Публикации и ответы на комментарии в блогах JetBrains не выходят на русском языке с 2022 года.
Приносим извинения за неудобства.
WebStorm 2021.2: перезагрузка страниц при сохранении изменений, автоматический импорт с оператором Require и не только
Мы рады представить WebStorm 2021.2 — второе крупное обновление в этом году. В нем реализовано множество новых функций, в том числе перезагрузка страниц в браузере при сохранении изменений, автоматический импорт с оператором require(), рефакторинг Rename для React useState hooks и многое другое.

Если у вас есть всего пара минут, чтобы узнать о возможностях WebStorm 2021.2, смотрите видео, в котором наш девелопер-адвокат Пол Эверитт рассказывает о самых важных нововведениях. А если вам интересны подробности, читайте этот пост.
Вот основные улучшения в разных частях IDE:
- Редактирование кода: возможность перезагружать страницы в браузере при сохранении изменений, действия при сохранении кода, улучшения скретч-файлов и синхронизация автодополнения кода в Code With Me.
- JavaScript и TypeScript: автоматический импорт с оператором
require(), поддержка типов TypeScript в JSDoc, новая стрелочная функция в Live Template и возможность использовать вкладку предпросмотра при отладке. - Фреймворки и технологии: улучшения для React, автодополнение кода для частных npm-пакетов в package.json, улучшенное автодополнение для URL-адресов конечных точек и расширенная поддержка web-types.
- Управление версиями: поддержка цифровой подписи GPG, улучшение предкоммитных проверок и не только.
- Удобство использования: быстрый способ упорядочивания окон, автоматическая очистка кэша и журналов и многое другое.
Редактирование кода
Перезагрузка страниц в браузере при сохранении изменений
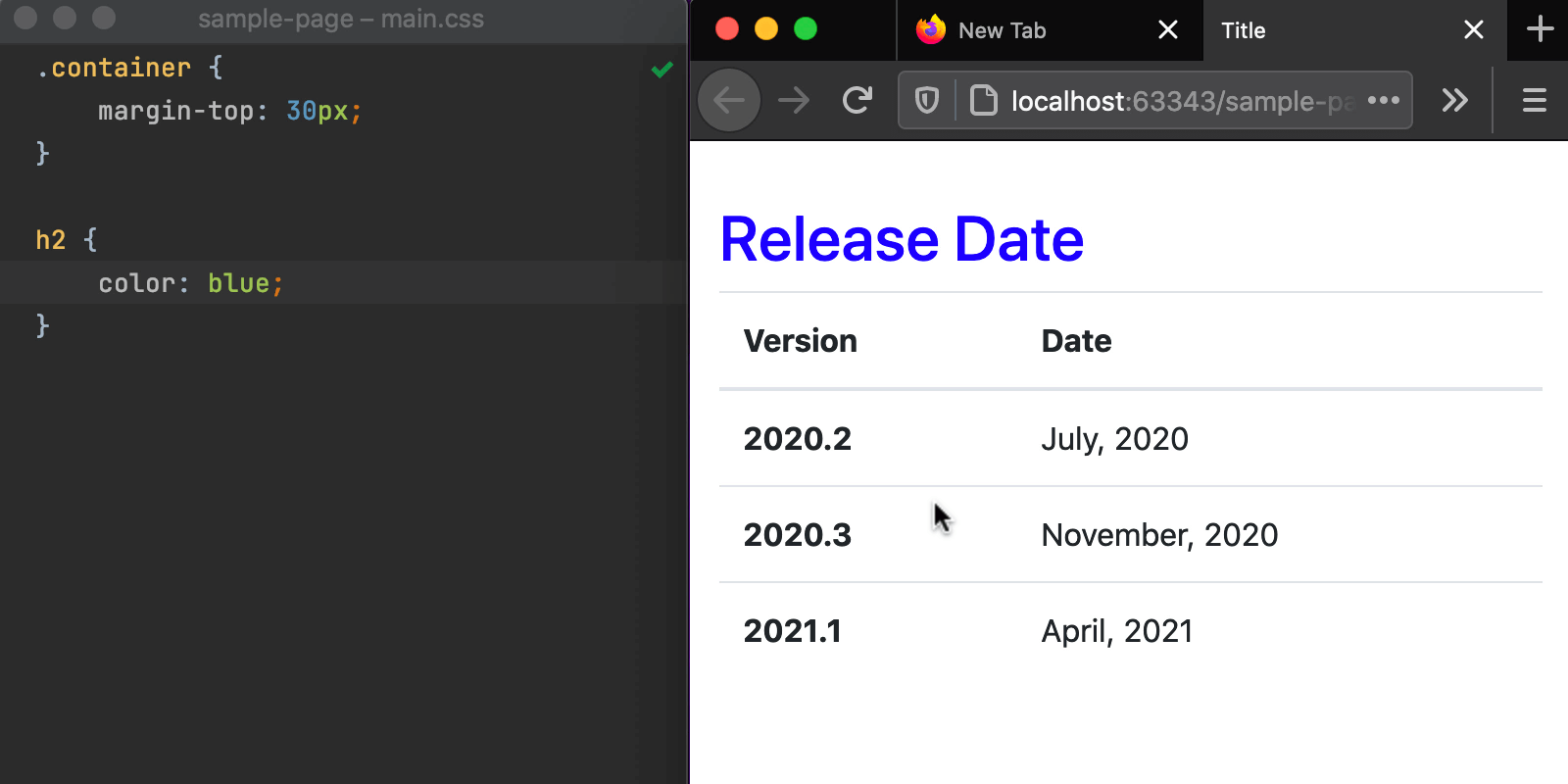
WebStorm делает превью HTML-файлов в браузере при помощи встроенного веб-сервера и теперь может автоматически обновлять страницы в браузере, когда вы изменяете и сохраняете файлы HTML, CSS и JavaScript.
Чтобы использовать эту функцию, откройте в редакторе HTML-файл, наведите на него курсор и нажмите на значок нужного браузера (поддерживаются любые браузеры). Кроме того, чтобы сделать превью файла в браузере, выберите View | Open in Browser в главном меню.

Может показаться, что эта новая функция похожа на Live Edit, которая уже реализована в WebStorm. Live Edit обычно используют, когда нужно видеть изменения, не открывая страницу на встроенном сервере IDE. Однако мы рассчитываем, что новая функция еще удобнее и с ней процесс перезагрузки станет более предсказуемым и доступным во всех браузерах.
Обновленный предпросмотр HTML-файлов
Мы изменили алгоритм работы встроенного превью для HTML, представленного в версии 2021.1. Вместо автоматического сохранения файла и перезагрузки страницы при наборе текста теперь страница обновляется только при сохранении, подобно тому как работает предпросмотр в браузере. В одной из следующих версий мы добавим возможность выбора между этими алгоритмами.
Действия при сохранении кода
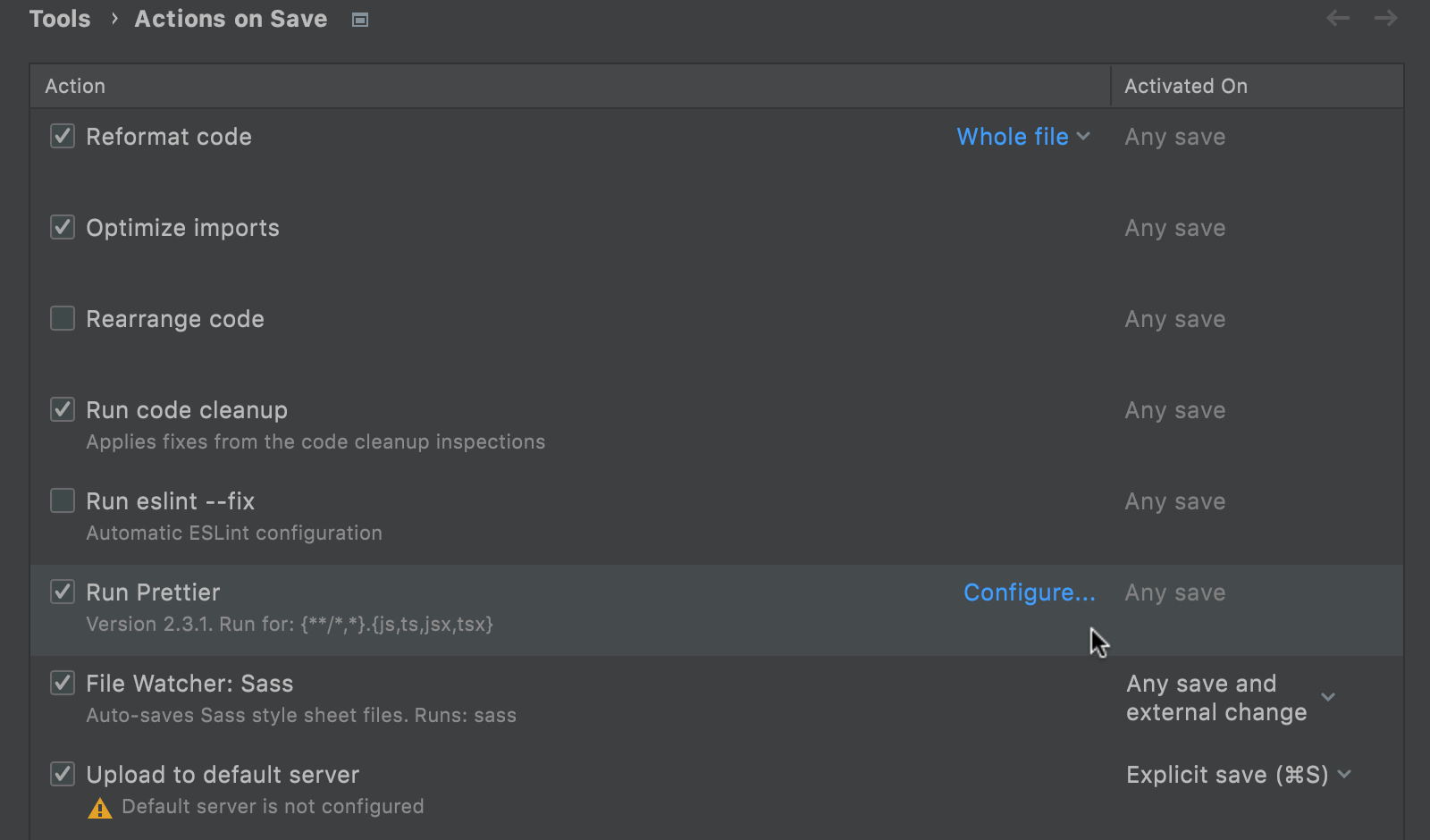
Вы бы хотели, чтобы при принудительном сохранении изменений выполнялись определенные операции? Теперь WebStorm корректно поддерживает этот процесс. В предыдущей версии уже было немало возможностей задать действия, чтобы они выполнялись при сохранении файлов. Например, в WebStorm можно было при сохранении запускать Prettier. В этой версии мы переработали все имеющиеся функции и собрали их в одном месте, добавив возможность изменять форматирование кода и оптимизировать импорт при сохранении изменений.
Чтобы задать в WebStorm действия при сохранении, выберите Preferences / Settings | Tools | Actions on Save. Там будет список действий, выполнение которых можно запустить, нажав ⌘S / Ctrl+S.

