Kotlin
A concise multiplatform language developed by JetBrains
Compose Multiplatform for iOS 알파 버전 출시
Kotlin으로 크로스 플랫폼 사용자 인터페이스를 만들 수 있는 JetBrains만의 선언형 프레임워크인 Compose Multiplatform에서 이제 iOS를 지원합니다! 즉, Compose Multiplatform에서 사용자 인터페이스를 100% Kotlin으로 한 번만 빌드하면 Android, iOS 등에서 사용할 수 있습니다.
이번 릴리스에서 주목해야 할 점은 간략하게 다음과 같습니다.
- Compose Multiplatform for iOS가 알파 버전으로 출시되어, 실험용으로 또는 취미 프로젝트에서 사용할 수 있습니다. 사용해 보시고 Kotlin으로 공유하는 모바일 사용자 인터페이스의 미래를 만들어 보세요!
- Compose Multiplatform은 Android에서 이미 UI 개발에 사용되고 있는 API를 활용합니다. 따라서 Android 개발자도 Compose Multiplatform for iOS를 빠르고 손쉽게 시작할 수 있습니다. 처음 시작하는 개발자도 기존의 개념과 모범 사례를 바탕으로 학습할 수 있습니다.
- Compose Multiplatform for iOS는 알파 버전 릴리스이기에 아직 작업이 진행 중인 부분이 많습니다. 공유 Kotlin 사용자 인터페이스의 미래를 만들고 알리기 위해서는 커뮤니티의 도움이 필요합니다. 그러니 한번 사용해 보시고 피드백을 공유해 주세요!
JetBrains는 Compose Multiplatform for iOS를 KotlinConf 2023에서 처음으로 발표했습니다. 실제 Compose Multiplatform for iOS가 실행되는 모습을 자세히 보고 싶으신 경우 Sebastian Aigner와 Nikita Lipsky의 “Compose Multiplatform for iOS” 발표 영상을 참고하세요.
비즈니스 로직을 넘어 한 단계 더 발전한 Kotlin Multiplatform
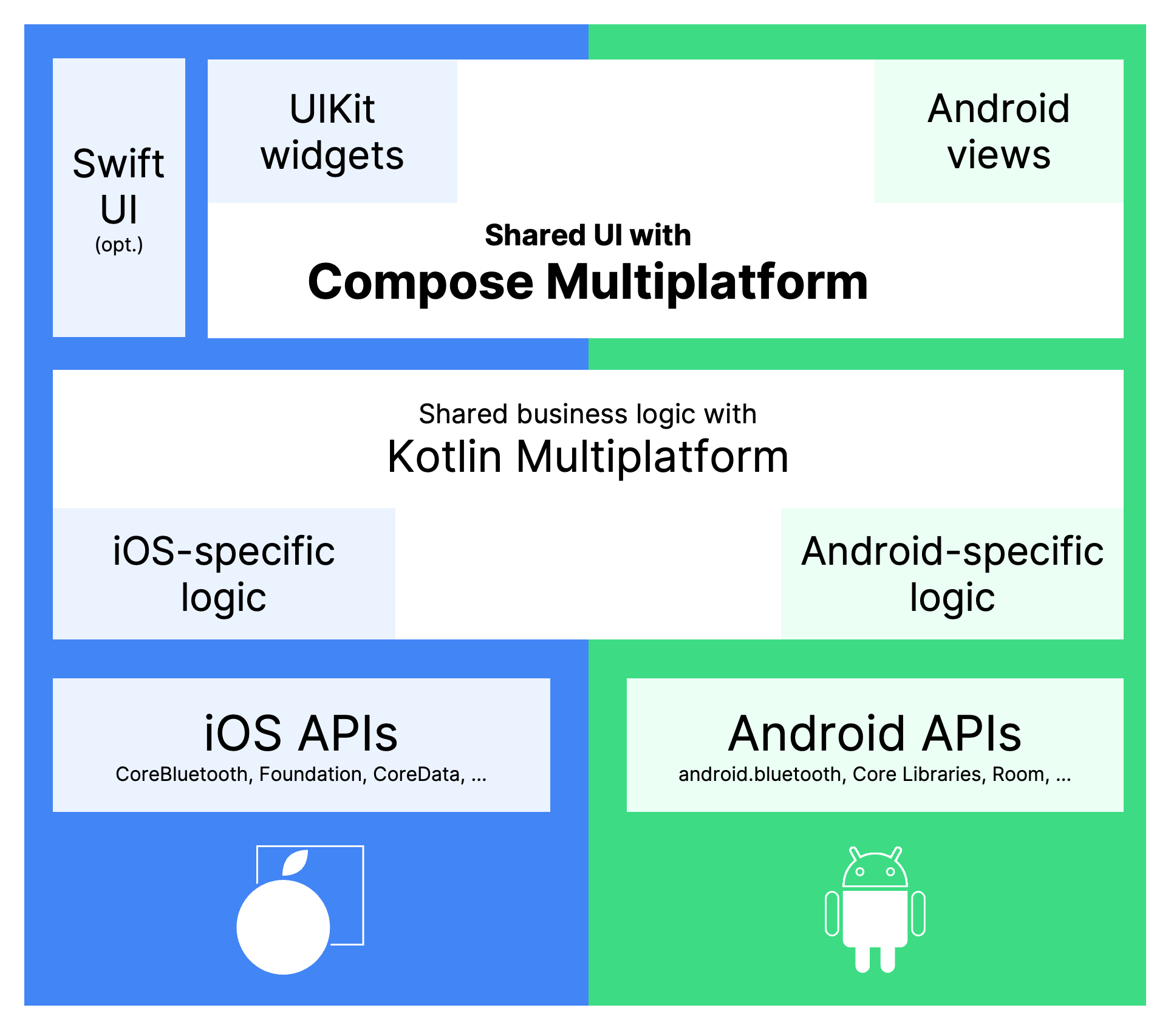
