Kotlin
A concise multiplatform language developed by JetBrains
Compose Multiplatform for iOS Is in Alpha
Compose Multiplatform, the declarative framework from JetBrains for building cross-platform user interfaces with Kotlin, is now able to target iOS! That means you can use Compose Multiplatform to build your user interface once, 100% in Kotlin, and use it on Android, iOS, and beyond.
At a glance, here’s what you need to know about this release:
- JetBrains released Compose Multiplatform for iOS as Alpha, meaning it’s ready to be used in experiments and toy projects. Try it out, and help shape the future of shared mobile user interfaces with Kotlin!
- Compose Multiplatform uses APIs that are already being used for UI development on Android. This makes it very easy for developers with a background in modern Android development to quickly get up and running with Compose Multiplatform for iOS. It also allows newcomers to base their learning on established concepts and best practices.
- As an Alpha release, Compose Multiplatform for iOS still has many areas that are works in progress. We rely on the community to help inform and shape the future of shared Kotlin user interfaces, so give the technology a try and share your feedback!
Get started with Compose for iOS
JetBrains first announced Compose Multiplatform for iOS at KotlinConf 2023. For a detailed look at Compose Multiplatform for iOS in action, watch the recording of the announcement talk “Compose Multiplatform on iOS” by Sebastian Aigner and Nikita Lipsky:
Pushing Kotlin Multiplatform beyond business logic
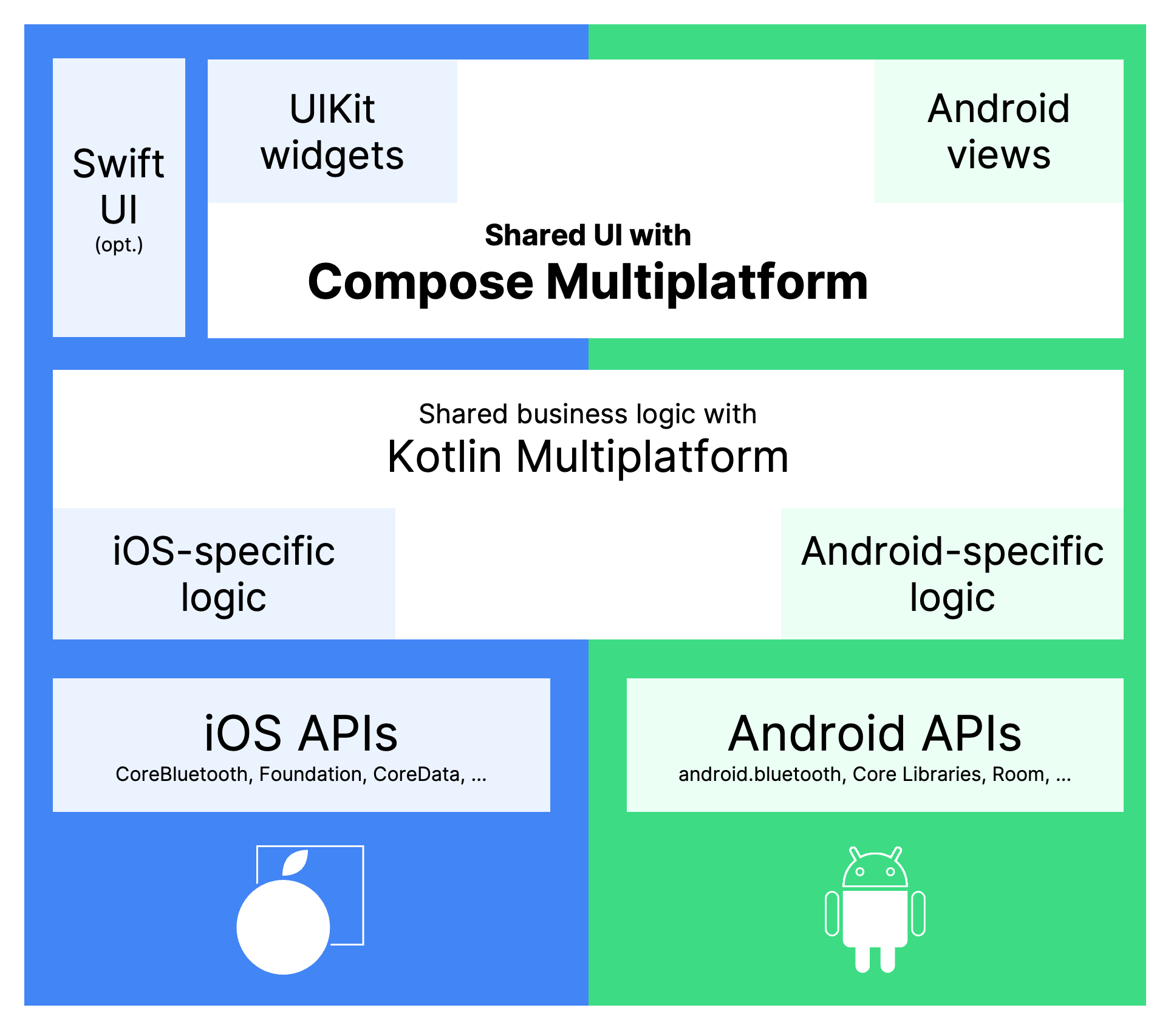
With Kotlin Multiplatform, Kotlin developers already have a tried-and-tested approach to code sharing. It allows you to share business logic between different platforms without having to give up access to platform-specific APIs and features – an approach that has been validated by many applications in production, with more and more companies leveraging it to get rid of unnecessary duplication of logic in their applications.
