WebStorm 기초: UI 이해하기
WebStorm 학습 리소스 목록이 계속해서 풍성해지고 있습니다! 최근 공개된 학습 플러그인 및 WebStorm 가이드 외에도 WebStorm의 기초적 내용을 이해하는 데 도움이 되는 동영상 시리즈를 제작하느라 여념이 없습니다.이번 시리즈의 첫 동영상을 공유하게 되어 기쁩니다! 이 동영상에서는 WebStorm의 주요 UI 요소를 살펴보고 특정 작업을 처리하는 데 어떤 도움을 주는지 설명합니다.
아래에는 동영상에 소개된 내용이 모두 나와 있습니다. 이 정보는 동영상보다는 읽는 것이 편한 분들을 위해 여기에 수록했으며 추가 정보를 찾아볼 수 있는 링크도 제공합니다.
참고: 이 동영상을 최대한 최신 상태로 유지하기 위해 WebStorm 2020.2 EAP를 이용해 녹화했습니다. Version 2020.1에는 Inspections(검사) 위젯과 Problems(문제) 도구 창이 없습니다.
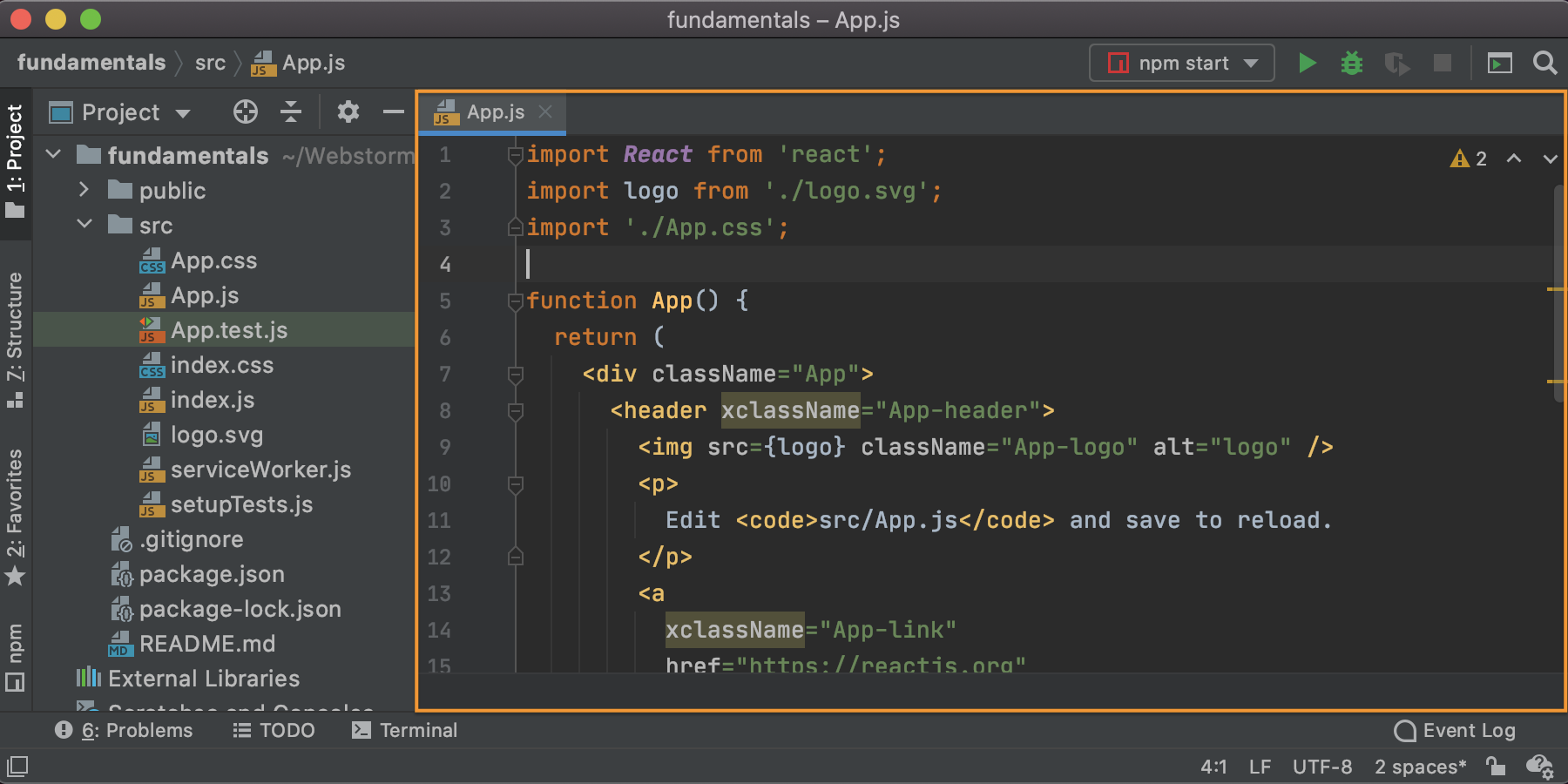
편집기는 WebStorm을 열 때 거의 예외 없이 보게 되는 첫 화면입니다. 여기서 코드 작업을 하게 됩니다.

