5 favorite AppCode shortcuts by Orta Therox
Hi everyone,
iOS community is diverse and rapidly growing. Like in other communities, there are members whose experience and knowledge are tremendous. Some of them use AppCode as an IDE for their iOS/OS X development, and as experts know a lot of tricks and productivity tips. In this series of blog posts we’d like them to share their experience with you.
As you may know, AppCode relies on a keyboard-centric approach to help you focus on code and raise your productivity. It has keyboard shortcuts for almost every feature, action and command. You can use one of the pre-defined keymaps or customize them as you wish.
Recently we’ve asked a few community members using AppCode in their everyday work a very simple question: What are your 5 favorite AppCode shortcuts? Here is the answer from one of the most well-known personalities in the iOS development world, Orta Therox.
 Orta Therox is Head of Mobile at Artsy and Design Dictator at CocoaPods.
Orta Therox is Head of Mobile at Artsy and Design Dictator at CocoaPods.Orta on Twitter: @orta.
Orta on GitHub: github.com/orta.
“I use a heavily modified version of the Xcode Keymap within AppCode. My first mentor was credited in the original book for TextMate, so I’m highly influenced in my expectations for keys based on TextMate. My favorite key commands all are about getting around code nimbly, and making quick edits. Because of this they are a little bit mundane, but these are solid foundations for navigation and exploring code bases. There are people that believe in the defaults, and then there are the tinkerers who can’t use anyone else’s computer. I’m the latter.
For the last two years I’ve been keeping track of my own custom keymap settings in a repo on my GitHub. If any of the setup for these 5 resonate with you, you can grab the full set and a few more there.”
Let us now introduce you to Orta’s 5 favorite shortcuts. We’ll also point out these shortcuts as they come in the Default keymap.
I. Refactor This (^T)
My favorite key combo is the one for Refactor This, which I have assigned to ⌥ + T. It presents a list of refactorings that can be ran from the current cursor, reminding you of all the current options.
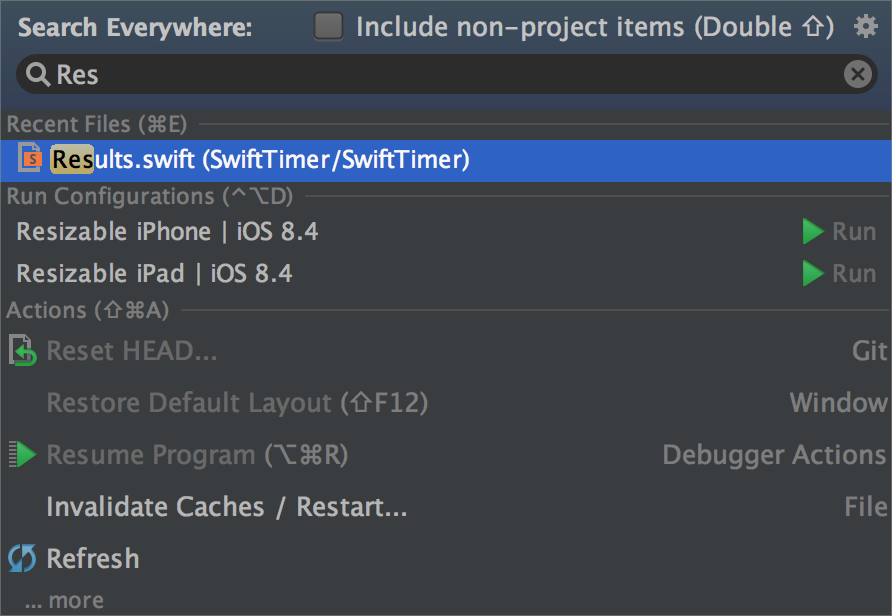
II. Search Everywhere (Double ⇧)
Next up is Search Everywhere which I have assigned to ⌘ + T. It’s a good job this is shown when you have no tabs open. I still have a mental modal that this is “Open Class”, but being able to write down almost anything I can name within a codebase and instantly jump to it means I’m often pleasantly surprised. The mapping for this command is a TextMate-ism.

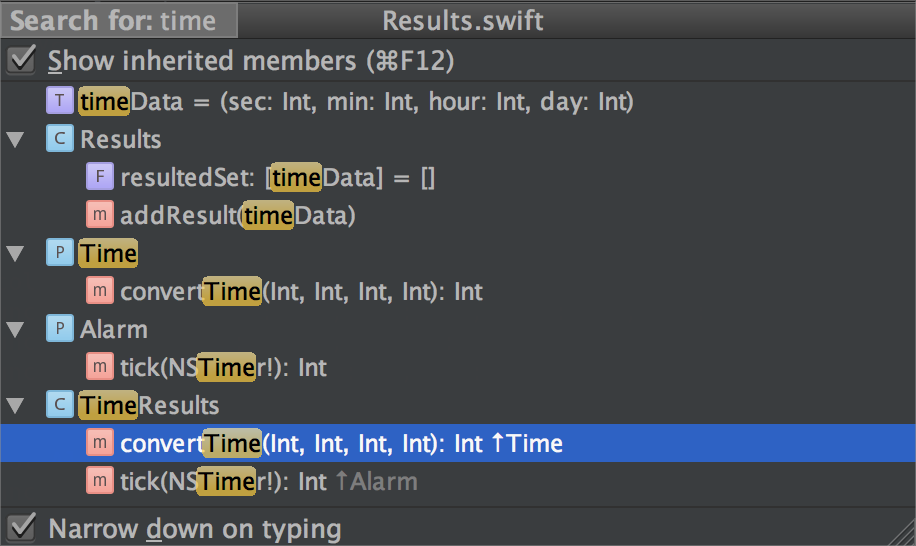
III. Navigate with the File Structure (⌘F12)
Then Navigate with the File Structure which I have assigned to ⌘ + ⇧ + T. If I’ve used Search Everywhere to get into a file, I can then use File Structure to dig around inside and see what’s hiding in the file. It pops up a menu that you can then type to filter through until you tap enter to jump to that symbol in code. The mapping for this command is a TextMate-ism.

IV. Find Usages (⌥F7)
Then Find Usages, which I have assigned to ⌘ + ^ + F. I use this as an improved Find All and so it has a similar mapping. It makes it easy to see the communication patterns of code upon request.
V. Rename (⇧F6)
Finally, Rename in my build is ⌘ + ^ + E. This is a shortcut to Refactor This + ⏎. It matches Xcode’s Edit All In Scope, but provides a deeper refactoring as it can go outside of the current scope and make changes to anything that can be named, not just inline variables.
That’s it! Thank you Orta for sharing this with all of us.
Develop with pleasure,
The AppCode Team


