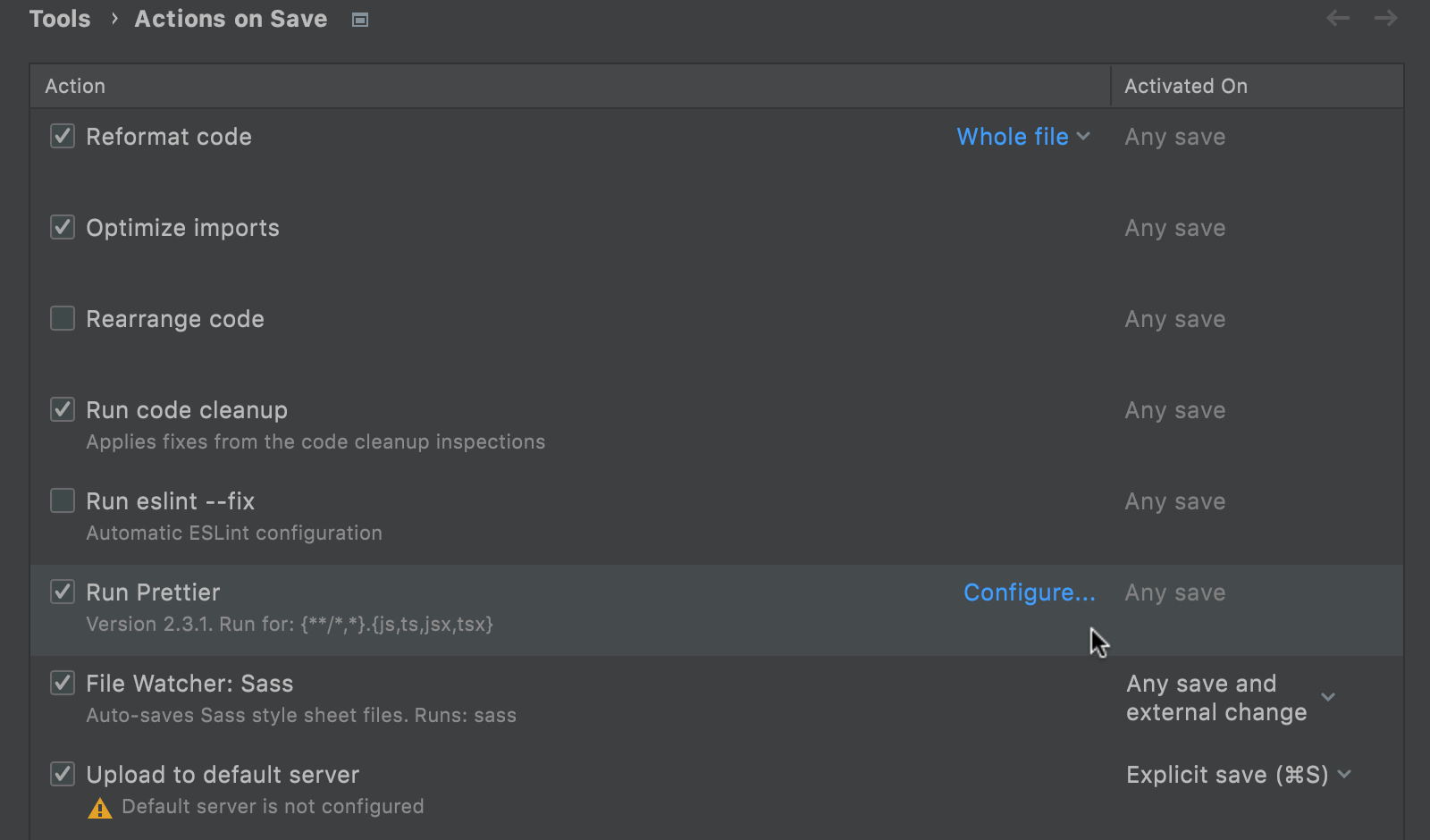
保存時に実行される WebStorm の動作をカスタマイズする場合は、Preferences / Settings | Tools | Actions on Save にアクセスしてください。 ⌘S / Ctrl+S でトリガーできるアクションの一覧が表示されます。

アクションを有効化するには、その名前の横にあるチェックボックスにチェックを入れます。 ほとんどのアクションが、すべての保存アクション (autosave および明示的な保存アクションを含む) が実行されるタイミングでトリガーされます。 File Watchers と Upload to default server アクションについては、有効化したいときにいつでもこのいずれかを選択できます。
特定のアクションの設定を調整する場合は、そのアクションにカーソルを合わせると、使用できる設定オプションへのリンクが表示されます。 それをクリックすると、IDE 設定内の関連するページに移動します。
スクラッチファイルの改善
スクラッチファイルを使用すると、メモを記述したり、プロジェクトのコンテキスト外のコードをドラフトしたりできます。 簡単に使用していただけるように、このリリースでは 2 点の改善を加えました。
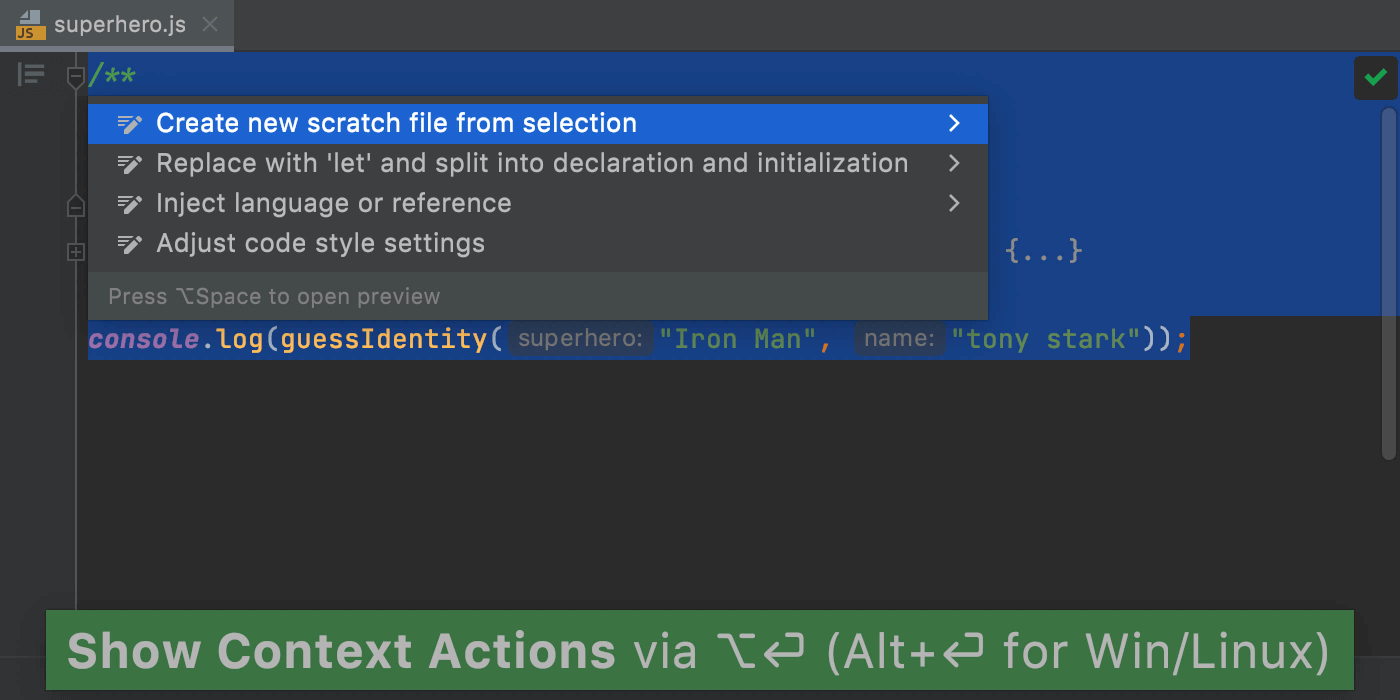
1 つ目は、任意のコードを選択し、⌥⏎ / Alt+Enter, を押して、Create new scratch file from selection を選択すると、同じコードが含まれた新しいスクラッチファイルをすばやく作成できるようにしました。

2 つ目は、空のスクラッチファイルを閉じると、そのファイルが WebStorm によって自動的に削除されるため、ワークスペースを綺麗に整理整頓できるという点です。
Code With Me の改善
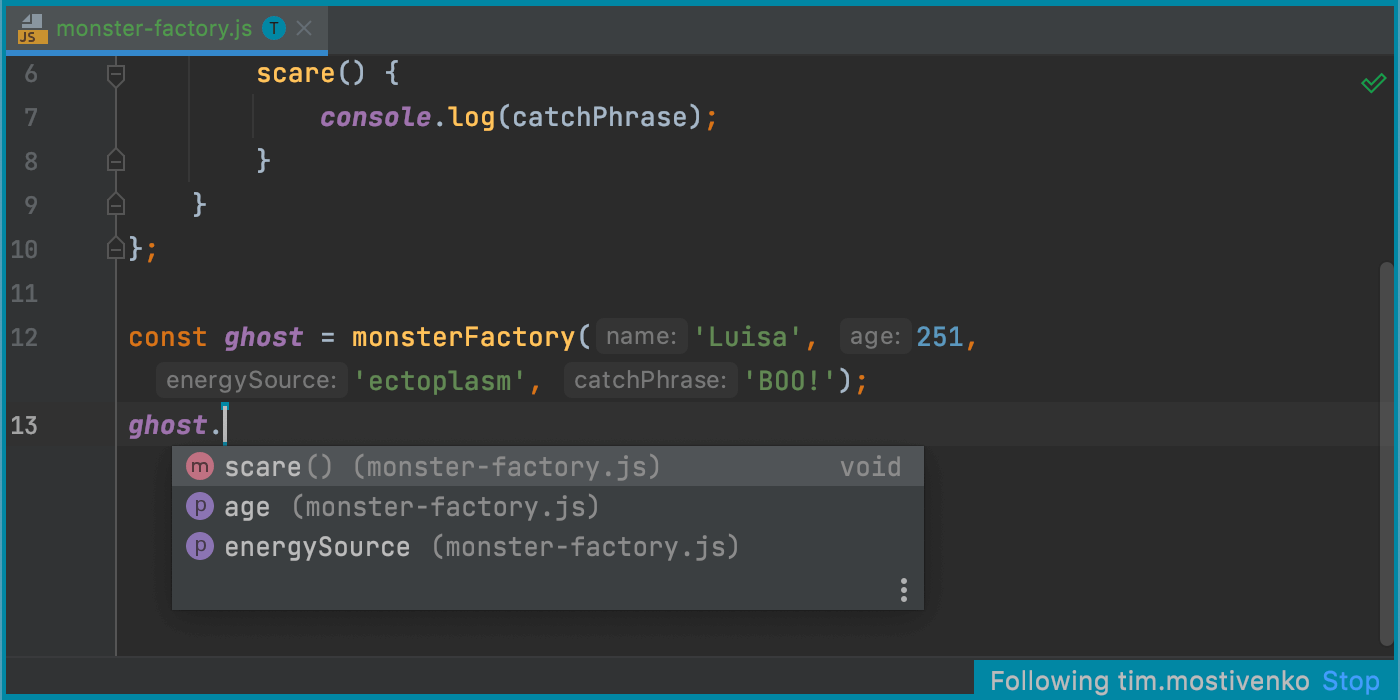
Code With Me セッション中に Following モードで作業を行うときは、自分がフォローしているユーザーが使用しているコード補完の提案を追跡できるようになりました。

