WebStorm 학습 플러그인 소개
저희는 포괄적인 최신 WebStorm 학습 리소스가 부족하다는 피드백을 종종 받았습니다. 신규 사용자에게 있어서는, 시작 단계에서 리소스 부족으로 학습의 어려움이 있었을 수 있으며, 기존 사용자에게는 현재 업무 성과를 개선하는 데 도움이 될 콘텐츠가 부족하다고 생각 했을 수 있습니다.
모든 분들에게 반가울 만한 소식이 있습니다. 앞서 말씀드린 문제를 해결하기 위해 앞으로 지속적으로 새로운 교육 자료를 선보일 예정입니다.
가장 먼저 소개할 리소스는 WebStorm용 학습 플러그인입니다. 해당 플러그인을 다운로드해야 하는 이유를 살펴보고 가장 효과적인 활용 방법도 알아보세요.
가장 중요한 문제: 누구에게 필요한 플러그인일까요?
WebStorm 학습 플러그인은 코드 리팩토링, 프로젝트 탐색, 유닛 테스트 실행처럼 일반적인 작업의 실행 방법을 배우는 대화식 학습 환경을 제공합니다. 이 플러그인에는 몇 가지 모듈로 구성된 짤막한 교육 과정이 포함되어 있습니다. 각 과정에서는 여러 개의 강의를 통해 특정 작업을 수행하는 방법을 학습할 수 있습니다. 물론 모든 강의를 전부 살펴볼 필요는 없습니다. 가장 연관성이 높다고 판단되는 강의만 선택하여 들으실 수 있습니다.
