PhpStorm 2020.3 EAP #6: Xdebug 3, Tailwind CSS, Git stage, and More
This build introduces support for the upcoming Xdebug 3, Tailwind CSS, improvements for Twig, Git stage support, and the ability to generate multiple files with templates.
If you prefer watching to reading, check out the Coming in PhpStorm 2020.3 series on our JetBrains YouTube channel!
Xdebug 3
If you are a fan of dump-and-die debugging, consider giving the new Xdebug 3 a try. The configuration is now much faster and easier to set up.
Let’s add the following Docker configuration to our project and create a remote interpreter based on it.
Dockerfile
FROM php:8.0-rc-cli RUN mkdir -p /usr/src/php/ext/xdebug && curl -fsSL https://pecl.php.net/get/xdebug | tar xvz -C "/usr/src/php/ext/xdebug" --strip 1 && docker-php-ext-install xdebug RUN docker-php-ext-enable xdebug
docker-compose.yml
version: '2'
services:
debug:
build: .
volumes:
- ./:/var/www/html
environment:
XDEBUG_MODE: debug
To configure Xdebug X, the only thing we need to specify is XDEBUG_MODE=debug.
Xdebug’s default debugging port has changed from 9000 to 9003. To ease migration, PhpStorm will be listening to both ports by default. You can adjust the port and other settings for Xdebug under Preferences/Settings | Languages & Frameworks | PHP | Debug.

Let’s debug a simple script. We’ll add a breakpoint and run the default debug configuration Debug ‘index.php (PHP Script)’ from the file context menu.

Learn more about Xdebug 3 in the Upgrade guide.
Xdebug Cloud
We’ve been working closely with Derick Rethans to support the upcoming Xdebug Cloud. It is already included in PhpStorm, and we’ll announce full support as soon as Xdebug Cloud is generally available. Stay tuned!
Tailwind CSS support
One of the most anticipated improvements, support for Tailwind CSS, will finally land in PhpStorm 2020.3! Let’s see how this can help you work with this popular framework more efficiently.
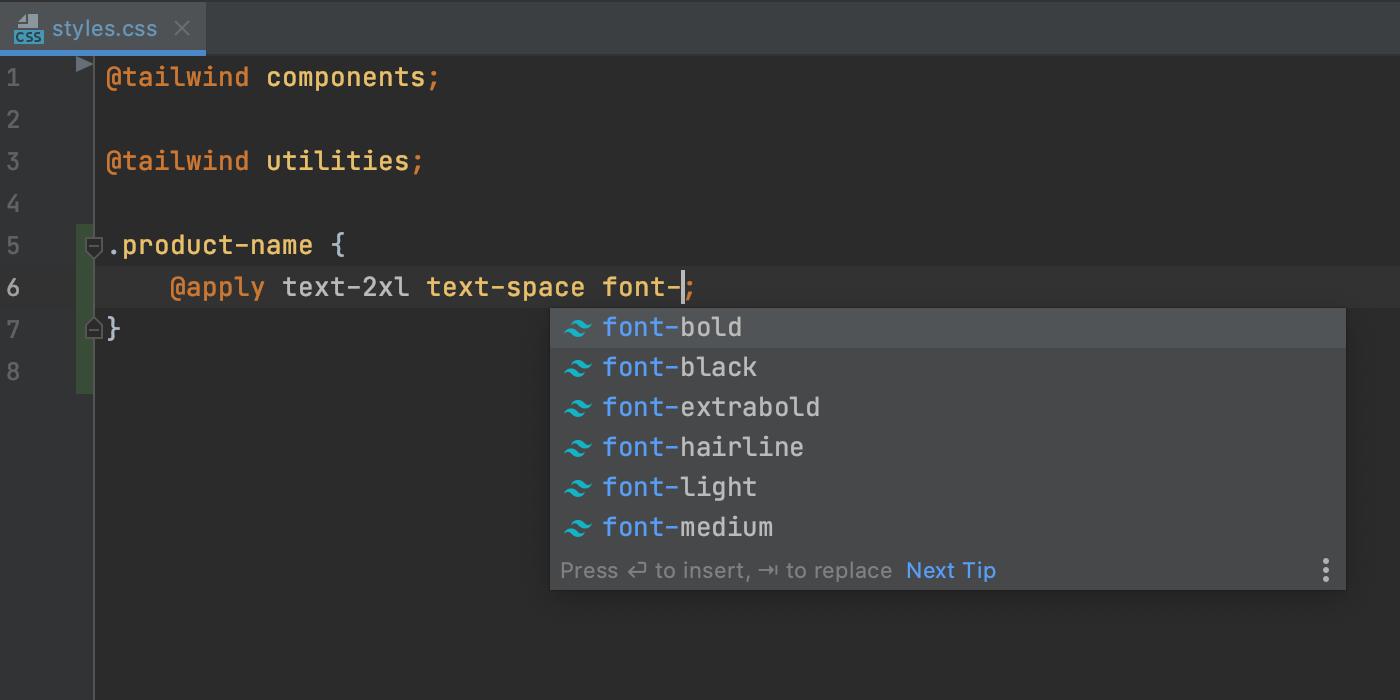
First, you can now expect PhpStorm to autocomplete Tailwind classes in your HTML files and after the @apply directive.

