.NET Tools
Essential productivity kit for .NET and game developers
JetBrains Rider의 라이브 템플릿으로 생산성 향상
솔직히 프로그래밍 작업의 일부는 지루하고 반복적입니다. JetBrains 제품은 대부분 개발자에게 도움이 되는 일반적인 빠른 수정 및 템플릿을 제공하므로 상용구 코드 작업을 줄일 수 있습니다. 하지만 개인적으로 혹은 팀에서 활용하는 프로젝트의 고유한 코드 구조와 패턴도 있을 겁니다.
애플리케이션 개발 과정에서 활용 가능한 특수한 템플릿 세트를 생성할 수 있다면 정말 유용하지 않을까요? 라이브 템플릿이 바로 그러한 기능을 제공합니다.
이 게시물에서는 자리표시자 변수를 사용해 새 라이브 템플릿을 생성한 후 다른 프로젝트 구성원에게 템플릿을 공유하는 방법을 설명해 드리겠습니다.
라이브 템플릿이란?
라이브 템플릿은 루프, 조건, 선언 또는 구문과 같이 일반적으로 사용되는 구성 요소로 확장 가능한 코드 블록입니다. JetBrains IDE의 라이브 템플릿은 연결된 키를 제공하므로 템플릿 확장 시 더욱 쉽게 기억하고 액세스할 수 있습니다.
또한 라이브 템플릿은 단순한 템플릿과 매개변수화된 템플릿이라는 2가지 유형으로 구분됩니다.
