PhpStorm 2020.3 EAP #5: Collaborative Development, Guzzle Integration With HTTP Client, and More
Our fifth PhpStorm 2020.3 Early Access Program build includes Guzzle integration with the internal HTTP client, copying an HTTP request as a cURL string, the Code With Me tool, improvements for markdown editing and viewing, and better spell checking.
If you would prefer to watch a video overview of the updates on YouTube, our JetBrains channel has the Coming in PhpStorm 2020.3 series, with Episode 1 and all the things about PHP 8 already online!
Just like the other EAP builds, this build is free to use but it will expire 30 days after the build date.
Guzzle integrated with PhpStorm’s HTTP client
Guzzle is one of the most popular HTTP clients for PHP. Let’s imagine there is an HTTP request somewhere in the code. If you wanted to test it without running your actual code, you’d have to go and copy all the parameters manually. And that could take a while.
With PhpStorm 2020.3, it will be possible with one click to run Guzzle requests with the IDE’s HTTP client.
If the request is supported, there will be a gutter icon next to it. Clicking it will create a new scratch file with the correct URL, query parameters, methods, headers, body, and simple auth.

You can play around with it and then save it as an .http file in your project.
You can learn more about the capabilities of the HTTP client in this overview video.
We are eager to know what you think of the Guzzle integration. Does it fit into your workflow?
Export HTTP Requests to cURL
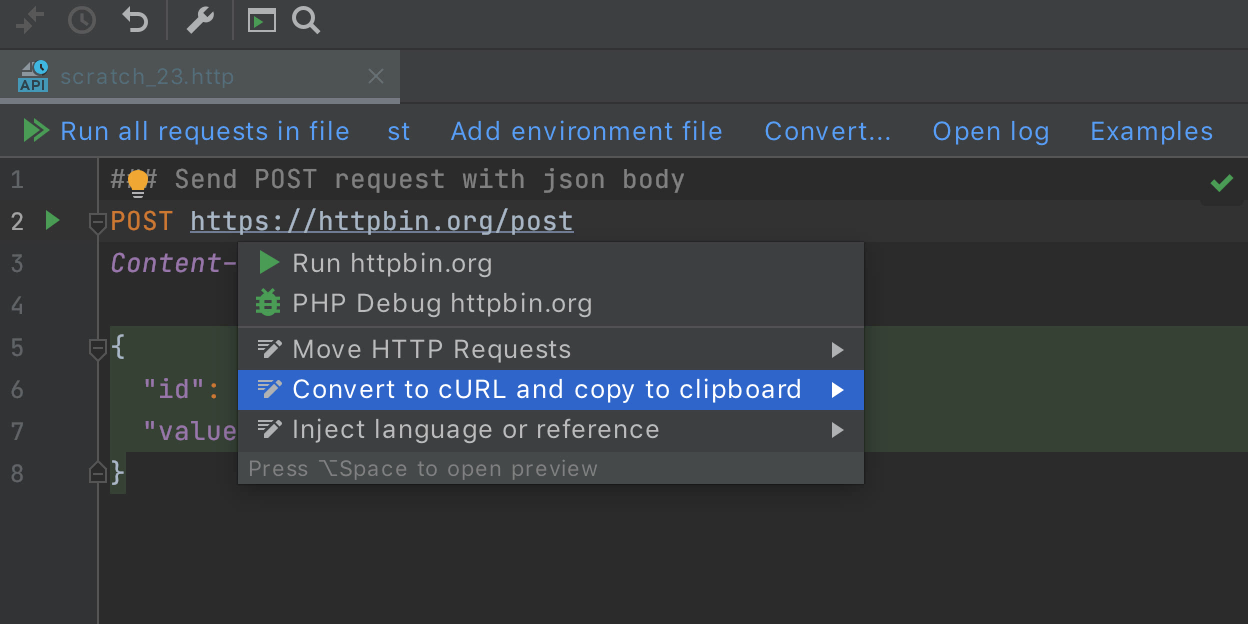
To export an HTTP request to a cURL string, press Alt+Enter in the HTTP request editor and select Convert to cURL and copy to clipboard.