また、最近、Code With Me により新しいリレーサーバーが 2 台立ち上げられています (米国の西海岸と南アフリカに 1 台ずつ)。 これにより、ping の速度が 3 倍近くアップしています。
JavaScriptとTypeScript
require() の自動インポート
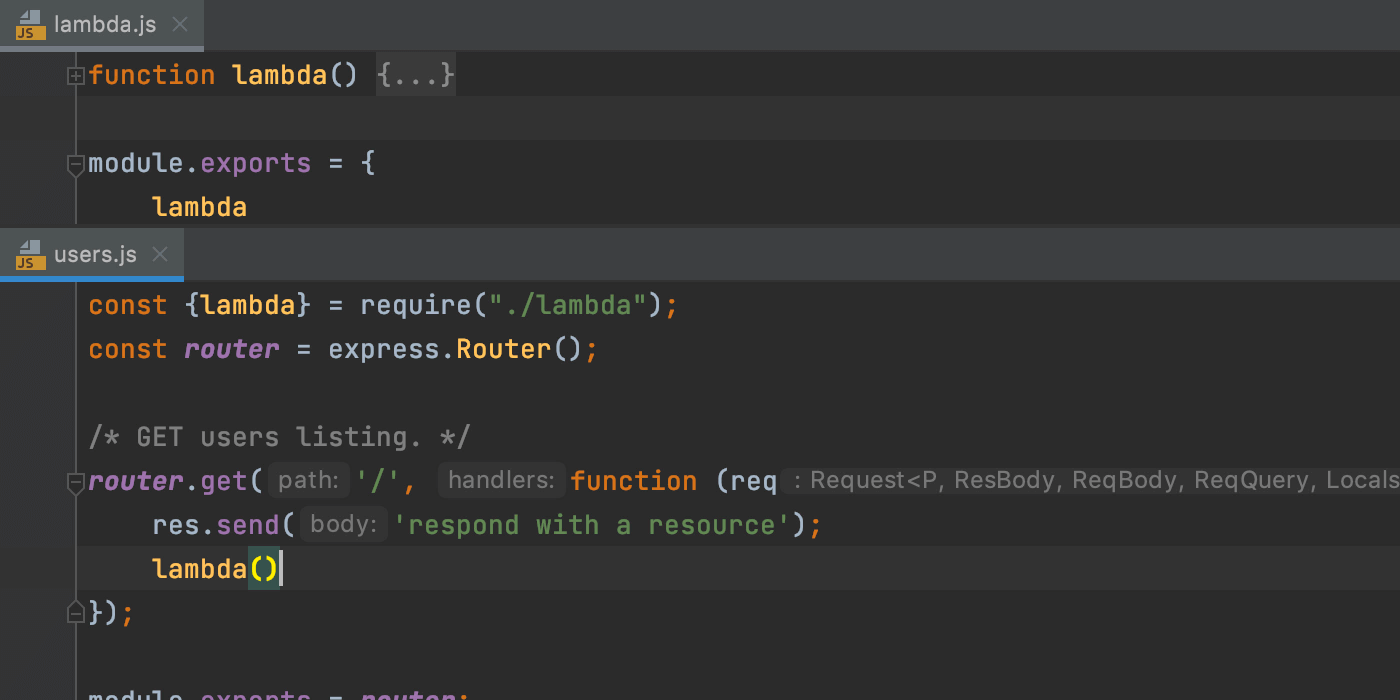
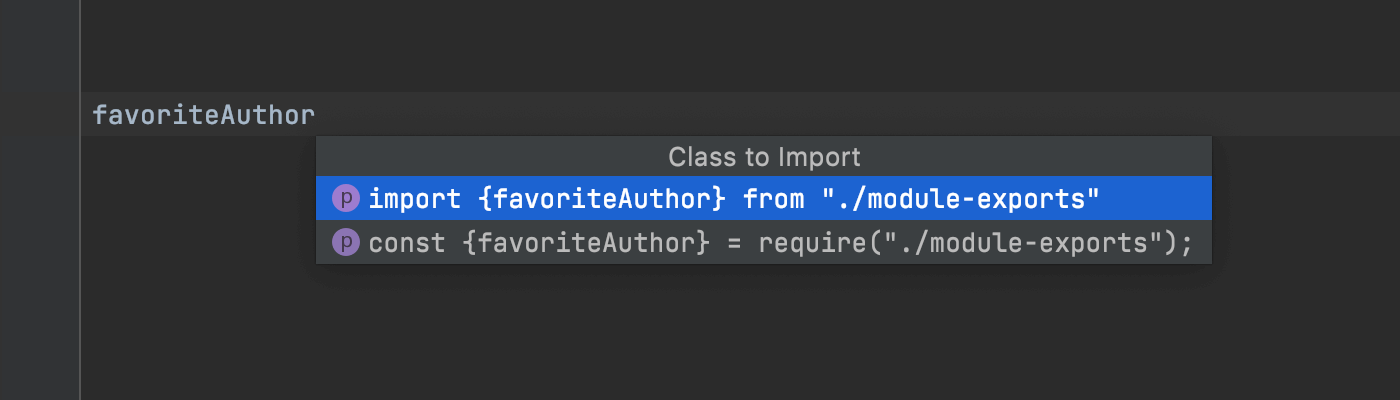
このリリースの改善点で次に紹介するのは Node.js 開発者を対象としたものです。 ご存知のとおり、WebStorm は、ユーザーが ES6 モジュールのシンボルを補間する際に、欠落しているインポートステートメントを追加してくれます。 この機能が CommonJS モジュールでも働くようになりました。require ステートメントがコード補完時に挿入されます。

IDE がファイルに使用すべき構文を判断できない場合は、ES6 か CommonJS の構文のどちらかを選択するためのポップアップが表示されます。

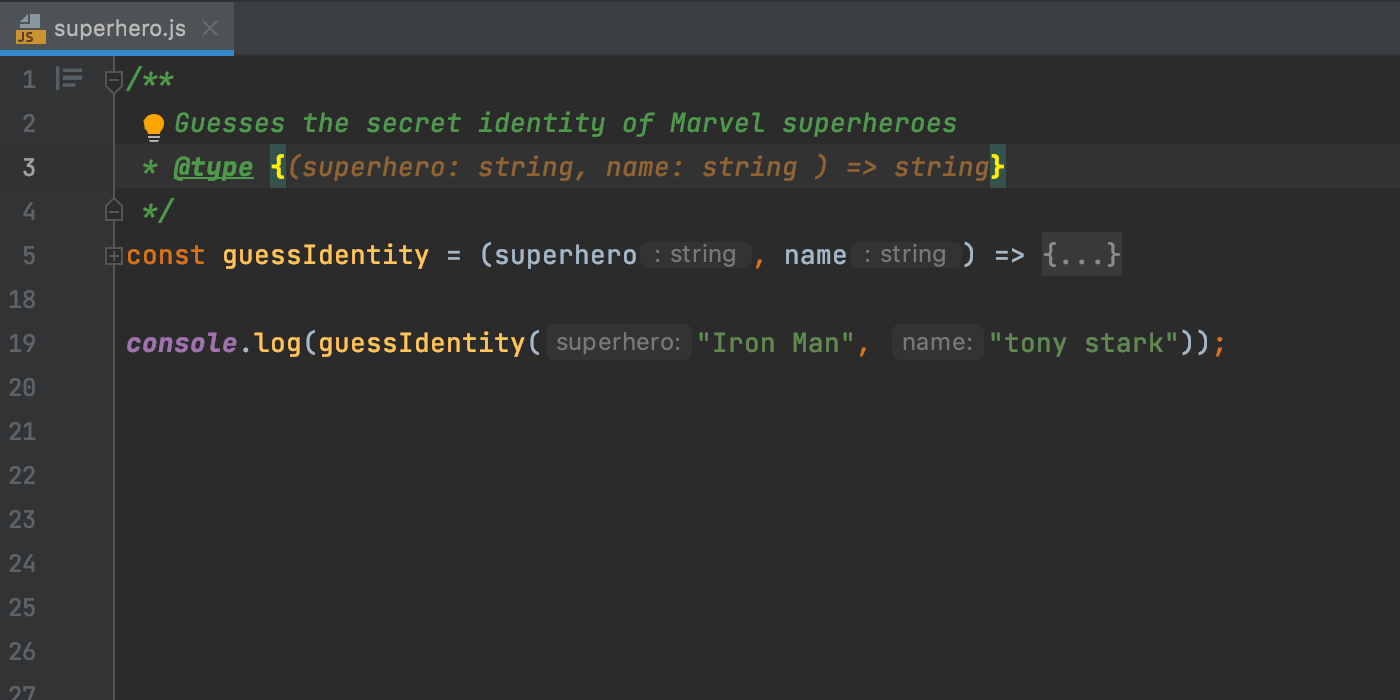
JSDoc コメントにおける TypeScript 型のサポート
v2021.2 で最も期待されていた改善の 1 つとして、WebStorm は .js ファイルの JSDoc コメント内で使用される TypeScript の構文を適切にサポートするようになりました。 このリリースでは、既存のサポートを改良、拡張し、WebStorm が認識できる構文的構造の幅を広げました。 既存の問題もたくさん修正しました。 たとえば、@typedef 宣言におけるオプションのプロパティがサポートされるようになりました。

