Kotlin
A concise multiplatform language developed by JetBrains
Compose Multiplatform 1.5.0 출시
오늘부터 Compose Multiplatform 1.5.0을 사용할 수 있습니다. 이번 릴리스는 Kotlin용 Jetpack Compose 선언적 UI 프레임워크를 사용하여 Android를 넘어 데스크톱, iOS, 웹으로 확장됩니다. 데스크톱 버전은 안정적이고 iOS는 알파 버전이며 웹 지원은 실험적 단계입니다. 전체 소개 내용을 보려면 Compose Multiplatform 웹사이트를 참조하세요.
이번 릴리스의 주요 내용은 다음과 같습니다.
- Dialog, Popup 및 WindowInsets API가 이제 공통 코드에 포함됩니다.
- iOS 스크롤과 관련하여 리소스 관리와 텍스트 필드가 개선되었습니다.
- UI 테스트 프레임워크가 데스크톱에서 안정화되었습니다.
이 릴리스는 성능 개선에 중점을 둔 Jetpack Compose 1.5를 기반으로 합니다. 또한 Material Design 3의 1.1 릴리스에도 기반을 둡니다. 여기에는 날짜 선택기 및 시간 선택기와 같은 새로운 구성 요소가 포함됩니다.
Compose Multiplatform 1.5.0 사용해 보기
Compose Multiplatform은 Dialog, Popup 및 WindowInsets를 지원합니다
버전 1.5부터 Compose Multiplatform에서 대화상자와 팝업을 사용할 수 있습니다. 대화상자는 사용자가 항목을 선택하거나 일부 데이터를 입력하는 모달 이벤트에 사용됩니다. 반면에 팝업은 선택적 기능 제공과 같은 비 모달 동작에 사용됩니다.
이번 릴리스에서는 기본 타입인 Dialog와 Popup은 물론 DropdownMenu와 AlertDialog도 공통 코드 내에서 액세스할 수 있습니다. 이에 따라 플랫폼별 기능을 제공할 필요가 없습니다.
예를 들어, 아래 Composable은 완전히 공통 코드로 작성되었습니다.
이는 데스크톱, Android 및 iOS에서 다음과 같이 표시됩니다.


이번 릴리스에서 사용할 수 있는 세 번째 기능은 WindowInsets API로, 콘텐츠가 시스템 UI와 겹치지 않도록 하기 위해 얼마나 조정해야 하는지를 설명합니다. 버전 1.5부터 이 기능은 Compose Multiplatform에 포함되어 Android와 iOS 모두에서 사용할 수 있습니다.
WindowInsets API를 사용하면 노치 뒤에서 Compose Multiplatform을 통해 배경 콘텐츠를 그릴 수 있습니다. 이때 애플리케이션 위에 흰색 선이 추가되지 않습니다. 아래 스크린샷은 이로 인한 차이를 보여줍니다.

iOS 개선 사항
iOS 플랫폼은 이번 릴리스에서 특히 중점을 두었던 만큼, 다양한 개선 사항이 적용되었습니다. 스크롤 동작이 플랫폼의 모양과 느낌을 따르고, 리소스 관리가 단순화되었으며, 텍스트 처리가 향상되었습니다.
자연스러운 스크롤
이번 릴리스에서는 iOS 스크롤이 기본 스크롤과 같이 작동하도록 조정되었습니다. 표시할 항목의 수 및/또는 크기가 사용 가능한 공간을 초과하는 코드가 있다고 가정해 보겠습니다.
스크롤하면 기본 iPhone 애플리케이션과 마찬가지로 항목이 화면 가장자리에서 튀어나옵니다.

