WebStorm에 대해 여러분이 몰랐을 수 있는 10가지 이야기
WebStorm이 무려 11년 전에 출시되었다는 게 믿어지시나요? 저희도 믿어지지가 않아요. 출시 이후 수많은 ‘WebStorm 튜토리얼’ 및 ‘WebStorm 사용 방법’ 자료를 올렸지만, 흥미로운 내용은 한 번도 알려드리지 못했습니다. 이번 게시물에서 WebStorm과 관련하여 저희 팀 전원이 함께 엄선한 10가지 사실을 읽어보세요. 이 글을 읽고나서 여러분께서 미소를 짓거나, 추억을 회상하거나 혹은 JetBrains 팀 합류를 고려하실 수 있는 기회가 되었으면 좋겠습니다. 그럼 시작해볼께요!
모든 것은 Web IDE에서 시작되었습니다
WebStorm의 역사를 먼저 살펴보겠습니다. 최초의 JetBrains IDE는 IntelliJ IDEA였습니다. 다음으로는 여러 언어를 지원하는 IntelliJ IDEA에서 더 개선된 Ruby 및 Rails 개발 경험을 선사하는 RubyMine이 출시되었습니다. 이후 많은 사용자가 IntelliJ IDEA와 RubyMine을 HTML, CSS 및 JavaScript 에디터로만 사용한다는 점에 주목하게 되었습니다. 이러한 사용자의 요구사항을 충족하고자 웹 개발 전용 IDE를 구축하기로 결정했습니다.
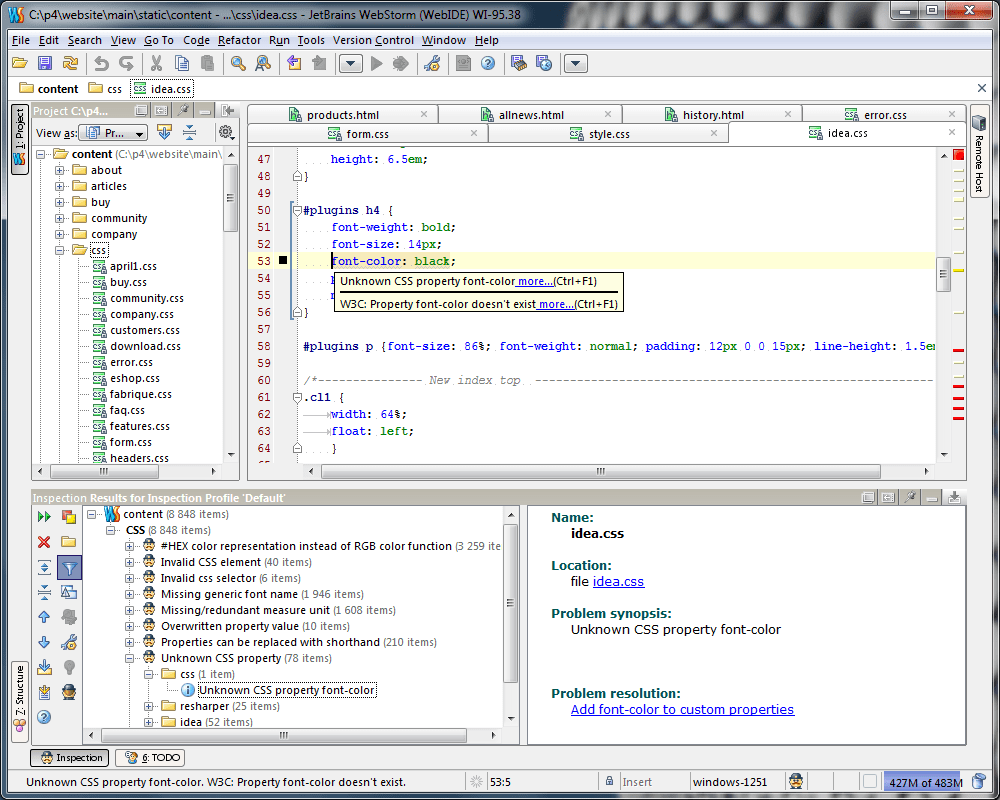
처음에는 창의적인 아이디어가 떠오르지 않아 해당 신제품에 ‘Web IDE’라는 이름을 붙였습니다. 이 새로운 IDE는 Standard 및 PHP 개발자용 버전 두 가지로 제공되었습니다. Standard 에디션은 이후 WebStorm으로, PHP 개발자 에디션은 PhpStorm으로 발전했습니다. 인터넷에는 모든 기록이 남기 마련입니다. 여기에서 당시 JetBrains 웹사이트와 WebStorm의 모습을 확인해 보세요. 2010년 당시엔 밝은 색상의 테마가 상당한 인기를 누렸답니다.

