External API Docs Support for Popular JavaScript Frameworks
JavaScript libraries introduced recently are very well accepted by you. And it is just the time to make one step further to ease your work with JavaScript.
Now, in the recent 2.0 build, you can open a Web page with API documentation for an external library class or function at caret position by pressing Shift+F1. This works for the following frameworks:
- jQuery/jQuery UI
- Dojo
-
ExtJs
-
Prototype
-
Mootools
-
Scriptaculous
-
Yahoo UI 3.x
Every JavaScript framework has its own way of providing API documentation through Web pages and unfortunately there is no single uniform algorithm which would work for an arbitrary JavaScript library (framework).
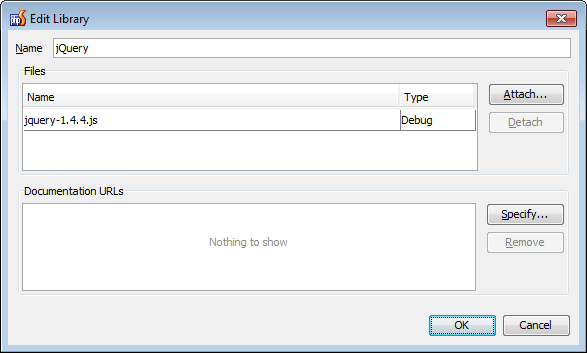
To set up the feature for one of the supported frameworks open Settings dialog (File/Settings) and navigate to “JavaScript Libraries” panel. Add a new library or select an existing one. Let’s assume, for example, that we have the following jQuery library settings at this point:

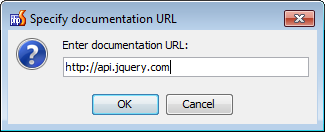
Now if you click “Specify…” button, you will get the following dialog:

The IDE automatically detects jQuery framework and substitutes the API documentation link for it. Just click “OK” without modifying anything.
Please note: although you have a possibility to specify another URL, automatic navigation to jQuery API pages will work only for the initial link http://api.jquery.com because there is no guarantee that another URL refers to a similarly structured documentation.
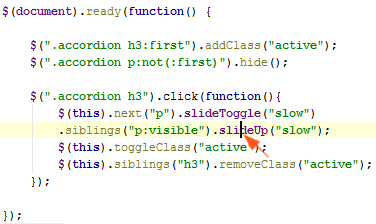
Now let’s give it a try. Open a file containing some jQuery JavaScript code. Move the caret to a jQuery function. For example:

If you press Shift+F1, the following page will be brought up in your Web browser:

That’s it!
If you find out that a framework you are working with is missing from the list in the beginning of this post, you can submit a feature request to YouTrack issue tracking system. Note also that if you have several libraries defining equally named symbols (functions and etc.), you may need to press Ctrl+Q first to open a documentation window, select the right symbol to navigate to and click ![]() to open a corresponding API Web page.
to open a corresponding API Web page.
Subscribe to WebStorm Blog updates