Kotlin Multiplatform에서 Kotlin 개발자들은 이미 검증된 방식으로 코드를 공유하고 있습니다. 플랫폼별 API 및 기능에 대한 액세스를 포기할 필요 없이 다양한 플랫폼에서 비즈니스 로직을 공유할 수 있습니다. 이는 프로덕션 상태의 수많은 애플리케이션에서 검증된 방식으로서 점점 더 많은 회사가 이를 활용해 애플리케이션 내 불필요한 중복 로직을 없애고 있습니다.
그러나 이때까지 Kotlin Multiplatform에는 매우 중요한 부분 하나가 누락되어 있었습니다. 타깃 플랫폼마다 별도의 사용자 인터페이스를 빌드하고 유지하고 싶지 않을 때 필요한 솔루션이 바로 그것이었습니다. 여러분의 상황일 수도 있는 이것이 필요한 이유는 여러 가지입니다. 각 타깃 플랫폼에 맞게 구현할 리소스나 인력이 부족해서일 수도 있고, 애플리케이션을 사용자에게 최대한 빨리 배포하고 빠르게 반복해야 하는 상황이라 둘 이상의 UI를 동기화하며 일일이 구현할 시간이 없어서일 수도 있습니다.
Compose Multiplatform은 이 문제를 해결합니다. 여기에서 사용자 인터페이스를 한 번 구현하면 모든 타깃 플랫폼에서 사용할 수 있습니다. 이는 Android 및 iOS 간에 공유되어야 하는 일반적인 모바일의 경우나 데스크탑 또는 웹과 같은 추가 플랫폼이 포함되어야 하는 경우를 모두 아우릅니다.

Jetpack Compose에서 빌드
Compose Multiplatform은 100% Kotlin으로 된 최신 Android 개발에 권장되는 UI 프레임워크인 Google의 Jetpack Compose를 기반으로 빌드됩니다. Compose Multiplatform을 개발하는 JetBrains 팀은 Google과 협력하며 변경 사항을 정기적으로 Jetpack Compose 저장소에 올립니다.
Compose Multiplatform의 API는 Jetpack Compose에서 이미 검증된 API입니다. 따라서 Jetpack Compose를 사용하여 최신 Android 사용자 인터페이스를 만들어 본 경험이 있는 개발자라면 자신의 기술을 그대로 활용하여 Compose Multiplatform으로 iOS와 기타 플랫폼을 대상으로 공유 사용자 인터페이스를 작성할 수 있습니다.
