What’s New In PhpStorm 2023.1: New UI Features, Better Performance, 3v4l Support, and More
PhpStorm 2023.1 is now available!
This release is a major update that includes integration with 3v4l.org, improved performance, enhancements to the new UI, a DFA debugger for PHP, and much more.
For a quick video overview, check out this roundup of the key changes from our Developer Advocate, Brent.
—
New UI Beta
This release of PhpStorm includes a polished version of the new UI, which has been improved based on feedback and research.
Enable the new UI in Preferences / Settings | Appearance & Behavior | New UI.

Compact Mode
PhpStorm now has Compact Mode, which reduces the size of toolbars, tool window headers, and buttons to help you focus on your code.
To turn it on, go to View | Appearance | Compact Mode.
Visible file name pane when tabs are hidden in the new UI
The name of the file that is currently open is now displayed in a pane when editor tabs are hidden.
Vertical split for tool windows
We’ve added a setting in the new UI that allows you to divide the tool window’s area into 2 windows and arrange them so that you can see both at the same time. This is something you could do in the old UI, but it was missing in the new version.
To add a tool window to this area and place it in the lower part, drag its icon along the sidebar and drop it under the separator. Alternatively, you can right-click on the icon and assign the new placement for the tool window using the Move to action.
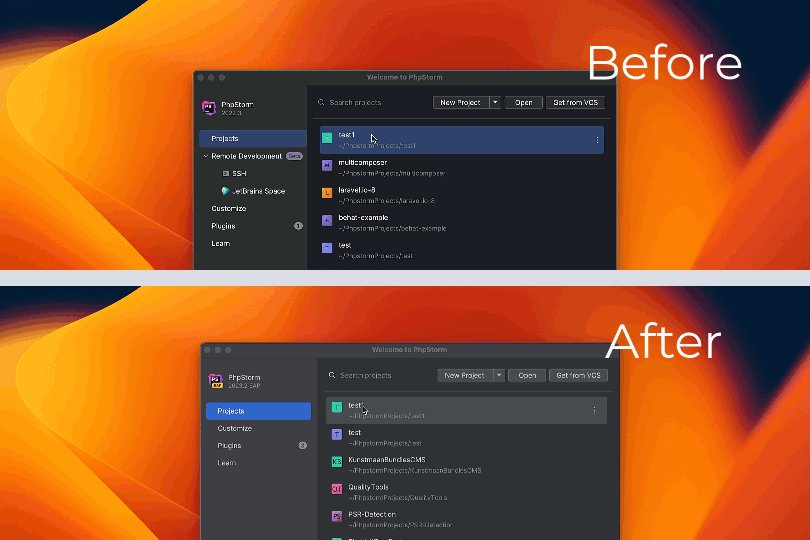
Project tabs in the new UI on macOS
When working with several projects in the same window, macOS users can now easily switch between them using project tabs displayed under the main toolbar.
By default in macOS, window tabs are enabled only in full-screen mode. If you want them permanently enabled, adjust the system preferences like this:
Redesigned Run widget for the new UI
In response to the feedback we’ve received about the IDE’s new UI, we’ve redesigned the Run widget in the main window header so that its appearance is unobtrusive and easier on the eyes.
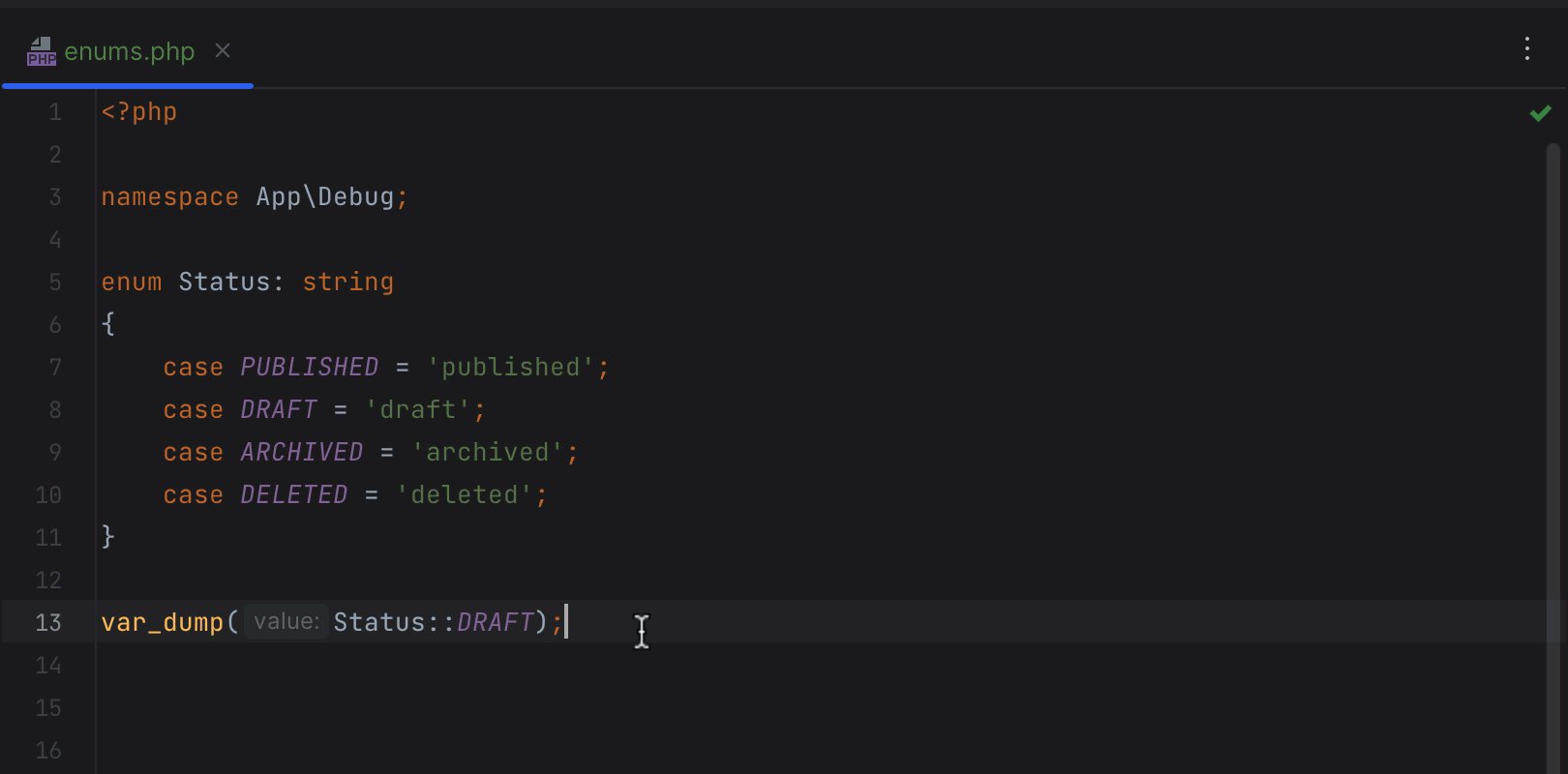
Run PHP Scratch Files on 3v4l.org
3v4l.org is a popular service that lets you test PHP code on all versions of PHP, even those that have not yet been released.
PhpStorm 2023.1 now integrates with 3v4l.org, enabling you to run PHP scratch files on a desired PHP version without any additional installations.

Create a new PHP scratch file by pressing Cmd+Shift+N.
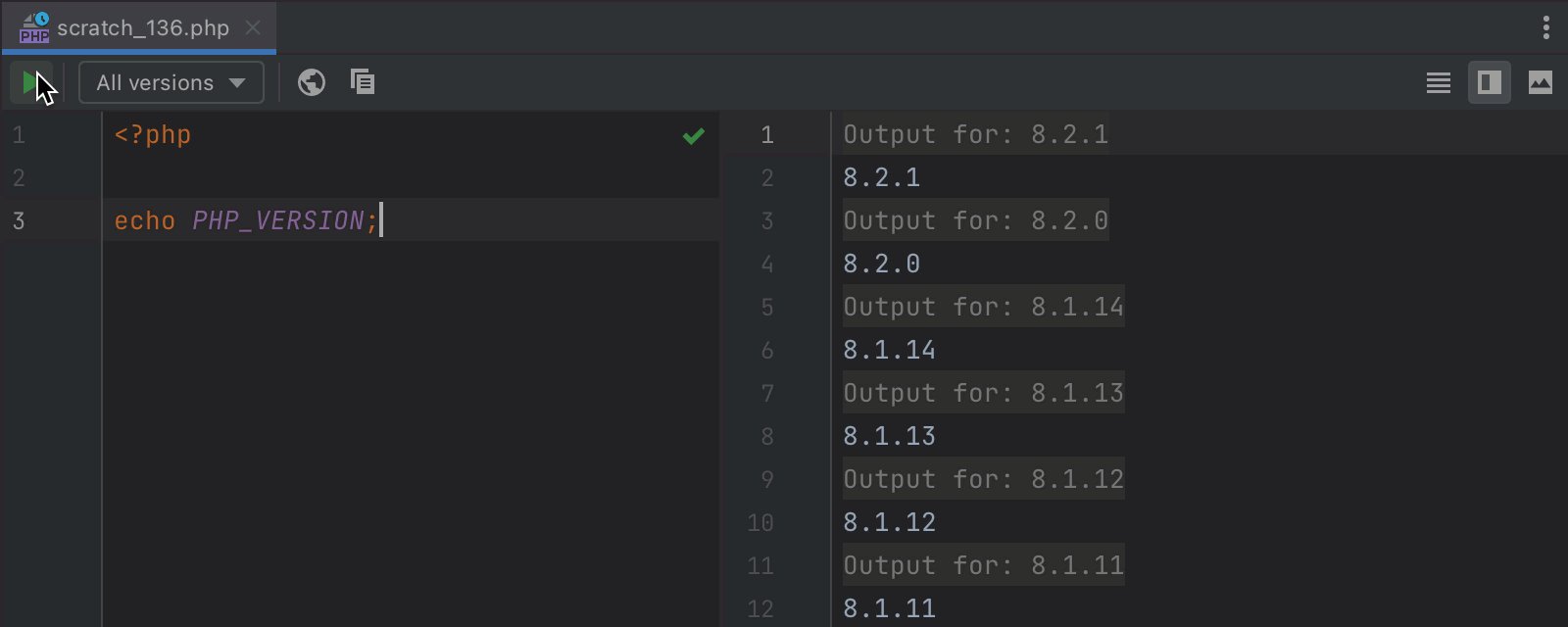
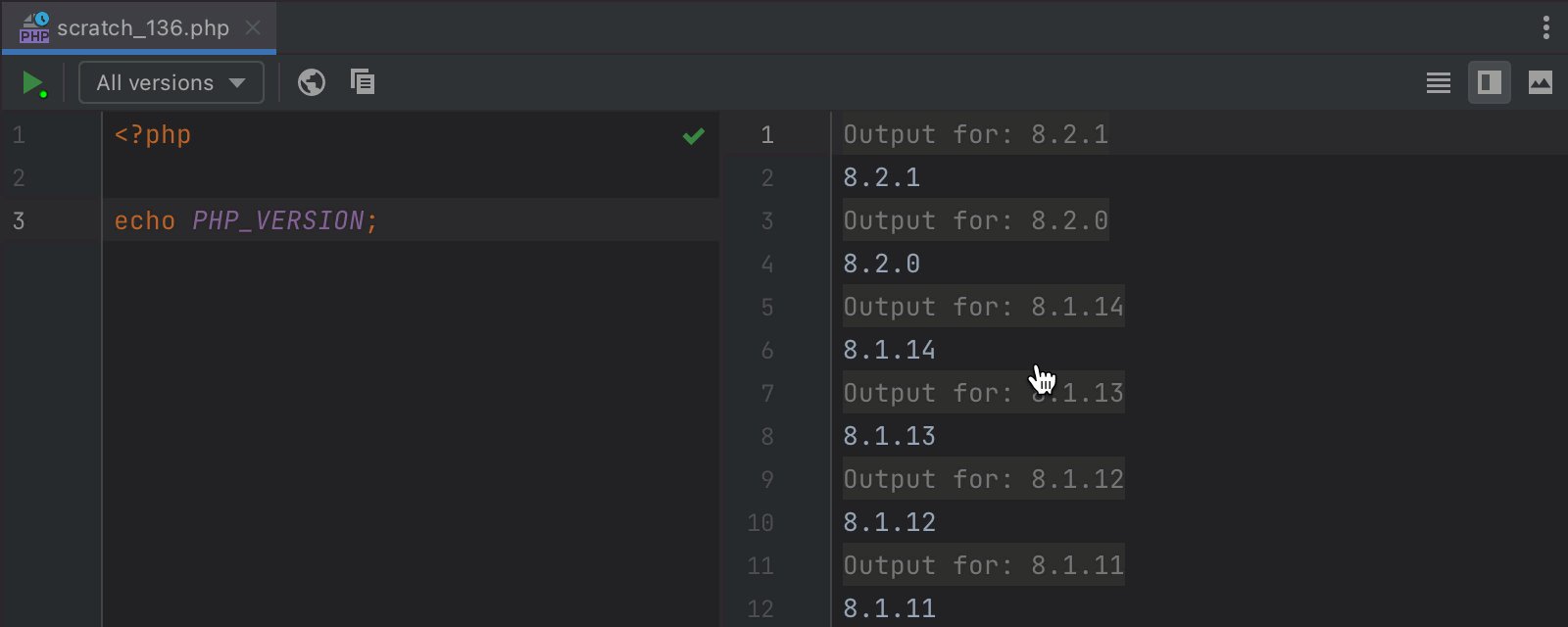
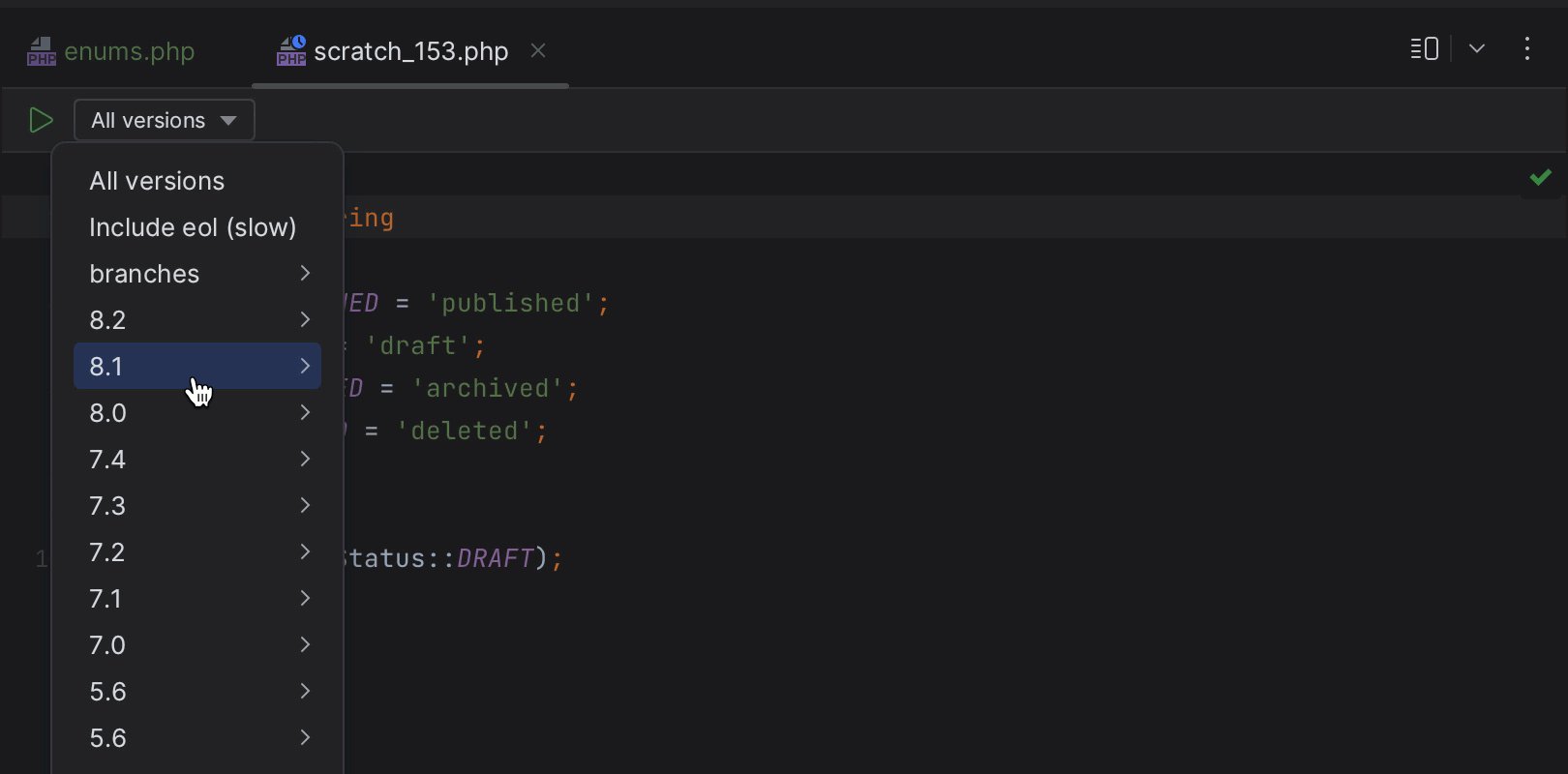
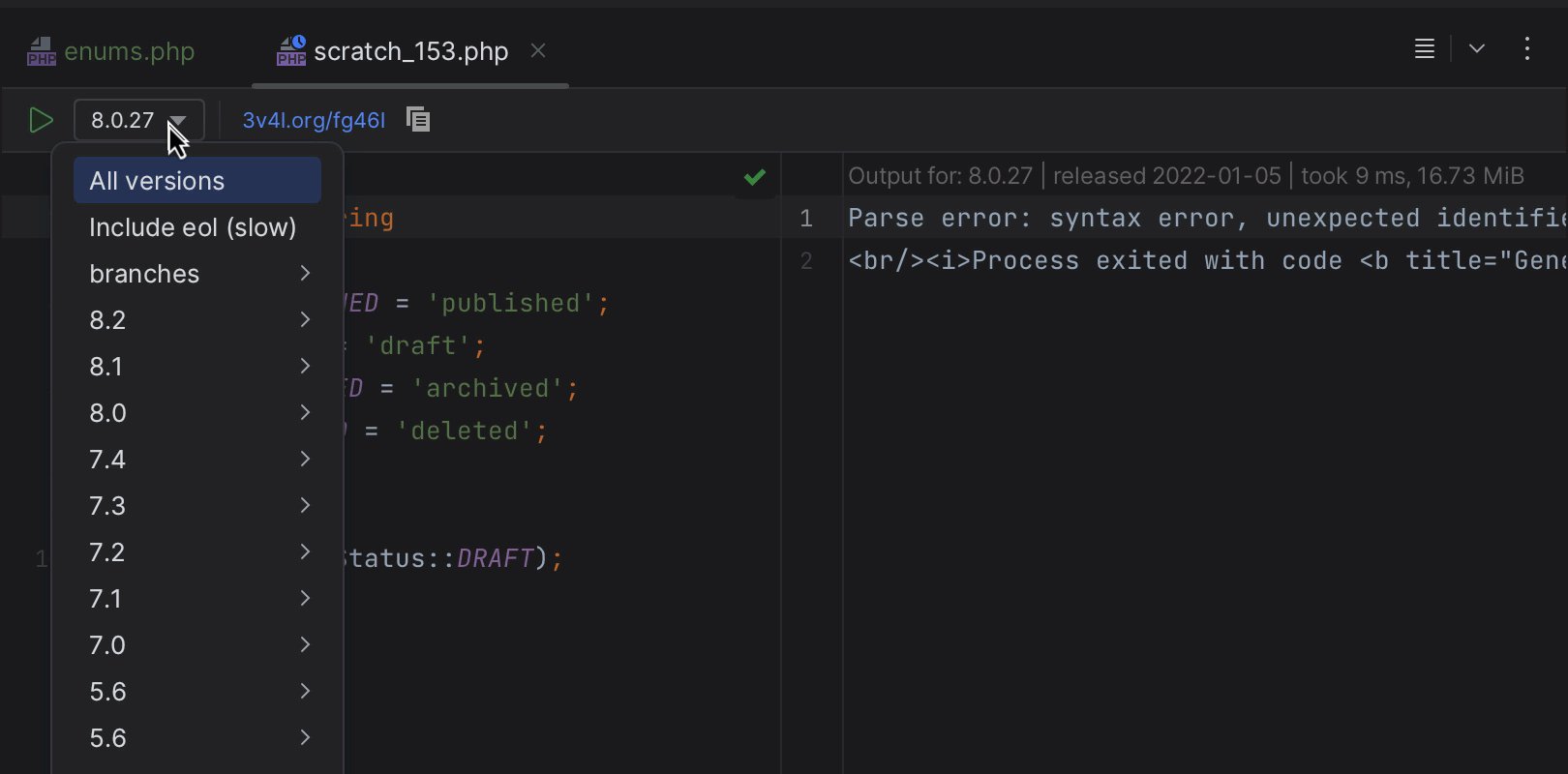
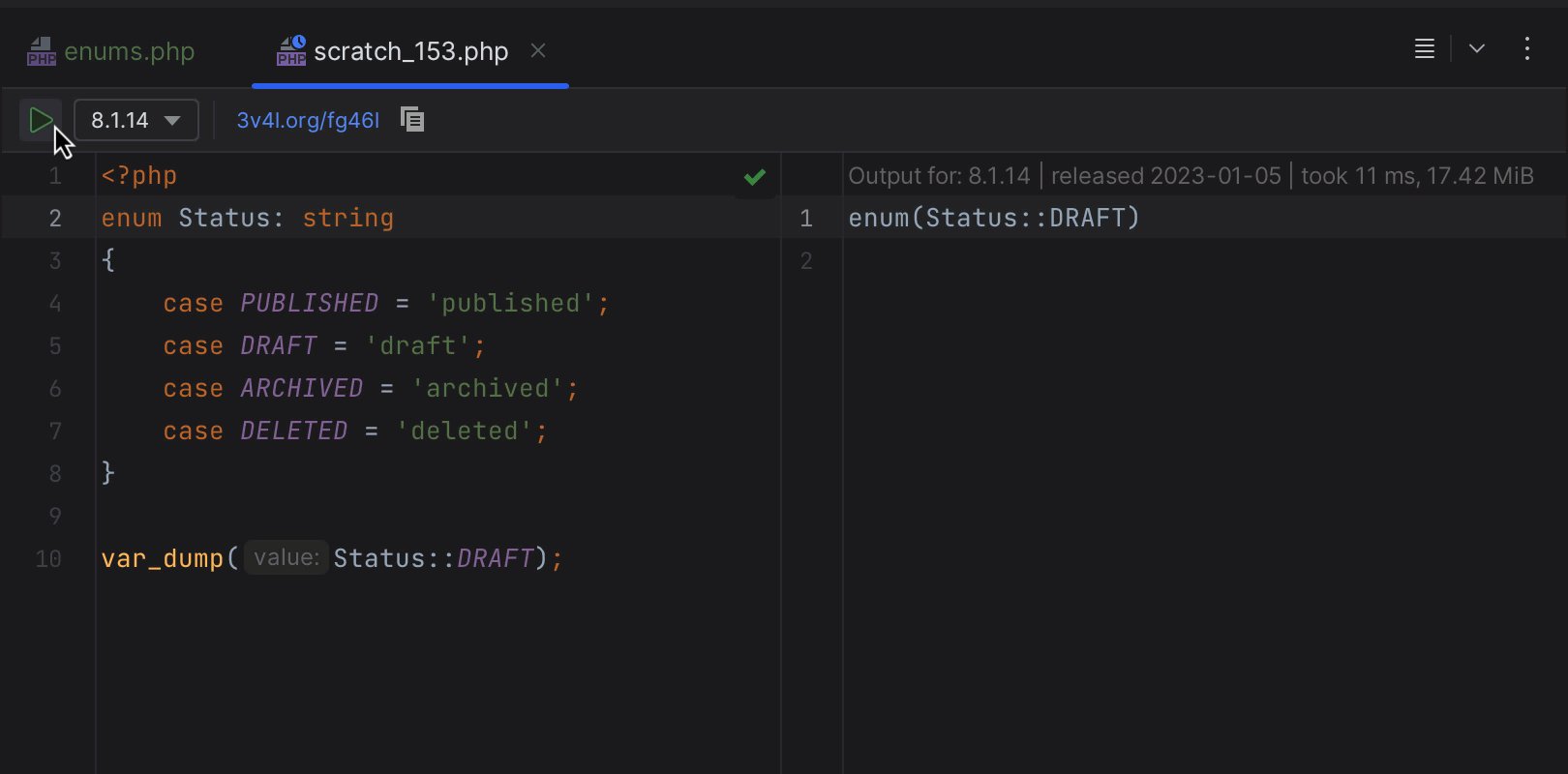
Choose your desired PHP version from the drop-down and press the Run button. You’ll see the output of the script next to the editor.
