Kotlin
A concise multiplatform language developed by JetBrains
Streamline Data Analysis with Kotlin DataFrame Tables in Notebooks
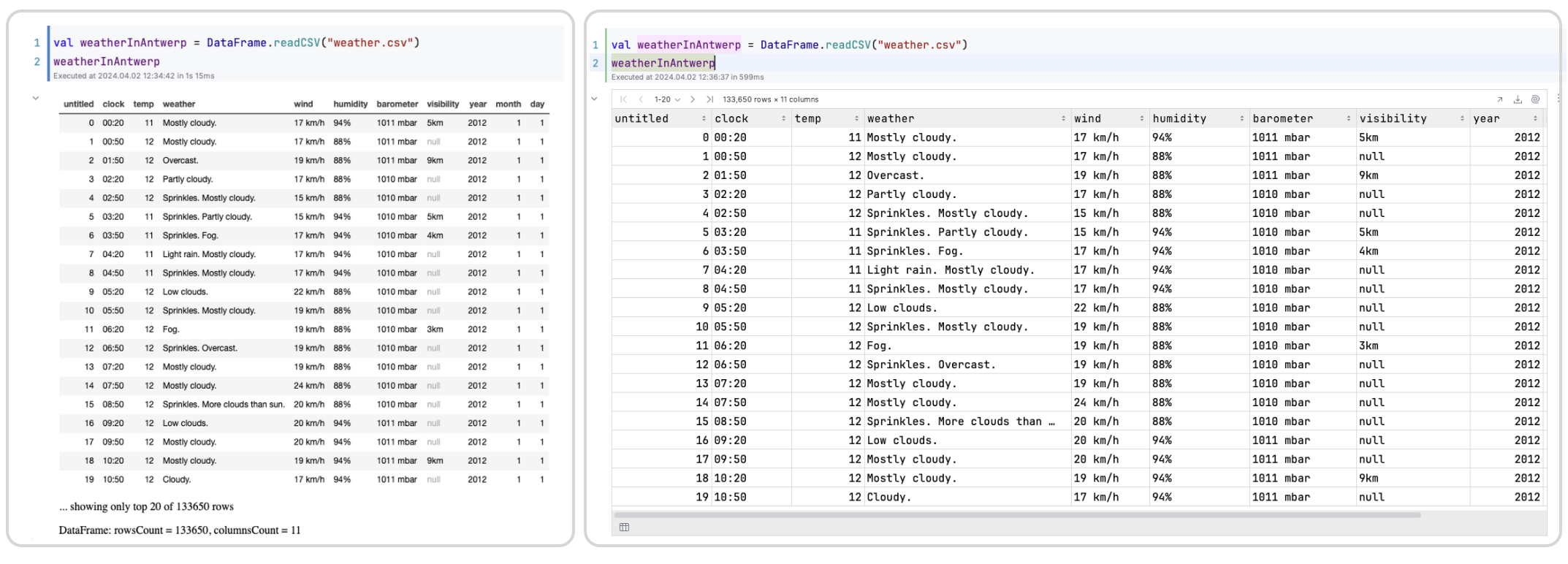
We’re excited to introduce a new UI component in Kotlin DataFrame 0.13.1, which enhances your data exploration experience inside the Kotlin Notebook plugin. The existing component is helpful, but can only show a certain number of rows, limiting your navigation through the data. When used extensively, it can also impact performance negatively. The new UI component addresses both these issues:

With features like navigation through hierarchies, easy copying, file export, and tabbing, the new UI component makes your data exploration smoother and more intuitive. Let’s dive into these features:
Explore your data visually
Page through your data
The new pagination feature lets you move through your data one page at a time, making it possible to view large datasets.
Sort by column with a single click
You can now sort any column with a click. This is a convenient alternative to using sortBy in separate cells.
Go straight to the data you need
You can jump directly to a particular row or column if you want something specific. This makes working with large datasets more straightforward.
Drill down into nested data
When your data has multiple layers, like a table within a table, you can now click to view these details directly. This makes it easy to go deeper into your data and then return to where you were.
Visualize multiple tables via tabs
You can now open and visualize multiple tables in separate tabs. This feature is tailored for those who need to compare, contrast, or simply monitor different datasets simultaneously.
Exporting to files
You can export data directly from the DataFrame into various file formats. This simplifies sharing and further analysis.
Supported formats
The component supports exporting data to JSON for web applications, CSV for spreadsheet tools, and XML for data interchange.
Ease of use
Exporting data is as simple as a few clicks. You select the desired export format, customize options where applicable, and initiate the export. The exported file is then saved directly to your device.
Convenient copying of data from tables
Grabbing specific rows or cells for use in your code, terminal, or spreadsheet can be helpful. The new UI component simplifies copying data from tables:
Simple selection and copying
Selecting and copying data from your DataFrame is now straightforward. You can click and drag to select the data you need, or you can use keyboard shortcuts for quicker selection and then copy what’s needed with a simple right-click or another shortcut. It’s designed to feel intuitive, like copying text from a document, but with the structure and format of your data preserved.
Flexible format options
When you copy data from the DataFrame, you now have the option to select the format of your copied data. You can choose from popular formats like JSON, CSV (with customizable formatting options), XML, and more.
Customizable CSV formatting
CSV files are frequently used to share data. So, we made a feature that lets you adjust how your data looks when you copy it as a CSV file. You can pick different separators, use quotes, and choose if you want the top row included. This is super useful if you need your data in a certain way for other tools or reports you’re using.
The new UI component is designed for the Kotlin Notebook plugin. This means it’s unavailable in other tools like Jupyter Notebook or Datalore. Those environments will remain as they are.
If the Kotlin DataFrame UI component doesn’t suit your needs for any reason, you can disable it in the plugin settings.
What else to read
- A Step-by-Step Guide to Performing Data Analysis With Kotlin DataFrame
- Data Analytics With Kotlin Notebooks, DataFrame, and Kandy
Subscribe to Kotlin Blog updates