But one part of the Kotlin Multiplatform story was missing: a solution for when you don’t want to build and maintain separate user interfaces for each platform you target. There are a multitude of reasons why this may be the case for you: You may lack the resources or people to provide implementations that are tailor-made for each target platform. Or you might find yourself in a situation where you need to get your application into the hands of users as fast as possible, with quick iterations, and can’t spend time manually keeping two or more UI implementations in sync.
Compose Multiplatform addresses this. It gives you the option to implement your user interface once and then share it across target platforms – whether that’s the typical mobile case of sharing between Android and iOS or includes further platforms like desktop or web.

Built on Jetpack Compose
Compose Multiplatform builds on top of Jetpack Compose from Google, the recommended UI framework for modern Android development, which is 100% Kotlin. The team at JetBrains that develops Compose Multiplatform collaborates with Google and regularly upstreams changes to the Jetpack Compose repositories.
The APIs in Compose Multiplatform are the same ones that have already been tried and tested in Jetpack Compose. That means developers who have experience writing modern Android user interfaces using Jetpack Compose can transfer those skills directly to write a shared user interface with Compose Multiplatform, targeting iOS and beyond.
To illustrate the fact that the APIs really are the same, take a look at this example snippet of Compose Multiplatform code that animates the visibility of an image whenever the user presses a button:
If you have worked with Jetpack Compose before, most of this code should be familiar to you: Compose Multiplatform allows you to use the exact same APIs that you would use for modern Android development, including state management, layout, and even animations. For tasks that are system-specific in Jetpack Compose, like loading resources, Compose Multiplatform provides convenient alternatives that work on all platforms – like the painterResource function in the above snippet.
