Twig support in PhpStorm
 Twig is a template engine for PHP. While it evolved out of the Symfony framework, it can be used with other frameworks as well. It’s fast (compiles to optimized PHP code), it’s secure (creates a sandbox to run templates in). And it’s supported by PhpStorm!
Twig is a template engine for PHP. While it evolved out of the Symfony framework, it can be used with other frameworks as well. It’s fast (compiles to optimized PHP code), it’s secure (creates a sandbox to run templates in). And it’s supported by PhpStorm!
PhpStorm provides syntax highlighting for all *.twig files in our project. Note that we can also use code folding for Twig blocks as well as for HTML tags. All HTML features are also available in the Twig editor, such as intentions, live templates and Emmet support.
Twig tags (surrounded with { and }) are recognized by the IDE and will trigger autocompletion and suggestions. For example if we want to create a block in our Twig template, PhpStorm provides autocompletion:
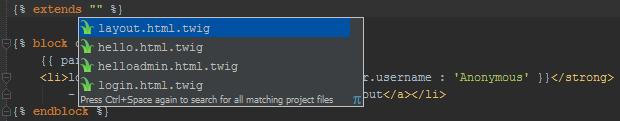
Autocompletion for file names in include, extends and import tags is also available. We can trigger autocompletion using the Ctrl+Space (Cmd+Space on Mac) keyboard shortcut.

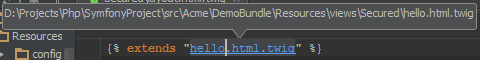
Navigation support is available as well. Open file in Editor can be triggered by holding down the Ctrl (Cmd on Mac) key and clicking the referenced Twig file.
If needed, we can also modify the code style for Twig. From the File | Settings menu, we can open the Project Settings | Code Style | Twig node and specify tab size, indentation and so on.
Let us know how you are using Twig support! We appreciate your feedback in the comments below or in our forums!
Develop with pleasure!
– JetBrains PhpStorm Team
Subscribe to PhpStorm Blog updates