Kotlin
A concise multiplatform language developed by JetBrains
Multiplatform Gradle Plugin Improved for Connecting KMM Modules
If you use Kotlin Multiplatform Mobile (KMM) for sharing code between iOS and Android, you will at some point have to decide how you will deliver the shared module to your platform projects. While Android integration is smooth out of the box, iOS integration can require some additional setup. In this post, you will learn how to use the latest Kotlin features to easily connect the KMM module to your iOS projects and simplify your project build configuration when the shared and iOS source code from your project are in the same location.
Ways to connect the KMM module to the iOS project
There are a couple of ways to integrate shared KMM modules into iOS applications. If the source code of the KMM module and Xcode project are in the same location, one of the approaches is to use the CocoaPods integration. If you don’t want to use CocoaPods, another approach is to expose the iOS framework to the Xcode project that the iOS application is built from by using a special Gradle task.
This task uses the configuration of the iOS application project to define the build mode (debug or release, device or simulator target) and provides the appropriate framework version to the specified location. The Xcode project is configured so that the task executes upon each build to provide the latest version of the framework for the iOS application.
Old approach: manual packForXcode task
Before Kotlin 1.5.20, you had to provide this Gradle task and configure the XCode project manually, or you could use KMM Plugin for Android Studio project wizards, which generated the required packForXcode Gradle task and configured the XCode project to use this task for the build.
New approach: integrated embedAndSignAppleFrameworkForXcode task
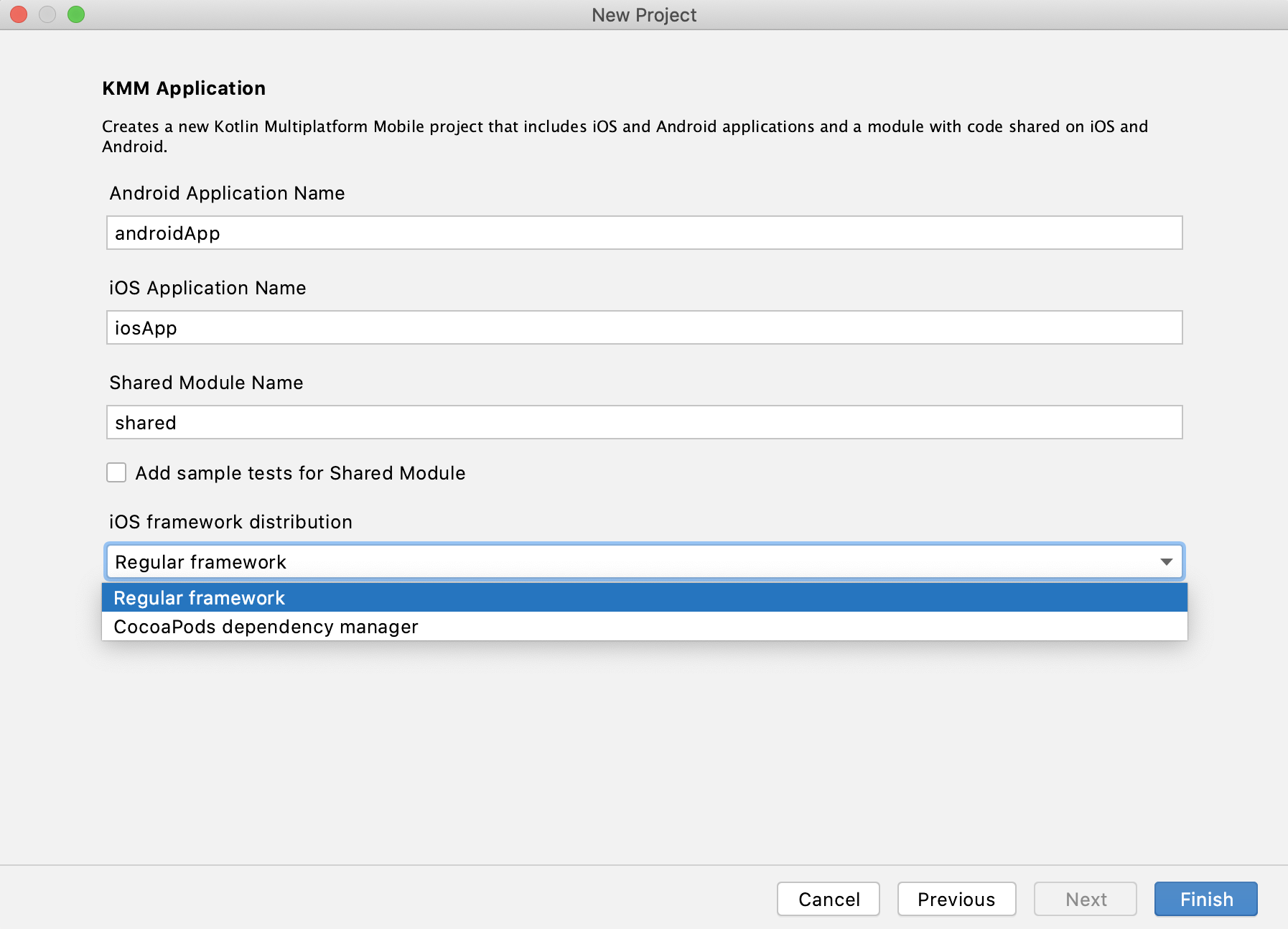
Starting from Kotlin 1.5.20, the Kotlin Multiplatform Gradle Plugin provides an embedAndSignAppleFrameworkForXcode task that can be used from Xcode to connect the KMM module to the iOS part of your project. This task can be used only for integration purposes and is only for Xcode, not for CLI. If you want to create a new KMM project, consider using the KMM plugin for Android Studio project wizard. It allows you to create a KMM project with a suitable iOS integration option – either the Cocoapods dependency manager or a regular framework that will use the new embedAndSignAppleFrameworkForXcode in the generated project configuration.