You can also run arbitrary code from your project. To do this, select a piece of code, press Alt+Enter, and then choose Create new scratch file from selection.

If you find the 3v4l.org service useful, consider supporting its author with a donation here: https://3v4l.org/sponsor.
Performance Improvements
Shared indexes for popular PHP packages
As part of our work to improve performance, we have added downloadable shared indexes for PHP dependencies.
Unlike regular indexes, which are built locally in your PhpStorm, shared indexes are generated once and later reused on another computer whenever they are needed.
For example, symfony/console is one of the most used PHP packages in the world. Why should everyone need to compute its index over and over again if we can just index it once and share it? This is what shared indexes are about.
When you open a PHP project in v2023.1, PhpStorm checks composer.json to see which of the dependencies specified have a prebuilt shared index. For example, popular versions of packages like PHPUnit, aws/aws-sdk-php, doctrine/orm, laravel/framework, symfony/*, and many others have downloadable indexes.
PhpStorm may download the index or rebuild it locally, depending on whether your CPU and RAM are faster than your internet connection.
You can also generate your own shared indexes for your private projects. Here is, for example, a prebuilt shared index for Shopware by Shyim: https://github.com/shopwareLabs/shopware-shared-project-cache-generator.
Learn more about how to do so in the docs.
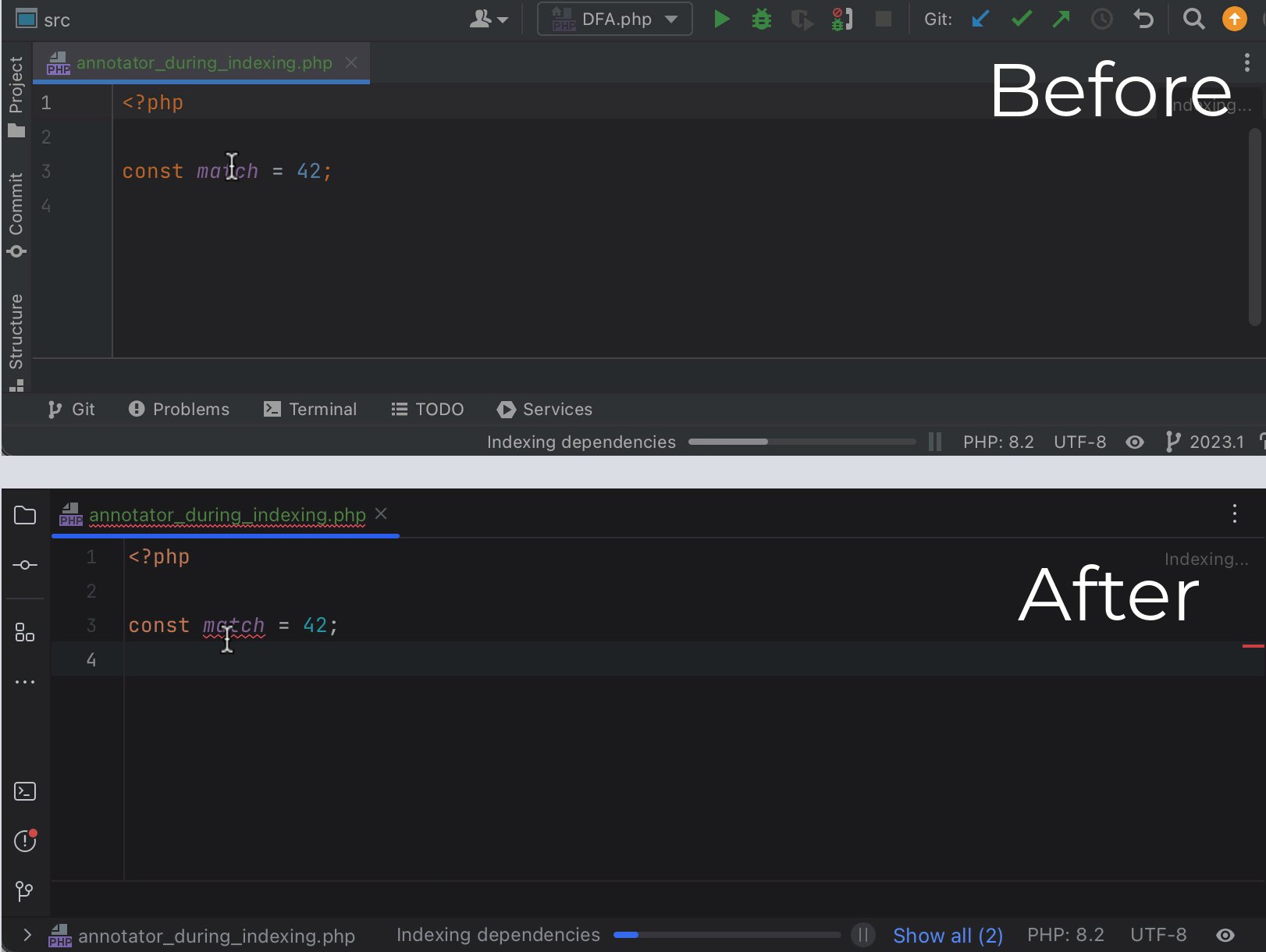
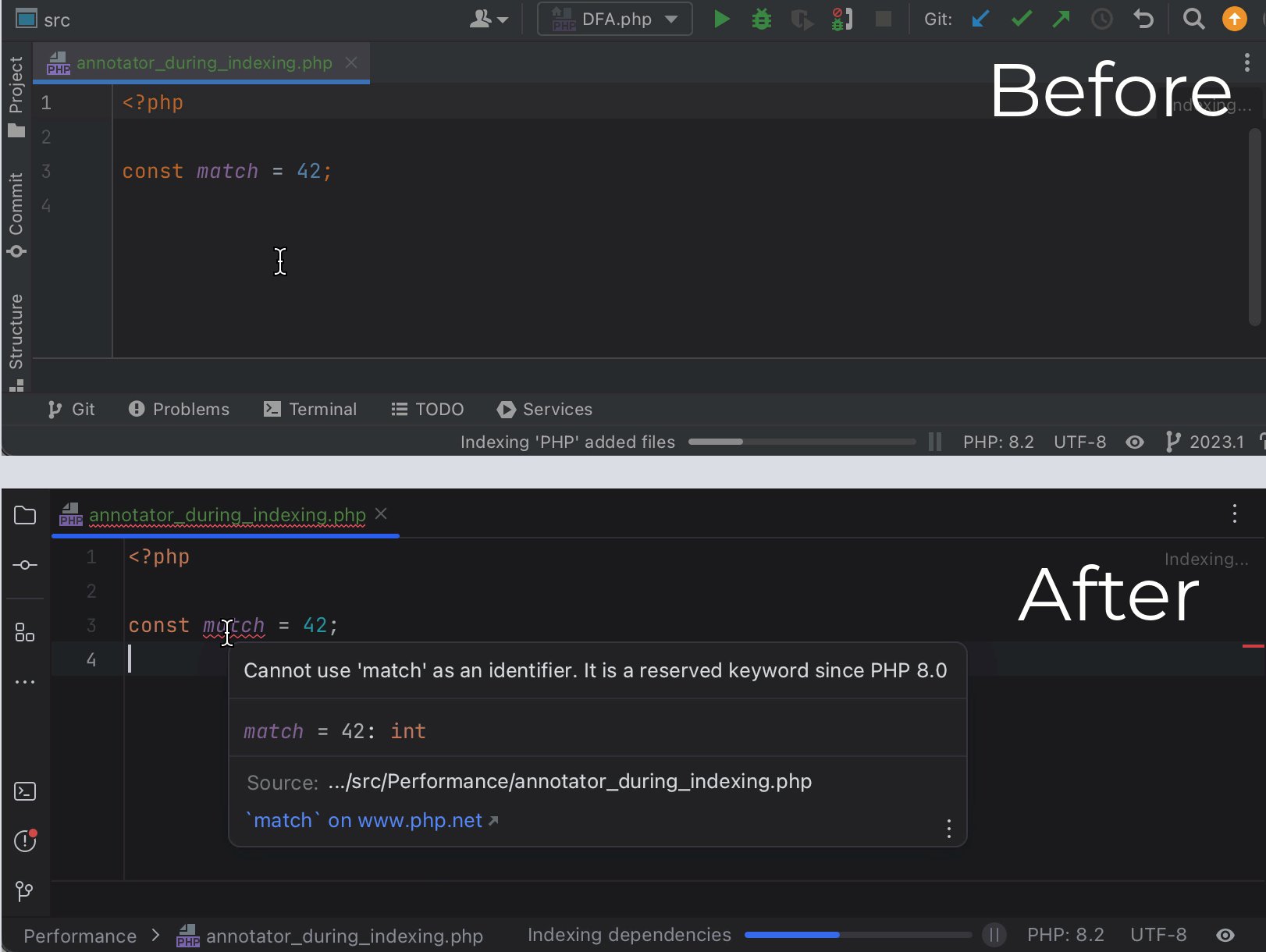
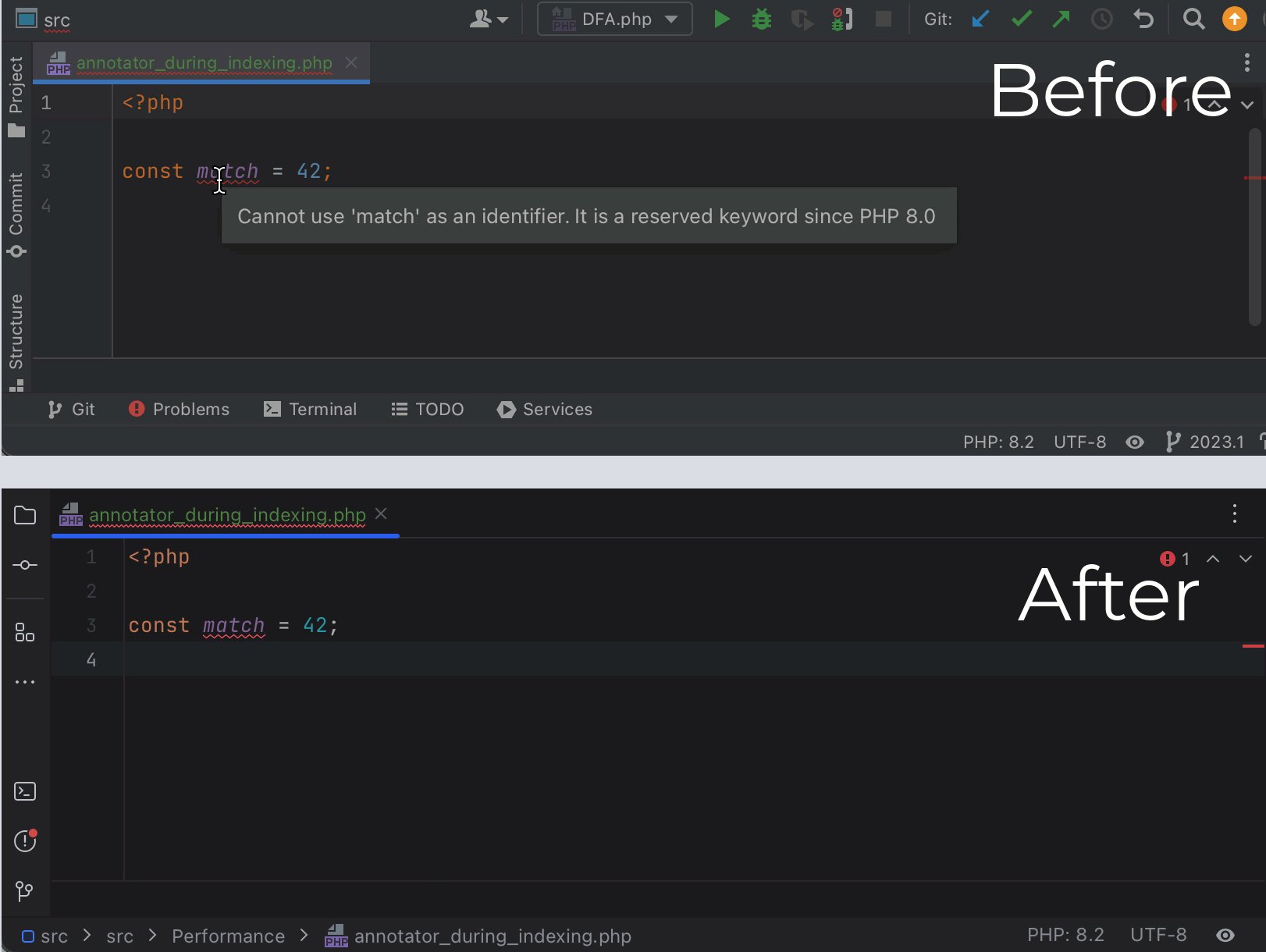
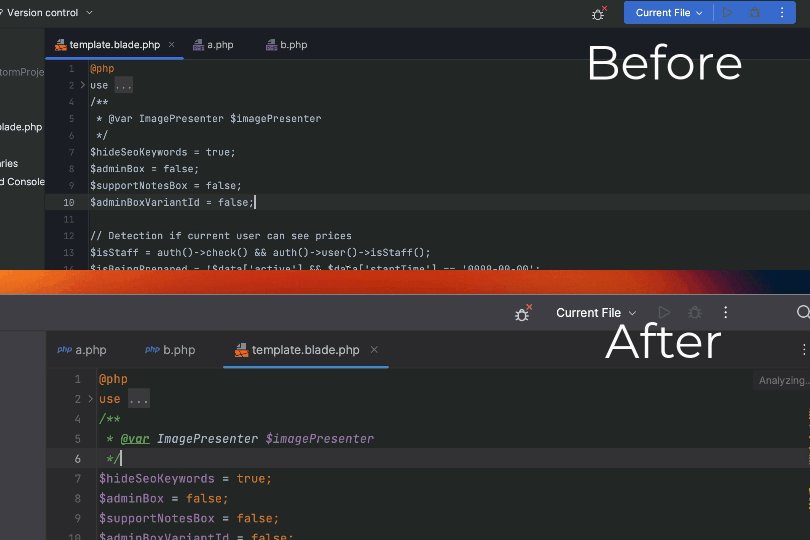
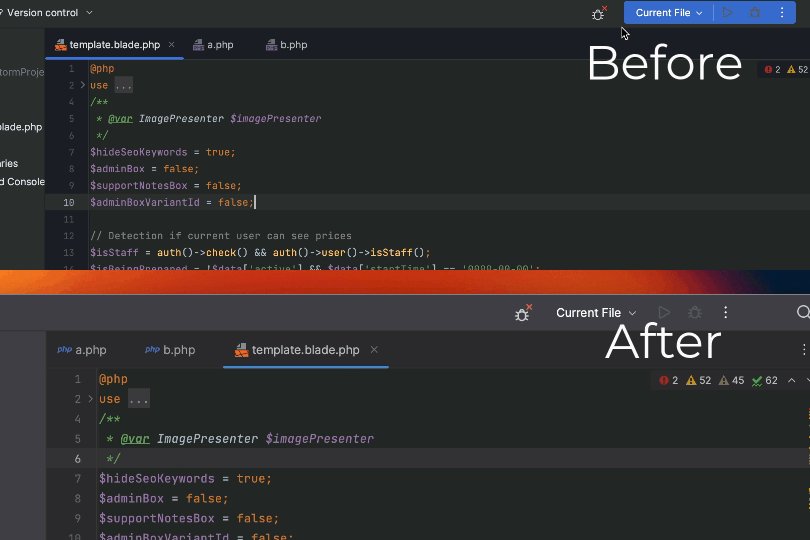
Highlighting during indexing
Annotating the code is now possible even when indexing is still in progress. This allows PhpStorm to highlight many errors and soft keywords in advance, making your workflow smoother and more efficient.

Faster inspections
We’ve enhanced the performance of all inspections, particularly the most resource-intensive ones, resulting in a 30–40% improvement in some cases. Although the boosted performance may not be as significant for other inspections, the combined effect is noticeable, especially for larger files.
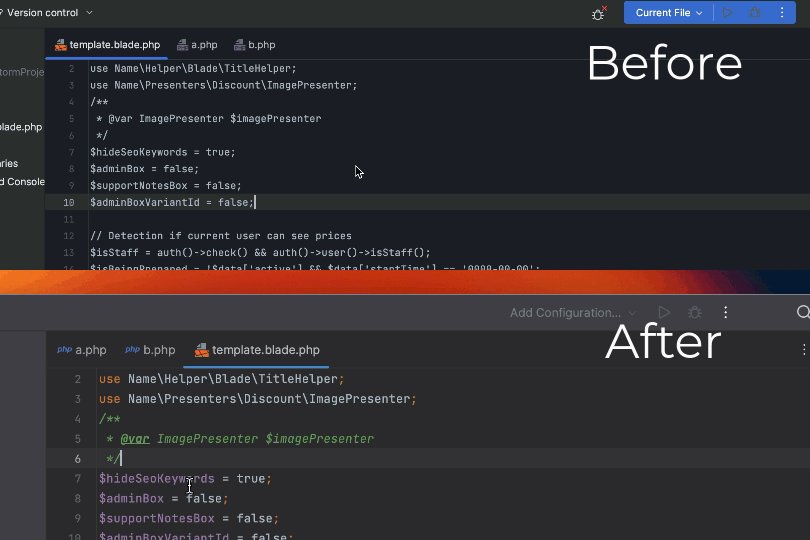
Blade templates
We have significantly improved the performance of highlighting inside @php…@endphp tags. All keywords and constructs are now highlighted much faster, regardless of the complexity of the code.

