Публикации и ответы на комментарии в блогах JetBrains не выходят на русском языке с 2022 года.
Приносим извинения за неудобства.
AppCode 2021.3: акторы, редактор plist-файлов, улучшенная поддержка документации и многое другое
Всем привет!
Недавно вышел AppCode 2021.3, а значит, пора о нем рассказать.

Swift
Поддержка языка
В Swift появились акторы, а мы их подд… Хотя нет, а давайте в этот раз не ограничимся словом «поддержка», а коротенько, страниц на сорок, опишем, что значит поддержать новую конструкцию языка в IDE.
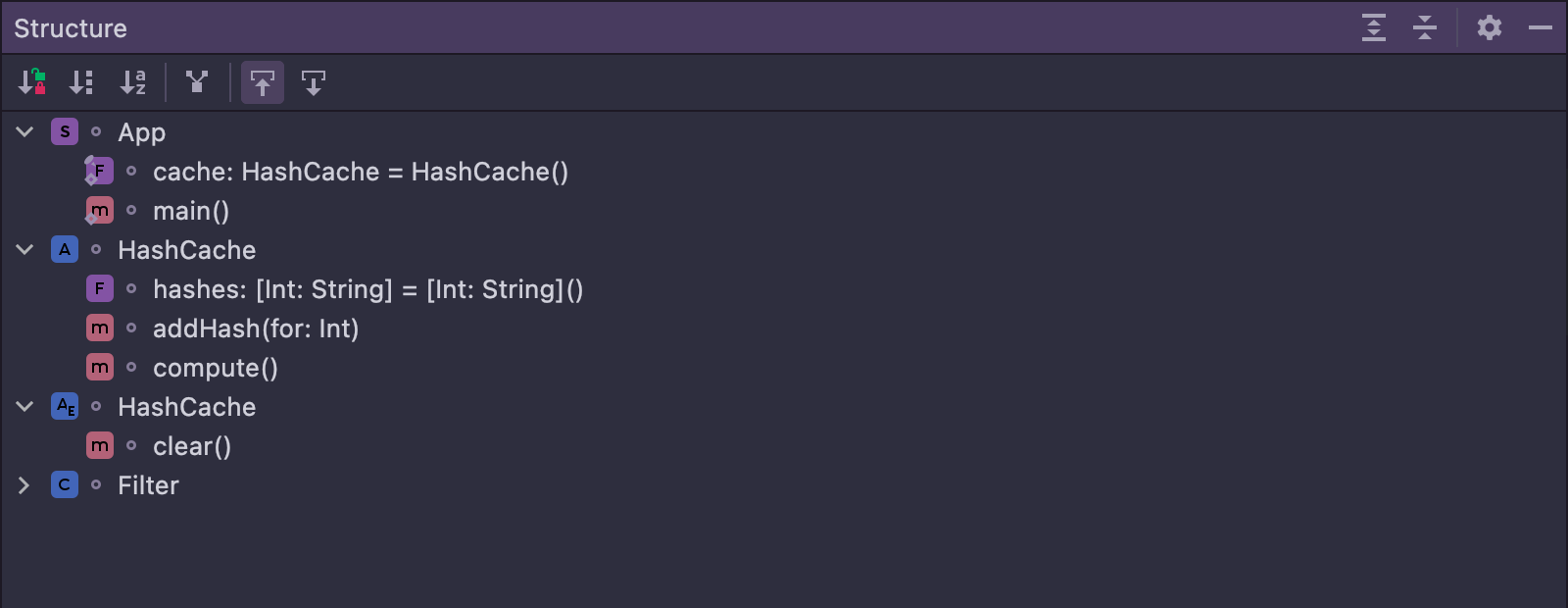
Для начала нужно все попарсить, добавить в дерево символов — тогда многое заработает автоматически (навигация, автодополнение, подсветка). Но это еще не все. Нужно поддержать отображение новой конструкции в окне Structure:

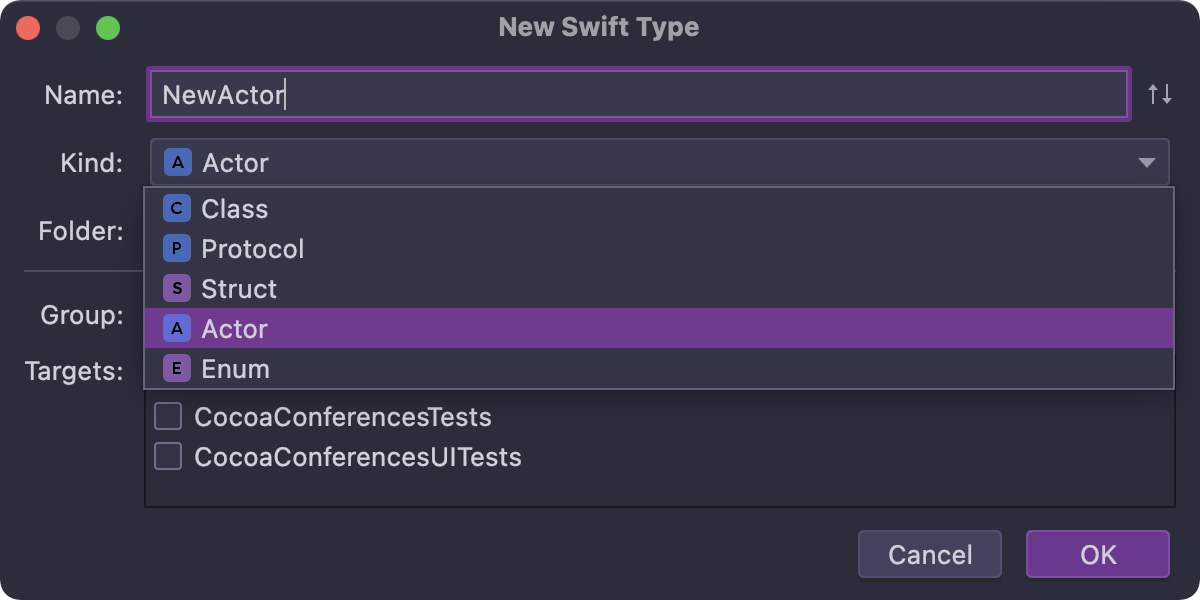
Добавить опцию в диалог создания нового типа:

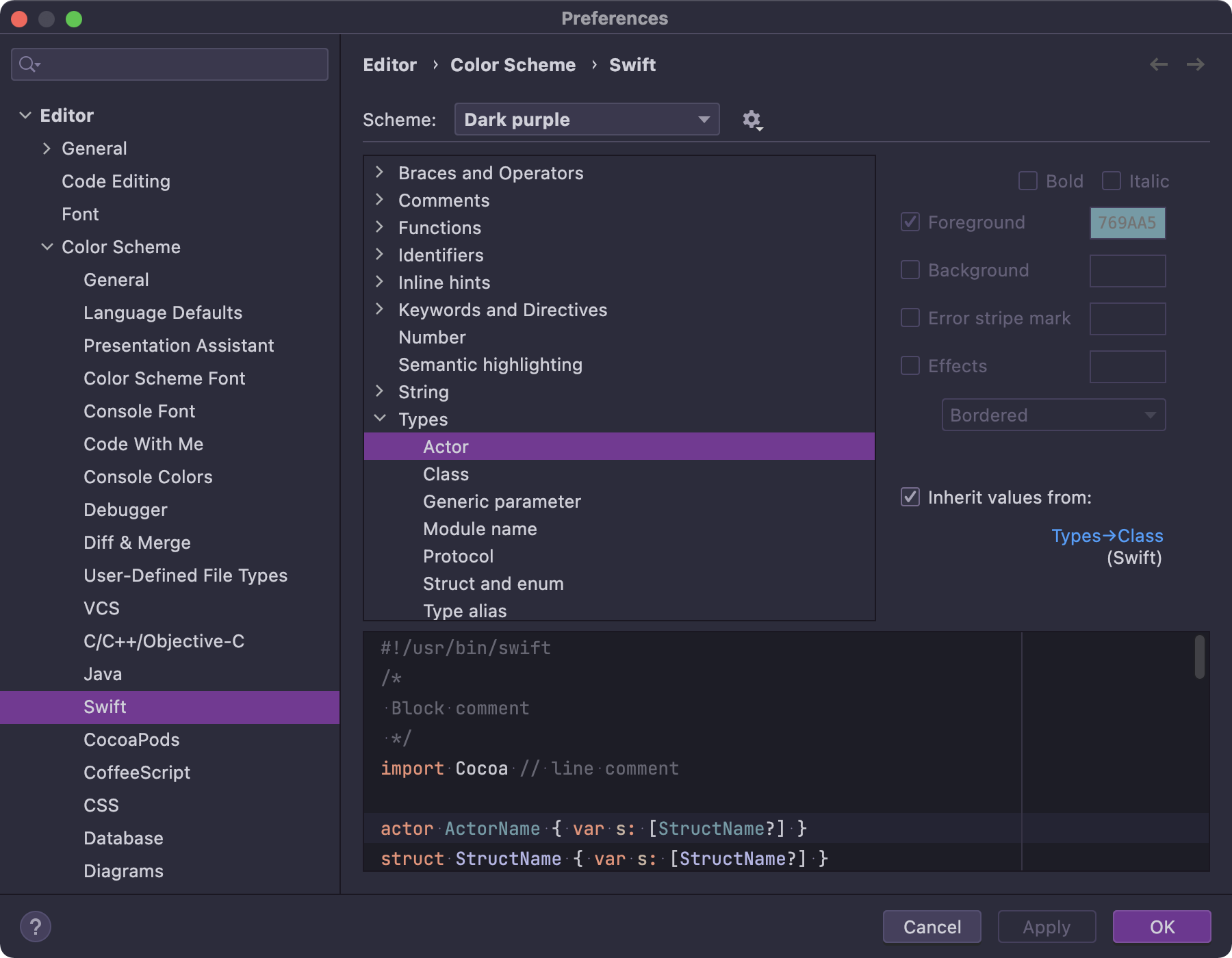
Добавить настройку в Code Style:

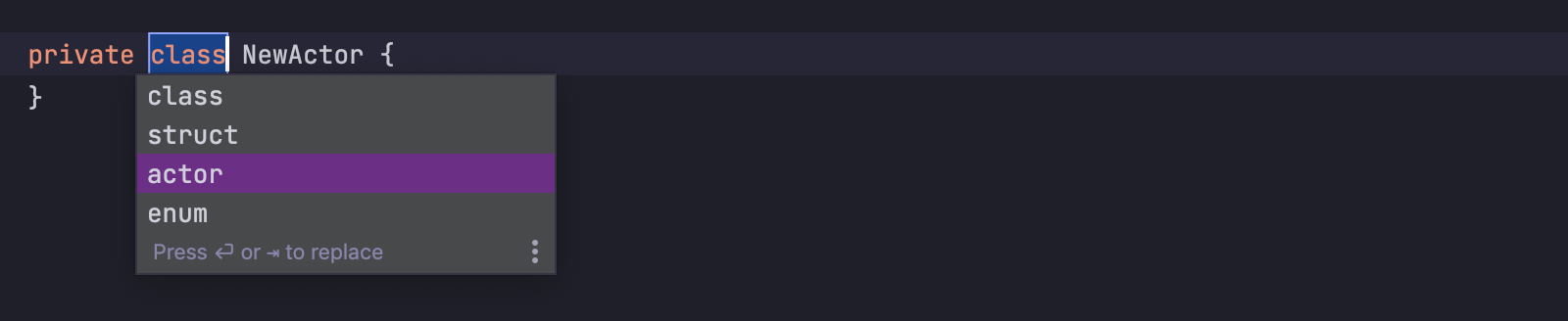
Обновить шаблон для Create from usage:

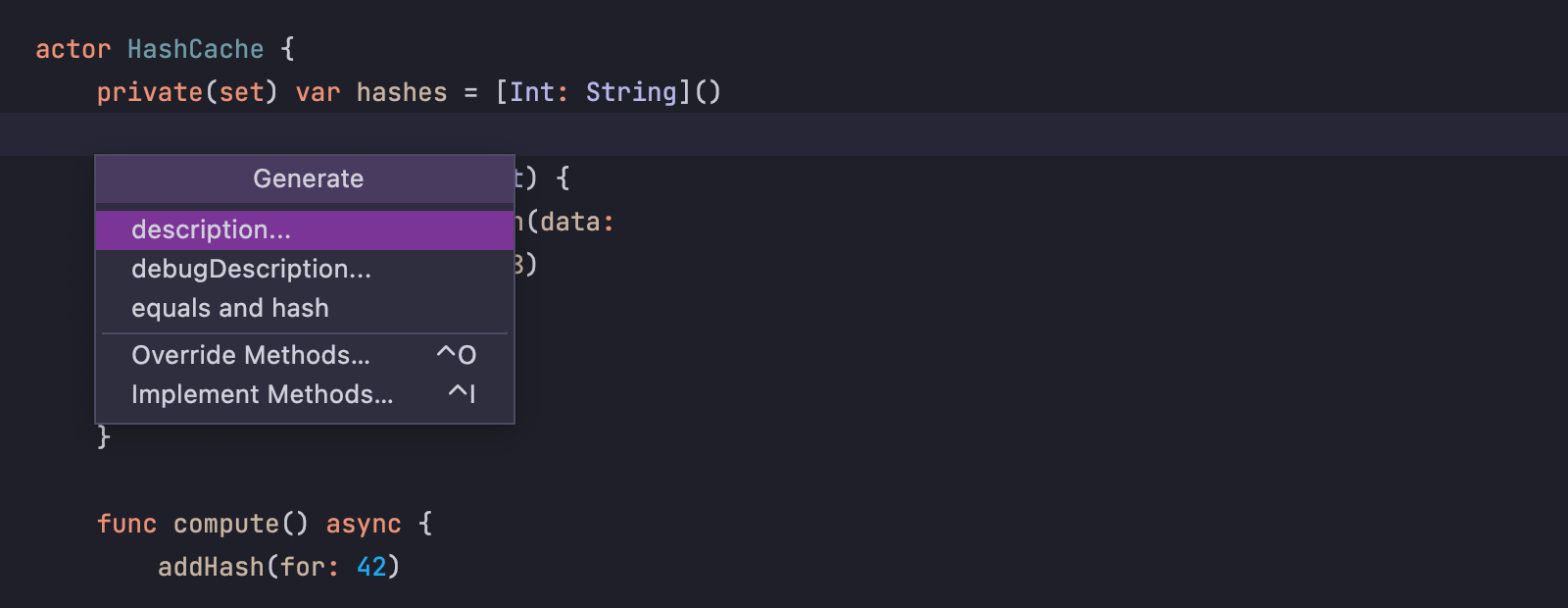
А еще нужна генерация стандартных свойств (description, hash и других):

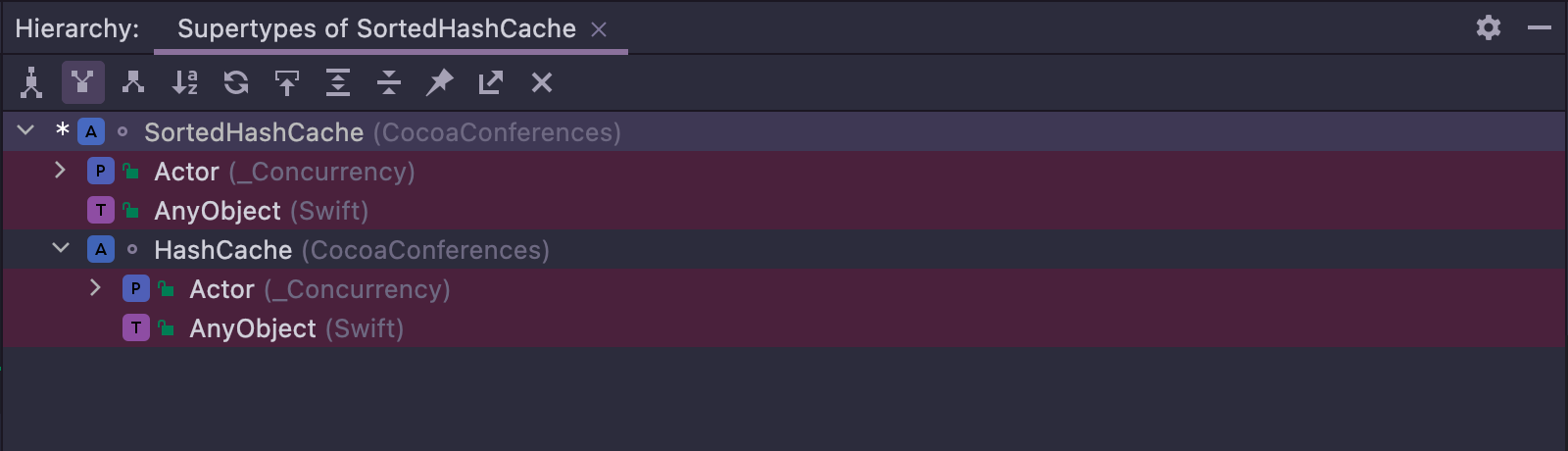
Наконец, акторы должны отображаться в окне иерархии типов:

Автодополнение
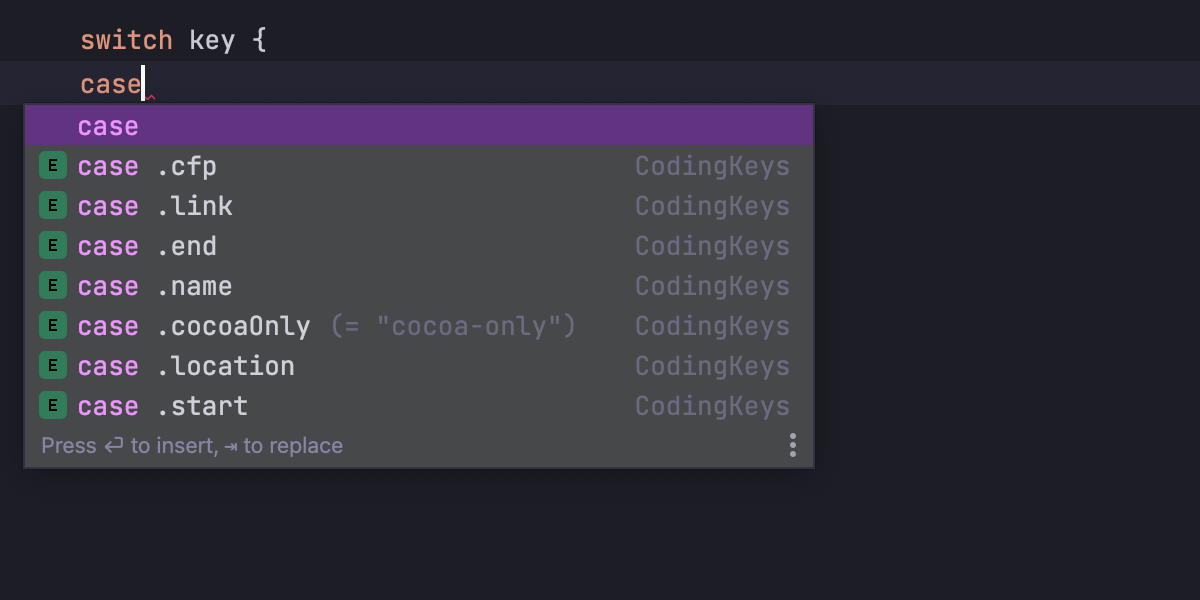
Теперь автодополнение позволяет вводить сразу несколько ключевых слов. Например, case внутри switch можно вставить сразу же с названием:

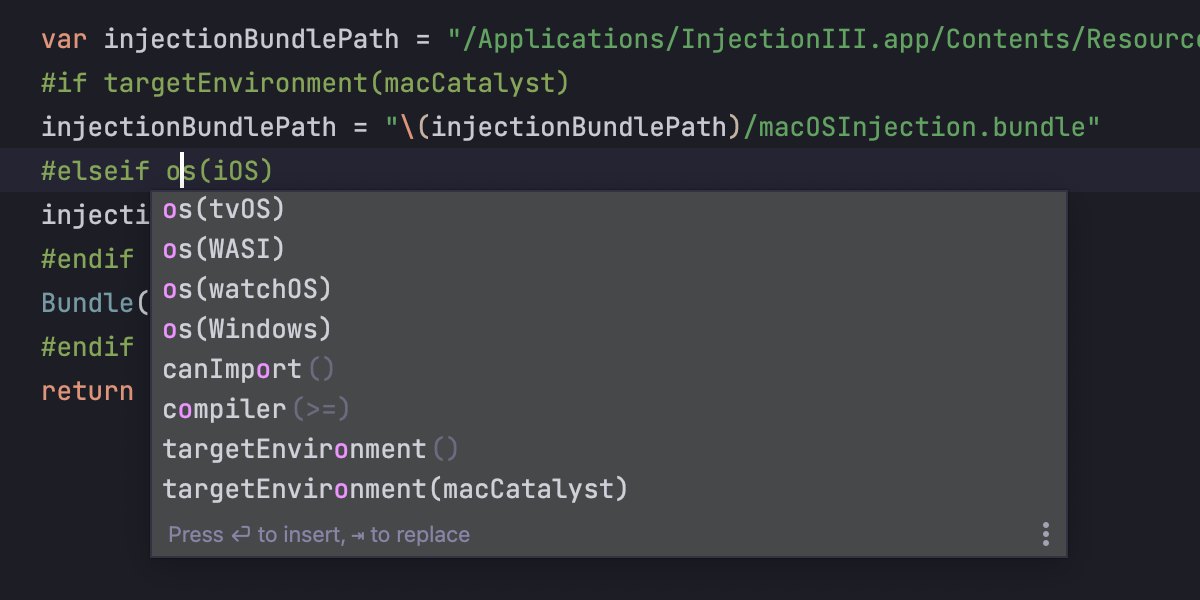
Условия компилятора отображаются как пустыми, так и предзаполненными:

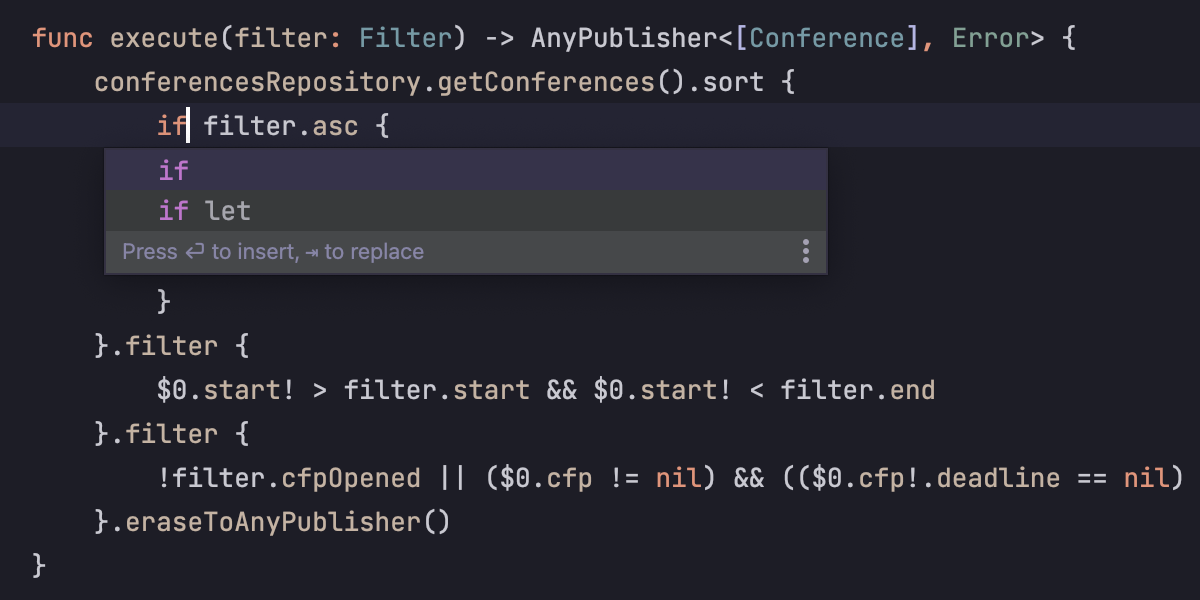
Ну, и помимо обычного if мы добавили еще if guard / if let:

Документация
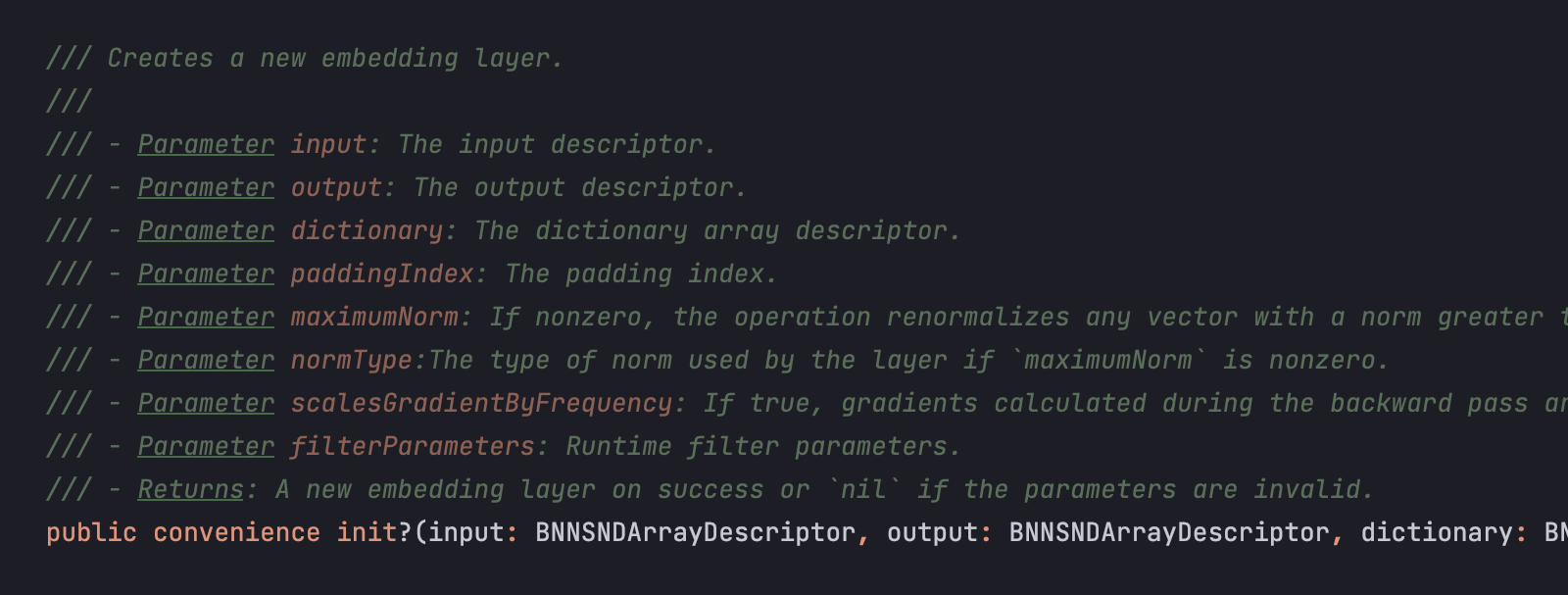
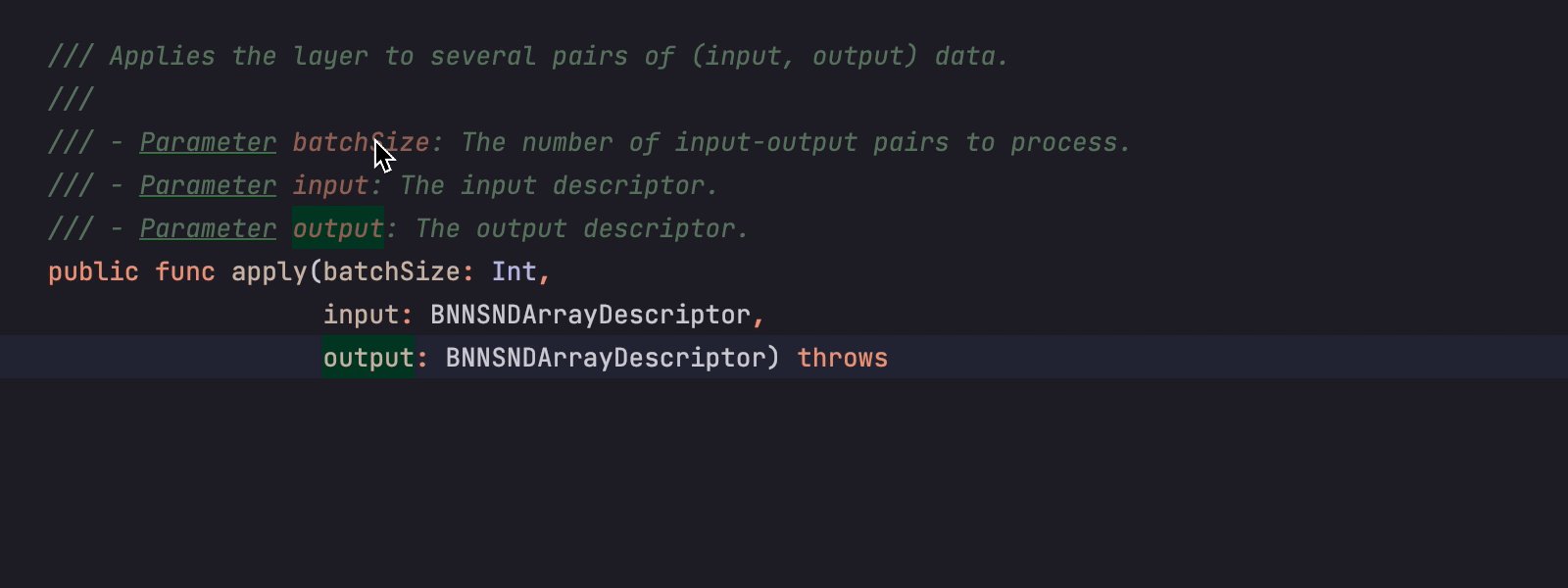
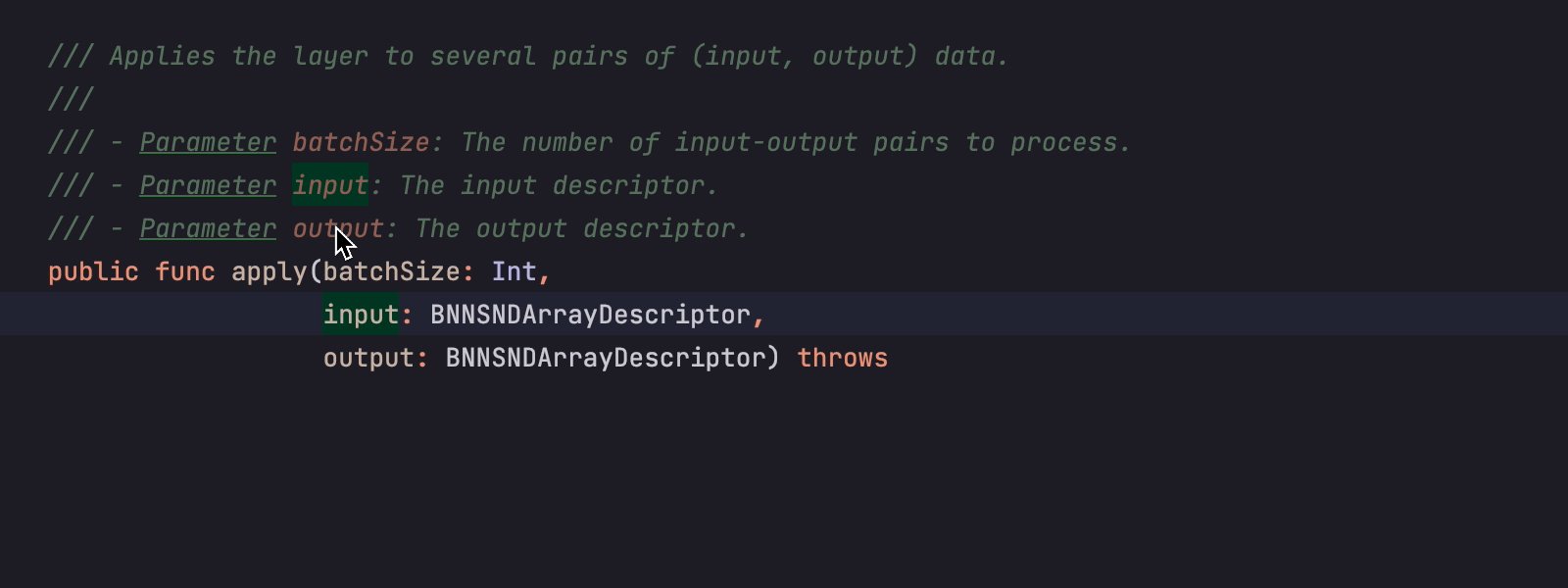
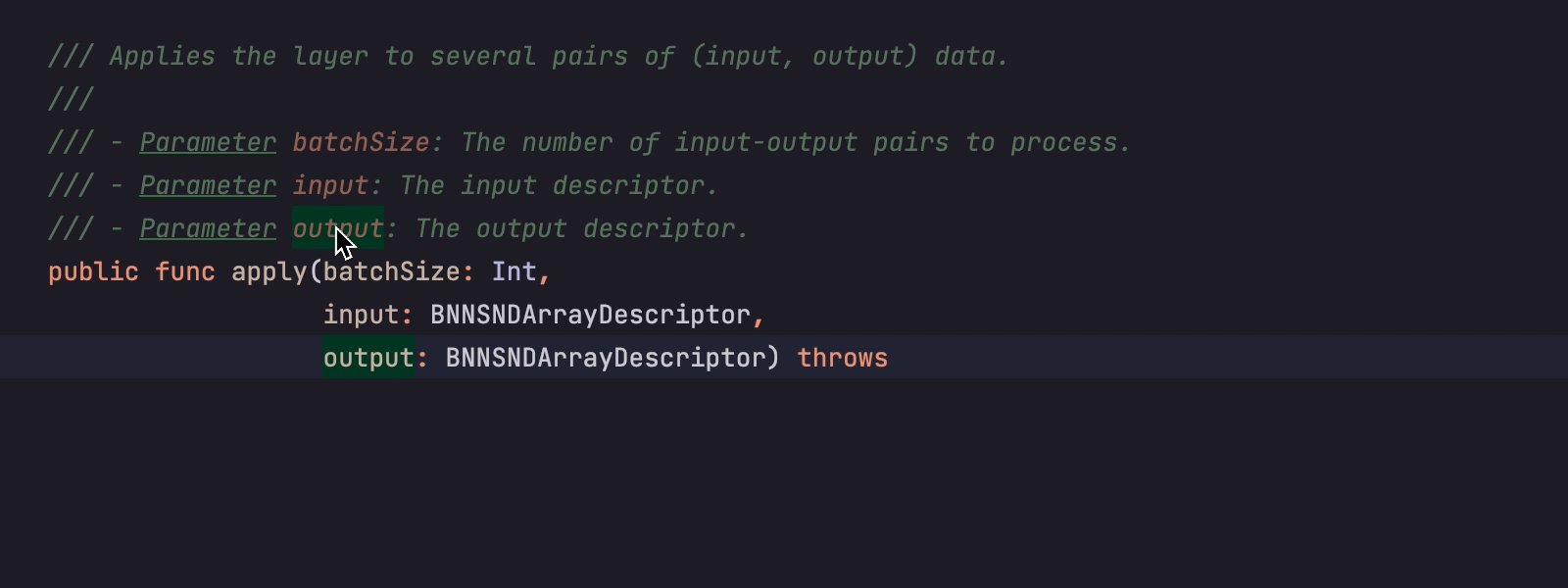
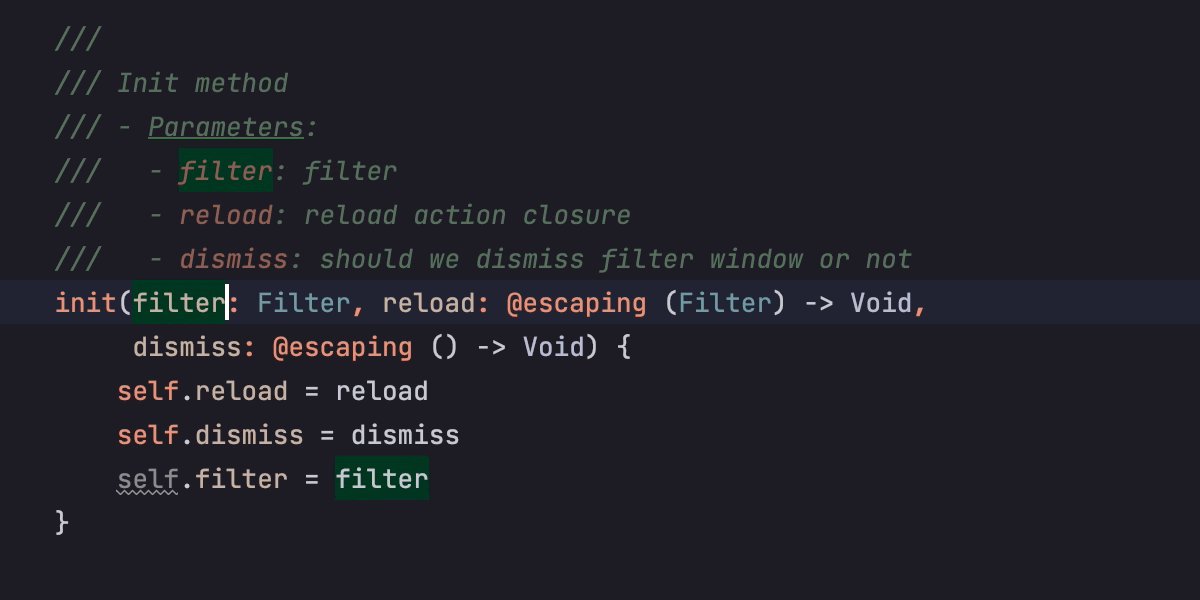
Да-да, мы наконец-то всё доделали. Теперь и параметры подсвечиваются:

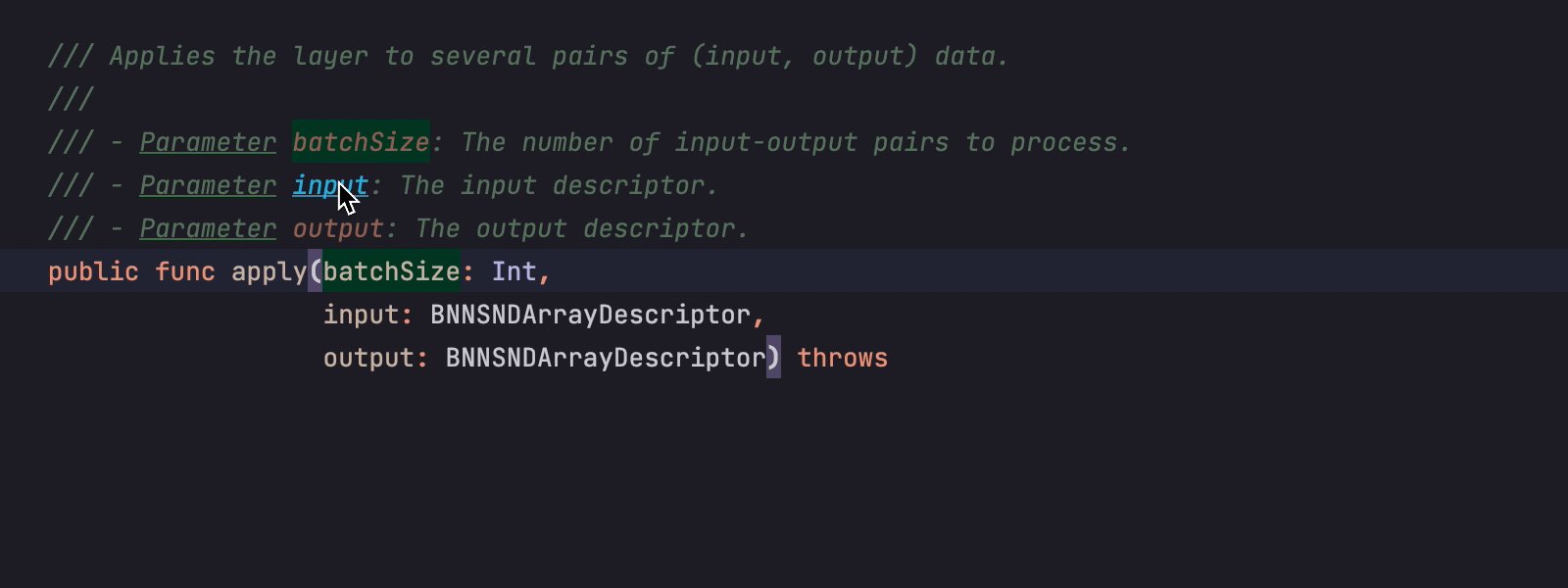
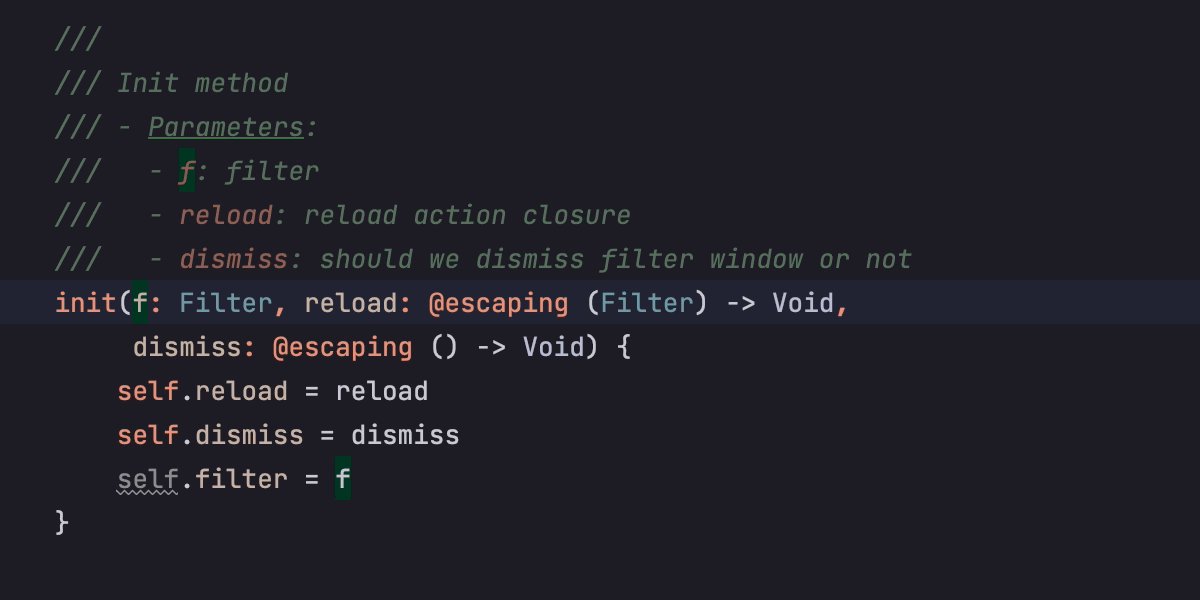
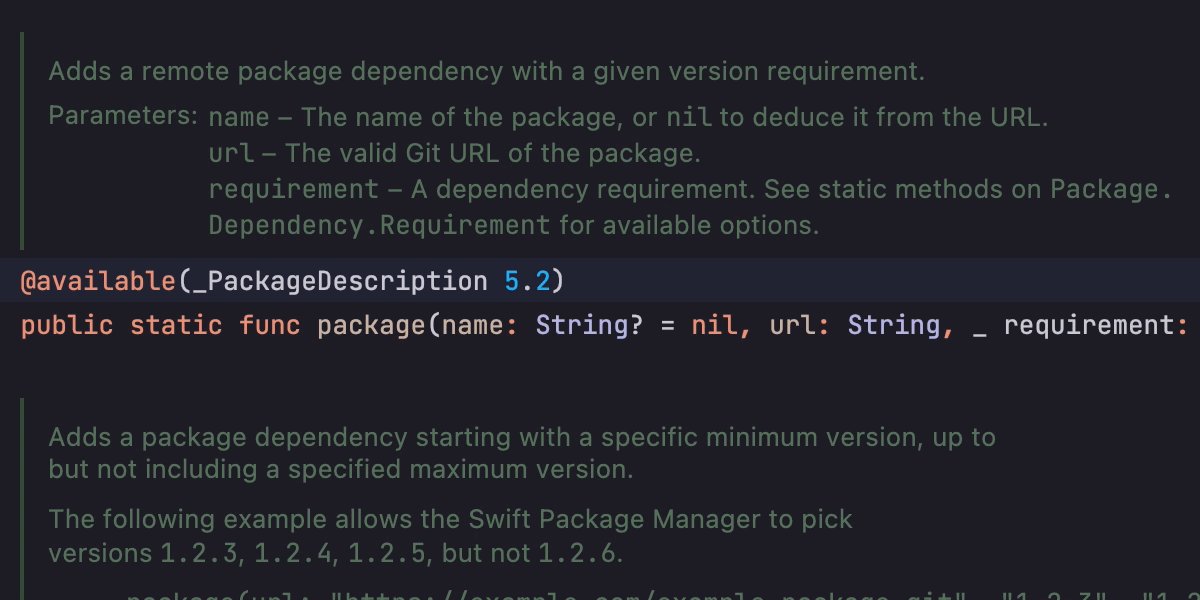
И навигация работает:

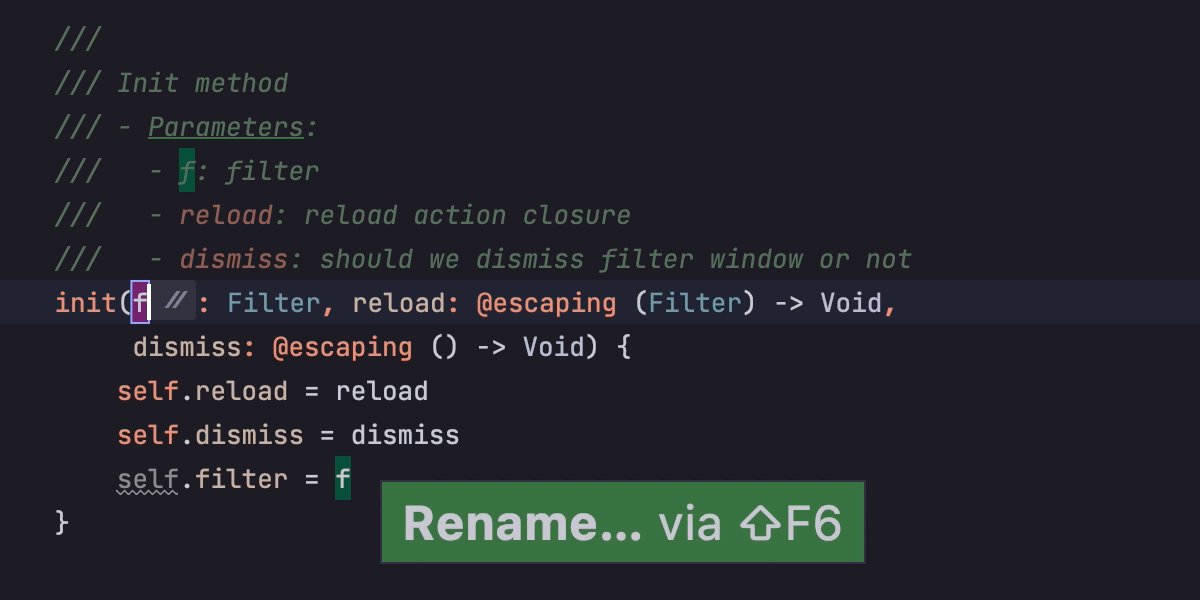
И комментарии обновляются после рефакторингов:

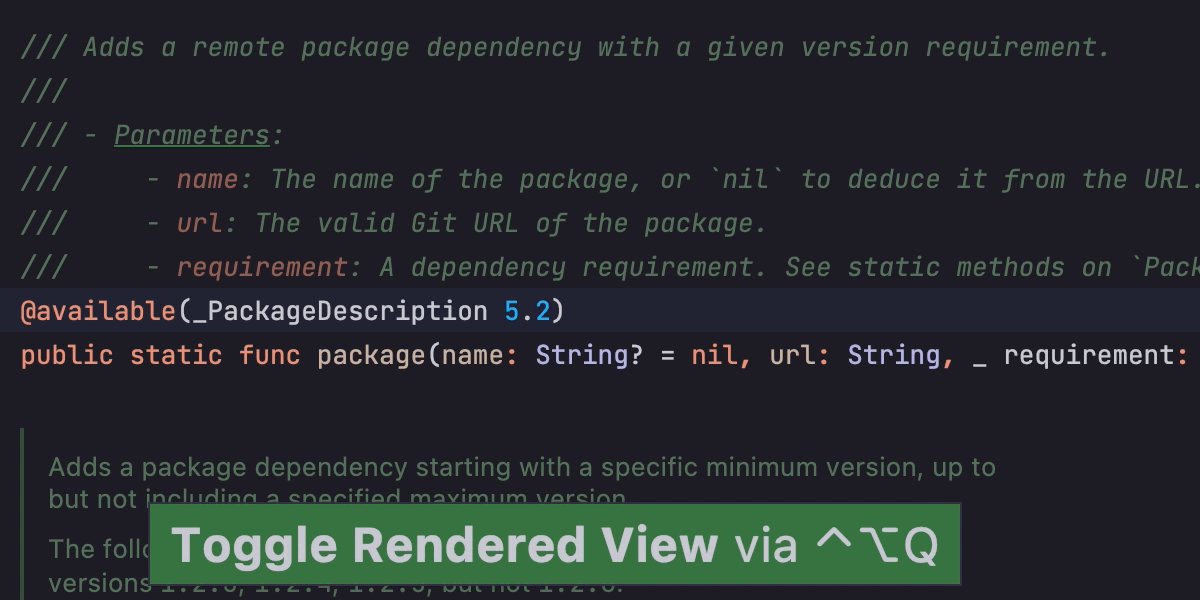
И режим Reader заработал:

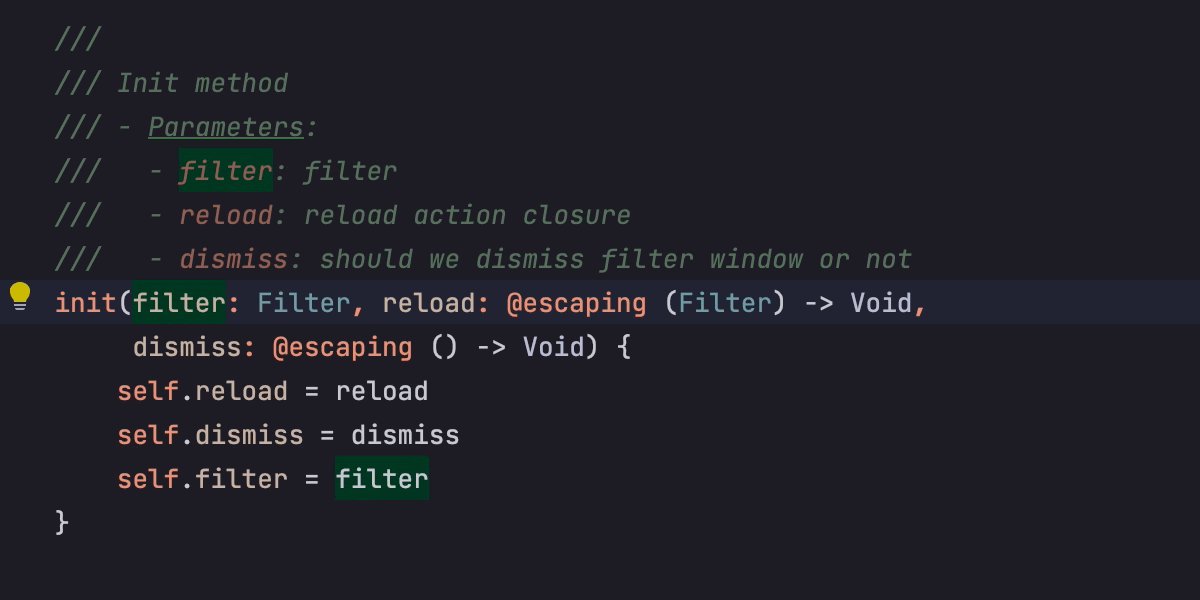
AppCode даже следит, обновляете ли вы документацию по мере написания кода:

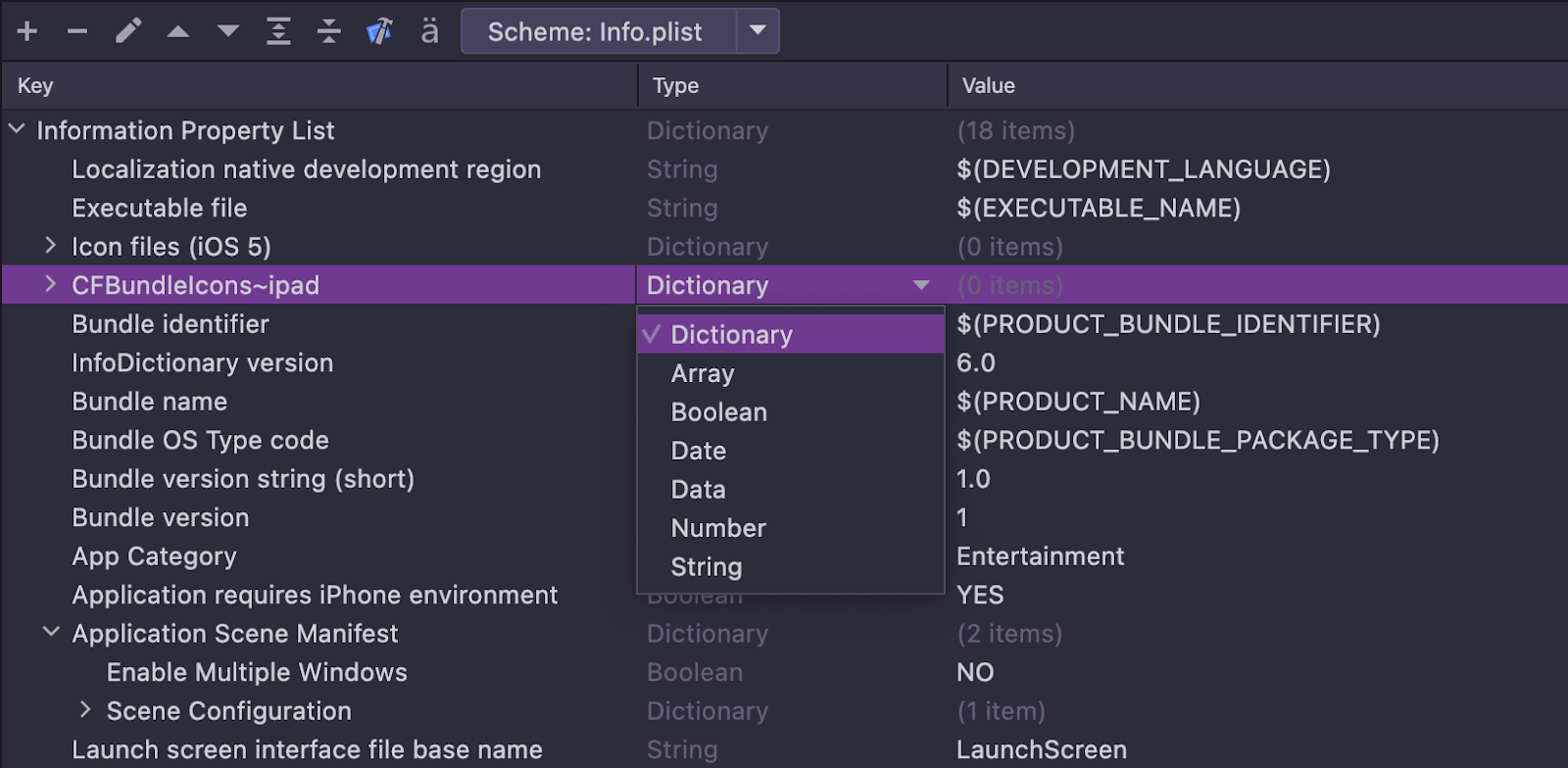
Редактор plist-файлов
Теперь он есть, спасибо команде Rider за помощь:

Отладчик
Мы добавили поддержку точек останова для ошибок в Swift. Настроить их можно в меню Exception Breakpoints:

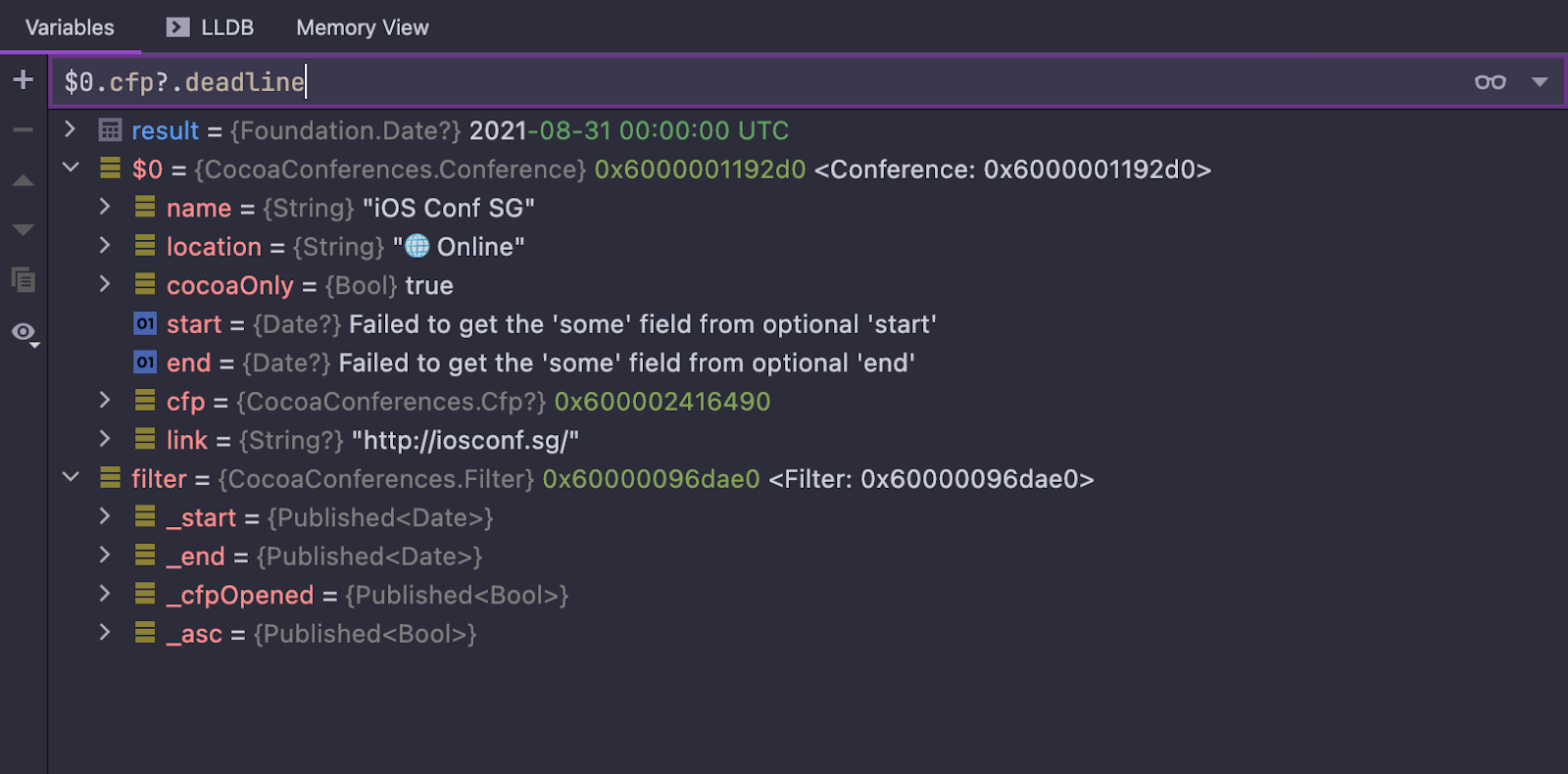
Еще теперь можно вычислить выражение прямо в окне отладчика:

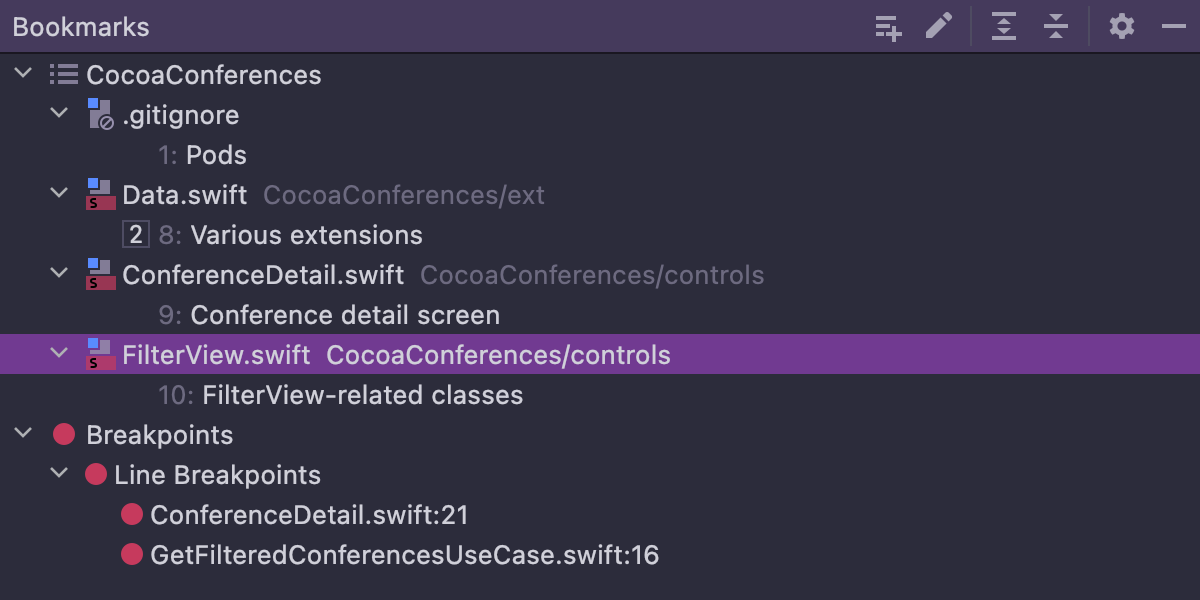
Закладки
Мы выделили их в отдельное окно и сделали более удобную группировку:

Контроль версий
Теперь можно запушить только часть коммиттов с помощью Push All up to Here. Название действия говорящее, поэтому много мы о нем писать не будем.
На этом все. Подробнее обо всех новых возможностях можно почитать на нашем сайте, там же вы найдете бесплатную пробную версию на 30 дней. Как и всегда, будем рады поговорить на любые темы в комментариях!
Ваша команда AppCode
The Drive to Develop
Оригинал статьи опубликован на Habr.com.