오른쪽에는 Insepctions(검사) 위젯이 있는데, 여기서 현재 파일의 코드에서 발견된 모든 이슈를 살펴보고 탐색(화살표 또는 F2 사용) 할 수 있습니다. 현재 파일에 코드 이슈가 없으면 편집기 상단 오른쪽 구석에 녹색 체크표시가 나타납니다.

편집기 왼쪽에는 여백(gutter)이 있습니다. 여기에는 라인 번호가 표시되고 여러 가지 작업을 수행할 수 있습니다. 예를 들어, 이 여백을 클릭하여 중단점을 추가하거나 제거할 수 있습니다.

편집기 창의 아무 곳이나 마우스 오른쪽 버튼을 클릭하여 현재 컨텍스트에서 이용할 수 있는 작업 목록을 표시하는 컨텍스트 메뉴를 불러올 수 있습니다. 사용하려는 작업을 간단히 선택하면 됩니다. 일부의 경우, 클릭하면서 작업을 진행할 수 있는 팝업이 나타납니다.

편집기 창 하단에는 이동 경로도 표시됩니다. 여기에는 현재 커서 위치까지의 경로에 대한 기호가 표시되고 부수된 기호는 제외됩니다. 소스 코드를 신속하게 탐색하는 데 이용할 수 있습니다.
도구 창은 UI를 구성하는 또 다른 주요 부분입니다. 여기 있는 모든 항목들은 특정한 목적을 가지고 있으며 고유한 사용자 지정 UI가 있습니다. 예를 들어, 프로젝트 도구 창에는 프로젝트의 구조가 표시되고, 터미널 도구 창에서는 내장된 터미널 에뮬레이터로 작업할 수 있습니다.
IDE 맨 아래에는 상태 표시줄이 있습니다. 작지만 매우 유용한 UI 요소입니다. 무엇보다, 여기에 있는 빠른 액세스 버튼을 사용하면 도구 창 사이를 빠르게 전환할 수 있고, 도구 창 표시줄을 숨기고 다시 표시하는 데 이용할 수 있습니다.

상태 표시줄 오른쪽에는 전반적인 프로젝트 및 IDE 상태를 나타내고 Git 분기와 같은 다른 다양한 설정에 액세스하는 데 이용할 수 있는 위젯이 있습니다.
상단에는 프로젝트 도구 창 대용으로 간단하게 이용할 수 있는 내비게이션 바도 있습니다.
또한 내비게이션 바 오른쪽에 있는 버튼을 사용하면 앱 실행 또는 디버깅, 프로젝트 업데이트 또는 커밋하기, 검색 실행 등의 일반적인 일부 작업을 빠르게 수행할 수 있습니다.
![]()
내비게이션 바 바로 위에는 메인 메뉴가 있습니다. 여기에는 환경 설정/설정 및 도움말 섹션을 포함해 다양한 작업과 컨트롤이 있습니다.

오늘은 여기까지입니다. 이번 튜토리얼 시리즈가 유익했는지 알려주시고 아래 댓글 창에 의견을 남겨 주시기 바랍니다.
The WebStorm team
이 게시물은 Ekaterina Ryabukha가 작성한 WebStorm Fundamentals: Understanding the UI를 번역한 글입니다.
Subscribe to WebStorm Blog updates