アロー関数を追加するための新しいアクション
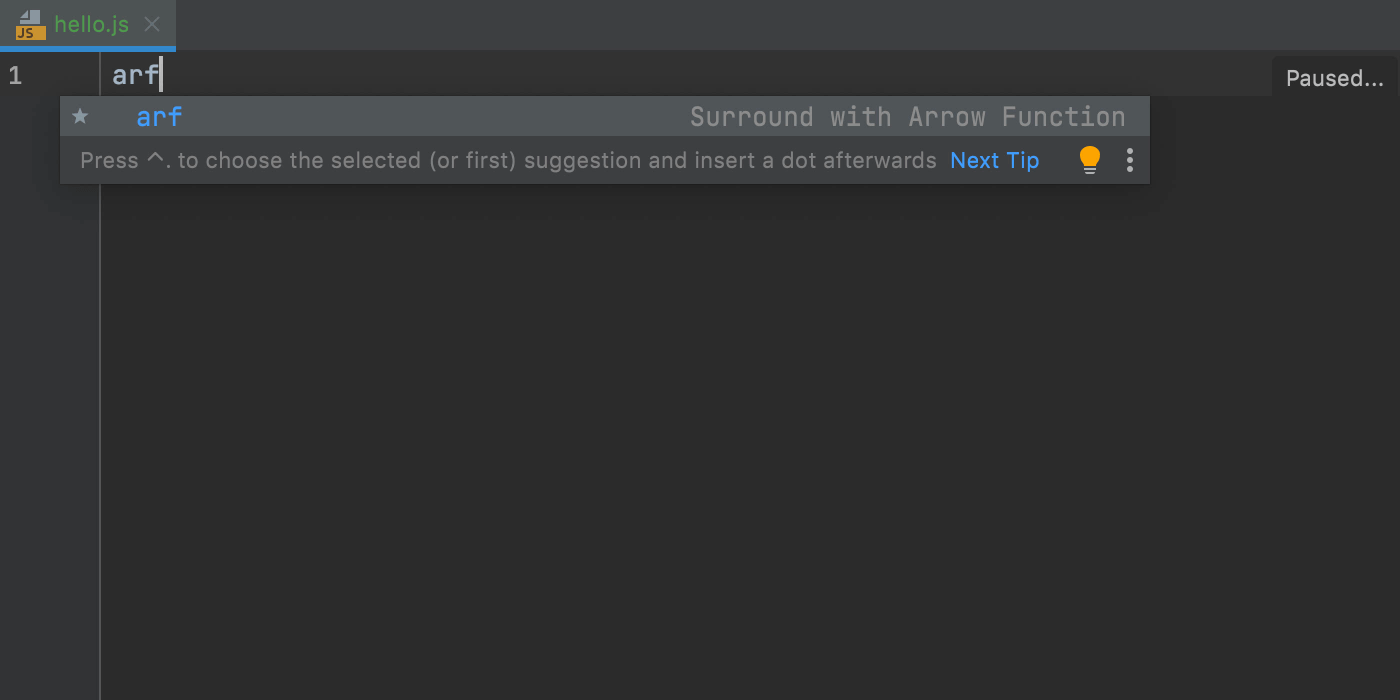
アロー関数をすばやく追加できるようにするためのライブテンプレートを新しく追加しました。 このテンプレートを使用すれば、⌥⌘J / Ctrl+Alt+J ショートカットを使ってコードブロックをアロー関数で囲むことができます。 また、下に示すとおり、 arf と入力して ⇥ / Tab を押せば、テンプレートを拡張し、空のアロー関数を追加できます。

デバッグ作業中にファイルのプレビューを表示
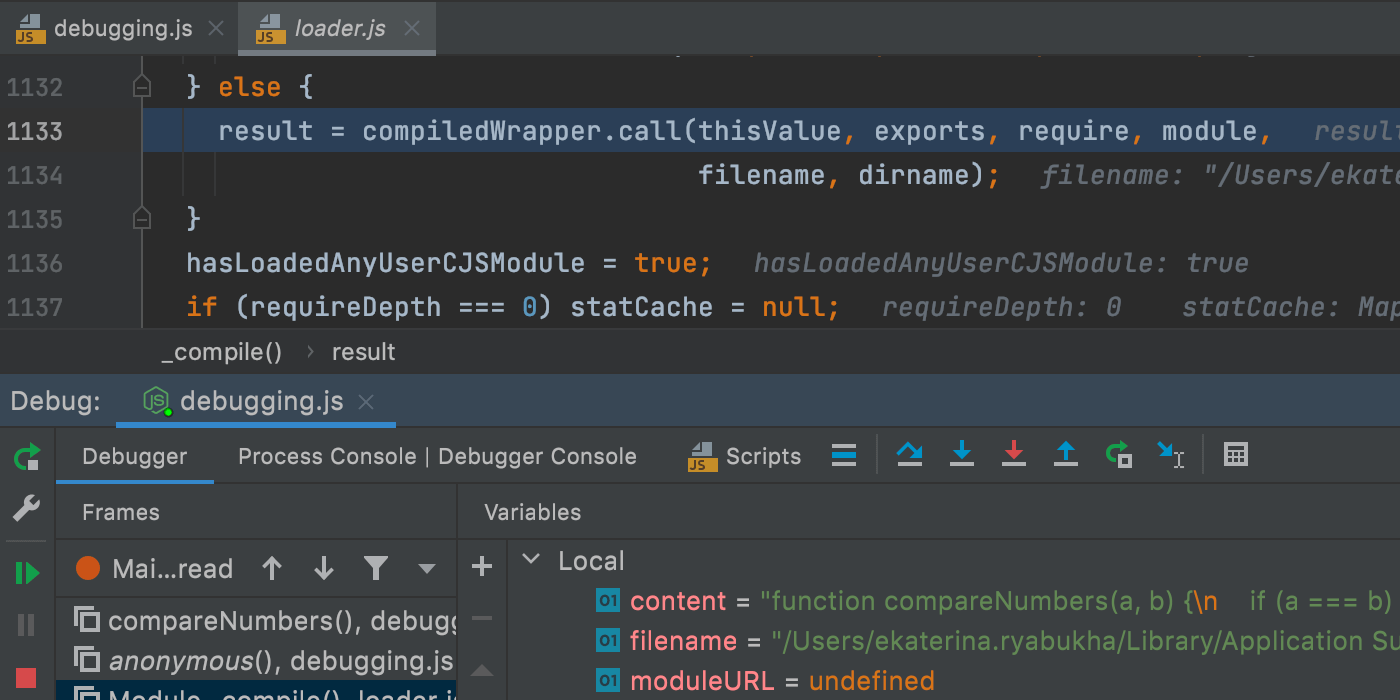
これまで Project ツールウィンドウのファイルにのみ使用できた Preview タブがデバッグ作業中に開かれるファイルにも使用できるようになりました。 これは、ブレークポイントで止まったり、コードをステップ実行したりする際に、複数のファイルが別のタブに開くことによりエディターの中が混雑するのを防ぐのに便利です。
Preview を有効化すると、こうしたファイルはすべて 1 つのタブに連続して表示されます。 この機能は、Preferences / Settings | Editor | General | Editor Tabs から有効化できます。

フレームワークとテクノロジー
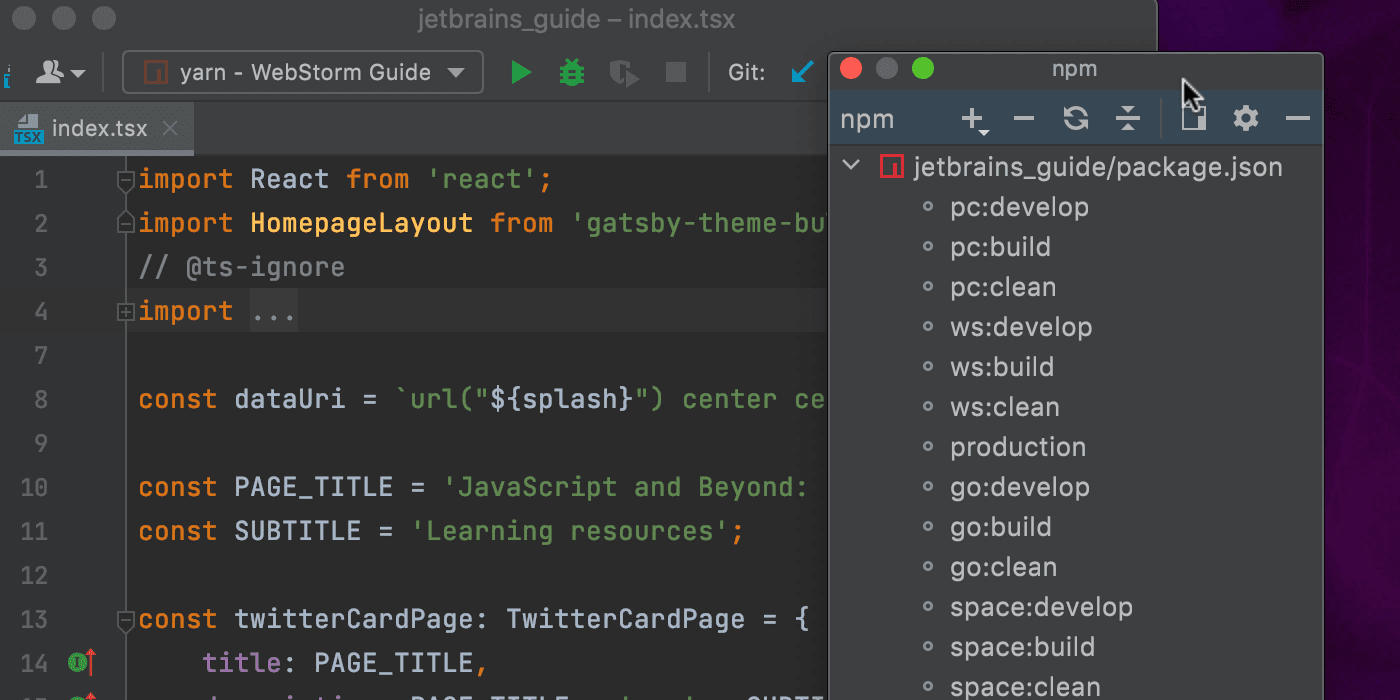
private npm パッケージのコード補完
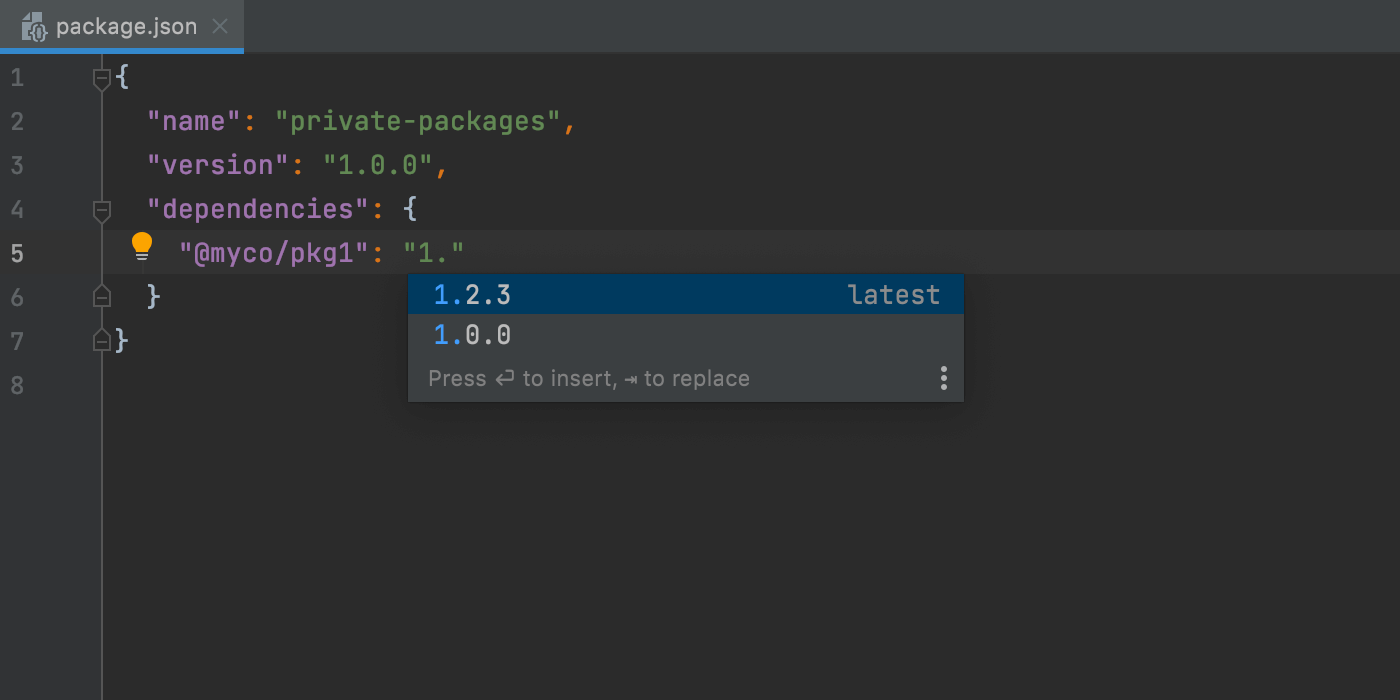
コード補完が private npm パッケージにも使用できるようになり、以前よりも簡単に package.json に新しいプロジェクトの依存関係を追加できるようになりました。 IDE では、public パッケージと同様に、パッケージの最新バージョンに関する情報を参照できます。