단순한 템플릿의 경우 고정된 일반 텍스트만 포함되며 상용구 코드 생성 시 키 입력 횟수를 줄이는 데 사용됩니다. 매개변수화된 템플릿에는 변수가 포함되며, 이 변수를 이용하면 파일 타입 컨텍스트를 기반으로 입력 필드를 계산된 값으로 바꾸거나, 값을 수동으로 지정하는 2차 단계를 사용할 수 있습니다.
모든 라이브 템플릿은 언어 또는 파일 확장자와 같은 카테고리를 사용해 특정 컨텍스트로 제한할 수 있습니다. 이러한 유연성 덕에 라이브 템플릿은 필요할 때, 필요한 위치에서 사용할 수 있습니다.
새 라이브 템플릿 생성
예시로 ‘rec‘라는 새로운 라이브 템플릿을 작성해 record 정의를 생성하고 이름을 지정해 보겠습니다. 이 템플릿은 C# 컨텍스트에서만 사용할 수 있습니다.
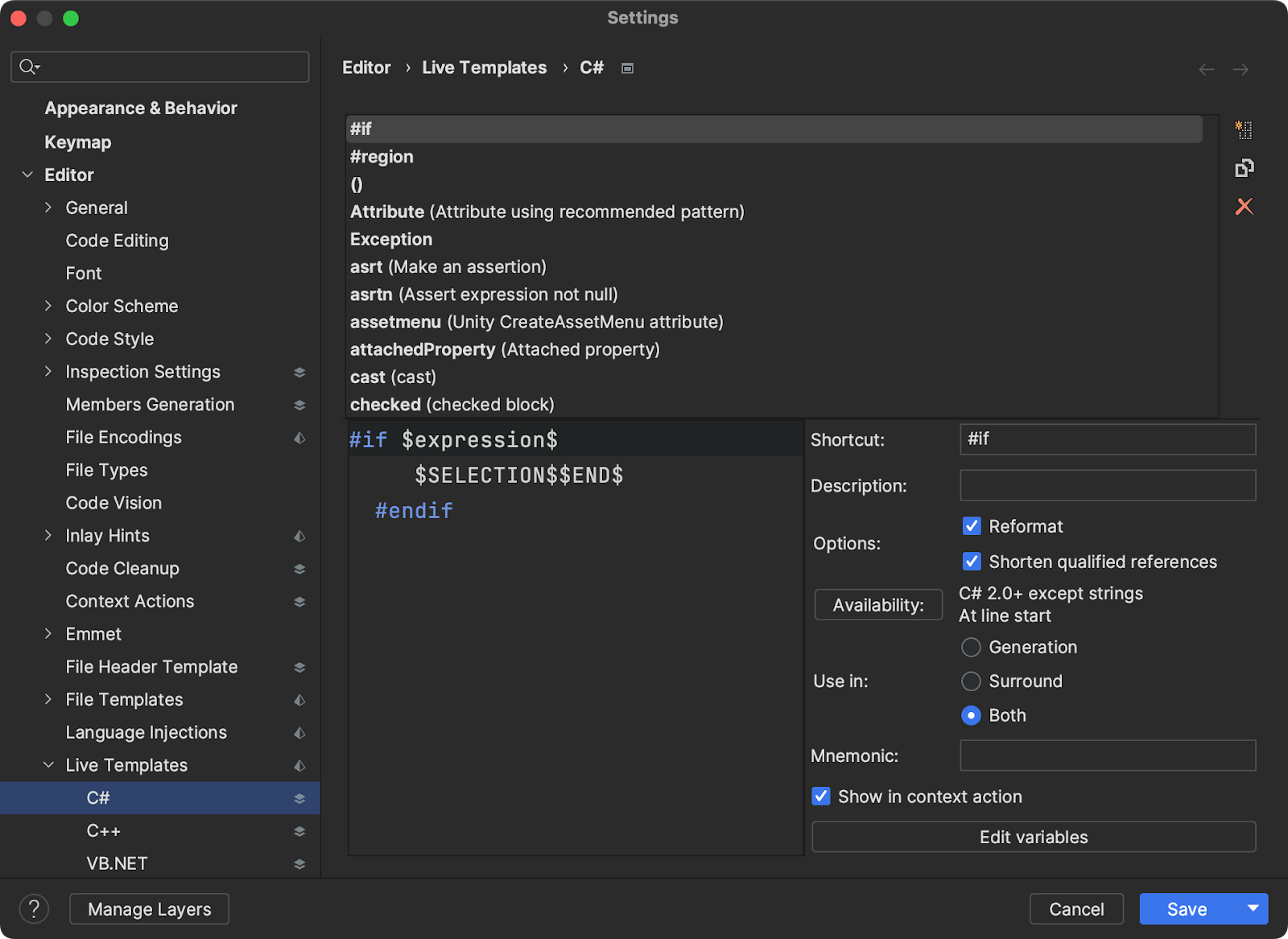
먼저 JetBrains Rider에서 설정을 열어 Editor(에디터) | Live Templates(라이브 템플릿) | C# 옵션으로 이동합니다. 해당 옵션에 모든 기존 라이브 템플릿이 표시됩니다.

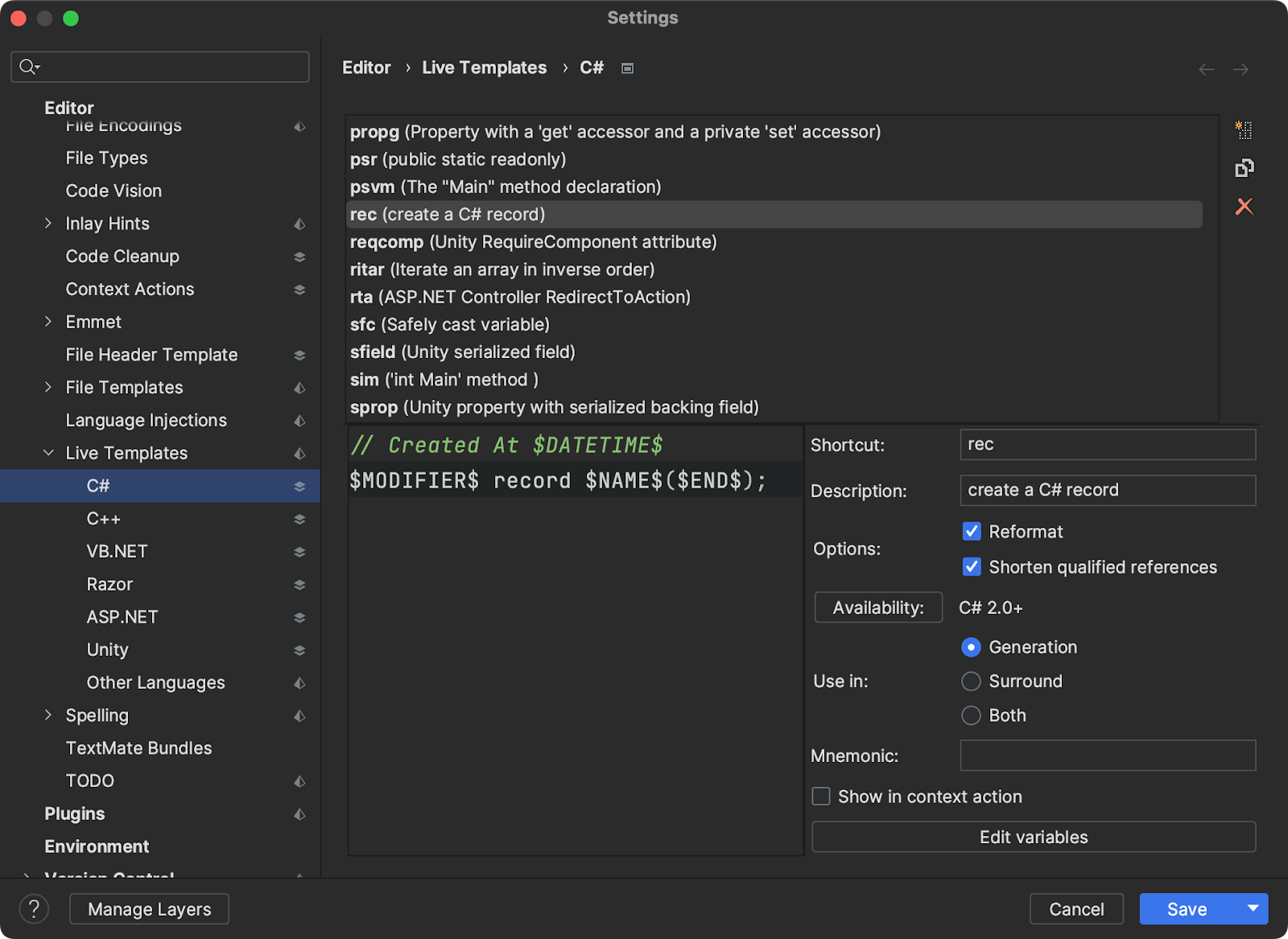
기존 템플릿 목록 옆, 오른쪽 상단에 위치한 New Template(새 템플릿) 버튼을 클릭합니다. 모든 기타 설정은 디폴트 값으로 두고 Shortcut(단축키)의 다음 값을 ‘rec’로, Description(설명)은 ‘create a C# record'(C# 레코드 생성)로 변경하세요.