IntelliJ IDEA와 WebStorm은 생각보다 공통점이 많습니다
WebStorm, PhpStorm, IntelliJ IDEA, PyCharm, Rider, AppCode, CLion, DataGrip, RubyMine, GoLand 모두 JetBrains IDE입니다. IDE가 워낙 많으니 JetBrains 직원들조차도 종종 IDE 간의 정확한 차이점을 기억하지 못할 때가 있습니다. 그렇다면 어떤 차이점이 있는지 확실히 정리해 보겠습니다!
JetBrains의 모든 IDE에는 IntelliJ 플랫폼이라는 공통의 핵심 요소가 있습니다. 해당 플랫폼을 기반으로 모든 IDE가 구축되었으며, 각 IDE는 다양한 플러그인 세트로 구성됩니다. 예:
- WebStorm = 플랫폼 기능 + JavaScript 및 TypeScript 플러그인 + CSS 플러그인 + 약 20개의 JavaScript 관련 기타 플러그인.
- PhpStorm = 플랫폼 기능 + JavaScript 및 TypeScript 플러그인 + CSS 플러그인 + PHP 플러그인 + 데이터베이스 플러그인 + 약 30개의 PHP 및 JavaScript 관련 기타 플러그인.
PhpStorm에는 WebStorm과 동일한 JavaScript 및 TypeScript 플러그인이 포함되어 있고, JavaScript 및 TypeScript 기능도 동일합니다. IntelliJ IDEA Ultimate 및 PyCharm Professional을 비롯한 다른 모든 IDE도 마찬가지입니다. IDE 및 해당 IDE가 대상으로 하는 사용자별로 몇 가지 사용자 맞춤 기능(주로 UI 관련)을 추가할 수 있지만 큰 차이는 없습니다.
IDE 간 차이점을 더 자세히 알아보시려면 해당 내용이 나란히 비교된 페이지를 참조하세요.