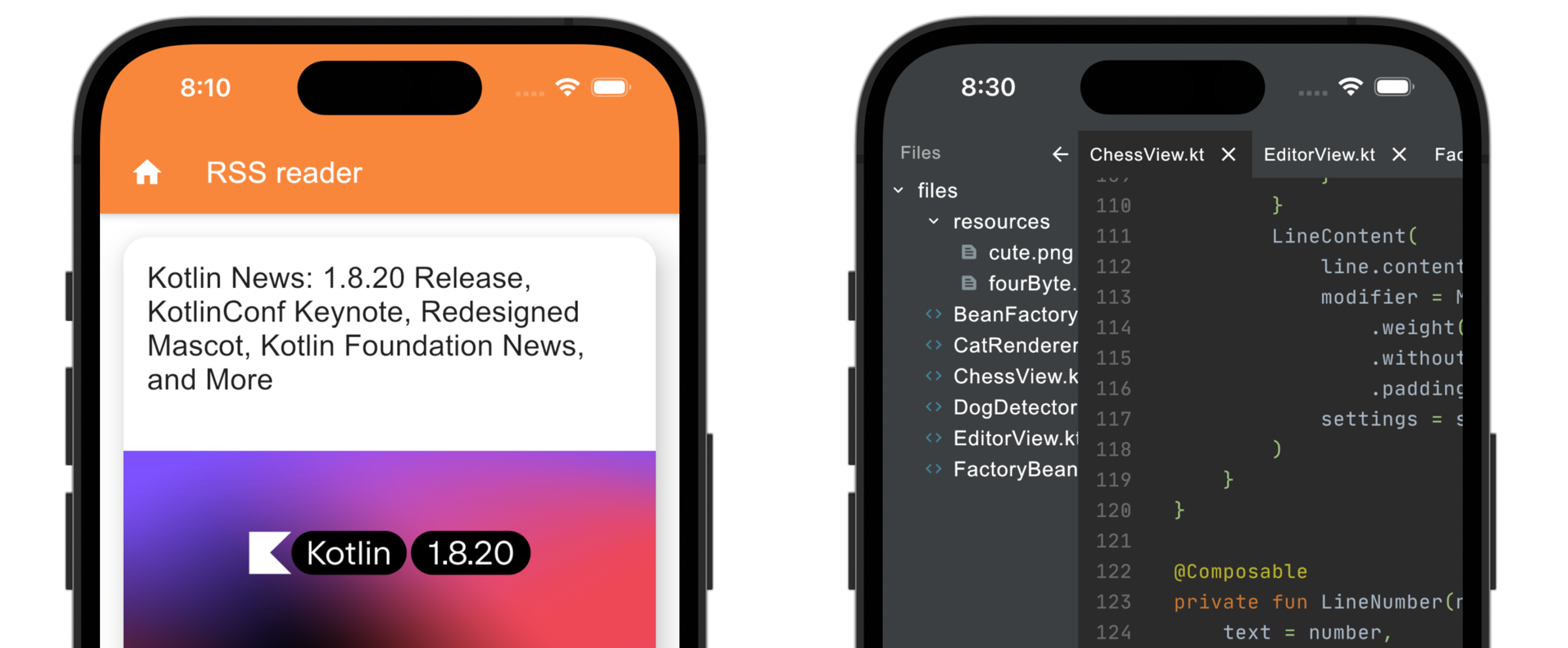
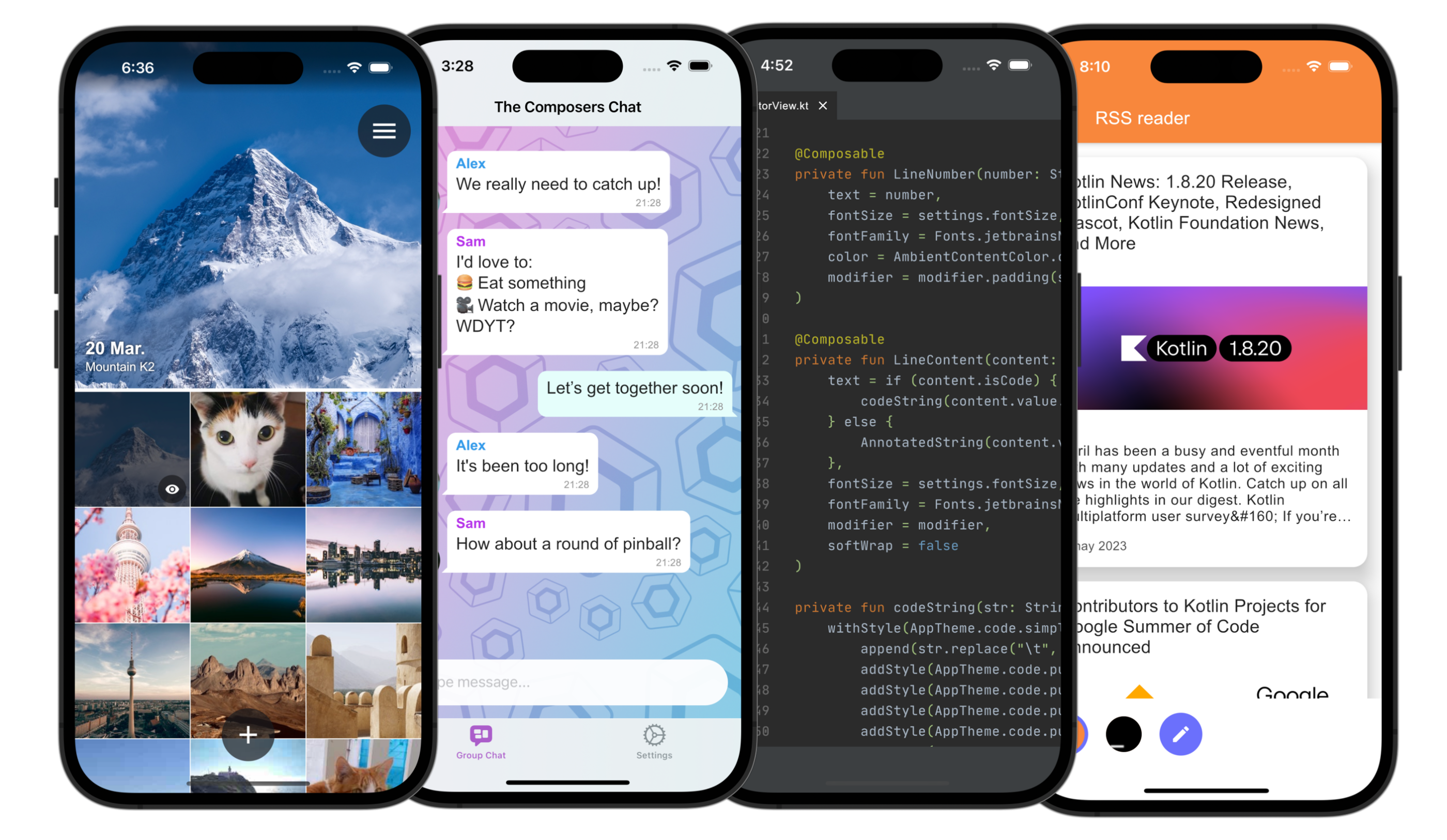
As you can see, this code runs on both Android and iOS, with consistent results:
On iOS, Compose Multiplatform user interfaces are rendered via a canvas implementation based on the graphics library Skiko. On Android, Compose Multiplatform is Jetpack Compose. This means that if you ever decide to move your application to platform-specific UIs, you can continue using your Compose Multiplatform application on Android without any drawbacks and without having to throw away the code you’ve written.
Built on Kotlin Multiplatform
Apps built using Compose Multiplatform are Kotlin Multiplatform applications, meaning they can use the same established mechanisms to access platform APIs such as sensors, preferences, data storage, cryptography, and others. They can also make use of the ever-growing ecosystem of Kotlin Multiplatform libraries that provide anything from database wrappers to cross-platform wrappers for SDKs. You can also, of course, continue to use Kotlin Multiplatform independently of Compose Multiplatform to share business logic, networking, and other abstractions.
