PhpStorm 7 Web Toolkit Series – npm, Karma, istanbul
 Upcoming PhpStorm 7 release brings some new JavaScript features. We now have a built-in Node.js Package Manager that we can use to search for packages from npm. There’s also brand new support for the Karma JavaScript unit testing framework (and code coverage using istanbul). The JavaScript debugger has been redesigned and comes with many new features such as a live DOM inspector.
Upcoming PhpStorm 7 release brings some new JavaScript features. We now have a built-in Node.js Package Manager that we can use to search for packages from npm. There’s also brand new support for the Karma JavaScript unit testing framework (and code coverage using istanbul). The JavaScript debugger has been redesigned and comes with many new features such as a live DOM inspector.
Curious? Let me take you on a tour. Tipping the guide is always appreciated by leaving your comments below.
This functionality is available in IntelliJ IDEA, PyCharm, WebStorm, PhpStorm and RubyMine. Karma & istanbul are also available in AppCode.
Node.js Package Manager (npm)
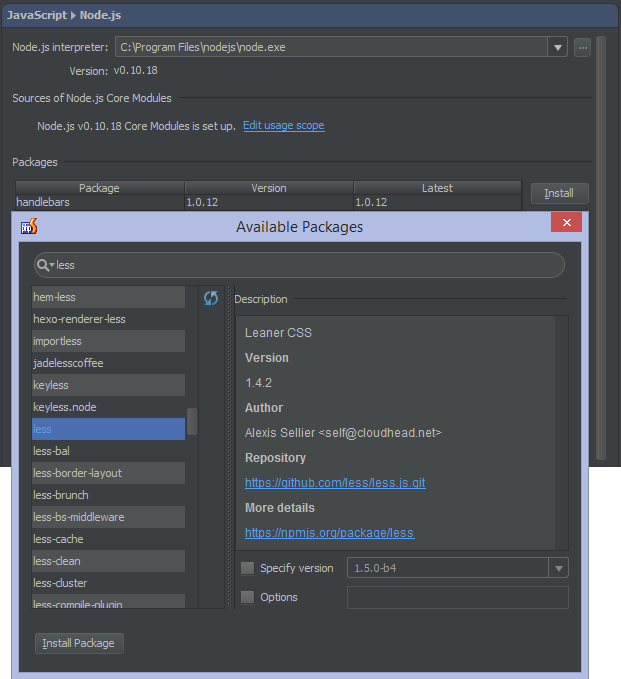
We can make use of the built-in Node.js Package Manager which can be found under Project Settings | JavaScript | Node.js. We can see a list of previously installed packages and see if new versions are available for download. Through the Available Packages dialog, we can search for packages available from npm and specify which version of a package should be installed.
JavaScript Unit Testing and Code Coverage with Karma and istanbul
The AngularJS team has developed Karma, a simple and flexible tool for executing JavaScript tests. PhpStorm now includes full support for this framework and allows us to choose between JSTestDriver and Karma for running unit tests. Have a look at the WebStorm blog for more information.
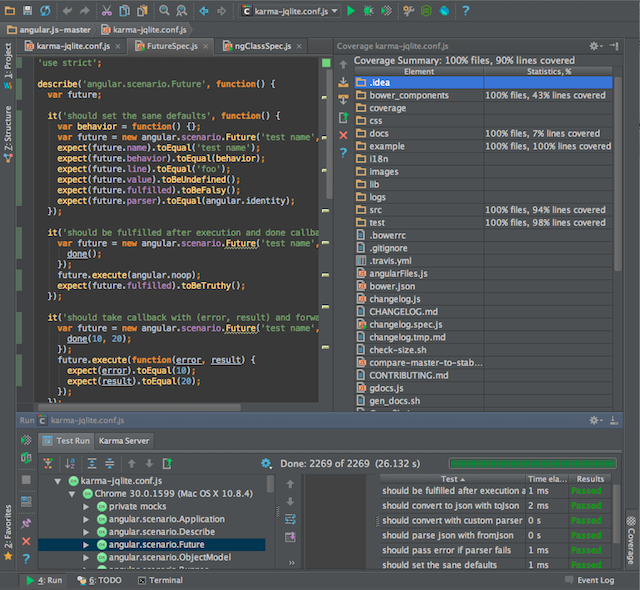
Test results are shown in the Run panel for Karma. We can navigate from the test result to its code, check statistics for the tests execution and make HTML reports from it. And if we specify istanbul code coverage settings in the Karma configuration file, we can get a report of the coverage of our JavaScript code during a test run as well. Istanbul will provide us with a clear picture of which parts of our code are tested and which parts aren’t.
Improved JavaScript Debugger
Performance of the built-in JavaScript Debugger has been improved, as well as functionality.
- Live Edit allows us to see all the changes that we make in our HTML or CSS files instantly in the browser, without reloading the page. The workflow to get started with Live Edit has been improved and can be used for HTML and CSS. Note that Live Edit is only available by configuring and running a JavaScript Debug Session.
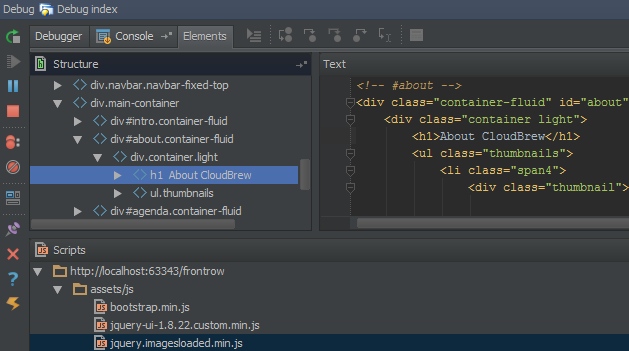
- The debugger has a new Elements tab which shows the live DOM of the page, including elements that were added with JavaScript.
- Variables view now shows values in the same format as the editor does, making them easier to read. Variables are now grouped into local, closure and global scopes and are separately grouped by functions. And last but not least: the __proto__ object and its properties are now visible as well.
A demo video and more detailed information about these features is available from the WebStorm blog.
Let us hear your thoughts in the issue tracker, through the comments below or in our forums!
Develop with pleasure!
– JetBrains PhpStorm Team
Subscribe to PhpStorm Blog updates