Чтобы активировать действие, поставьте галочку рядом с его названием. Большинство действий будет выполняться при любом сохранении: как автоматическом, так и принудительном. Для File Watchers и действия Upload to default server можно выбрать любой из двух вариантов их активации.
Если потребуется изменить настройки конкретного действия, наведите на него курсор — и увидите ссылку на доступные варианты конфигурации. Нажав на нее, вы перейдете на соответствующую страницу в настройках IDE.
Ускоренное создание скретч-файлов
В скретч-файлах можно делать заметки или наброски кода вне контекста проекта. Для удобства работы с ними мы включили в этот релиз два улучшения.
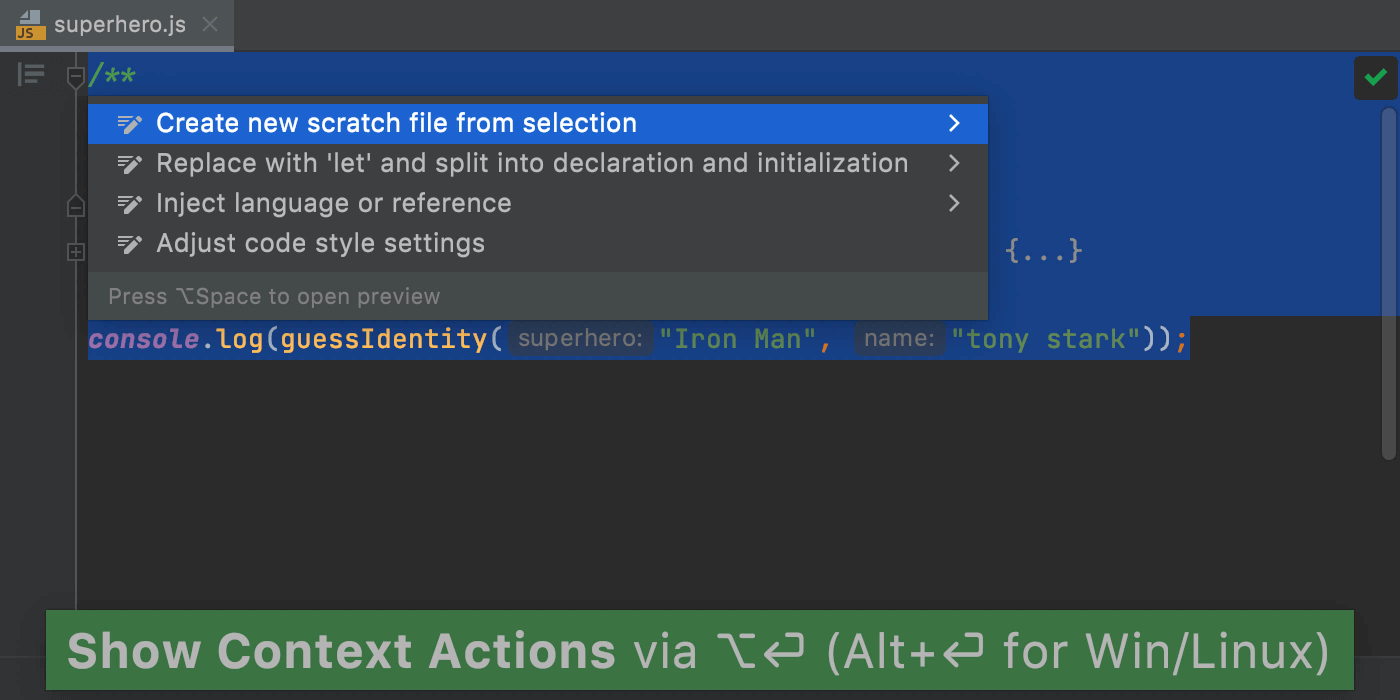
Во-первых, теперь, если выделить фрагмент кода, нажать ⌥⏎ / Alt+Enter, а затем выбрать Create new scratch file from selection, можно быстро создать новый набросок с этим фрагментом кода.

Кроме того, чтобы рабочее пространство не засорялось, WebStorm автоматически удалит пустые скретч-файлы, как только вы их закроете.
Синхронизация автодополнения кода в Code With Me
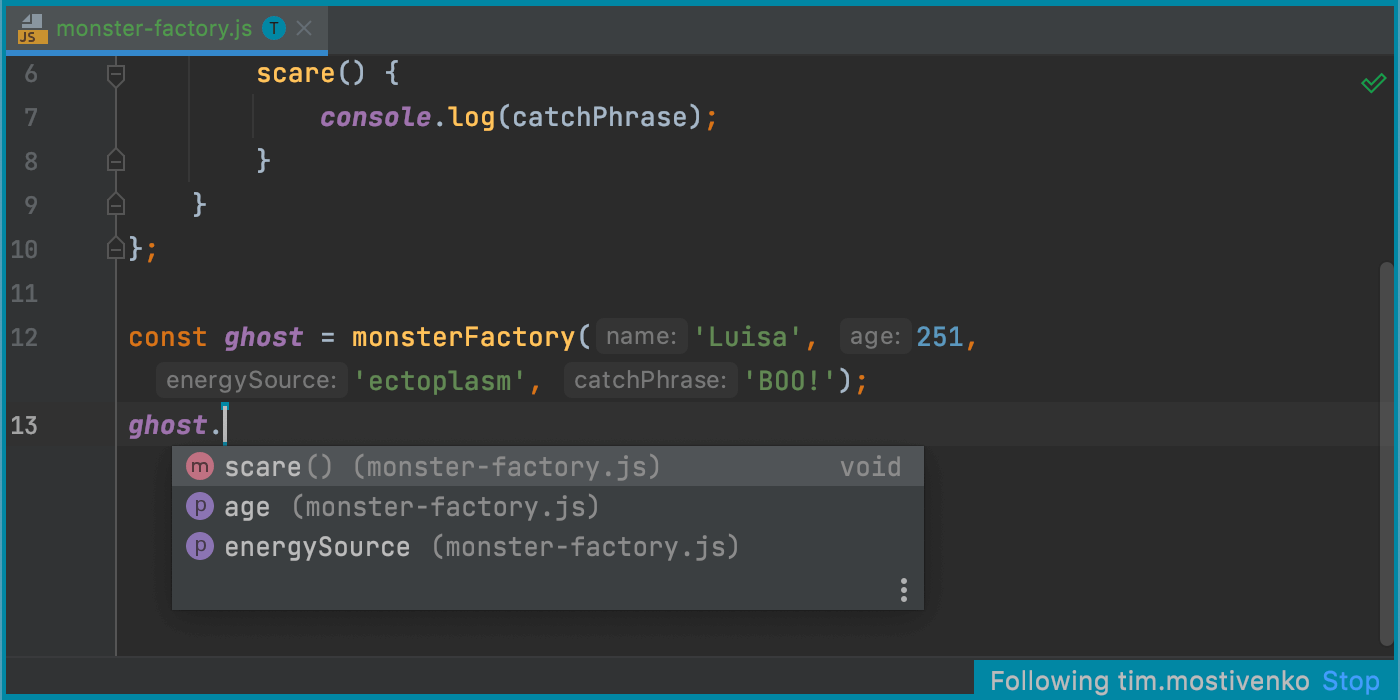
Теперь в режиме Following во время сеанса работы в Code With Me можно отслеживать предложения функции автодополнения кода, которые использует разработчик, за чьей работой вы следите.

Недавно Code With Me запустил два новых сервера ретрансляции: один на западном побережье США, второй — в ЮАР. Это позволило почти втрое сократить время отклика.
JavaScript и TypeScript
Автоматический импорт require()
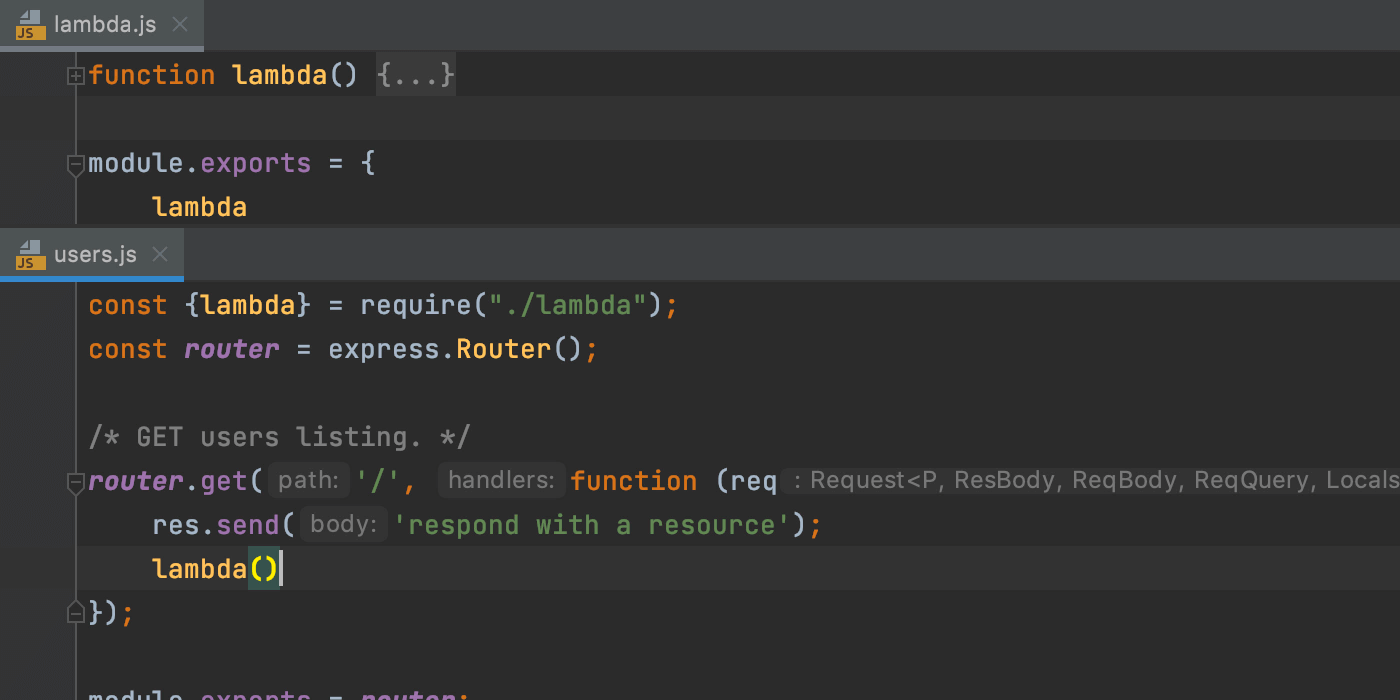
Следующее улучшение в этом релизе порадует разработчиков Node.js. Как известно, WebStorm добавляет отсутствующие операторы импорта при вводе символов в модулях ES6. Теперь то же самое доступно для модулей CommonJS: при автодополнении кода будет вставлен оператор require.

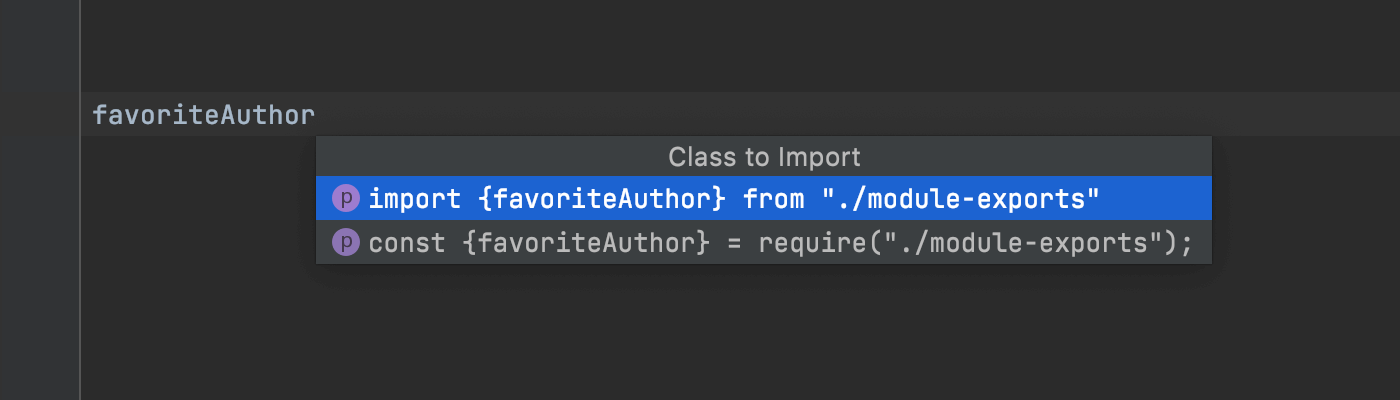
В случае неопределенности, какой синтаксис должен использоваться в файле, появится всплывающее окно, в котором можно будет выбрать нужный вариант синтаксиса: ES6 или CommonJS.

