Rapid File Creation with File Templates
 Many different files are created in the course of development, and the bigger your project grows, the more files it involves. However, most files are typical and can contain pre-defined information you don’t need to type every time you create a new file. It can be framework-specific constructions, template, copyright information, classes, includes or anything else.
Many different files are created in the course of development, and the bigger your project grows, the more files it involves. However, most files are typical and can contain pre-defined information you don’t need to type every time you create a new file. It can be framework-specific constructions, template, copyright information, classes, includes or anything else.
To make this workflow smoother, you can use File Templates to define templates for newly created files you usually work with. Learn how the IDE can simplify the file creation process for you.
This functionality is available in IntelliJ Idea, PyCharm, WebStorm, PhpStorm, RubyMine, AppCode.

http://www.youtube.com/watch?v=DvwwbMTK0N8
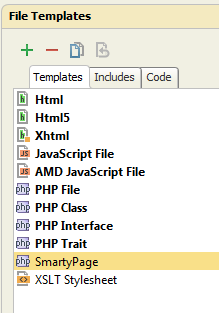
You can create a new File Template in Settings | File Templates, or just save the current file as a template by selecting Tools | Save File as Template.
PhpStorm and other IDEs based on the IntelliJ Platform come with a set of predefined file templates. You can use these templates as-is or modify them as necessary. You can also create your own file templates.
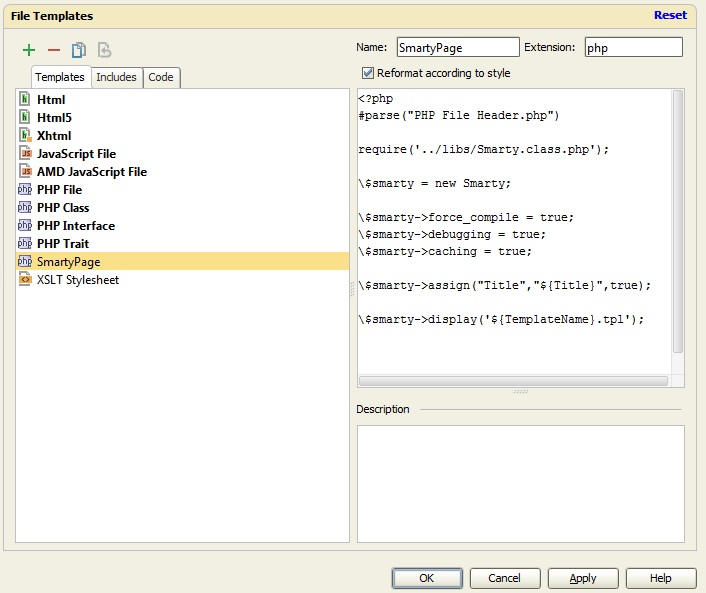
Let’s create our first file template either from existing file or from scratch. In our case it’ll be PHP code setting some Smarty template engine parameters and displaying the template.
First of all, we need to specify the Name and Extension. Then we can add the whole block of code we are going to save as a template.
File templates are written in Velocity Template Language (VTL). They may include:
- Fixed text (markup, code, comments, etc.),
- File template variables. When the file is created the variables are replaced with their values,
- #parse directives to include other templates, and/or
- Other VTL constructs.
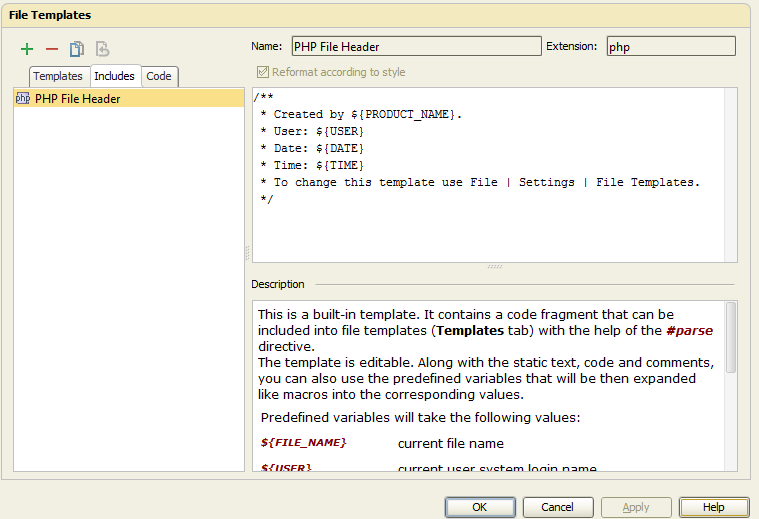
#parse directive includes other templates specified in Includes tab. It is usually very convenient to define copyright or text/comment header information to be used across different templates. The Code tab keeps internal files templates and cannot be deleted.
You can use predefined variables such as ${PROJECT_NAME}, ${PRODUCT_NAME}, ${USER}, ${NAME}, ${DATE}, ${TIME} and others. When a file is created from a template, these variables will be automatically replaced with current values.
Custom variables can be used as well and in case they are not defined, user will be asked to type it before file creation. You can also use Velocity constructs such as if, foreach, etc.
For our example template, we create two custom variables: ${Title} and ${TemplateName}. The PHP variable $smarty is escaped with slash (“\”) so that the user doesn’t have to type it before file creation. More about escaping characters in Velocity variables and directives.
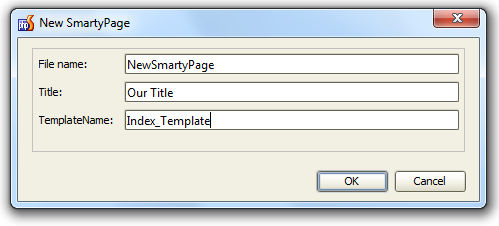
Now we are ready to create a file from this template. Just create a new file the way you do usually, then choose the SmartyPage template in the list.
You will be asked to enter the new File name (required for every template) and our custom variables (Title and TemplateName in our case).
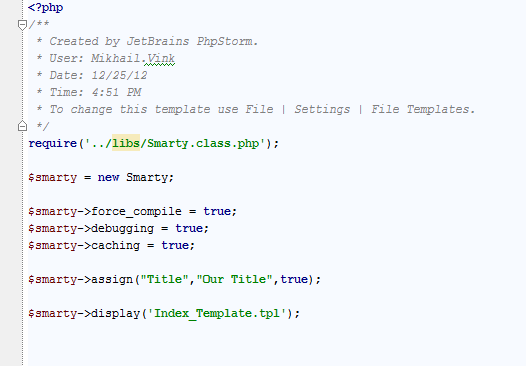
After you click OK, the file is generated from the template with the appropriate variable values.
Set up as many file templates as you need and create specific files you need in just a few clicks!
Develop with pleasure!
– JetBrains Web IDE Team