React の useState フックに対応した Rename リファクタリング
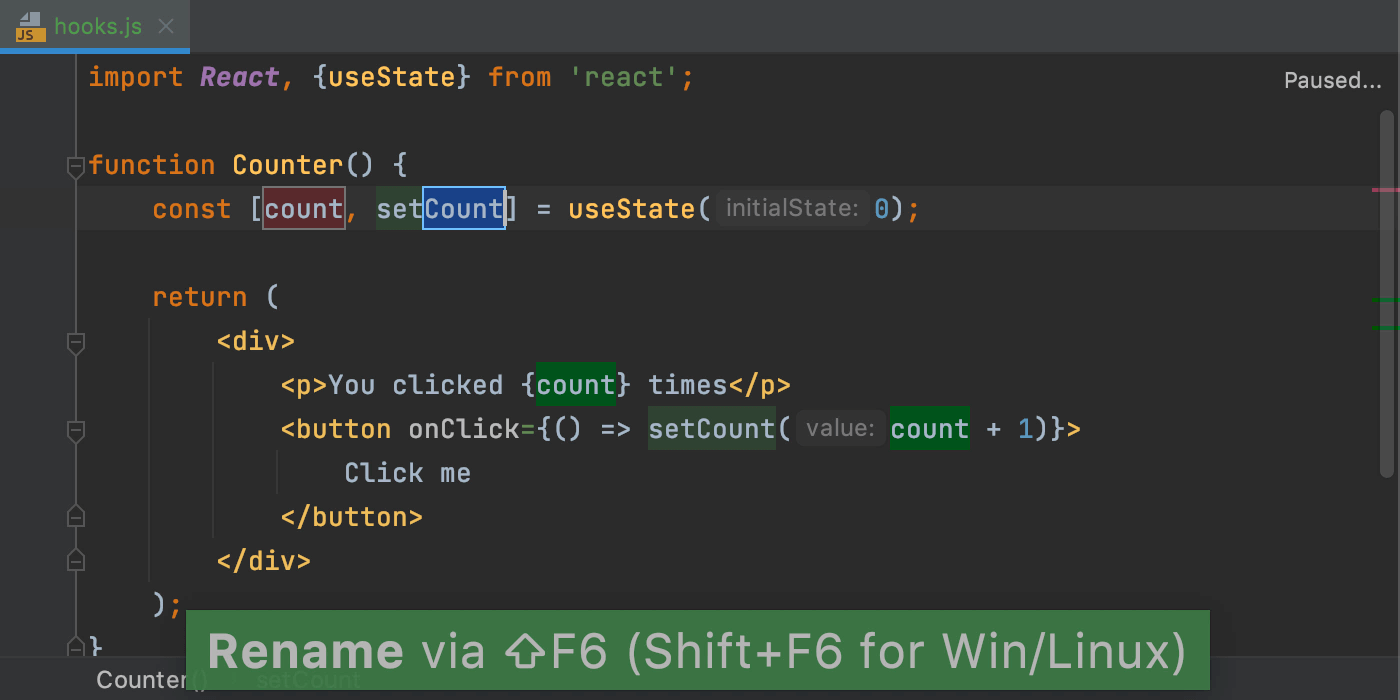
useState の値と関数のリファクタリングに多くの時間を無駄にする必要はもうありません。WebStorm が両方の名前を変更できるようになりました! これを試すには、状態値にキャレットを配置し、⇧F6 / Shift+F6 で Rename リファクタリングを呼び出すか、右クリックで表示されるコンテキストメニューから Refactor | Rename へと移動します。

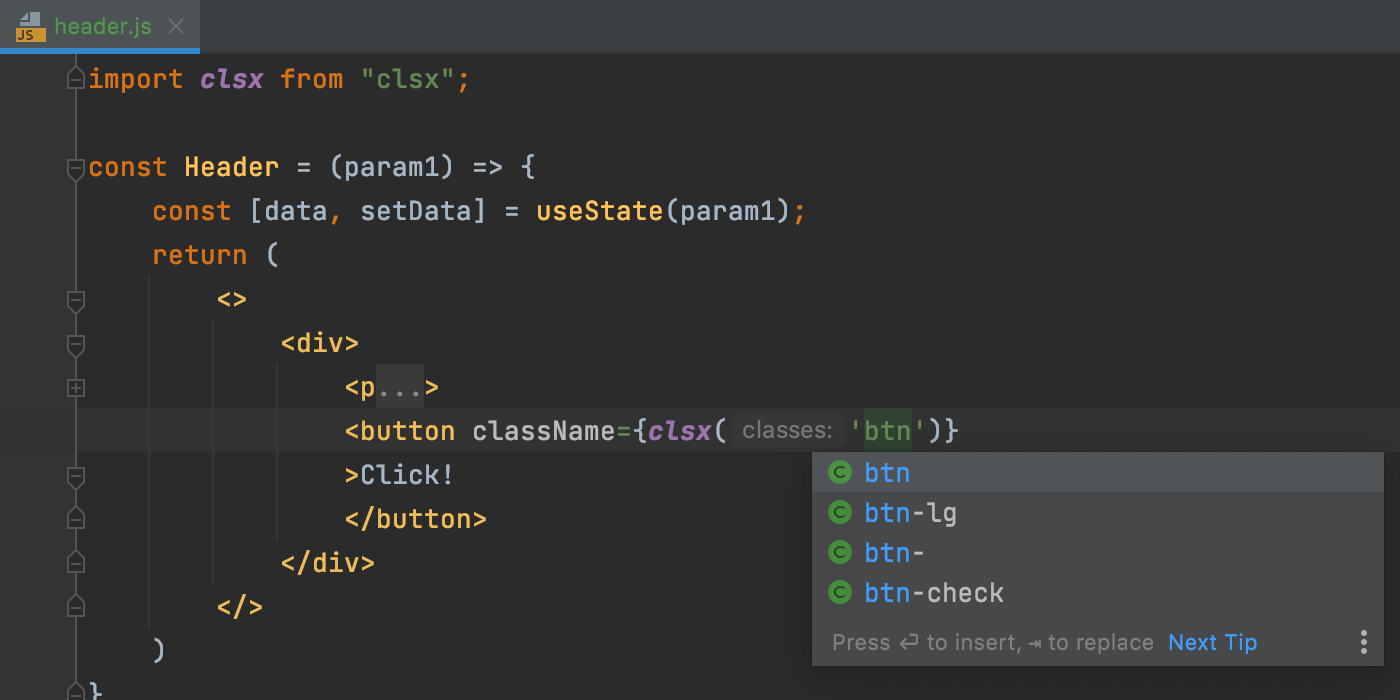
classnames ライブラリと clsx ライブラリのサポート
このリリースでは React ユーザーを意識した改善がもう 1 つあります。 WebStorm は、人気の classnames ライブラリと clsx ライブラリをサポートするようになり、CSS のクラス名を効率よく取り扱えるようになりました。 IDE では、CSS クラスの補完提案が表示されるほか、文字列リテラルのすべてのシンボルとリテラル名付きのプロパティが解決されます。

IDE はユーザーが入力すると同時に文字列の補完提案を表示してくれます。 classNames 関数内で使用されるオブジェクトの補完提案を表示するには、Ctrl+Space を押します。
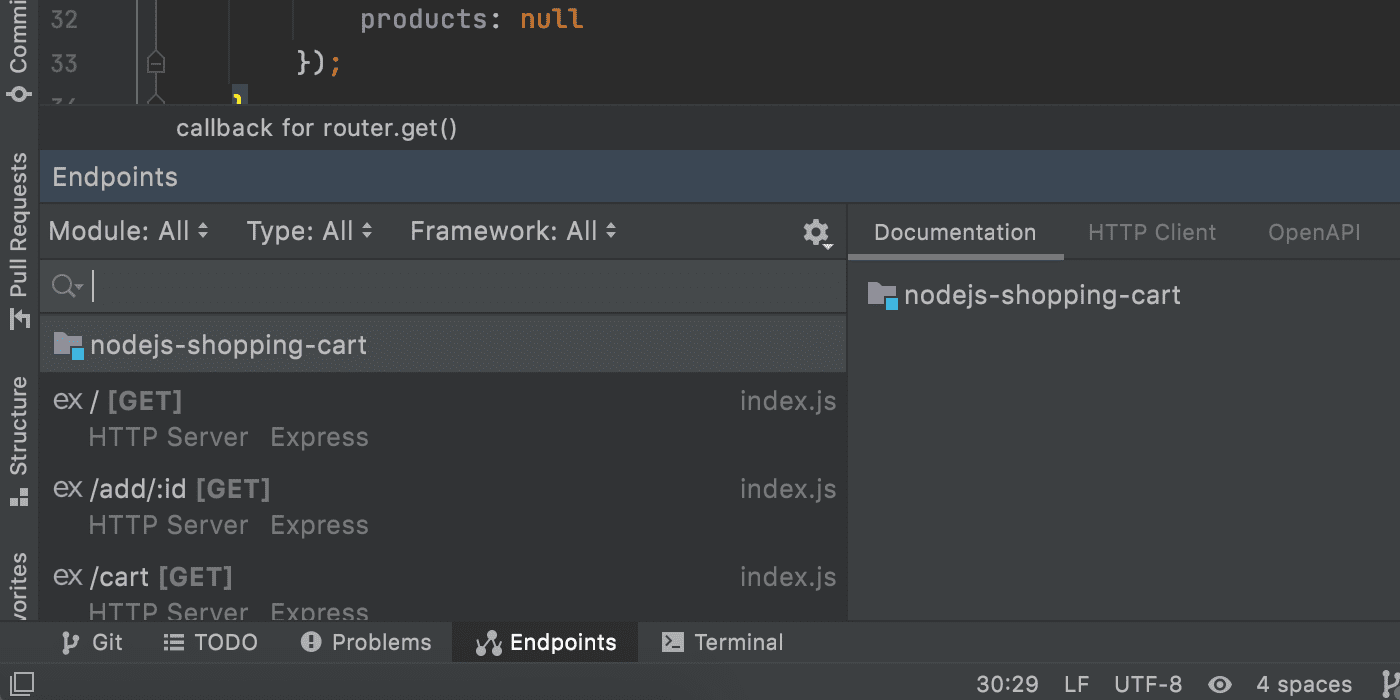
エンドポイント URL の補完改善
Express.js を使って作業する際には、Endpoints ツールウィンドウにルートハンドラの概要を表示できるようになりました。 このツールウィンドウは、WebStorm のデフォルト機能ではありませんが、Preferences / Settings | Plugins から対応するプラグインをインストールすれば追加できます。 このツールウィンドウは、API を使用する必要がある場合も便利です。