Code With Me
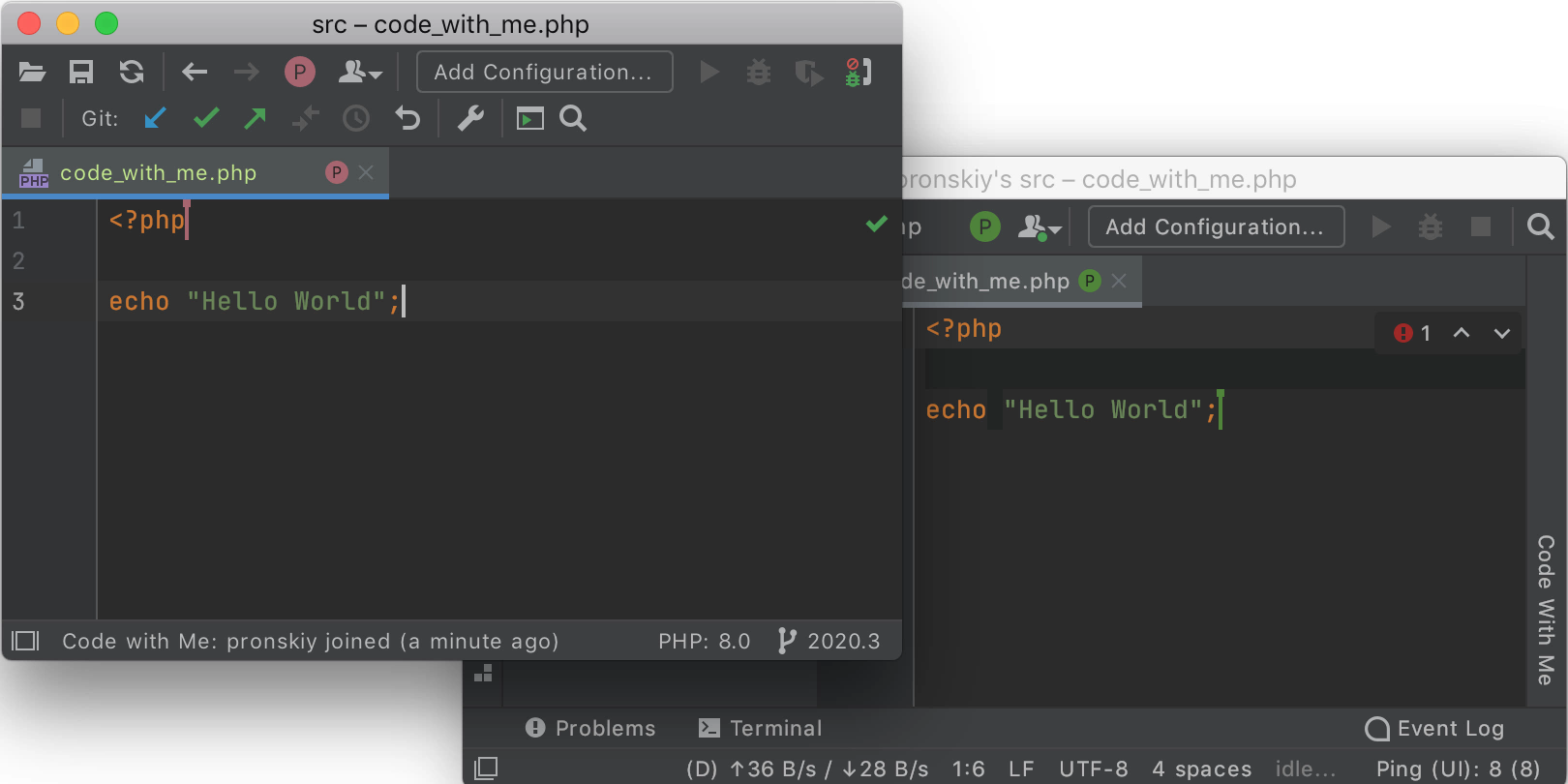
PhpStorm 2020.3 EAP adds support for Code With Me – a tool for collaborative development and pair programming:

The updated version of Code With Me lets you configure permissions and includes other important enhancements. You can learn more about it in this blog post.
Markdown editing and preview enhancements
In PhpStorm 2020.3, we’ve significantly improved the experience of working with .md files.
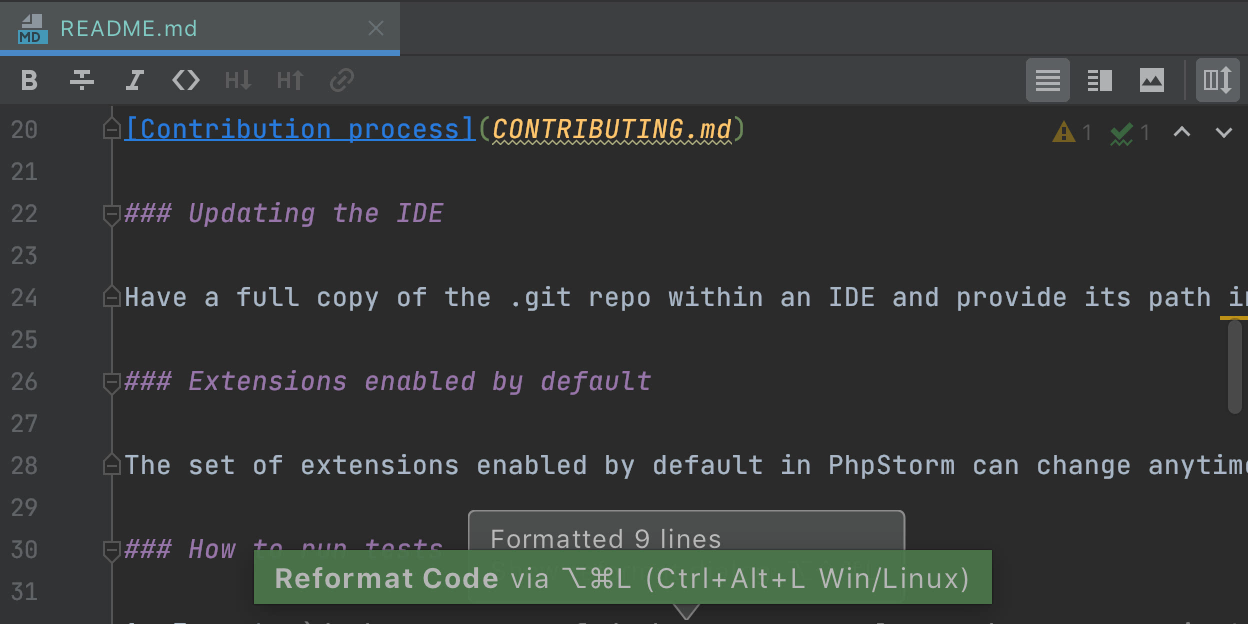
You can now reformat the content of your .md files to conform to popular Markdown style guides. To do so, press ⌘⌥L / Ctrl+Alt+L. You can modify the related code style settings in Preferences/Settings | Editor | Code Style | Markdown.

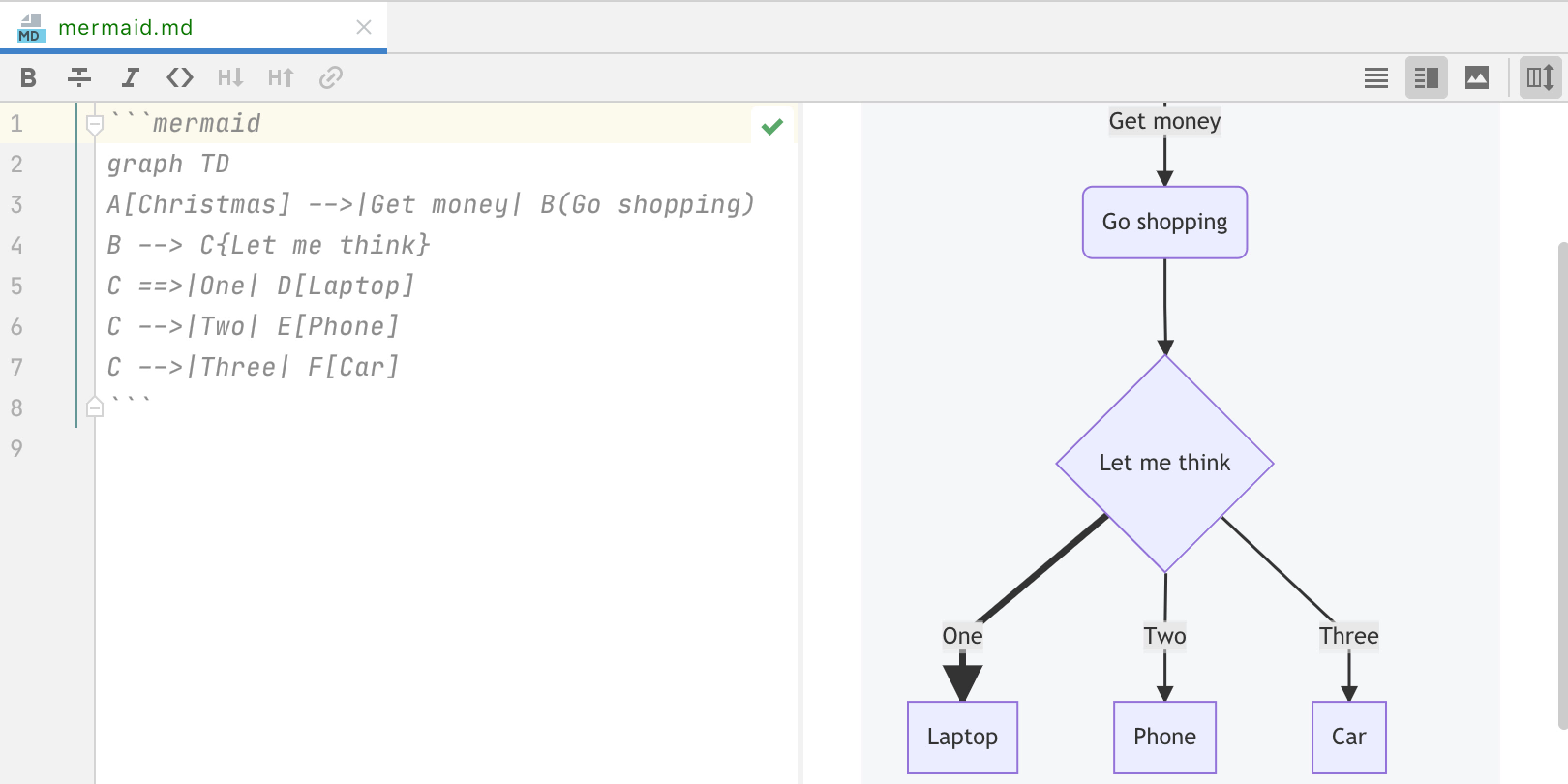
We’ve also added support for Mermaid.js, a popular diagramming and charting tool. You can enable it in Preferences/Settings | Languages & Frameworks | Markdown.

