Navigating Between Files in the IDE: Best Practices
![]() Working with multiple files in the editor is par for the course. The challenge, however, is not to get lost in zillions of editor tabs opened for each file in the editor pane. Luckily, smart tab management and a few navigation techniques go a long way toward helping you find your way around opened files quickly and efficiently.
Working with multiple files in the editor is par for the course. The challenge, however, is not to get lost in zillions of editor tabs opened for each file in the editor pane. Luckily, smart tab management and a few navigation techniques go a long way toward helping you find your way around opened files quickly and efficiently.
This functionality is available in IntelliJ Idea, PyCharm, WebStorm, PhpStorm, RubyMine, and AppCode.
- Navigation to next/previous tab. Right-click the current editor tab and choose Select Next/Previous Tab from the context menu, or press Alt+Right / Control Right (Cmd Shift ]) or Alt+Left / Control Left (Cmd Shift [), respectively. The focus will move to the next editor tab to the right / to the left of the active one.
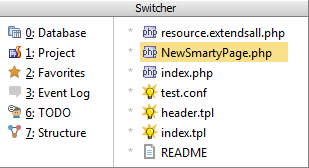
- Invoke Switcher to see a list of recently opened files and switch between them easily. The file being edited right now is highlighted. Invoke switcher with hotkey Ctrl+Tab or Ctrl+Shift+Tab.
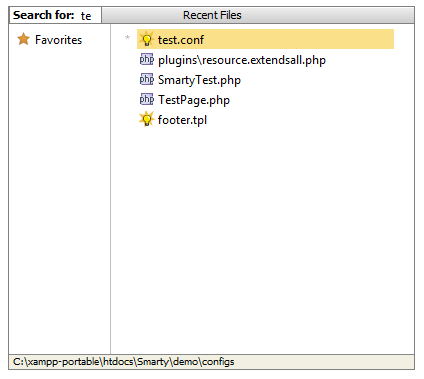
 Here’s an even more convenient way to jump to any recently opened file: bring up the Recent Files window with Ctrl+E / Cmd E and just type the name of the file you want to navigate to. Every file/tab you switch to remembers the position of the cursor, so you can resume editing exactly where you left off.
Here’s an even more convenient way to jump to any recently opened file: bring up the Recent Files window with Ctrl+E / Cmd E and just type the name of the file you want to navigate to. Every file/tab you switch to remembers the position of the cursor, so you can resume editing exactly where you left off.
- Going back and forth through the history of edited files. On the main toolbar, click back / forward arrows; choose Navigate | Back / Forward in the main menu; or press Ctrl+Alt+Left / Cmd Alt Left or Ctrl+Alt+Right / Cmd Alt Right. This approach lets you move back and forth through your navigation history. It’s most useful when you need to get back to the line you were editing before navigating to an implementation/declaration/usage/etc. You can also use Navigate | Last Edit Location (Ctrl+Shift+Backspace / Cmd Shift Backspace) to get back to the last place you were editing. On a Mac OS X computer, you can also use the three-finger right-to-left and left-to-right swipe gestures.
- Pinning and Unpinning tabs. When you pin a tab, you make sure it won’t be automatically closed when the editor starts closing tabs because of tab limitations. Also, when you close editor tabs, you have an option to keep pinned tabs opened and close only the unpinned tabs. A special round ‘tack’ symbol appears when the tab is pinned. It’s very convenient to pin the tab you often go back to so it’s not closed accidentally:
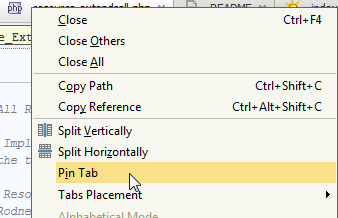
 To pin an editor tab, switch to it, right-click it and choose Pin Active Tab from the context menu. You can unpin the tab in a similar way.
To pin an editor tab, switch to it, right-click it and choose Pin Active Tab from the context menu. You can unpin the tab in a similar way.
- Detaching editor tabs. In case you need more space for editing your source code, PhpStorm and other IntelliJ Platform IDEs make it possible to detach editor tabs, and move them to separate frames. To detach an editor tab, drag it outside of the main window. The contents of the editor tab is opened in a separate frame. To attach an editor tab, drag it from its frame and drop into the main IDE frame until the tab name appears:
 You can also move editor tabs between split panes.
You can also move editor tabs between split panes.
- Splitting and Unsplitting editor windows. Splitting the editor window divides it into individual panes. You can split the editor window into as many panes as you need, each one containing one or more tabs. Each pane can be positioned vertically or horizontally:
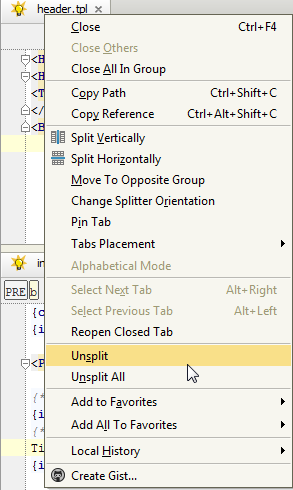
 Splitting helps create different editor layouts, organize tabs into groups, and edit multiple files at the same time. For example, you can scroll through part of a file, having at the same time the possibility to view the lines in its other part. To split an editor tab, switch to the tab you need, right-click its header and choose Split Vertically or Split Horizontally from the context menu. To remove splitting, just switch to the tab, right-click its header and choose Unsplit or Unsplit All:
Splitting helps create different editor layouts, organize tabs into groups, and edit multiple files at the same time. For example, you can scroll through part of a file, having at the same time the possibility to view the lines in its other part. To split an editor tab, switch to the tab you need, right-click its header and choose Split Vertically or Split Horizontally from the context menu. To remove splitting, just switch to the tab, right-click its header and choose Unsplit or Unsplit All:
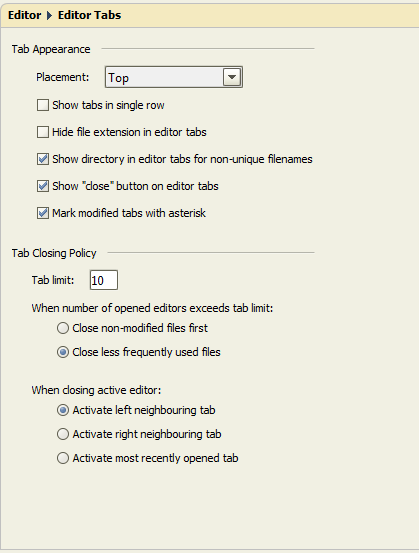
You can customize the behavior of editor tabs in Settings | Editor | Editor Tabs. For example, you can configure how many tabs can be opened at a time, as well as their appearance, position, closing policy and other options:

Give these features a try – navigate between files in the IDE effectively, make editor tabs work and look the way you want and never again get lost switching between files!
For more best navigation practices, please see our recent blog posts “Finding Your Way Around Your Code” (Find action; Go to file, class, declaration, symbol, line; Find usages; and Search) and “Navigating your code with bookmarks” (Anonymous bookmarks and Bookmarks with mnemonics).
Develop with pleasure!
– JetBrains Team