Go to Class action available during indexing
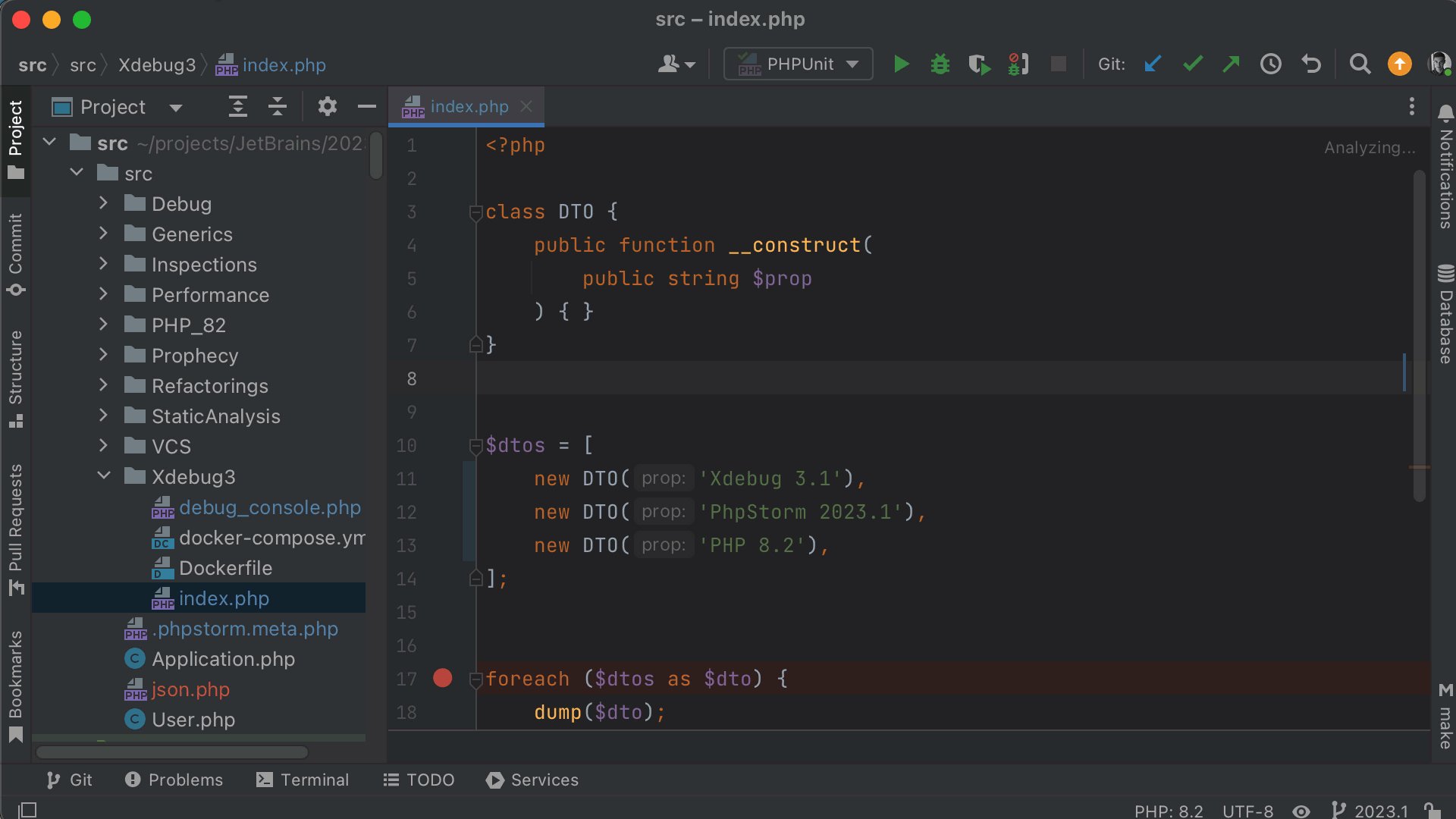
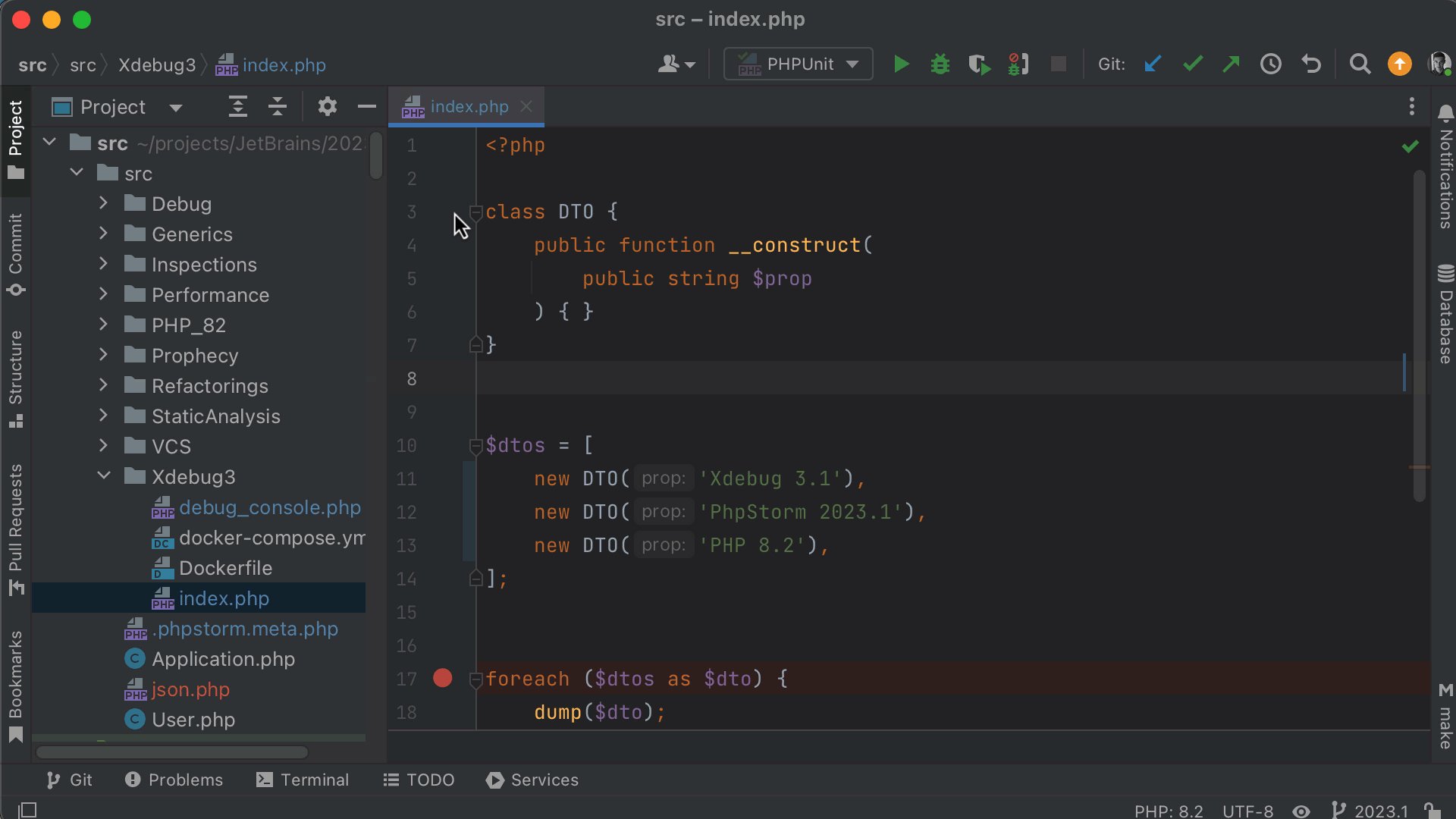
We are striving to make as many actions as possible available during indexing. One of the most popular actions for navigating through code is Go to Class (Cmd+O or Navigate | Class…).
In v2023.1, this action is available at any time, even while your index is being rebuilt. Previously, it would display an empty list until indexing was finished.
Before:
After:
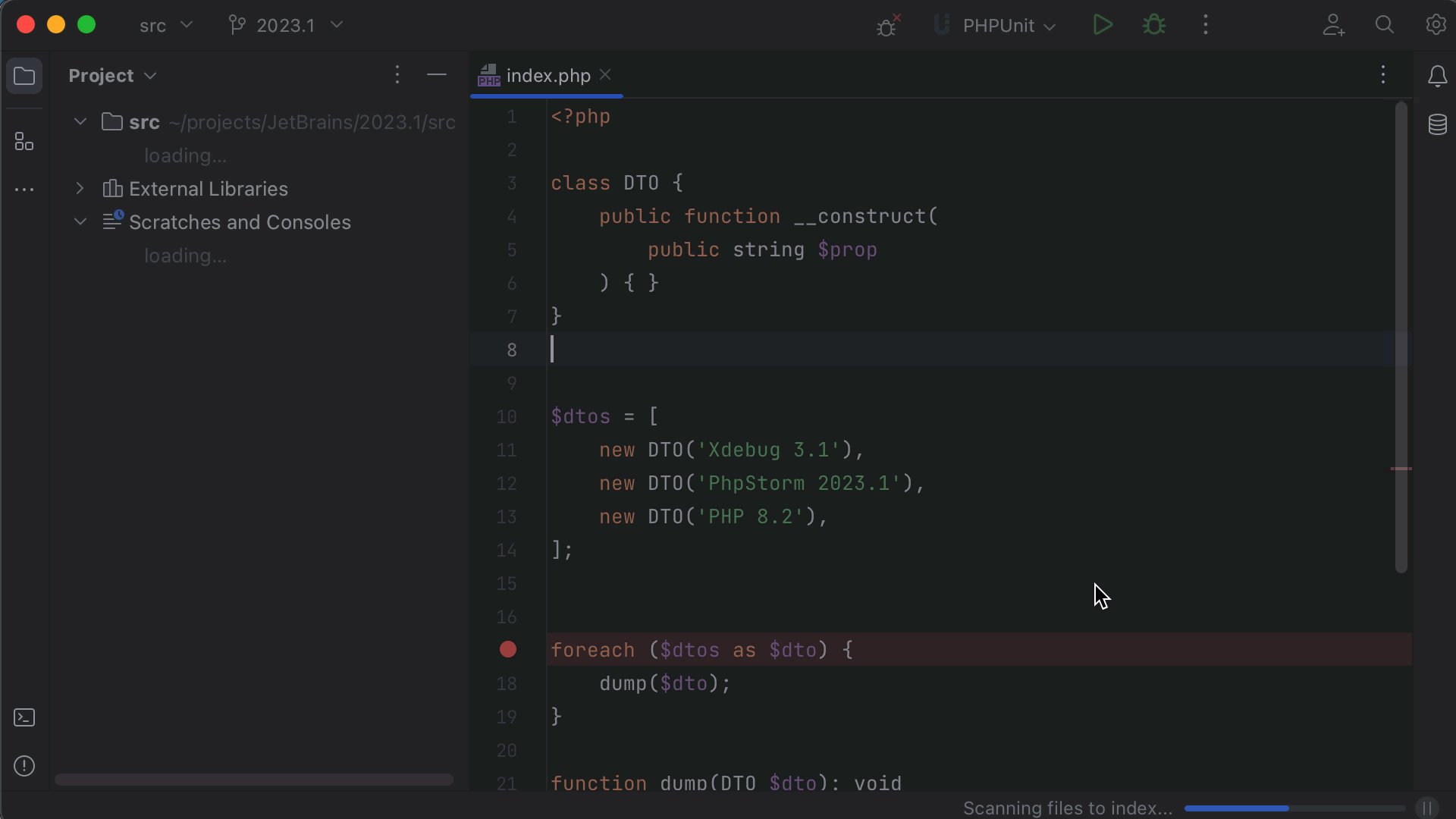
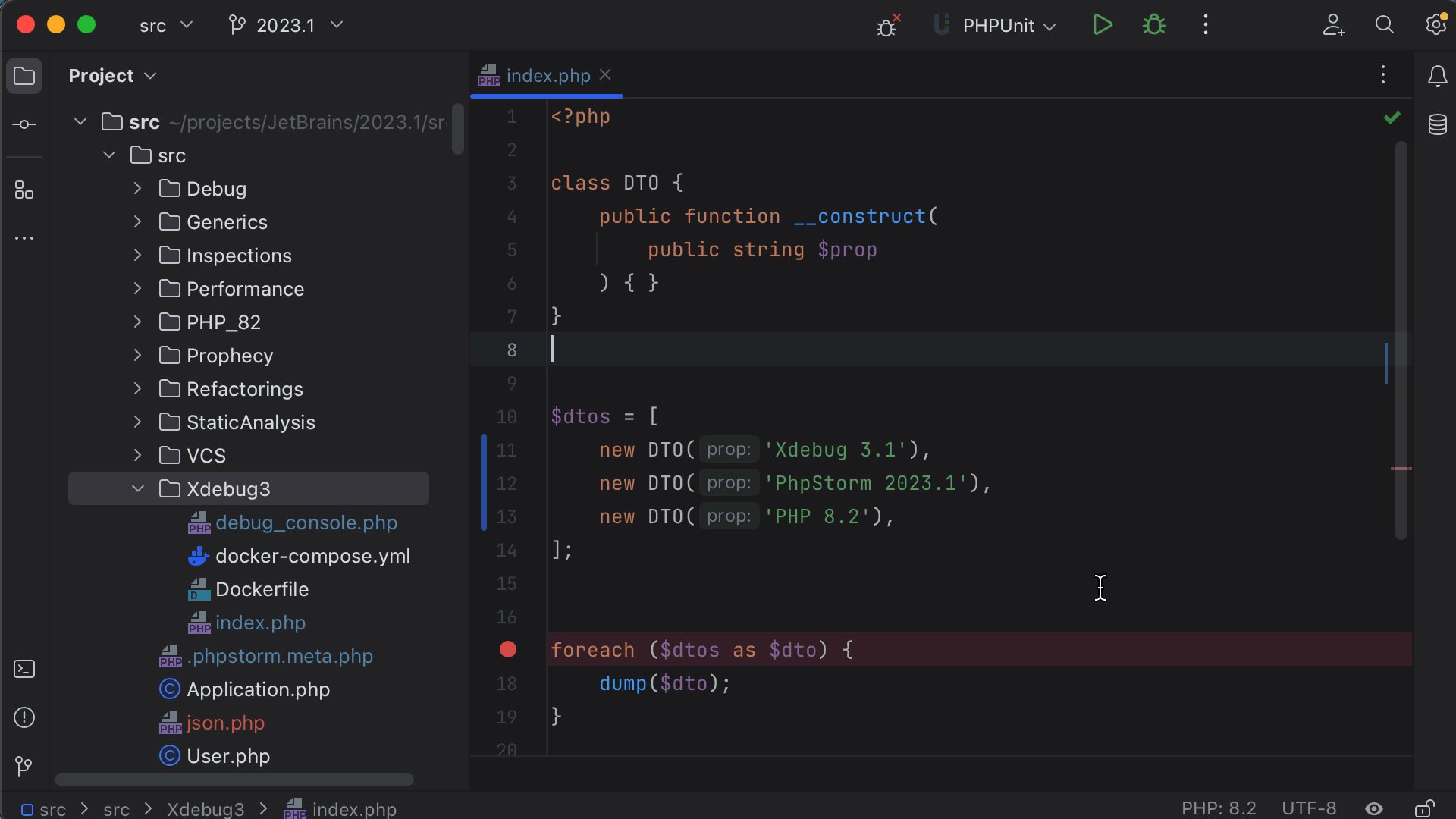
Earlier availability of IDE features on project opening
We’ve enhanced the IDE startup experience so it now performs Scanning files to index… in smart mode. As a result, the IDE’s full functionality is available much earlier in the startup process.
