Semantic Variable Colors – New in PhpStorm 2016.3!
Using a unique color for each variable in scope arguably improves code readability. This particular feature has been made it into PhpStorm 2016.3 so you can give it a try.
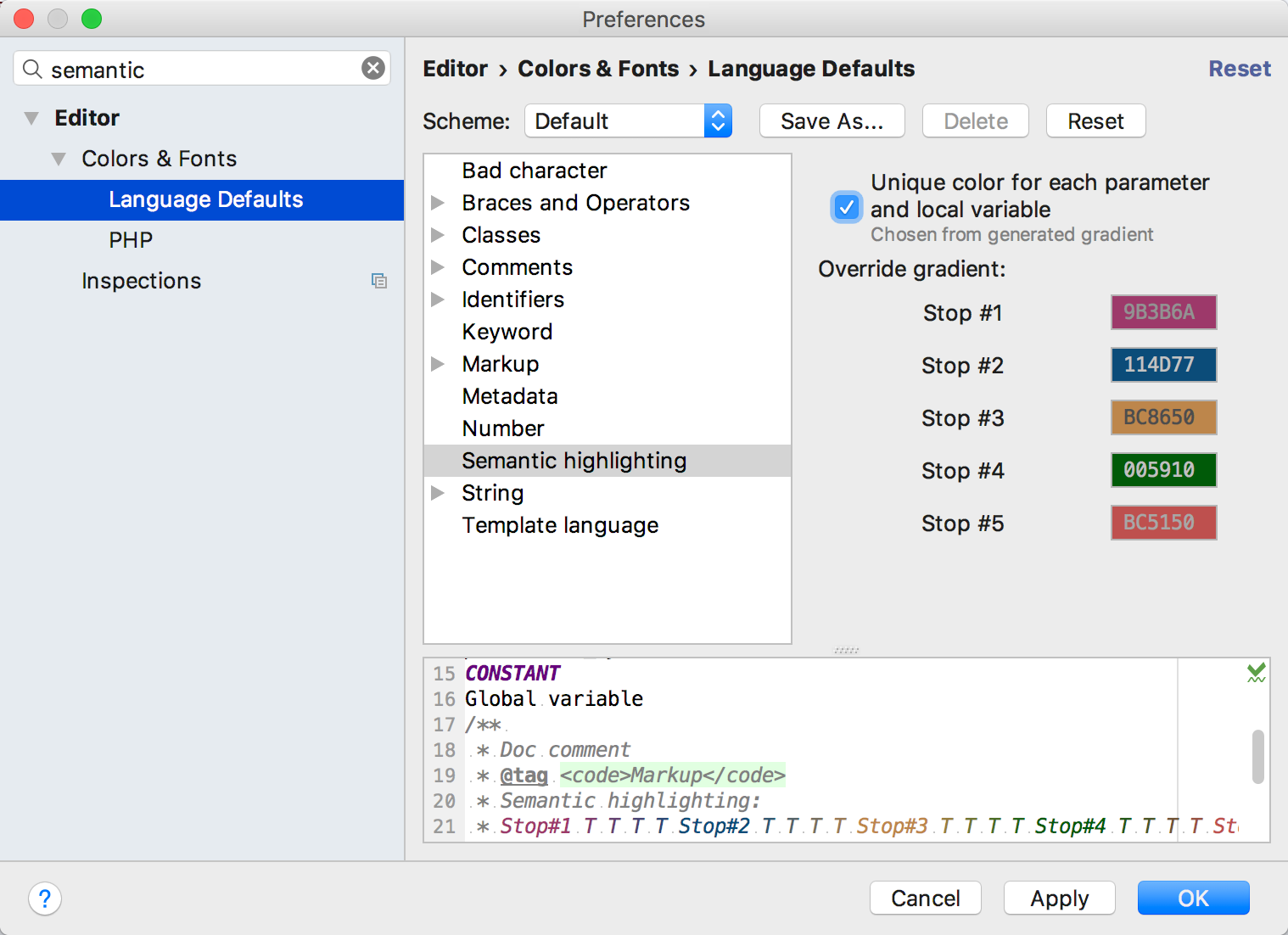
Following on from Evan Brooks Coding in color post, we’ve had many requests to implement this feature in PhpStorm, so here it is. To enable the semantic highlighting feature, you need to navigate to Editor, Colors & Fonts and then Language Defaults (assuming you want to turn this on across all projects as the default). You can then enable Semantic highlighting and select which colors you’d like to use for each variable.

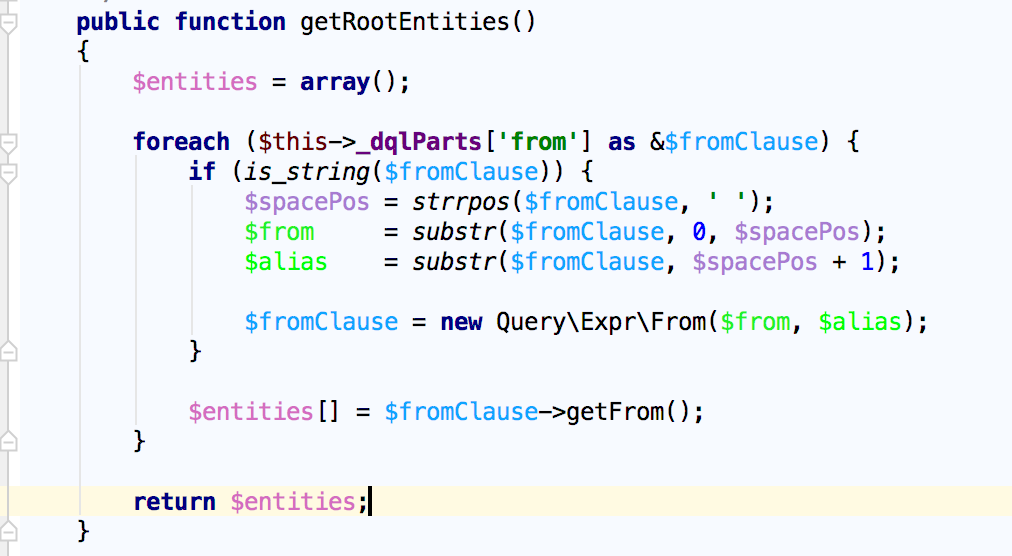
Once you’ve enabled semantic highlighting, you’ll see that variable colors are chosen from the gradient you’ve set, making your code more readable, particularly where the code is messy or uses a lot of variables.

It’s worth noting that I’ve boosted the saturation here to make the colors more noticeable – you don’t have to have neon green and bright pink variables!
Give it a try and let us know if you like it.
– Gary and the PhpStorm Team
Subscribe to PhpStorm Blog updates







