RubyMine 2021.3 EAP6: Improvements for Web, Frameworks, and Space
RubyMine 2021.3 EAP6 is out! Here are the highlights of this build:
Web and frameworks
Improved completion for HTML files
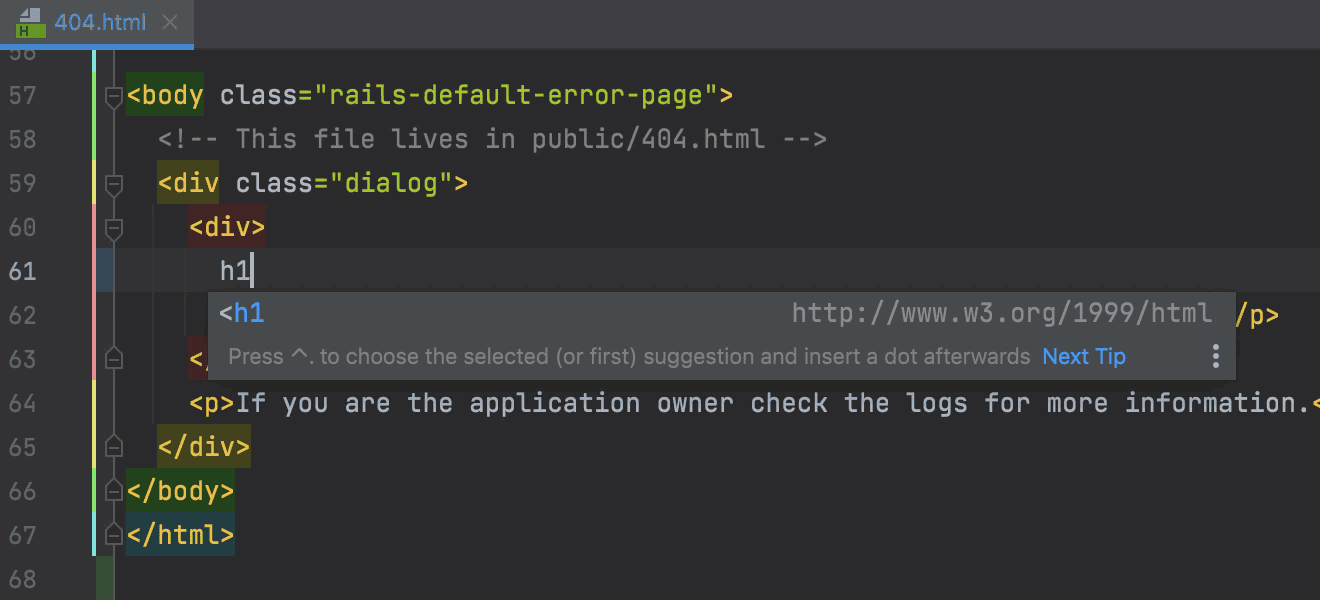
We’ve improved the way code completion works in HTML files (including Vue and Angular templates).
Previously, completion in HTML files would only show up when you typed the < character. Starting with v2021.3, you can also see completion suggestions for HTML files when you type a tag name or an abbreviation.

For entity references, the code completion pop-up will appear whenever you type &. As you continue to type, the top suggestion gets selected, and you can press Enter to autocomplete it.
Please note that the new completion functionality is not yet supported for .html.erb files. If you wish to see this feature implemented for such files, please feel free to vote for the corresponding ticket.