When you open a project in PhpStorm 2023.1, the IDE uses caches from your previous session and scans for files to index at the same time. If no changes are detected during the scan, the IDE will be ready, eliminating the delays caused by indexing during startup in previous versions.
A new IDE suggestion to reconfigure Microsoft Defender settings for better performance
Microsoft Defender’s Real-Time Protection checks can significantly decrease the speed of the IDE. To avoid this, PhpStorm will suggest adding certain folders to Defender’s list of exclusions.
The notification provides the option to either reconfigure these settings automatically or first check the Defender configuration instructions and do it manually.
Support for multi-composer and multi-vendor projects
In previous versions of PhpStorm, all open projects were treated as a single space. However, we have noticed an increase in the number of cases where a project contains multiple applications, each with its own composer.json dependencies.
To support such projects, we have implemented a foundation that allows for multiple composer.json files and vendor directories. This enhancement brings several benefits:
- Excluded directories are correctly set, resulting in improved overall performance from running fewer analyses and inspections. It also makes multi-resolve more stable.
- PSR roots are accurately detected, allowing refactorings like Move Class to work correctly when dragging and dropping classes between applications in the project.
- Missing extensions in composer.json are reported accurately per application.
- Test framework roots are detected correctly for each composer.json instance. This helps ensure tests are created in the correct paths.
We’d like to continue improving the support for multi-application projects. If you work extensively with such projects, let us know what you are missing.
Debugger With Data Flow Analysis
If you use Xdebug to debug PHP applications with PhpStorm, you’ll notice that the IDE now allows you to see conditional values ahead of time and dims out runtime-unreachable code.
You’ll also see that PhpStorm shows the precomputed results of conditions in the inlay to the right before the code is executed. This allows you to get a sense of the situation in your code without digging deeper.
These features are provided by the new Data Flow Analysis (DFA). Let’s see it in action:
Branches that will not be executed will be grayed out during the debugging session.
Turn off DFA during debugging
To disable DFA during debugging, right-click on any precomputed value inlay and turn off the feature for the current session.
If you’d like to turn off the feature permanently, you can do so under Preferences/Settings | PHP | Debug | Xdebug.
Limitations
Currently, PhpStorm does not precompute property values due to technical limitations. This is an area for future development.
Custom Regexp-based search and replace inspections
You can now use regular expressions to create your own search and replace inspections. These inspections can be especially useful for highlighting style and formatting problems or simple code-related issues.
Go to Settings/Preferences | Editor | Inspections and press the + icon. Select Add RegExp Search Inspection (or Replace) from the list, and you’ll be directed to a dialog where you can set up your new inspection.
Select the language, use the hints on the left to build a regexp, and designate the required replacement for the selected pieces of code. You can also specify how you want the IDE to highlight them in the project.
For more advanced inspections that may involve type hierarchy checks, you can use Structural Search and Replace (SSR) inspections. Learn more about them in the docs, or check out the example in the video.
Quality-of-Life Improvements for PHP
Clickable paths and class references for var_dump() / dd() output in the terminal
We want to improve the debugging experience for users who prefer the “dump and die” approach. As a first step, we’ve already made file paths and class references active. Clicking on them opens the corresponding file in the editor.
Descriptions for file open modes in the completion popup
In the previous PhpStorm release, we added descriptions for different formats in date-time functions.
In PhpStorm 2023.1, the date-time format is now shown in Carbon functions where applicable, as well as in WordPress’ date-time functions. For instance, in `wp_date()`:
This release also offers descriptions of file open modes so you don’t have to remember what `r+`, `a`, `w`, etc. all mean!
More live templates
We’ve introduced more live templates, including fun for the function template:
… and fori for indexed `for` loops:
Learn more about how to use live templates from Christoph Rumpel’s video tutorial.
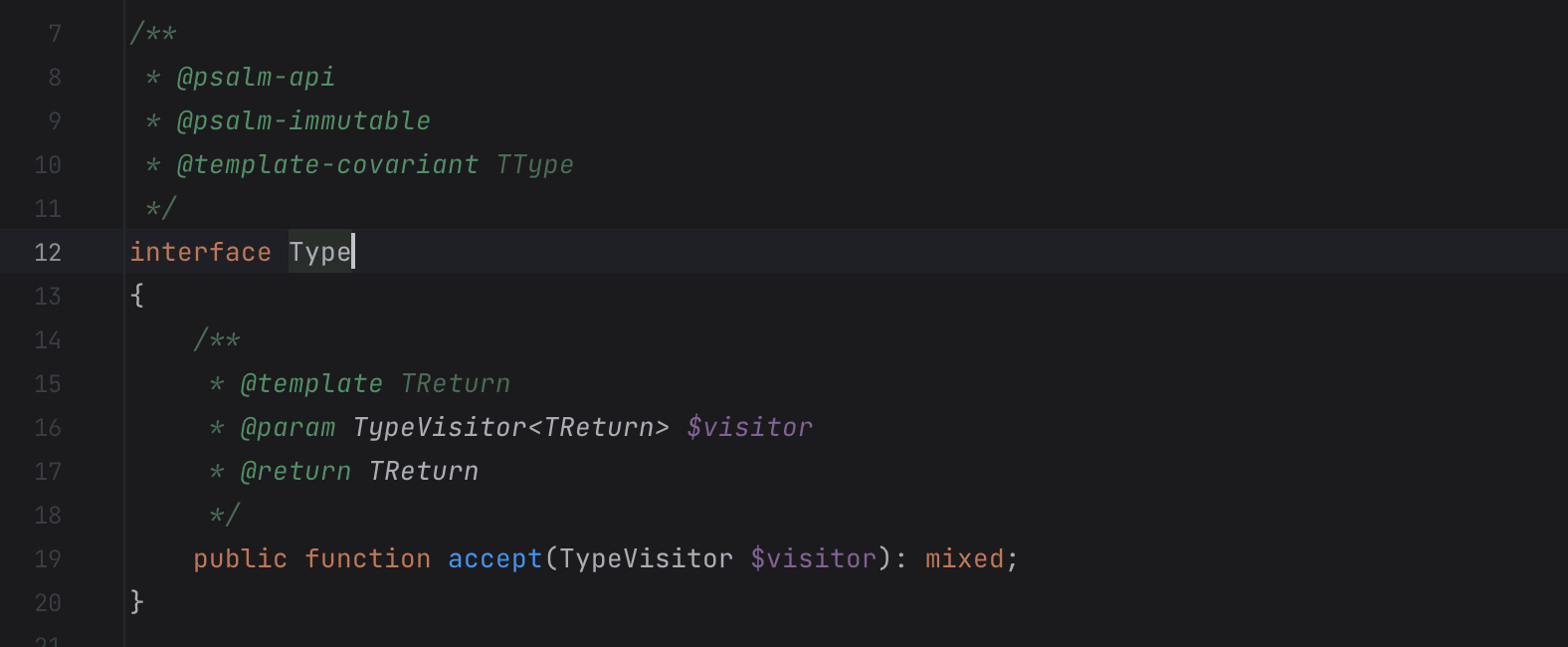
Support for all PHPStan and Psalm tags
All existing PHPStan and Psalm tags are now parsed correctly in PhpStorm. This makes heavily annotated code more readable.

Generics support improvements
Support for generics is traditionally one of the most desirable features in PHP. Regardless of whether this feature is implemented natively in PHP or not, we want users to be able to fully benefit from generics in PhpStorm.
In this release, we have improved inspections for generics and covered the remaining edge cases. Here are some of the top-voted issues that we plan to address:
- WI-65460 Infer the “@template T of Type” in the generic class itself.
- WI-62769 Generics: Support wrapping T into T[].
User Experience
Full IDE zoom
It is now possible to zoom in and out of PhpStorm as a whole, changing the size of all UI elements simultaneously. From the main menu, select View | Appearance and adjust the IDE’s scaling.
This could be particularly helpful for livestreams, online meetings, or presentations.
Giving these actions unique shortcuts in Settings/Preferences | Keymap | Main Menu | View | Appearance also makes it simpler for you to invoke them.