API가 정말 같다는 점을 설명드리기 위해, 사용자가 버튼을 누를 때마다 이미지의 가시성이 변화되도록 하는 Compose Multiplatform 코드의 스니펫을 예시로 살펴보겠습니다.
Jetpack Compose를 이전에 써 본 경험이 있다면 코드의 상당 부분이 익숙하실 겁니다. Compose Multiplatform을 사용하면 상태 관리, 레이아웃 및 애니메이션을 포함한 최신 Android 개발에 사용되는 똑같은 API를 활용할 수 있습니다. 리소스 로드와 같이 Jetpack Compose에서 특정 시스템에 한정되어 있는 작업의 경우, Compose Multiplatform은 위의 스니펫에 있는 painterResource 함수처럼 모든 플랫폼에서 활용할 수 있는 편리한 대안을 제공합니다.
보시다시피 이 코드는 Android 및 iOS 모두에서 실행되며 결과도 일관됩니다.
iOS에서는 그래픽 라이브러리인 Skiko 기반의 캔버스 구현을 통해 Compose Multiplatform 사용자 인터페이스가 랜더링됩니다. Android에서 Compose Multiplatform은 Jetpack Compose입니다. 이는 애플리케이션을 특정 플랫폼의 UI로 이전하려는 경우에도 어떠한 제약을 받거나 작성한 코드를 버리는 일 없이 Android 기반의 Compose Multiplatform 애플리케이션을 계속 사용할 수 있다는 의미입니다.
Kotlin Multiplatform에서 빌드
Compose Multiplatform으로 빌드된 앱은 Kotlin Multiplatform 애플리케이션입니다. 따라서 동일한 기존의 검증된 메커니즘을 사용하여 센서, 환경 설정, 데이터 저장, 암호화 등과 같은 플랫폼 API에 액세스할 수 있습니다. 또한 데이터베이스 래퍼부터 SDK용 크로스 플랫폼 래퍼까지 무엇이든 제공하는 Kotlin Multiplatform 라이브러리도 활용할 수 있습니다. 물론, Kotlin Multiplatform을 Compose Multiplatform과 독립적으로 계속 사용하며 비즈니스 로직, 네트워크 및 기타 추상화된 항목을 공유할 수도 있습니다.