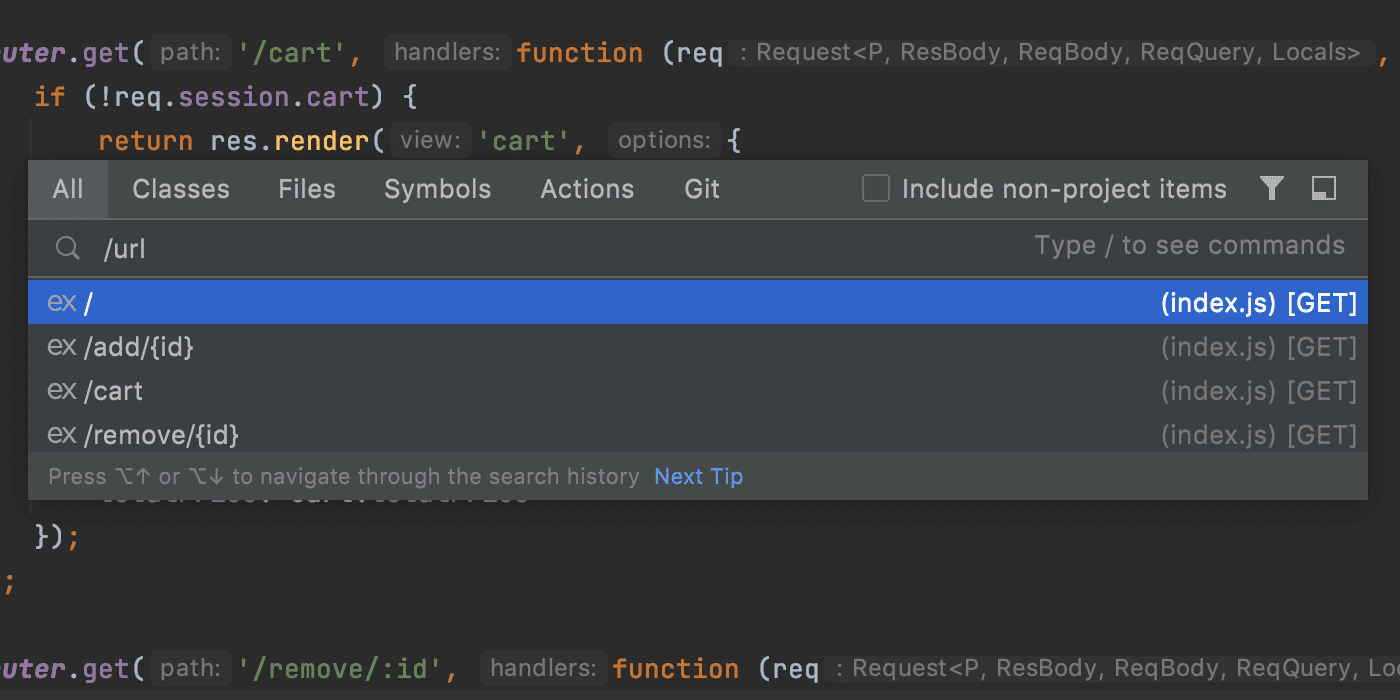
また、Express のルート宣言を検索することもできます。 検索する場合は、メインメニューから、 Navigate | URL Mapping… を開いてください。

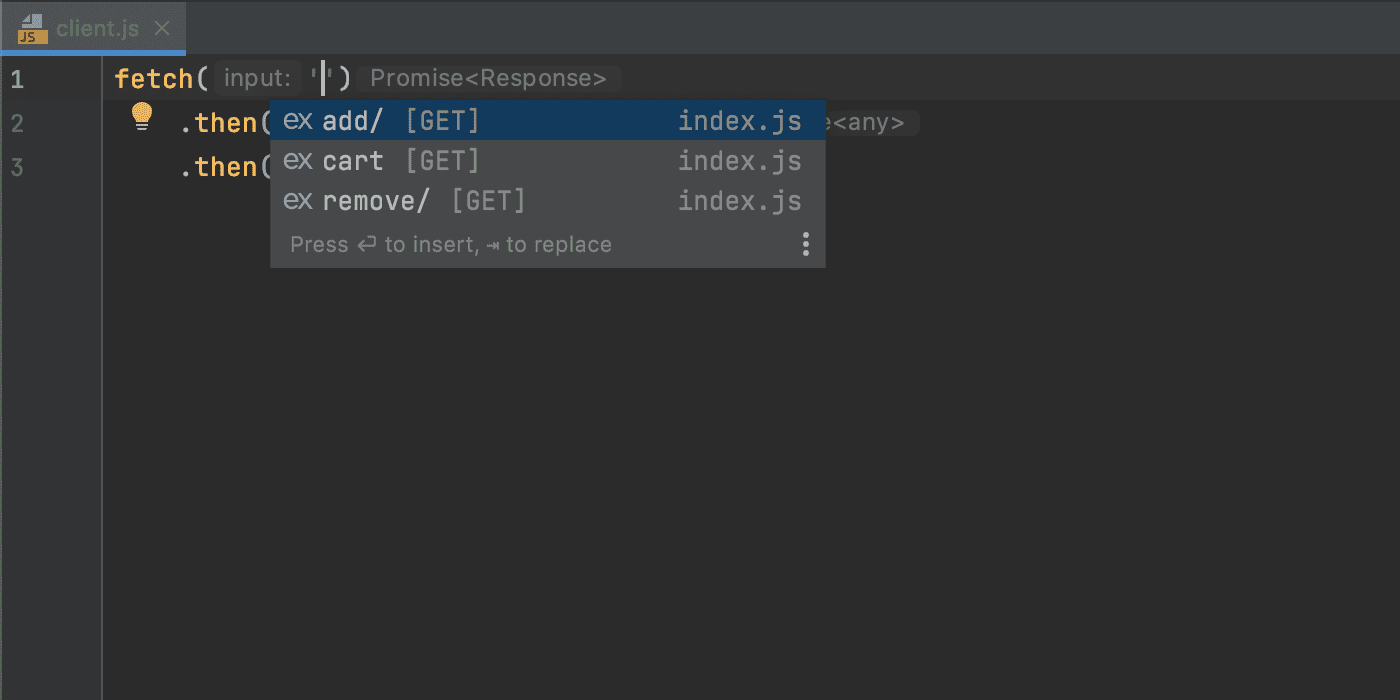
WebStorm にはリクエストタイプの詳細が表示されるようになったため、クライアントサイドのコードにも Express ルートの補完提案が詳しく表示されるようになりました。

クライアントサイドのコードについては、他にも便利な改善が 2 つ加えられました。
- AngularJS で作業を行う場合、補完はプロジェクトの $http メソッドで検出されるエンドポイント URL に対して使用できます。
- Axios を使用する場合、補完は新しい Axios のメソッド内で使用されるエンドポイント URL に対応しています。
web-types の全般的なサポート
ウェブフレームワークをドキュメント化するオープンソーススタンダードである web-types のサポートを拡張しました。 以前は、Vue のサポートに重点が置かれていましたが、これを使えば HTML ファイルのカスタムコンポーネントのコーディング支援を充実させることができるようになりました。 詳しくは、こちらのウェビナーの録画をご視聴ください。
その他の注目すべき改善点
- v2021.2 からは、使用できる Run/Debug 構成の中に Firefox Remote オプションが表示されなくなりました。 この Run/Debug 構成は、2019年 1月に Firefox 65 がリリースされたときに動作しなくなったため、混乱を防ぐべく WebStorm から削除する決断をしました (WEB-50869)。
- WebStorm が提案するクイックフィックスは、リンターが提案する Suppress for current file などのフィックスよりも先に表示されるようになりました。 この変更を加えたのは、IDE が提案するアクションの方が関連性が高い場合が多いためです。 Linter settings…… および Edit linter config file クイックフィックスも除去しています (WEB-47440)。
- ブラウザーアイコンポップアップにデフォルトで表示されるブラウザーの一覧を見直し、人気の低いオプションを除去しました。 今後、macOS または Linux に Opera と Edge は表示されません。 後者は、引き続き Windows ではデフォルトで表示されます (WEB-50871)。
- .env ファイルに格納される変数の値は、同ファイルが除外されている場合、または .gitignore に追加されている場合、潜在的なセキュリティの問題を回避するためにコード補完の最中に表示されなくなります (WEB-46834)。
バージョン管理
GPG 署名のサポート
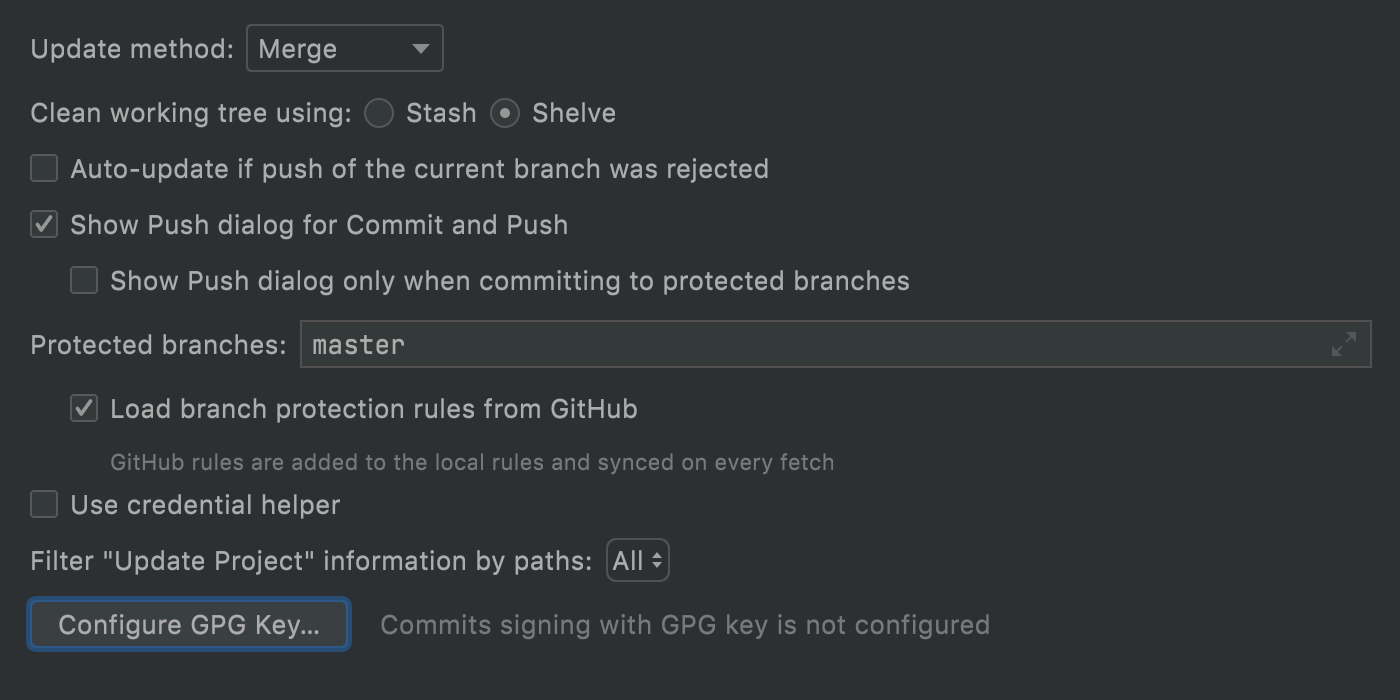
コミットは、GPG キーを使って署名することによりセキュリティ保護できるようになりました。 この機能は、Preferences / Settings | Version Control | Git から有効化できます。 GPG キーを初めて使用する場合は、 設定する必要があります。 既存の設定済みの GPG キーを使用する場合は、ドロップダウンリストから選択できます。