Another way to assign shortcuts is by going to the Search Actions window (Cmd+Shift+A) and pressing Alt+Enter.
Option to save multiple tool window layouts
You can now save and manage several tool window layouts and switch between them when needed. Check out the new actions under Window | Layouts to save, update, and activate the layouts.
Setting to configure Actions on Save for new projects
PhpStorm 2023.1 now offers the ability to predefine the Actions on Save behavior for new projects. Simply go to File | New Projects Setup | Preferences For New Projects | Tools | Actions on Save and select the actions you wish to trigger when saving changes in future projects.
Editor
Fill Paragraph for Markdown files
The new Fill Paragraph feature lets you break up long pieces of text into lines of equal length. To do this, put the caret inside the paragraph you want to change and choose the action from the Edit menu. You can also use Find Action (Cmd+Shift+A) to look for the Fill Paragraph command and run it.
New Smart Keys settings page for Markdown
We’ve added a page to Settings/Preferences | Editor | General | Smart Keys where you can set up and change your Markdown preferences.
This page should make it easier for you to manage your preferences because it has separate checkboxes for different editor features. Previously, there was only one checkbox in Settings/Preferences | Languages & Frameworks.
Option to show whitespaces only in selected code
There’s a new Selection checkbox in Settings/Preferences | Editor | General | Appearance | Show Whitespaces that allows you to configure this setting so that the IDE shows whitespaces as small dots only when you select code.
VCS / Git / GitHub
VCS status color hints in the Structure tool window
In the Structure tool window, we’ve added color hints for changes.
This means you can now see which properties, methods, functions, and so on have been changed or added.
Improved Branches popup
It is now easier to move between branches because they are stored in lists that can be expanded.
Autocompletion in the Create New Branch popup
With PhpStorm 2023.1, we’ve implemented autocompletion in the Create New Branch popup. Once you start typing a name for your new branch, the IDE will suggest relevant prefixes based on the names of existing local branches.
Background pre-commit checks
Pre-commit checks for Git and Mercurial are now performed in the background after you commit but before you push. This should speed up the overall commit process.
Improved code review workflow for GitHub
Our research shows that pull requests are often initiated on GitHub and then sent to the IDE for comprehensive code browsing. To streamline this workflow, we’ve redesigned the Pull Request tool window, which now includes a dedicated tab for each pull request that you open. This tab shows a clear list of modified files and minimizes distractions, allowing you to focus better on the task at hand.
