Navigation Features That Will Make You Faster
WebStorm provides many ways to get around in your source code, project files, and IDE settings more efficiently. Let’s take a look at some of them.
- IDE Navigation: Learn how to toggle settings quickly and use all the key features, even if you can’t remember their shortcuts.
- File Navigation: Find out how to jump between files and tabs in your project.
- Code Navigation: Explore the fastest ways to go to a symbol declaration and find its usages, as well as how to look through the structure of a file.
If you feel like diving in further, take a look at the navigation tips and tricks in the WebStorm Guide. You can also find some helpful information in the Source code navigation and Find and replace sections of our documentation.
IDE Navigation
Look for actions and toggle WebStorm settings
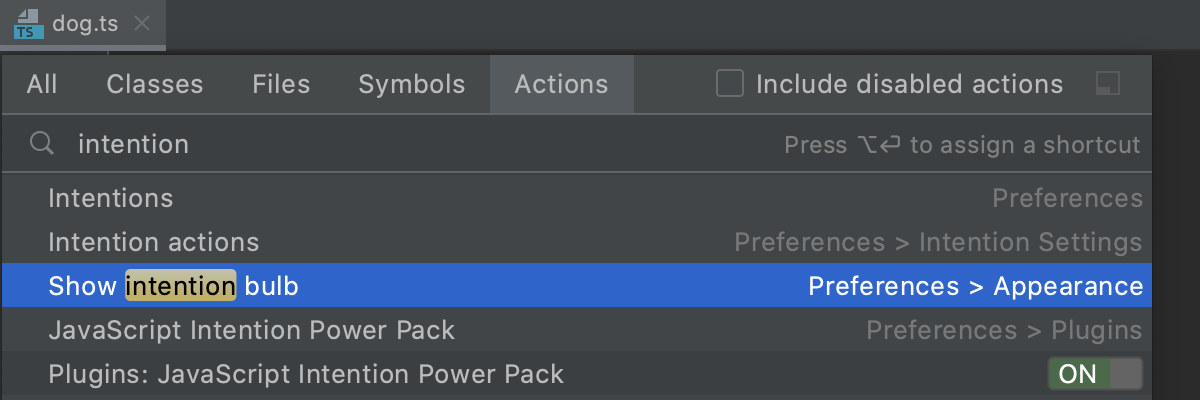
There are lots of actions you can perform in WebStorm, and quite a few of them even have their own dedicated shortcut. But what if you don’t know what these shortcuts are? Or what if you have forgotten the shortcut for an action? Search for Actions eliminates these problems! All you need to do is press Ctrl+Shift+A / ⇧⌘A and start typing the name of the action you want to perform. As you type, the list is refined so you can easily locate your action. You can even run it right from the Search popup – just press Enter.

Search for Actions makes toggling the WebStorm settings easy. You no longer need to go surfing through numerous pages in Settings/Preferences. You can simply start typing what you need, select the action, and press Enter. WebStorm takes you straight to the right page in the Settings/Preferences dialog.

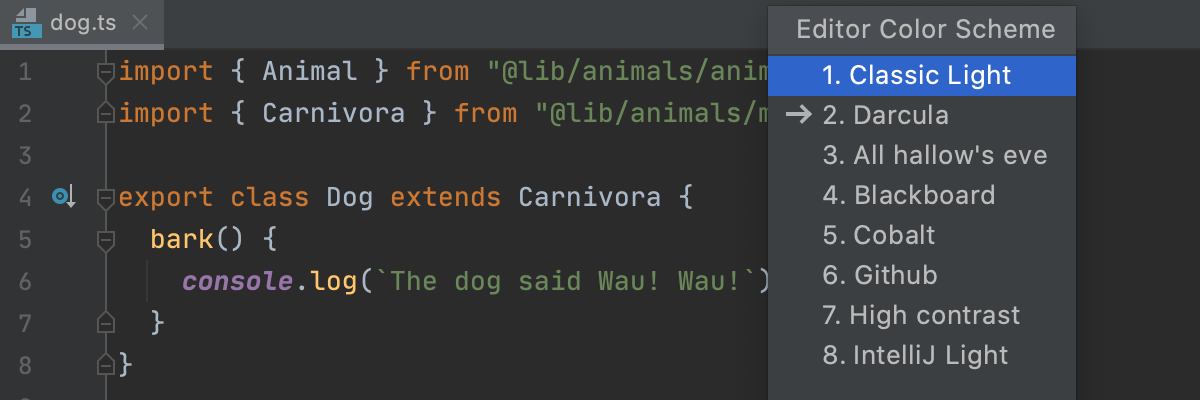
If the action invokes a popup, this popup is shown instead of the
Settings/Preferences dialog.

File Navigation
Open files you recently worked with
When you are working on a task, you are probably going to be jumping between the same collection of files. Getting to the files is easy. You can just press Ctrl+E / ⌘E to invoke the Recent Files popup and then select the file you need.
To narrow down the options, use the Speed search functionality. Just start typing the name of the file you need and you’ll see the Search for field. The list will become more refined as you type. You can also select the Show changed only checkbox to see only the files that have been modified.

Last but not the least, the popup provides you with quick access to all the tool windows. They are listed in the left-hand pane.
Look for files across your project
Well, now you’ve seen how reopening a file is no problem at all. But what if you need a file that you haven’t opened for ages or haven’t even worked with at all? WebStorm again offers a solution – just press Ctrl+Shift+N / ⇧⌘O and start typing a filename. Even if you don’t remember the exact name of the file, any part of its name will do. The suggestion list will become more refined as you type. Select the file you need and press Enter.