Whenever you switch to a custom UI theme, PhpStorm will automatically change the color of the preview pane.
Finally, if you click on the Auto-Scroll Preview button in the top right corner of the preview pane, that pane will be synced to scroll along with the editor.

Improved spelling and grammar checking
Since v2020.1, PhpStorm has come bundled with our spelling and grammar checker. We strive to make this tool as helpful as possible, so we’ve been implementing various improvements for it.
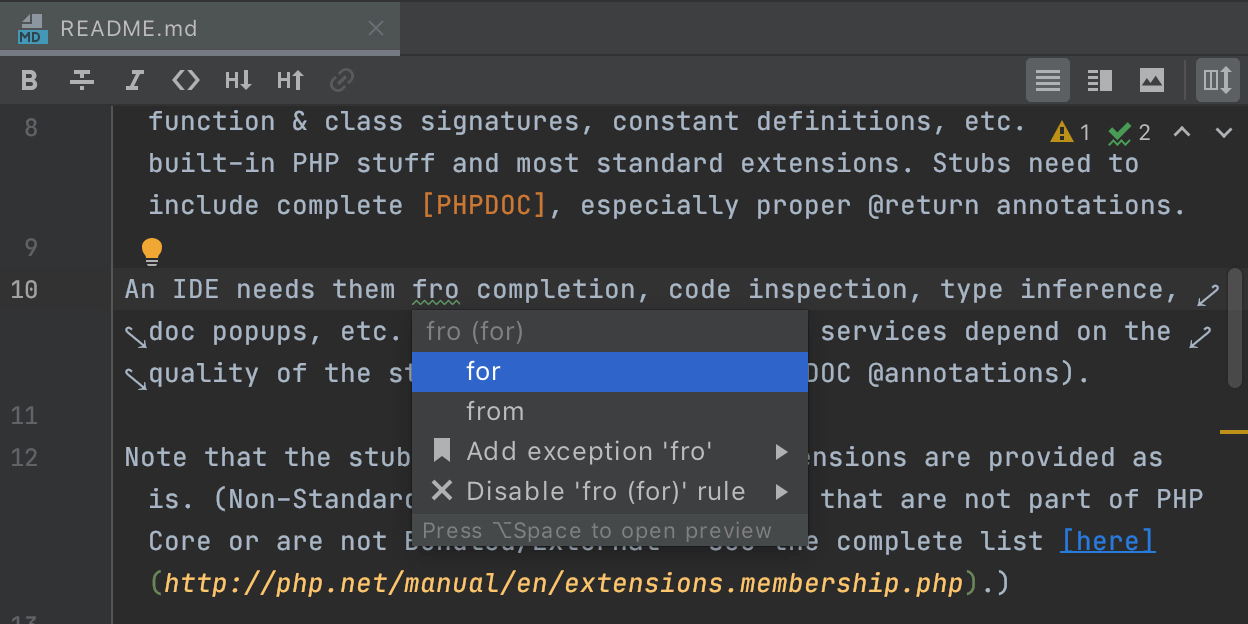
You can now address grammar and spelling issues faster.
- On hover, you’ll get a popup with an explanation and a suggested fix.
- If you press Alt+Enter with a caret over the highlighted text, you will see all the suggested replacements in the top level, instead of a nested list like before.

We’ve also updated to a new version of the grammar checking engine with support for more languages and better-quality grammar checks.
The full list of changes in this build is available in the release notes.
- Important! PhpStorm EAP builds are not fully tested and may be unstable.
- You can install an EAP build side by side with a stable PhpStorm version to try out the latest features.
- EAP builds are free to use but expire 30 days after the build date.
Please report any problems you find to our issue tracker, or by commenting on this post.
Your JetBrains PhpStorm team
The Drive to Develop
Subscribe to PhpStorm Blog updates