Поддержка типов TypeScript в комментариях JSDoc
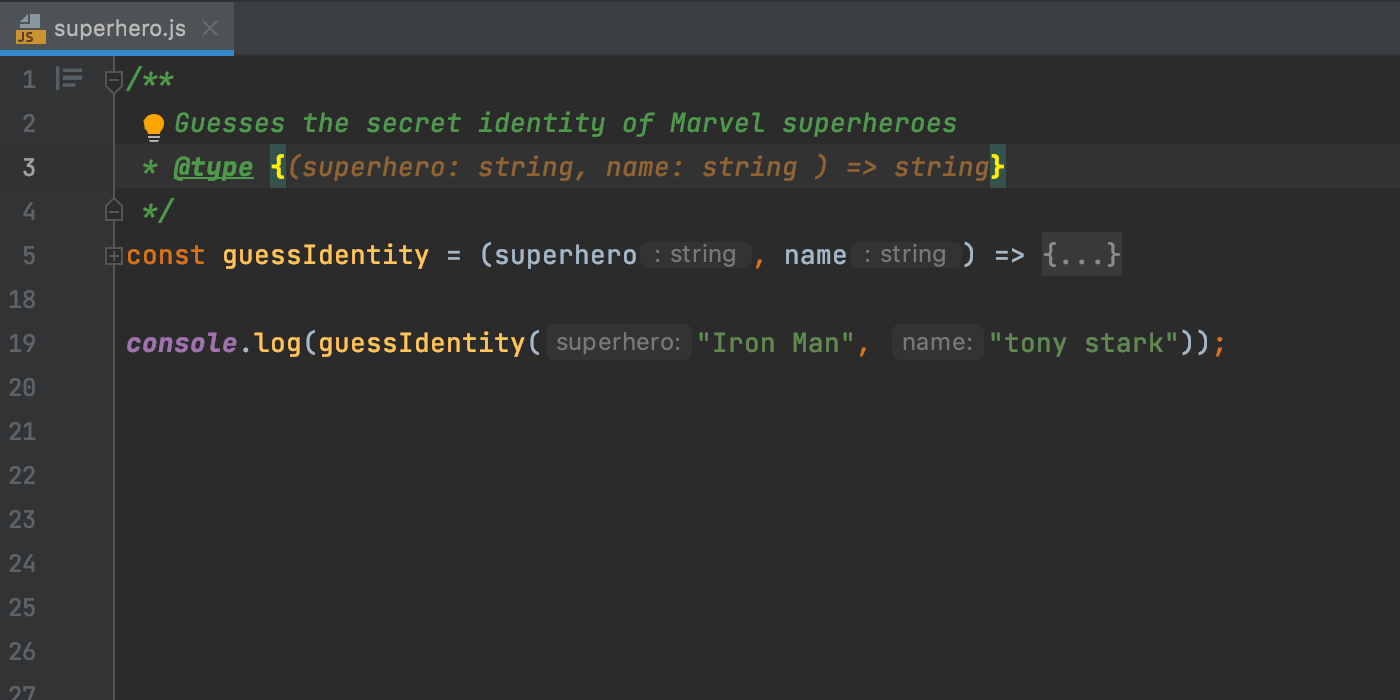
В версии 2021.2 реализовано одно из самых ожидаемых улучшений: теперь WebStorm корректно поддерживает синтаксис TypeScript в комментариях JSDoc в файлах .js. В этой версии мы переработали и расширили существующую поддержку, и теперь WebStorm распознает больше синтаксических конструкций. Кроме того, мы устранили целый ряд известных проблем. Например, теперь поддерживаются варианты свойств в объявлениях @typedef.

Новое действие для добавления стрелочных функций
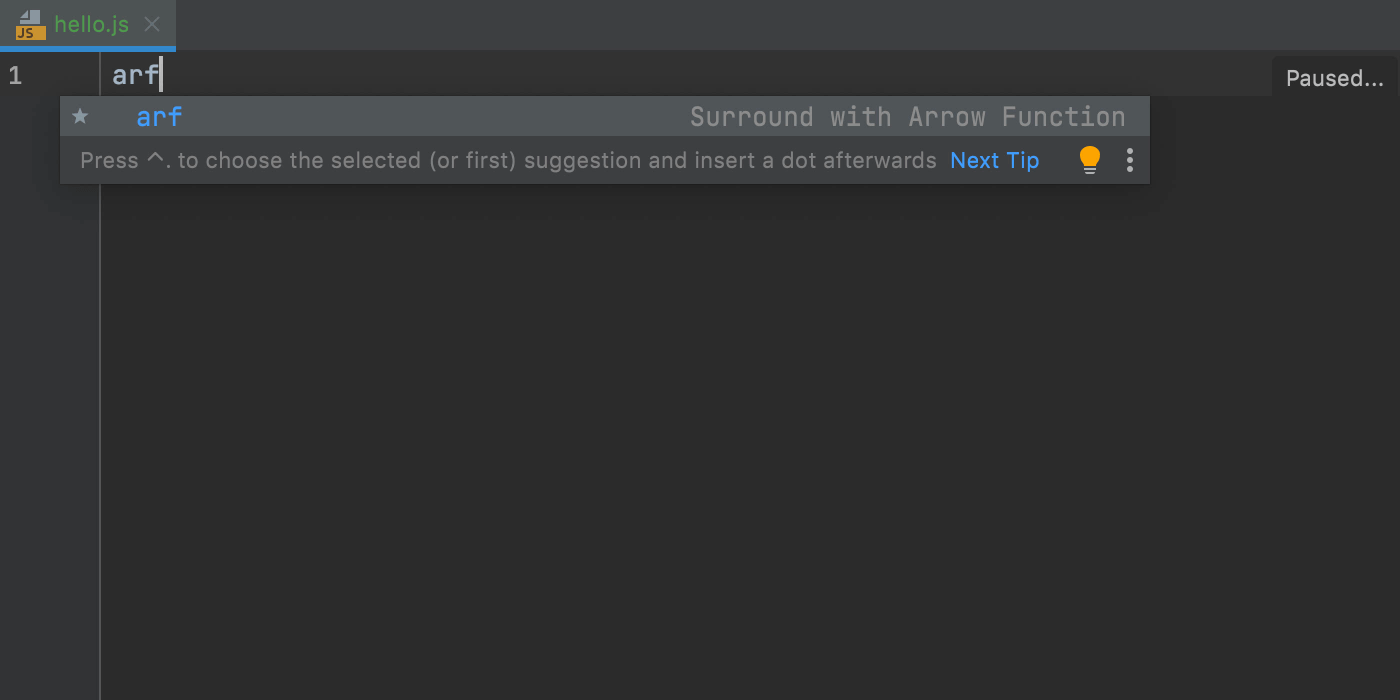
Мы добавили новый шаблон Live Template, чтобы ускорить процесс добавления стрелочных функций. С его помощью можно заключить фрагмент кода в стрелочную функцию, нажав ⌥⌘J / Ctrl+Alt+J. Кроме того, чтобы развернуть шаблон и добавить пустую стрелочную функцию, достаточно набрать arf и нажать ⇥ / Tab, как показано ниже.

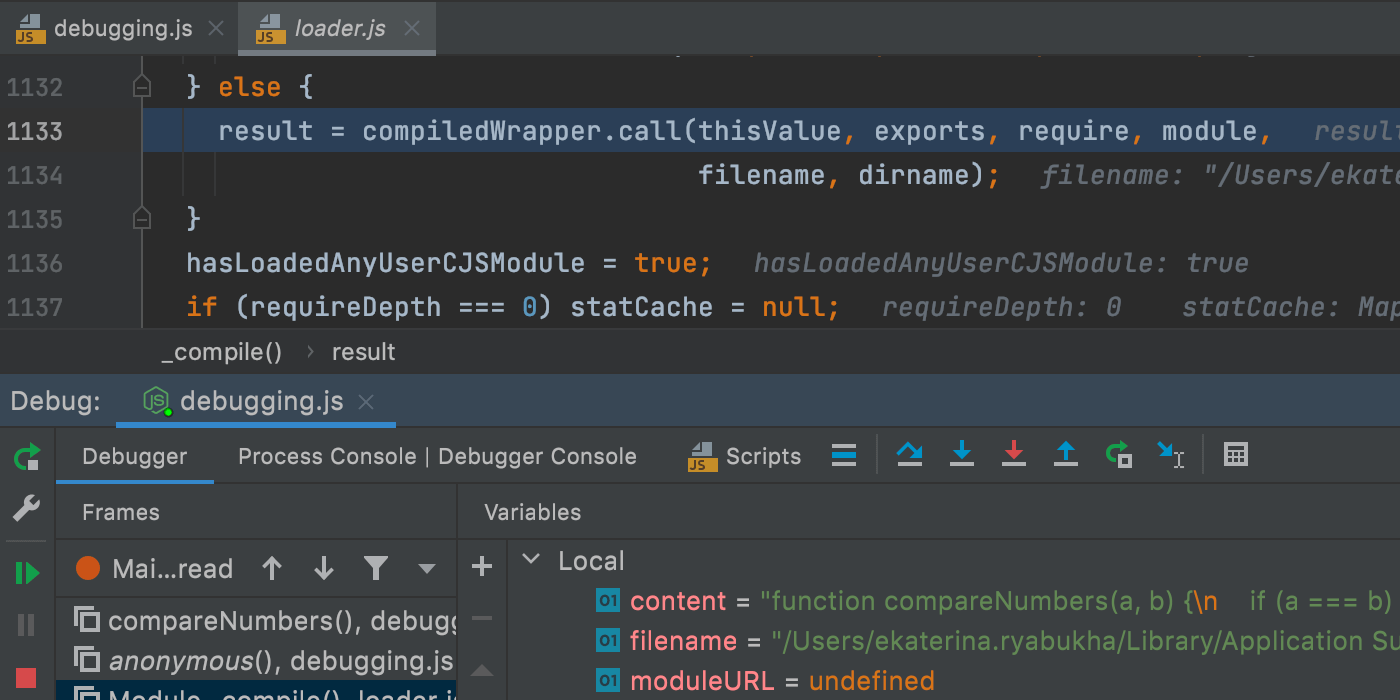
Предпросмотр файлов при отладке
Вкладка предварительного просмотра, которую раньше можно было использовать только для файлов в окне Project, теперь доступна и для файлов, которые открываются во время отладки. Благодаря этому редактор не будет захламляться множеством файлов, открывающихся в отдельных вкладках, когда вы останавливаете выполнение кода в точке останова или выполняете код пошагово.
Если вы включите предварительный просмотр, все эти файлы появятся друг за другом в одной вкладке. Чтобы активировать эту функцию, выберите Preferences / Settings | Editor | General | Editor Tabs.