Additionally, there is a dedicated button to perform the most relevant action based on the current state of the pull request.
Docker Improvements
Merged log from all Docker-compose containers
The Dashboard tab of the Docker Compose node now pulls together logs from all Docker Compose containers and displays them all in one place. They are also updated in real time.
Support for Azure Container Registry
You can now easily connect to the Azure Container Registry.
Go to Preferences / Settings | Build, Execution, Deployment | Docker | Docker Registry and set it up by selecting the Docker V2 option in the Registry input field.
New setting to apply the :z mount option to bind volumes on SELinux
We’ve added the ability to add the :z configuration flag to Docker bind mounts, which allows you to connect volumes to Docker containers on SELinux workstations.
To enable this function, go to Preferences / Settings | Advanced Settings | Docker.
Web
Astro support

Long-awaited Astro support has landed in PhpStorm! You can get it through our new Astro plugin, which can be installed from Preferences / Settings | Plugins. The plugin provides basic functionality, including syntax highlighting, code completion with automatic imports, refactorings, navigation, correct formatting, and more.
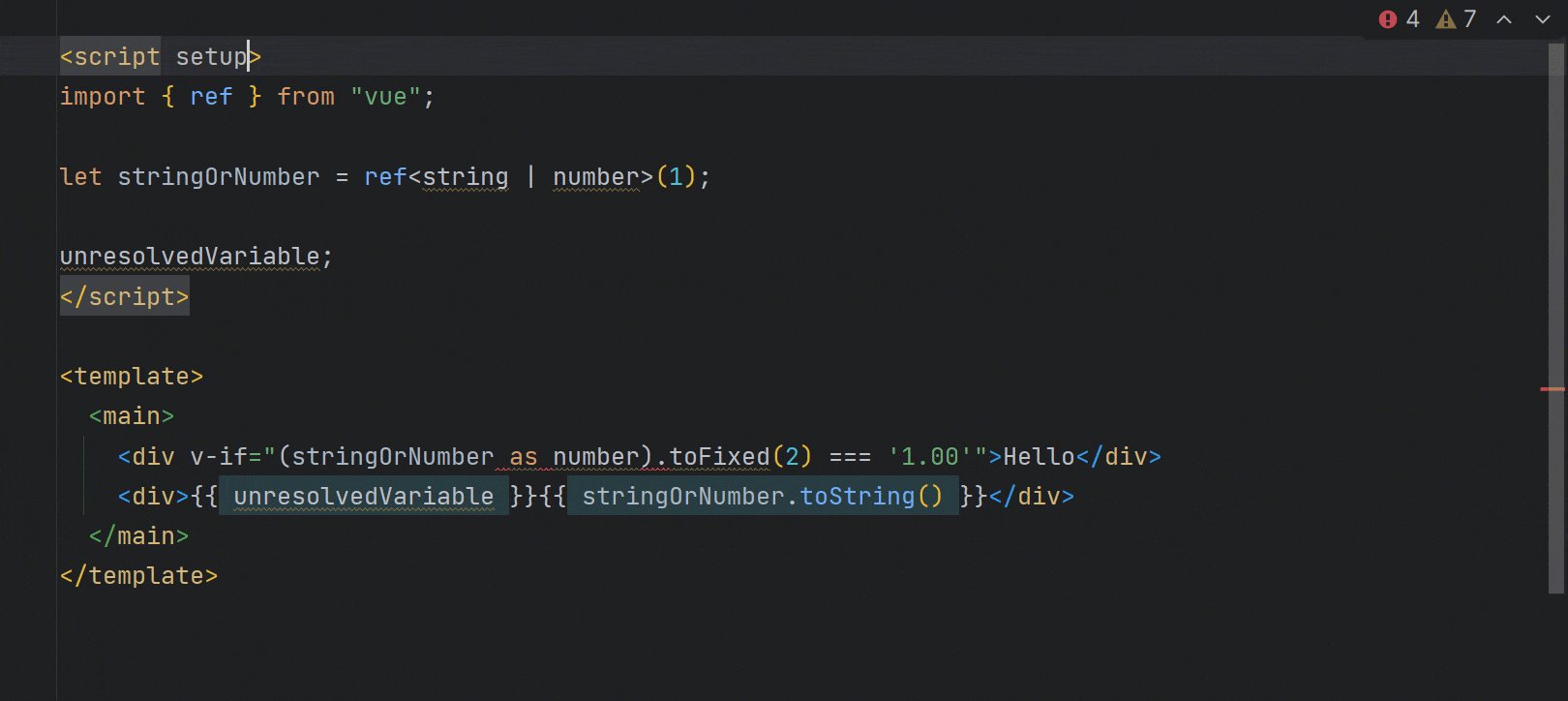
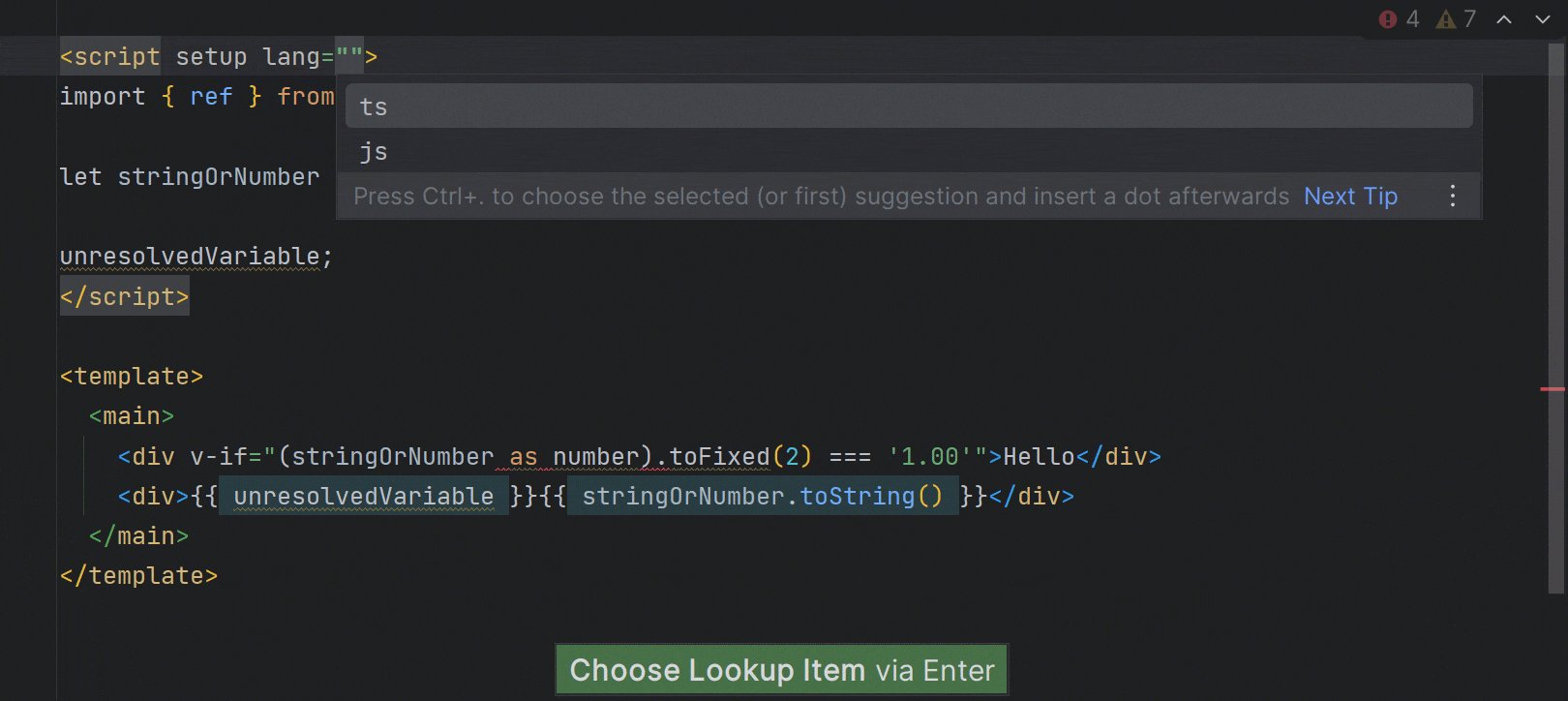
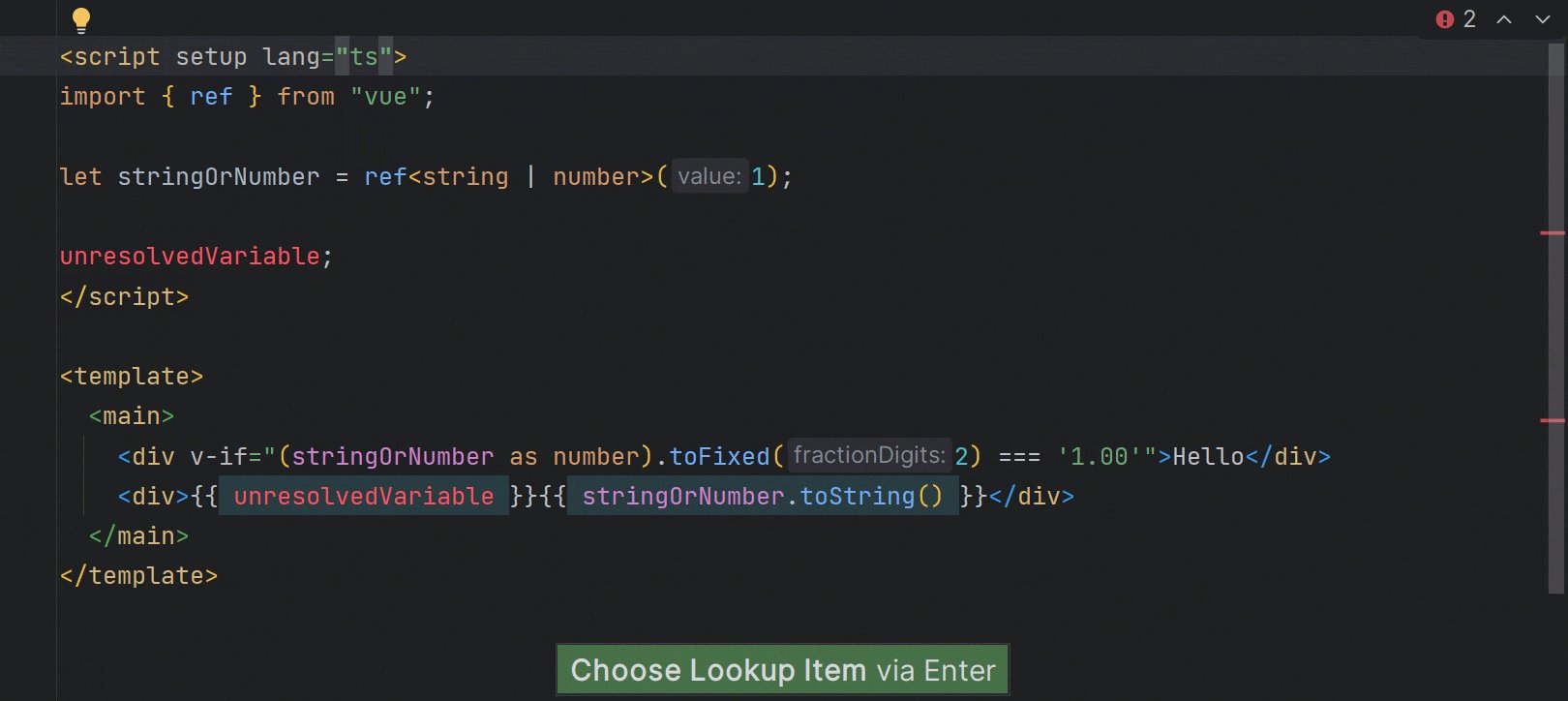
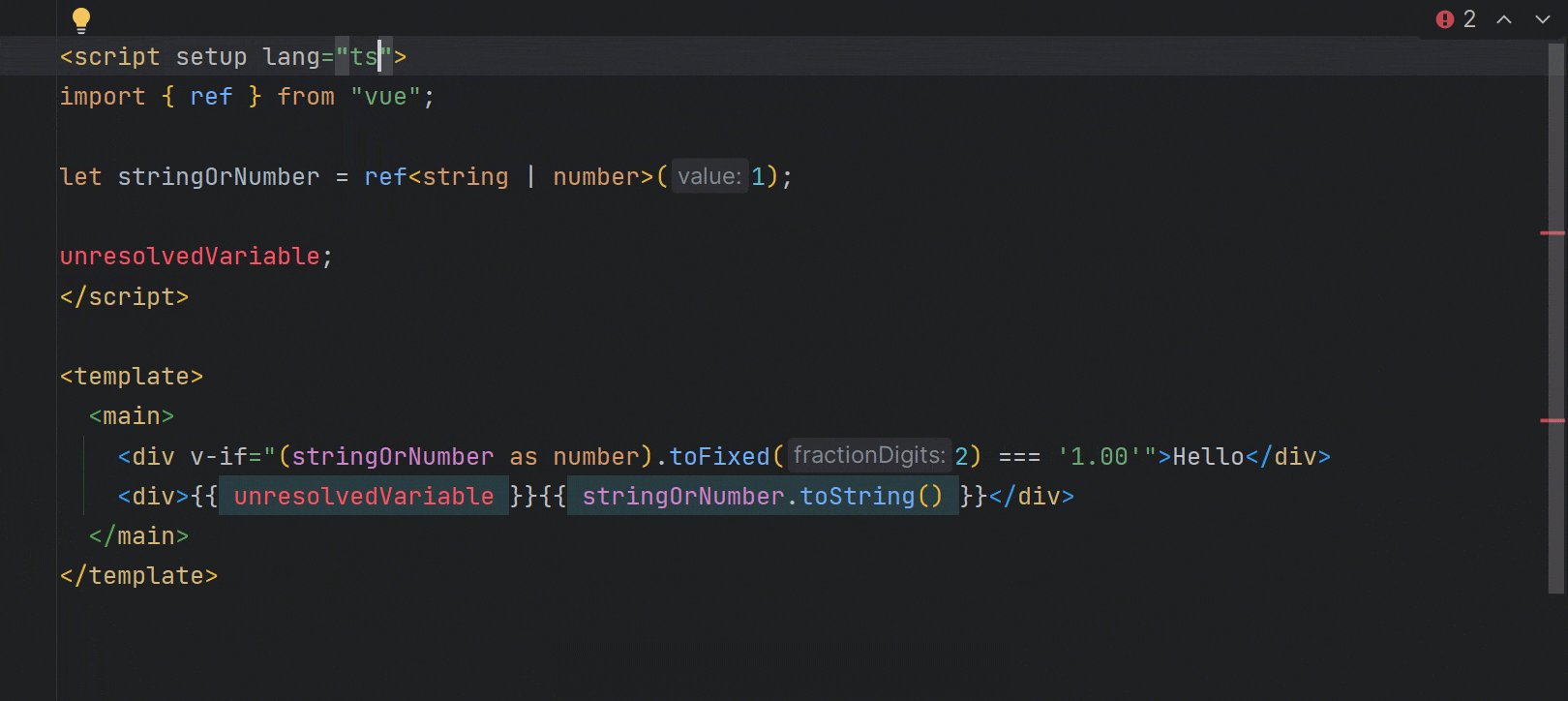
Support for TypeScript in Vue templates

We’ve added TypeScript support in Vue templates. It’s enabled when you set the lang attribute in a script tag to ts. Previously, JavaScript was used regardless of the lang attribute in the script tag. PhpStorm will now provide support for inline casting, improved type narrowing, and correct information about inferred types in quick documentation in templates of Vue Single-File Components.
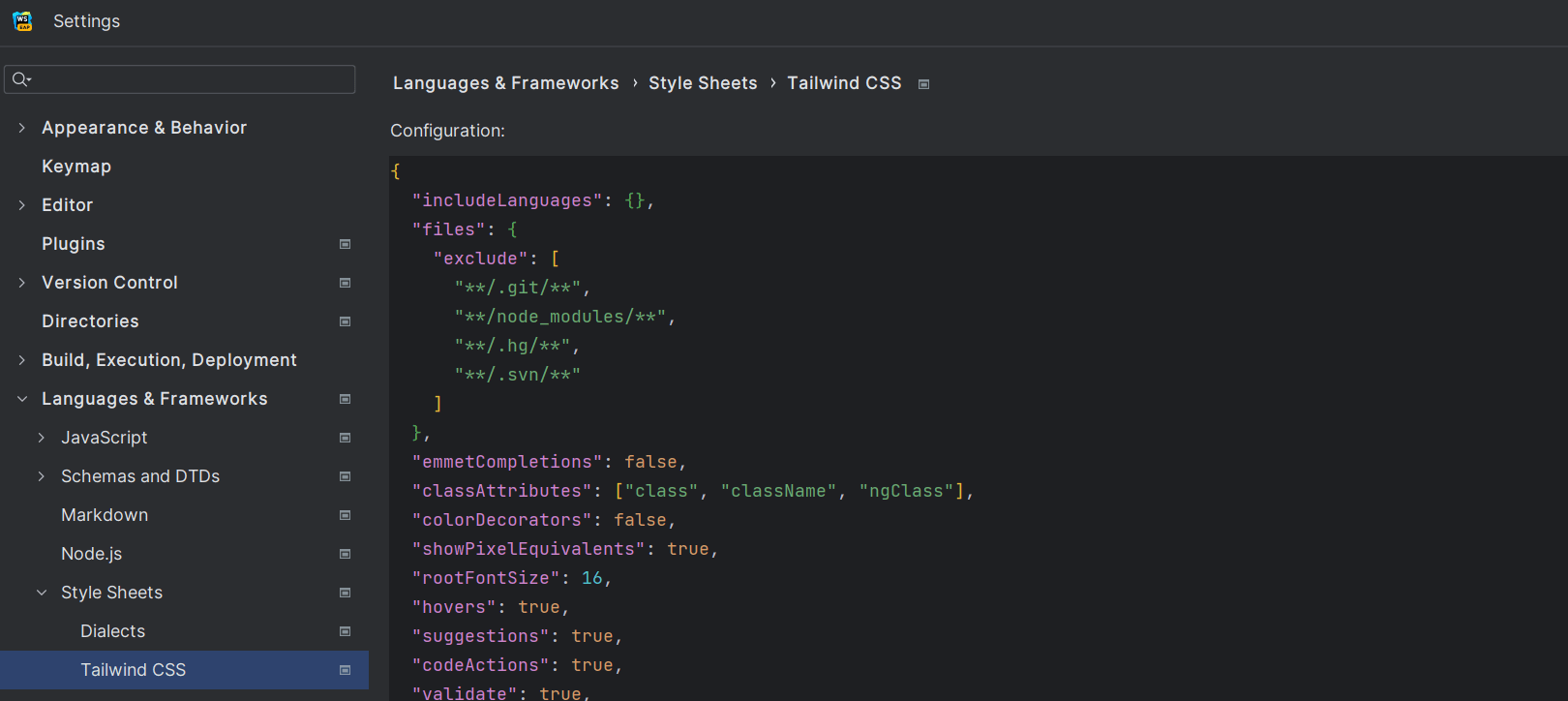
Tailwind CSS configuration

In this release, we’ve added support for configuration options, such as custom class name completion under the classAttributes option, or experimental ones like tailwindCSS.experimental.configFile.
You can set up these configuration options under Preferences / Settings | Languages & Frameworks | Style Sheets | Tailwind CSS.
The full list of changes in PhpStorm 2023.1 is available on the release notes page.
That’s all for today. Thanks for keeping up with the changes!
We hope they improve your PhpStorm experience.
- Download PhpStorm.
- Tweet @ us!
- Report bugs to our issue tracker.
Subscribe to PhpStorm Blog updates







