RubyMine 2023.2 EAP 7: Customizable Type Renderers in the Debugger, Code Insight for Store Accessors, Colored Project Headers in the New UI, and More
We have just launched our last Early Access Program (EAP) build for RubyMine 2023.2. We encourage you to explore the improvements in this version and share your feedback with us. Feel free to leave your comments in the section below or submit any issues you encounter through our dedicated issue tracker.
You can download the latest build from our website or through the free Toolbox App.
Code insight for Rails store accessors
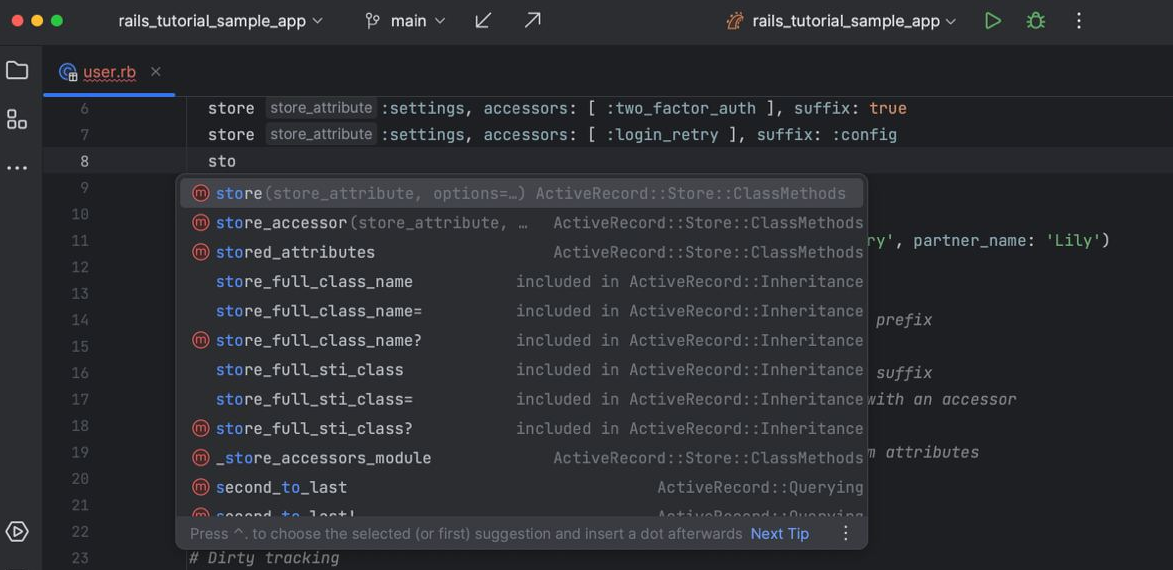
Starting with the RubyMine 2023.2 EAP 7, code insight functionality is available for store accessors in Rails. Code completion and resolution are now available for attributes defined via .store_accessor and dirty tracking methods, such as u.partner_name_changed?.Attributes defined via store or store_accessorare also available in validations (for example, validates_presence :partner_name).

Custom type renderers in the debugger
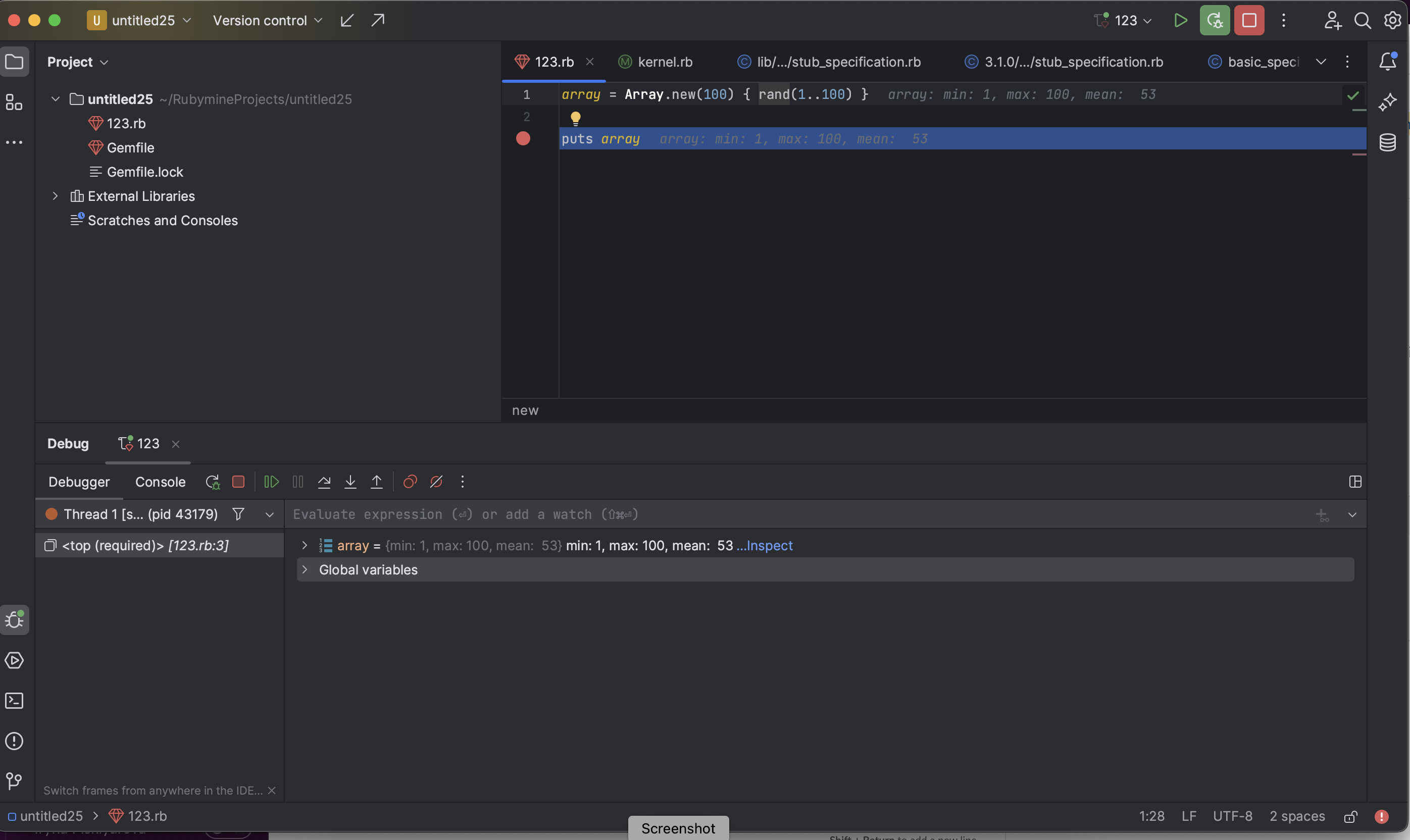
RubyMine now allows you to customize the display formats of different objects in the Debug tool window. This functionality is achieved through the use of renderers, which are unique configurations associated with specific types that dictate how instances of those types are presented in the Debug tool window. By utilizing custom expressions, these renderers offer a high level of flexibility for displaying data.
