File Watchers in WebStorm/PhpStorm 6 (a.k.a. “Background Tasks”)
*Note – users of other JetBrains IDEs (RubyMine, PyCharm, IntelliJ IDEA, …) will need to download and install the File Watchers plugin to use this functionality (available for free). The plugin is already bundled with WebStorm and PhpStorm.
Many users have requested variations of “Automatic JS/CSS minification,” “Automatic TypeScript compilation,” “Automatic Less compilation,” and many others.

Supporting all of these features requires leveraging myriad tools. Let’s just list a few with the most votes (in no particular order):
- YUI Compressor
- Closure Compiler
- TypeScript compiler
- CoffeeScript compiler (and redux for sourcemaps)
- Less compiler
- Sass compiler
That list is a very small sample of the tools available in the wide world of Web development (and the list is going to just keep getting bigger every day).
Our solution to support this large set of tools is simple: File Watchers.
When WebStorm detects that you’re using a type of File which it can “watch” for you, it will prompt you to set up a File Watcher (or you can customize your own).
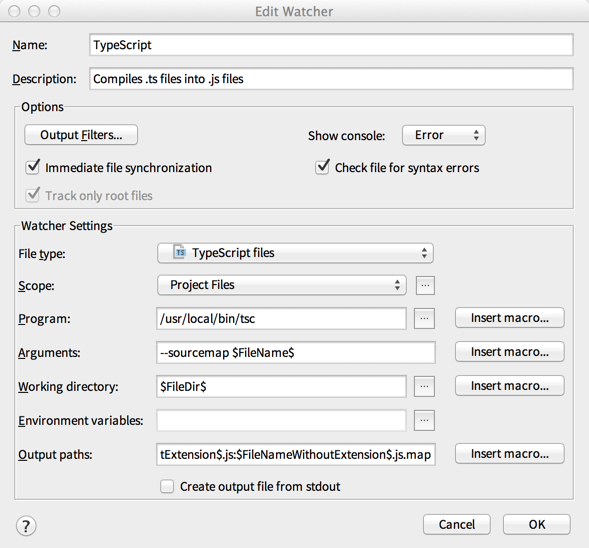
Below is an example of the TypeScript File Watcher:
From this panel, you can see this File Watcher will do the following:
- Watch for changes on all TypeScript files (within the defined scope)
- Compile them using ‘tsc’ (the TypeScript compiler) when they change
- Uses arguments for any additional flags required by the tool (like –sourcemap for tsc)
By default, the File Watchers will trigger while you type. If you’d rather wait until you manually save your files with File->Save All (or when the IDE triggers a save when you switch to a new file), then uncheck the “Immediate File Synchronization” checkbox. This is especially helpful if you’ve set up the IDE to automatically upload files.
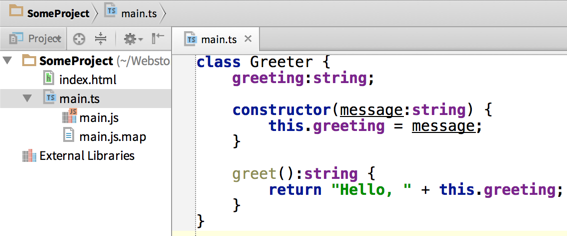
The generated files (in the case of TypeScript, a JavaScript file and a Sourcemap) will appear grouped under the TypeScript file. This allows you to keep project view neat and organized so you can focus on your TypeScript:
WebStorm 6 will include templates for the following compilers:
- YUI Compressor CSS
- TypeScript
- YUI Compressor JS
- Closure Compiler
- CoffeeScript
- CoffeeScriptReduxSourceMap
- LESS
- SASS
- SCSS
- UglifyJS
If you get lost or want to get more info on the options, just check out the help: http://www.jetbrains.com/webstorm/webhelp/new-watcher-dialog.html
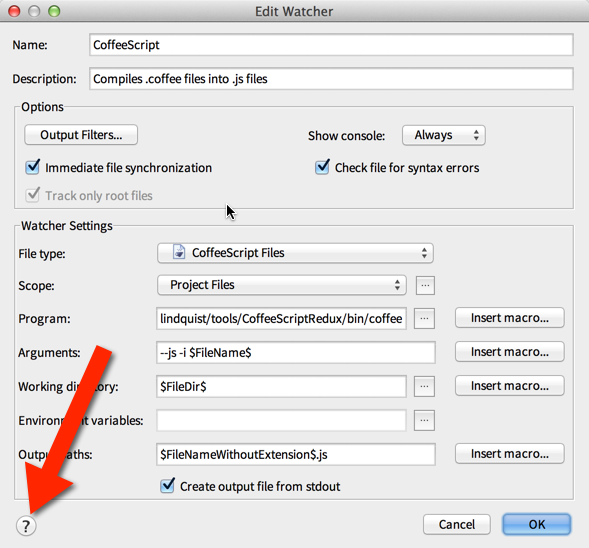
Or click here for an explanation of each of the settings:
Even though we include the template, you will still need to install the external compilers/tools that the templates will use. For example, TypeScript requires the NodeJS to be installed. Then, to install TypeScript, you need to execute “npm install -g typescript” from the terminal.
We encourage you to experiment with the settings with each of the templates. Also, feel free to integrate your own custom tools using the File Watcher panel to see what you can achieve.
Please download the latest build, provide feedback for bugs and feature requests here, and leave questions in the comments below or in our forums!
Develop with pleasure!
-JetBrains WebStorm Team