Фреймворки и технологии
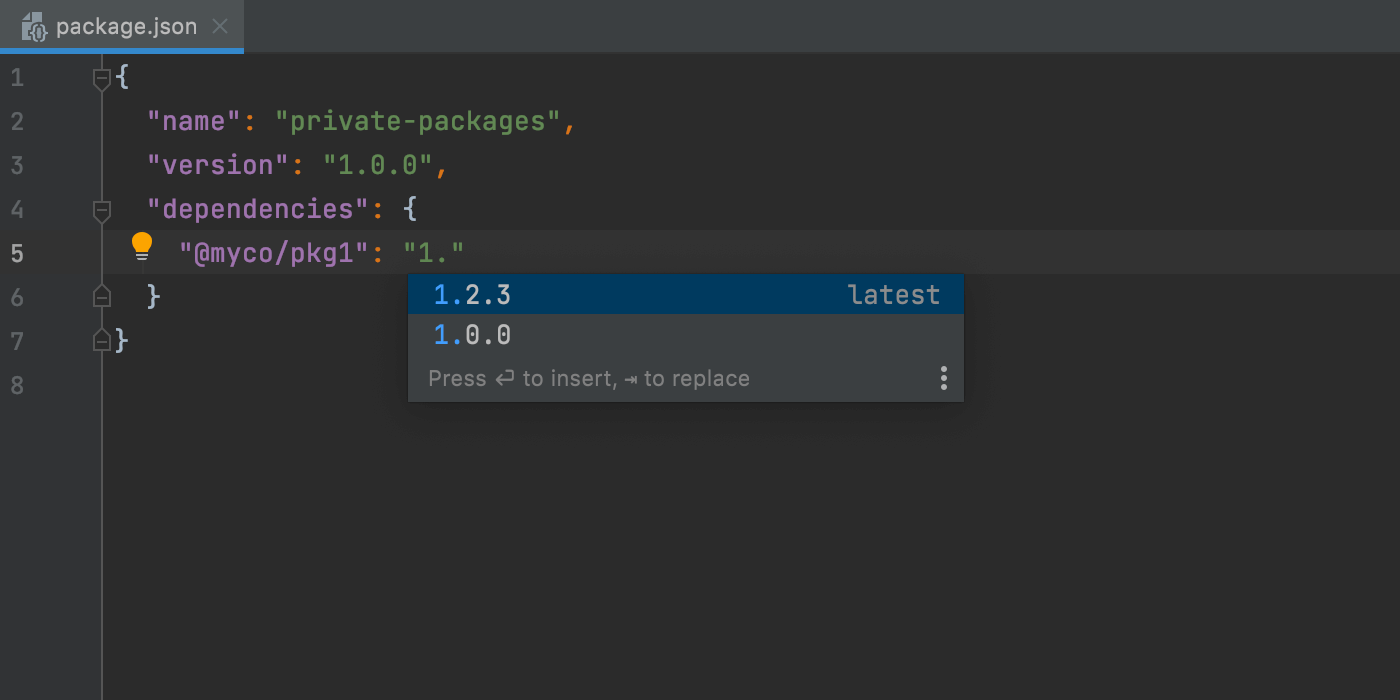
Code completion для частных пакетов npm
Добавлять новые зависимости проекта в package.json теперь еще проще благодаря автодополнению кода для частных npm-пакетов. IDE позволяет посмотреть информацию о свежих версиях пакета точно так же, как для публичных пакетов.

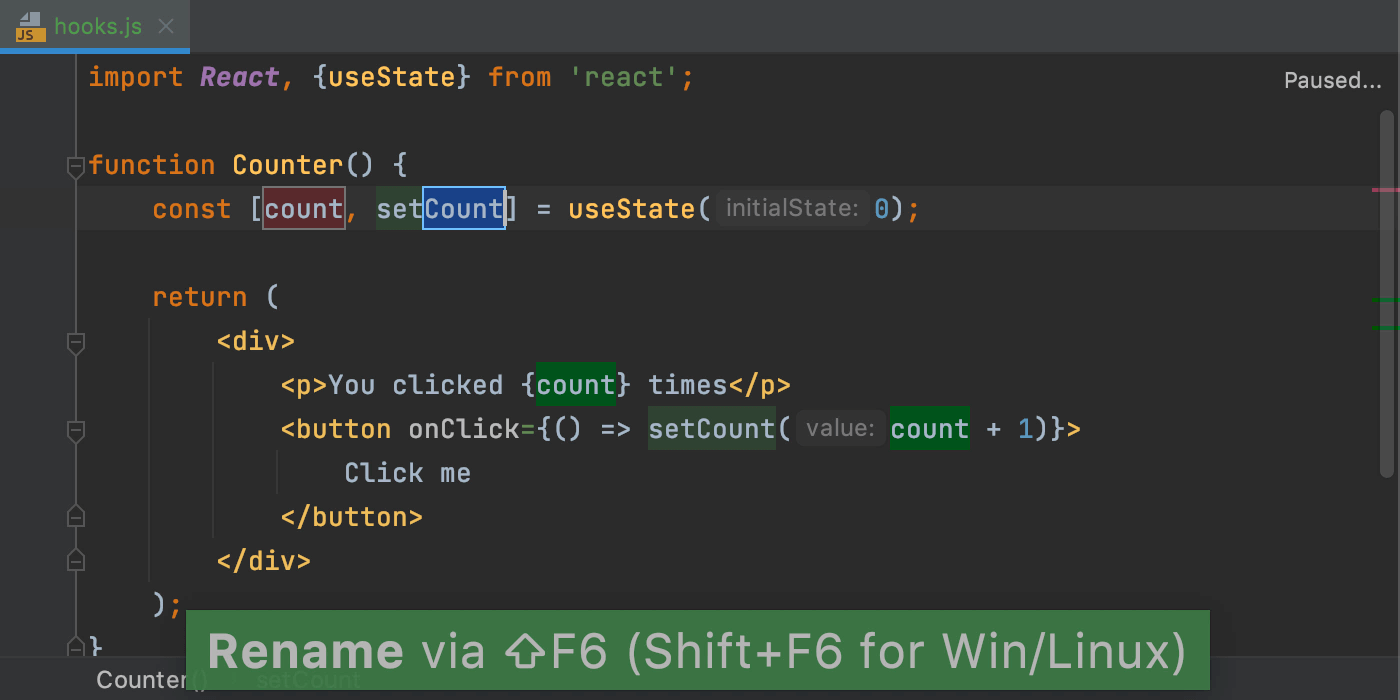
Рефакторинг Rename для React useState hooks
Вам больше не нужно тратить кучу времени на рефакторинг отдельных значений и функций useState в React hooks — теперь WebStorm переименует их самостоятельно! Чтобы использовать эту функцию, установите курсор на значение состояния и вызовите рефакторинг Rename, нажав ⇧F6 / Shift+F6 или выбрав Refactor | Rename в контекстном меню (которое открывается по щелчку правой кнопкой мыши).

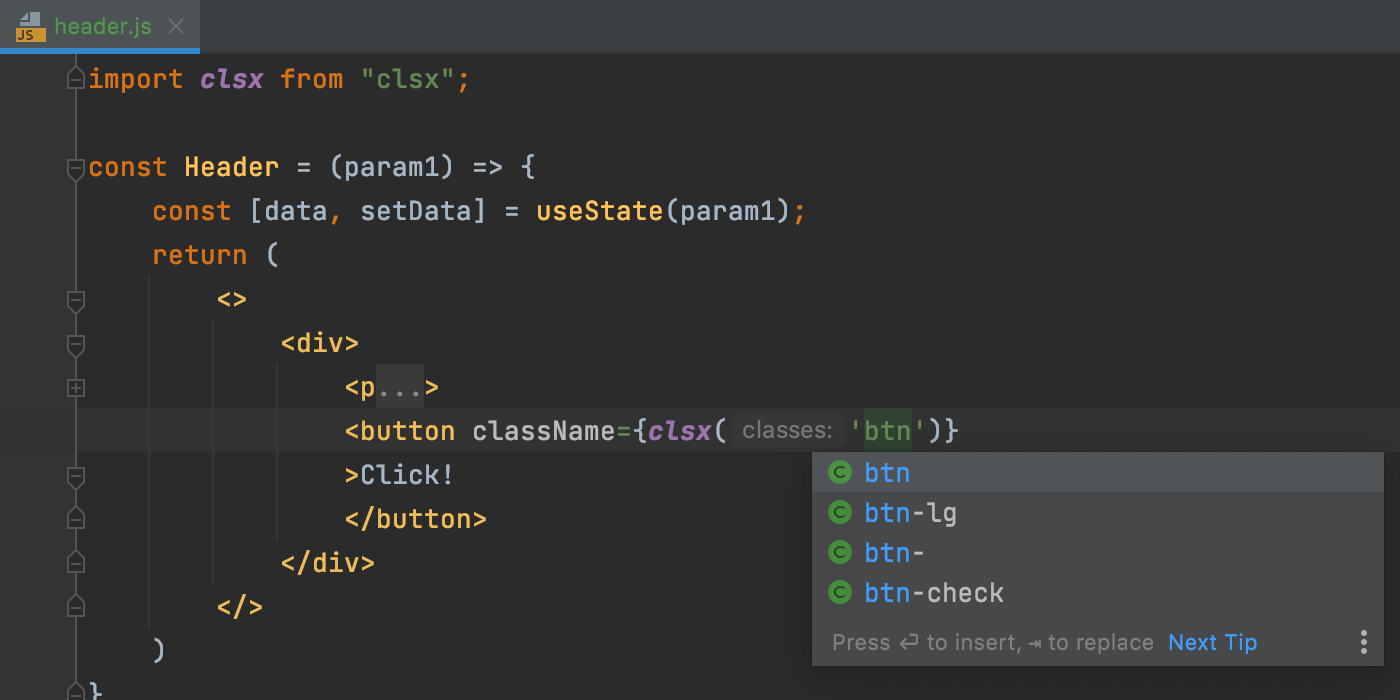
Поддержка библиотек classnames и clsx
В этом релизе есть улучшения, которые оценят пользователи React. Теперь WebStorm поддерживает популярные библиотеки classnames и clsx, благодаря чему можно эффективнее использовать имена классов CSS. IDE покажет предложения автодополнения для классов CSS и преобразует все символы в строковые литералы и свойства с именами литералов.

IDE предложит автодополнения для строк, по мере того как вы набираете текст. Чтобы просмотреть предложения автодополнения для объектов, используемых в функциях classNames, нажмите Ctrl+Space.
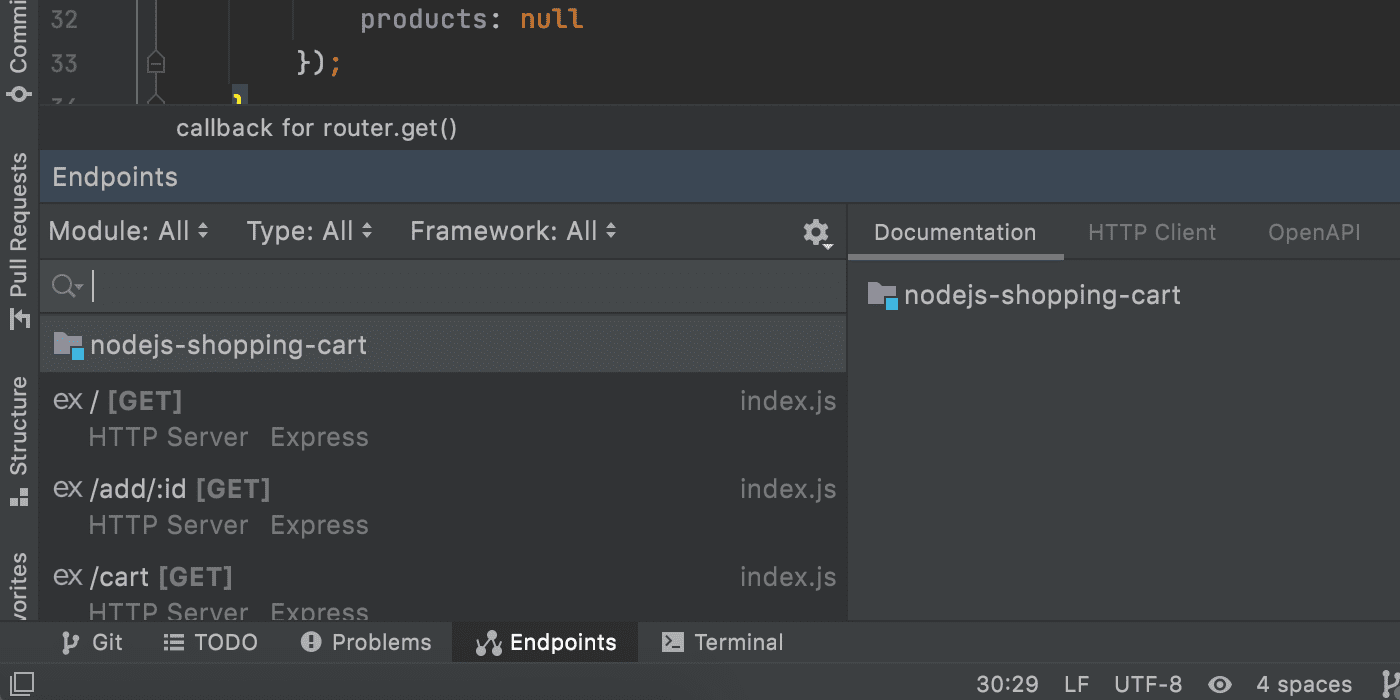
Улучшенное автодополнение для URL-адресов конечных точек
Работая с Express.js, в окне Endpoints теперь можно получить информацию об обработчиках маршрутов. Это окно недоступно в WebStorm по умолчанию, но его можно добавить, установив соответствующий плагин в Preferences / Settings | Plugins. Оно также может пригодиться для работы с API.

