Space
The intelligent code collaboration platform
Space and SpaceCode will be discontinued on June 1, 2025. Learn more → →
Space에 어두운 테마 제공

취향이 밝은 쪽이든 어두운 쪽이든, Space에서 두 테마를 모두 지원합니다.
어두운 테마는 모바일 기기에서는 이미 제공되고 있으며, 이번 업데이트를 통해 모든 기기 및 앱의 Space에서 어두운 테마로 전환할 수 있습니다. 이러한 앱에는 웹 버전, iOS 및 Android 모바일 앱, 그리고 Windows, macOS, Linux의 모든 데스크톱 앱이 포함됩니다.
어두운 곳에서 작업할 때나 조명을 낮추고 싶을 때도 이 업데이트를 사용하면 눈이 편안해집니다. 또한 어두운 테마는 시력이 약한 이들에게도 좋고, 잠자리에 들기 전에 청색광을 줄여 불면증에 시달리는 이들에게도 도움이 됩니다. 무엇보다 어두운 테마를 사용하면 화면이 더 멋지고 신비롭게 보입니다.

이 블로그 글에서는 어두운 테마를 켜는 방법을 살펴보고 이 기능의 구현 과정에서 있었던 비하인드 스토리를 전해 드립니다.
Space에서 어두운 테마를 활성화하는 방법
웹 및 데스크톱 애플리케이션의 경우
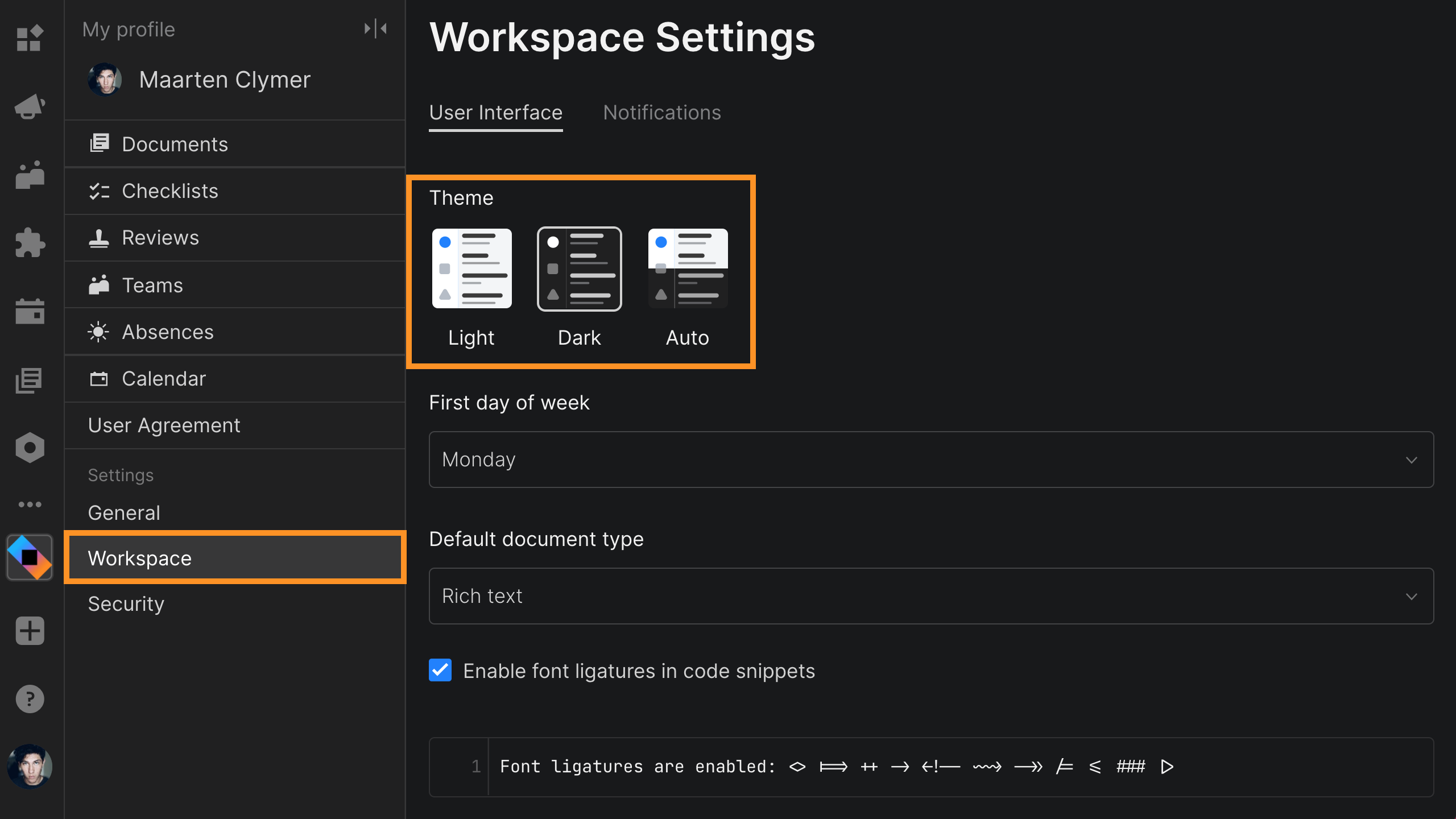
웹 및 데스크톱 앱에서 Space 테마를 관리하려면 프로필 사진을 클릭하고 My Profile(내 프로필) | Workspace(작업 공간)로 이동해 테마를 선택하세요.