コミット前チェックの強化
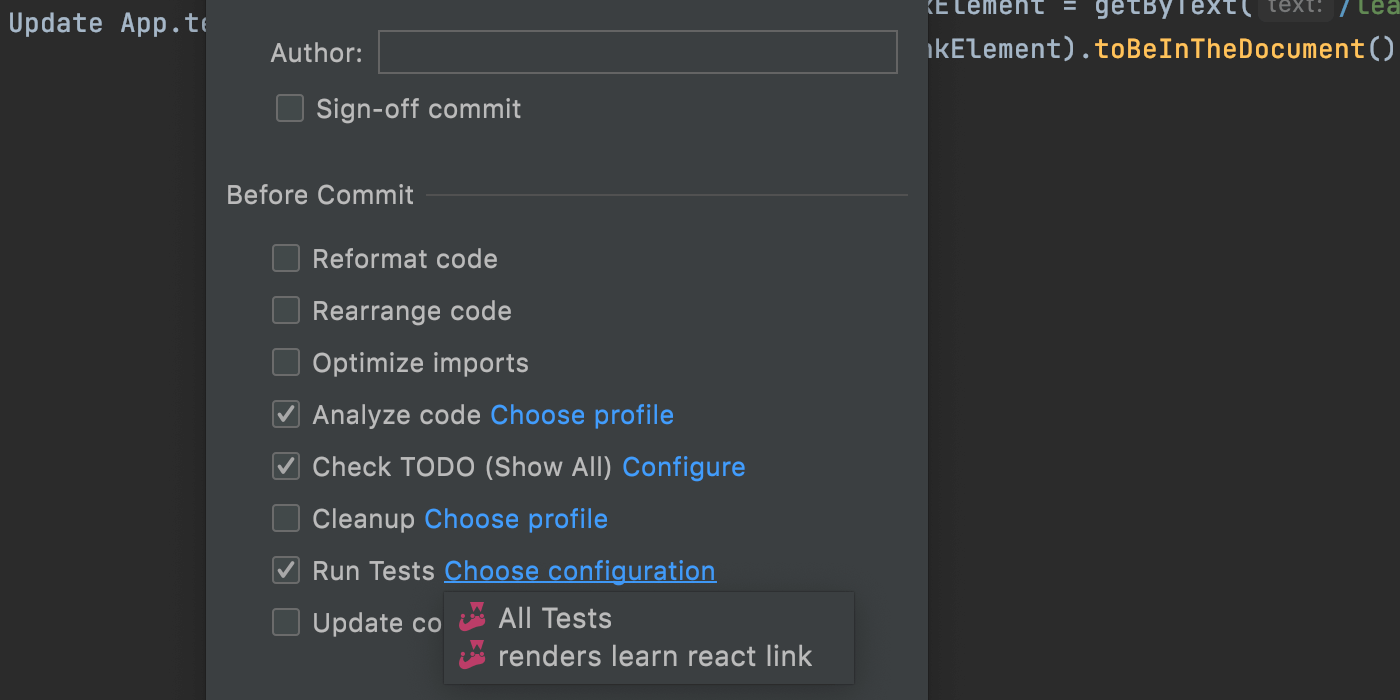
WebStorm では、コミットする前に幅広いアクションを実行できます。 v2021.2 では、テストを実行する機能を追加してこうしたアクションの数を増やしています。 この機能を試すには、Commit ツールウィンドウで歯車アイコンをクリックし、Run Tests オプションを選択してから、必要な実行構成を選択します。 IDE はテストを実行し、問題があれば知らせてくれます。

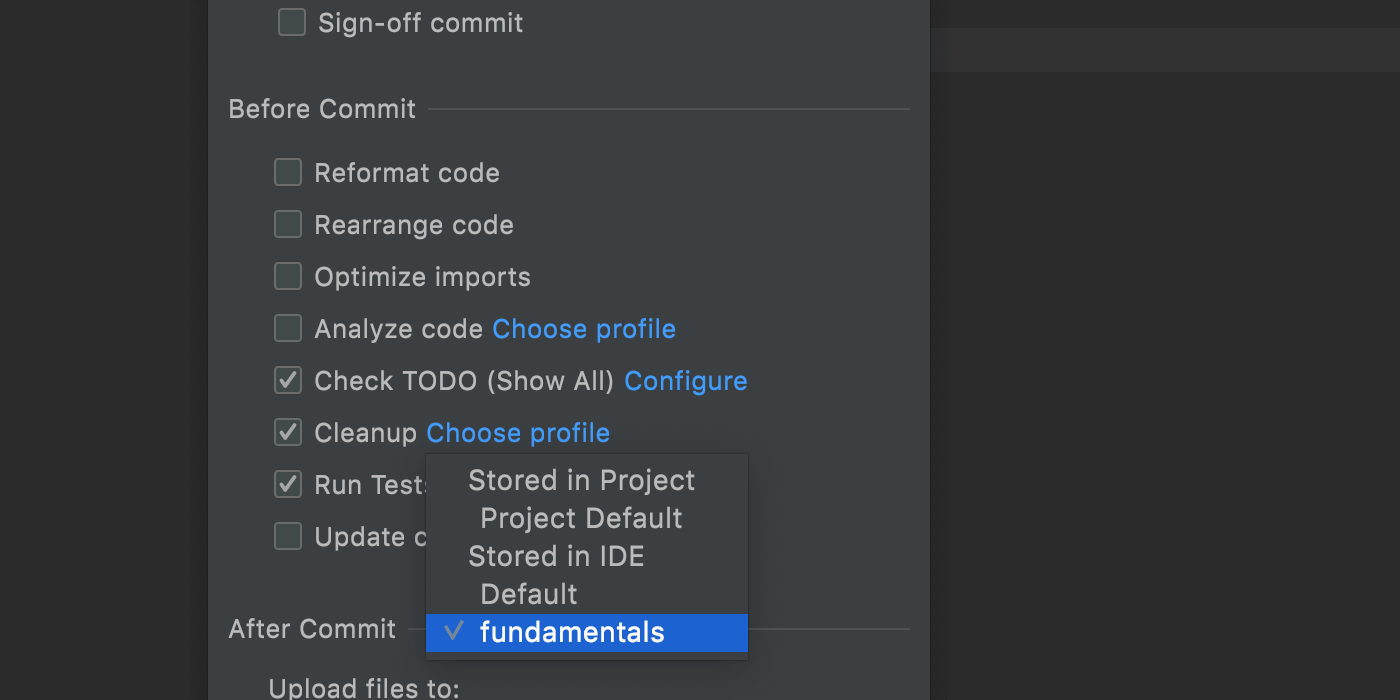
また、Analyze code の場合と同様に、Cleanup オプションもその横にある Choose profile をクリックすればカスタマイズできます。

最後に、コミット前チェックの進捗と結果は、Commit エリアに表示されます。作業の邪魔となるようなモーダルウィンドウが別に表示されることはありません。
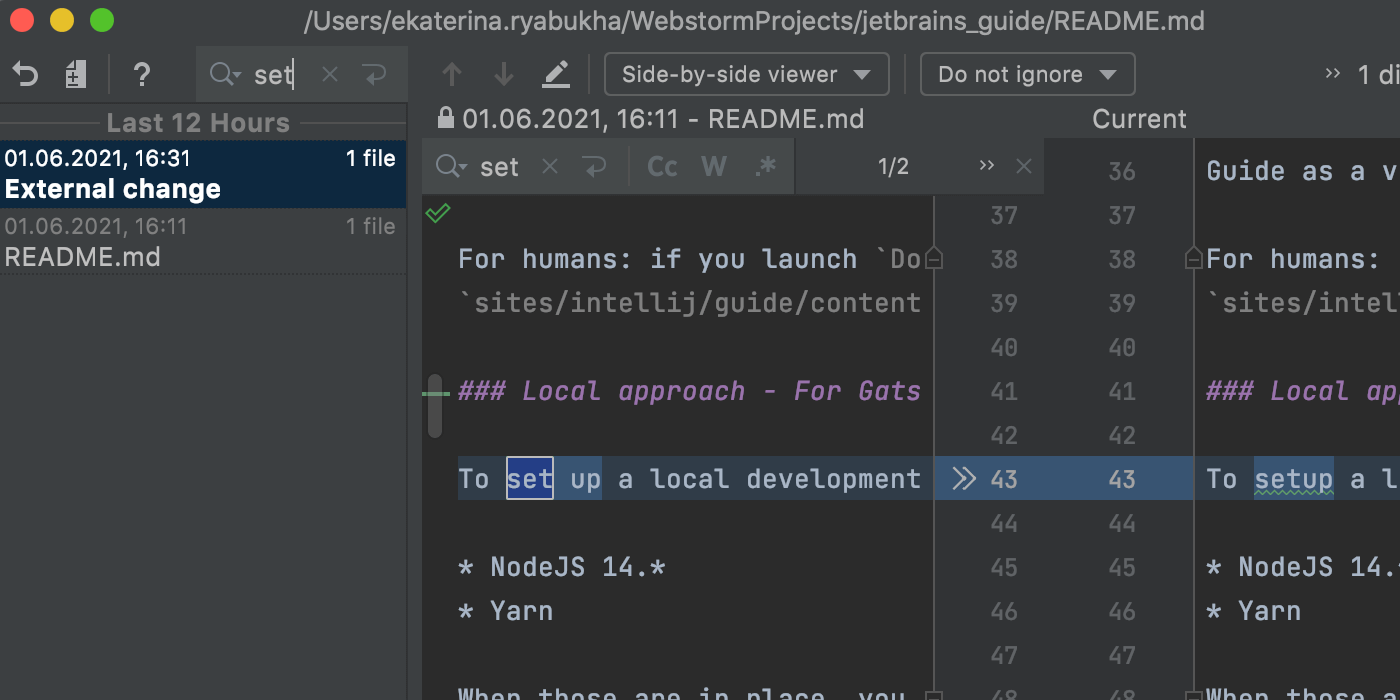
Local History リビジョンのテキスト検索
リビジョンの必要なテキストを素早くに見つけられるよう、Local History ダイアログに検索フィールドを追加しました。 変更されたファイルを右クリックし、表示されるコンテキストメニューから Local History | Show History を選択すると、このフィールドにクエリを入力してファイル履歴の内容を確認できます。