동적 타입 지원
iOS의 동적 타입 기능을 사용하면 사용자가 선호하는 글꼴 크기를 설정할 수 있습니다. 즉, 보기 쉽도록 더 크게 하거나 더 많은 콘텐츠에 맞게 더 작게 만들 수 있습니다. 앱 내에서 사용되는 텍스트 크기는 이 시스템 설정을 기준으로 해야 합니다.
이 기능이 이제 Compose Multiplatform에서 지원됩니다. 텍스트 크기 조정에 사용되는 증분은 기본 애플리케이션에서 사용되는 것과 동일하므로 동작도 동일합니다.
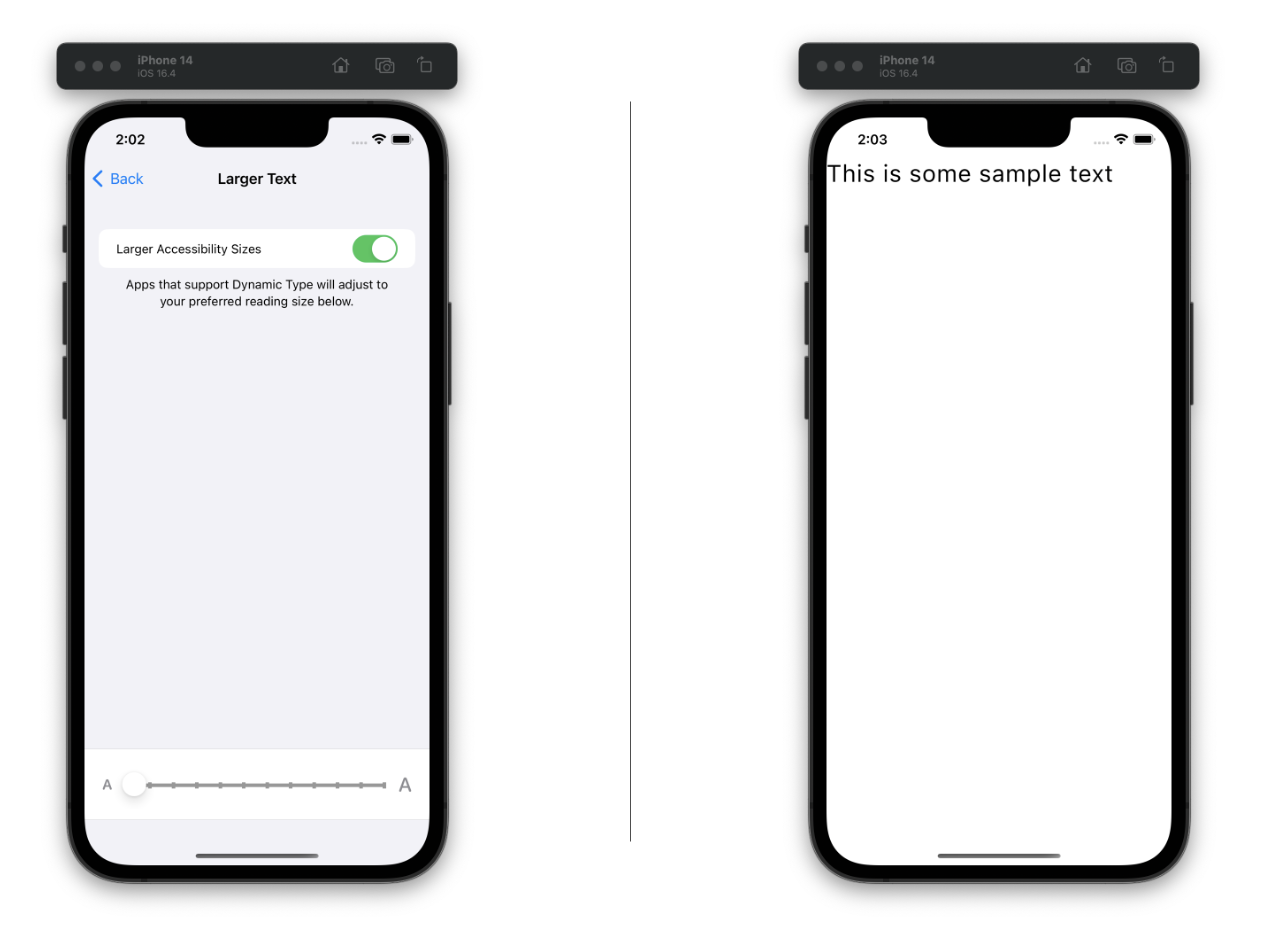
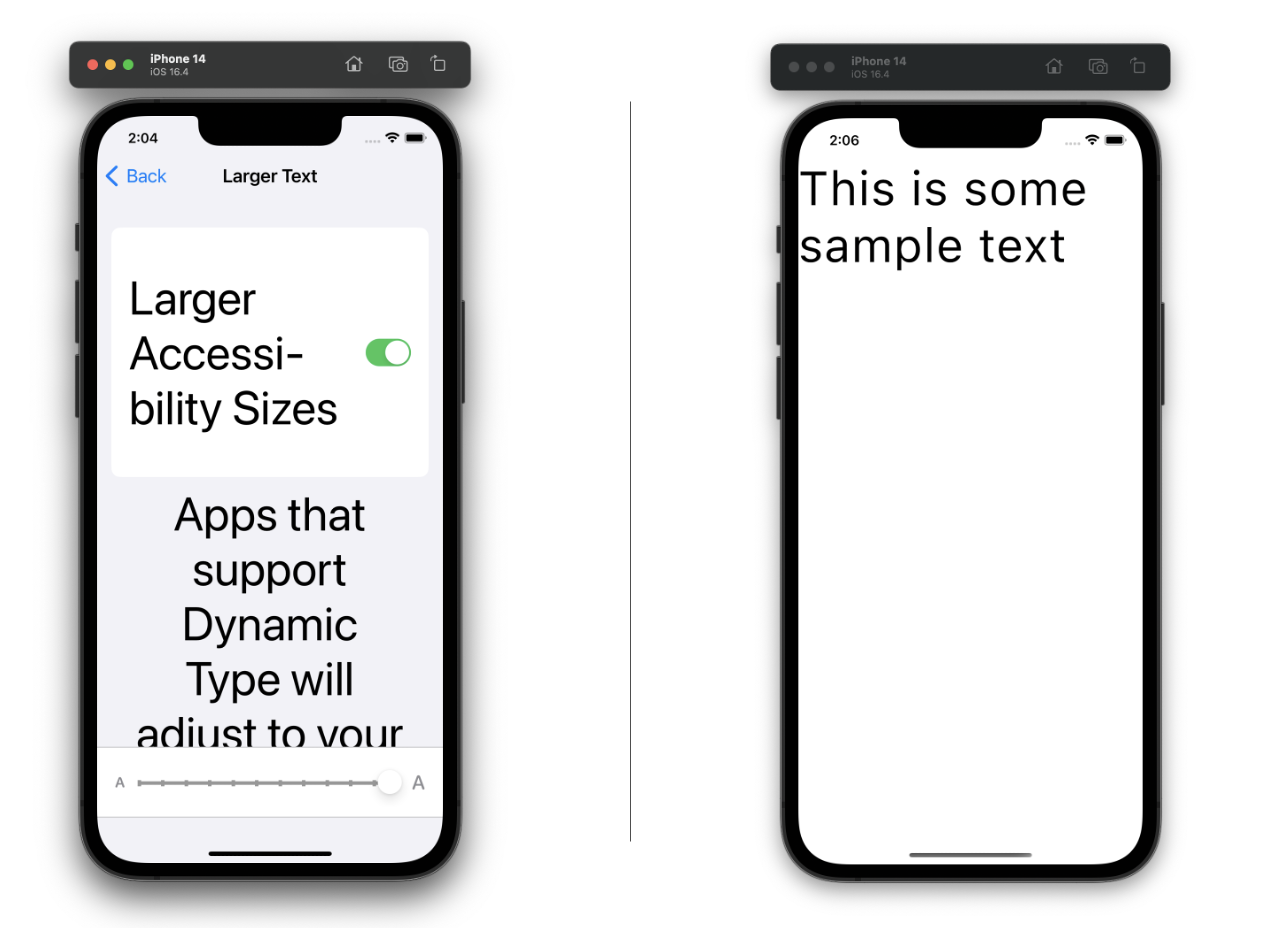
예를 들어, 다음 Composable을 생각해 보겠습니다.
기본 읽기 크기가 최소로 설정되면 다음과 같이 표시됩니다.