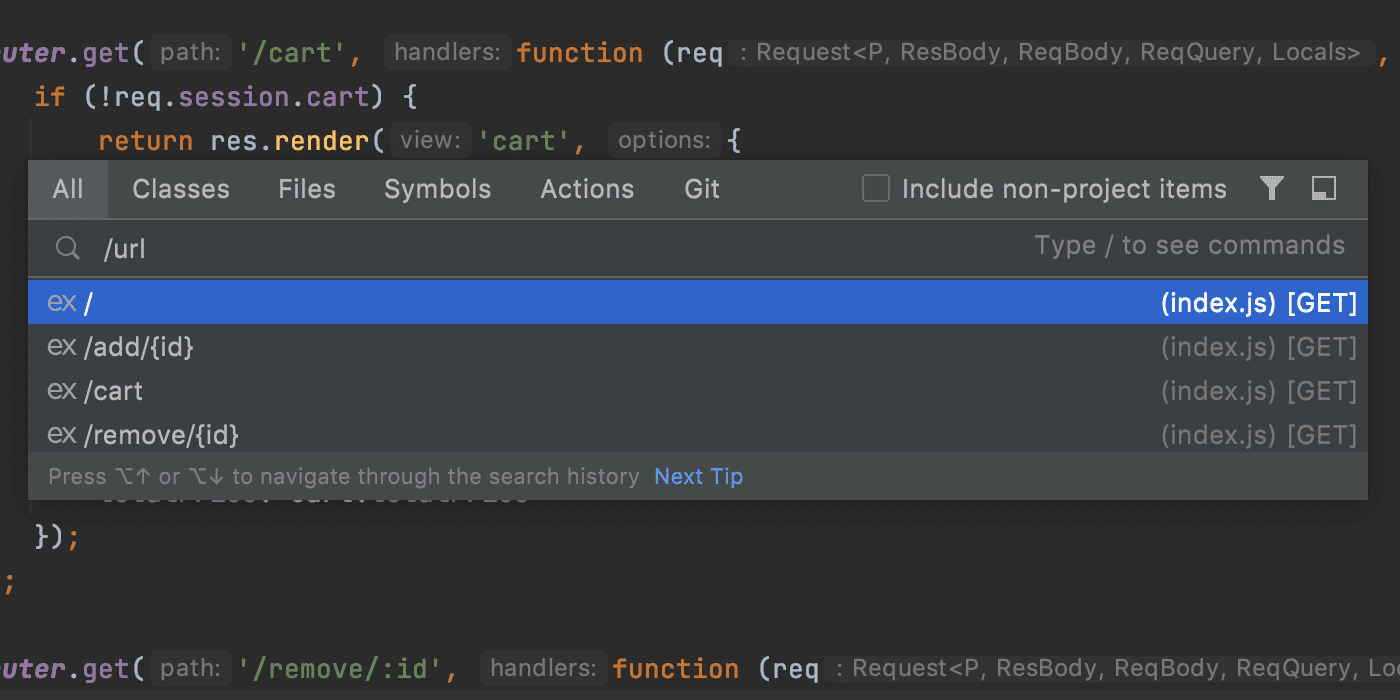
Кроме того, появилась возможность поиска объявлений маршрутов Express. Для этого в главном меню надо выбрать Navigate | URL Mapping…

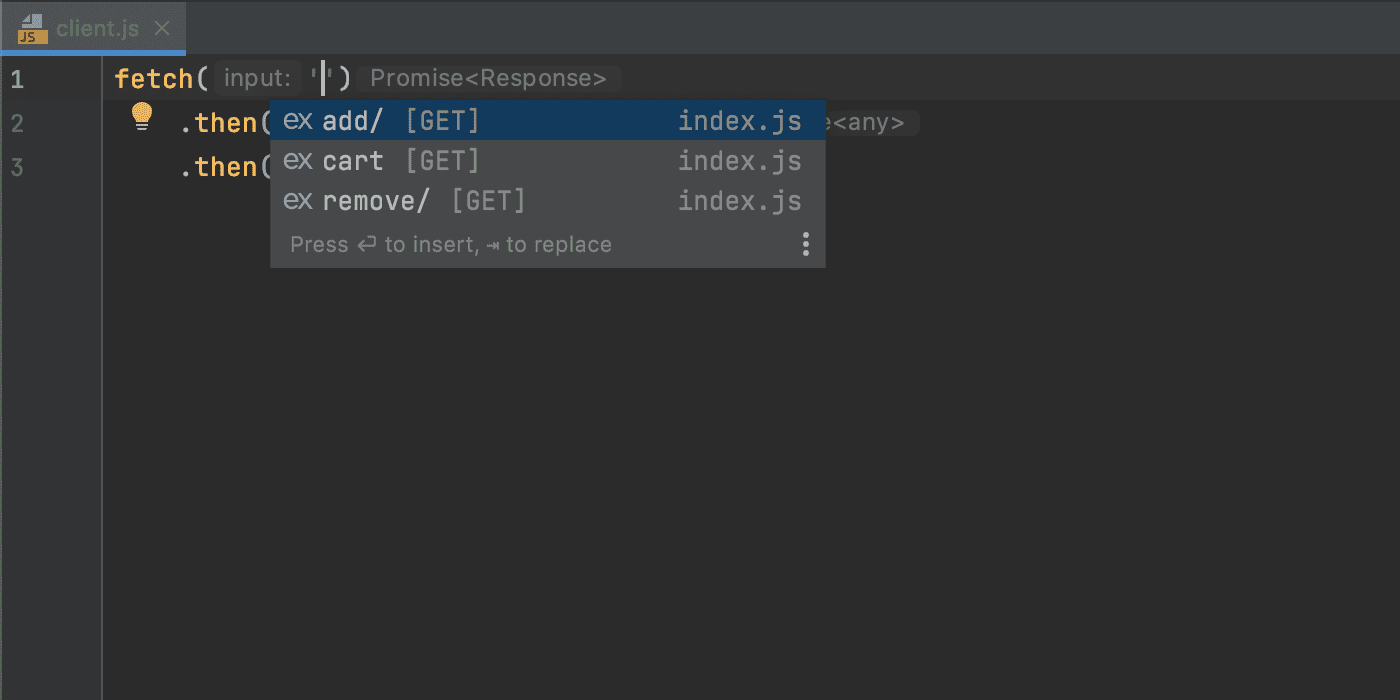
Предложения автодополнения для маршрутов Express в клиентском коде стали более информативными — теперь WebStorm показывает сведения о типе запроса.

Вот еще парочка примечательных улучшений для клиентского кода:
- Если вы работаете с Angular или AngularJS, можно использовать автодополнение для URL-адресов конечных точек, обнаруженных в классе HttpClient и методах $http проекта.
- Для Axios автодополняются URL-адреса конечных точек в методах нового экземпляра Axios.
Общая поддержка web-types
Мы расширили поддержку web-types — открытого стандарта документирования веб-фреймворков. Прежде он поддерживал только Vue, а теперь его можно использовать для расширения помощи при написании кода для пользовательских компонентов в HTML-файлах. Подробнее — в нашем вебинаре.
Другие важные улучшения
- Начиная с версии 2021.2, в доступных конфигурациях Run/Debug больше не будет опции Firefox Remote. Эта конфигурация Run/Debug прекратила работу с выходом Firefox 65 в январе 2019 года, и во избежание путаницы мы решили ее убрать из WebStorm (WEB-50869).
- Подсказки быстрых исправлений WebStorm теперь отображаются перед исправлениями, как подсказка Suppress for current file, предлагаемая линтерами. Мы ввели это изменение, потому что действия, рекомендуемые IDE, во многих случаях могут быть более уместными. Кроме того, убраны быстрые подсказки Linter settings… и Edit linter config file (WEB-47440).
- Мы проанализировали перечень браузеров, отображаемых по умолчанию во всплывающем окне значков браузеров, и убрали самые невостребованные опции. В macOS или Linux вы больше не найдете Opera и Edge. Последний все еще по умолчанию отображается в Windows (WEB-50871).
- Во избежание проблем безопасности значения переменных, хранящихся в файлах .env, больше не будут отображаться в автодополнении кода, если эти файлы исключены из .gitignore или добавлены в него (WEB-46834).
Управление версиями
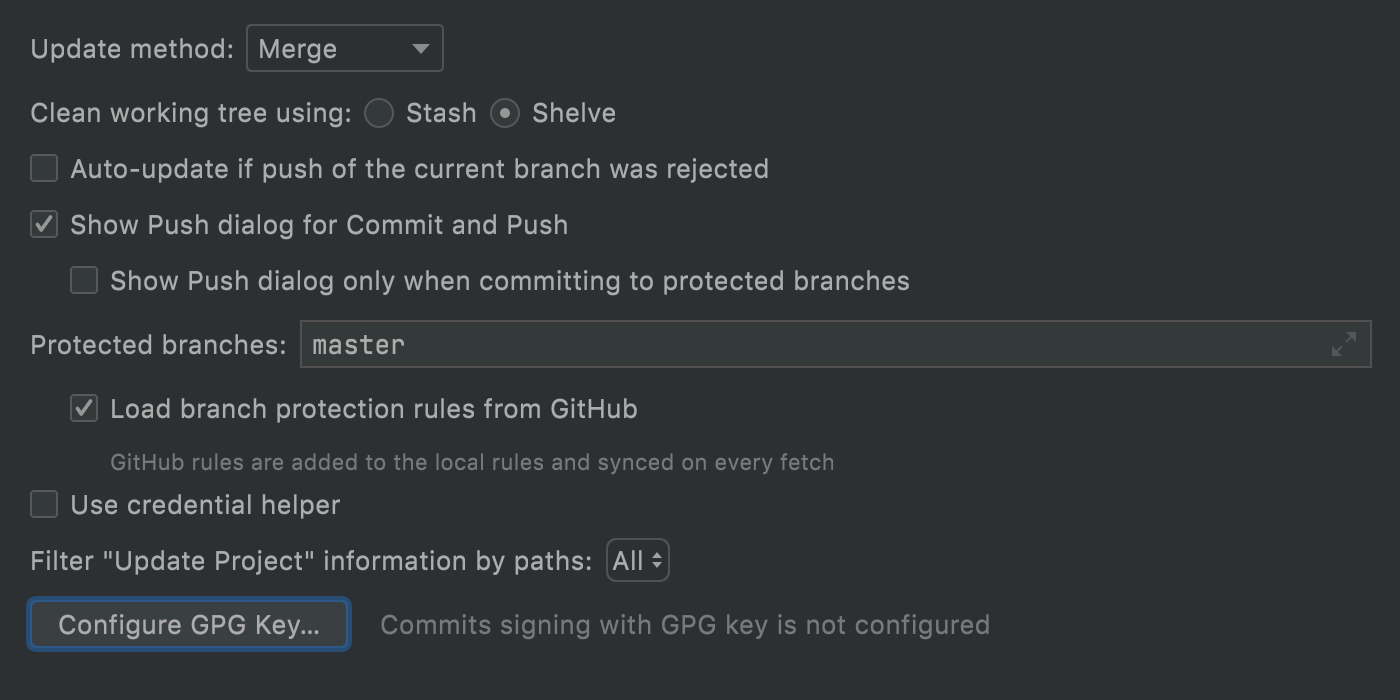
Поддержка цифровой подписи GPG
Теперь безопасность коммитов можно обеспечить, подписав их ключом GPG. Включить эту функцию можно в меню Preferences / Settings | Version Control | Git. Если вы используете ключ GPG впервые, его нужно настроить. Если вы хотите использовать настроенный ранее ключ GPG, его можно выбрать из выпадающего списка.