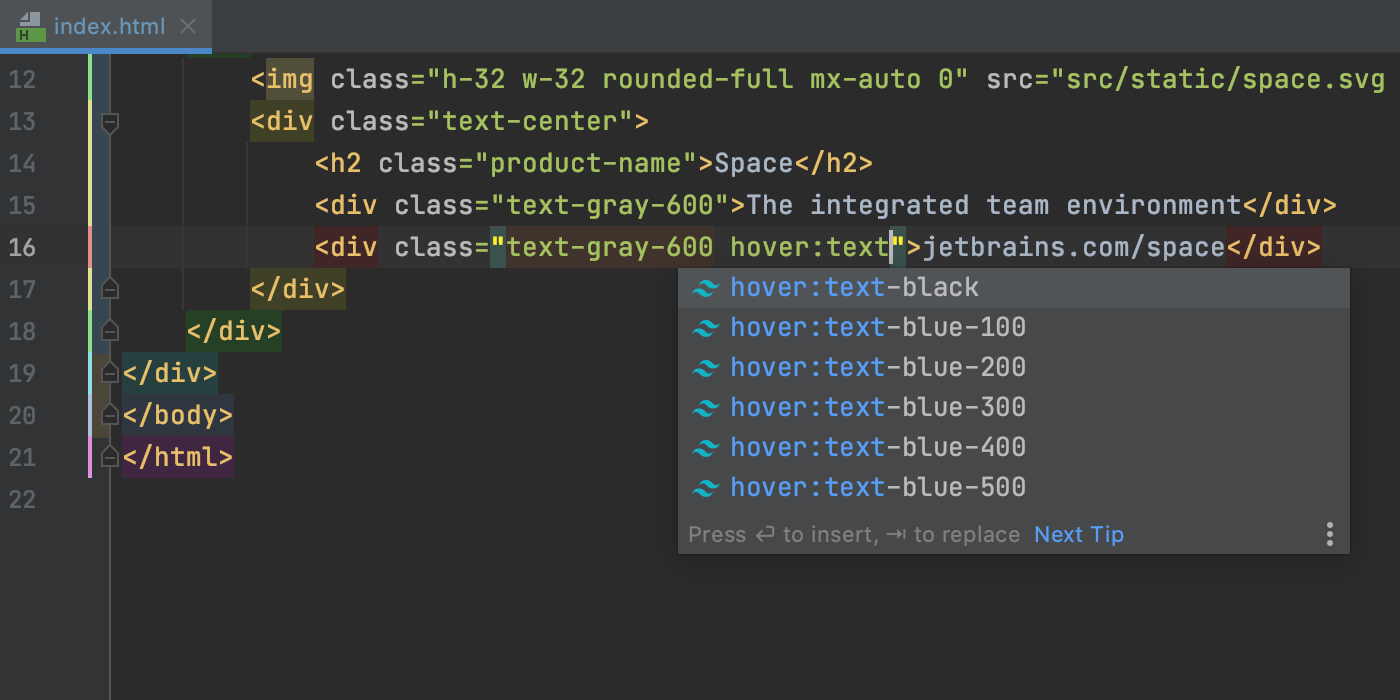
You’ll also see completion suggestions for pseudo-class variants.