WebStorm의 일부는 오픈 소스입니다
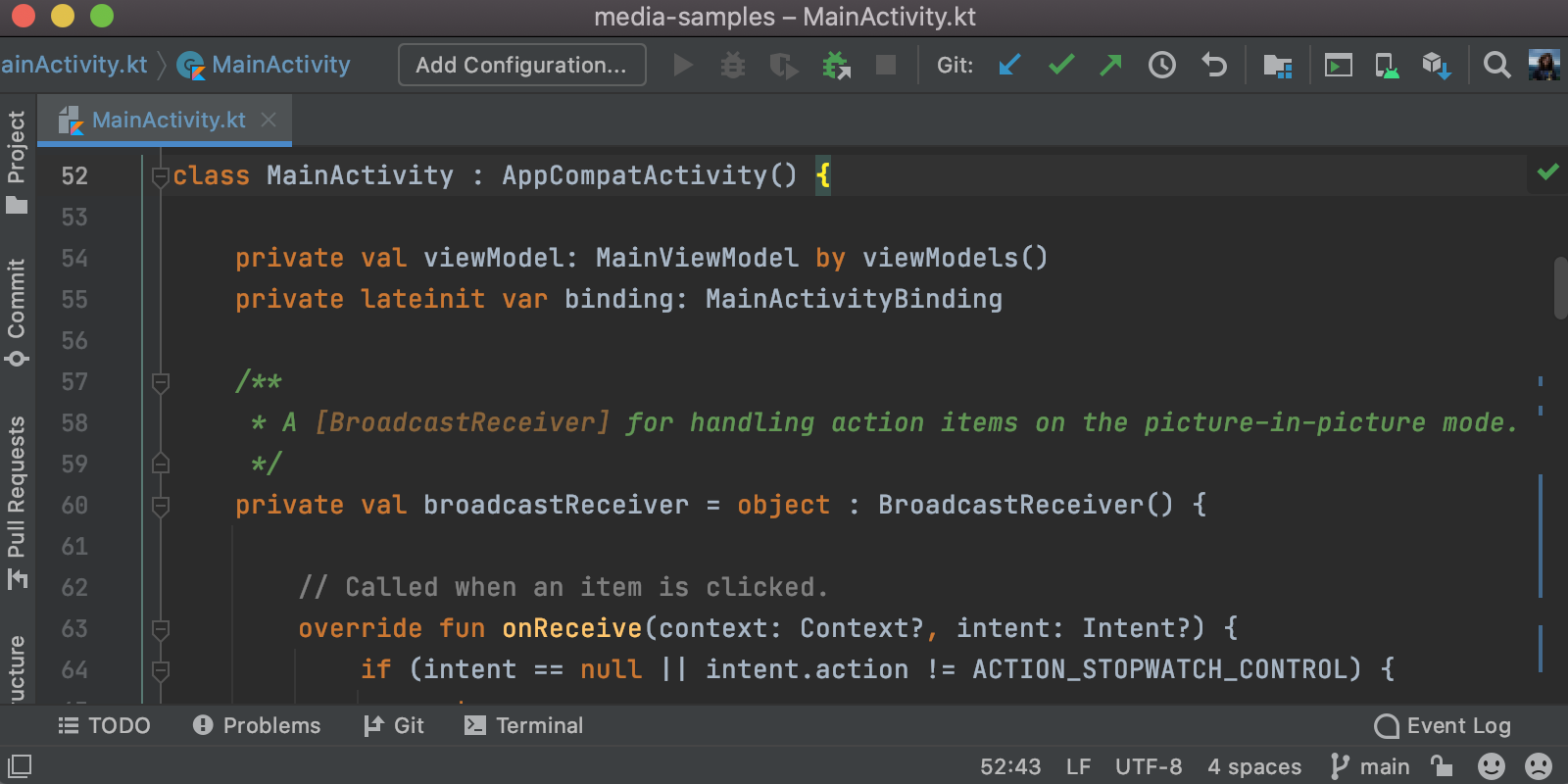
아는 사람은 별로 없지만 이는 사실입니다! IntelliJ 플랫폼 및 여러 관련 플러그인은 오픈 소스입니다. IntelliJ 플랫폼은 JetBrains 외부에서도 사용됩니다! 예를 들어, Android Studio는 IntelliJ 플랫폼을 기반으로 개발되었습니다. UI가 WebStorm과 얼마나 유사한지 확인해 보세요.

코드를 작성하거나 커뮤니티 활동에 참여하여 IntelliJ 플랫폼에 기여하는 방법은 여기에서 자세히 알아볼 수 있습니다.
JetBrains IDE가 리팩터링에 적합한 이유가 있습니다
‘신뢰할 수 있고 강력한 코드 리팩터링’은 WebStorm 및 기타 JetBrains IDE를 선택하는 이유로 가장 자주 언급되는 것 중 하나입니다. 그런데 JetBrains IDE의 리팩터링이 왜 좋은지 궁금하셨던 적 있나요? 그 답은 간단합니다. 저희는 2000년부터 이 작업을 해 왔기에, 코드를 완전히 이해하는 IDE를 제작할 방법을 알고 있습니다. JetBrains의 첫 제품인 ‘Renamer’는 이름 변경 리팩터링을 수행하는 JBuilder용 플러그인이었습니다. 이후 Renamer는 JetBrains의 최초 IDE인 IntelliJ IDEA로 발전하였고, WebStorm을 비롯하여 ‘간소한’ 여러 개의 IDE로 진화했습니다.
(트윗 번역 내용) 저는 2000년 IntelliJ Renamer의 시절을 여전히 기억합니다.
그때 리팩터링에 대한 논문을 쓰면서 @intellijidea를 사용했고, 그 이후로도 계속 사용하고 있습니다. 멋진 기능을 제공해 주셔서 감사합니다.