그러면 다음 작업 중 하나를 수행할 수 있습니다.
- 밝은 테마 활성화
- 어두운 테마 활성화
- 어두운 테마를 자동으로 끄거나 켜도록 설정
마지막 옵션은 사용 중인 OS 설정과 일치하도록 하루 내내 Space 테마를 자동으로 조정하는 것입니다. macOS의 경우 다크 모드는 System Preferences(시스템 환경 설정) | General(일반) | Appearance(모양)에서 활성화할 수 있으며 켜는 과정은 다른 운영 체제와 유사합니다.

Workspace(작업공간) 설정에서는 어두운 테마가 비활성화될 때 적용되는 강조 색상을 관리할 수도 있습니다. 사이드바의 색상을 파란색, 검은색, 흰색 중에서 선택할 수 있습니다.
모바일 애플리케이션의 경우
모바일 앱에서 Space 테마를 관리하려면 기기에서 시스템 전체에 다크/어두운 모드를 활성화해야 합니다.
Android 또는 iOS에서 다크/어두운 모드를 자동으로 설정하면 Space 모바일 앱이 기기 설정에 따라 일몰 또는 특정 시간에 어두운 테마로 전환됩니다.
iOS의 경우
- 설정으로 이동합니다.
- 디스플레이 및 밝기를 탭합니다.
- 다크 모드를 선택합니다.

Android의 경우
- 설정으로 이동합니다.
- 접근성을 탭합니다.
- 디스플레이에서 어두운 테마를 선택합니다.
Space를 벗어나지 않아도 Android 앱에서 실제로 어두운 테마를 활성화할 수 있습니다. 이 작업을 수행하려면 다음 단계를 따르세요.
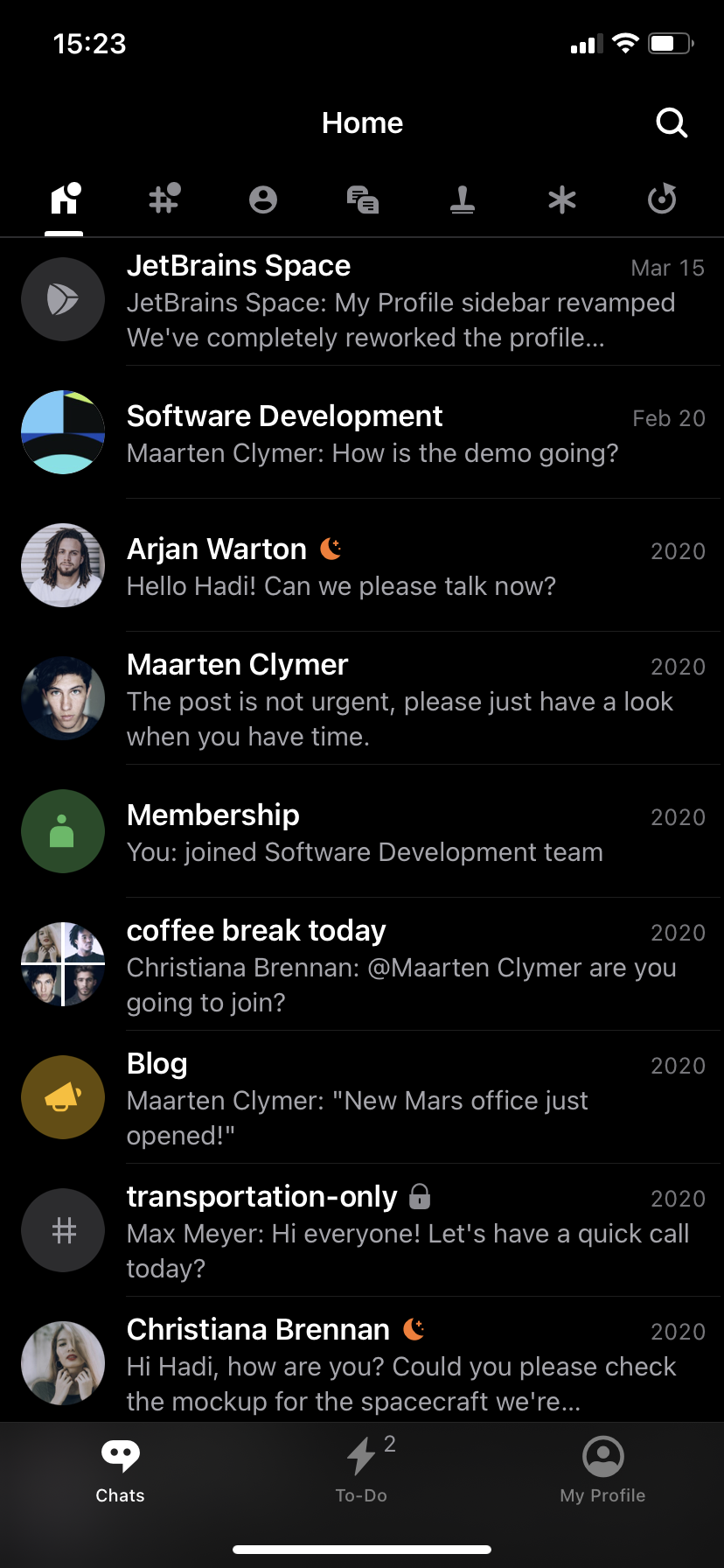
- My Profile(내 프로필)로 이동합니다.
- Dashboard(대시보드) 화면의 오른쪽 상단 모서리에서 점 3개를 클릭합니다.
- Change Theme(테마 변경)과 Dark Theme(어두운 테마)을 차례로 선택합니다.
이상입니다! 이제 여러분은 모든 기기에서 언제든지 어두운 테마를 활성화할 수 있게 되었습니다.
Space 어두운 테마의 개발 과정