SwiftUI 및 UIKit 뷰와의 상호호환성
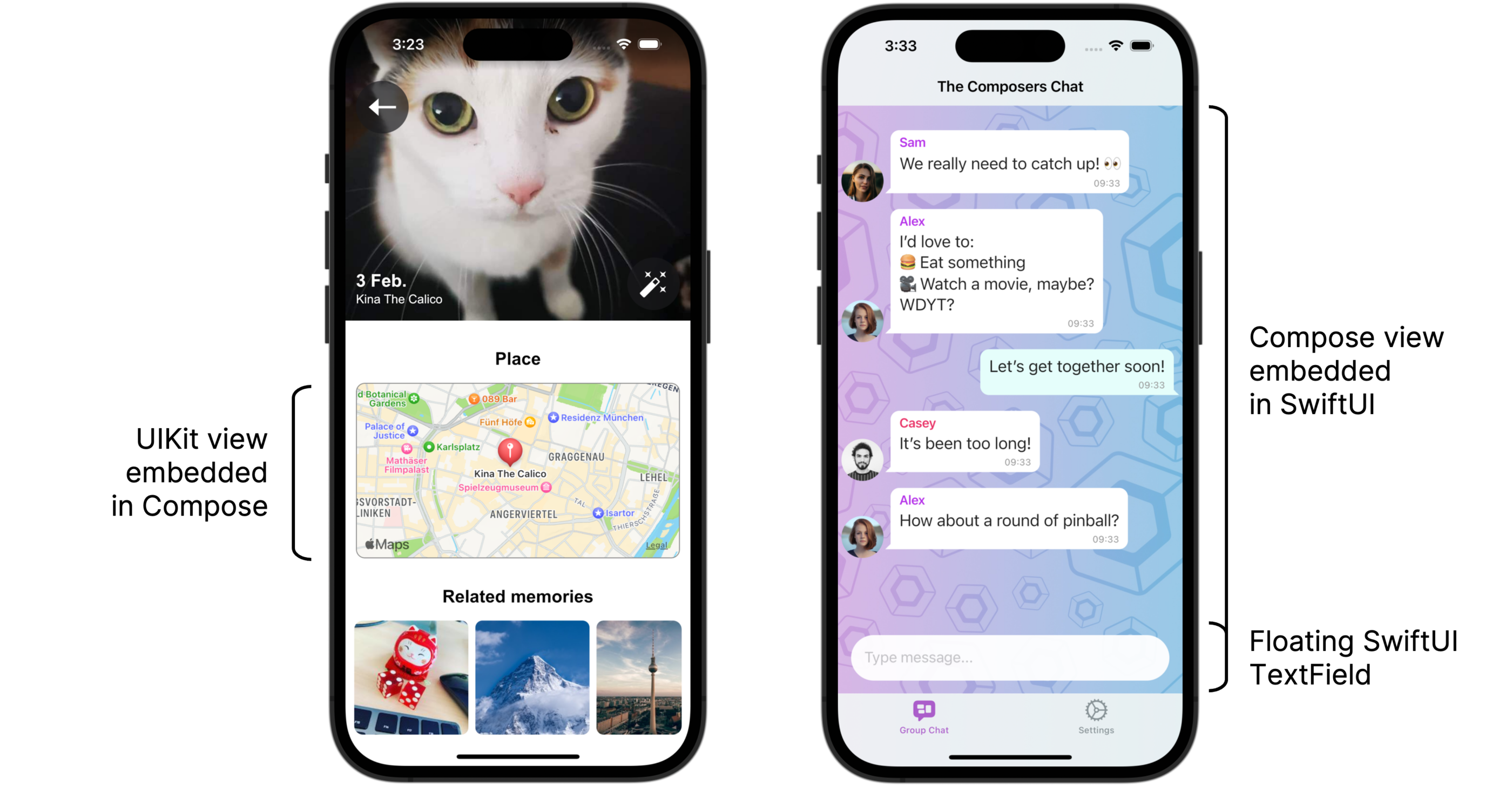
실제 애플리케이션에는 기기에 맞는 기능이 필요하며, 상당수의 경우 UI 레이어도 예외가 아닙니다. 브라우저를 임베드하거나 영상을 재생할 때, iOS의 기본 기능에 액세스하여 사용자 경험을 다양하게 구성하고 싶을 때가 있습니다.
이런 상황을 위해 Compose Multiplatform의 알파 버전에는 양방향 상호 호환성을 지원하는 프로토타입이 UI 레이어에 탑재되어 있습니다. UIKitView를 사용하면 지도, 웹 뷰, 미디어 플레이어 및 카메라 피드와 같은 복잡한 플랫폼별 위젯을 공유 사용자 인터페이스에 임베딩할 수 있습니다. 다른 방법으로, ComposeUIViewController를 이용하면 Compose Multiplatform 화면을 SwiftUI 애플리케이션에 임베딩하여 Compose Multiplatform을 점진적으로 iOS 애플리케이션에 적용할 수 있습니다.

우수한 사용자 경험 만들기
Compose Multiplatform for iOS는 현재 알파 버전이므로 아직 작업 중인 영역이 많습니다. 여러 플랫폼에서 우수한 사용자 경험을 제공하려면 각고의 노력이 필요합니다. 또한, JetBrains 팀 모두는 Compose Multiplatform 애플리케이션이 어느 플랫폼에서든 편안하고 자연스럽게 느껴지도록 만드는 데 필요한 모든 측면을 확실히 해결하려고 합니다. 이러한 노력은 애플리케이션의 바탕 느낌을 좌우하는 제스처와 스크롤의 물리적 움직임과 같은 가장 기본적인 상호작용에서부터 시작하여, 내비게이션 원칙 및 전환이나 텍스트 선택, 입력 관리, 컨텍스트 메뉴와 같이 복잡하거나 유사한 상호작용으로까지 이어집니다.