Update npm packages from the editor
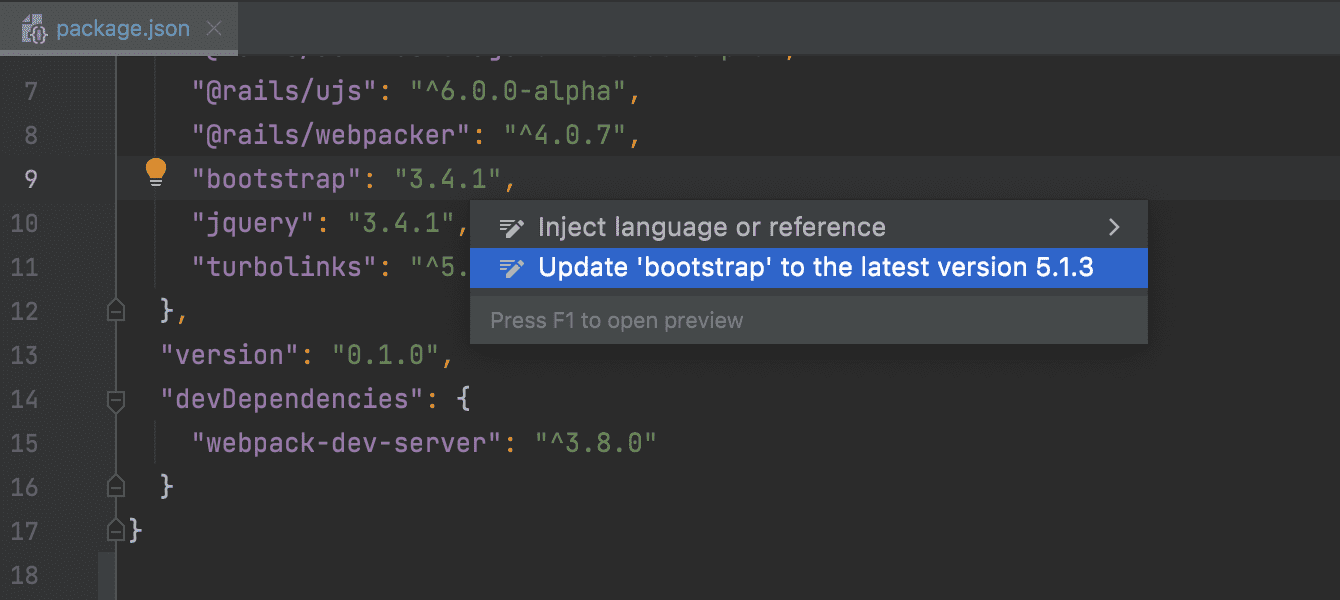
You can now update npm packages to the latest version right from the editor.
Open your package.json file, place the caret on the package version you want to update, then press ⌥⏎ (Alt+Enter) and select Update ‘package name’ to the latest version. A quick-fix will also be shown when you hover over the package version.

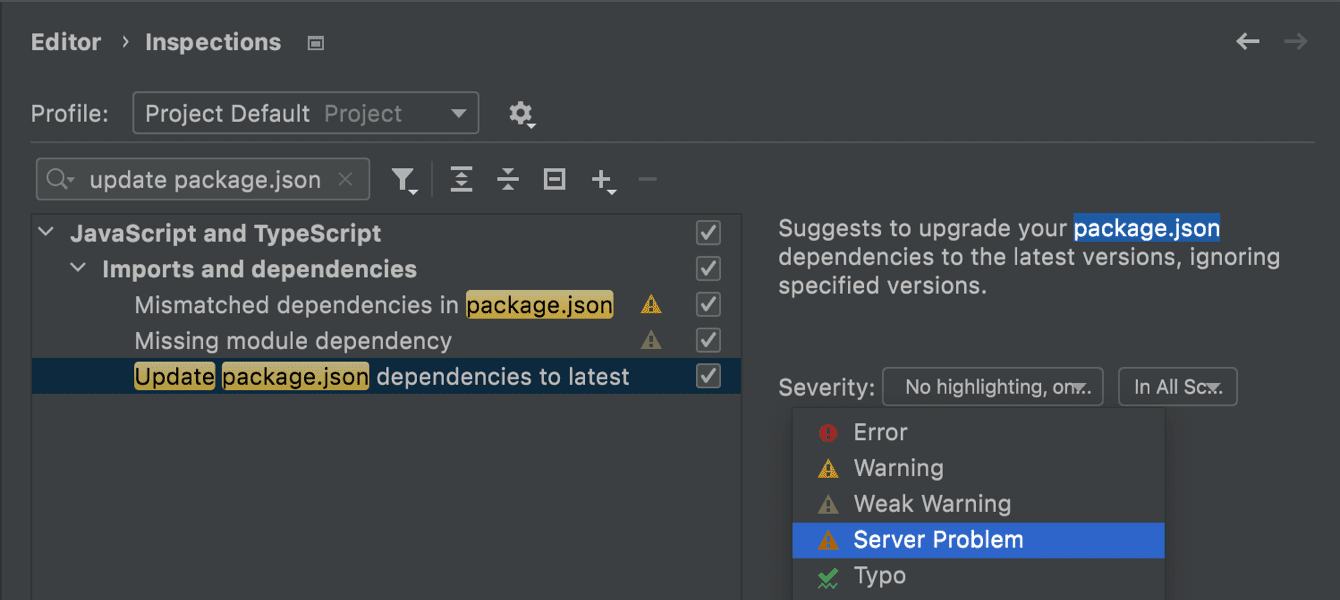
By default, the new inspection doesn’t highlight the outdated package, and it only provides a quick-fix. You can change the inspection severity level in Preferences / Settings | Editor | Inspections – look for Update package.json dependencies there.