어두운 테마 제작은 새로운 작업은 아니었습니다. JetBrains는 다른 도구와 IDE에서 유사한 프로세스를 이미 거친 적이 있었고, 모든 제품에서 통일성을 유지하기 위해 이 경험을 기반으로 작업했습니다. 이렇게 하면 IntelliJ IDEA의 어두운 테마에 익숙한 사용자가 Space의 어두운 테마에도 쉽게 익숙해질 수 있습니다.
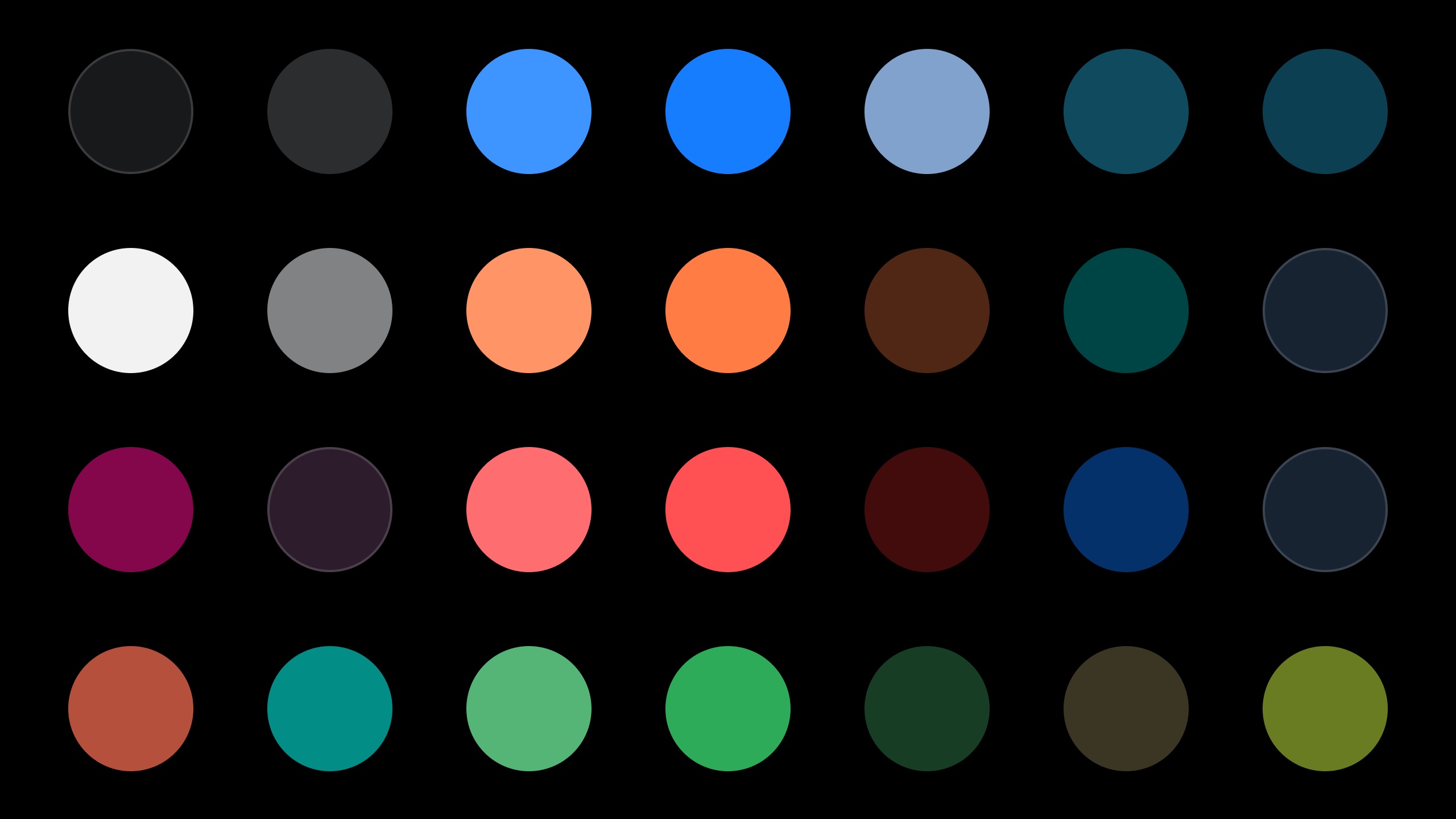
어두운 테마를 작업하기 시작했을 때 이미 Space에 50개 이상의 색상 팔레트가 있었기에 테마를 만들기가 그리 어려울 것이라고 생각하지 않았습니다. 하지만 코드베이스를 자세히 살펴보고 어두운 테마용 팔레트를 체계화해 보니 250개가 넘는 색상이 나왔습니다.

Space의 어두운 테마 팔레트의 색상 중 일부
밝은 테마는 그렇게 많은 색상이 필요하지 않지만 어두운 테마는 다양한 사용 사례에 맞춰 더 정교한 조정이 필요했습니다. 이유는 색상은 반전될 때 좋아보이는 색상도 있지만 그렇지 않은 색상도 있기 때문입니다. 예를 들어, 노란색의 특정 음영은 ‘지저분’해 보이므로 다른 색상으로 교체해야 합니다.