또한 Compose Multiplatform 애플리케이션이 탄탄한 접근성 통합 기능을 제공해야 하며 사용자 선택을 존중해야 한다는 점을 저희는 인지하고 있습니다. 따라서 기본적인 iOS 메커니즘, 즉 시스템의 TTS 기능에서부터 사용자가 기기에서 설정한 확대/축소 및 대비 환경 설정에 이르는 모든 항목을 견고하게 통합하고자 노력하고 있습니다.
당연하게도 주의를 기울여야 할 다양하고도 광범위한 영역이 있습니다. 이러한 모든 영역에 최대한 주의를 기울임으로써 iOS 기반의 Compose Multiplatform이 최상의 사용자 경험을 제공할 수 있도록 하고자 합니다. 이 과정에서 저희는 사용자가 원하는 것을 최우선시하려고 하므로, 언제든지 여러분의 의견을 보내 주세요!
또한 저희는 고주사율의 화면에서 부드러운 성능을 확보하는 것이 좋은 사용자 경험을 구성하는 매우 중요한 요소라는 사실을 잘 알고 있습니다. 이를 위해 Compose Multiplatform 팀과 Kotlin/Native 팀은 서로 협력하여 공유 사용자 인터페이스의 iOS 성능을 개선하고 있습니다.
Compose Multiplatform for iOS에 테마 적용
iOS 기반 Compose Multiplatform은 캔버스 기반의 렌더링을 사용하고 있기 때문에 iOS와 Android 애플리케이션은 기본적으로 외관이 동일합니다. 현재 Compose Multiplatform은 Material 및 Material 3 위젯을 모든 플랫폼에서 기본적으로 제공합니다. 이는 사용자가 Android 애플리케이션에서 익숙하게 봐온 위젯과 동일합니다. 내장된 테마 기능을 활용하여 위젯의 모양을 조정하여 브랜딩을 반영하고 모든 플랫폼에서 동일하게 설정하거나 플랫폼별로 테마를 적용할 수도 있습니다.

크로스 플랫폼 UI 프레임워크와 관련된 주요 질문 중 하나는 여러 요소가 타깃 플랫폼의 모양및 느낌과 얼마나 잘 어우러지는가입니다. 현재 단계에서 JetBrains 팀은 아직 네이티브 UI 요소를 제공할지 공통 요소를 제공할지 결정하지 않았습니다. 이는 Compose Multiplatform 사용자 경험에서 아주 중요한 부분이므로 개발 커뮤니티의 피드백을 먼저 모은 다음 결정하고자 합니다. 여러분의 의견과 생각을 공유해 주세요.
Compose Multiplatform for iOS를 사용해 보세요!
여러분도 Compose Multiplatform for iOS를 많이 사용해 보셨으면 좋겠습니다! 앞서 말씀드렸다시피 아직 작업 중인 부분이 많이 있지만, 잘 되는 기능도 많고 여러분이 테스트해 볼 수 있는 것도 많이 있습니다!
샘플 애플리케이션과 프로젝트 템플릿을 포함하여 여러분이 Compose Multiplatform for iOS의 알파 릴리스에 적응할 수 있는 다양한 방법이 제공됩니다.
템플릿으로 시작하기
Compose Multiplatform으로 Android 및 iOS 대상의 고유한 애플리케이션 작성을 가장 쉽게 시작하는 방법은 공식 GitHub 템플릿을 사용하는 것입니다. 여기에는 자체 튜토리얼이 포함되어 있어 첫 번째 Compose Multiplatform 앱을 만들고 실행해 볼 수 있습니다.