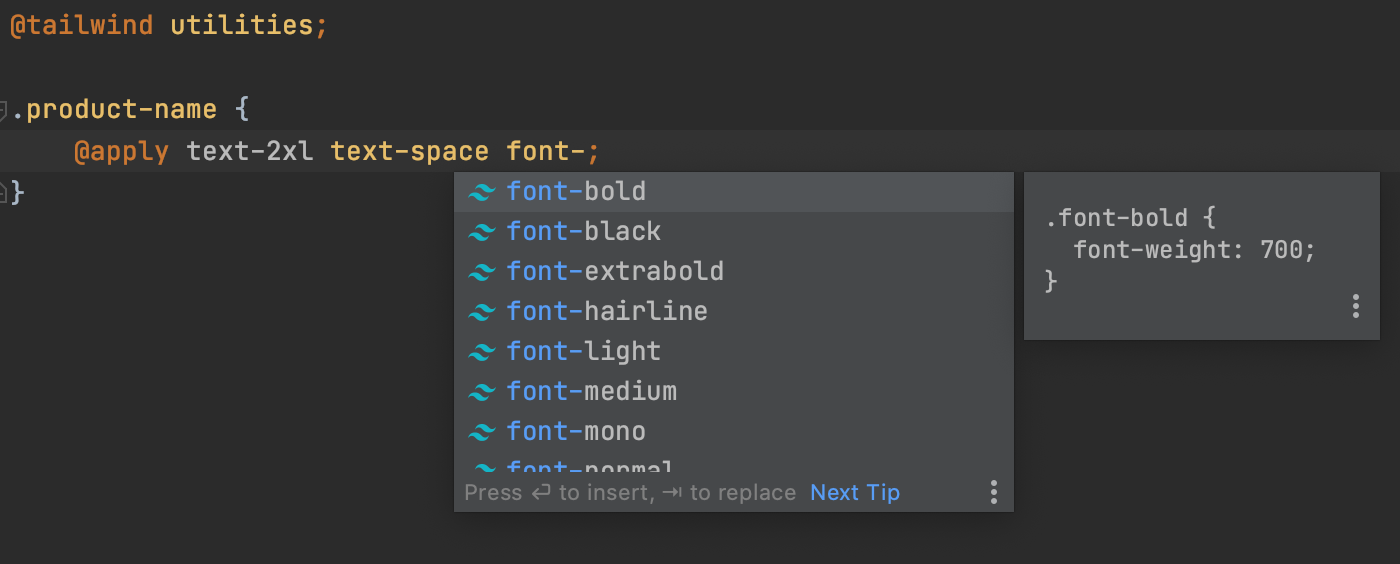
If you hover over a class in your HTML and CSS files, the IDE will show you the preview of the resulting CSS. You can also see this preview when autocompleting your code with the help of the Documentation popup (F1/Ctrl+Q).