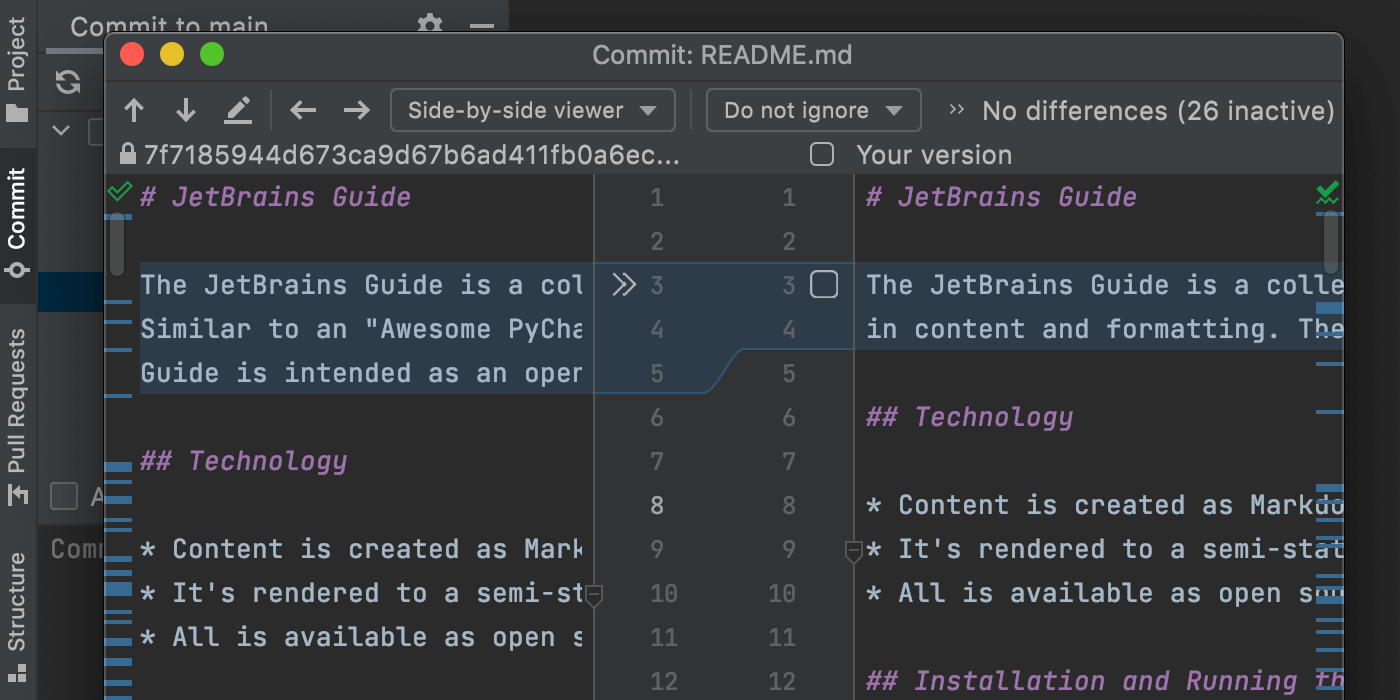
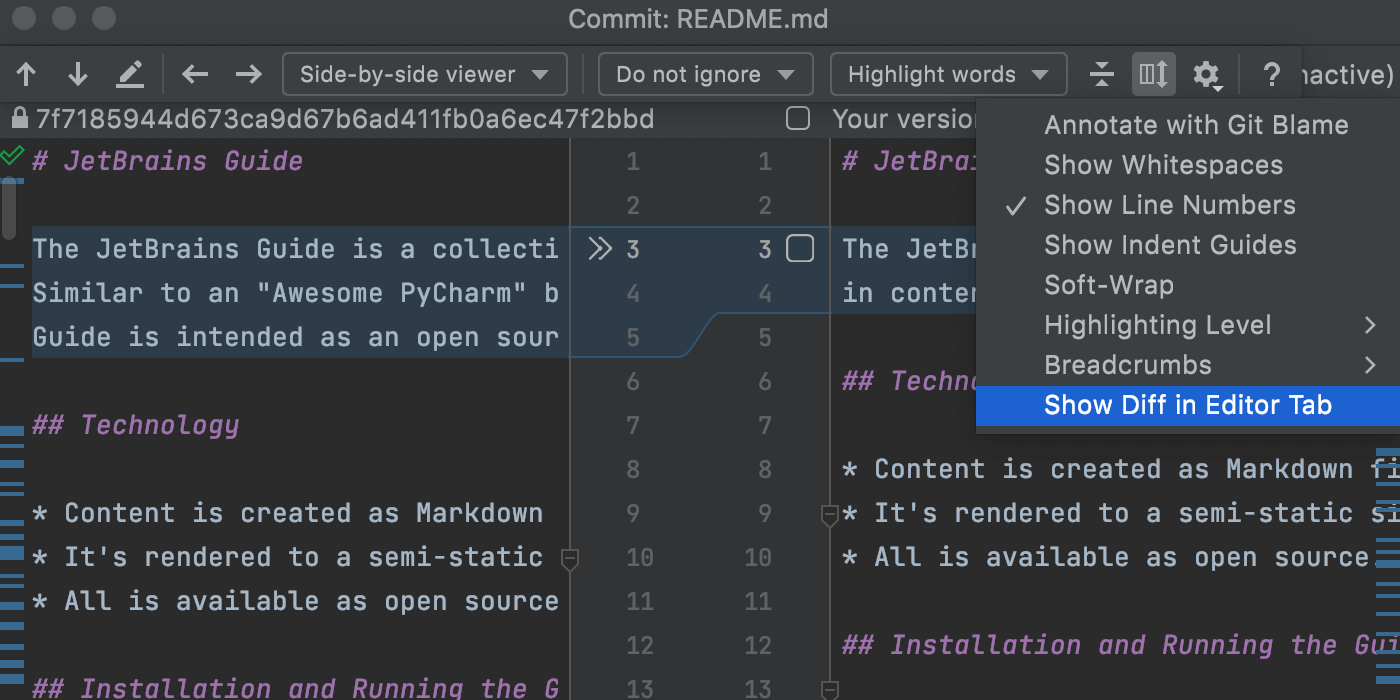
差分を表示アクションの動作を一元化
v2021.2 から、WebStorm では、初期ファイルと変更後のファイルの違いがエディターに表示されるようになりました。 差分を表示アクションは、ショートカットやアイコン、コンテキストメニュー、Log、File History から呼び出したり、Commit ツールウィンドウでファイルをクリックして呼び出したりできますが、その方法を問わず、IDE はデフォルトで diff をエディターに開きます.
変更は別のウィンドウで追跡した方が便利だと感じる場合は、任意のファイルをエディターからドラッグできます。 そうする場合は、その操作が WebStorm に記録されるため、それ以降の diff は別のウィンドウに開かれるようになります。

デフォルトの表示に戻るには、歯車アイコンをクリックし、Show Diff in Editor Tab を選択します。

ユーザビリティ
ツールウィンドウをスピーディに整理
ツールウィンドウをより簡単に整理できるようになりました。 移動したいツールウィンドウの上部にカーソルを合わせて、任意の場所にドラッグしてからドロップします。 WebStorm のメインウィンドウからツールウィンドウを切り離したい場合も、IDE フレームの外にドラッグすることができます。

プロジェクトアイコンを簡単にカスタマイズ
プロジェクトアイコンを変更できるのはご存知ですか? これは、ようこそ画面のプロジェクト一覧で行えます。 カスタムアイコンをアップロードするには、プロジェクトを右クリックし、表示されるコンテキストメニューから Change Project Icon… を選択します。 SVG アイコンをダウンロードできるダイアログウィンドウを改良し、このプロセスをシンプルに行えるようにしました。
![]()
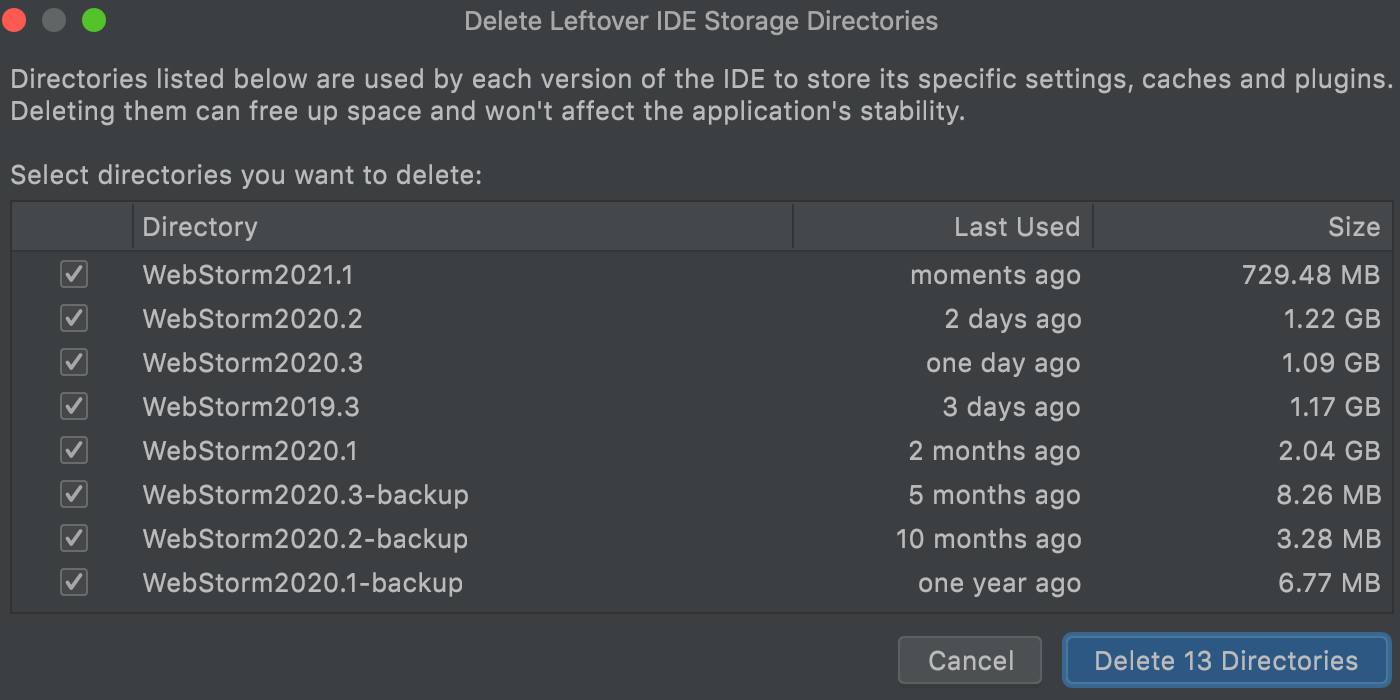
キャッシュとログの自動クリーンアップ
IDE は、メジャーなアップデートがインストールされるたびに、最後に更新されてから 180 日以上が経過しているキャッシュとログのディレクトリを自動的にクリーンアップします。 システム設定とプラグインのディレクトリは対象外です。 このプロセスを手動でトリガーするには、メインメニューから Help | Delete Leftover IDE Directories… を開きます。