If you have an existing project that uses the packForXcode task, migrate to embedAndSignAppleFrameworkForXcode. This will:
- Simplify your project configuration by reducing the amount of code in the
build.gradle(.kts)file of the KMM Module - Fix a couple of known problems such as the problem with “stale framework” usage by Xcode and AppCode in default build script and an Xcode error after switching between device and simulator
How to migrate to the new approach
- Delete the
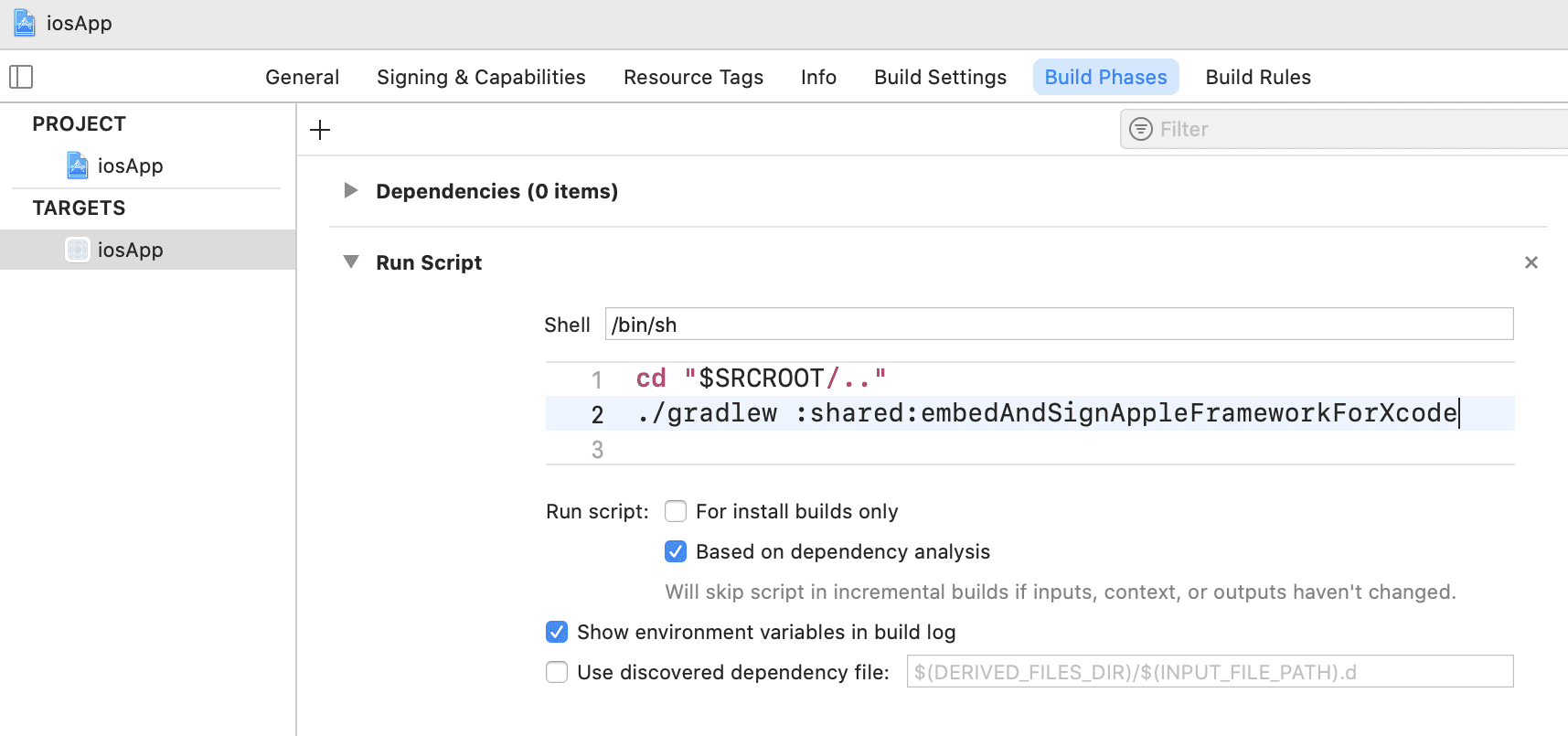
packForXcodetask from yourbuild.gradle(.kts)file of the KMM module. - In the Xcode Run Script build step, change
packForXcodetoembedAndSignAppleFrameworkForXcodeand remove all the passed flags. The task will use the Xcode environment configuration and build only the needed artifact automatically.