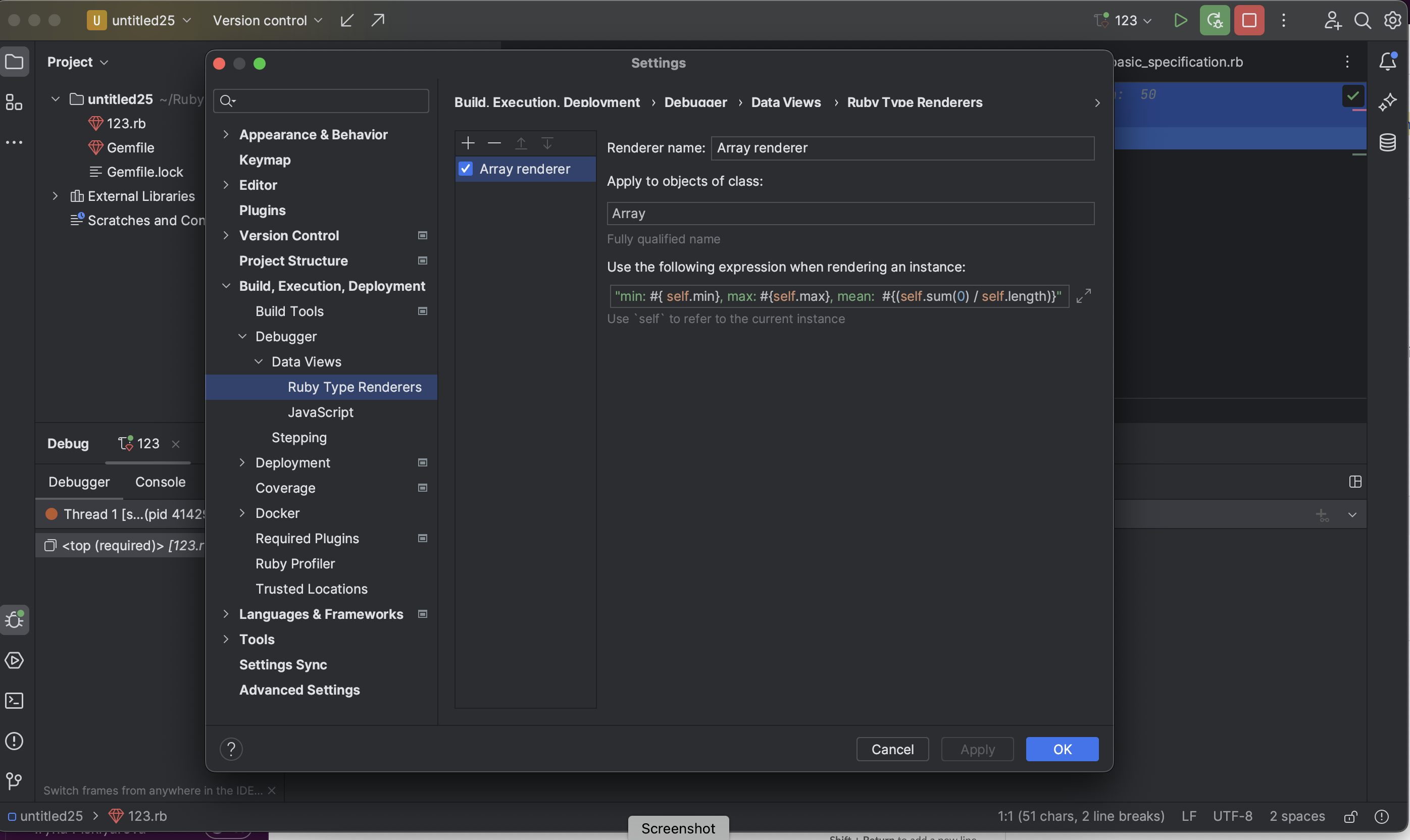
You can configure custom renderers inSettings | Build, Execution, Deployment | Debugger | Data Views | Ruby Type Renderers.


You can also customize data views by right-clicking in the Debug window and selecting Customize data views, whichopens a dedicated window where you can configure the renderers to your desired specifications.
Colored project headers in the new UI
The latest UI update introduces colored project headers, which are designed to streamline navigation among multiple open projects. You can now assign a distinct color and icon to each project, providing a visual aid for distinguishing them within your workspace.
Headers have predefined colors by default. However, you have the freedom to personalize them according to your preferences. To assign a new color to your project, simply right-click on its header and access the context menu. From there, choose the Change Toolbar Color option and select your desired color. If you need to deactivate this feature, you can simply uncheck the Use Project Colorsin Toolbar option in the context menu.
Support for aliases defined in bundlers
We’ve implemented support for TypeScript frameworks, where path aliases are defined in the configuration files of the bundlers and not in tsconfig.json. RubyMine will take these path aliases into account and provide auto-import where the component syntax is a superset of HTML, namely Vue, Svelte, or Astro.
Improved Preact and Solid.js support
This release brings a host of fixes to enhance our support for the Preact and Solid.js frameworks. Notably, we have improved the resolution mechanism for Solid and Preact projects, eliminating false errors for class attributes and ensuring accurate navigation across JSX types. Furthermore, Fragment is no longer incorrectly reported as unused when the shorter syntax (<></>) is utilized. With these improvements, RubyMine will provide a smoother and more accurate Preact and Solid.js development experience.
The full list of improvements in this version is available in the release notes. To learn about the latest features as they come out, follow RubyMine on Twitter. We post product news and tips several times a week.
We’d love to hear more about your experience with RubyMine. Schedule a 40–60 minute call with us to discuss your feedback and get answers to your questions!
We encourage you to share your thoughts in the comments below and to suggest and vote for new features in the issue tracker.
Happy developing!
The RubyMine team
Subscribe to RubyMine Blog updates