IDE に使用される各ディレクトリとそれぞれの場所を詳しく確認するには、こちらの記事をお読みください。
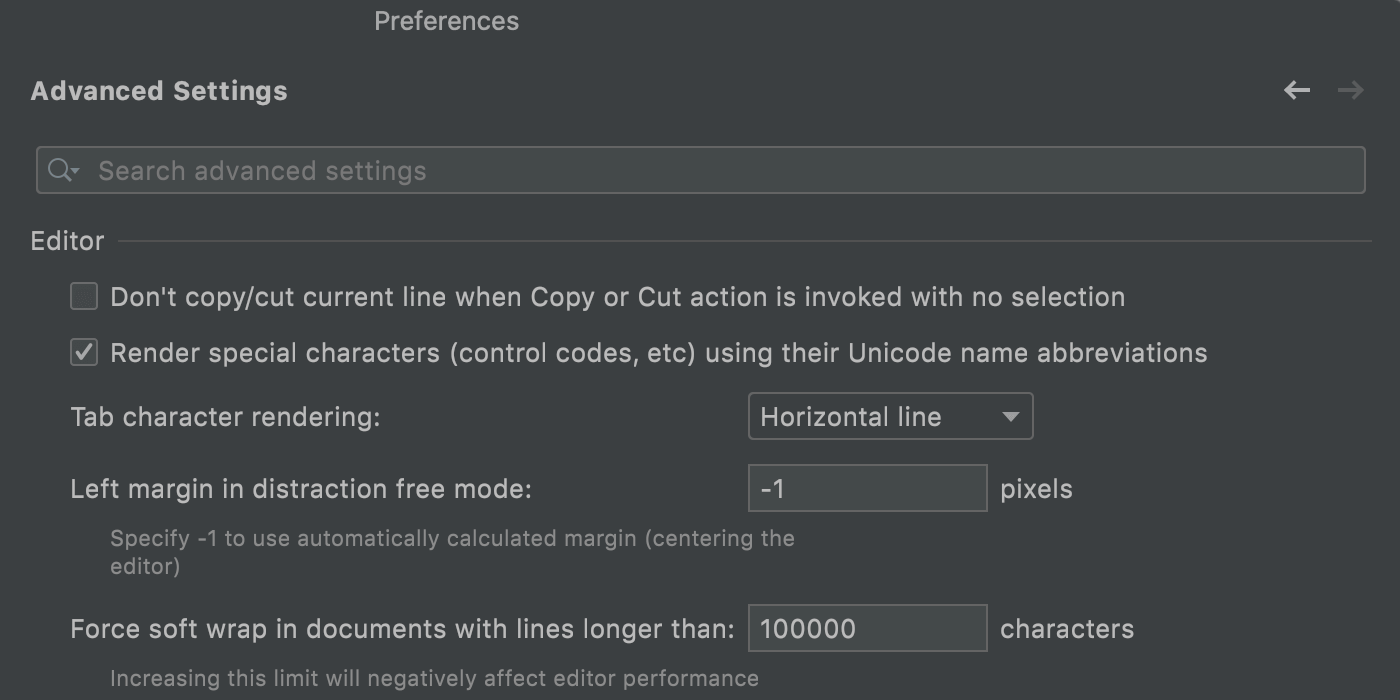
Preferences / Settings ダイアログの改善
Preferences / Settings ダイアログに高度な設定オプション付きのノードが追加されました。 Distraction-free モードで左余白を設定するオプションなど、新しい設定オプションがいくつか設けられています。

また、Preferences / Settings で開いているセクションの間を往復できるようになりました。 ウィンドウの右上隅にある矢印を使って移動します。
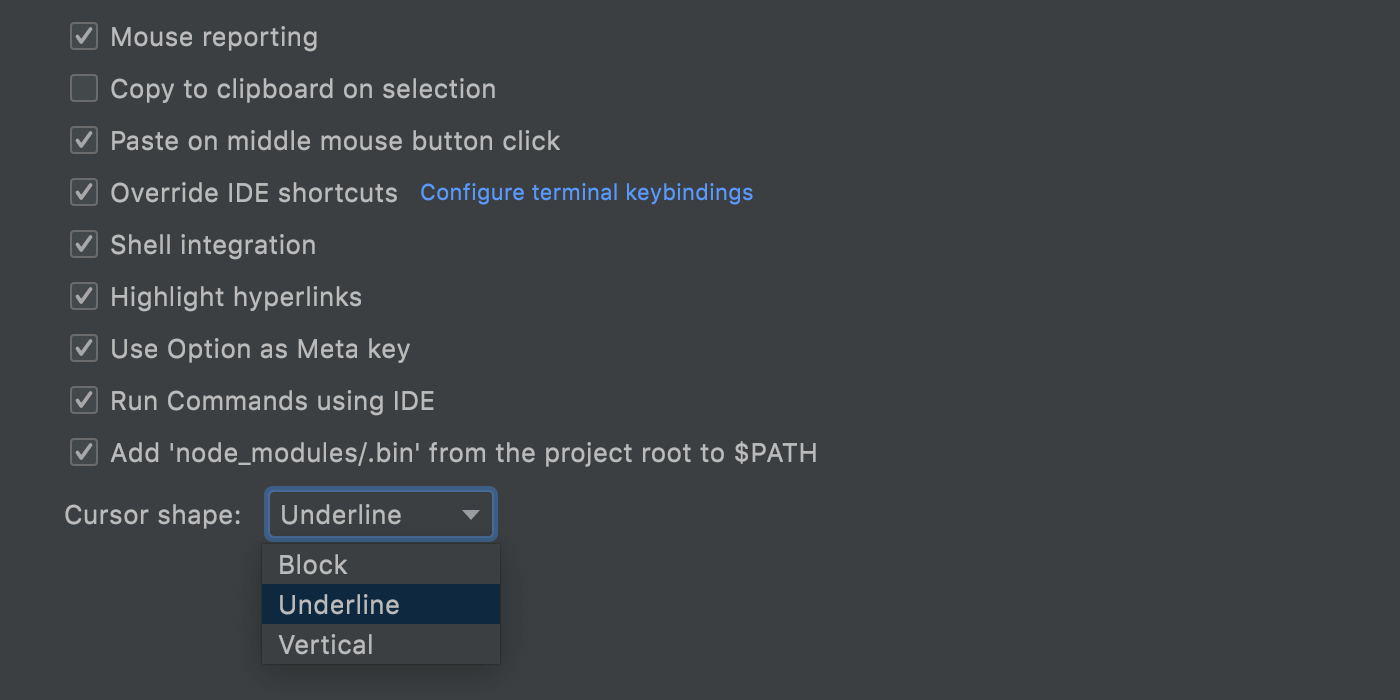
ビルトインターミナルの新機能
ビルトインターミナルに新機能を 3 つ追加しました。 まず、カーソルの形状を選択できるようになりました。 一番のお気に入りを選択できます!
次に、WebStorm では macOS のネイティブターミナルの same-name オプションに似た Use Option as Meta key がサポートされるようになりました。 これにより、キーボードの ⌥ キーを Escape キーとしてだけでなく、別のキーと組み合わせて使用できるメタ修飾子として使用できます。 例えば、次のショートカットを使用できます。
- ⌥F – 次の単語に移動
- ⌥B – 1 つ前の単語に移動
- ⌥D – 次の単語を削除
新しいオプションは、Preferences / Settings | Tools | Terminal で確認できます。

ターミナルの出力に表示される http リンクをもっと便利に使用できるようにしました。 リンクは、コピーしたり、好きなブラウザーで開いたりできるように改良されています。 右クリックで開くコンテキストメニューから対応するアクションを使用します。
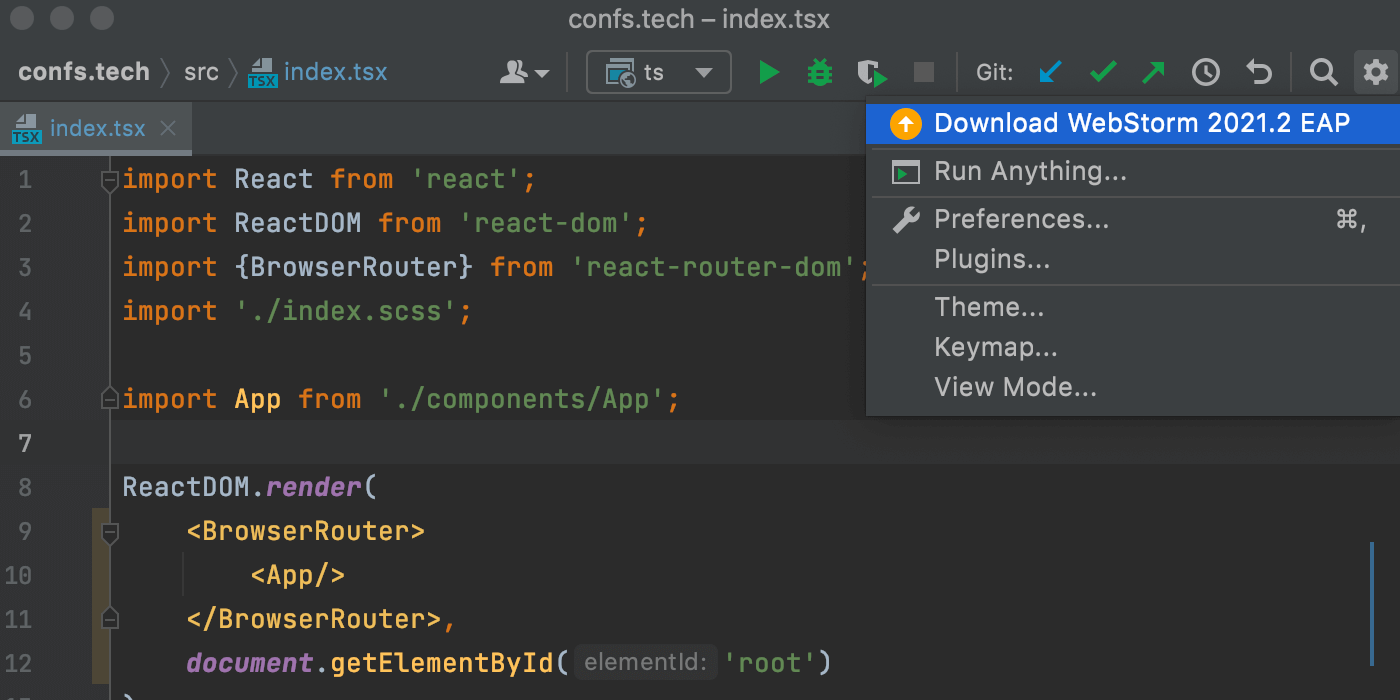
Toolbox App のアップデート通知
Toolbox App からの重大な製品アップデートを逃すことはもうありません。 WebStorm は、ダウンロードできる新バージョンがあることを知らせてくれるだけでなく、それにアップグレードする提案までしてくれます。 Toolbox App のバージョン 1.20.8804 以降が必要です。

上記が、最も大きな変更点です。 WebStorm 2021.2 に導入される新機能や機能強化の完全なリストについては、リリースノートを参照してください。 ぜひ皆さまのご意見をお寄せください。また、問題が発生した場合は、当社の課題トラッカーまでご報告ください。
WebStorm チーム一同
オリジナル(英語)ブログポスト作者:
Subscribe to WebStorm Blog updates

