WebStorm 4.0: HTML5 Boilerplate and Other Web Application Templates
When you’re creating a new project, it makes sense to begin with an appropriate starting template. WebStorm offers some well-known project templates to use depending on your needs:
- client-side – HTML5 Boilerplate, Twitter Bootstrap and Kickstrap
- server-side – Node.js Express application wizard
These generators are available via File | New Project…

Client-side project templates
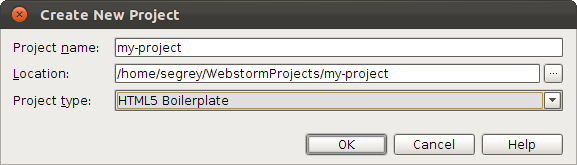
Project templates based on HTML5 Boilerplate, Twitter Bootstrap and Kickstrap share the same idea, so let’s go through one of them. Select HTML5 Boilerplate and click OK.
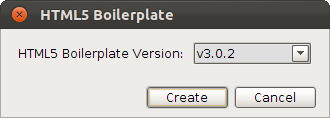
Now select a version:

After you click Create, an archive will be downloaded locally and unpacked to the specified project location. Then you can immediately start working on the project.
Server-side project template
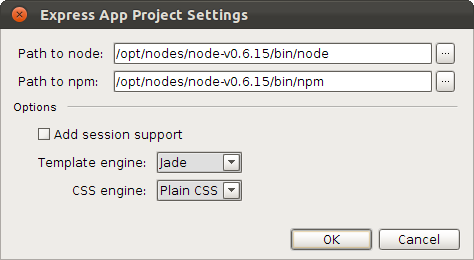
Select Node.js Express App as Project type in the ‘Create New Project’ dialog. You’ll be asked about Express project options:

After you click OK, the express module will be installed to the specified directory together with the needed dependencies. In terminal it’s equivalent to the following commands:
my-project$ npm install express
my-project$ ./node_modules/express/bin/express -t jade
my-project$ npm install
That is it!
Develop with pleasure!
Download WebStorm for your platform from this project EAP page.
We’d appeciate to hear responses from you in our issue tracker.
Subscribe to WebStorm Blog updates