반면에 선호하는 읽기 크기가 최대일 때의 결과는 다음과 같습니다.

새로고침 빈도가 높은 디스플레이 지원
이전 버전에서는 최대 프레임 속도가 60FPS였습니다. 이로 인해 120Hz 화면을 사용하는 기기에서 UI가 느려지고 지연되는 경우가 있습니다. 이번 릴리스에서는 최대 120FPS의 프레임 속도가 지원됩니다.
단순화된 리소스 관리
1.5.0부터 iOS 소스 세트의 resources 폴더에 있는 모든 애셋은 기본적으로 애플리케이션 번들에 복사됩니다. 예를 들어, 이미지 파일을 src/commonMain/resources/에 넣으면 해당 파일이 번들에 복사되어 코드에서 사용할 수 있습니다.
CocoaPods를 사용하는 경우, 더 이상 Gradle 빌드 파일에서 이 동작을 구성할 필요가 없습니다. 또한 수정 후 애셋을 복사시키기 위해 podInstall을 다시 호출할 필요가 없습니다.
이번 릴리스에서는 아래 표시된 대로 빌드 스크립트에서 동작을 명시적으로 구성하려고 하면 오류가 발생합니다.
자세한 내용과 기존 코드를 마이그레이션하기 위한 지침은 이 문서를 참조하세요.
TextField 개선
이전 릴리스에서는 텍스트를 입력하면 원치 않는 동작이 발생할 수 있는 두 가지 상황이 있었습니다. 이번 릴리스에서는 이러한 문제를 없애도록 TextField가 개선되었습니다.
대문자 사용 문제
첫째, TextField는 이제 첫 글자의 자동 대문자 표시가 비활성화된 경우 이를 인식합니다. 이는 예를 들어 비밀번호를 입력할 때 중요합니다. 이 동작은 KeyboardOptions 인수를 통해 제어합니다.
이를 설명한 아래 컴포저블을 살펴보세요.
왼쪽 이미지는 대문자 표시 프로퍼티가 KeyboardCapitalization.None으로 설정된 경우에 발생하는 상황을 보여주고, 오른쪽 이미지는 값이 KeyboardCapitalization.Sentences인 경우 발생하는 상황을 보여줍니다.