Улучшение предкоммитных проверок
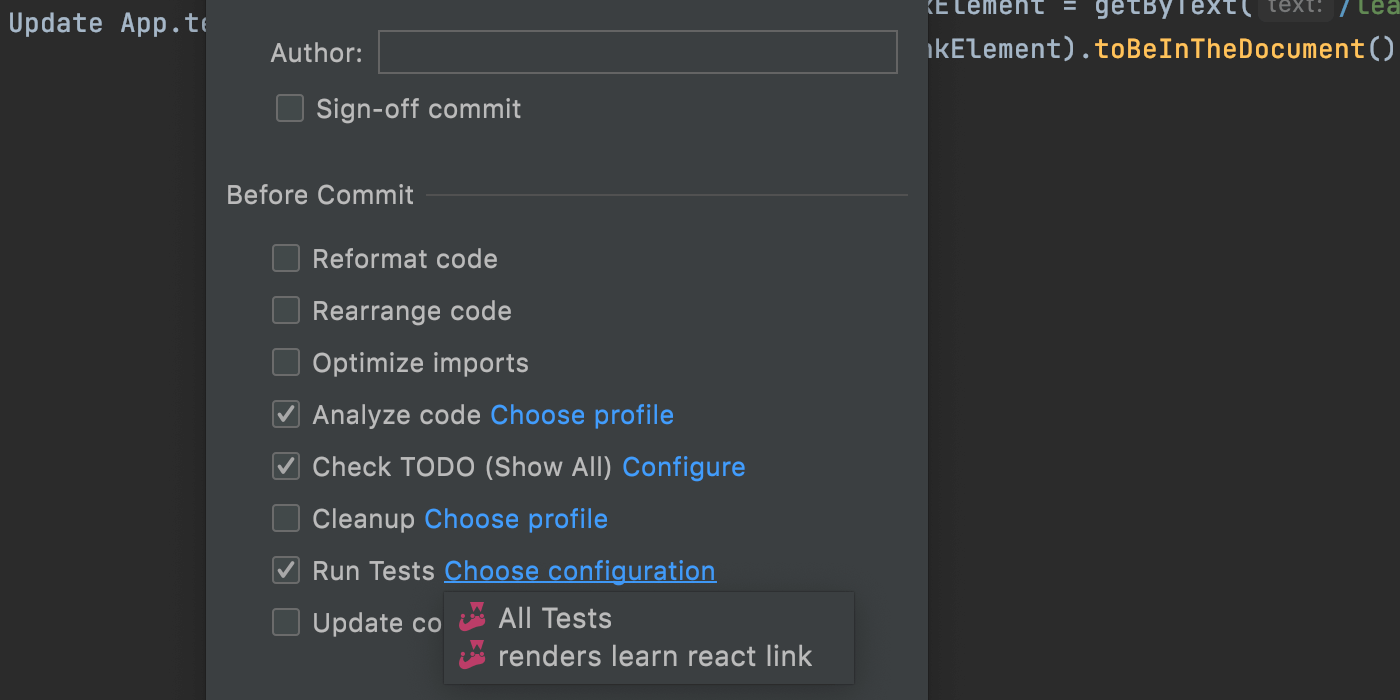
В WebStorm предусмотрено множество действий, которые можно выполнять перед коммитом. В версии 2021.2 мы расширили перечень этих действий, добавив возможность запускать тесты. Чтобы попробовать эту функцию, нажмите на значок шестеренки в окне Commit, выберите Run Tests, а затем задайте нужные параметры запуска. IDE проверит ваш файл и даст знать, если что-то пойдет не так.

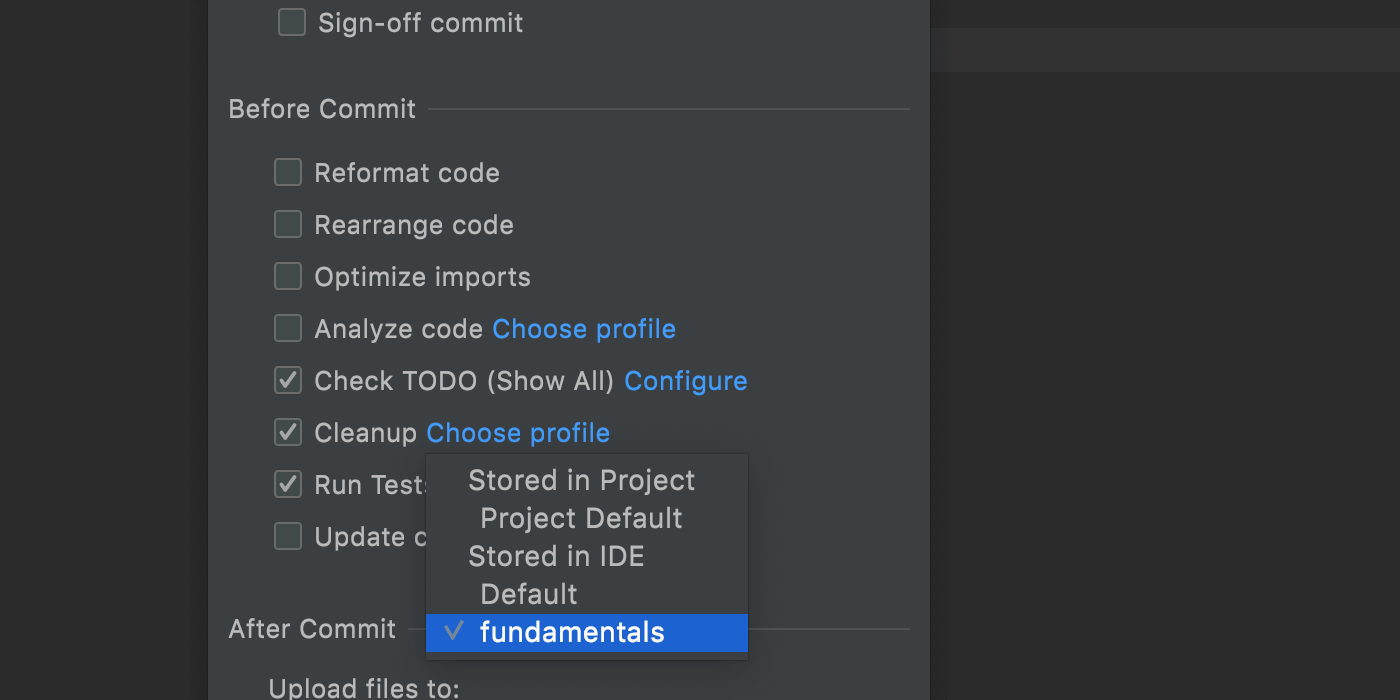
Кроме того, теперь можно настроить параметр Cleanup, нажав рядом с ним на Choose profile (так же, как и параметр Analyze code).

Ход выполнения и результаты предкоммитных проверок теперь отображаются в поле Commit без появления дополнительных модальных окон.
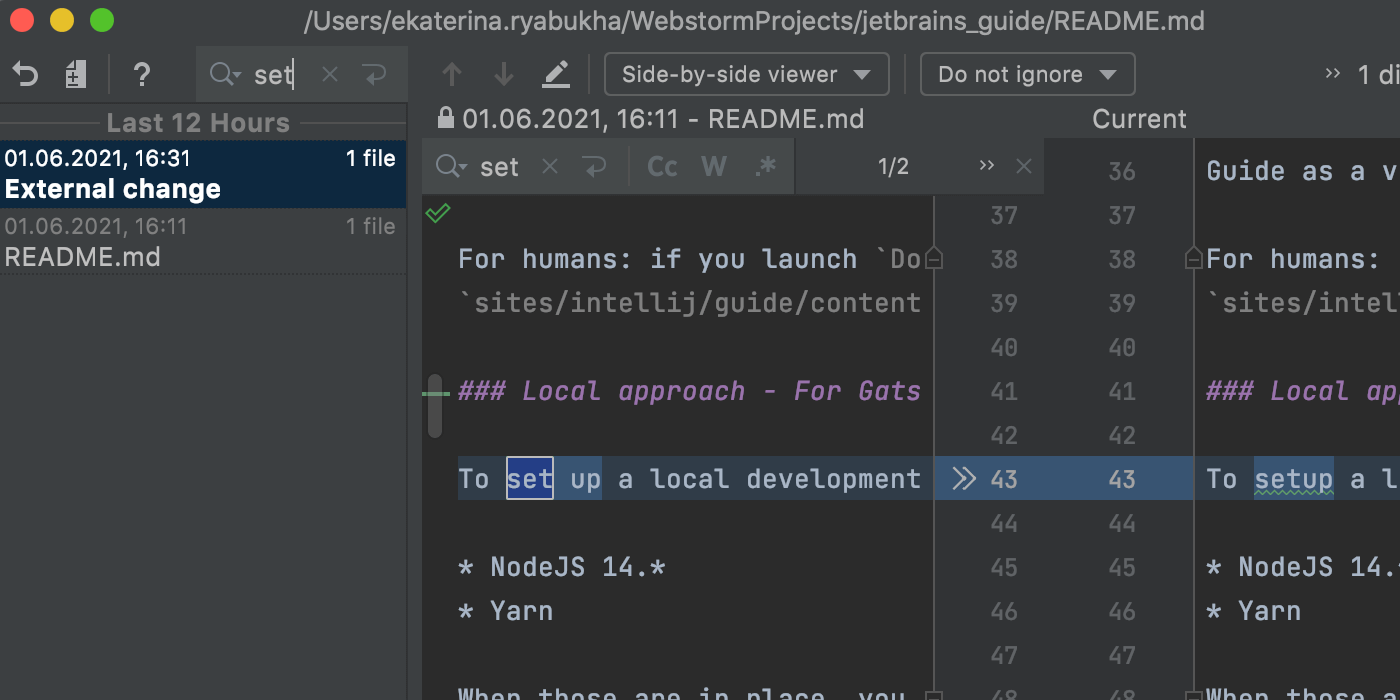
Текстовый поиск по версиям Local History
Мы добавили поле поиска в диалоговом окне Local History, чтобы вам было легче перейти к нужному тексту в своих версиях. Для выполнения поиска в истории файла щелкните правой кнопкой мыши на измененном файле, выберите Local History | Show History в контекстном меню и введите ключевые слова в поле поиска.