This new inspection offers a more straightforward way to manage packages. Previously, you could manage your packages through Preferences / Settings | Languages and Frameworks | Node.js and NPM. As only a few people managed their packages this way, we decided to replace it with a better option.
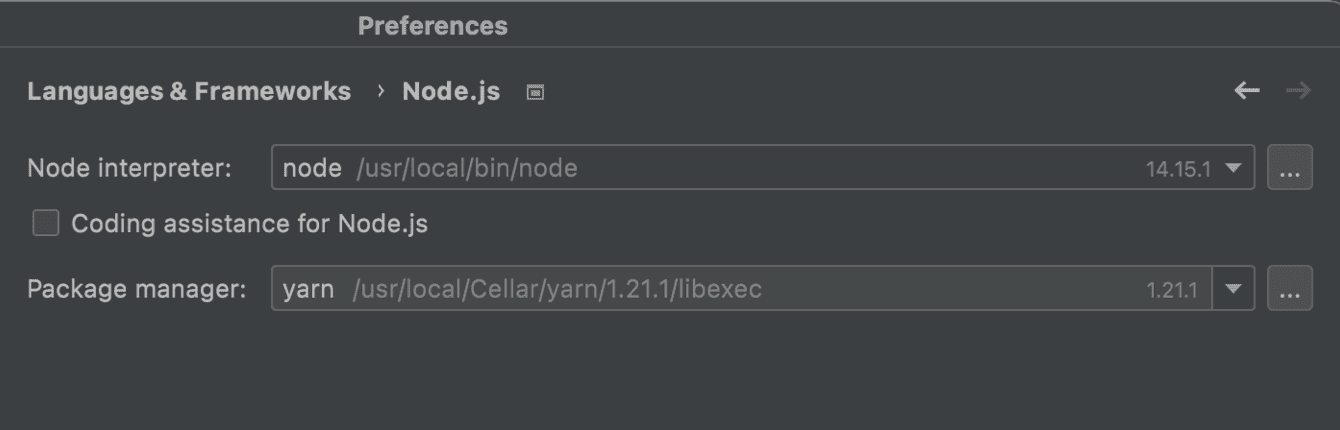
Lastly, we’ve renamed the Node.js and NPM section in Preferences / Settings to just Node.js to avoid any confusion. Just like before, you can use it to select a Node interpreter and the package manager of your choice: npm, pnpm, or Yarn.

Other improvements
- We’ve fixed a bunch of issues related to mapping
.jsand.d.tsfiles and added gutter icons for navigating between them. - We’ve added Node.js remote interpreter support for npm, ESLint, Mocha, and Jest. For example, if you want to lint a JavaScript file with ESLint, open that file in the editor – the errors should be highlighted automatically.
- In this release, we’ve managed to decrease the indexing time for JavaScript files by 20%.