하드웨어 키보드
두 번째 상황은 하드웨어 키보드와 관련된 것입니다. 이전 버전에서는 하드웨어 키보드를 사용할 때 Enter를 누르면 여러 개의 줄이 새로 생겨났고 백스페이스를 누르면 여러 번 삭제되었습니다. 이번 릴리스에서는 이제 이러한 이벤트가 올바르게 처리됩니다.
데스크톱 개선 사항
안정화된 테스트 프레임워크
이번 릴리스에서는 Compose for Desktop에서 테스트 지원이 안정화되었습니다. Jetpack Compose는 Compose 코드의 동작을 검증하기 위한 테스트 API 세트를 제공합니다. 이러한 API는 데스크톱으로 포팅되었으며 이전 릴리스에서 사용 가능했지만 제한적이었습니다. 이제 이러한 제한 사항이 제거되어 애플리케이션에 대한 포괄적인 UI 테스트를 작성할 수 있습니다.
테스트 기능을 간략하게 알아보기 위해 간단한 UI를 만들고 테스트해 보겠습니다. 다음은 예시 Composable입니다.
여기서는 검색 시도를 기록하는 간단한 UI를 생성합니다.

Modifier.testTag는 TextField, Button 및 LazyColumn의 항목에 이름을 할당하는 데 사용되었습니다.
그런 다음 JUnit 테스트 내에서 UI를 조작할 수 있습니다.
Compose 관련 JUnit 규칙을 사용하여 다음을 수행합니다.
- UI의 콘텐츠를 App Composable로 설정합니다.
onNodeWithTag를 통해 텍스트 필드와 버튼의 위치를 찾습니다.- 텍스트 필드에 샘플 값을 반복해서 입력하고 버튼을 클릭합니다.
onAllNodesWithTag를 통해 생성된 모든 텍스트 노드를 찾습니다.- 현재 텍스트 노드 수가 생성되었는지 확인하고 마지막 노드를 가져옵니다.
- 이 마지막 시도에 필요한 메시지가 포함되어 있는지 확인합니다.
Swing 상호 운용성 개선
이번 릴리스에는 Swing 구성 요소 내에 구성 패널 렌더링을 개선하기 위한 실험적 지원이 도입되었습니다. 이를 통해 패널을 표시하거나 숨기거나 크기를 조정할 때 전환 렌더링 문제가 방지됩니다. 또한 Swing 구성 요소와 구성 패널을 결합할 때 적절한 레이어 구성이 가능합니다. 이제 Swing 구성 요소를 ComposePanel 위나 아래에 표시할 수 있습니다.
이를 설명한 아래 예를 살펴보세요.
이 코드에서는 다음 콘텐츠로 구성된 Swing JFrame을 생성하고 표시합니다.
- JFrame에는 수직 분할선이 있는
JSplitPane이 포함되어 있습니다. - 분할 창 왼쪽에는 청록색의 표준
JPanel이 있습니다. - 오른쪽에는 두 개의 레이어로 구성된
JLayeredPane이 있습니다.Box컴포저블이 포함된 검정색ComposePanel- 흰색 직사각형 안에 ‘Popup’이라는 텍스트가 있는 사용자 지정 Swing 구성 요소. 이는
paintComponent메서드를 재정의하여 구현됩니다.
compose.swing.render.on.graphics 프로퍼티가 true로 설정되면 다음과 같이 됩니다.
- 사용자 지정 Swing 구성 요소가
BoxComposable 위에 표시됩니다. - 슬라이더를 이동할 때 전환되는 그래픽 아티팩트가 없습니다.

이 플래그가 설정되지 않은 경우, 사용자 지정 구성 요소가 표시되지 않으며 슬라이더를 이동할 때 전환 아티팩트가 있을 수 있습니다.

Compose Multiplatform에 대한 의견을 공유해 주세요. Compose Multiplatform 및 Jetpack Compose와 관련된 일반적인 주제를 논의할 수 있는 #compose 채널의 Kotlin Slack 토론에 초대합니다. #compose-ios에서는 Compose Multiplatform for iOS와 관련된 논의를 확인할 수 있습니다.
Compose Multiplatform 1.5.0 사용해 보기
기타 유용한 글과 영상
게시물 원문 작성자
Subscribe to Kotlin Blog updates