또한 왼쪽에 다음 템플릿이 있어야 합니다.
// Created At $DATETIME$ $MODIFIER$ record $NAME$($END$);
템플릿을 붙여 넣은 후 오른쪽 하단의 Edit variables(변수 편집) 버튼을 클릭해 각 자리표시자의 매크로를 변경합니다. 순서와 설정이 아래와 일치하는지 확인하세요.
| 자리표시자 | 편집 가능 | 설명 |
$DATETIME$ |
체크표시 안 됨 | 지정된 서식의 현재 날짜 및 시간 |
$MODIFIER$ |
체크표시 됨 | 기본 코드 완성 실행 |
$NAME$ |
체크표시 됨 | 선택된 매크로 없음 |
이 템플릿 변수는 라이브 템플릿에서 사용할 수 있으며, 추후 라이브 템플릿 사용 시 Tab ⇥을 눌러 자동으로 템플릿을 채우거나 자리표시자로 이용할 수 있습니다.
보시다시피 $END$는 변수 목록에 없습니다. $END$는 커서의 마지막 위치를 나타내는 예약된 변수이기 때문입니다.

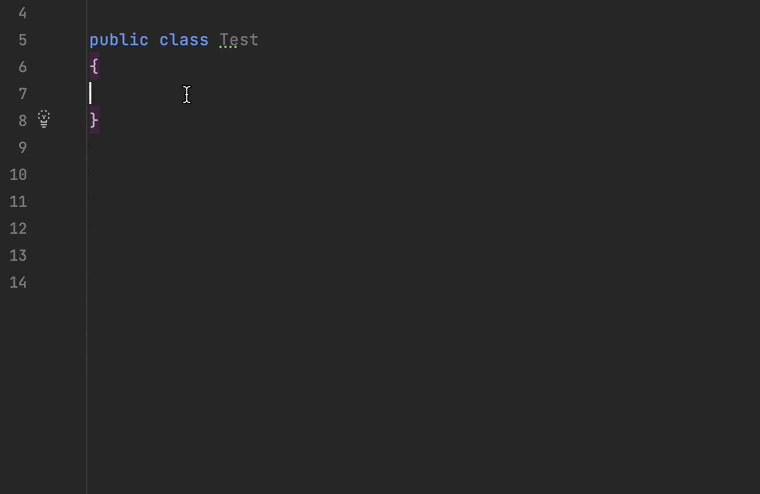
이제 새 라이브 템플릿을 사용할 수 있습니다! C# 파일에서 ‘rec‘를 입력하면 생성한 라이브 템플릿이 표시됩니다. 이때 Enter 키를 누르면 템플릿 확장을 시작할 수 있습니다. 아래 동영상에서 실제로 어떻게 작동하는지 확인해 보세요.