Space integration
Space: merge requests and code reviews from the IDE
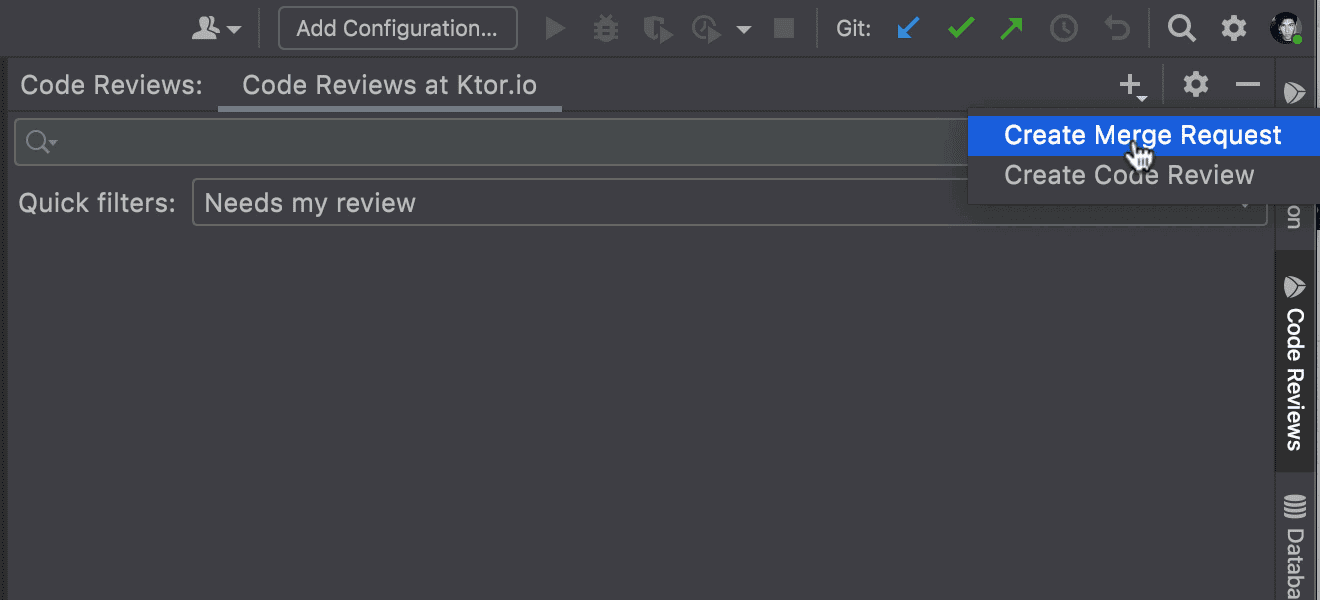
For projects located in Space, you can now create merge requests and code reviews right from the IDE. To call these actions, use the + icon on the top toolbar of the Code Reviews tool window.

The Create Merge Request action is useful when you want to merge a branch with multiple commits into a different branch and to ask your teammates to review it.