/cc @hhariri @intelliyole @ptibird https://t.co/XCtotJZJCX pic.twitter.com/0xc3KKTLZx — Michael Hunger(@mesirii) 2019년 1월 17일
WebStorm은 학생에게는 무료입니다
많은 분들이 잘 모르는 또 다른 사실은, 학생이라면 WebStorm을 무료로 사용할 수 있다는 점입니다. OSS 프로젝트에 참여하는 분들은 물론 스타트업, 교육 과정, 사용자 그룹에도 전액 할인 또는 부분 할인 혜택을 받을 수 있습니다. 특별 할인과 관련한 자세한 내용은 여기에서 확인할 수 있습니다.
WebStorm의 가격은 2015년 이후 변하지 않았습니다
대부분의 사용자에게 WebStorm이 무료는 아니지만, 저희는 가능한 한 가격을 적정하게 유지하려고 노력하고 있습니다. 새로운 구독 모델이 도입된 2015년 이후 WebStorm의 가격은 변하지 않았습니다. 개인 사용자의 경우 WebStorm의 한 달 사용료는 USD 5.90를 넘지 않으며, 이는 여러 국가에서 대략 카푸치노 2잔 값에 해당하는 금액입니다.
연간 구독을 하면, 기업 및 개인 사용자 모두 WebStorm을 더욱 저렴하게 이용할 수 있습니다. 그뿐 아니라 연속 구독 할인도 제공됩니다. 자세한 내용은 이 페이지를 참조해 주세요.
WebStorm에 수많은 검사가 있다는 말은 농담이 아닙니다
마케팅 자료에서 ‘WebStorm은 수많은 검사를 지원합니다’라는 문구를 보셨다면, 이를 과장된 내용이라 생각하셨을 수도 있습니다. 올해에 정확한 검사의 개수를 확인해 보았습니다! 2021년 4월을 기준으로 WebStorm에서 즉시 사용 가능한 검사는 348개, 인텐션은 156개에 이릅니다. 해당 개수는 빠른 수정은 제외한 개수입니다. 검사 하나에서 여러 개의 빠른 수정이 지원되기도 합니다.
(트윗 번역 내용)저희는 지속적으로 IDE의 i18n을 개선을 위해 노력하고 있으며, 그 과정의 일환으로 모든 검사와 인텐션을 살펴보았습니다. 결과적으로 마침내 WebStorm에 포함된 인텐션과 검사의 정확한 개수를 확인했습니다!
확인된 개수:
검사 348개
인텐션 156개
— Andrey Starovoyt(@anstarovoyt) 2021년 4월 22일
추신: 검사, 빠른 수정, 인텐션의 차이점을 알아보고 싶다면, 이 블로그 게시물을 참조하세요.
WebStorm 팀원의 JetBrains 평균 근속 기간은 5년입니다
새 회사에 입사한 지난 경험을 돌이켜 보세요. 정보를 찾던 중 해당 정보를 알고 있는 직원이 이미 퇴사한 것을 발견하는 상황에 처한 적이 있으신가요? 일반적으로 저희 팀과 JetBrains에서는 거의 발생하지 않는 상황입니다. WebStorm 팀에서 근무했던 직원 중 대부분은 저희 팀에 여전히 남아 있거나, JetBrains의 다른 제품 팀으로 소속을 옮겼습니다.
현재 WebStorm 팀에 속한 각 직원의 JetBrains 근속 기간을 계산해본 결과, 평균 근속 기간은 5년으로 나타났습니다. WebStorm 팀에서 오랫동안 함께해온 직원들이 팀에 합류한 후 WebStorm이 어떤 발전을 이루었는지 물어보았습니다.
Konstantin Ulitin, WebStorm 소프트웨어 개발자(2011년부터 근무)
 제가 기억하는 한 우리는 WebStorm을 가장 스마트한 JavaScript IDE로 만들고자 노력해 왔습니다. 처음에는 빠른 수정 및 리팩터링 등의 스마트한 기능을 다양하게 제공하려 했습니다. 그러나 JavaScript 생태계 발전에 따라 우리는 이 접근 방식을 재고하는 시간을 가졌습니다. WebStorm에 스마트 기능은 계속 추가되고 있지만, 이제 그보다는 기존 도구와 통합을 개선하는 데 집중하고 있습니다. ESLint, Prettier 및 TypeScript Language Server와 같은 도구는 특정 문제를 해결하도록 설계되었으며, 매우 뛰어난 기능을 자랑합니다. 뛰어난 기능을 가진 이 도구를 한 번 사용해 보세요!