If you have no idea what the name of a file might be but you know what classes or methods it contains, Search for Symbol (Ctrl+Shift+Alt+N/⌥⌘O) may be what you need.
Jump between open files
When you have tons of files opened in an overwhelming array of tabs, how do you find the file you need? Alt+Right / ⇧⌘] or Alt+Left / ⇧⌘[ will help!

Move around your project faster
In large projects with a complicated folder structure, a handy way to quickly find a file in your project is to use the Navigation bar (Alt+Home / ⌘↑). This bar shows the path from the project root to the file in the active editor tab. Using the arrow keys or the mouse pointer, you can surf through the folders to locate the desired file.

The Navigation bar is a good alternative to searching in the Project tool window. With the Navigation bar, you do not need to collapse an unfolded directory after you have explored its contents. You can just move on to the next one and WebStorm will do the cleaning up for you.
Code Navigation
Jump to symbol declaration and find its usages
WebStorm can quickly take you to symbol declarations. For that, place the caret at a variable, a field, a method, or any other symbol and press Ctrl+B / ⌘B.

If you prefer to use your mouse, you can hold Ctrl / ⌘ and hover your mouse pointer over the symbol. When the symbol turns into a hyperlink, click the hyperlink.

To see where a declared symbol is used, place the caret at the symbol declaration and press Ctrl+B / ⌘B. If you want to jump to a usage, select it in the list and press Enter.

The Find Usages functionality (Alt+F7 / ⌥F7) is what you need when you are already at one usage of a symbol and you want to view its other usages in the Find tool window. From the tool window, you can jump to any of the listed usages with a double-click.

View symbol definition
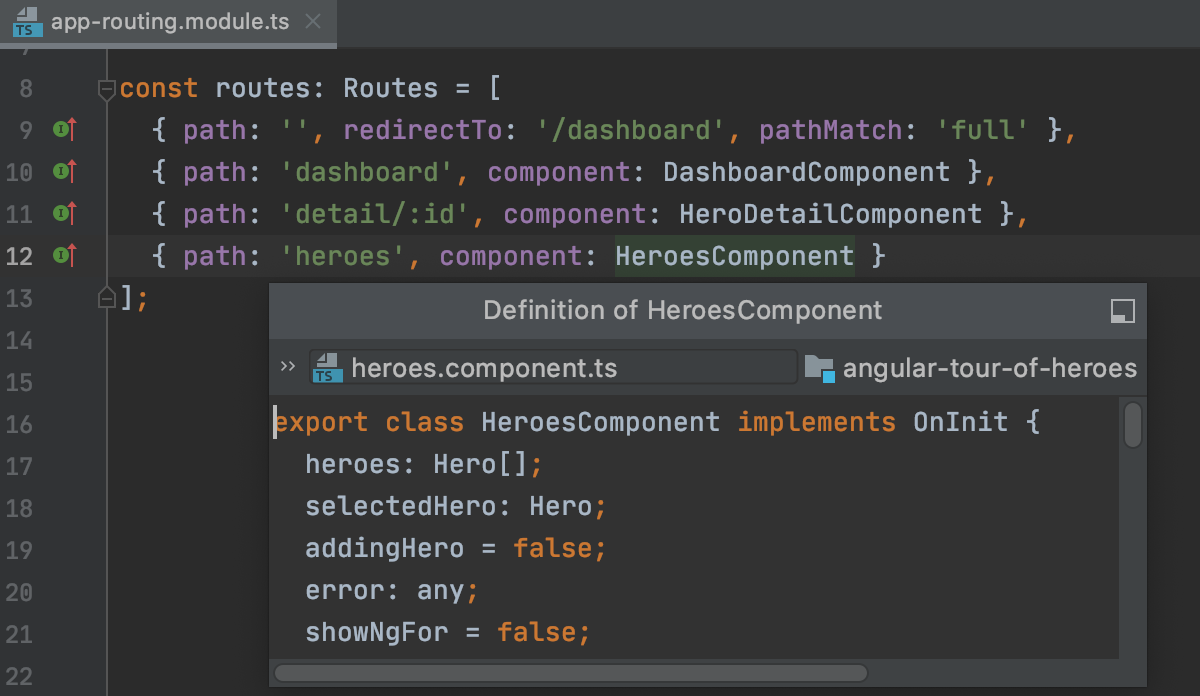
Often, all you want to do is view the definition of a symbol. Instead of jumping to the symbol’s declaration and losing focus, place the caret at the symbol and press Ctrl+Shift+I /⌥Space. The definition will appear in a popup.

Explore the structure and hierarchy of a file
If a file is large and deeply nested, exploring its structure and hierarchy can take quite a bit of time and effort. However, this becomes much easier with breadcrumbs and the Structure tool window.
Breadcrumbs appear at the bottom of the editor and show the names of classes, variables, functions, methods, and tags in the currently opened file. To get to the desired location, just click the corresponding breadcrumb.

With the Structure tool window (Alt+7 / ⌘7), you can get an overview of the current file structure.
To find an element, start typing its name anywhere in the tool window area and press Enter to select it. Press F4 / ⌘↓ to jump to the selected element in your code.

If you prefer popups to tool windows, you can use the Structure view.
That’s it from us today. If you have any questions or feedback, please don’t hesitate to post them in the comments below.
The WebStorm team
Subscribe to WebStorm Blog updates