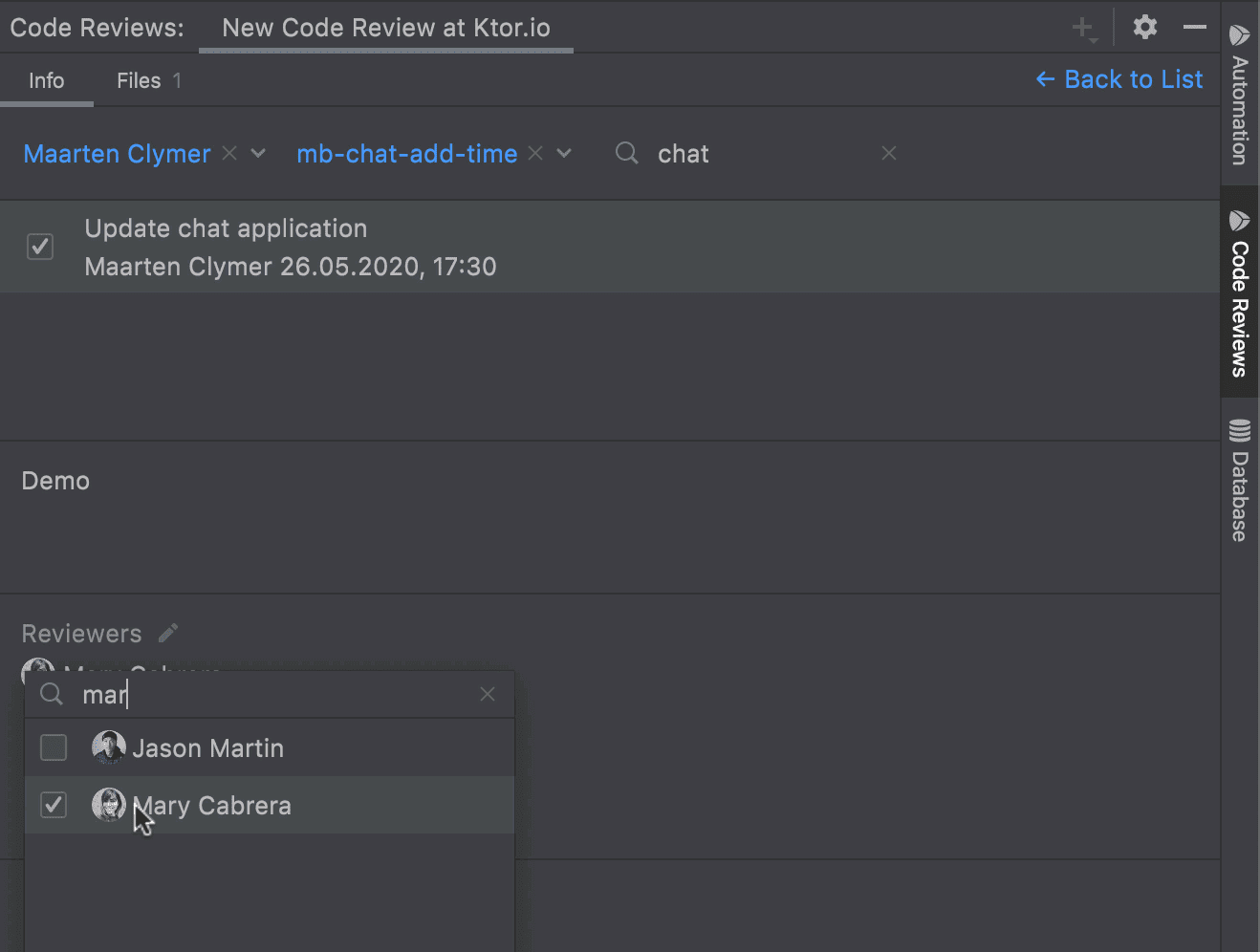
With this action, you can select reviewers, the branch to be reviewed, and the destination branch. You will see the commits in the Info tab. You can also create a name for your merge request.

The Create Code Review action is more generic, and is helpful when you want your teammates to review commits in one or several branches.
When you choose this action, you will see the list of pushed commits available in Space. You can add a name for the review and select reviewers. In the Info tab, you can then manually filter the commits by author, branch, time period, or commit text.
Note: If you are filtering by commit text, you should enter either the entire commit hash or a complete word used in the commit.

Space: mark files as viewed
In code reviews, the files you haven’t reviewed yet will be marked with blue dots. This will help you make sure you don’t miss any changes in Space projects when performing code reviews.
The dots will disappear automatically after you open the marked items. If you want to review the changes later, you can select Mark as Not Viewed from the context menu.

Join the Early Access Program
You can download the latest EAP build from our website or via the Toolbox app. The full list of closed tickets in this EAP build is in the release notes.
To learn about the newest features as they come out, please follow RubyMine on Twitter. We post product news and tips several times a week.
We encourage you to share your thoughts in the comments below and to create and vote for features in the issue tracker.
Happy developing!
The RubyMine team
Subscribe to RubyMine Blog updates