제가 기억하는 한 우리는 WebStorm을 가장 스마트한 JavaScript IDE로 만들고자 노력해 왔습니다. 처음에는 빠른 수정 및 리팩터링 등의 스마트한 기능을 다양하게 제공하려 했습니다. 그러나 JavaScript 생태계 발전에 따라 우리는 이 접근 방식을 재고하는 시간을 가졌습니다. WebStorm에 스마트 기능은 계속 추가되고 있지만, 이제 그보다는 기존 도구와 통합을 개선하는 데 집중하고 있습니다. ESLint, Prettier 및 TypeScript Language Server와 같은 도구는 특정 문제를 해결하도록 설계되었으며, 매우 뛰어난 기능을 자랑합니다. 뛰어난 기능을 가진 이 도구를 한 번 사용해 보세요!
Ekaterina Prigara, WebStorm 및 IntelliJ IDEA 제품 관리자(2013년부터 근무)
 WebStorm은 많은 발전을 하고 있습니다. 저는 우리 팀에서 JavaScript 작업 자동 가져오기, 다양한 리팩터링 및 인텐션 추가, 강력한 React, Vue 및 Angular 지원 등의 작업을 해낸 것을 매우 자랑스럽게 생각합니다.
WebStorm은 많은 발전을 하고 있습니다. 저는 우리 팀에서 JavaScript 작업 자동 가져오기, 다양한 리팩터링 및 인텐션 추가, 강력한 React, Vue 및 Angular 지원 등의 작업을 해낸 것을 매우 자랑스럽게 생각합니다.
1년에 3번 주요 릴리스를 출시하고 정기적으로 초기 테스트 버전을 선보이는 새로운 개발 프로세스를 2016년도에 도입하며 큰 도전에 직면했지만, 이를 통해 지난 수년간 사용자에게 기능과 수정 사항을 더 빠르게 제공할 수 있었습니다. 또한 이 프로세스는 IDE 팀과 함께 IntelliJ 플랫폼의 변경 사항을 보다 잘 계획하고 조정하는 데 도움이 되었으며, 전반적인 제품 품질도 개선했습니다.
Paul Everitt, WebStorm 및 PyCharm 개발자 애드버킷(2015년부터 근무)
 저는 Konstantin이 짚어준 내용을 다시 강조하겠습니다. WebStorm은 사람들이 이미 사용하는 도구들과 통합을 시작했습니다. 동일한 아이디어가 지원 및 커뮤니케이션까지 확장되었습니다. 우리는 외부와의 관계를 확장하고, JavaScript의 세계에서 발생하는 일들을 추적하며, 업무 수행 방식의 근본적 차원을 바꾸고 있습니다. 정말 흥미롭고 가끔 두렵기도 하지만, 내년에는 보다 적극적으로 이를 추진할 예정입니다.
저는 Konstantin이 짚어준 내용을 다시 강조하겠습니다. WebStorm은 사람들이 이미 사용하는 도구들과 통합을 시작했습니다. 동일한 아이디어가 지원 및 커뮤니케이션까지 확장되었습니다. 우리는 외부와의 관계를 확장하고, JavaScript의 세계에서 발생하는 일들을 추적하며, 업무 수행 방식의 근본적 차원을 바꾸고 있습니다. 정말 흥미롭고 가끔 두렵기도 하지만, 내년에는 보다 적극적으로 이를 추진할 예정입니다.
2010년부터 WebStorm은 30개 이상의 스플래시 화면을 선보였습니다
의외의 사실일 수 있지만, 릴리스마다 저희 팀에서 가장 기대하는 것 중 하나는 새로운 스플래시 화면을 공개하는 것입니다! WebStorm의 첫 릴리스 이후, JetBrains 디자인 팀은 30개 이상의 다른 버전을 개발했습니다. 사용자 한 분께서 트윗으로 상당히 많은 스플래시 화면을 모아 올려주셨습니다.
(트윗 번역 내용)모든 @jetbrains @WebStormIDE 스플래시 화면입니다.
당시에 꽤 멋지다고 생각했던 화면도 몇 개 있네요.
