PyCharm 2017.3 EAP 2
After a strong start, we continue our early access program (EAP) with its second release. Download EAP 2 now!
Testing RESTful Applications
Many of us work on web applications which expose a RESTful API, or at least an API that pretends to be RESTful. To test these some of us use cURL, some browser extension, or some other piece of software. There is a REST client in PyCharm, but we’ve decided it can use some improvement, so we’re making an all new one.
The new REST client is entirely editor based, you write your request in a file, and then run the request to get a response. Sounds easy enough, right?
To see how it works, we’ll take the sample application from Flask-Restplus, which as you might expect exposes a todo API.
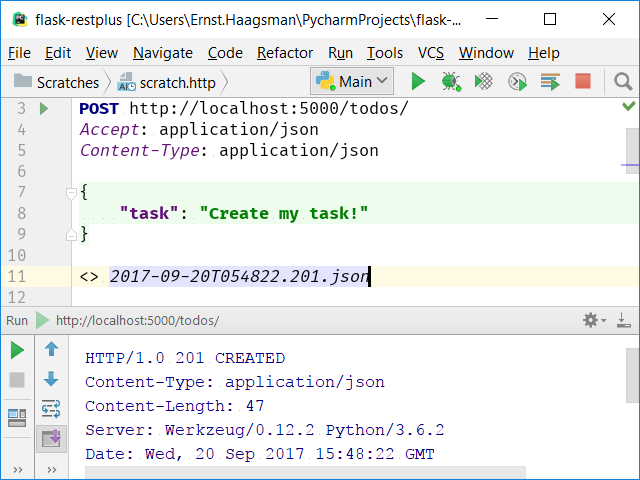
We’ll start out by creating a new todo. This is done by POST-ing to the /todos/ endpoint. To use the new PyCharm REST client, we should start by creating a .http file. If we don’t intend to save this, we can create a scratch file. Press Ctrl+Alt+Shift+Insert (Shift+Command+N on macOS) to start creating a scratch file and choose ‘HTTP request’ as the type. Let’s type our request into the file:
### Post a todo
POST http://localhost:5000/todos/
Accept: application/json
Content-Type: application/json
{
"task": "Create my task!"
}
Now click the green play button next to the first line, and you should see that the task was created:
You can see the response in the `Run` tool window, and you might also notice that PyCharm wrote a new line in our file with the name of a .json file. This file contains the response, so if we Ctrl+Click (Cmd+Click) the filename, or use Ctrl+B (Cmd+B) to go to definition we see the full response in a separate file.
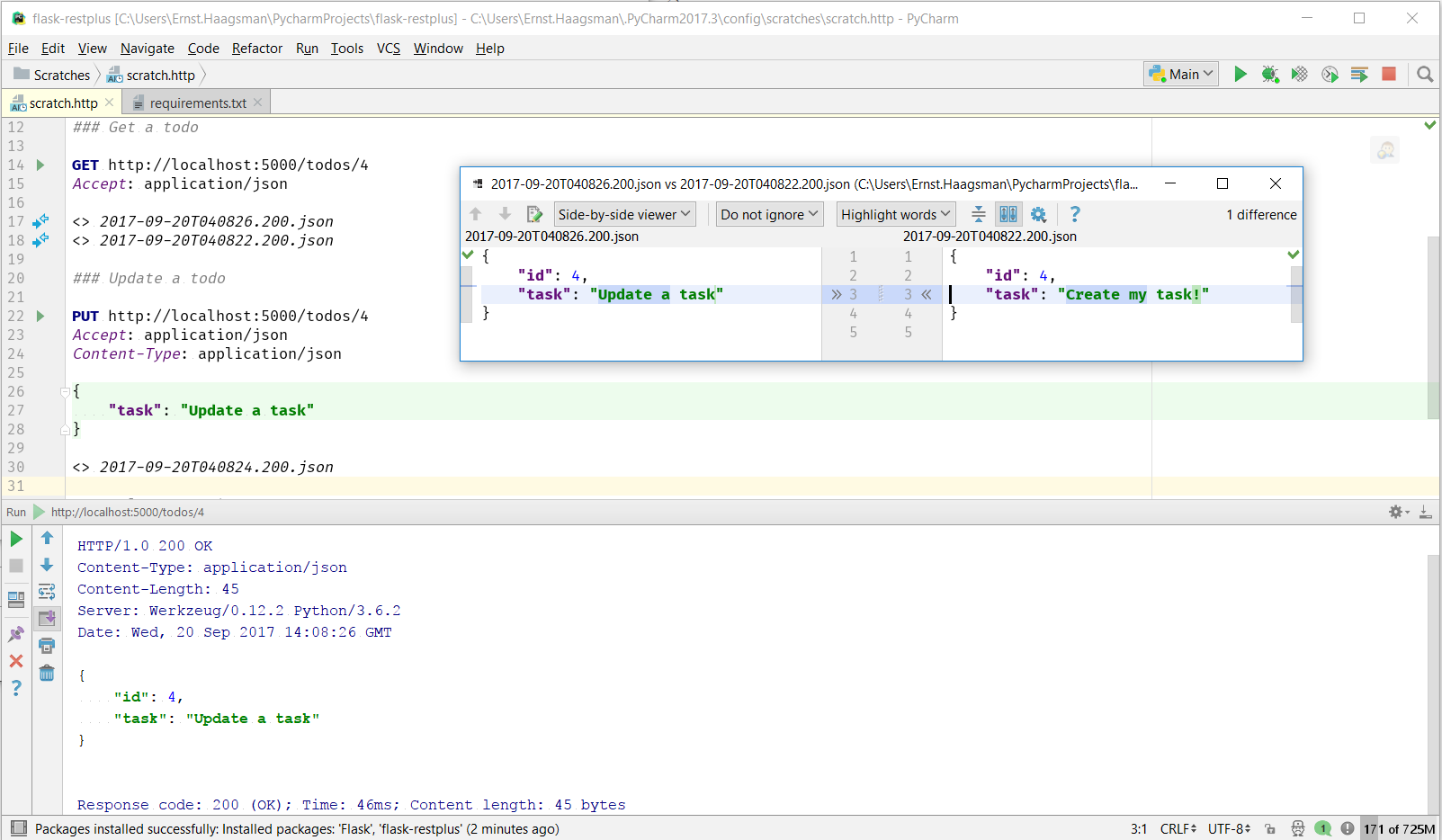
Those files become really useful when we do the same request a couple times but get different results. If we use a GET request to get our todo, and then use a PUT to change it, and redo our GET, we’ll now have two files there. We can then use the blue icon with the arrows to see the difference between the responses:
Now it’s your turn! Get the EAP and try it yourself
Further Improvements
- Code completion for CSS now supports more notations for colors (rgb, hsl), added completion for CSS transitions, and more
- React and TypeScript code intelligence: TypeScript 2.4 mapped types, and more
- Docker improvements: you can now pass –build-arg arguments to a Docker run configuration
To read about all improvements in this version, see the release notes
As always, we really appreciate your feedback! Please let us know on YouTrack about any issues you experience or suggestions for improvement. You can also reach us on Twitter, or by leaving a comment below.
Subscribe to PyCharm Blog updates