Tips on jQuery Development in WebStorm
Hi JavaScript devs!
There’s no doubt that everyone is using one or another library to access/manipulate the DOM, and jQuery is currently the most popular one. And WebStorm has lots of small but really neat features to help you coding. Let’s quickly get a feeling of what we have.
1. Selecting DOM elements
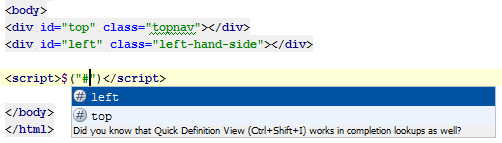
The first thing you usually do is selecting some DOM element(s), right? WebStorm will help you with completion for the most used selector types, such as elements ID-s:
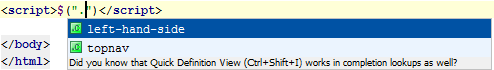
or CSS classes:
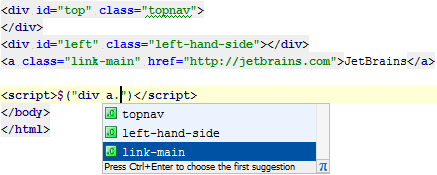
Sure you can use more complex selectors, which are also supported, like mixed matching:
or parent-child selectors.
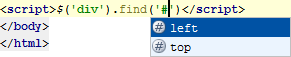
Or you can switch to “chained calls” style – no problem!
Since most of jQuery selectors follow CSS selectors syntax, WebStorm will support you writing any valid CSS fragment, providing live code checking and completion.
Side note: if you’re using Dojo toolkit or prototype.js library you will get the same functionality for selecting DOM elements.
2. Element manipulation
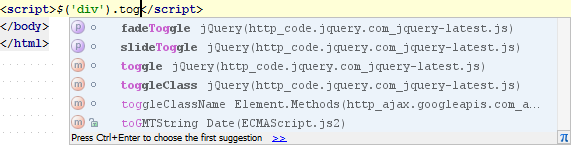
Once selected, you may want to check or tweak elements styles using jQuery’s neat hasClass/addClass/removeClass/toggleClass helpers. Needless to say, our IDE will remind you all the jQuery functions names with the bold highlight:
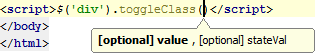
then give an insight on method parameters:
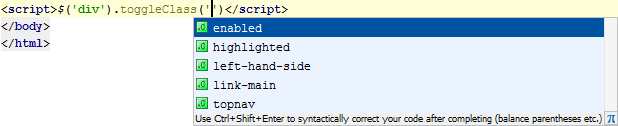
Great! Now WebStorm can help you with the CSS classes themselves:
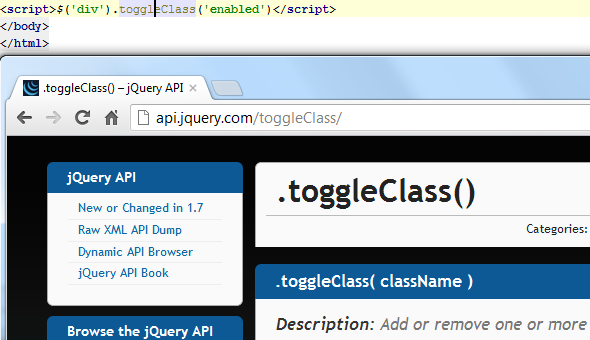
By the way, you can instantly have all the official docs for any jQuery function in context just by using External documentation action (Shift+F1):
In WebStorm, there are tons of helpful features packed: navigating through the code and inspecting it, checking for errors and potential problems, code refactorings etc. etc. Just keep following this blog as we will show you lot more cool stuff soon!
All the features are available in the latest WebStorm and PhpStorm EAP builds and in all the other products based on IntelliJ IDEA platform.
As usual: feel free to report any problems that you have in bug tracker. We will instantly answer all your questions at the forum.
Happy coding!
JetBrains Web IDE Team
Subscribe to WebStorm Blog updates