라이브 템플릿 공유
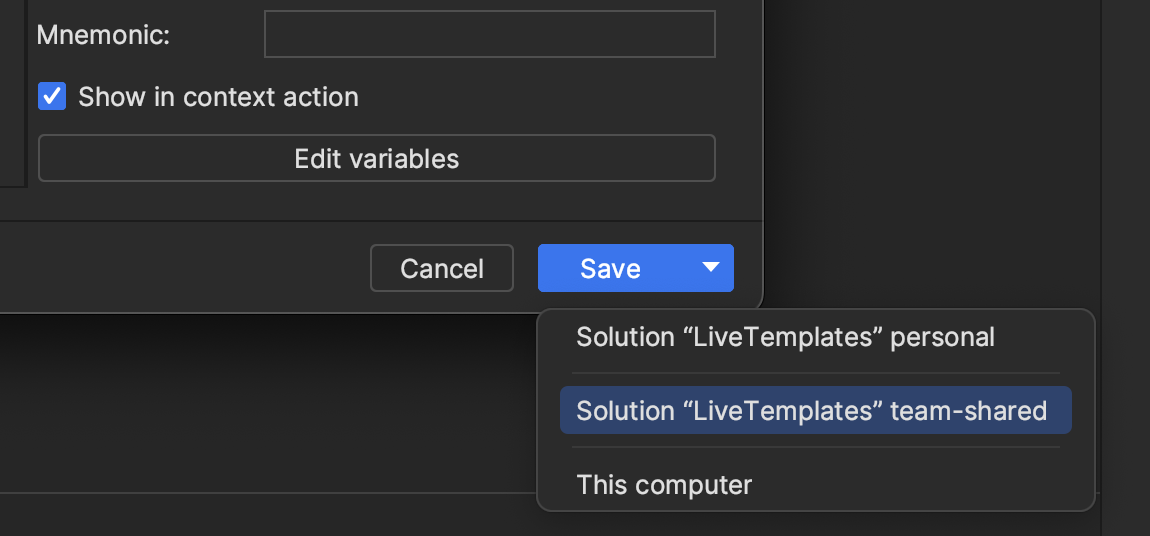
JetBrains Rider의 레이어 기반 설정을 사용하면 라이브 템플릿을 다른 팀원과 공유할 수 있습니다. 이전 섹션과 동일한 단계를 따르지만, 저장 버튼을 클릭하기 전 드롭다운 메뉴에서 team-shared(팀 공유) 옵션을 선택해 솔루션의 루트에 있는 .sln.DotSettings 파일에 새로 생성한 템플릿을 저장하세요.

.DotSettings 파일에 라이브 템플릿 콘텐츠가 표시되지 않을 경우 라이브 템플릿을 삭제하고 다시 생성해 보세요. JetBrains Rider는 개인 환경과 팀 공유 환경의 차이만 저장합니다. 팀원과 템플릿을 공유하려면 .DotSettings 파일을 소스 관리 시스템에 체크인해야 합니다.
결론
라이브 템플릿은 JetBrains Rider의 강력한 기능입니다. 템플릿을 사용해 보신 적이 있더라도 템플릿을 직접 생성한 적은 없었을 수도 있습니다. 라이브 템플릿을 활용하면 팀에서 지식을 공유할 수 있으며, 또한 불필요하게 자판을 두드릴 필요 없이 템플릿을 개인적으로 활용해 웨비나 및 라이브 데모를 개선할 수도 있습니다. 이 짧은 튜토리얼을 통해 라이브 템플릿을 사용해 보고 팀원과 공유해보는 기회를 가져 보시기를 바랍니다.
공유하고 싶은 라이브 템플릿이 있다면 아래에 댓글을 남겨주세요.
참조
- 라이브 템플릿: https://www.jetbrains.com/help/rider/Using_Live_Templates.html
- 레이어 기반 설정: https://www.jetbrains.com/help/rider/Sharing_Configuration_Options.html
- 라이브 템플릿 변수: https://www.jetbrains.com/help/rider/template_variables.html#predefined_functions
이미지 크레딧: Thomas Despeyroux
게시물 원문 작성자
Subscribe to a monthly digest curated from the .NET Tools blog:








