JetBrains의 AI 그래픽 이야기
JetBrains에서 아트 피스 만들기
JetBrains에서는 웹사이트 요소 및 출시 그래픽으로 사용할 아트 피스를 제작하는 접근 방식을 지속적으로 개선하고 있습니다. 목표는 그래픽 디자이너가 일상적인 작업에서 해방되어 핵심 역량인 창의성에 집중할 수 있도록 하는 것입니다. JetBrains에서 아트 피스를 생성하기 위한 내부 도구의 스토리가 시작된 것은 약 10년 전의 일입니다. 처음에는 브라우저에서 즉시 모든 요소를 무작위로 생성하는 WebGL 기반 도구를 주로 사용했습니다(대화형으로 사용해 볼 수 있는 아카이브는 여기에서 확인). 아래 이미지는 이 접근 방식으로 만들어졌습니다.

WebGL을 사용하여 생성된 스플래시 화면
2020년에는 최초의 심층 신경망 기반 도구를 출시했습니다. 그 이후로는 로컬 및 원격 개발을 위해 PyCharm 및 Datalore를 사용하여 K8s GPU 클러스터에서 모든 것이 만들어졌습니다. 브라우저는 입출력에만 사용됩니다. 신경망을 기반으로 한 이러한 접근 방식을 통해 훨씬 더 높은 수준의 개인화를 실현함으로써 디자이너의 요구 사항을 충족할 수 있게 되었고 이를 개선하기 위해 지속적으로 노력하고 있습니다.
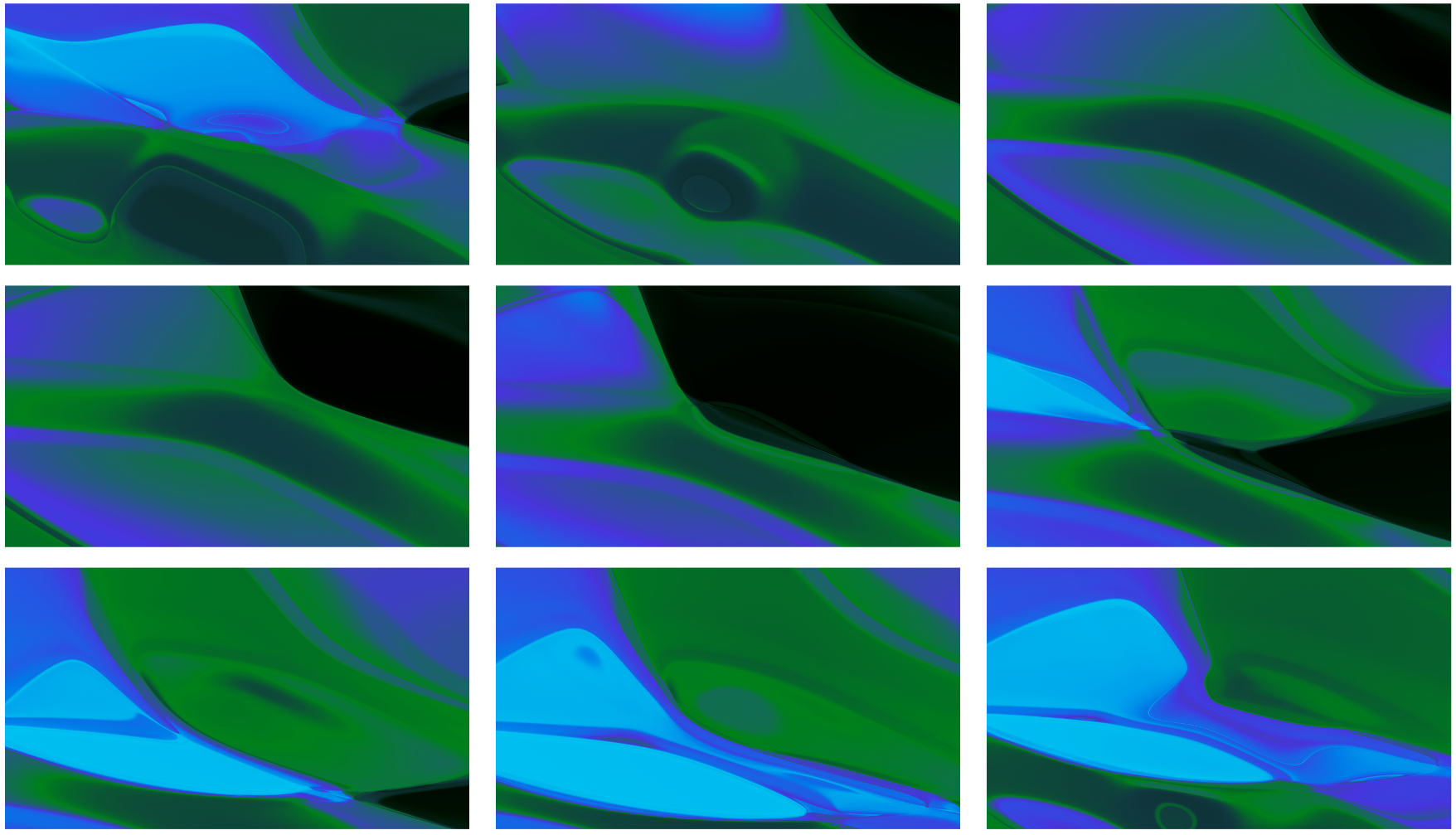
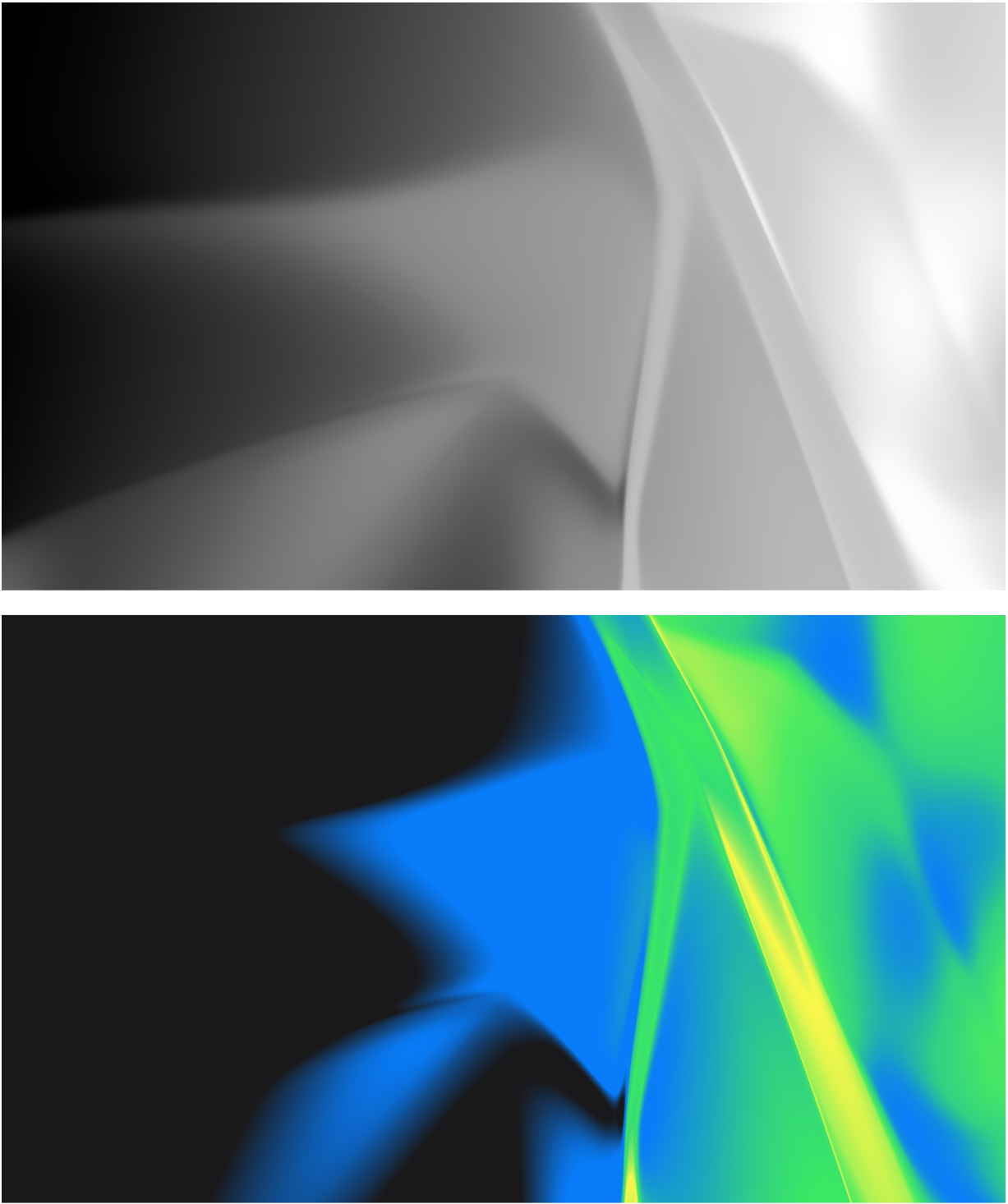
아래의 이미지는 구성 패턴 생성 네트워크(CPPN, 상단)와 Stable Diffusion(SD, 하단)을 사용하여 만들어졌습니다. 이 게시물에서는 두 가지 접근 방식의 기술적 세부 사항과 이를 결합하여 훨씬 더 멋진 디자인을 만드는 방법을 다룹니다.

신경망으로 생성된 스플래시 화면
CPPN: 개요
CPPN은 가장 간단한 생성적 네트워크 중 하나로, 단순히 픽셀 좌표(x, y)를 이미지 색상(r, g, b)에 매핑합니다. CPPN은 일반적으로 특정 이미지 또는 이미지 모음에 대해 훈련됩니다. 그런데 무작위로 초기화된 CPPN이 초기화가 올바르게 수행되면 아름다운 추상 패턴을 생성한다는 사실이 확인되었습니다.
CPPN 아키텍처: 픽셀 좌표가 입력이고 RGB 값이 출력입니다.
시각적 품질 향상을 위해 초기 내부 버전의 제너레이터에서 얻은 사용 데이터를 사용하여 알고리즘을 개선했습니다. 그 외에도 여러 가상 매개변수를 도입하여 CPPN의 기존 아키텍처를 조금 확장했습니다. 따라서 CPPN은 이제 (x, y, a, b, c, f)를 (r, g, b)에 매핑합니다. 이 간단한 변경을 통해 아래와 같이 사용하기 쉽지만 다소 예측할 수 없는 이미지 변경 방법을 도입할 수 있습니다.
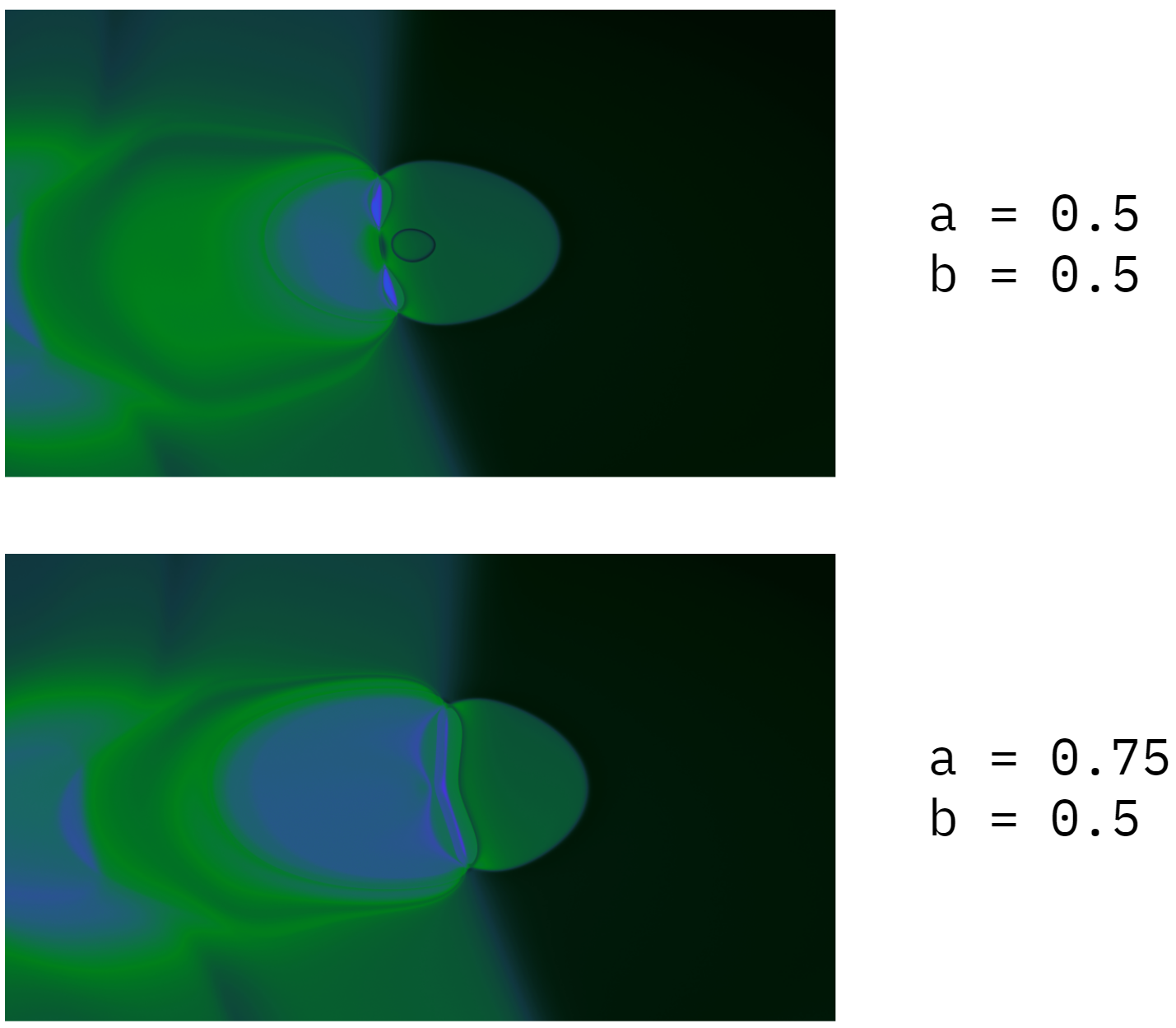
가상 매개변수(a)를 업데이트하여 그림을 약간 변경합니다.
이러한 가상 매개변수는 일정할 필요가 없습니다. 예를 들어, 각 픽셀의 가상 매개변수 f 값을 이 픽셀에서 이미지 중심까지의 거리에 매핑할 수 있습니다. 이 방법을 사용하면 이미지가 원형 모양이 되게 만들 수 있습니다. 또는 f를 픽셀 좌표의 절댓값의 합에 매핑하여 다이아몬드 모양의 패턴을 생성할 수 있습니다. 여기서 수학이 실제로 예술과 만납니다!
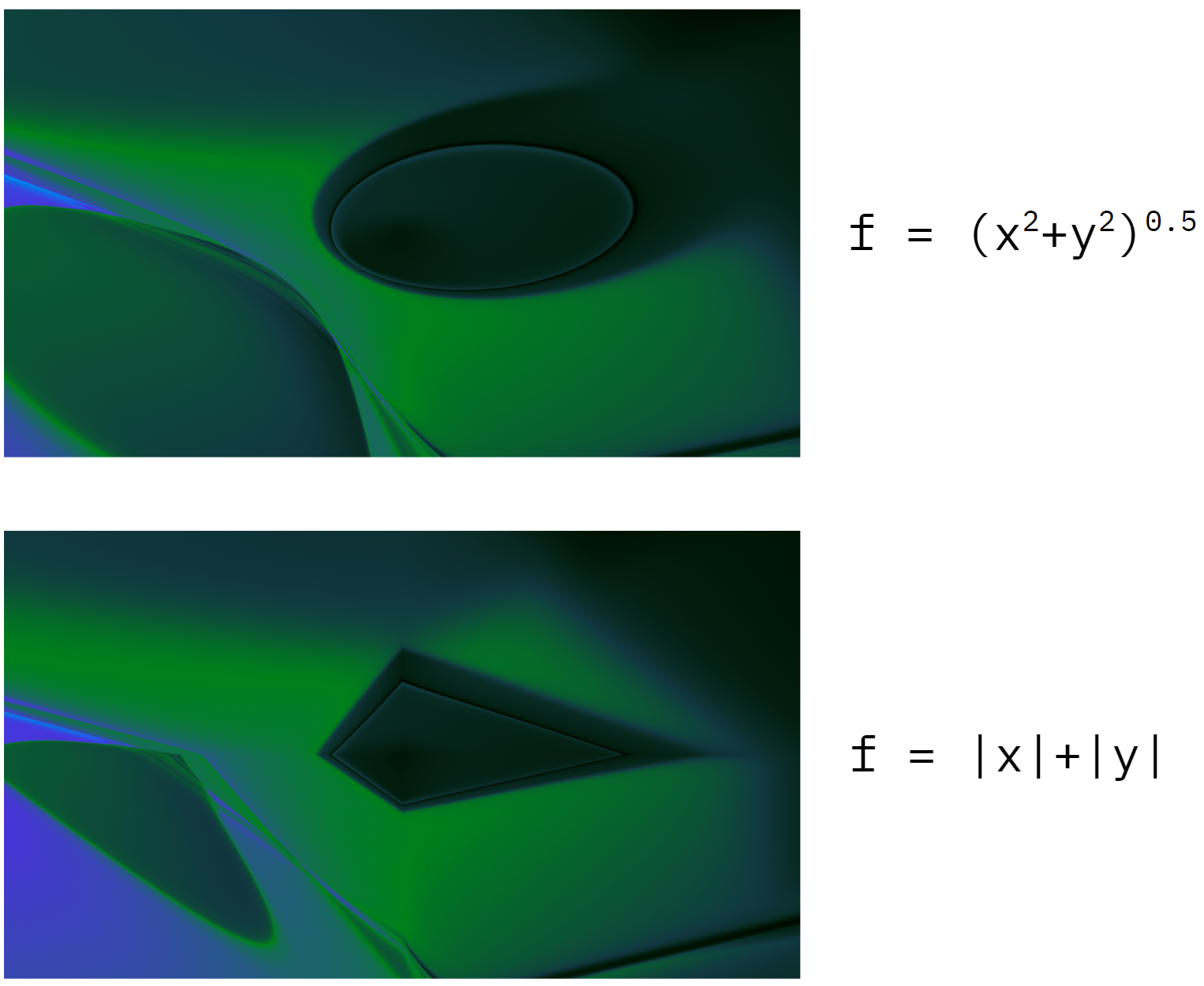
함수 f(x,y)에 따라 이미지 패턴이 달라집니다.
무작위로 초기화된 CPPN이 항상 아름다운 디자인을 생성하도록, 주어진 매개변수 세트가 보기 좋은 이미지를 생성할지 여부를 예측하는 추천 시스템을 훈련시켰습니다. 내부 테스트 중에 받은 사용자 피드백을 바탕으로 알고리즘을 훈련했습니다. 아래 그림은 무작위로 초기화된 CPPN과 ‘아름다움’ 점수로 생성된 이미지의 두 가지 예시입니다.
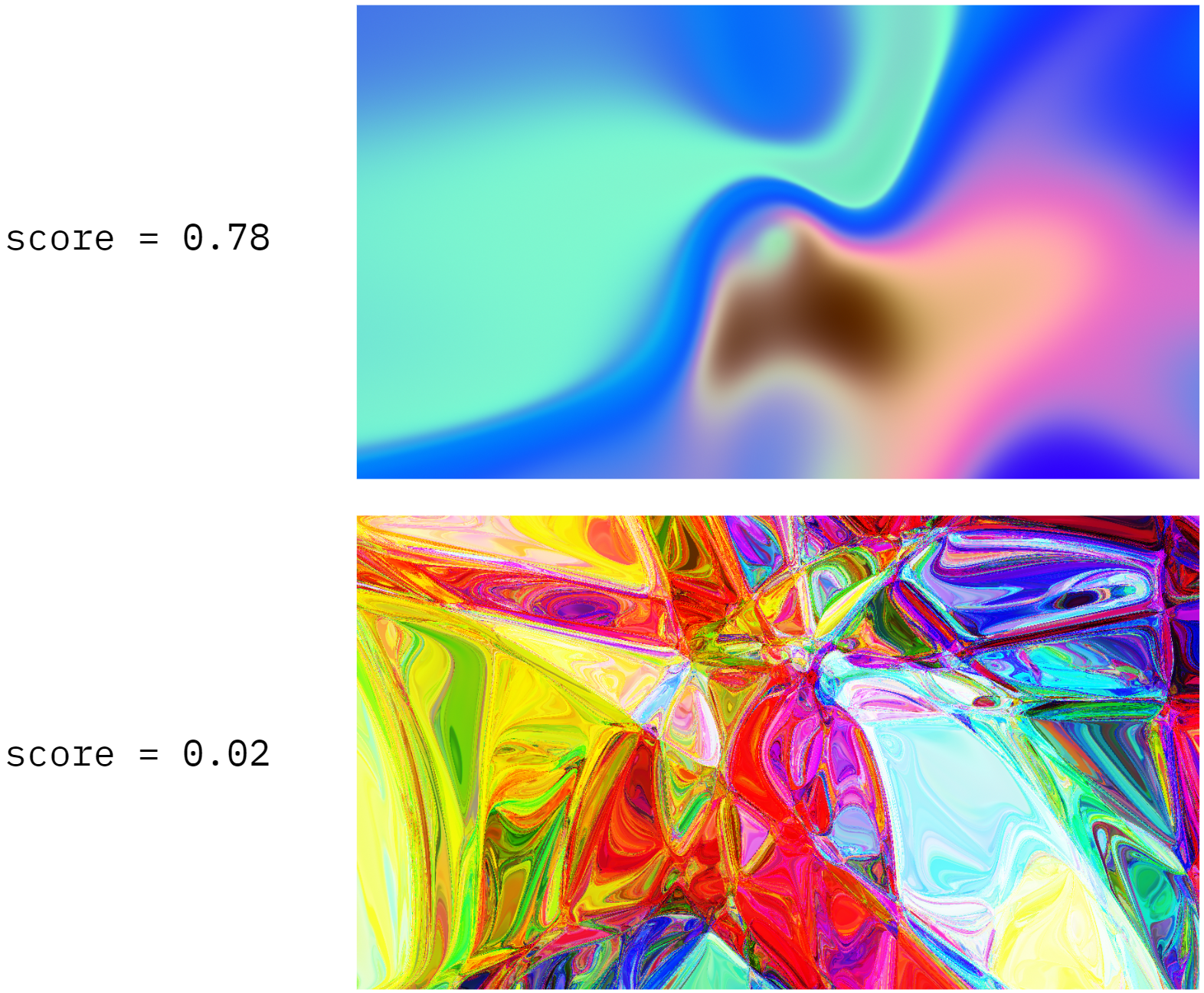
CPPN 이미지의 “아름다움” 점수 예측
CPPN: 애니메이션
CPPN으로 생성된 아트 피스는 비디오 그래픽으로 변환되었을 때 생생하게 살아납니다. 닫힌 매개변수 곡선(동일한 지점에서 시작하고 끝나는 곡선)에 가상 매개변수(a, b, c)를 매핑함으로써 원하는 길이로 원활하게 반복되는 애니메이션을 만들 수 있습니다!
CPPN 애니메이션 비디오의 샘플 프레임
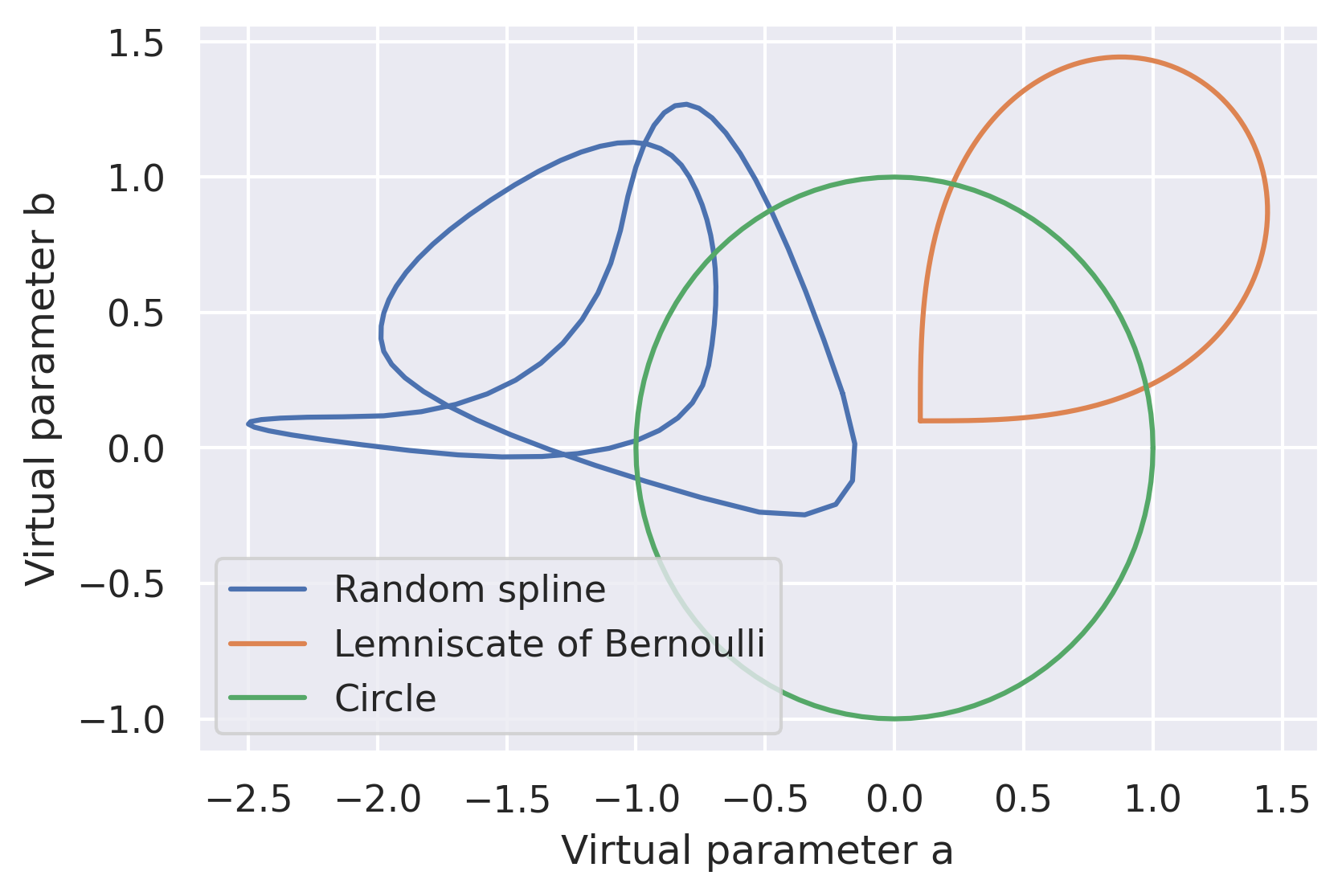
곡선 함수의 선택이 중요합니다. 평범한 원 위에 가상 매개변수를 애니메이션으로 만드는 것이 가장 간단한 접근 방식입니다. 그러나 여기에는 단점이 있습니다. 매개변수의 부호가 바뀌는 경우(예: 0.01에서 -0.01로) 1차 도함수 값이 낮을 때(원 궤적의 경우 0과 같음) 결과는 일반적으로 흔들리는 애니메이션으로 나타납니다. 이 문제를 해결하기 위해 베르누이의 렘니스케이트(Bernoulli’s lemniscate)를 사용하여 가상 매개변수의 부호가 절대 변하지 않도록 합니다(아래 이미지 참조). 이것으로 흔들리는 애니메이션 문제는 해결되지만 새로운 문제가 발생합니다. 대부분의 애니메이션 프레임에서는 매개변수 중 하나가 점진적으로만 업데이트되므로 애니메이션이 너무 얕아 보입니다. 이를 해결하기 위해 무작위 스플라인 함수로 전환했습니다. 사용한 궤적이 더 복잡할수록 애니메이션이 더 풍부해졌습니다!
CPPN 곡선 함수의 예.
CPPN: 색상 교정
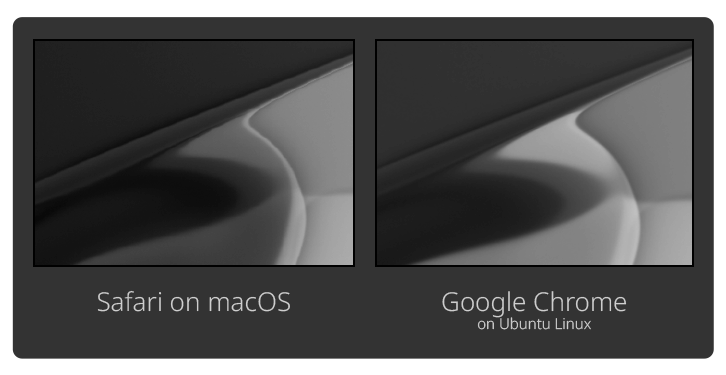
또 하나 중요하게 신경써야 할 부분이 있는데, 바로 색상 교정입니다. CPPN 및 결과 이미지는 무작위로 생성되지만 각각 브랜드 색상을 사용하도록 해야 합니다. 이를 위해 몇 가지 접근 방식을 시도했습니다. 첫 번째 시도(2020 릴리스에 사용됨)에서는 브라우저에서 직접 SVG 색상 변경을 사용했습니다(feColorMatrix 및 feComponentTransfer 사용). 이 접근 방식은 신속했습니다. 색상 변경이 브라우저에서 이루어졌기 때문에 서버 측에서 이미지를 다시 렌더링하지 않고도 팔레트를 업데이트할 수 있었습니다. 그러나 일부 팔레트는 feColorMatrix 및 feComponentTransfer에 대해 너무 복잡하고 일반적으로 신뢰할 수 없기 때문에 구현하기가 까다로웠습니다. 많은 시도 끝에 브라우저와 운영 체제에 따라 결과적인 색상이 다를 수 있음을 알게 되었습니다. 다음은 2020년 초에 진행한 실험의 예입니다. 왼쪽은 macOS에서 Safari를 사용하여 설정된 이전 제너레이터 버전의 배경 스크린샷이고, 오른쪽은 동일하지만 Ubuntu Linux에서 Google Chrome을 사용하여 설정된 배경의 스크린샷입니다. 미묘한 밝기 차이에 주목하세요. 후처리 효과를 많이 적용할수록 효과가 더욱 두드러졌습니다.
밝기 차이의 예
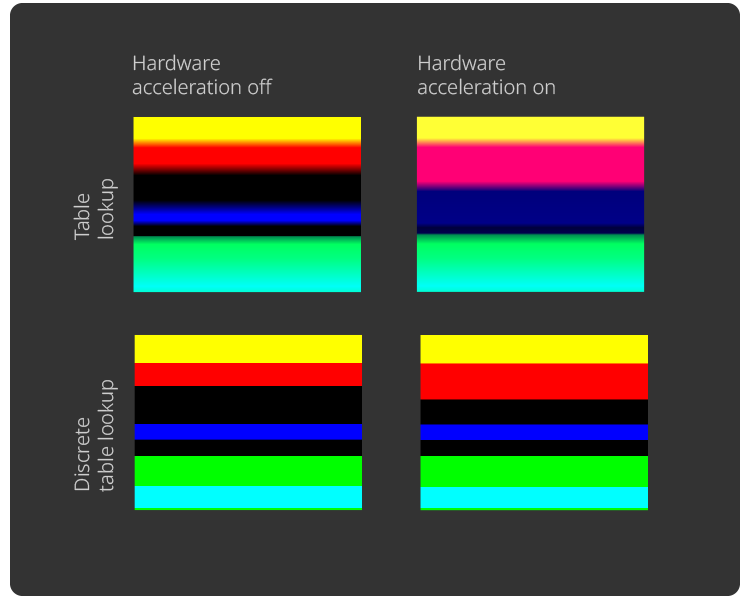
또 다른 예는 feComponentTransfer의 MDN 샘플입니다. 이번에는 두 이미지 모두 같은 시스템에서 Ubuntu Linux와 Google Chrome을 사용하여 만들어졌는데, 왼쪽 스크린샷에서는 하드웨어 가속이 비활성화되었습니다. 특히 테이블 조회의 예시 간에는 색상 불일치가 두드러집니다. 따라서 매우 빠르기는 하지만 색상 교정에 대한 이 접근 방식은 일관성이 크게 떨어집니다.
색상 불일치의 예
현재 접근 방식(2021년부터 사용 중)은 더 간단합니다. 소스 이미지를 32비트 그레이스케일로 렌더링합니다. 즉, RGB 대신 CPPN이 단일 광도 값만 반환합니다. 그런 다음 각 픽셀을 미리 계산된 이상적인 RGB 값을 사용하여 조회 테이블에 매핑합니다. 이 접근 방식은 속도가 느리지만 픽셀 단위까지 완벽한 결과를 생성합니다.
그레이스케일 이미지를 사용한 색상 교정의 예

SVG 색상 변경을 사용한 2020.1 스플래시 화면
색상 교정에 대한 현재의 접근 방식을 가상 매개변수 및 스플라인 애니메이션을 포함해 CPPN과 함께 사용하면 다음과 같은 동영상이 생성됩니다!
CPPN의 또 다른 놀라운 특성은 단순한 아키텍처 덕분에 계산 그래프를 GLSL 코드로 변환하기가 매우 쉽다는 것입니다. 애니메이션 동영상이 준비되면 이를 WebGL 조각 셰이더로 내보낸 다음 브라우저에서 직접 실행할 수 있습니다. 이 접근 방식의 결과를 보여주는 예가 Qodana의 랜딩 페이지입니다.
CPPN 기반 제너레이터는 여기에서 얻을 수 있습니다.
CPPN에 대해 더 자세히 알아보려면 코드 예시가 포함된 공개 Datalore Notebook을 확인하세요.
Stable Diffusion 길들이기
Stable Diffusion은 높은 수준의 활용성과 시각적 충실도를 제공하여 아트 제너레이터에 완벽한 기반을 제공합니다. Stable Diffusion을 릴리스 그래픽의 소스로 사용하기에 적합하도록 만들기 위해 다음 기준을 따라야 했습니다.
- 이미지는 브랜드 팔레트를 따라야 합니다.
- 아티팩트나 결함(깨진 픽셀 등)은 허용되지 않습니다.
- 특정 스타일(추상적이고 부드러운 선)을 즉시 사용하는 데 어려움이 없어야 합니다.
- 프롬프트가 거의 또는 전혀 필요하지 않아야 합니다. 즉, 접근 가능하고 직관적인 제어 기능을 제공해야 합니다.
개선의 여지는 언제나 남아 있지만 이러한 요구 사항을 모두 충족했습니다. 최신 이미지는 공개되어 있으며 모든 기술적 세부 정보는 아래와 같습니다.
Stable Diffusion으로 생성된 2023.1 스플래시 화면
모든 기준을 일관되게 충족하는 결과를 생성하기 위해 디자이너가 제공한 다양한 참고 자료를 사용하여 Stable Diffusion의 완성도를 높였습니다. 다음은 다양한 스타일에 따라 생성된 이미지의 몇 가지 예입니다.


Stable Diffusion을 미세 조정하여 얻은 실험적 스타일
미세 조정 프로세스의 기술적 세부 사항을 살펴보기 전에 Stable Diffusion의 내부를 살펴보겠습니다. 이는 기본적으로 세 부분으로 구성되는데, 각각 CLIP 텍스트 인코더(텍스트를 다중 모달 임베딩 공간으로 인코딩하는 데 사용되는 작은 Transformer 모델), 잠재 공간에서 이미지를 압축 및 압축 해제하는 변형 자동 인코더, 그리고 노이즈 제거 UNet입니다.
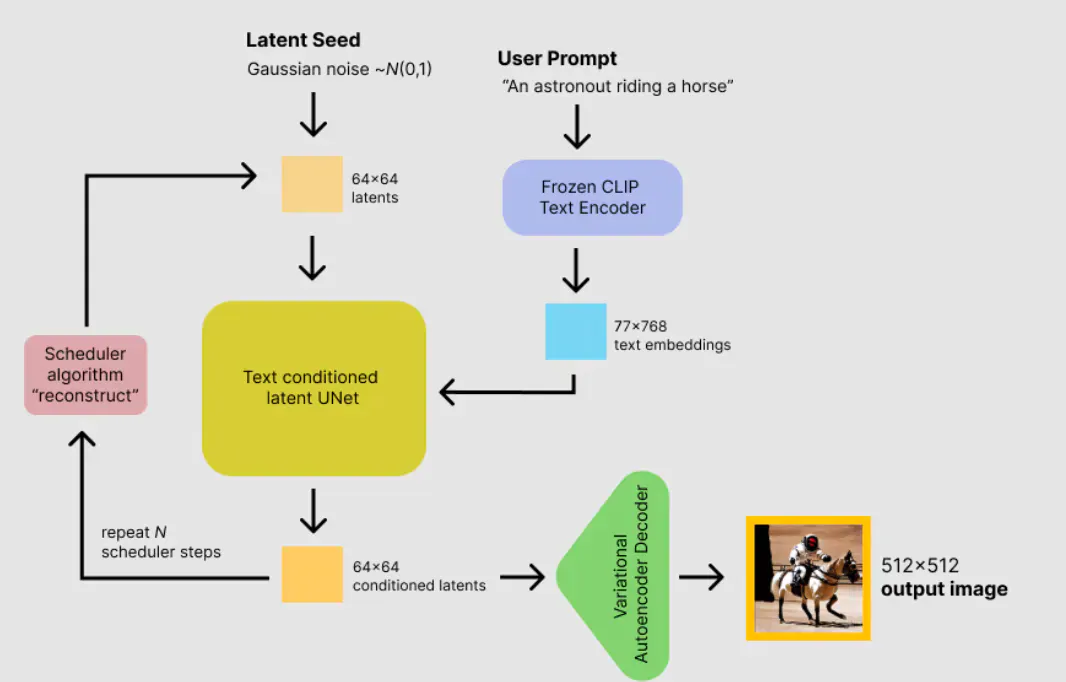
Stable Diffusion의 아키텍처. 이미지 출처: www.philschmid.de/stable-diffusion-inference-endpoints.
생성 과정은 대략 다음과 같습니다.
- 프롬프트 텍스트를 77×768 부동 소수점 배열인 임베딩으로 인코딩합니다.
- 순수한 가우스 노이즈 또는 초기 이미지의 노이즈 표현일 수 있는 이미지의 잠재적 표현을 무작위로 생성합니다.
- 주어진 단계 수 동안 노이즈 제거 UNet을 통해 인코딩된 잠재 이미지와 인코딩된 텍스트를 반복적으로 전달합니다.
- 잠재 이미지의 노이즈를 제거한 후, 디코더를 통해 이를 전달하여 표준 RGB 이미지로 압축을 풉니다.

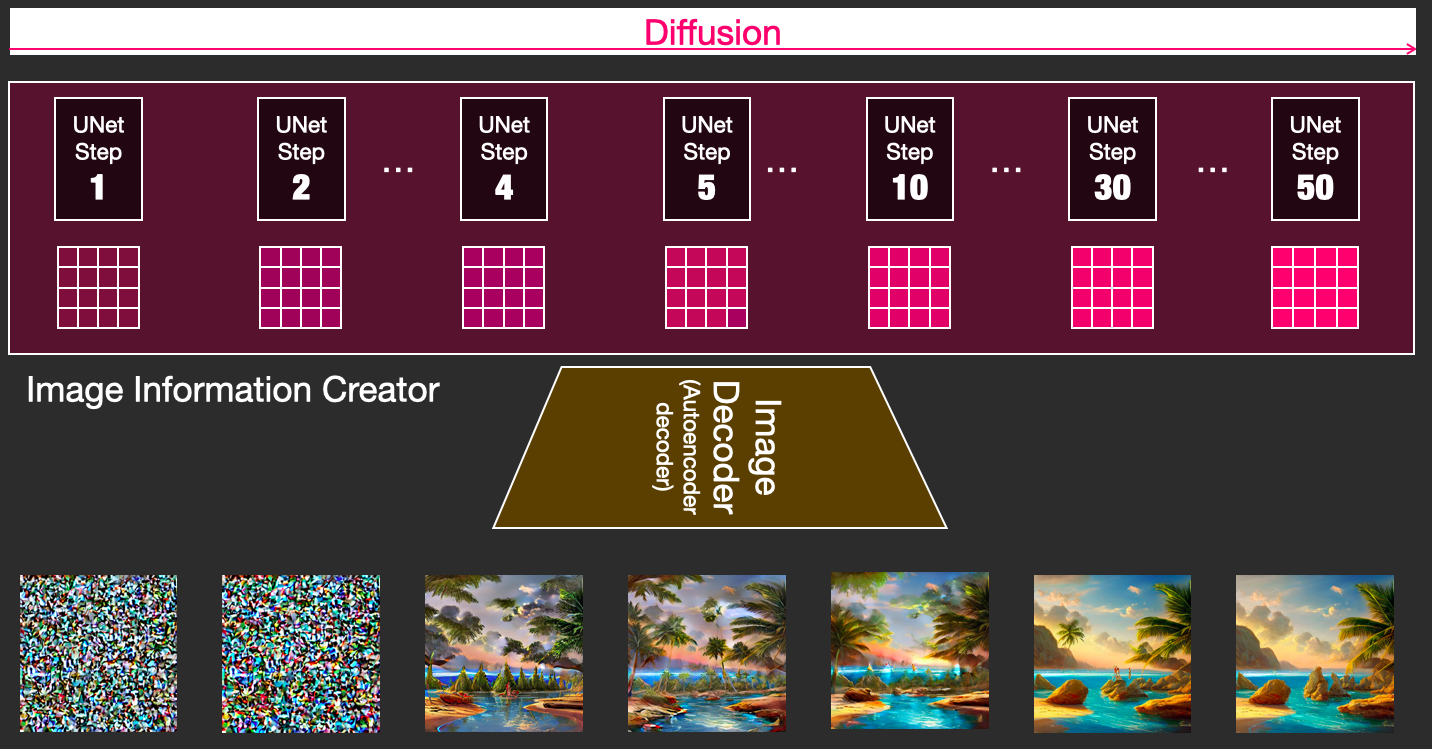
노이즈 제거 프로세스. 이미지 출처: jalammar.github.io/illustrated-stable-diffusion/.
결정적으로, Stable Diffusion의 가장 큰 장점은 아주 적은 데이터로 미세 조정이 가능하고 훌륭한 결과를 얻을 수 있다는 것입니다! 여기에 부수적으로 데이터 효율적인 미세 조정 방법은 컴퓨팅 효율성도 높기 때문에 더욱 유용합니다.
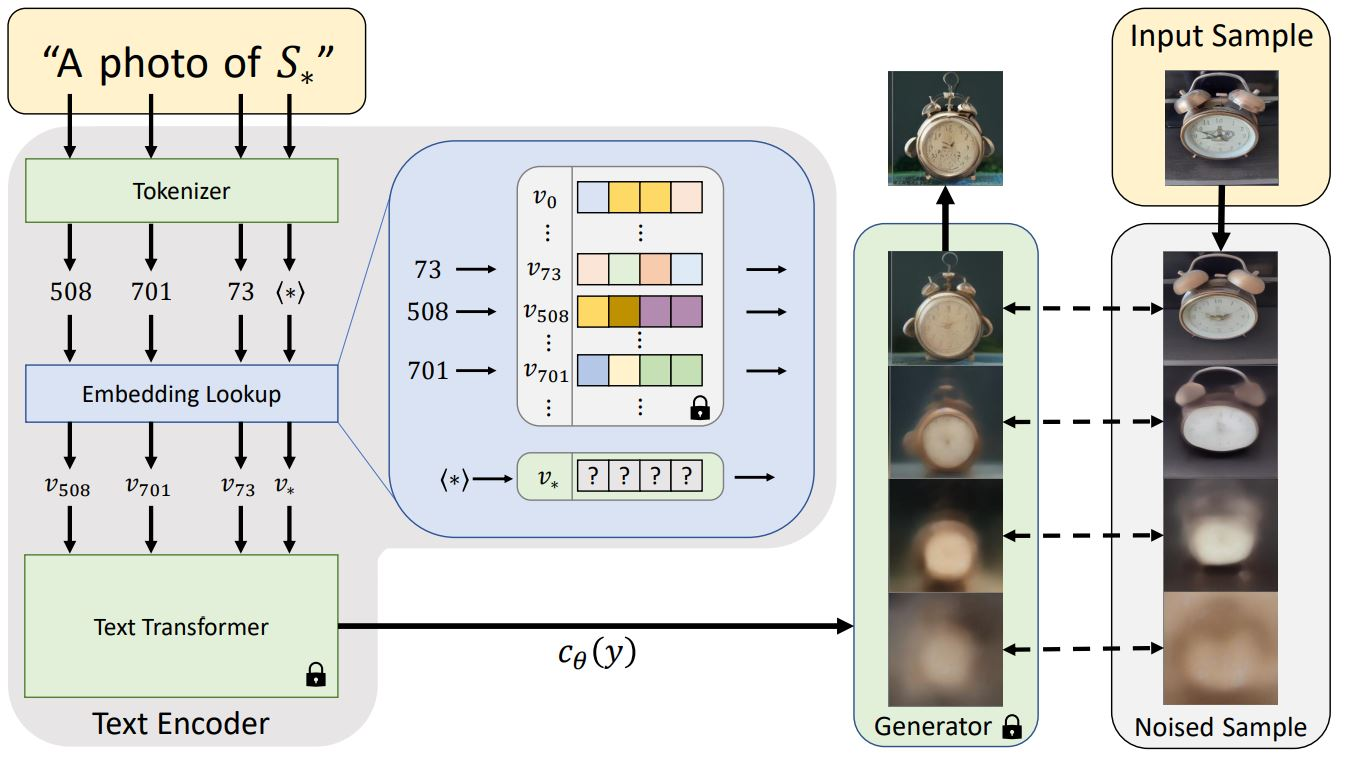
미세 조정을 위한 가장 간단한 접근 방식은 텍스트 반전(p-tuning)입니다. UNet, VAE 및 텍스트 인코더와 같은 모든 가중치를 고정하고(즉, 훈련 중에 이를 업데이트하지 않음) 텍스트 인코더에 대해 임베딩당 하나의 새로운 단어만 훈련합니다. 임베딩당 하나의 새 단어만 훈련하기 때문에 훈련 가능한 매개변수는 768개뿐입니다!
텍스트 임베딩 및 반전 프로세스 개요. 이미지 출처: textual-inversion.github.io/.
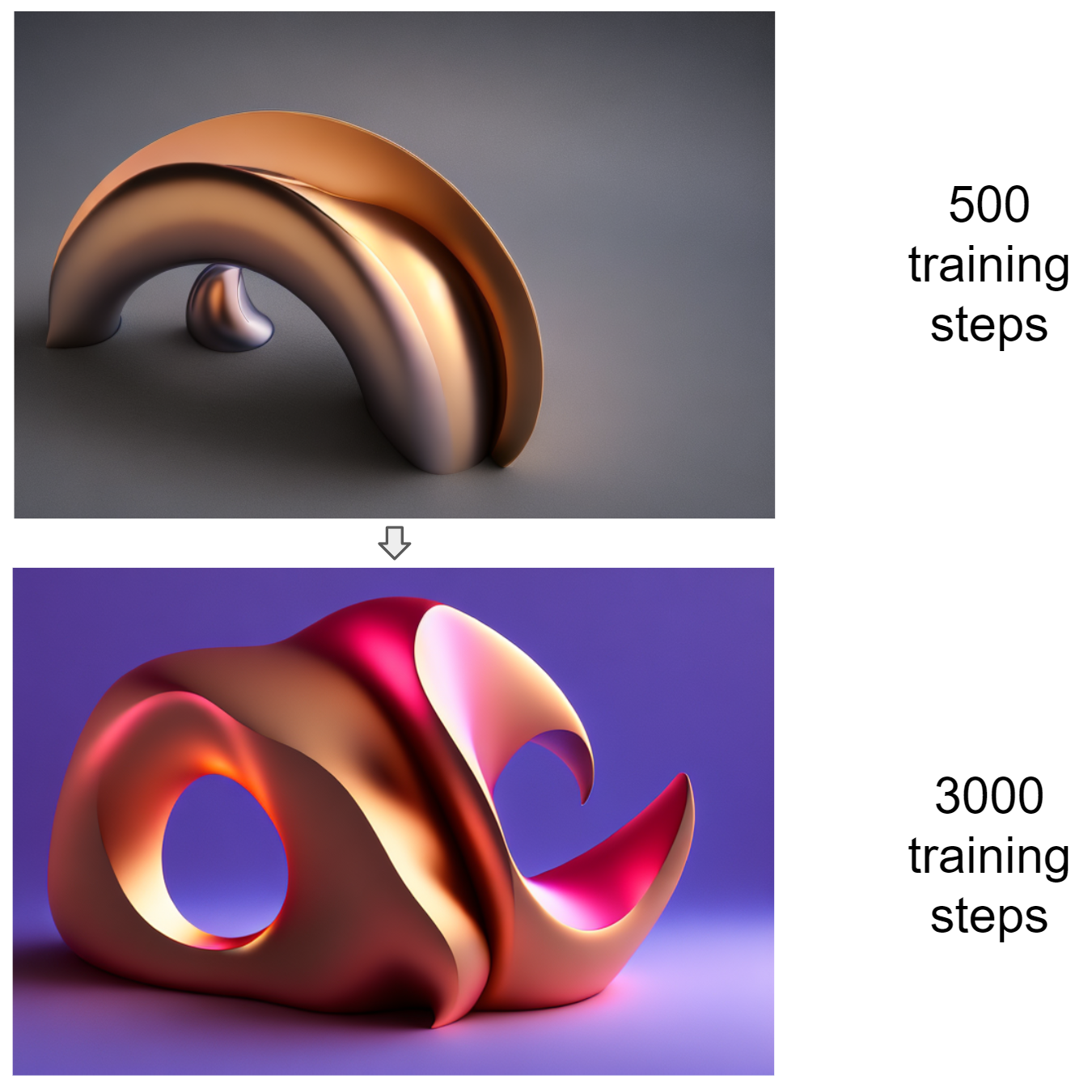
이러한 사용자 지정 임베딩은 구성이 가능합니다. 즉, 단일 프롬프트에서 최대 77개의 임베딩을 사용할 수 있습니다. 게다가 단일 RTX 4090에서 약 2시간이 소요될 정도로 훈련하기가 쉽습니다. 다음은 훈련 과정의 예입니다. 이 두 이미지는 모두 “digital art in the style of”라는 프롬프트를 사용하여 생성되었습니다. 여기서 “”는우리가 훈련 중인 새로운 단어 임베딩입니다. 더 많은 훈련 단계를 수행할수록 이미지가 발전하고 새로운 시각적 스타일이 점점 더 뚜렷해집니다.
500회 및 3,000회의 훈련 단계를 거친 후, 텍스트 반전으로 생성된 이미지
널리 사용되고 효율적인 또 다른 미세 조정 방법으로 Low-Rank Adaptation(또는 간단히 LoRA)이 있습니다. LoRA의 핵심 아이디어는 텍스트 반전과 유사지만, 이번에는 가중치를 동결하는 외에 UNet 내의 Attention 레이어에 작은 어댑터 레이어를 추가하여 새로운 가중치를 도입합니다.
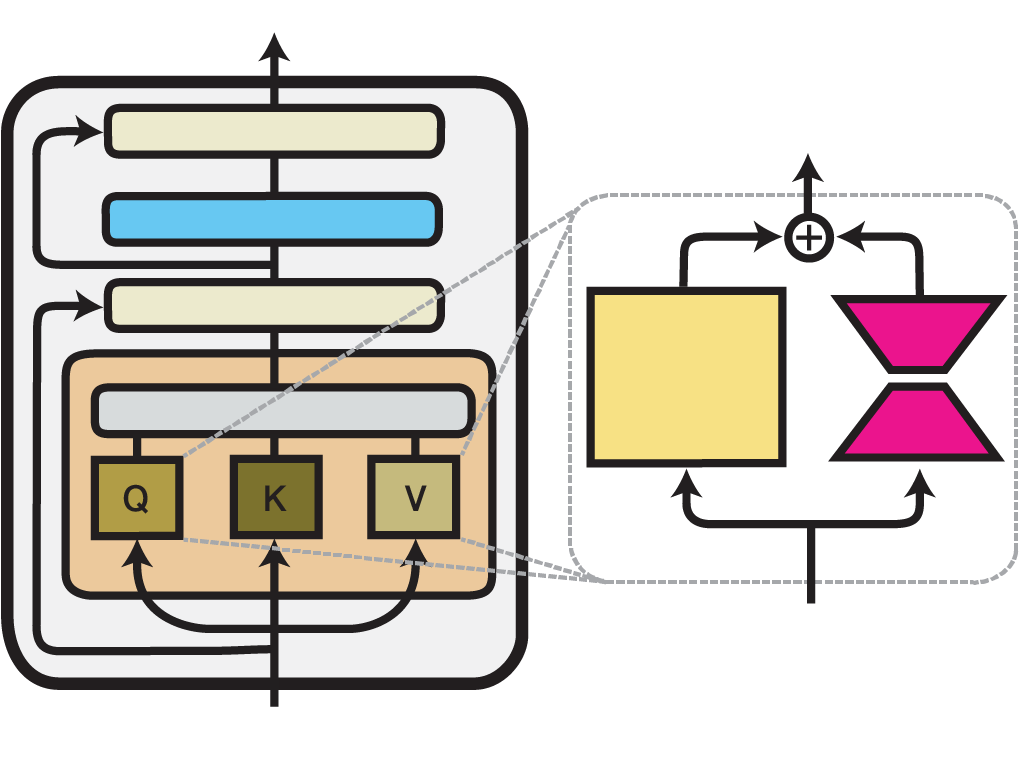
하나의 Transformer 레이어 내의 LoRA 메서드 예시 이미지 출처: adapterhub.ml/blog/2022/09/updates-in-adapter-transformers-v3-1/.
텍스트 반전과 비교할 때 이 접근 방식을 사용하면 미세 조정 데이터로부터 더 정교한 패턴을 캡처할 수 있지만(예: ‘AI 초상화’ 앱은 사용자 얼굴에서 어댑터 레이어를 훈련하는 식으로 작동함) 약간 더 많은 리소스를 사용하고, 가장 중요하게는, 다수의 LoRA를 구성할 수 없습니다. 이 특정 사용 사례에서는 LoRA를 Stable Diffusion XL과 함께 사용할 때 가장 효과적인 것으로 밝혀졌습니다. 이와 대조적으로 Stable Diffusion의 이전 버전(1.4, 1.5 또는 2.1)에서는 텍스트 반전을 통해 더 다양한 활용이 가능합니다.
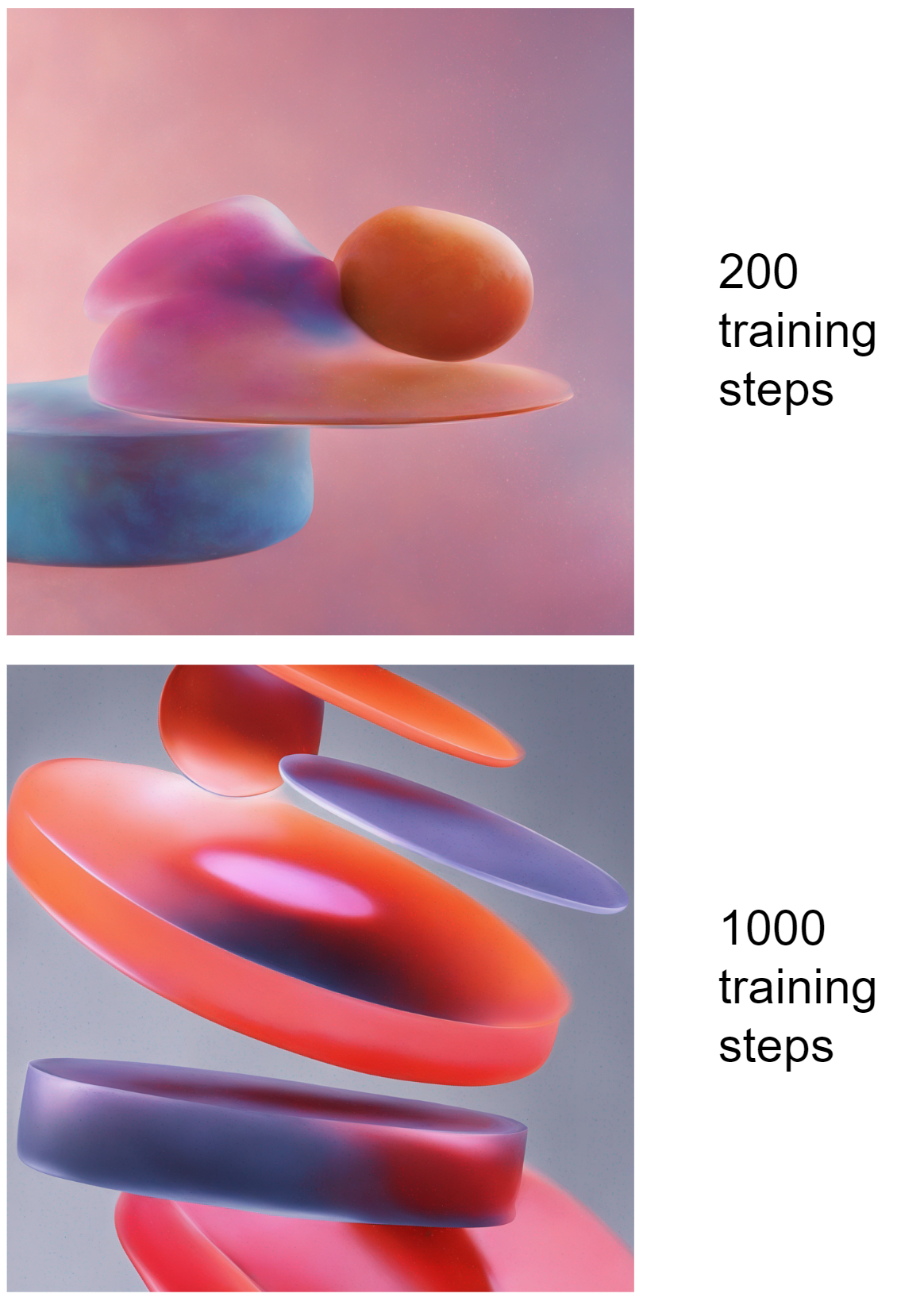
200회 및 1,000회의 훈련 단계를 거친 후, LoRA로 생성된 이미지
Stable Diffusion과 CPPN의 장점 결합
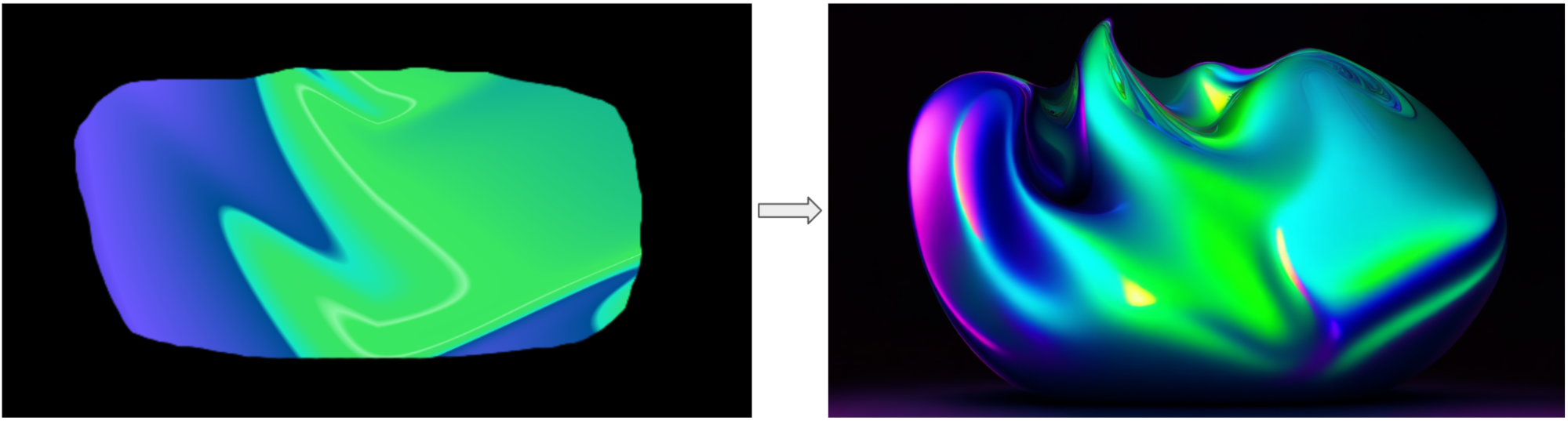
Stable Diffusion을 사용하는 기준 중 하나는 생성된 이미지가 특정 브랜드의 색상 팔레트를 따르도록 해야 할 필요성이었고, 바로 여기서 CPPN가 도움이 됩니다! Stable Diffusion으로 이미지를 생성하기 전에 Gradient 제너레이터(위에서 설명)를 사용하여 CPPN으로 이미지를 생성하고 원하는 색상을 픽셀 단위의 정확도로 적용한 다음, VAE로 인코딩하고 가우스 노이즈와 혼합합니다. UNet은 잠재적인 결과 이미지를 시작점으로 사용하여 원래 색상과 구성을 보존합니다.

CPPN → Stable Diffusion 파이프라인
CPPN 이미지가 준비되면 브라우저에서 직접 이를 편집하여 상상할 수 있는 모든 모양과 디자인을 얻을 수도 있습니다!
CPPN → 수동으로 편집된 CPPN 이미지가 있는 Stable Diffusion 파이프라인
마지막으로, “CPPN → Stable Diffusion” 파이프라인을 사용하여 여러 이미지를 생성한 후에는 위의 CPPN: 애니메이션 섹션에 설명한 대로 이러한 이미지에 대해 다른 CPPN을 훈련하고 애니메이션으로 전환할 수 있습니다! 다음은 몇 가지 예시 동영상 및 GLSL 코드입니다.
JetBrains에서 AI 기반 그래픽을 탐구하고 구현하는 일은 모험과도 같았습니다. WebGL 기반 무작위 생성을 사용하는 초기 접근 방식부터 세련되고 개인화된 디자인을 생성하기 위한 현재의 CPPN 및 Stable Diffusion 사용에 이르기까지 저희의 도구는 수년에 걸쳐 발전을 거듭하고 성숙해졌습니다. 앞으로 맞춤화와 다양성의 수준이 더욱 높아질 것으로 예상되며, 이러한 기술이 그래픽 생성 분야에서 어떤 일을 해낼 수 있을지 큰 기대감을 가지고 있습니다.
깊이 있게 알아본 이번 AI 아트의 세계가 여러분에게 큰 흥미를 불러 일으켰기를 바랍니다! 제공해 드린 예시(대화형 아카이브 포함)를 살펴보고 여기에 댓글을 남기거나 cai@jetbrains.com을 통해 의견을 알려주세요. 앞으로 Computational Arts 팀이 다루어주기를 바라는 주제가 있다면 알려주세요!
게시물 원문 작성자
Subscribe to JetBrains Blog updates