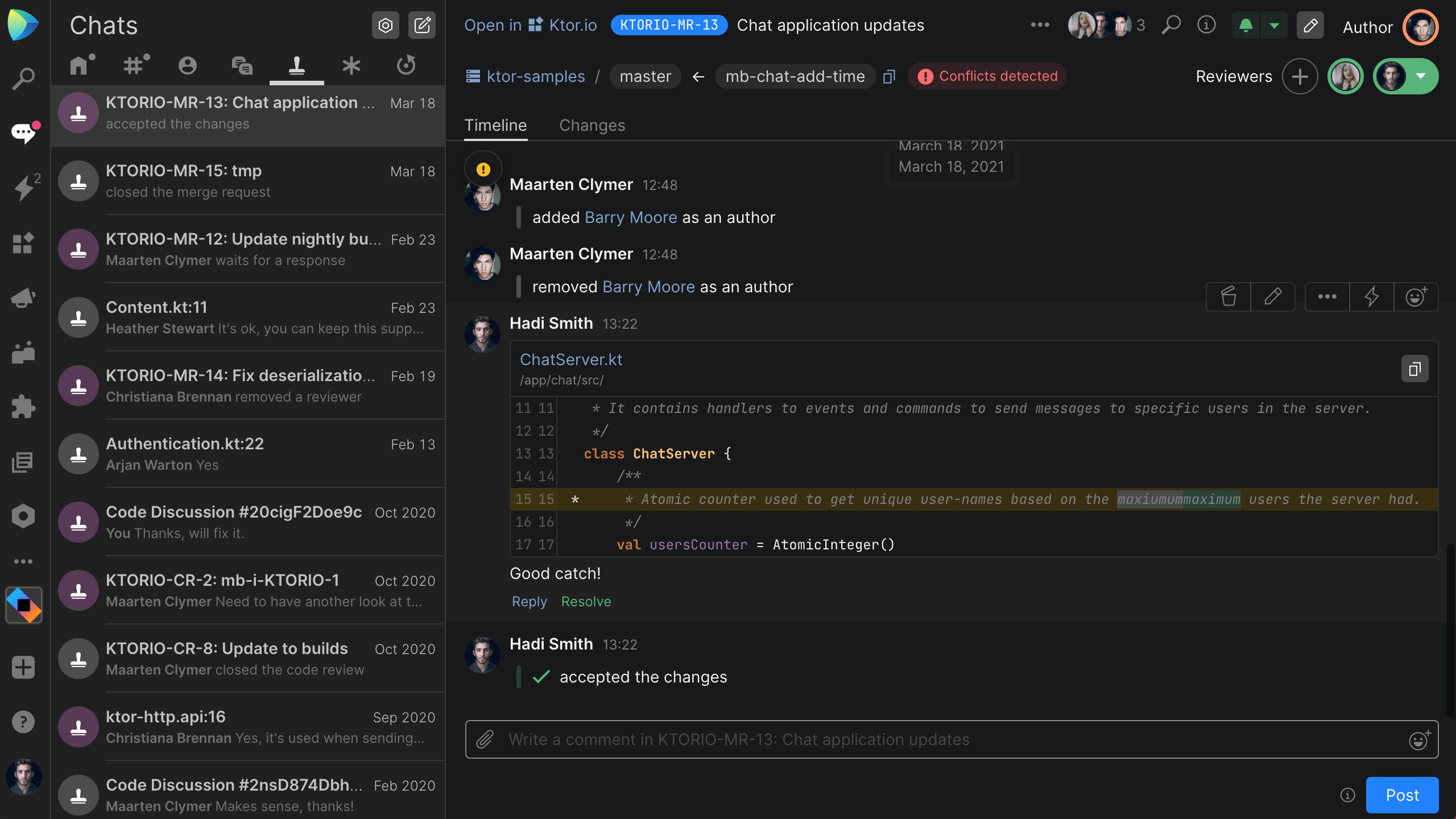
어두운 테마 제작에서 가장 복잡한 작업 중 하나는 코드에 색상을 지정하여 탐색 및 코드 검토 시 더 편하게 수행하고 뚜렷하게 보이도록 만드는 것이었습니다. 저희가 직면한 또 다른 문제는 다양한 모니터가 어두운 곳에서 동작하는 방식이 다르다는 것이었습니다. 그래서 이를 염두에 두고 색상을 다듬어야 했습니다.

Space에서 어두운 테마를 구현하는 데에는 재사용 가능한 구성 요소 모음이 있는 디자인 시스템을 사용했습니다. 이 접근방식을 사용해 단 2명으로 구성된 팀(스타일 및 UI 구성 요소 라이브러리를 담당하는 디자이너 1명과 기술 구현을 담당하는 소프트웨어 개발자 1명)으로 어두운 테마를 매우 빠르게 빌드할 수 있었습니다. 기술 구현의 경우 테마의 색상은 CSS 변수, 때로는 React 컨텍스트를 사용하여 구성 요소에 제공됩니다. 일부 드물게 사용되는 색상은 런타임의 테마 색상에서 계산됩니다.

그리고 시험 사용의 관행에 따라 JetBrains의 Space 조직에서 어두운 테마를 활성화하고 동료로부터 받은 피드백을 경청했습니다.
이 작업은 아직 끝난 게 아닙니다. 저희는 사용자가 Space 환경을 최대한 활용할 수 있도록 계속해서 어두운 테마를 다듬고 개선해 나갈 것입니다.
어두운 테마를 이미 사용해보셨나요? 의견이나 질문이 있으신 경우 아래 댓글에서 언제든지 공유해 주세요.
이 게시물은 Evgenia Verbina가 작성한 Bringing the Dark Theme to Space를 번역한 글입니다.
Subscribe to Space Blog updates