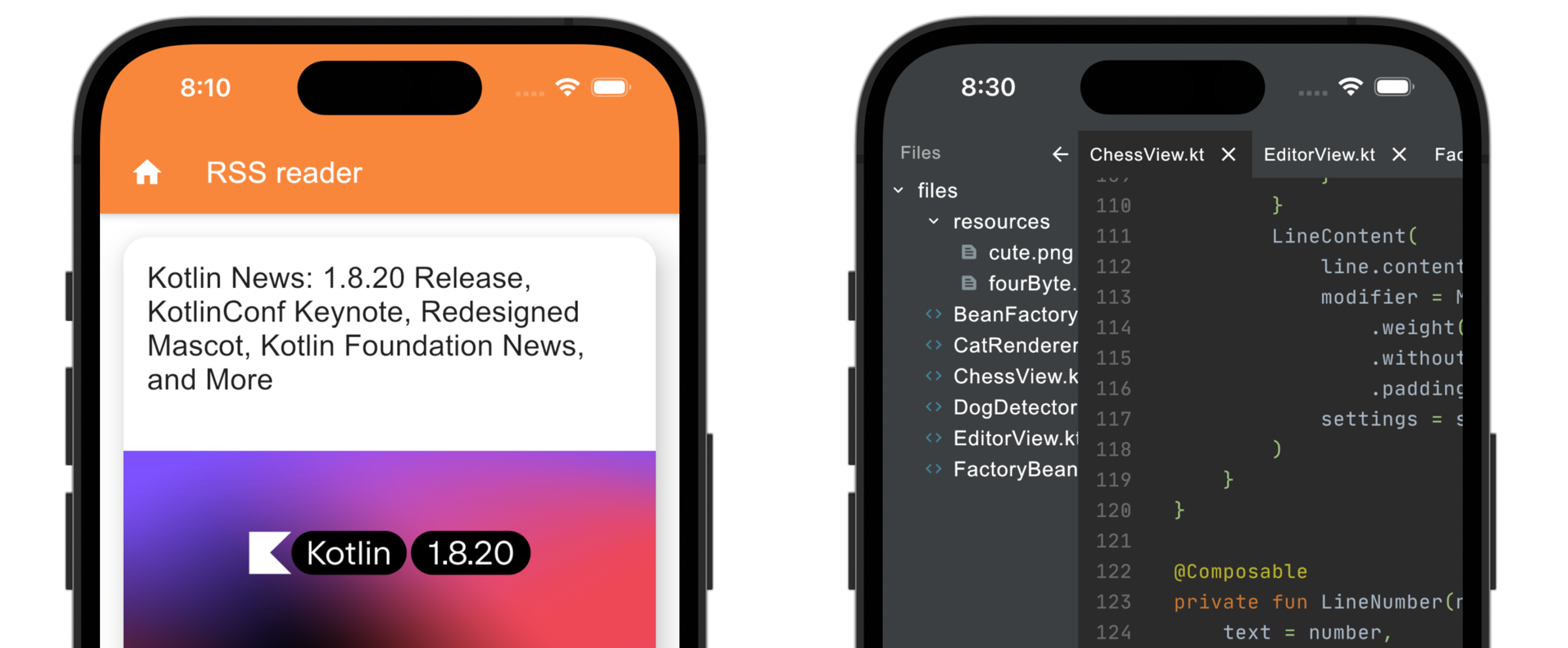
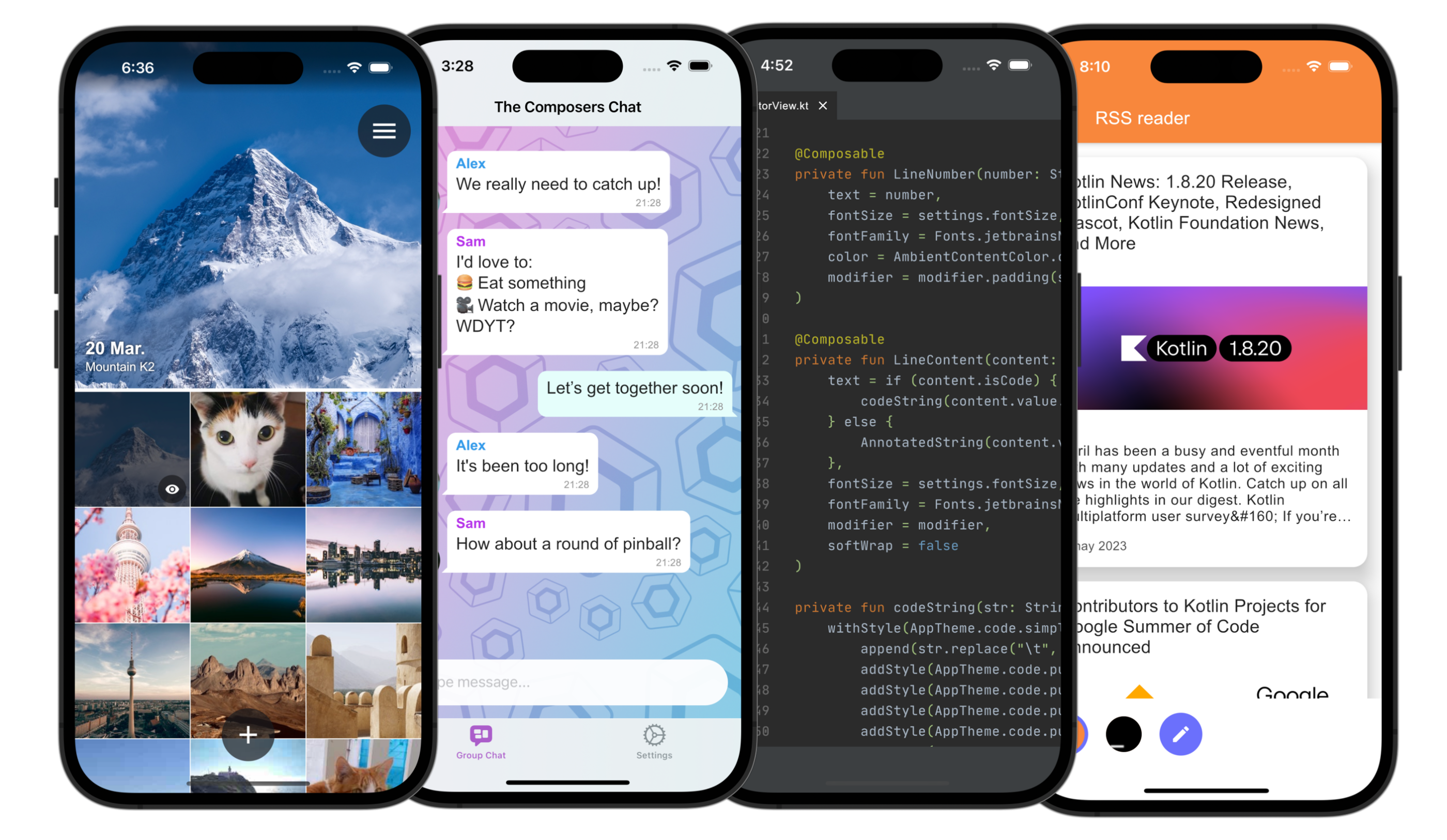
데모 애플리케이션으로 Compose for iOS 살펴보기
새로운 기술을 살펴보는 좋은 방법은 샘플을 보는 것입니다. iOS 및 다른 타깃 플랫폼 기반의 Compose Multiplatform을 시연하는 다양한 예시 프로젝트가 준비되어 있습니다. 예시 프로젝트는 Compose Multiplatform 저장소에서 확인할 수 있습니다.

Kotlin Multiplatform Mobile Production Sample과 같은 샘플 프로젝트에는 Compose Multiplatform 기반의 UI 구현이 포함된 브랜치가 있습니다. 이를 통해 앱 간에 비즈니스 로직만 공유하는 경우와 애플리케이션의 UI 레이어까지 공유하는 경우의 차이점과 유사점을 비교해 볼 수 있습니다.
의견을 공유해 주세요!
iOS 기반 Compose Multiplatform은 알파 버전이며 여러분의 요구사항을 반영하여 계속 발전시키려고 합니다.
문제를 보고하거나, 누락된 API에 관해서 알려주시거나, 원하는 기능을 요청하면 저희에게 큰 도움이 됩니다. 프로젝트 이슈 트래커를 통해 알려주시면 저희에게 큰 도움이 됩니다.
다른 Compose Multiplatform 팀이나 다른 개발자와 이야기하고 싶은 경우 Kotlin Slack에 참여하여 논의해 보시기 바랍니다. #compose-ios 채널에서는 Compose Multiplatform for iOS와 관련된 논의를 확인해 보실 수 있습니다. #compose 채널에서는 Compose Multiplatform 및 Jetpack Compose와 관련된 일반적인 주제를 논의하실 수 있습니다.
앞으로 여러분들이 Compose Multiplatform으로 무엇을 빌드하실지 기대됩니다!
기타 참고 자료
게시물 원문 작성자
Subscribe to Kotlin Blog updates