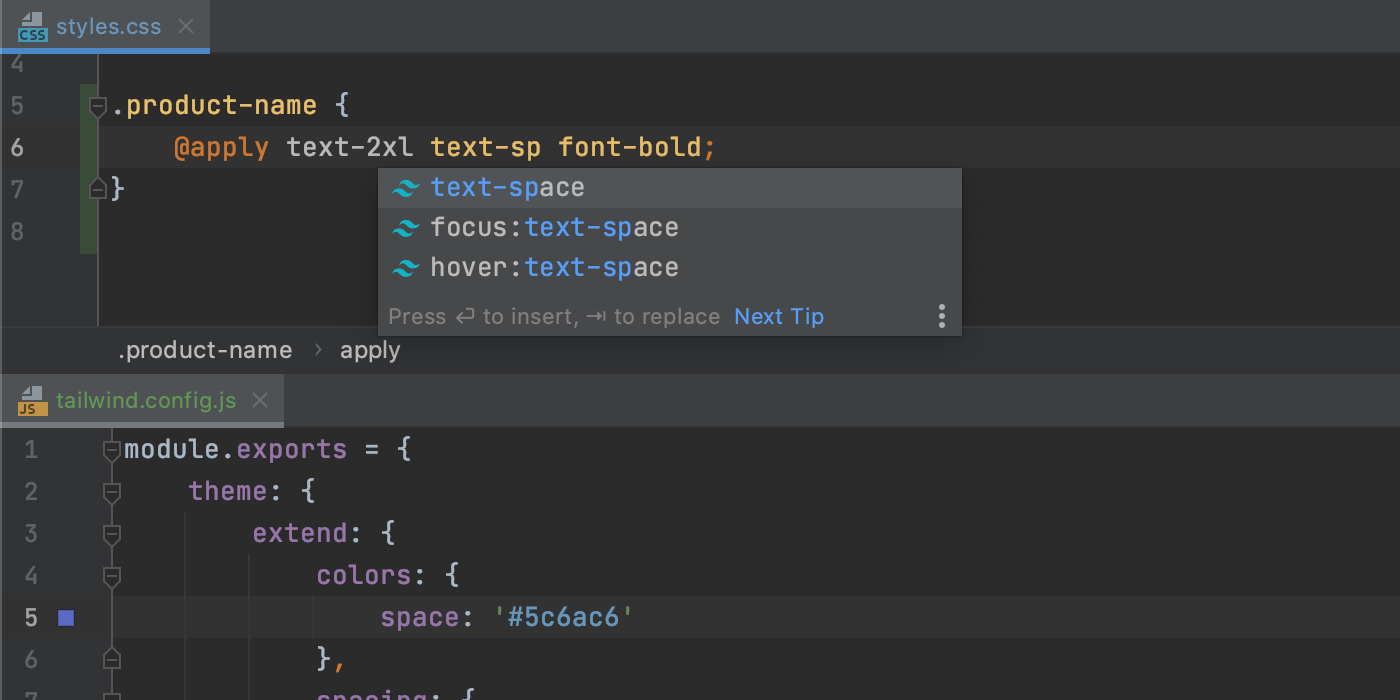
Besides that, PhpStorm will support the customizations you make using tailwind.config.js files. The IDE will analyze those files and provides completion based on your customizations. If you define a custom theme with new colors, for example, you’ll see newly generated classes with the name of the custom color in the completion popup.

Lastly, Tailwind CSS support is provided through the corresponding plugin bundled with WebStorm. If you’re using any other JetBrains IDE and want to take advantage of the new functionality, you can install the plugin from Preferences/Settings | Plugins.
That’s all for now about Tailwind CSS support. Please try the existing features and share your feedback with us! We plan to improve this support further.
Highlight and Rename variables in Twig
Select a variable or put the caret on it to highlight all its usages in the template. In addition to highlighting, there is also a Rename refactoring available now. It works pretty much like it does in PHP files. Use the Shift + F6 shortcut and type a new name.

Templates can now generate multiple files
When you frequently need to create similar boilerplate files, it makes sense to create file templates. With PhpStorm 2020.3 it will be possible to generate a bunch of files at the same time. You can create a skeleton for a module or a controller-view combo.
Go to Preferences / Settings | Editor | File and Code Templates and click ![]() to create a new template, and then click the Create Child Template File icon
to create a new template, and then click the Create Child Template File icon ![]() .
.
You will see a new node appear under the parent file.
In the File name field, you can specify a pattern to generate a file name and path using predefined variables like ${NAME}.

Your customized template is ready to use. Let’s see how the files are generated:

Git stage support
Note: This functionality is only available for the Commit tool window. You can enable it in Preferences/Settings | Version Control | Commit by ticking the Use non-modal commit interface checkbox.
PhpStorm 2020.3 will come with support for the Git staging area. To turn it on, tick the Enable staging area checkbox in Preferences/Settings | Version Control | Git. Once you do, the support for changelists will be disabled.
If you go back to the Commit tool window using Cmd+0 / Alt+0, you’ll see that it contains staged and unstaged files.
Stage files by clicking the + icon near them.

Stage specific lines using the gutter icon near the changes in the editor. This way you can commit some changes in a file and keep the rest uncommitted for further work.

Stage for the diff is also accessible via the gutter icon.

When you click Commit, all staged files (or specific lines) will be committed.
The full list of changes in this build is available in the release notes.
- Important! PhpStorm EAP builds are not fully tested and may be unstable.
- You can install an EAP build side by side with a stable PhpStorm version to try out the latest features.
- EAP builds are free to use but expire 30 days after the build date.
Please report any problems you find to our issue tracker, or by commenting on this post!
Your JetBrains PhpStorm team
The Drive to Develop
Subscribe to PhpStorm Blog updates