이 플러그인은 WebStorm을 처음 사용하시는 분들에게 가장 유용할 것이라고 생각합니다. 그렇지만 WebStorm을 능숙하게 다루시더라도 모든 기본 단축키에 대한 지식을 확인하고 싶다면 학습 플러그인을 활용해 보세요. WebStorm에 대한 선행 지식을 갖고 계신 사용자에게도 교육 콘텐츠 정보가 도움이 될지 저희도 궁금합니다.
플러그인 설치 및 학습 시작
학습 플러그인을 설치하려면 Preferences/Settings(기본 설정/설정) | Plugins(플러그인)으로 이동하여 IDE Features Trainer(IDE 기능 교육 도구)를 검색해주세요.
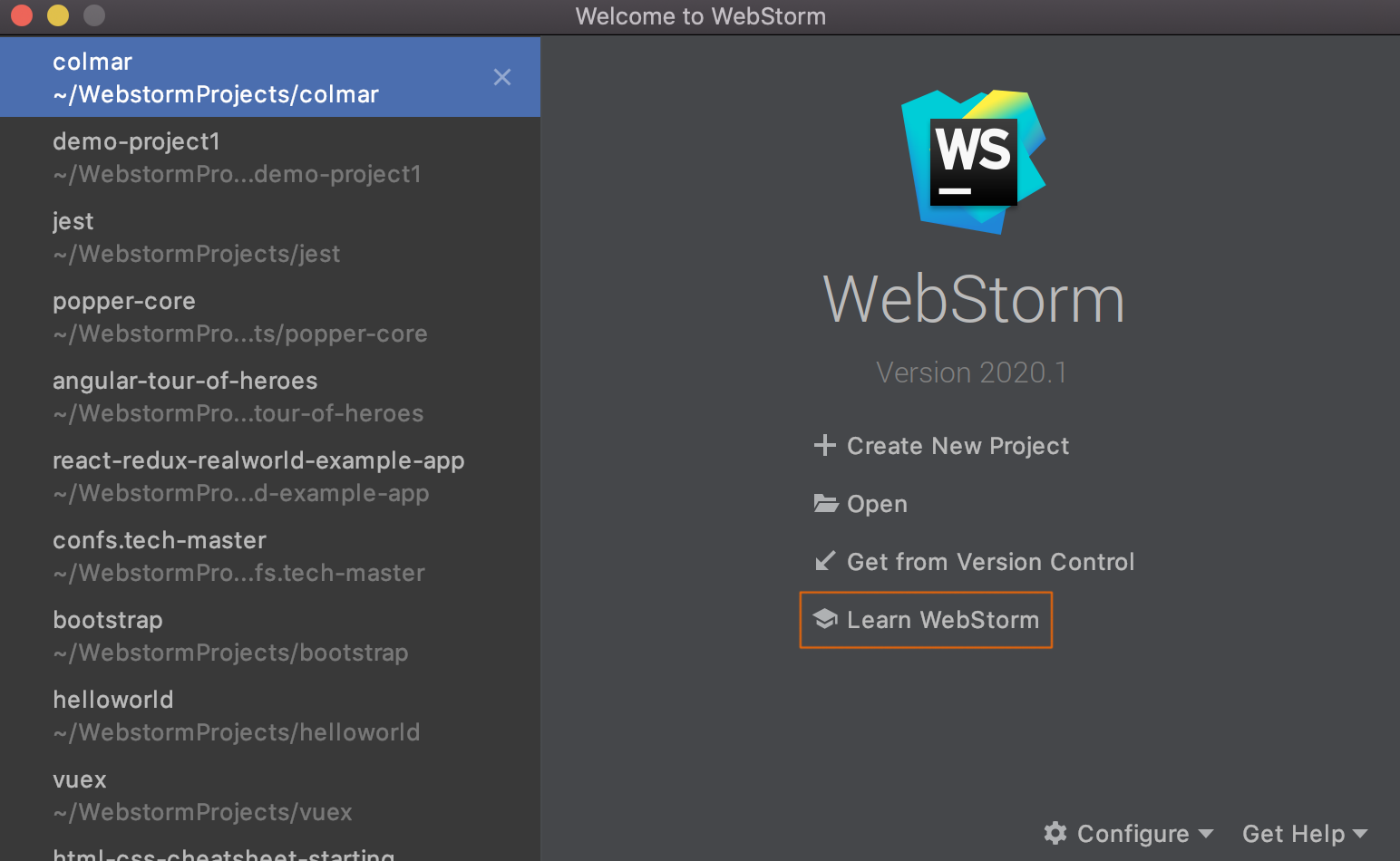
플러그인 설치 후 IDE를 재시작하면 시작 화면에 Learn WebStorm(WebStorm 학습) 옵션이 새롭게 표시됩니다. 해당 옵션을 클릭하여 학습을 시작하세요.

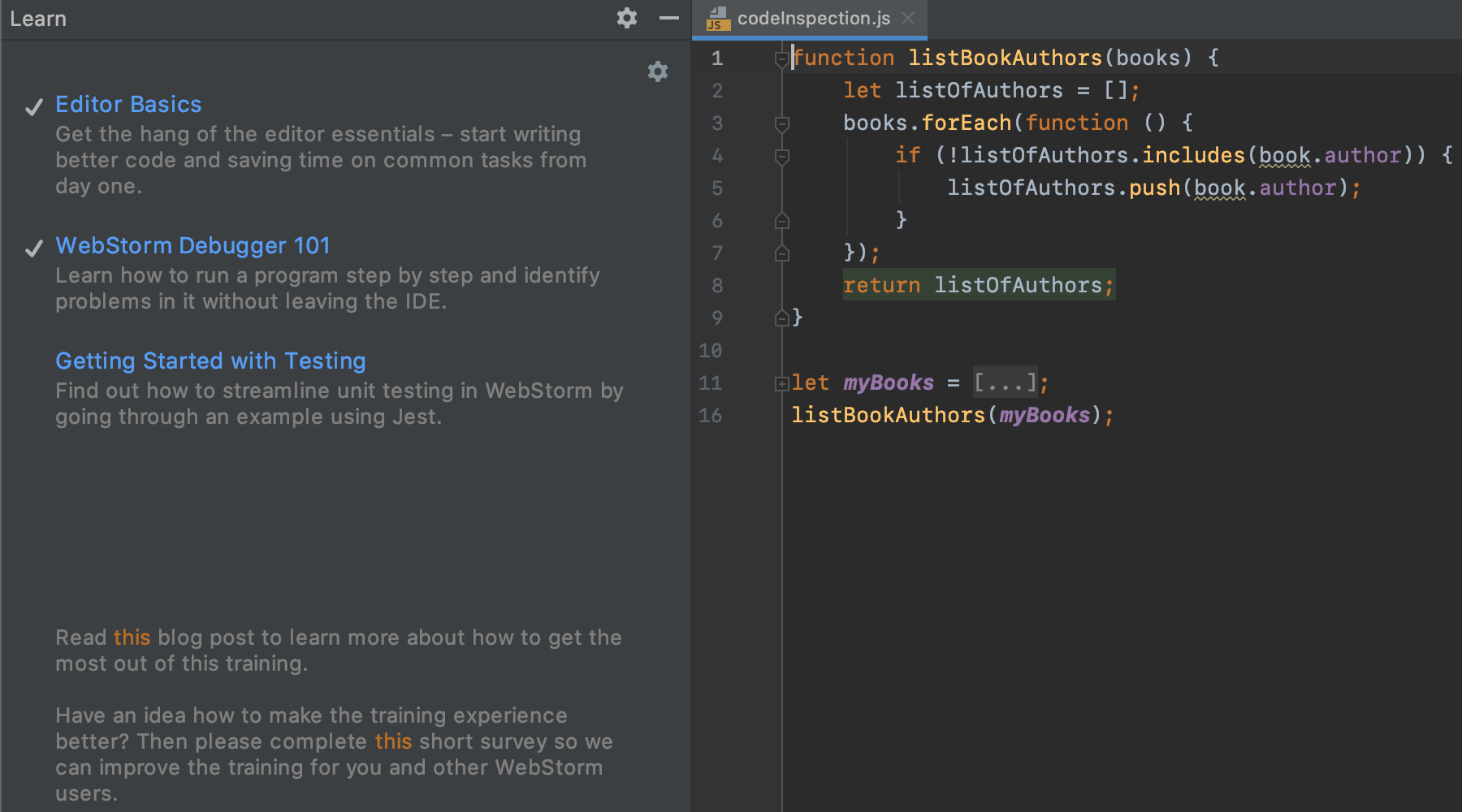
다음으로 Learn(학습) 도구 창에서 제공되는 모든 모듈과 피드백을 공유할 수 있는 설문조사 링크를 확인하실 수 있습니다.

관심이 가는 모듈을 클릭하여 학습을 시작해보세요. 이제 첫 번째 강의에 포함된 과제로 자동 리디렉션됩니다. 다시 학습과정으로 돌아가면 마지막으로 학습한 과제로 돌아갑니다.

플러그인의 효과적인 활용법
교육 과정의 구성을 간단히 살펴보겠습니다. 한 과정은 다음과 같이 3가지 모듈로 구성되어 있습니다.