Interoperability with SwiftUI and UIKit views
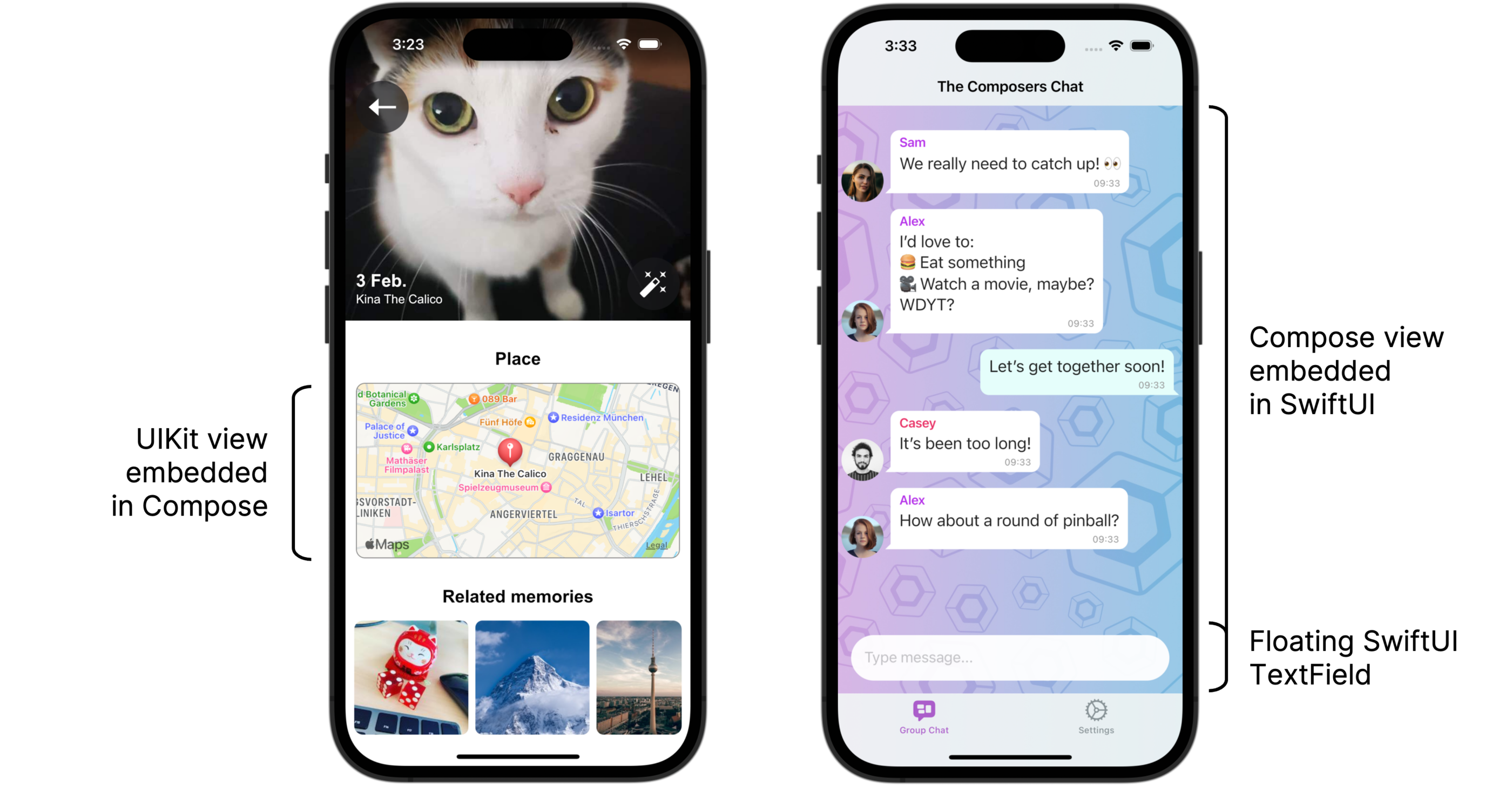
Real-world applications need access to device-specific capabilities, and in many cases, the UI layer is no exception: Whether it’s embedding a browser or playing back video, you may find yourself wanting to access the built-in functionality that iOS provides to enrich your users’ experience.
For these situations, the Alpha version of Compose Multiplatform comes with a prototype for two-way interoperability on the UI layer. By using UIKitView, you can embed complex platform-specific widgets like maps, web views, media players, and camera feeds within your shared user interface. In the other direction, via ComposeUIViewController, you can embed Compose Multiplatform screens in SwiftUI applications, helping you gradually adopt Compose Multiplatform in iOS applications.

