Live Edit for Node.js in PhpStorm 8
 Live Edit has been in PhpStorm for a while. It allows us to change HTML, CSS and JavaScript code in the IDE and see the changes in the browser immediately, without reloading. PhpStorm 8 expands on this by adding Live Edit for Node.js. We can run our application, work on our code and automatically update the running application, without restarting the Node.js server. Let’s see how this works!
Live Edit has been in PhpStorm for a while. It allows us to change HTML, CSS and JavaScript code in the IDE and see the changes in the browser immediately, without reloading. PhpStorm 8 expands on this by adding Live Edit for Node.js. We can run our application, work on our code and automatically update the running application, without restarting the Node.js server. Let’s see how this works!
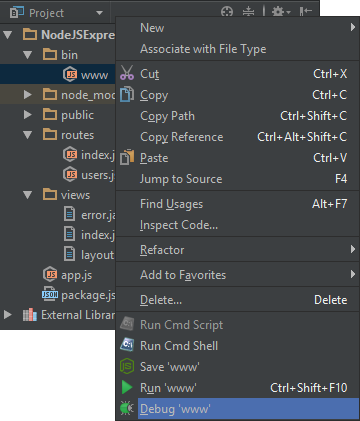
To work with Live Edit for Node.js, we have to start a Node.js Debug Session. The fastest way of doing this is letting PhpStorm create a Run/Debug configuration for us, selecting a JavaScript file and using the Debug ‘file_name’ context menu.
The file will then be run using the configured Node.js interpreter. We can now work with our application and develop on it, making some changes to any project file.
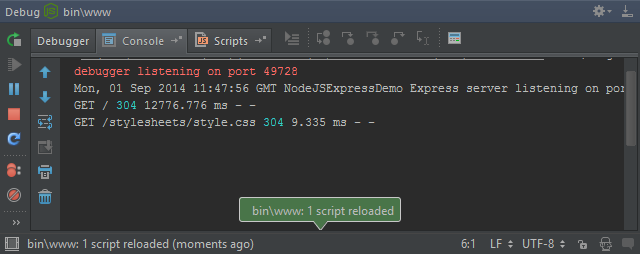
By default, we will have to tell PhpStorm manually to load these changes into the running application. To tell the IDE to pick up the changes, we can click the Refresh button, or press Ctrl+F10 (CMD+F10 on Mac OS X) from the debug tool window. If the code can be loaded without restarting the application, typically when changing function body code, the IDE will load the code in-place.
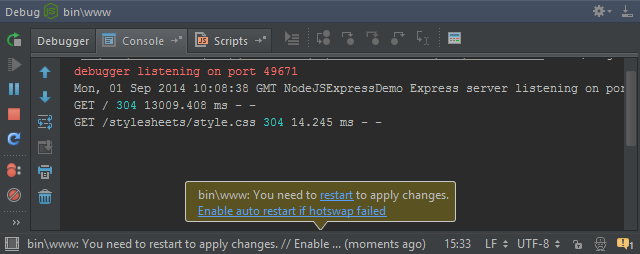
Otherwise, PhpStorm will tell us we have to restart it.
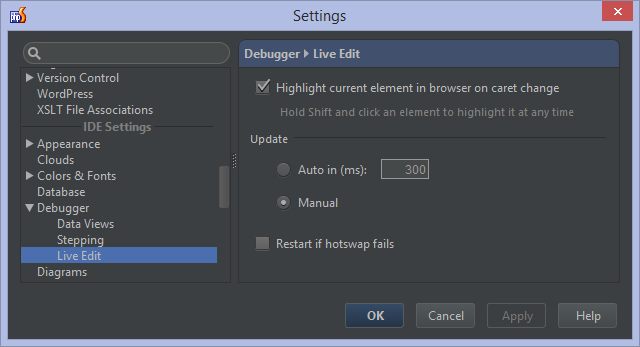
Through IDE Settings | Debugging | Live Edit, we can also enable automatic mode. When enabled, PhpStorm will automatically detect changes and load them into our running app on a configured interval (300ms default).
Whether manual or automatic mode is enabled, we will have to restart our application when changes can not be updated while running it. To do this automatically as well, we can tick the Restart if hotswap fails checkbox here.
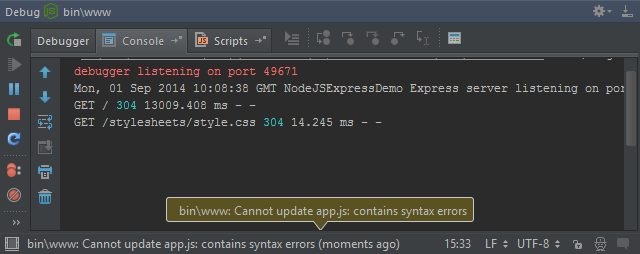
A great addition to Live Edit in PhpStorm 8, for both client-side as well as Node.js code, is that it will not perform an update if any of the modified files have any syntax errors. Instead of loading the code into the running application, PhpStorm will tell us which file contains syntax errors which we first have to correct.
In future updates of Live Edit, we will add the ability to select different Update modes by file wildcards. For example, we will be able to select Automatic mode for all CSS files by adding a rule for *.css, while still using manual updates for all *.js files.
Test-drive Live Edit for Node.js by downloading PhpStorm 8! More documentation is available in this tutorial. We’re looking forward to your feedback through the issue tracker, by posting in the comments below, or in our forums!
Develop with pleasure!
– JetBrains PhpStorm Team
Subscribe to PhpStorm Blog updates