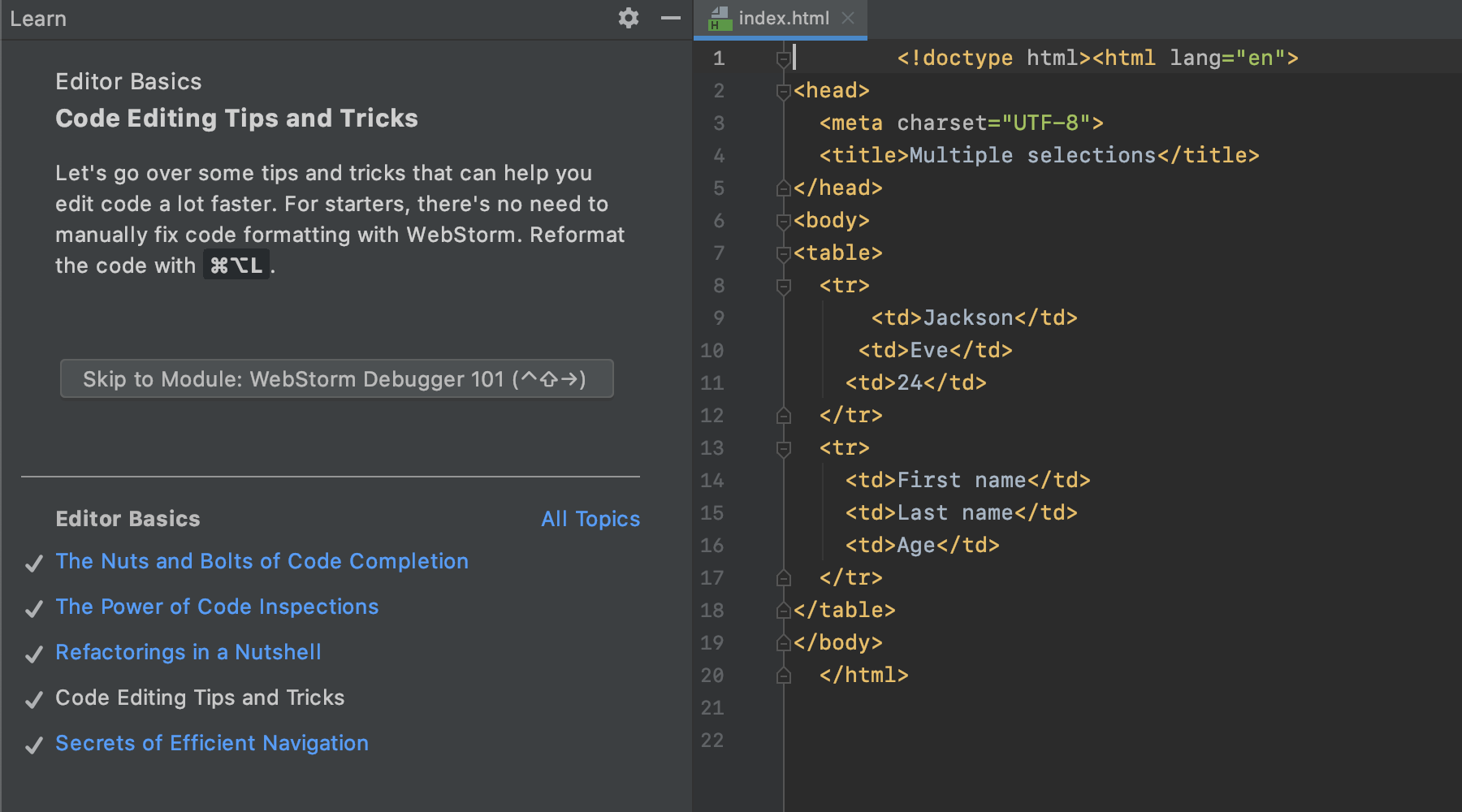
- 에디터 기본 기능. 이 모듈에 포함된 5가지 짧은 강의를 통해 자주 사용하는 작업에서 시간을 단축하는 방법을 학습할 수 있습니다. 코드 완성과 리팩토링 기능부터 다중 캐럿 코드를 편집하고 프로젝트를 탐색하는 방식 등을 배울 수 있습니다. 시간 제약으로 3가지 모듈 중 하나만 학습해야 한다면 이 모듈을 추천합니다.
- WebStorm 디버거 101. 이 모듈을 통해 WebStorm에서 Node.js가 사용된 프로그램을 실행하고 디버그하는 방법을 전반적으로 살펴보세요. 기존에 다른 IDE의 디버그 기능을 사용한 경험이 있으며 WebStorm 디버거의 차이점을 이해하고 싶은 분들께 추천하는 모듈입니다.
- 테스트 기초. 이 모듈은 강의 1개만이 포함되어 있는 가장 짧은 모듈입니다. 인기 프레임워크인 Jest를 예시로 확인하며 WebStorm의 유닛 테스트 기초를 배울 수 있습니다. WebStorm에서 유닛 테스트를 실행하려는 분들께 유용한 모듈입니다.
본 교육 과정의 형식은 익숙해지는 데 시간이 다소 소요될 수 있으며 곧 해결해야 하는 기술적인 문제도 있습니다. 학습 경험 개선을 위해 다음 팁을 확인하시기를 권장합니다.