Working on an excellent user experience
Compose Multiplatform for iOS is currently in Alpha, which also means there are a number of areas that are still works in progress. Providing an excellent user experience across multiple platforms is a subject that requires great care, and the whole team wants to make sure to address all aspects necessary to make Compose Multiplatform applications feel comfortable and natural, no matter where they are used. This starts from the most basic interactions, like gestures and scroll physics, which define the fundamental feel of an application. It extends further to navigation principles and transitions, as well as complex interactions like text selection, input management, context menus, and similar interactions.
We also recognize how important it is for Compose Multiplatform applications to provide solid accessibility integrations, as well as respect user choices, and we are committed to providing solid integrations with the underlying iOS mechanisms – integrating with everything from the system’s text-to-speech functionality to the zoom and contrast preferences that users have set on their devices.
Obviously, this is a diverse and broad set of focus areas. We want to give all of them the level of care needed to ensure Compose Multiplatform on iOS provides the best user experience possible. In doing so, we want to be sure we’re putting your needs first, and we welcome your feedback!
We’re also aware that absolutely smooth performance, even on high refresh rate displays, is a major factor in providing a great user experience. As such, the Compose Multiplatform and Kotlin/Native teams are working together closely to improve the performance of shared user interfaces on iOS.
Theming Compose Multiplatform for iOS
Because Compose Multiplatform on iOS uses canvas-based rendering, both iOS and Android applications look the same by default. Currently, Compose Multiplatform provides Material and Material 3 widgets out of the box on all platforms. These are the same widgets that you may already be familiar with from Android applications. Using the builtin theming functionality, you can adjust the look and feel of these widgets to reflect your branding, either consistently across platforms or with custom platform-specific themes.

Of course, a key question for a cross-platform UI framework is to which degree elements should mimic the look and feel of its target platforms. At the current stage, the JetBrains team has not yet made any decisions about providing native or common-looking UI elements. Since this is a key part of the Compose Multiplatform user experience, we don’t want to make decisions on this without first gathering feedback from the development community, and we welcome you to share your thoughts and opinions with us.
Try Compose Multiplatform for iOS yourself!
We hope you’re excited to give Compose Multiplatform for iOS a try! As we’ve discussed, there are a lot of things that are still works in progress, but there are also many that already work well and are ready for you to play around with!
We provide a number of different ways for you to get acquainted with the Alpha release of Compose Multiplatform for iOS, including sample applications and project templates.
Get started with the template
The easiest way to get started writing your own applications targeting Android and iOS with Compose Multiplatform is to use the official GitHub template, which comes with its own tutorial to get your first Compose Multiplatform app up and running.
Get started with Compose for iOS
Explore Compose for iOS with demo applications
A good way to explore how a new technology is used is to look at some samples. We have prepared a number of example projects that demonstrate Compose Multiplatform on iOS and its other targets. You can find them in the Compose Multiplatform repository.

Other sample projects like the Kotlin Multiplatform Mobile Production Sample now feature a branch that contains a UI implementation based on Compose Multiplatform, allowing you to compare differences and similarities between sharing only the business logic between apps, and sharing the UI layer of the application as well.
Share your feedback!
Compose Multiplatform on iOS is in Alpha, and we want to evolve the technology based on your needs.
Help us help you by reporting problems, telling us about APIs that you feel are missing, and requesting features you’d like to see. You can do all of this in the project’s issue tracker.
If you want to talk to the team behind Compose Multiplatform or other developers, we also invite you to join the discussion on the Kotlin Slack. In the #compose-ios channel, you can find discussions about Compose Multiplatform for iOS. In #compose you can discuss general topics related to Compose Multiplatform and Jetpack Compose.
We’re looking forward to seeing what you’ll build next with Compose Multiplatform!
See also
Subscribe to Kotlin Blog updates