제가 가장 좋아하는 것은 2018.3버전입니다. 전 연말에 나오는 스플래시 화면 스타일을 정말 좋아해요. pic.twitter.com/eZopiTcpkL
— Fuzzel(@Fuzzel_) 2019년 12월 17일
WebStorm 개발에 WebStorm을 사용하지는 않습니다
종종 WebStorm을 개발하는 데 어떤 IDE 또는 코드 에디터를 사용하는지와 관련한 질문이 들어옵니다. 아마 WebStorm을 사용한다고 생각하셨을 수도 있지만, 아무리 저희가 WebStorm을 좋아해도 이 목적으로는 적합하지 않습니다. JetBrains IDE는 JVM 기반이므로, JetBrains의 JVM IDE인 IntelliJ IDEA에서 개발합니다.
그렇다고 저희가 WebStorm을 사용하지 않는 것은 아닙니다. 저희는 JavaScript만 사용하는 사이드 프로젝트를 하거나, 무언가를 테스트할 때, WebStorm UI를 개선할 때 또는 언어에 구애받지 않는 새로운 기능을 추가할 때 WebStorm을 사용합니다.
가장 적극적인 EAP 사용자에게 무료 라이선스를 드립니다
WebStorm 새 버전의 릴리스에 앞서 항상 얼리 액세스 프로그램(EAP)을 제공합니다. 저희는 EAP를 통해 새 버전을 테스트하고, 가능한 한 많은 버그를 찾고, 신규 기능에 대한 피드백을 받고 있습니다.
이 과정이 필요한 이유는 무엇일까요? 저희는 사용자 여러분께서 EAP 빌드를 사용해보고 WebStorm을 개선하는 데 도움을 주는 것을 좋아합니다. 적시에 문제를 파악할 수 있도록 도움을 주시거나 신규 기능에 대한 피드백을 적극적으로 보내주실 경우, 1년 무료 WebStorm 라이선스를 받을 기회가 주어집니다.
JS 생태계는 성숙했지만 발전 속도를 따라가는 건 여전히 어렵습니다
불과 몇 년 전에 JavaScript를 배우며 느낀 감정을 기억하시나요? 잘 기억나지 않는다면 이 글을 읽고 회상해 보세요. 그 이후로 JavaScript 생태계가 현저히 성숙해진 것은 명백합니다. 하지만 그렇다고 WebStorm 개발도 더 간편해졌을까요? 별로 그렇지 않습니다.
JavaScript 생태계는 여전히 빠르게 발전하고 있습니다. 주의를 기울여야 할 수많은 도구와 기능들이 새롭게 출시되고 있습니다. 가령, 새로운 Vue 스크립트 설정을 예시로 살펴보죠. 전체 프레임워크에 대한 지원과 비교하면 이 정도 지원을 추가하는 것은 아주 사소한 작업처럼 느껴집니다, 그렇지 않나요? 하지만 모든 코너 케이스를 지원하려면 몇 주간의 작업 시간이 소요됩니다. 그리고 이것은 하나의 프레임워크에 속한 한 가지 기능일 뿐이며, 이와 같은 신기술과 기능은 수백 가지에 이릅니다. Tailwind CSS, Deno, Svelte에 이어 또 어떤 기능이 나올까요? 그건 저희도 알 수 없지만, IDE 개발이 지루하게 느껴질 일은 결코 없다는 것만큼은 확실합니다!
(트윗 번역 내용)드디어 WebStorm에서#vue3 지원 작업을 하고 있습니다! IDE 측면에서 특이한 점이 매우 많아, 해당 기능 구현은 매우 흥미로운 과정입니다  pic.twitter.com/Z3ZatMSAC9 — Piotr Tomiak(@PiotrekTomiak) 2021년 7월 29일
pic.twitter.com/Z3ZatMSAC9 — Piotr Tomiak(@PiotrekTomiak) 2021년 7월 29일
오늘은 여기까지입니다. 저희가 이 목록을 즐겁게 작성한 만큼 여러분도 재미있게 읽으셨길 바랍니다! 이 목록에서 가장 놀랍다고 생각하는 사실을 아래의 댓글에서 알려주세요.
WebStorm 팀
게시물 원문 작성자
Subscribe to WebStorm Blog updates