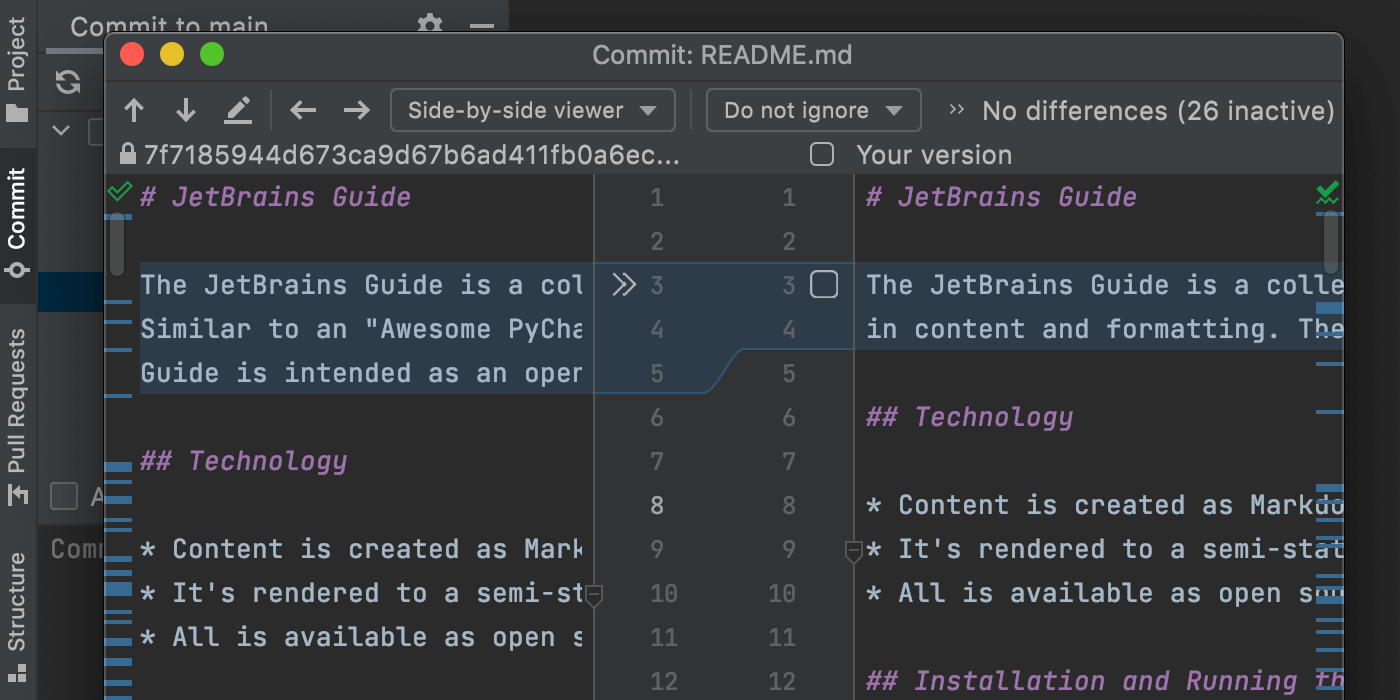
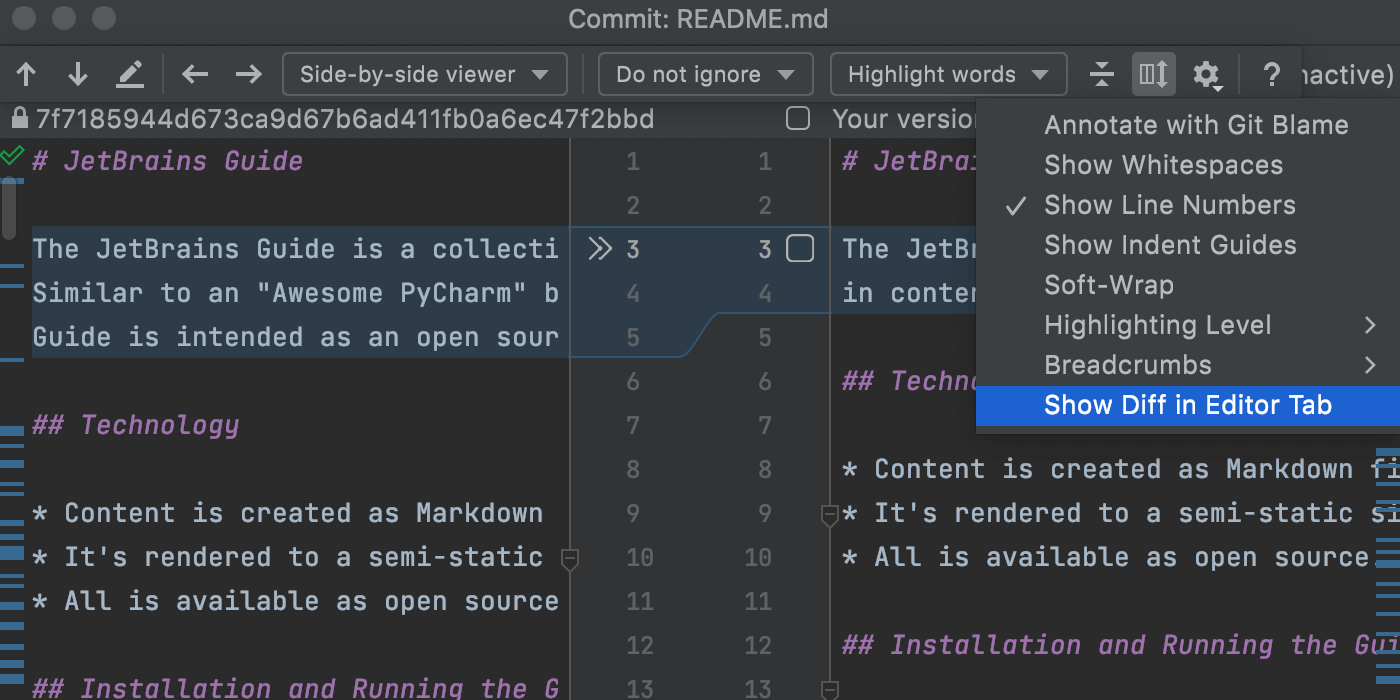
Единообразное поведение для действия Show Diff
Начиная с версии 2021.2, WebStorm будет показывать различия между исходными и измененными файлами в редакторе. Независимо от того, как вы вызываете действие Show Diff (через сочетание клавиш, нажатием на значок, из контекстного меню, из Log или File History, или же при нажатии на файл в окне Commit), IDEA по умолчанию откроет diff в редакторе.
Если вам удобнее отслеживать изменения в отдельном окне, можно перетащить нужный файл из редактора. WebStorm это запомнит и в дальнейшем будет открывать diff в отдельном окне.

Чтобы вернуться к стандартному виду, нажмите на значок шестеренки и выберите Show Diff in Editor Tab.

Удобство использования
Ускоренное упорядочивание окон
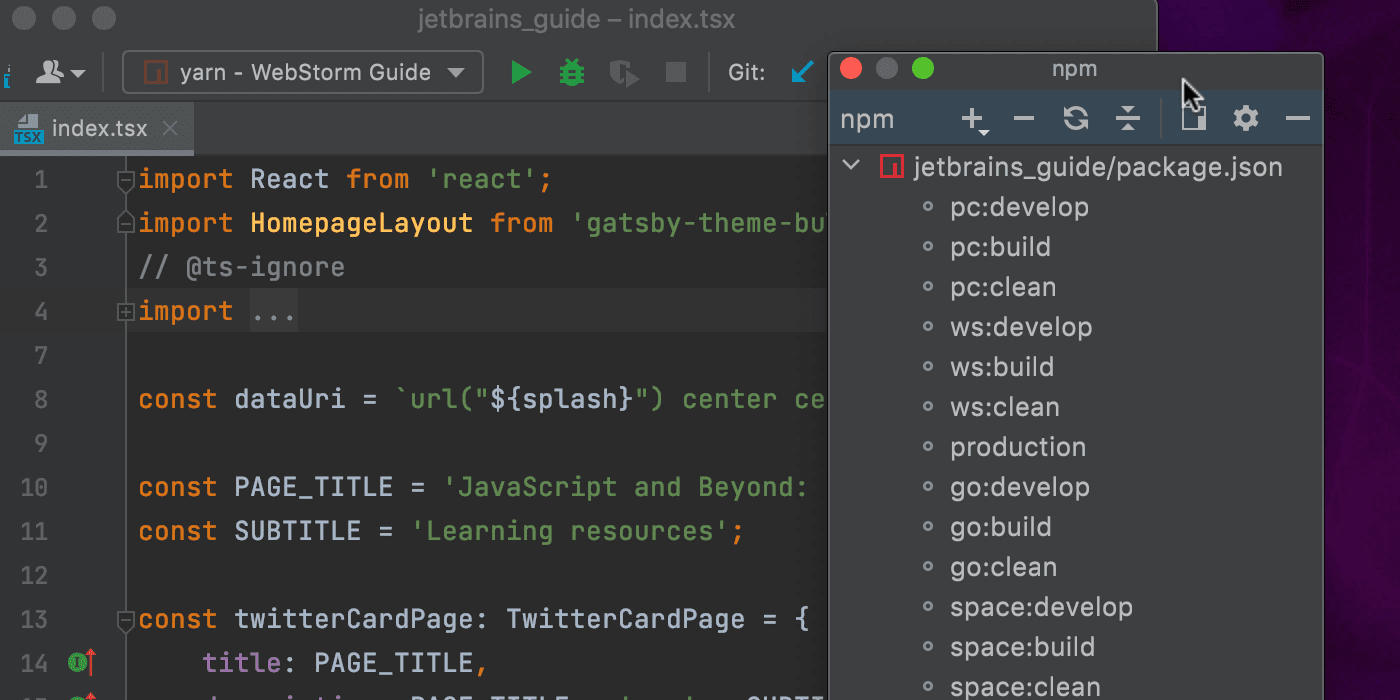
Теперь упорядочить окна стало проще. Наведите курсор на заголовок окна, которое нужно переместить, и перетащите его в нужное место. Более того, точно так же можно вытащить окно за пределы основного окна IDE WebStorm.

Упрощенная настройка значков проектов
А вы знаете, что значки проектов можно менять? Это можно сделать на начальном экране в списке проектов. Чтобы загрузить пользовательские значки, щелкните правой кнопкой мыши на любом проекте и выберите Change Project Icon… в контекстном меню. Мы несколько изменили диалоговое окно, с помощью которого можно скачать SVG-значок, и упростили этот процесс.
![]()
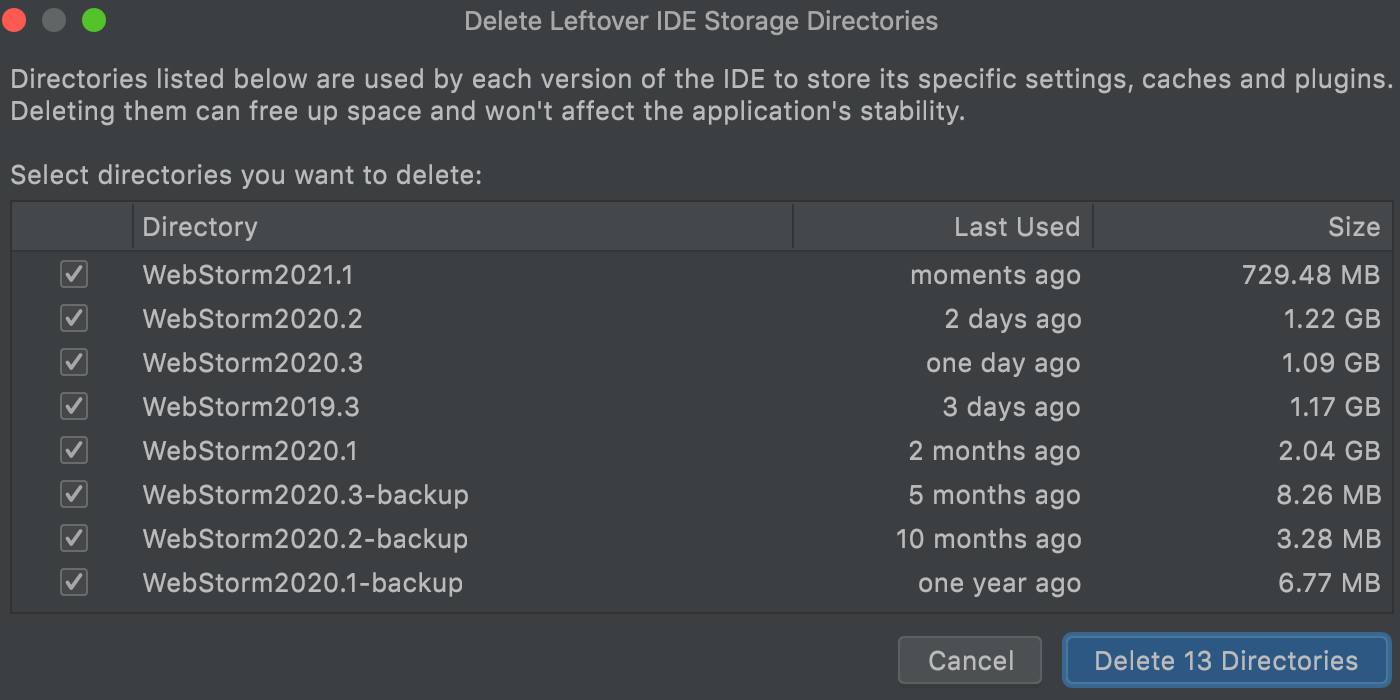
Автоматическая очистка кэша и журналов
Теперь после каждого крупного обновления IDE автоматически очищает директории кэша и журналов, обновлявшиеся более 180 дней назад. Это не касается директорий системных настроек и плагинов. Чтобы запустить процесс вручную, выберите Help | Delete Leftover IDE Directories… в главном меню.

