PHPUnit installation via Composer in PhpStorm
 Since version 3.7, PHPUnit allows us to install the test runner and optional dependencies using Composer. With PhpStorm 6, this workflow is now supported from the IDE.
Since version 3.7, PHPUnit allows us to install the test runner and optional dependencies using Composer. With PhpStorm 6, this workflow is now supported from the IDE.
Using both the bundled Composer support and PhpStorm’s unit testing support, we can install PHPUnit via Composer without any hassle. Let’s find out how.
Let’s start off with a blank project. We can right-click the project and use the Composer | Init Composer… context menu to enable Composer support for our project. If you don’t have composer.phar anywhere on your system, the Click here to download from getcomposer.org helper will download the latest composer.phar from the official website.
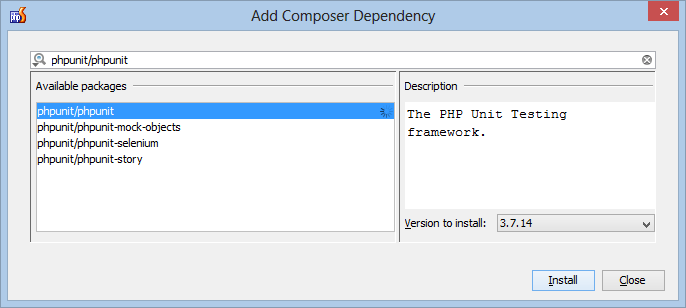
Once initialized, we can use the new PhpStorm 6 Composer support to add dependencies. We can right-click the project and use the Composer | Add dependency… context menu to download PHPUnit into our project. That’s right: PhpStorm 6 comes with a nice UI for searching packages from the Packagist website.
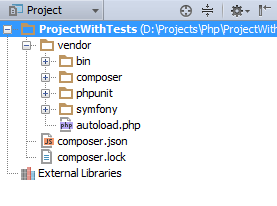
After successfully installing PHPUnit and all dependencies, our project structure is now the following: the vendor folder containing all dependencies brought in using Composer, including PHPUnit.
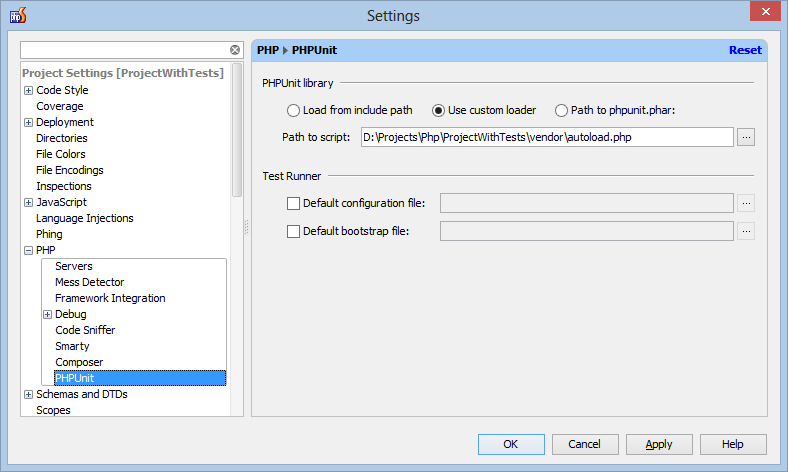
Just like with PHPUnit installed using PEAR or as a PHAR file, we need to configure PhpStorm with the location of PHPUnit. Under settings, navigate to the PHP | PHPUnit pane. We can now select the Use custom loader option and specify the path to Composer’s generated autoload.php. Optionally we can specify a default PHPUnit configuration file or a PHPUnit bootstrap file to be used when running tests.
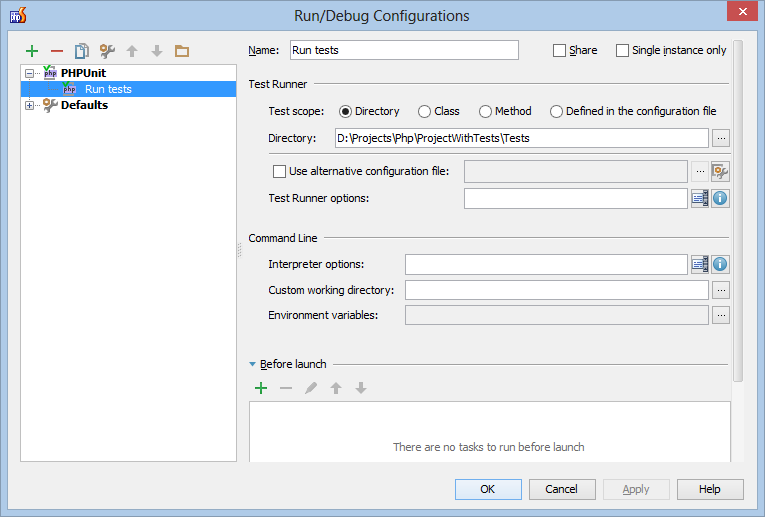
Our run configuration will look pretty simple: specify the directory containing tests (or a specific class/method or rely on the PHPUnit configuration file to find tests to run).
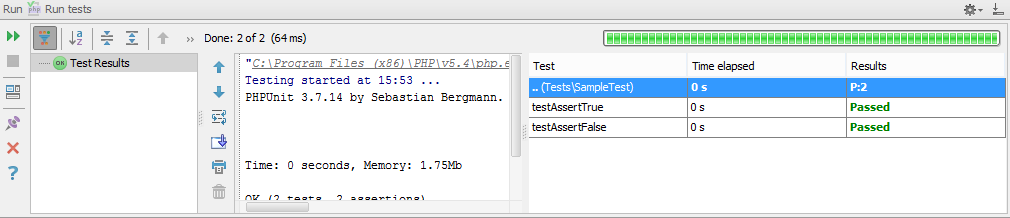
We can now invoke this run configuration and have our unit tests running using the PHPUnit version installed through Composer.
Please download the latest build, provide as much feedback for bugs and feature requests here, and leave questions in the comments below or in our forums!
Develop with pleasure!
– JetBrains Web IDE Team