- In Xcode build steps, remove everything related to the KMM framework (there should be no mention of it in the Link Binaries or Embed Frameworks sections).
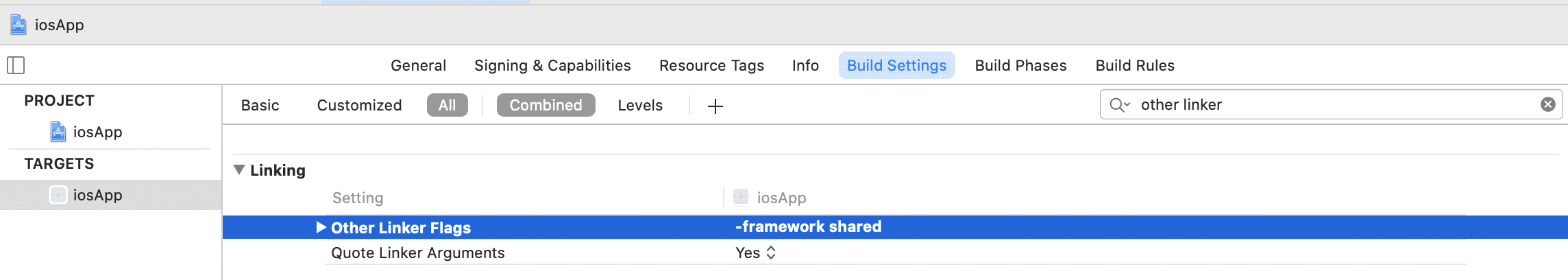
- In Xcode build settings, set Other Linker flags:
$(inherited) -framework shared.Sharedhere is the name of iOS framework, that is configured in thebuild.gradle(.kts)file of the KMM module.

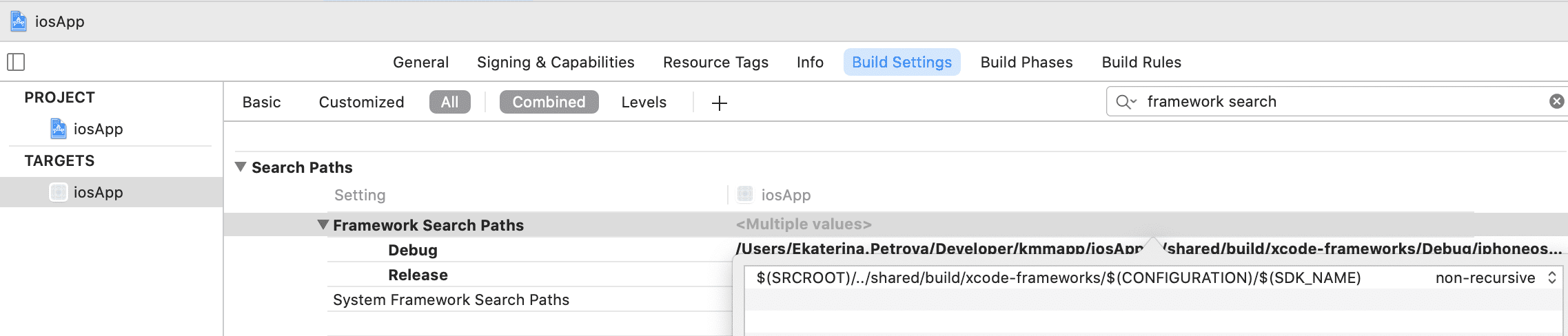
- In Xcode build settings, set Framework Search Path:
$(SRCROOT)/../shared/build/xcode-frameworks/$(CONFIGURATION)/$(SDK_NAME)

This is an integrational task, and it is visible only from Xcode. If you want to assemble the iOS framework manually, you should use the link(debug|release)FrameworkIos Gradle task
For additional reference, check out the commit with the migration diff from the sample project.
If you run into any problems
- Find help on Slack (get an invite).
- Report issues to our issue tracker, YouTrack.
Your feedback and ideas have a big influence on the decisions we make about new KMM features. Please share your experience with using Kotlin Multiplatform in the user survey. Don’t miss this chance to shape the future of technology!
Read more
- What’s new in Kotlin for KMM
- Understand the KMM project structure
- CocoaPods integration for KMM projects
- KMM plugin for Android Studio
Subscribe to Kotlin Blog updates






