Develop your apps using Smarty 3 and PhpStorm
PhpStorm brings Smarty 3 PHP Template Engine power to its users.
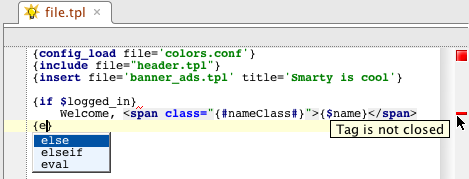
First of all it supports Smarty syntax, highlights keywords, automatically closes tags and enables autocompletion of Smarty tags in template files:

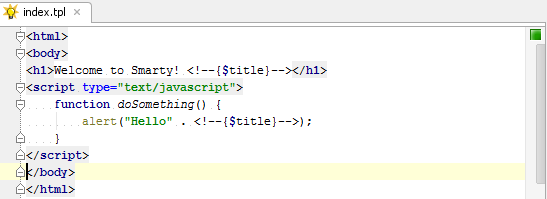
The IDE handles language mixtures like HTML, JavaScript and PHP code inside Smarty templates. It not only highlights HTML inside Smarty, but even provides autocompletion:

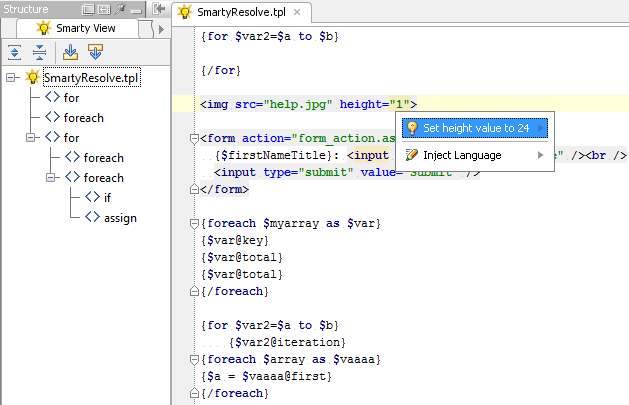
as well as useful quick-fixes. As shown on the screenshot below, the IDE offers you to adjust the image size to its original height.

Another very useful feature is the Structure view where you can overview and navigate through your template structure.
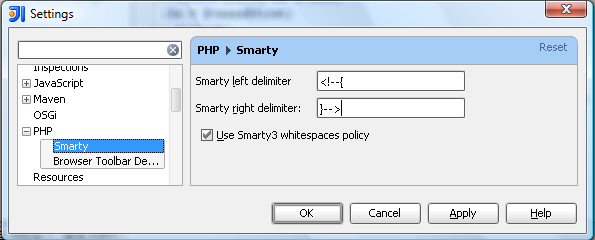
Of course, you can set custom delimiters to avoid conflicts between standard Smarty delimiters “{ }” and javascripts brackets. For example, you may set delimiters for smarty like this: “<!–{” :

In addition to Smarty support, you also get many nice IDE features such as code folding/unfolding, PhpUnit support for your projects, refactorings, a Visual Debugger based on Xdebug or Zend Debugger, and best-in-class JavaScript editing support.
» Download stable PhpStorm 1.0 with basic Smarty support
» Download PhpStorm 2.0 Early Access Preview with full Smarty 3 support
Subscribe to PhpStorm Blog updates