О том, какие директории использует IDE и где они находятся, можно узнать в этой статье.
Улучшения в диалоговом окне Preferences / Settings
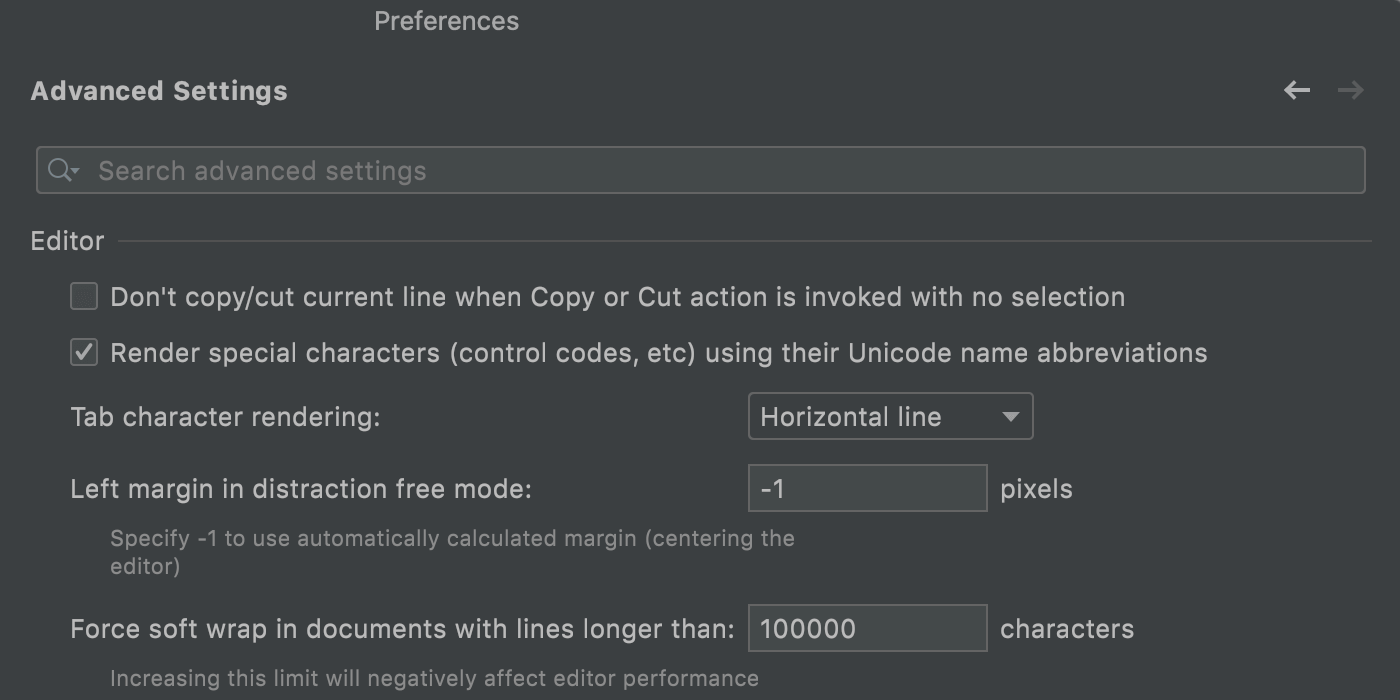
В диалоговом окне Preferences / Settings появился узел с расширенными настройками. Мы добавили несколько новых параметров, включая возможность установки левого поля в режиме Distraction-free.

Кроме того, теперь можно свободно переходить между различными открытыми разделами диалогового окна Preferences / Settings, используя стрелки в правом верхнем углу окна.
Новые возможности встроенного терминала
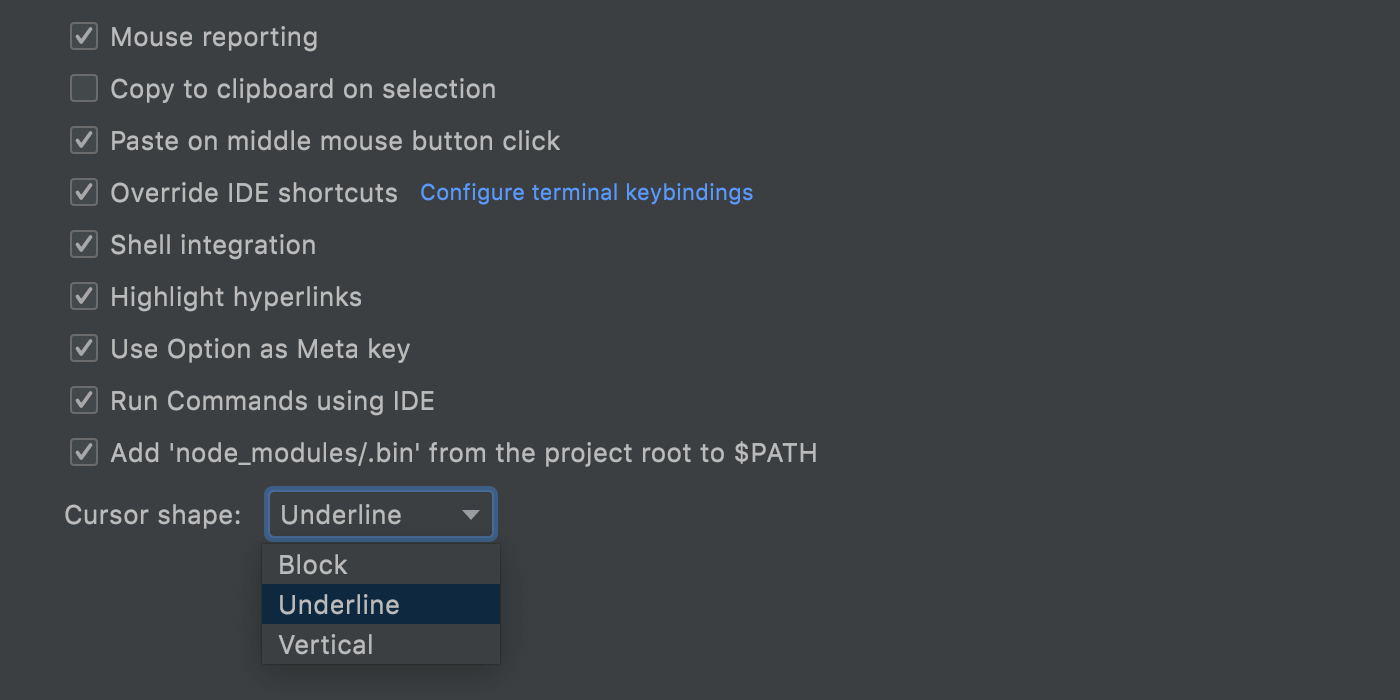
Мы добавили в наш встроенный терминал три новые функции. Во-первых, теперь можно выбирать форму курсора. Абсолютно любую, какую захотите!
Во-вторых, в WebStorm появилась поддержка функции Use Option as Meta key, которая аналогична одноименной функции в эмуляторе терминала macOS. Она позволяет использовать клавишу ⌥ в качестве мета-модификатора в сочетании с другими клавишами, а не только как клавишу Escape. Например, можно использовать следующие сочетания:
- ⌥F — переход к следующему слову;
- ⌥B — переход к предыдущему слову;
- ⌥D — удаление следующего слова.
Новые настройки находятся в разделе Preferences / Settings | Tools | Terminal.

Мы сделали более удобным взаимодействие с http-ссылками, отображаемыми в терминале. Теперь их можно копировать или открывать в выбранном вами браузере, выполняя соответствующие действия из контекстного меню (которое открывается по щелчку правой кнопкой мыши).
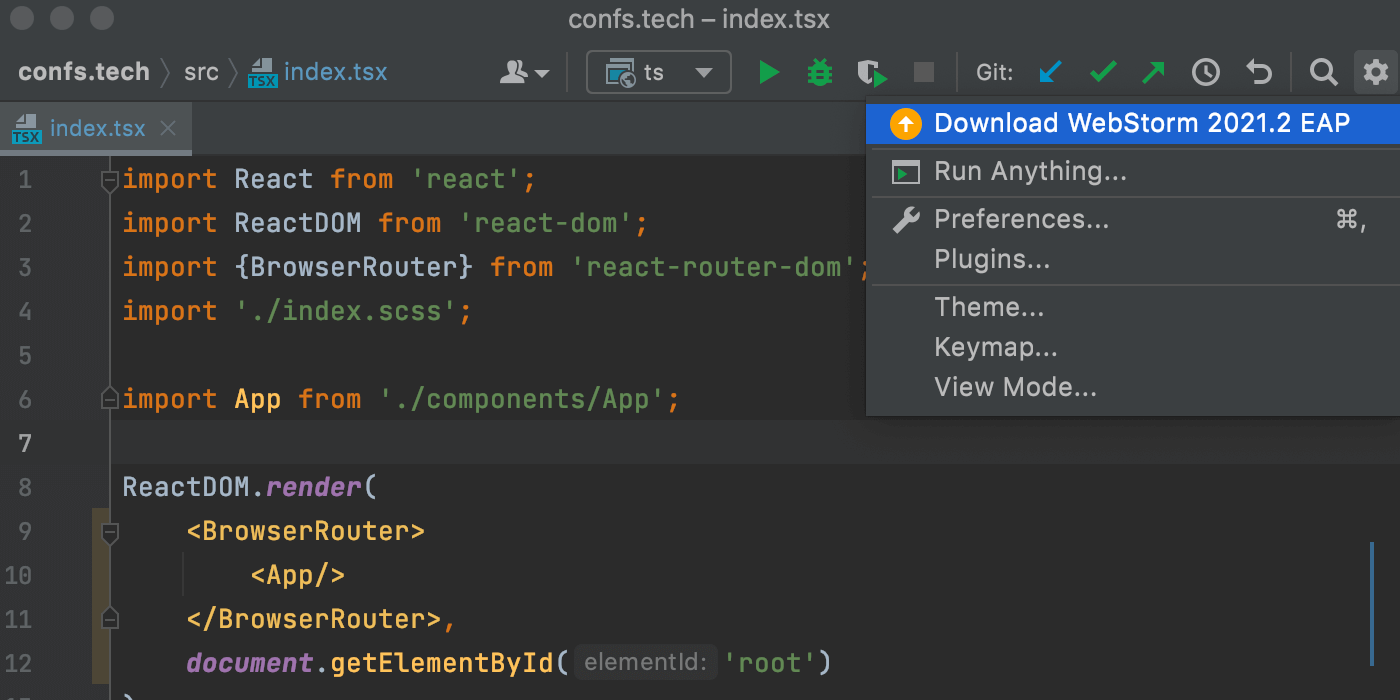
Уведомления об обновлениях из Toolbox App
Вы больше не пропустите критически важные обновления продуктов в Toolbox App. WebStorm сообщит, что можно скачать новую версию, и предложит ее установить. Эта функция будет работать с Toolbox App 1.20.8804 или более поздних версий.

Это только основные улучшения. Полный список новых возможностей WebStorm 2021.2 вы найдете в примечаниях к релизу. Сообщайте нам об обнаруженных ошибках через баг-трекер — мы очень ценим вашу помощь.
Ваша команда WebStorm
The Drive to Develop
Автор оригинальной статьи:
Subscribe to WebStorm Blog updates