- 일부 강의에서는 학습 중 해당 강의 주제와 연관된 특정 기능이 작동하는 방식을 확인할 수 있습니다(예시: 강의 주제가 디버거일 때 단계별로 코드를 실행하는 다양한 방식). 단, 그러한 기능을 직접 사용해 보라는 메시지가 별도로 표시되지는 않습니다. 직접 살펴보시려면 강의에서 설명된 기능의 작동 방식을 테스트하고 기본 OS 단축키(Cmd+Z/Ctrl+Z)를 사용해 마지막 액션을 실행 취소한 후 강의를 이어갈 수 있습니다.
- 처음부터 강의를 다시 시작하려면 해당 교육 과정의 설명 아래에서 강의 이름을 클릭하세요. 이렇게 하면 현재 진행 상황이 초기화됩니다.
- 일부 강의에는 대화상자가 표시되므로 교육 과정의 설명을 확인하는 데 방해가 될 수 있습니다. 특히 13인치 이하의 작은 화면의 기기에서 강의를 듣는 경우라면 더욱 그렇습니다. 이런 경우에는 대화상자 크기를 자유롭게 조절하거나 적당한 위치로 드래그하여 옮겨보세요.
피드백을 적극적으로 공유해 주시길 부탁드립니다! 아래 코멘트란에 의견을 남기거나 다음 설문조사에 참여하면 됩니다. 또한 앞으로도 유용한 리소스가 계속 추가될 예정이니 새로운 소식을 기다려 주세요!
The WebStorm team
이 게시물은 Ekaterina Ryabukha가 작성한 Introducing the Learning Plugin for WebStorm을 번역한 글입니다.
Subscribe to JetBrains Blog updates


